Si vous dirigez un concessionnaire automobile ou un blog sur les finances personnelles, une calculatrice de remboursement de prêt peut vous aider à augmenter vos ventes et à apporter une valeur ajoutée à votre public.
Les internautes peuvent utiliser la calculatrice pour obtenir une estimation de leurs mensualités de prêt, comparer les offres et trouver les meilleures conditions pour l’achat de leur voiture.
D’après notre expérience, les calculatrices de remboursement de prêt encouragent également les utilisateurs/utilisatrices à rester plus longtemps sur votre site, en explorant différentes options et scénarios de prêt. Cela peut prospecter des taux de conversion plus élevés, ce qui stimule votre revenu global.
Dans cet article, nous allons vous afficher comment créer facilement une calculatrice de paiement de prêt automobile pour votre site WordPress.

Qu’est-ce qu’une calculatrice de paiement de prêt automobile ?
Une calculatrice de remboursement de prêt automobile ou de voiture permet aux utilisateurs/utilisatrices d’obtenir une estimation des mensualités, de vérifier le plan d’amortissement et de calculer le coût total d’un prêt.
Il permet aux internautes d’effectuer facilement un calcul de prêt automobile terminé en tenant compte des taxes sur les ventes, des frais de concession, de la valeur de reprise, du taux d’intérêt, de la durée du prêt, etc.
Une calculatrice de paiement de prêt automobile est particulièrement utile pour les sites des concessionnaires automobiles et les entreprises de financement de prêts automobiles.
L’ajout d’une calculatrice de prêt sur votre site WordPress vous aide, vous et vos clients/clientes potentiels. Les internautes peuvent simplement taper leurs informations et voir les différentes offres de financement disponibles.
Ils peuvent ainsi trouver l’offre la mieux adaptée à leur budget sans quitter votre site, ce qui augmentera l’engagement et réduira votre taux de rebond. Vous pouvez également collecter les adresses e-mail des utilisateurs grâce au calculateur, ce qui en fait un excellent outil pour générer des prospects.
Ceci étant dit, voyons comment vous pouvez ajouter une calculatrice de paiement de prêt automobile ou de voiture à votre blog ou site WordPress. Nous vous affichons deux méthodes, vous pouvez donc cliquer sur les liens ci-dessous pour passer à n’importe quelle section :
Moyen de paiement 1 : Créer une calculatrice de paiement de voiture en utilisant WPForms
Dans le passé, la création d’une calculatrice de paiement de prêt automobile nécessitait la programmation de calculs mathématiques complexes ou l’embauche d’un développeur/développeuse WordPress.
Heureusement, il est maintenant possible de construire une calculatrice de prêt automobile sans écrire de code en utilisant WPForms. Cette extension de formulaire de contact WordPress populaire offre un constructeur de formulaires tout-en-un ainsi que plus de 2 000 modèles prêts à l’emploi.
WPForms propose un puissant module de calcul qui vous permet de créer différents formulaires de calculatrice pour votre site. Il est livré avec des modèles de calculateurs prédéfinis et un constructeur de formulaires par glisser-déposer, de sorte que vous obtenez la flexibilité et le contrôle sur l’apparence de votre formulaire.
Configurer WPForms sur votre site WordPress
Pour ce tutoriel, nous utiliserons la version WPForms Pro car elle inclut le module Calculs. Il existe également une version WPForms Lite disponible gratuitement.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous pouvez aller dans WPForms ” Réglages depuis le Tableau de bord WordPress et saisir la clé de licence. Vous pouvez trouver la clé de licence dans votre espace de compte WPForms.

Ensuite, vous devrez installer et activer le module Calculs dans WPForms.
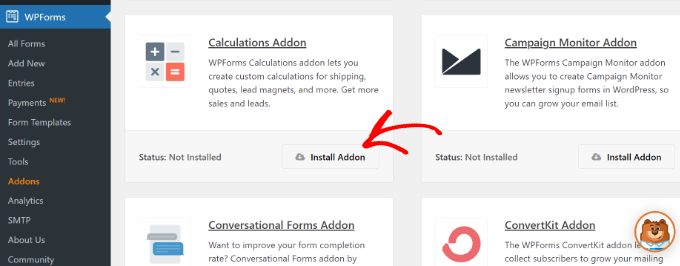
Il suffit de se rendre dans WPForms ” Addons depuis la zone d’administration de WordPress, puis de naviguer jusqu’à l’addon Calculs.

