Nous nous souvenons de l’époque où les sites des restaurants n’étaient rien d’autre que des menus PDF scannés que vous ne pouviez pas lire sur votre téléphone. Après avoir aidé des dizaines de restaurants à moderniser leur site, nous avons appris que la création d’un menu en ligne efficace n’a pas besoin d’être compliquée ou coûteuse.
De nos jours, la mise en ligne de votre menu n’est plus facultative : elle est indispensable au succès de votre entreprise. Pensez-y : avant que quelqu’un ne décide de manger chez vous, il est presque certain qu’il va vous consulter en ligne. Un menu démodé ou difficile à lire est un moyen infaillible de les faire cliquer sur vos concurrents.
C’est pourquoi nous avons mis au point ce guide étape par étape pour partager tout ce que nous avons appris sur la création de menus de restaurant sur WordPress. Vous découvrirez les outils et les techniques exactes que nous recommandons pour construire des menus qui ont uniquement l’air délicieux, mais qui sont également super faciles à mettre à jour – même si vous êtes complètement nouveau sur WordPress.

De quoi avez-vous besoin pour créer un site web pour un restaurant ?
Avant de pouvoir créer un menu de restaurant en ligne, vous devez configurer un site web. Si vous n’avez pas encore de site, ne vous inquiétez pas.
Vous pouvez facilement créer un site web à l’aide de WordPress, qui est le meilleur constructeur de sites web au monde, utilisé par des millions de petites entreprises, de restaurants, de bars et de cafés. Plus de 43 % de tous les sites sur l’internet utilisent WordPress.
Version : vous pouvez commencer à créer votre site sans investissement initial important.
La première chose dont vous avez besoin est un nom de domaine et un hébergeur. Nous avons conclu un accord avec Bluehost, l’un des fournisseurs d’hébergement recommandés par WordPress, afin de proposer à nos lecteurs une offre intéressante.
Vous bénéficiez d’un nom de domaine gratuit, d’un certificat SSL gratuit et d’une remise importante sur l’hébergeur.
Autre solution : Nous recommandons également Hostinger. Leurs plans comprennent également un nom de domaine gratuit et un SSL avec une réduction généreuse.
Outre l’hébergeur et le nom de domaine, vous aurez également besoin d’un thème WordPress. Un thème est comme un modèle pour votre site.
Il existe des tonnes d’excellents thèmes WordPress pour les restaurants qui vous aideront à créer un site web professionnel qui incitera vos clients/clientes à passer commande.
Si vous avez besoin d’aide, alors vous pouvez consulter notre guide étape par étape sur la façon de créer facilement un site de restaurant avec WordPress.
Pourquoi créer un menu en ligne dans WordPress ?
Vous voulez rendre votre site de restaurant encore plus savoureux pour vos internautes ? L’une des meilleures façons de le faire est d’ajouter un menu en ligne magnifique et facile à utiliser directement sur votre site WordPress.
Pensez-y : lorsque quelqu’un arrive sur le site de votre restaurant, quelle est la première chose qu’il cherche ? Le menu !
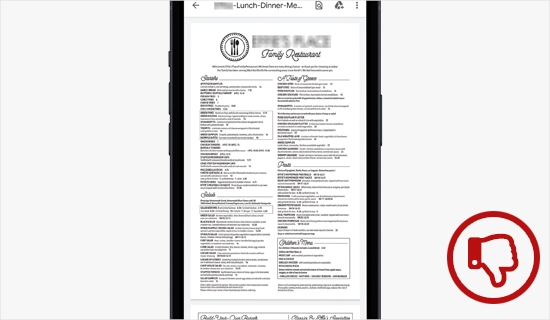
Vous vous dites peut-être : “J’ai déjà un menu, c’est un PDF !”. Et bien que ce soit un début, ce n’est pas la meilleure expérience pour vos clients/clientes affamés. Voici pourquoi :
- Les PDF peuvent être pénibles : Le téléchargement de PDF peut s’avérer délicat, en particulier pour les personnes qui ne sont pas très au fait de la technologie, qui disposent d’une connexion internet lente ou de données limitées. Vous devez faire en sorte qu’il soit le plus facile possible pour eux de consulter votre menu.
- Pas adapté aux mobiles : Selon nos statistiques d’utilisation d’internet, le trafic mobile représente près de 55 % de l’ensemble du trafic web. Le problème, c’est que les menus PDF peuvent être un cauchemar à lire sur des écrans plus petits, obligeant les utilisateurs/utilisatrices à faire constamment des zooms avant et arrière. Ce n’est pas très esthétique !

