Sur le marché du travail compétitif d’aujourd’hui, la simple énumération de vos compétences sur un CV ou un profil LinkedIn ne suffit souvent pas à attirer l’attention des clients et des employeurs potentiels.
En créant un portfolio dynamique en ligne, vous pouvez démontrer visuellement votre expertise, mettre en valeur vos meilleurs travaux de manière attrayante et faire une impression durable.
Nous avons aidé d’innombrables professionnels à construire des portfolios en ligne irrésistibles. Nous avons rassemblé les meilleurs thèmes de portfolios, partagé les extensions les plus utiles et répondu à une tonne de questions de la part de personnes cherchant à présenter leur meilleur travail de manière professionnelle et engageante.
Grâce à ces expériences, nous comprenons que la construction d’un portfolio numérique peut sembler intimidante, d’autant plus que les enjeux sont considérables. Et si nous vous disions que la création d’un portfolio en ligne professionnel et convaincant est à votre portée ?
Dans ce guide étape par étape, nous vous afficherons comment créer un superbe site de portfolio à l’aide de WordPress, même si vous n’avez pas d’expérience préalable en matière de développement web. Nous nous concentrerons sur des outils simples/simple d’utilisation et des conseils pratiques, afin que votre portfolio renforce votre carrière – et non la complique.

Pourquoi avez-vous besoin d’un site de portfolio en ligne ?
Que vous soyez travailleur indépendant, demandeur d’emploi ou propriétaire d’une petite entreprise, un portfolio est votre atout le plus puissant. Considérez votre portfolio en ligne comme votre carte de visite numérique – toujours prête et accessible.
Au lieu de rechercher frénétiquement les meilleurs exemples de votre travail, vous pouvez en toute confiance diriger vos prospects ou employeurs potentiels vers un site professionnel et soigné. Cela ne concerne pas seulement les artistes et les créatifs. Les professionnels de tous les domaines peuvent utiliser un portfolio pour faire une bonne première impression, qu’il s’agisse de développeurs/développeuses ou de spécialistes du marketing.