Cliquez ensuite sur le bouton “Installer le module”. Le module s’installe et s’active automatiquement.
Ensuite, vous pouvez créer un nouveau formulaire avec un calculateur de prêt/paiement automobile.
Création d’un formulaire de calcul de prêt automobile / de paiement de voiture
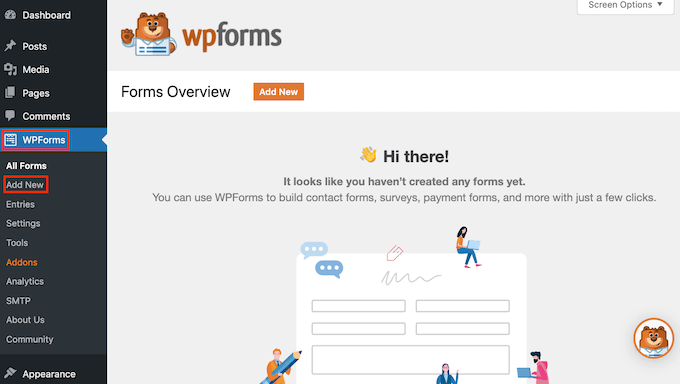
Pour commencer, vous devez vous rendre sur WPForms ” Ajouter une nouvelle depuis le Tableau de bord WordPress.

Sur l’écran suivant, vous verrez différents modèles de formulaires proposés par WPForms.
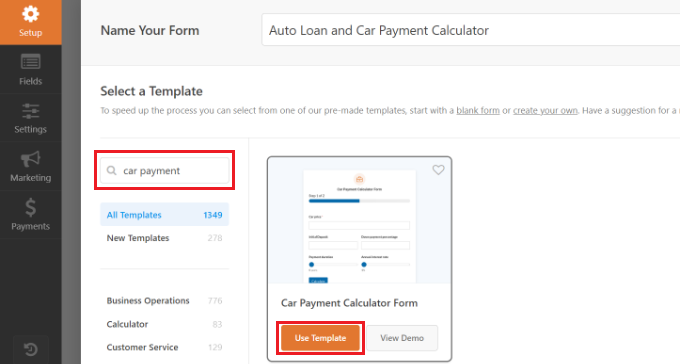
Pour Premiers, vous pouvez utiliser la fonctionnalité de recherche dans WPForms et trouver le modèle ‘Formulaire de calcul de paiement de voiture’. Cliquez ensuite sur le bouton ‘Utiliser le Modèle’ pour personnaliser le formulaire.

Après cela, vous verrez votre Modèle de formulaire dans le Constructeur de formulaires par glisser-déposer de WPForms.
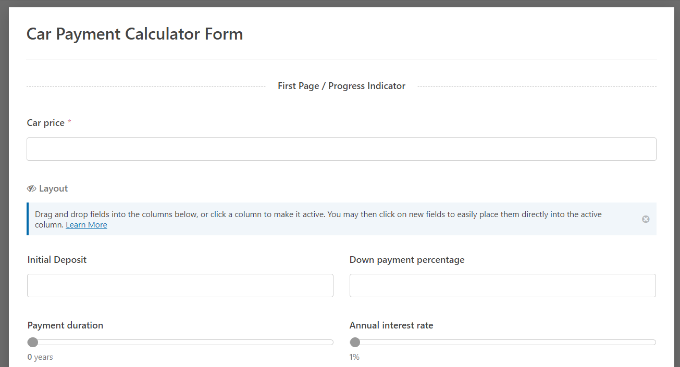
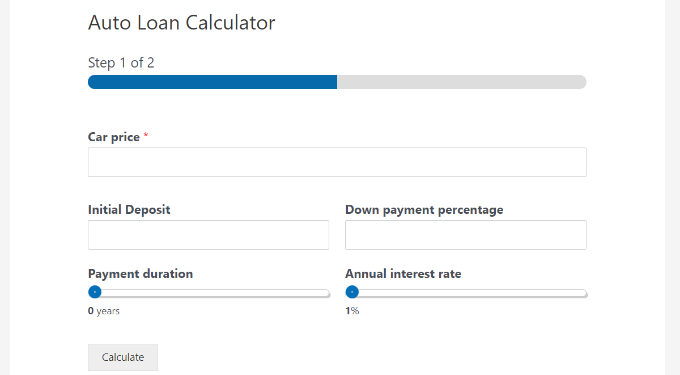
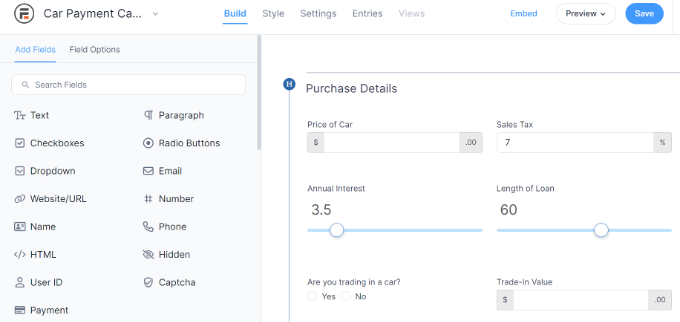
Le modèle par défaut propose un formulaire multipage avec tous les champs nécessaires pour calculer les paiements de la voiture.
Par exemple, vous verrez le champ “Prix de la voiture”, dans lequel vous pouvez saisir la valeur totale de la voiture. Ensuite, il y a des champs pour définir le dépôt initial et le pourcentage d’acompte.
Le Modèle vous permet également d’ajuster la durée des paiements, où vous pouvez utiliser le Diaporama pour modifier le nombre d’années. Par ailleurs, le Modèle vous permet de définir le taux d’intérêt annuel de vos paiements.