Mais voici la bonne nouvelle : la création d’un menu en ligne sur votre site WordPress résout tous ces problèmes. Voici pourquoi :
- Aucun téléchargement n’est nécessaire: Vos internautes peuvent voir vos délicieux plats instantanément, dès la page.
- S’affiche parfaitement sur n’importe quel appareil : Vous pouvez concevoir votre menu en ligne de manière à ce qu’il s’adapte automatiquement à toutes les tailles d’écran, ce qui le rend super facile à lire sur les téléphones, les tablettes et les ordinateurs.
- Facilité de mise à jour : vous avez besoin de modifier un prix ou d’ajouter une nouvelle spécialité ? Avec un menu en ligne, vous pouvez effectuer ces modifications rapidement et facilement. Oubliez les PDF et leur téléversement. Vous pouvez même ajouter la possibilité de trier afin de commander en ligne.
Avec cela à l’esprit, nous allons partager 2 différentes extensions WordPress qui peuvent vous aider à ajouter un menu de restaurant en ligne sur WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour choisir l’extension que vous souhaitez utiliser :
Vous êtes prêts ? Commençons.
Méthode 1 : Ajouter un menu de restaurant à WordPress avec SeedProd
Parlons de la façon la plus simple de créer un fantastique menu en ligne avec WordPress : SeedProd. Il s’agit d’un constructeur de page WordPress par glisser-déposer très populaire, utilisé par plus d’un million de sites, dont de nombreux sites de restaurants.

Avec SeedProd, vous pouvez créer un menu de restaurant appétissant sans avoir besoin de compétences en codage. Il vous suffit de faire glisser et de déposer des éléments sur la page, et vous obtenez un menu magnifique. Ajouté à cela, lorsque vous avez besoin de modifier votre menu (par exemple en ajoutant un nouveau plat ou en ajustant un prix), SeedProd vous permet d’effectuer ces modifications en toute simplicité.
Nous utilisons SeedProd depuis des années. En fait, nous avons construit un tas de sites web pour nos partenaires en utilisant SeedProd – pensez à des sites géniaux comme WPForms, Duplicator, et WP Charitable. C’est dire à quel point nous lui faisons confiance.
Nous avons tellement d’expérience avec cette extension fantastique que nous avons même mis en place un avis complet sur SeedProd. Il va dans tous les détails et partage nos pensées honnêtes. Donc, si vous êtes curieux d’en savoir plus sur ce que SeedProd peut faire et pourquoi nous l’aimons, n’hésitez pas à consulter notre avis complet sur SeedProd.
Pour ce tutoriel, vous pouvez utiliser la version gratuite de SeedProd pour créer votre menu. Cependant, une version pro de SeedProd est disponible et dispose de 320+ modèles, des jeux de couleurs, des intégrations de marketing e-mail, des carrousels d’images, des blocs de réseaux sociaux, et bien plus encore.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Si vous avez besoin d’aide, n’hésitez pas à consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Après l’activation, naviguons vers SeedProd ” Pages et cliquons sur le bouton ‘Ajouter une nouvelle page d’atterrissage’.

Vous accédez à l’écran des modèles, où vous pouvez sélectionner un modèle de page.
Il existe des dizaines de modèles pour différentes niches et différents objectifs, y compris pour les sites de restaurants.
Pour choisir un modèle, survolez-le et cliquez sur l’icône “Coche”. Vous pouvez choisir n’importe quel modèle, mais nous utiliserons le modèle “Page de vente du dîner” pour ce tutoriel.