Votre portfolio est plus qu’une simple collection de travaux ; c’est un outil de confiance. Un site bien conçu établit instantanément votre crédibilité et démontre votre expertise.
De plus, en optimisant votre portfolio pour les moteurs de recherche, vous pouvez attirer encore plus de clients/clientes personnalisés et d’employeurs.
💡 Vous manquez de temps mais vous avez besoin d’un site de portfolio en ligne époustouflant pour votre entreprise ? WPBeginner Pro Services peut vous aider ! Nous nous occuperons de tout, de la conception au référencement, pour vous livrer un site de portfolio personnalisé et adapté à vos besoins. Obtenez nos services de conception de sites WordPress dès aujourd’hui !
Prêt à créer cette ressource essentielle ? Nous vous guiderons dans la création d’un site de portfolio en ligne convaincant à l’aide de WordPress. Premiers pas.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Comment créer un site de portfolio en ligne sous WordPress avec SeedProd
La Version d’un portfolio digne de ce nom ne nécessite aucune connaissance technique. Grâce à notre guide simple, vous créerez en quelques minutes un site de portfolio soigné, ce qui vous permettra de vous concentrer sur l’essentiel : faire connaître votre travail au plus grand nombre.
Étape par étape : Choisissez votre Constructeur de site web
Vous êtes prêt à créer un portfolio en ligne attrayant, mais vous souhaitez une plateforme à la fois puissante et conviviale ? Nous comprenons, et c’est pourquoi nous recommandons WordPress.org.
L’une des erreurs les plus courantes que commettent les débutants est de choisir la mauvaise plateforme de site. De nombreux indépendants ou propriétaires de petites entreprises se tournent vers Squarespace ou Wix. Cependant, WordPress se distingue comme une solution idéale pour la création d’un portfolio professionnel. Il est simple/simple d’utilisation, hautement personnalisable et offre une incroyable flexibilité pour que vous puissiez afficher pratiquement n’importe quel type de travail.
Tout d’abord, WordPress est un logiciel libre, dont le téléchargement et l’utilisation sont donc gratuits. Cela vous permet de concentrer vos ressources sur la présentation de votre travail, plutôt que de les dépenser en abonnements coûteux à des sites.
Les constructeurs de sites web premium incluent aussi souvent des fonctionnalités avant les sites professionnels et les boutiques e-commerce, qui sont souvent inutiles pour un portfolio. Pourquoi payer pour des fonctionnalités que vous n’utiliserez pas ?
WordPress vous permet également d’installer des modules supplémentaires appelés “extensions”. Ce sont des logiciels qui ajoutent des fonctionnalités supplémentaires à WordPress, et vous pouvez en trouver plus de 59 000 rien que dans le Dépôt WordPress.org. Cela inclut de nombreuses extensions conçues spécifiquement pour les professionnels qui cherchent à présenter leur travail en ligne.
Mieux encore, vous pouvez télécharger et utiliser gratuitement toutes les extensions de WordPress.org.
En outre, il existe d’innombrables thèmes WordPress spécifiquement conçus pour les portfolios, ce qui vous permet de créer un site visuellement époustouflant qui reflète votre marque personnelle. Un grand nombre de ces thèmes sont également disponibles gratuitement.
Mais il ne s’agit pas seulement d’enregistrer des économies. Selon nos statistiques de recherche, WordPress est la plateforme de site web la plus populaire au monde et équipe près de 43% de tous les sites web. Vous obtenez donc ce qu’il y a de mieux pour votre portefeuille.
Il existe deux types de logiciels WordPress, il est donc important de choisir le bon.
Le premier est WordPress.com, qui est une plateforme d’hébergeur de blogs. Il y a ensuite WordPress.org, également connu sous le nom de WordPress auto-hébergé. Nous vous recommandons d’utiliser WordPress.org car il vous permet d’installer des extensions tierces, y compris des extensions spécialement conçues pour les sites de portfolio.
Pour mieux comprendre pourquoi nous recommandons WordPress, veuillez consulter notre avis complet sur WordPress.
Vous avez déjà créé un site sur WordPress.com ? Pas de panique ! Nous avons un guide étape par étape sur la façon de transférer votre site de WordPress.com à WordPress.org.
Étape par étape : Choisir un hébergeur WordPress
Pour créer un portfolio numérique, vous aurez besoin d’un nom de domaine et d’un hébergeur.
Le nom de domaine est l’adresse en ligne de votre portefeuille. C’est ce que les supports taperont dans leur navigateur pour accéder à votre site, par exemple WPBeginner.com.
L’hébergeur est l’endroit où votre site vit en direct. Pour vous aider, nous avons trié sur le volet quelques-uns des meilleurs hébergeurs WordPress que vous pouvez acheter pour votre nouveau site.
Bien que le logiciel WordPress soit gratuit, c’est au niveau de l’hébergement et des noms de domaine que les coûts peuvent vraiment commencer à s’accumuler.
Votre budget vous inquiète ? Nous avons créé un guide sur le coût de la création d’un site WordPress, afin que vous puissiez éviter toute dépense imprévue.
Un bon hébergeur doit être suffisamment évolutif pour gérer des sites exigeants, offrir un support en cas de problème, prendre au sérieux la sécurité sur le web et disposer de fonctionnalités pour assurer votre sécurité.
Vous devriez également rechercher les fournisseurs d’hébergement WordPress les plus rapides, ce qui aide votre site à se charger rapidement. Ceci est particulièrement important si vous souhaitez ajouter de nombreuses photos ou vidéos en haute résolution à votre portfolio en ligne.
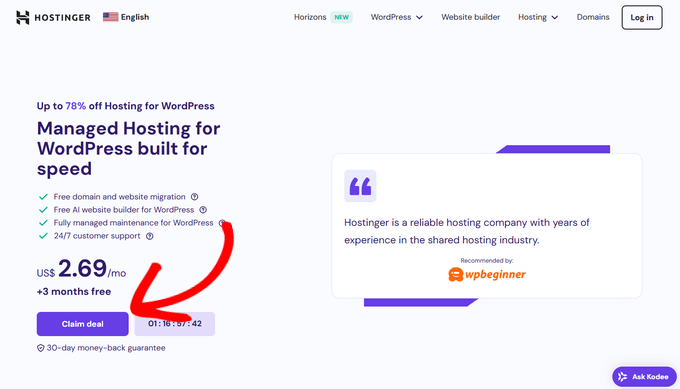
Hostinger est le meilleur choix pour les petites entreprises qui veulent un hébergement abordable et adapté aux débutants. Heureusement, Hostinger a accepté d’offrir à nos lecteurs un nom de domaine gratuit et une énorme remise sur l’hébergement WordPress. Vous pouvez Premiers pas pour seulement 2,69 $ par mois.

Pour vous configurer avec Hostinger en quelques minutes, il vous suffit de cliquer sur ce bouton :
Si vous avez besoin d’aide pour vous inscrire à Hostinger, consultez notre publication sur l ‘obtention d’un nom de domaine gratuit, où vous trouverez un tutoriel étape par étape.
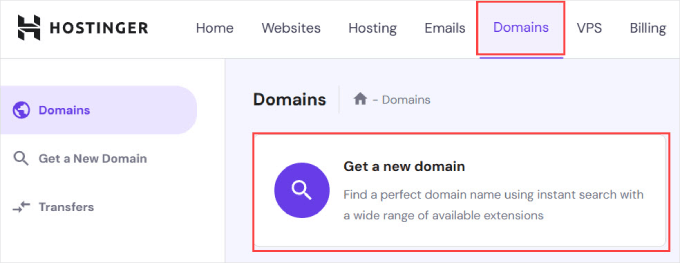
Une fois que vous avez inscrit et configuré votre offre d’hébergeur, il vous suffit d’accéder à votre tableau de bord et de sélectionner l’onglet “Domaines”.
De là, vous devrez saisir un nouveau nom de domaine.

Vous serez ensuite prompt à créer un nouveau site ou à migrer un site existant.
Pour ce tutoriel, vous pouvez cliquer sur “Aller à/au, créer un site vide”.

Cliquez ensuite sur le bouton “Sélectionné” sous “Demander un domaine gratuit”.
Vous pouvez simplement saisir le nom de domaine que vous souhaitez pour votre site portfolio.