Le modèle demande également si vous échangez votre voiture. Des champs permettent de saisir le montant du prêt, le total des intérêts payés, etc.
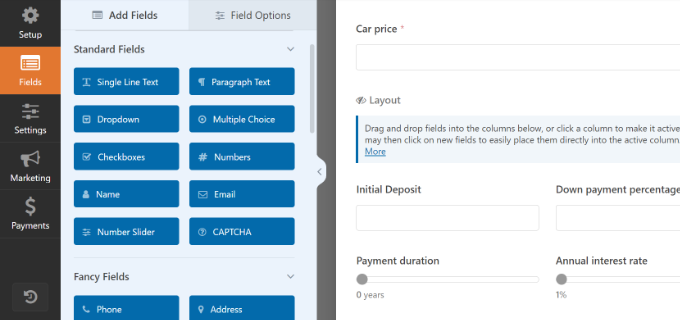
En utilisant le constructeur de formulaires WPForms, vous pouvez modifier le modèle de formulaire, retirer les champs existants et ajouter différents champs de formulaire. Il suffit de faire glisser un nouveau champ depuis le menu de gauche et de le déposer sur le modèle.
Par exemple, vous pouvez ajouter des champs standard tels que des cases à cocher, des menus déroulants et des champs numériques. Vous pouvez également utiliser des champs numériques tels que le numéro de téléphone, l’adresse, le téléversement de fichiers, etc.

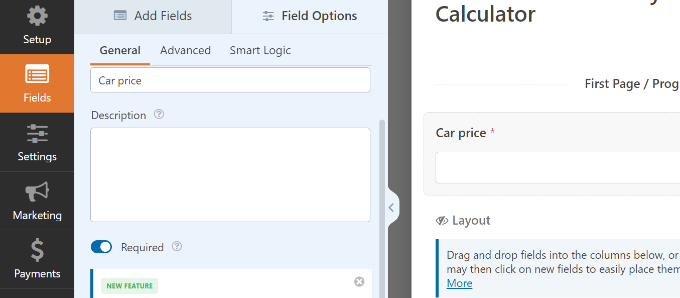
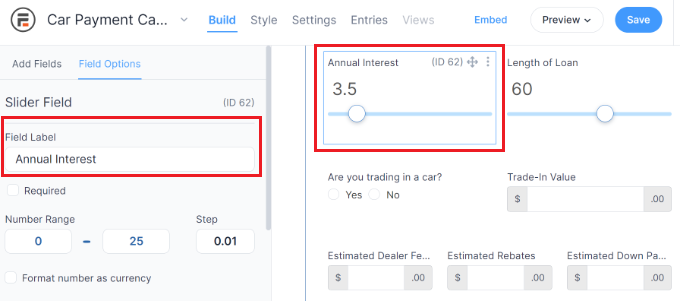
Chaque champ du modèle peut être personnalisé. Il vous suffit de sélectionner le champ que vous souhaitez modifier.
Par exemple, si vous cliquez sur le champ Prix de la voiture dans le modèle, vous verrez d’autres options dans le menu de gauche. Vous pouvez modifier le nom du champ du formulaire et ajouter une description.

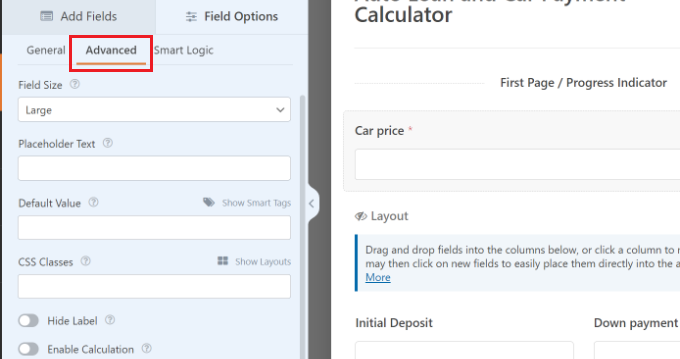
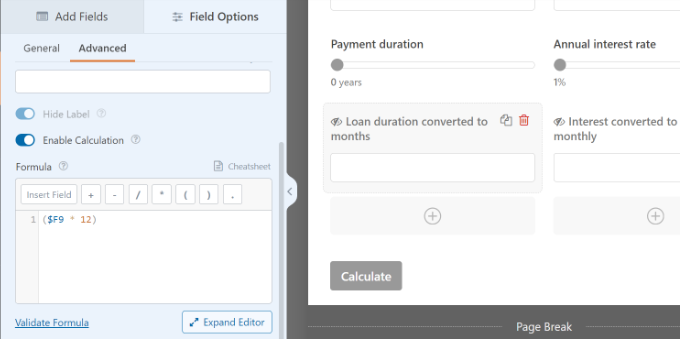
Il existe d’autres options si vous passez à l’onglet “Avancé”.
Vous pouvez modifier la taille du champ, ajouter un texte de remplacement, saisir une classe CSS, activer des calculs, etc.