Une fenêtre contextuelle s’ouvre, dans laquelle vous pouvez nommer votre nouvelle page de menu et modifier son URL. Par exemple, nous appelons simplement notre page “Menu”.
Vous pouvez ensuite cliquer sur le bouton “Enregistrer et commencer à modifier la page”.

Une fois cette étape franchie, vous accédez à l’écran de l’éditeur/éditrices de pages.
La partie droite de la page est la Prévisualisation et peut être entièrement personnalisée. La partie gauche de la page présente différents blocs et sections que vous pouvez ajouter à la page.

Commençons par personnaliser le logo, vous devez donc cliquer sur le logo de la page. Le panneau de gauche vous montrera alors les options de personnalisation, où vous pourrez téléverser le logo de votre restaurant.
Pour ajouter un nouveau logo, vous pouvez suivre le même processus que pour l’ajout d’une image dans WordPress.

Ensuite, vous pouvez modifier le bouton du menu de navigation pour qu’il renvoie à votre page d’accueil. Ainsi, lorsque vos internautes auront fini de consulter le menu, ils pourront retourner sur votre site.
Vous pouvez modifier le texte et le lien du menu de gauche en cliquant simplement sur le bouton du menu de navigation.

Ensuite, vous pouvez supprimer la section du contenu principal.
Il suffit de survoler le titre de la page et de cliquer sur l’icône “Supprimer le bloc”.

Vous pouvez ensuite faire de même pour les éléments image, texte et bouton.
Ensuite, vous pouvez ajouter un titre pour le titre de votre menu en faisant glisser le bloc ” Titre ” sur votre page. Comme les autres éléments, le menu de gauche vous montrera les options de personnalisation.

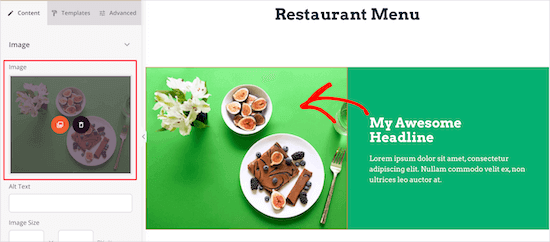
Ensuite, vous pouvez modifier les articles alimentaires existants et les remplacer par votre propre texte et vos propres images.
Pour ce faire, vous pouvez d’abord cliquer sur l’image et téléverser votre propre image à l’aide du menu de gauche.

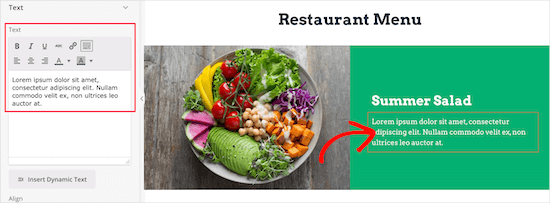
Ensuite, cliquons sur le titre actuel pour rédiger la description de votre menu.
Vous pouvez modifier le texte en cliquant dessus.

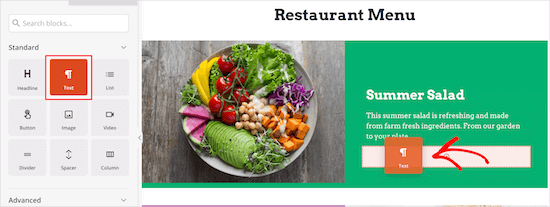
Après avoir modifié le titre et le texte, vous pouvez ajouter un prix pour l’article.
Il suffit de faire glisser l’élément “Texte” sur votre page et de personnaliser le texte à l’aide du menu de gauche.

Il suffit ensuite de suivre les mêmes étapes que ci-dessus pour les autres éléments du menu de votre restaurant.
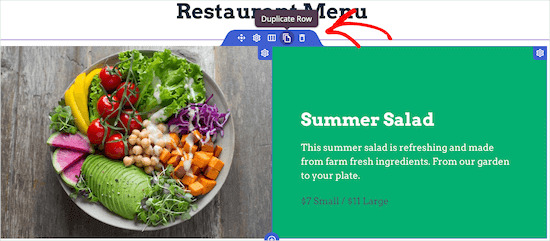
Si vous souhaitez ajouter une autre section de menu avec le même style, survolez l’élément et cliquez sur “Duplicator Row”.
Cette opération a pour effet de copier la même ligne et de l’ajouter juste en dessous.