Si vous avez besoin d’aide pour choisir un nom de domaine, nous vous proposons un générateur de noms d’entreprise gratuit qui vous aidera à trouver un nom d’entreprise facile à lire et à promouvoir en ligne.
Si vous créez un portfolio personnel, vous pouvez toujours utiliser vos nom et prénom comme nom de domaine. Si cela n’est pas possible, vous pouvez ajouter votre profession. Par exemple, si johndoe.com est pris, vous pouvez trouver johndoephotography.com ou janedoewriter.com.
L’idéal est d’épingler l’extension .com, qui est la plus reconnaissable et la plus fiable pour les petites entreprises.
Vous avez besoin d’aide pour choisir un nom de domaine pour votre site Charitable ? Consultez notre guide sur la manière de choisir le meilleur nom de domaine.
Étape par étape : Installation de WordPress
Que vous utilisiez Hostinger ou un autre service d’hébergement WordPress comme WP Engine ou Bluehost, vous pouvez suivre notre guide sur l’installation de WordPress pour obtenir des instructions détaillées, étape par étape.
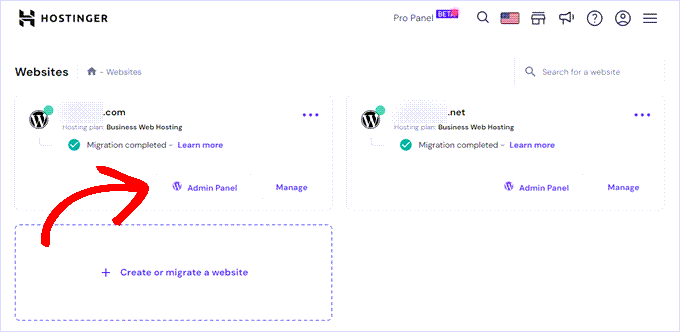
Ensuite, dans votre Tableau de bord Hostinger, vous pouvez cliquer sur le bouton ” Panneau d’administration ” avec le logo WordPress pour accéder au tableau de bord de votre site WordPress.

Vous pouvez également aller sur yoursite.com/wp-admin directement dans votre navigateur.
Étape par étape : Choisissez un thème de portefeuille
Une fois votre WordPress configuré, vous êtes prêt à personnaliser le design de votre site en choisissant un thème et en créant de nouvelles pages.
Pour ce tutoriel, nous utiliserons SeedProd pour créer un thème spécifique aux sites de portfolio.
SeedProd est un constructeur de page WordPress populaire, basé sur le principe du “glisser-déposer”, que nous avons utilisé pour concevoir un grand nombre de nos sites partenaires. Nous avons utilisé SeedProd pour créer les sites de Duplicator, WPForms et WP Charitable – même le site de SeedProd a été conçu à l’aide de SeedProd !
Que vous souhaitiez créer un site web de portfolio pour attirer des clients potentiels, démarrer un blog WordPress ou une boutique en ligne, SeedProd est une solution unique qui vous offre des modèles adaptés à vos besoins. Il dispose même de modèles conçus spécifiquement pour les portfolios en ligne.

Vous voulez en savoir plus ? Consultez notre Avis détaillé sur SeedProd.
La première étape consiste à installer et activer l’extension SeedProd. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’installation, vous serez prompt à terminer l’assistant de configuration. Vous pouvez cliquer sur “Premiers pas” et suivre les instructions étape par étape afin que SeedProd puisse configurer l’extension pour qu’elle réponde au mieux à vos besoins.

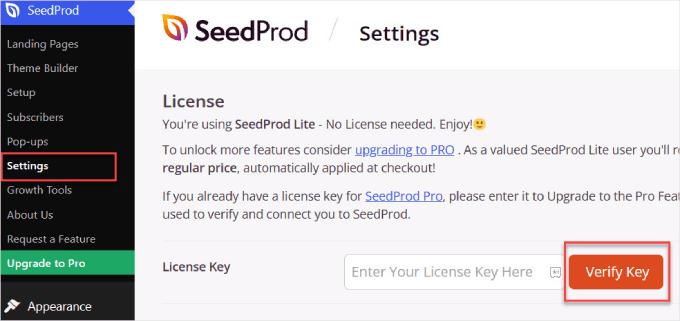
Une fois l’assistant de configuration terminé, allez dans SeedProd ≫ Réglages et saisissez votre clé de licence. Vous pouvez trouver votre clé de licence sous la page de vos comptes sur le site de SeedProd.
Après avoir saisi/saisie les informations, cliquez sur le bouton “Vérifier la clé”.

Vous aurez désormais accès à toutes les fonctionnalités de SeedProd.
Version 5: Création de la page d’atterrissage de votre portfolio
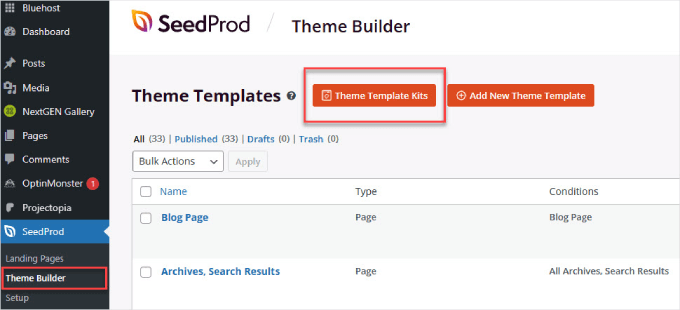
Ensuite, naviguons vers SeedProd ≫ Constructeur de thèmes.
À partir de là, vous pouvez sélectionner le bouton orange qui indique “Kits de modèles de thèmes”.