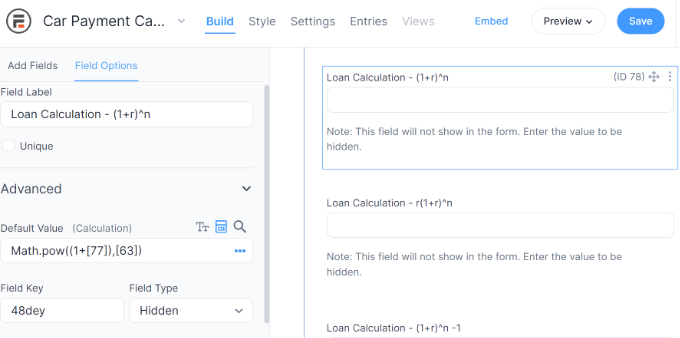
WPForms vous permet également de modifier la formule des champs de la calculatrice.
Il vous suffit de sélectionner un champ pour voir apparaître l’option “Formule” dans le menu de gauche. Vous pouvez alors apporter des modifications aux calculs et cliquer sur la “feuille de calcul” si vous avez besoin d’une aide supplémentaire.

Nouvelle : Si les mathématiques ne sont pas votre fort, vous pouvez utiliser la puissante mis en avant IA Calculs de WPForms pour générer instantanément des formules complexes.
Dans l’onglet “Avancé”, cliquez sur le bouton “Générer une formule” à côté de la boîte de formule. La fenêtre de discussion de l’assistant IA s’ouvre alors.

À partir de là, vous pouvez simplement décrire le type de calcul dont vous avez besoin en termes simples.
Par exemple, vous pouvez écrire quelque chose comme : “Créer une calculatrice de paiement de voiture qui prend le prix du véhicule, le montant de l’acompte, le taux d’intérêt et le terme du prêt en années. Je veux qu’elle affiche le montant des paiements mensuels.”

Après avoir saisi/saisie, l’IA crée instantanément la formule appropriée que vous pouvez ajouter à votre formulaire en un clic.
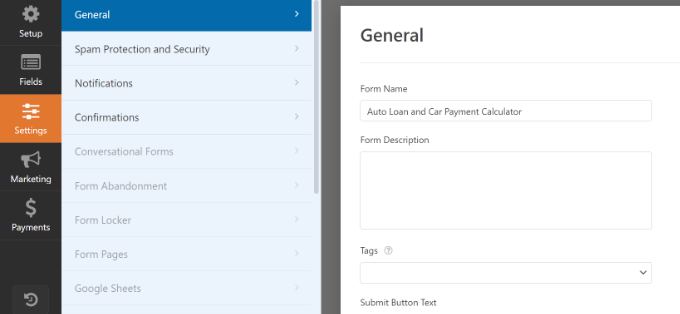
Ensuite, vous pouvez accéder à l’onglet “Réglages” dans le menu de gauche.
Dans la rubrique “Réglages généraux”, vous trouverez des options permettant de modifier le nom du formulaire, d’ajouter une description du formulaire, de modifier le texte du bouton d’envoi, etc.

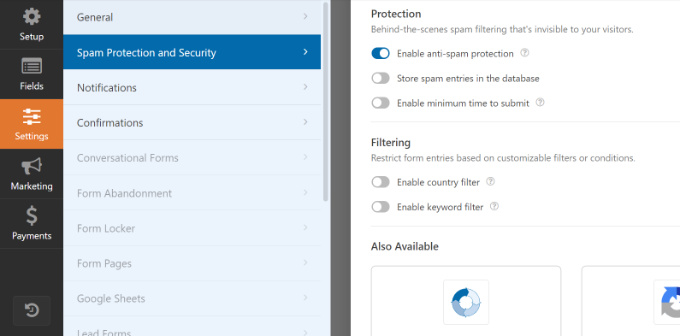
Ensuite, vous pouvez voir les Réglages de protection contre les indésirables et de sécurité.
Ici, WPForms vous permet d’activer la protection anti-spam, de stocker les entrées de spam dans la base de données, d’activer les filtres de pays et de mots-clé, de configurer CAPTCHA, et plus encore.

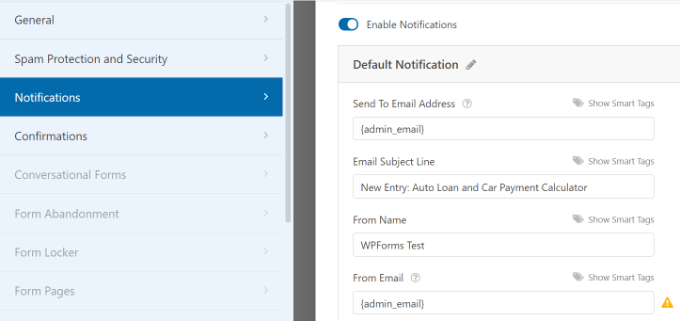
Ensuite, vous pouvez aller dans l’onglet des réglages des “Notifications”.
Ici, vous pourrez modifier les Réglages des notifications par e-mail que vous et vos utilisateurs/utilisatrices recevront lorsqu’ils enverront un formulaire.