N’hésitez pas à continuer à personnaliser votre menu de restaurant. Vous pouvez entièrement personnaliser chaque partie de la page, y compris les couleurs, le dimensionnement, les polices, et plus encore.
Si vous ne souhaitez pas ajouter une photo pour chaque élément, vous pouvez facilement ajouter des éléments de menu à l’aide d’un bloc de liste.
Alternativement, SeedProd dispose d’un constructeur IA qui peut créer un menu de restaurant en quelques secondes. Pour savoir comment l’utiliser, il suffit de consulter notre guide sur la création d’un site WordPress à l’aide de l’IA.
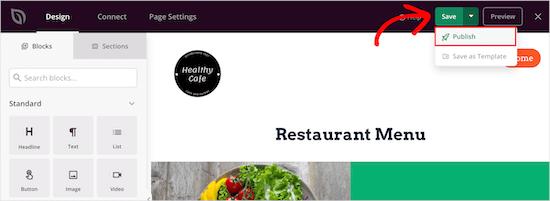
Une fois que vous avez créé votre menu de restaurant en ligne, vous pouvez cliquer sur la flèche déroulante située à côté du bouton “Enregistrer” et sélectionner “Publier”.

Votre nouveau menu de restaurant est maintenant en direct pour que vos internautes puissent le consulter.
Vous pouvez désormais ajouter le menu de votre restaurant à votre menu de navigation et à d’autres parties de votre site.

Méthode 2 : Ajouter un menu de restaurant à WordPress avec Food Menu
Cette méthode utilise l’extension Food Menu – Restaurant Menu & Online Ordering. Cette extension vous permet de créer rapidement un menu en ligne dans WordPress.
Il s’intègre également à WooCommerce, afin que vous puissiez donner à vos internautes l’option de commander en ligne.

La première chose à faire est d’installer et d’activer l’extension Food Menu – Restaurant Menu & Online Ordering. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
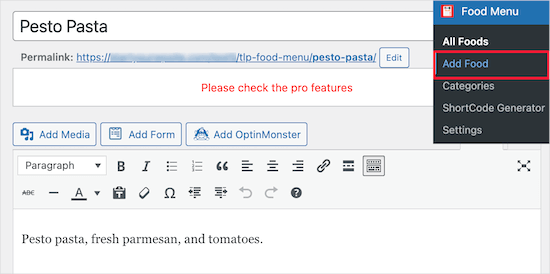
Après l’activation, vous devez vous rendre dans le menu de l’alimentation ” Ajouter un aliment “.

Dans cet écran, vous pouvez saisir le nom, la description et l’image de votre élément de menu.
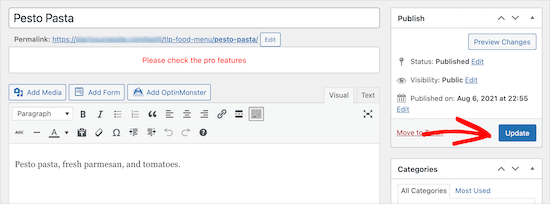
Ensuite, cliquez sur le bouton “Mettre à jour” ou “Publier” pour enregistrer votre élément de menu.

Pour ajouter d’autres éléments à votre menu, il vous suffit de suivre les étapes ci-dessus.
Une fois que vous avez fini d’ajouter des éléments à votre menu, il est temps de l’ajouter à votre site.
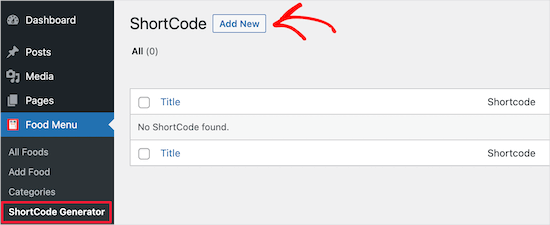
Tout d’abord, allons dans le menu Alimentation ” Générateur de ShortCode et cliquons sur le bouton ” Ajouter une nouvelle “.