Vous atterrirez sur une page contenant une bibliothèque consultable de thèmes WordPress parmi lesquels choisir. Il vous suffit de taper “portfolio” dans la barre de recherche et de sélectionner le modèle de thème qui correspond le mieux à l’idée que vous vous faites de votre site.
De plus, vous pouvez rechercher d’autres mots-clés si vous êtes dans une niche spécifique. Par exemple, si vous êtes un agent immobilier, alors SeedProd est livré avec plusieurs thèmes WordPress d’immobilier que vous pouvez utiliser.
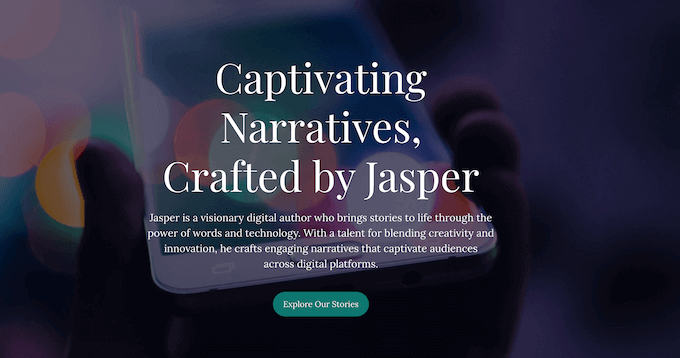
Pour ce guide, nous utiliserons le thème “Freelance Portfolio”, mais vous pouvez choisir n’importe quel thème qui correspond à vos besoins.

Nous allons créer un site de portfolio à une page. Cela signifie que la page du portfolio fait partie de la page d’accueil du site. De cette façon, vous pouvez rendre votre site de portfolio rapidement opérationnel sans avoir à concevoir et à maintenir plusieurs pages.
Dans le Tableau de bord WordPress, dirigeons-nous vers Réglages ≫ Lecture. À côté de la page d’accueil, sélectionnons le menu déroulant ” Portfolio ” pour faire de votre page de portfolio votre page d’accueil.

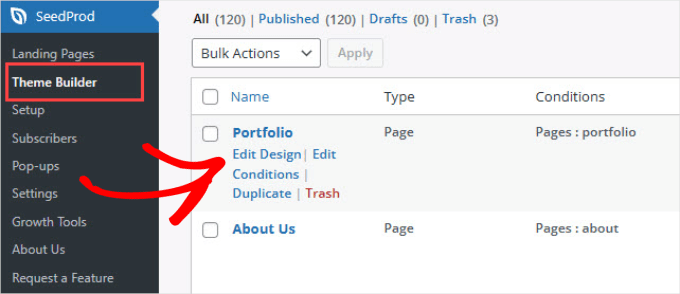
Ensuite, vous voudrez retourner à SeedProd ≫ Theme Constructeur, où vous verrez une liste de toutes les pages dans le thème.
À partir de là, vous devez défiler vers le bas et survoler la page “Portfolio”. Cliquez ensuite sur le bouton “Modifier la conception”.

Étape par étape . Modifier le site du portfolio
Il est maintenant temps de modifier le contenu et de vous l’approprier.
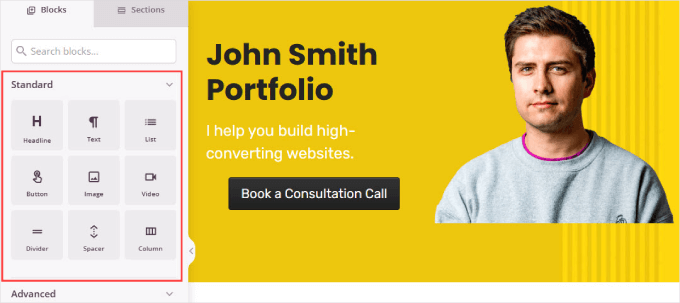
Sur le constructeur visuel de page de SeedProd, vous trouverez de nombreux widgets “Standard” et “Avancé” à choisir. Ceux-ci comprennent un titre, un texte, une liste, un en-tête, une image mise en avant, etc.
Il suffit de faire glisser le widget souhaité et de le déplacer à l’endroit exact où vous voulez cet élément.