Dernier point, vous pouvez accéder aux Réglages des confirmations pour votre formulaire de calculatrice de prêt automobile.
WPForms vous permet d’afficher un message, une page ou de rediriger les utilisateurs/utilisatrices vers une URL lorsqu’ils/elles envoient le formulaire.

Après avoir effectué ces modifications, n’oubliez pas d’enregistrer vos Réglages.
Ajouter le Calculateur de Prêt Auto / Paiement de Voiture à WordPress
Ensuite, vous pouvez ajouter le formulaire de calcul de prêt/paiement de voiture à votre site WordPress.
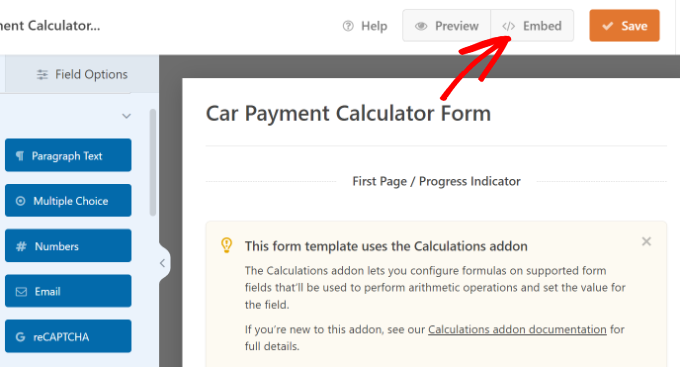
Il suffit de cliquer sur le bouton “Contenu embarqué” en haut du Constructeur de formulaires.

Une fenêtre surgissante s’affiche alors, dans laquelle vous pouvez incorporer le formulaire dans une page existante ou en créer une nouvelle.
Pour ce tutoriel, nous sélectionnerons l’option “Créer une nouvelle page”.

Vous devez ensuite saisir un nom pour la nouvelle page.
Une fois cette étape franchie, il suffit de cliquer sur le bouton “Let’s Go”.

Comme alternative, vous pouvez également ajouter un bloc WPForms dans l’éditeur de contenu.
À partir de là, choisissez simplement votre formulaire de calcul de prêt automobile dans le menu déroulant.

Ensuite, vous devriez voir une prévisualisation de votre formulaire de calculatrice de paiement de voiture dans l’éditeur de contenu.
Une fois que vous êtes satisfait de son Apparence, il vous suffit de publier ou de mettre à jour votre page. Vous pourrez ensuite visiter votre site pour voir la calculatrice de prêt automobile en action.

Méthode 2 : Créer une calculatrice de prêt automobile à l’aide de Formidable Forms
Une autre façon de créer des calculateurs de prêt automobile/paiement de voiture pour votre site WordPress est d’utiliser Formidable Forms. C’est la meilleure solution si vous cherchez à faire un calculateur plus avancé et plus complexe pour votre site.
Formidable Forms est livré avec un puissant modèle de calculatrice de paiement de voiture qui vous permet de construire une calculatrice de prêt automobile en quelques clics.
Le modèle de paiement de voiture a la formule de calcul du prêt déjà configurée, de sorte que vous n’avez pas besoin de programmer des équations mathématiques complexes ou d’utiliser des extensions WordPress supplémentaires.
Note : Pour utiliser la fonctionnalité de paiement de voiture, vous devez acheter une offre Formidable Forms Business.
Installer Formidable Forms sur votre site WordPress
La première chose à faire est d’installer et d’activer les extensions Formidable Forms Lite et Formidable Forms premium. L’extension gratuite a des fonctionnalités limitées, mais Formidable Forms Pro l’utilise comme base pour ses fonctionnalités plus avancées.
Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
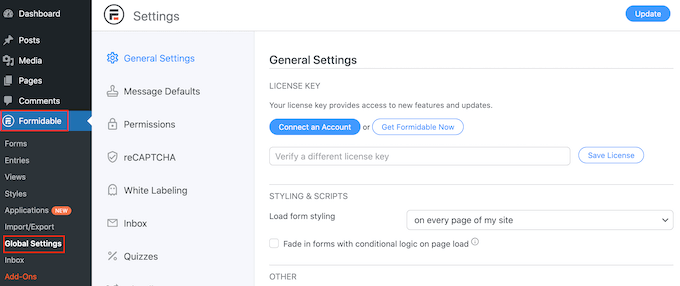
Une fois activé, vous pouvez vous rendre dans Formidable ” Réglages globaux dans le tableau de bord WordPress.
Ici, vous pouvez cliquer sur ” Connecter un compte ” et suivre les abonnés pour connecter WordPress à votre compte Formidable Forms.

Vous pouvez également sélectionner “Cliquer pour saisir une clé de licence manuellement” et coller votre clé de licence dans le champ.
Vous trouverez la clé de licence en vous connectant à votre compte sur le site de Formidable Forms.