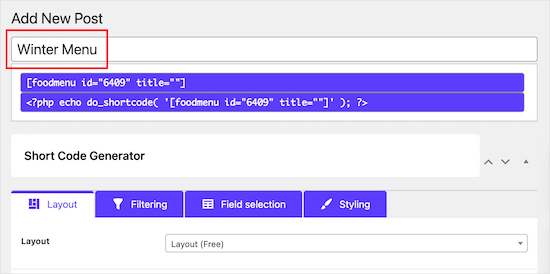
Ensuite, vous voudrez donner un titre à votre shortcode pour vous aider à vous souvenir du type d’éléments de menu que vous avez ajouté.
Vous pouvez ensuite personnaliser l’affichage de votre menu.

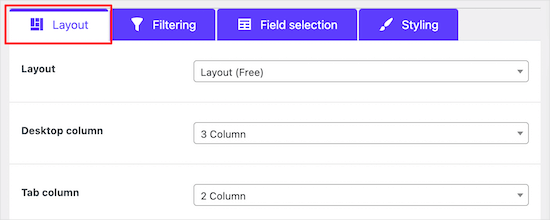
Nous conserverons les options par défaut, mais vous pouvez personnaliser l’affichage du menu à l’aide des réglages de la section “Mise en page”.
Vous pouvez sélectionner ici le nombre d’articles à afficher par ligne.

Dans l’onglet “Filtrage”, vous pouvez choisir d’afficher un menu simple ou de permettre la commande en ligne.
Pour activer la commande en ligne, il suffit de sélectionner le bouton radio ” WooCommerce “. Vous pouvez également contrôler les articles que vous souhaitez afficher.

Si vous prévoyez de laisser les clients ajouter des articles alimentaires à leur panier et passer à la caisse, vous devez ajouter vos éléments de menu en tant que produits dans votre magasin WooCommerce.
Pour plus de détails sur l’ajout de produits, consultez notre guide étape par étape sur la façon de créer un magasin en ligne.
Ensuite, vous pouvez personnaliser les informations qui s’affichent pour chaque article en cliquant sur l’onglet “Sélection des champs”.

Au fur et à mesure que vous cochez ou décochez les cases, vous pouvez voir un aperçu en temps réel des modifications.
Si vous souhaitez modifier l’apparence de vos éléments de menu, vous pouvez passer à l’onglet “Style”.

Une fois que vous avez terminé, assurez-vous de cliquer sur le bouton “Publier”.
Cela ne rendra pas votre menu direct sur votre site pour le moment, mais cela enregistrera le shortcode que nous ajouterons ci-dessous.

Vous devez maintenant créer une page où votre menu s’affichera.
Pour ce faire, vous pouvez commencer par naviguer vers Pages ” Toutes les pages, puis cliquer sur ” Ajouter une nouvelle “.

Ensuite, vous pouvez donner un titre à votre page. Celui-ci apparaîtra à vos internautes, il est donc préférable de lui donner un nom évident, comme “Menu”.
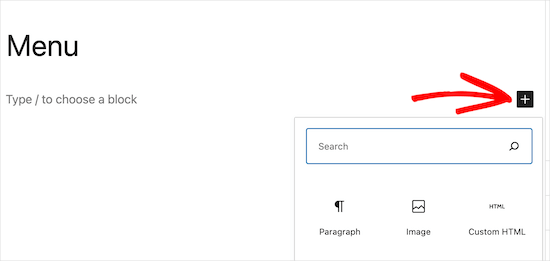
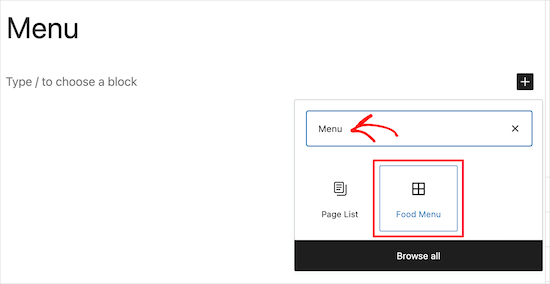
Ensuite, cliquez sur l’icône “+” pour ajouter un nouveau bloc.