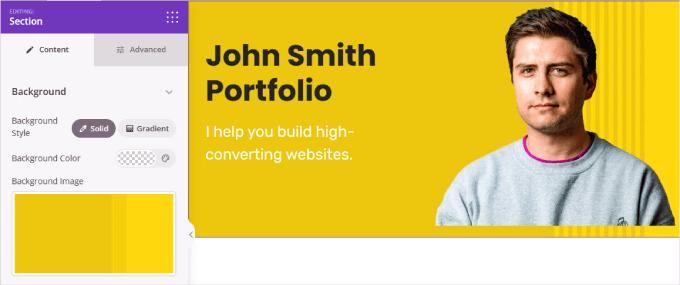
Vous pouvez également personnaliser l’arrière-plan à votre guise en choisissant une couleur unie, une couleur dégradée ou une image d’arrière-plan.
Il vous suffit de cliquer sur le calque extérieur et, sous “Contenu” dans le menu de la colonne latérale, vous trouverez des options pour personnaliser votre arrière-plan.

Si vous avez besoin d’aide pour travailler avec l’interface de SeedProd, vous pouvez regarder nos tutoriels vidéo sur SeedProd.
Lorsque vous modifiez le contenu de votre page principale de portfolio, vous devez inclure plusieurs éléments clés, tels que
Un appel à l’action (CTA) fort : Les sites de portfolio doivent comporter un bouton CTA clair afin que les internautes puissent entrer en contact avec vous, et peut-être même vous engager. Vous devez placer le bouton CTA au-dessus de la ligne de pliage et également au bas de votre page de portfolio.
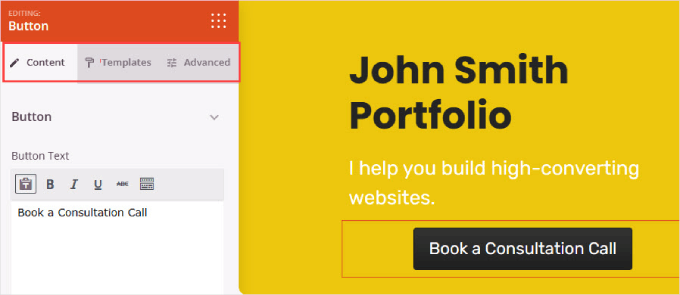
Il suffit de trouver la case “Bouton” dans le menu de gauche et de la faire glisser sur votre page à droite.

Lorsque vous modifiez un élément, vous devez cliquer sur l’élément ou la zone spécifique que vous souhaitez personnaliser.
Les options de ce bloc apparaissent à gauche. Comme vous pouvez le voir ci-dessous, l’onglet “Contenu” vous permet de modifier le texte du bouton et d’ajouter un lien vers votre page de contact.
L’onglet “Modèles” vous permet de choisir le style du bouton, et l’onglet “Avancé” vous permet de modifier la marge interne, les polices de caractères, etc.

Les services que vous proposez : Les internautes veulent savoir ce que vous offrez afin de décider si vous êtes un bon parti. Si vous êtes développeur/développeuse WordPress, détaillez vos services : codage d’extensions personnalisées, personnalisation de sites web ou développement complet de sites web ?
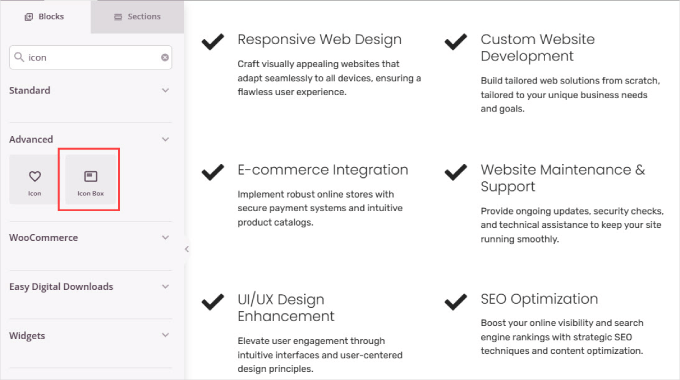
Pour créer une section sur les services, il suffit d’ajouter un widget “colonne” et d’insérer une “boîte à icônes” pour chaque service que nous proposons. Ensuite, vous pouvez personnaliser le texte et les icônes selon vos besoins en cliquant sur l’élément et en utilisant la colonne latérale.

Section “À propos de moi” : C’est l’occasion d’entrer en contact avec des clients potentiels à un niveau personnel. Faites part de votre arrière-plan, de votre expérience et, surtout, de votre passion. Montrez-leur la personne qui se cache derrière le portfolio.
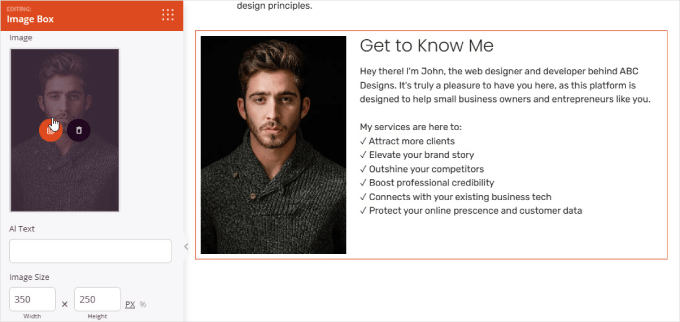
Pour créer une section “À propos de moi”, vous devez uniquement ajouter le widget “Image Box” à la page. Il vous suffit ensuite d’ajouter une photo de vous et de rédiger une description qui en dit plus sur vous.
Si vous créez un portfolio pour une entreprise ou une marque, vous pouvez utiliser votre logo personnalisé à cet endroit.