Après avoir saisi/saisie les informations, cliquez sur le bouton “Enregistrer la licence”.
Version d’une calculatrice de prêt automobile et de paiement de voiture sous WordPress
Maintenant que vous avez bien défini les Réglages Formidable, vous êtes prêt à construire un formulaire de calculatrice de paiement de voiture.
Pour commencer, il suffit de se rendre sur Formidable ” Formulaires “ et de cliquer sur le bouton ” Ajouter un nouveau module “.

Ensuite, vous devez sélectionner un modèle de formulaire.
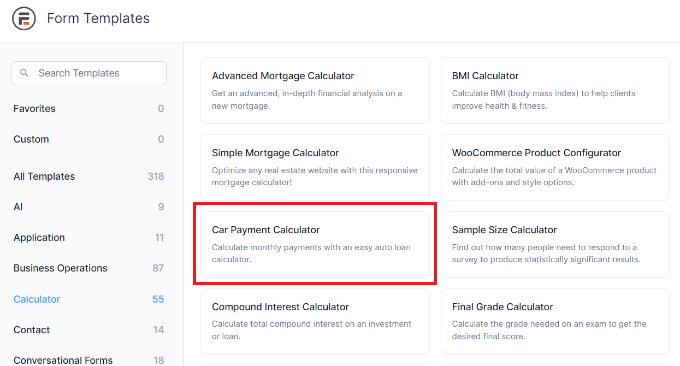
Vous trouverez le modèle de calculatrice de paiement de voiture en cliquant sur la section “Calculatrice”.

Cela ouvrira le modèle dans l’éditeur/éditrices de Formidable Forms.
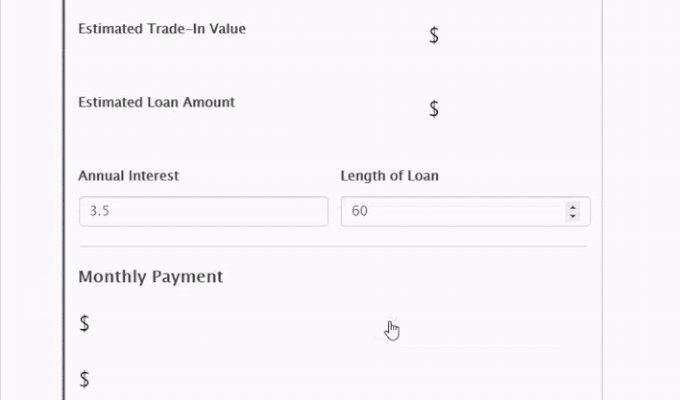
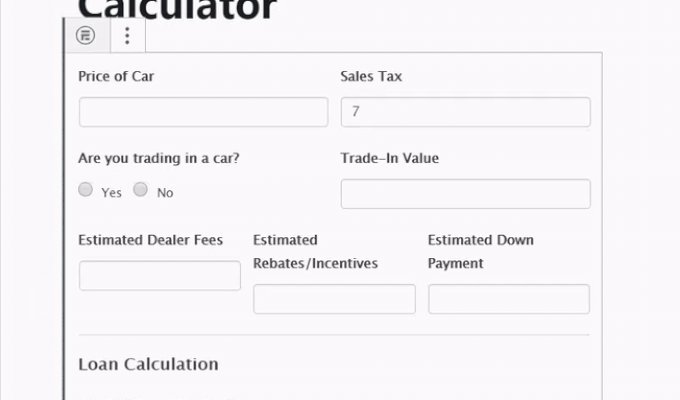
Le modèle par défaut propose des champs tels que “Prix de la voiture” et “Taxe de vente”. Des diaporamas permettent d’ajuster le taux d’intérêt annuel et la durée du prêt (en mois). En outre, des champs permettent de sélectionner la reprise d’une voiture et de saisir la valeur de la reprise.
À ce stade, vous pouvez personnaliser le formulaire en fonction de vos besoins.

Pour modifier le libellé, la valeur par défaut ou le texte de remplacement d’un champ, il suffit de cliquer sur ce champ.
Vous pouvez ensuite utiliser les options “Réglages des champs” dans le menu de gauche.

Si vous souhaitez personnaliser les champs “Calcul du prêt” ou “Paiement mensuel”, veillez à ne pas personnaliser les Réglages sous “Avancé” car ils incluent la formule de calcul.
Si vous modifiez ces Réglages, vous risquez d’endommager l’ensemble du formulaire.

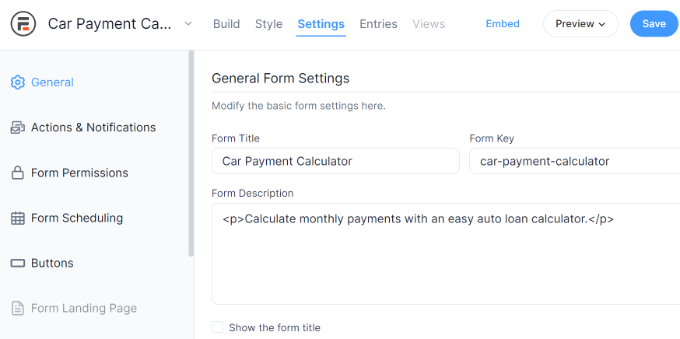
Une fois que vous avez fini de personnaliser les champs, vous pouvez consulter les réglages du formulaire en cliquant sur l’onglet “Réglages”.
Tout d’abord, vous pouvez modifier le titre et la description du formulaire dans l’onglet “Général”.