Dans la barre de recherche, saisissons “Menu” pour trouver rapidement le bloc “Menu alimentaire”.
Vous pouvez alors sélectionner le bloc “Menu alimentaire” lorsqu’il apparaît.

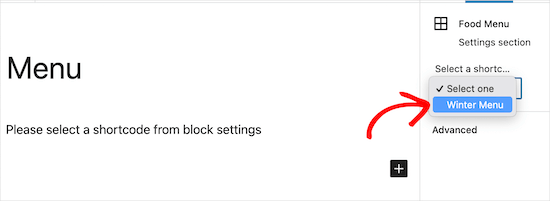
L’étape suivante consiste à sélectionner le shortcode que vous avez créé dans le menu déroulant.
Cette opération permet d’insérer votre menu dans votre page.

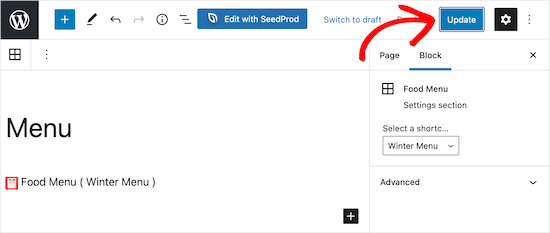
Il vous suffit ensuite de cliquer sur le bouton “Publier” ou “Mettre à jour” pour mettre votre menu en direct.
Vous pouvez également ajouter d’autres éléments à cette page, comme du texte, un formulaire de contact, votre flux Instagram, etc.

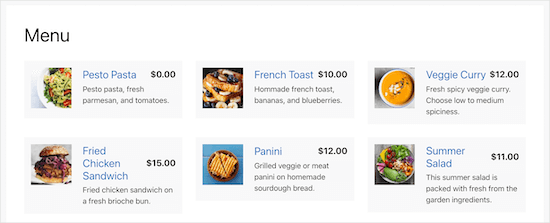
Désormais, lorsque vos internautes affichent votre menu, ils peuvent consulter les éléments et même passer commande afin de commander si vous ajoutez la fonctionnalité WooCommerce.
Quelle que soit la taille de l’écran sur lequel votre menu est visualisé, il affichera parfaitement vos éléments de menu.

Conseil bonus : Des outils pour promouvoir le site de votre restaurant
Maintenant que vous avez configuré votre site de restaurant avec une page de menu, vous souhaitez peut-être en faire la promotion pour développer votre activité.
Voici quelques-uns des meilleurs outils pour vous aider à promouvoir et à développer votre entreprise de restauration :
- All in One SEO pour WordPress -La meilleure extension SEO WordPress qui vous aide à optimiser le référencement de votre site pour obtenir plus de trafic de recherche. Sa fonctionnalité ” SEO local ” aide les gens à trouver votre restaurant dans Google Maps et dans les résultats de recherche locaux.
- WPForms – C’est la meilleure extension de constructeur de formulaires pour WordPress, vous permettant de créer n’importe quel formulaire pour votre site. Il s’agit notamment des formulaires de contact, des formulaires de rétroaction, des formulaires d’enquête client, et plus encore.
- OptinMonster – Il vous aide à convertir les internautes en abonnés et en clients. Vous pouvez l’utiliser pour développer votre liste d’e-mail et votre suivi des médias sociaux, montrer des messages personnalisés aux clients, et plus encore.
- PushEngage – Il vous aide à envoyer des notifications push aux internautes, quel que soit leur type d’appareil. Il vous aide également à envoyer des messages personnalisés aux clients/clientes et à les faire revenir sur votre site.
- MonsterInsights – La meilleure extension Google Analytics pour WordPress. Il vous permet de suivre d’où viennent les internautes et ce qu’ils font sur votre site.
Pour d’autres recommandations d’extensions, vous pouvez consulter nos choix d’experts sur les extensions WordPress incontournables pour les sites professionnels.
Nous espérons que cette publication vous a aidé à apprendre comment créer un menu de restaurant en ligne sur WordPress. Vous pouvez également consulter nos guides sur la création d’un blog culinaire et sur la création de fiches de recettes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.