Témoignages : Les témoignages de clients antérieurs aident à instaurer la confiance, surtout si vous avez travaillé avec des marques réputées. Le fait de voir que d’autres personnes sont satisfaites de votre travail donne aux autres la certitude que vous pouvez également faire du bon travail.
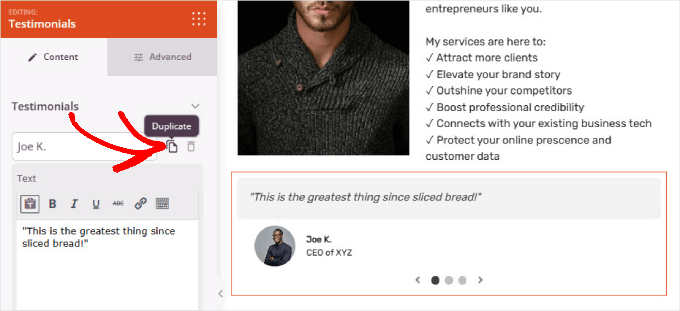
Il vous suffit d’ajouter le widget “Témoignages” à votre page. Vous pouvez ensuite ajouter une photo du client et modifier son nom et son témoignage. Si vous souhaitez ajouter d’autres avis, cliquez sur l’icône “Duplicator” à côté du nom de la personne.

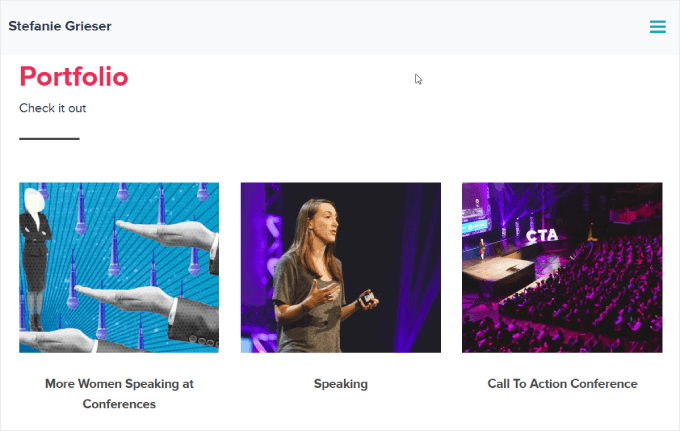
Étape par étape . Ajouter une galerie pour présenter des exemples de votre travail
La création d’un site de portfolio vous donne l’occasion de présenter tous les travaux impressionnants que vous avez réalisés. Lorsque les clients potentiels verront ce que vous savez faire, ils seront convaincus que vous êtes la personne idéale pour le poste.
Pour ce faire, nous utiliserons Envira Gallery, qui est le meilleur plugin de galerie WordPress. Bien que vous puissiez utiliser le widget ” Advanced Gallery ” sur SeedProd, Envira Gallery vous offre plus de fonctionnalités.
Par exemple, il est livré avec des images “visionneuses”. Cela signifie que lorsque quelqu’un clique sur une photo, il affiche automatiquement les dimensions complètes sans avoir besoin de les recadrer ou de les redimmensionner. Vous pouvez même ajouter des diaporamas et organiser vos galeries en albums pour mieux classer votre travail.
Vous voulez en savoir plus ? Consultez notre avis détaillé sur Envira Gallery.
Pour Premiers pas, vous devrez installer et activer le programme d’extension Envira Gallery. Pour des instructions détaillées, suivez notre guide sur l’installation d’une extension WordPress.
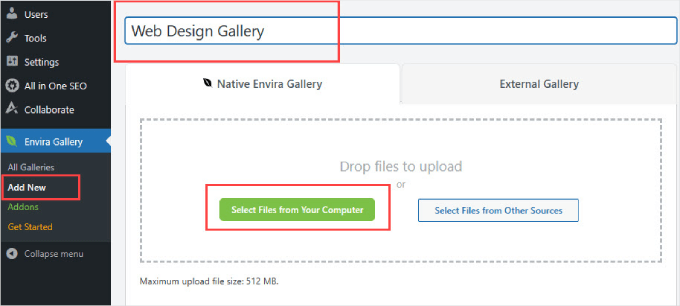
Une fois activée, rendez-vous dans Envira Gallery ≫ Ajouter nouveau dans le Tableau de bord WordPress.
Nommez simplement votre galerie dans la barre de titre. Ensuite, cliquez sur “Rechercher des fichiers dans votre ordinateur” pour ajouter des images de vos projets.

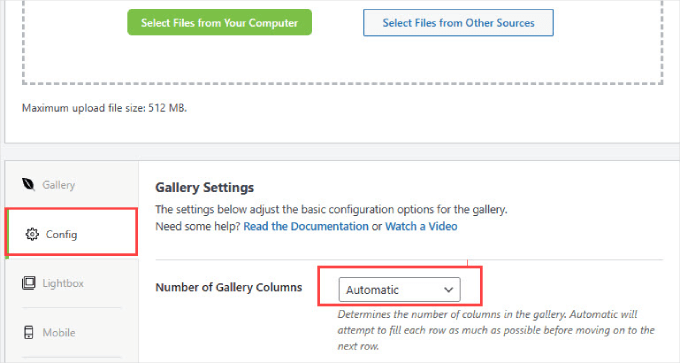
Une fois que vous avez téléversé les articles de votre portfolio, défilez vers le bas et passez à l’onglet “Configuration”.
Ici, vous pouvez modifier le nombre de colonnes de la galerie que vous souhaitez afficher. Le réglage sur “Automatique” définira le nombre d’images qui rempliront automatiquement chaque ligne.