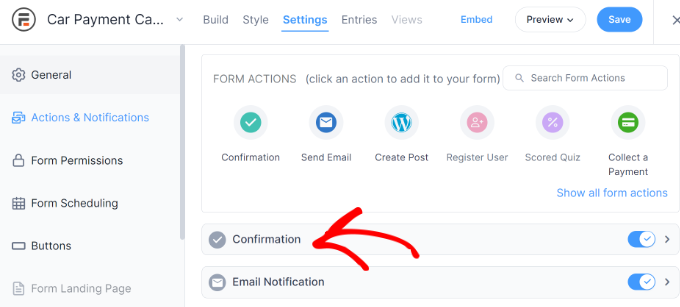
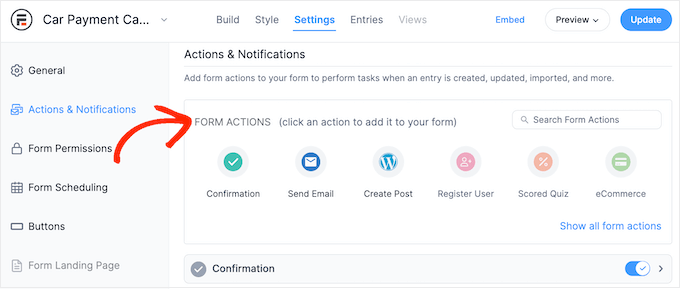
Vous pouvez également modifier ce qui se passera lorsqu’un internaute enverra le formulaire en sélectionnant “Actions et notifications” dans le menu de gauche.
Si vous cliquez pour déplier la section ‘Confirmation’, vous verrez le message que Formidable Forms affiche par défaut aux internautes.

Pour modifier cela, il suffit de taper votre propre message dans l’éditeur de texte.
Si vous préférez, vous pouvez rediriger les internautes vers une page après avoir envoyé le formulaire. Par exemple, vous pouvez créer une page de remerciement personnalisée à l’aide d’un constructeur de page WordPress à glisser-déposer tel que SeedProd.
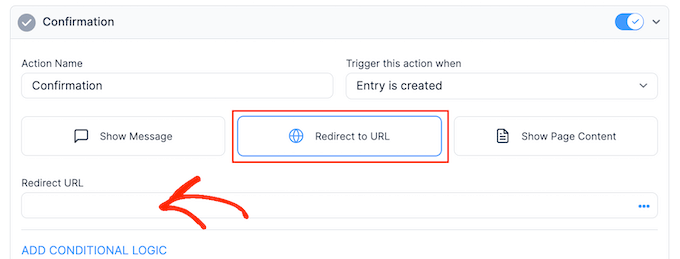
Pour configurer une redirection, cliquez sur l’onglet “Redirect to URL”. Vous pouvez ensuite taper ou coller un lien dans le champ “Redirect URL”.

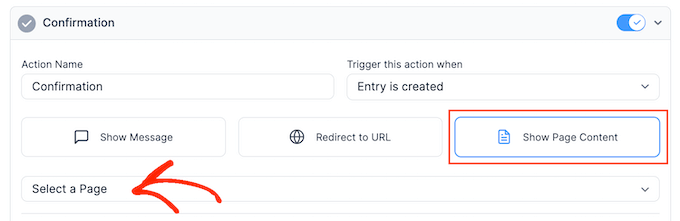
Une autre option consiste à afficher le contenu d’une autre page WordPress en sélectionnant l’onglet “Afficher le contenu de la page”.
Vous pouvez ensuite ouvrir le menu déroulant “Sélectionné une page” et choisir une page dans la liste.

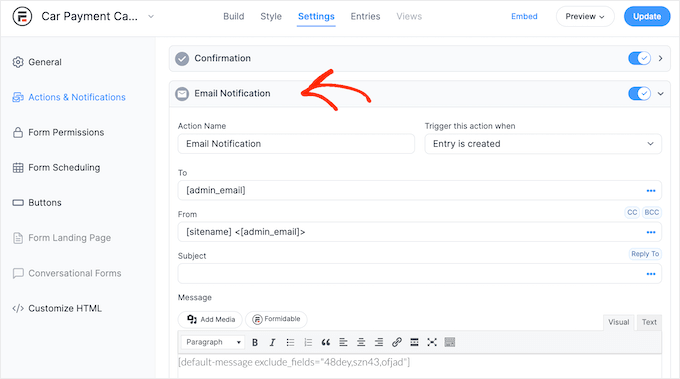
Ensuite, cliquez sur pour déplier la section “Notification par e-mail”.
Consultez cette page pour voir le message que Formidable Forms enverra à votre administrateur WordPress.

Vous pouvez ajouter d’autres adresses e-mail, modifier le corps du texte, ajouter un objet à l’e-mail, etc.
Après cela, vous voudrez peut-être ajouter d’autres actions que Formidable Forms exécutera lorsqu’un internaute enverra le formulaire. Pour ce faire, il suffit de défiler jusqu’en haut de la page et de cliquer sur l’une des actions.
Par exemple, vous pouvez ajouter automatiquement l’internaute à votre liste d’e-mails Constant Contact ou ActiveCampaign.

De cette façon, Formidable Formulaires peut aider à développer votre liste d’e-mail.
Vous pouvez consulter d’autres onglets et réglages dans le menu de gauche, mais cela suffit pour créer une calculatrice de paiement de voiture.
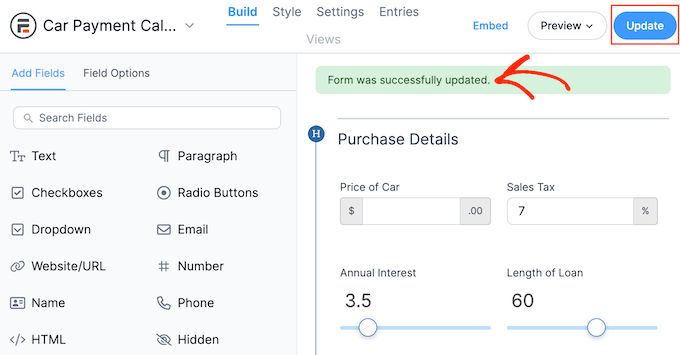
Lorsque vous êtes satisfait de la façon dont le formulaire est configuré, cliquez sur le bouton “Mettre à jour”. Au bout de quelques instants, vous verrez apparaître un message indiquant que la mise à jour a été bien effectuée.

Ajouté le calculateur de paiement de voiture sur votre site WordPress
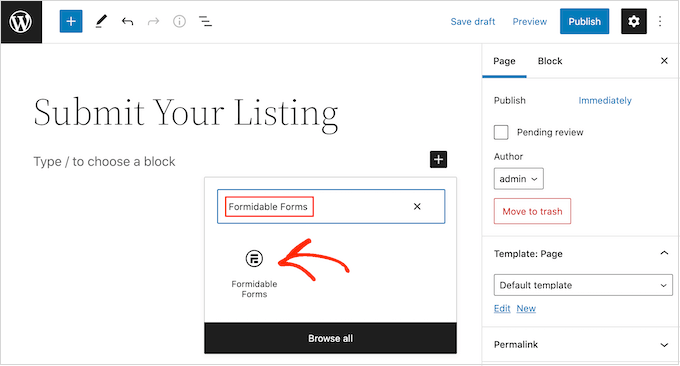
Maintenant que vous avez créé un calculateur de paiement de voiture, il est temps de l’ajouter à votre boutique en ligne ou à votre site WordPress. Il suffit de créer une nouvelle page ou d’ouvrir une page existante où vous souhaitez afficher le calculateur.
Vous pouvez ensuite cliquer sur l’icône ” + ” et taper ” Formidable Formulaires “. Lorsque le bon bloc apparaît, donnez-lui un clic pour l’ajouter à la page.

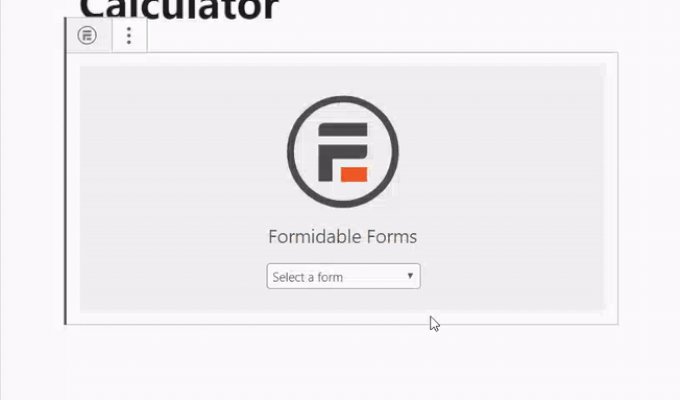
Ensuite, il suffit d’ouvrir le menu déroulant “Sélectionné un formulaire” et de sélectionner le calculateur de paiement que vous avez créé précédemment.
WordPress va maintenant charger le formulaire automatiquement.

Pour rendre la calculatrice directe, il suffit de cliquer sur le bouton “Mettre à jour” ou “Publier”.
Maintenant, si vous visitez votre site, vous verrez le calculateur de paiement de voiture.
Nous espérons que cet article vous a aidé à apprendre comment créer un calculateur de paiement de prêt automobile sur WordPress. Vous pouvez également consulter notre guide sur la façon de vendre des pièces de voiture en ligne et nos choix d’experts des meilleures extensions pour vendre des voitures avec WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.