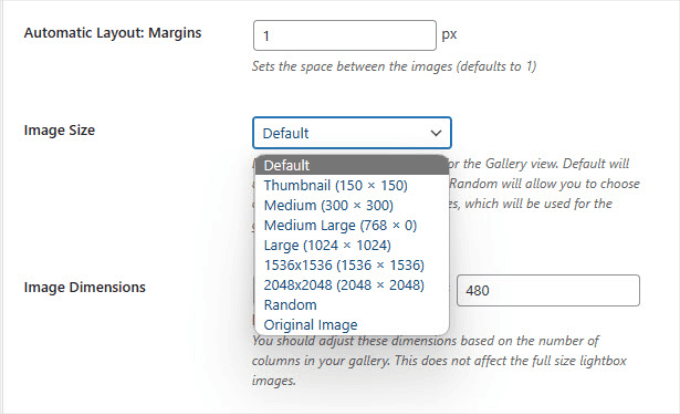
Si vous souhaitez modifier les tailles des images, vous pouvez défiler vers le bas de l’onglet “Config” et trouver l’option “Taille de l’image”.
Il vous suffit ensuite de sélectionner la taille qui met le mieux en valeur les articles de votre portefeuille.

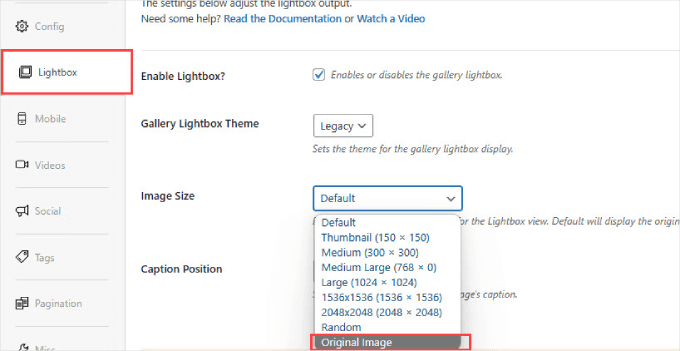
Vous pouvez également ajuster la taille de l’image de la visionneuse de manière à ce qu’elle affiche la taille originale de l’image lorsque quelqu’un clique sur l’image.
Pour ce faire, vous devez vous rendre dans l’onglet “Visionneuse” et régler la taille de l’image sur “Image originale”.

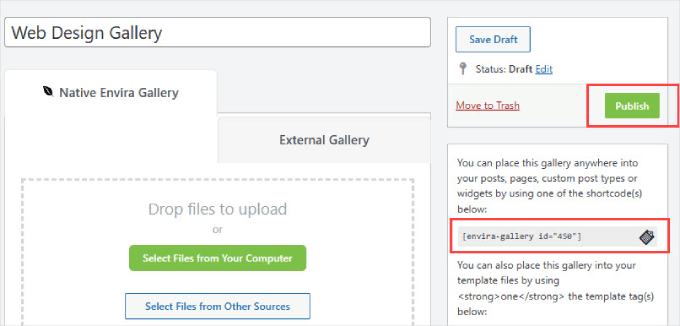
Ensuite, vous devez défiler jusqu’en haut de la page et cliquer sur “Publier”.
Sous le bouton de publication, vous verrez un code court. Allez-y et copiez le code court pour ajouter la galerie à notre page de portfolio WordPress.

Retournons maintenant à votre page de portefeuille dans SeedProd.
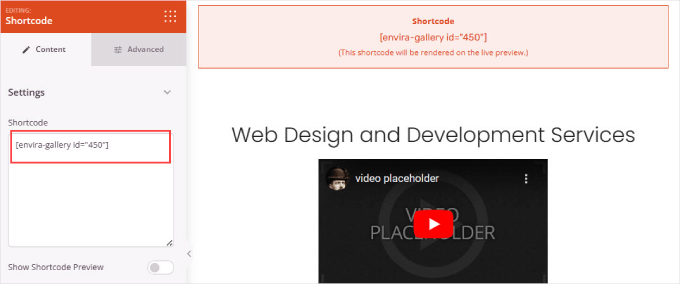
Faites glisser le bloc “Shortcode” et déposez-le à l’endroit de votre choix sur la page. Il vous suffit ensuite de coller le code court dans la case “Code court” du menu de la colonne latérale.

Si vous souhaitez prévisualiser le code court, cliquez sur le bouton “Prévisualisation” en haut à droite de la page.
Cela vous affichera l’ensemble de la page.

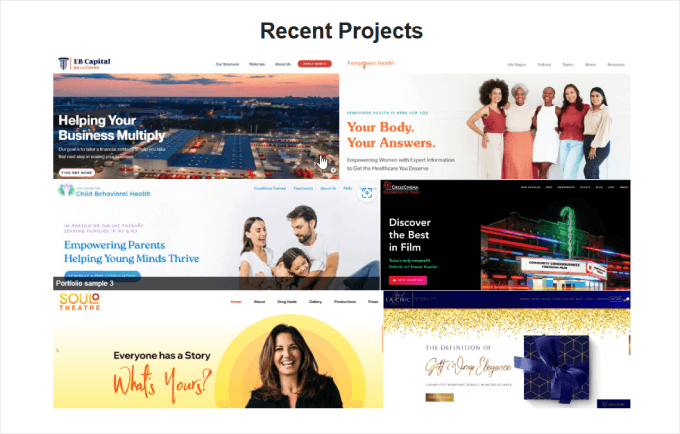
Consultez cette page pour constater que votre Contenu embarqué est intégré à votre site de portfolio.
Grâce à la fonctionnalité visionneuse d’Envira Gallery, vous pouvez cliquer sur chaque article pour en voir l’image complète.

Étape par étape : Ajouter un formulaire de contact
Maintenant que vous avez attiré l’attention de l’internaute, il est temps de l’inciter à vous contacter. Confirmez, vous pouvez simplement envoyer un e-mail, mais les formulaires de contact permettent aux clients/clientes potentiels d’envoyer un message directement sans avoir à ouvrir leur application d’e-mail.
La meilleure façon de créer un formulaire de contact simple et professionnel est d’utiliser WPForms.

WPForms est le meilleur constructeur de formulaires de contact WordPress qui vous permet de créer des formulaires de contact en ligne.
Nous utilisons WPForms pour alimenter tous nos formulaires sur WPBeginner, y compris notre formulaire de contact, donc nous sommes confiants qu’il convient parfaitement à votre site de portfolio. Pour en savoir plus sur cette extension populaire, consultez notre avis complet sur WPForms.
Si vous êtes prêt à vous lancer, alors il vous suffit de suivre notre tutoriel étape par étape sur la création d’un formulaire de contact sur WordPress.
Une fois le formulaire terminé, vous pouvez revenir à la page de votre portfolio.
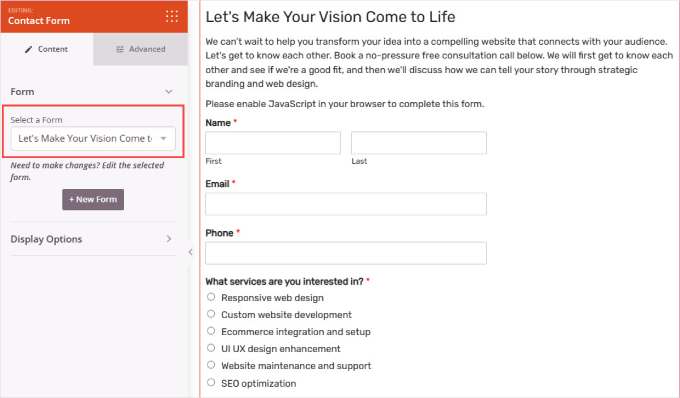
Ensuite, vous pouvez utiliser le widget “Formulaire de contact” pour ajouter un formulaire depuis WPForms. Sous “Sélectionné un formulaire”, choisissez simplement celui que vous avez créé.

Étape par étape : En direct
Si tout semble correct, vous êtes prêt à lancer votre site de portfolio.
Il vous suffit de cliquer sur la flèche située sous le bouton vert “Enregistrer” dans le coin supérieur droit. Cliquez ensuite sur “Publier”.

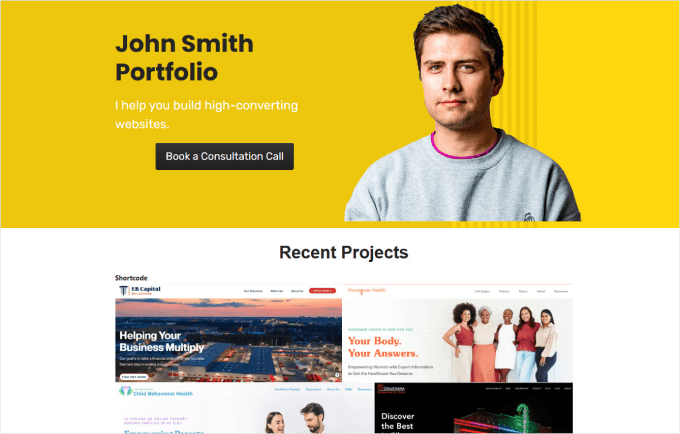
Allez-y, consultez le site en direct.
Tout doit apparaître, y compris la galerie du portfolio, les boutons et le formulaire de contact.

Une fois que vous avez créé un site de portfolio d’aspect professionnel, vous êtes prêt à envoyer plus de trafic vers votre site ou à nourrir des prospects intéressés.
Nous espérons que cet article vous a aidé à apprendre comment créer un site de portfolio en ligne sur WordPress. Nous vous recommandons également de consulter nos guides sur la création d’une newsletter payante et sur la création d’un lien dans la page bio.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin