Voulez-vous ajouter une barre d’alerte à votre site WordPress ?
Une barre d’alerte ou de notification est un excellent moyen d’informer les internautes des mises à jour importantes, des offres spéciales, du lancement de nouveaux produits, etc.
Dans cet article, nous allons vous afficher comment créer une barre d’alerte dans WordPress avec 3 solutions faciles.

Pourquoi créer une barre d’alerte dans WordPress ?
Une barre d’alerte est un excellent moyen d’informer vos internautes d’un événement important sur votre site. Il peut s’agir d’un évènement commercial en cours, d’une mise à jour de vos horaires d’ouverture ou de modifications de vos services.
Vous pouvez également utiliser une barre d’alerte pour informer les internautes d’une offre spéciale, par exemple une offre d’achat gratuite. C’est une option très intéressante si vous stockez des produits en ligne.
L’utilisation d’une barre d’alerte est plus efficace qu’une simple annonce sur votre page d’accueil. Votre barre d’alerte peut apparaître bien en vue en haut de chaque page de l’ensemble de votre site.
Il est facile de créer une barre d’alerte dans WordPress. Nous allons examiner des méthodes utilisant les meilleures extensions de barre de notification et une méthode manuelle utilisant le code HTML et CSS. Il suffit de cliquer sur les liens ci-dessous pour passer directement à chaque option :
Méthode 1 : Créer une barre d’alerte avec OptinMonster
OptinMonster est le meilleur logiciel d’ optimisation des conversions et de génération de prospects du marché. Il vous aide à convertir plus de visiteurs de votre site en abonnés/abonnés et en clients/clientes.
OptinMonster propose un Constructeur de campagne par glisser-déposer. Il est livré avec de magnifiques fenêtres surgissantes (lightbox popups), des tapis de bienvenue, des comptes à rebours et d’autres superpositions dynamiques qui vous aident à augmenter le nombre d’abonnés/abonnés et les ventes sur votre site.
Vous pouvez également utiliser OptinMonster pour créer une barre d’alerte pour votre site. Grâce à leurs modèles prédéfinis, il est très facile de créer en quelques minutes une barre d’alerte qui a fière allure.
Tout d’abord, vous devez visiter le site d’OptinMonster et ouvrir un compte. Vous aurez besoin au minimum de l’offre Basic car elle inclut le type de campagne Floating Bar.

Ensuite, vous devez installer et activer l’extension WordPress OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Cette extension vous permet de connecter votre site WordPress au logiciel OptinMonster.
Une fois activé, vous verrez apparaître l’écran de bienvenue et l’assistant de configuration. Cliquez sur le bouton “Connecter votre compte existant”.

Ensuite, une nouvelle fenêtre s’ouvrira dans laquelle vous devrez connecter votre site WordPress à OptinMonster.
Cliquez simplement sur le bouton “Connecter à WordPress” pour continuer.

Vous pouvez maintenant suivre les instructions à l’écran pour connecter votre compte OptinMonster.
Ensuite, il vous suffit de vous rendre dans OptinMonster ” Campagnes dans votre Tableau de bord WordPress. Allez-y et cliquez sur le bouton ” Créer votre première campagne “.

Cela ouvrira le Constructeur de campagne OptinMonster.
À partir de là, vous devez sélectionner “Barre flottante” comme type de campagne pour créer une barre d’alerte.

Ensuite, vous verrez un choix de modèles de campagne. Choisissez le modèle que vous souhaitez utiliser.
Il vous suffit de passer la souris dessus et de cliquer sur le bouton “Utiliser le modèle” pour le sélectionner. Nous allons utiliser le Modèle Code promo pour notre barre d’alerte.
Ensuite, il vous sera demandé de donner un nom à votre Modèle. Une fois que vous avez donné un nom à votre campagne, il vous suffit de cliquer sur le bouton “Commencer la Version”.
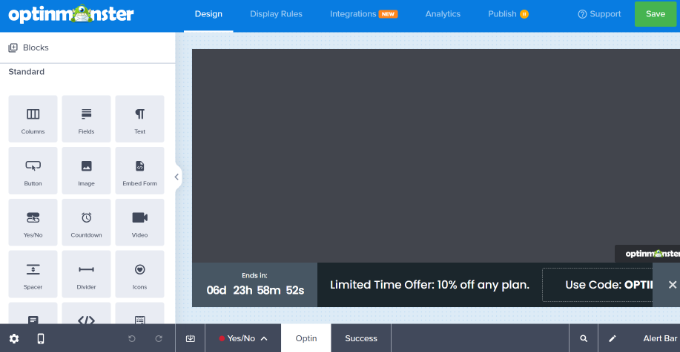
L’éditeur/éditrices de campagne s’affiche. C’est ici que vous pouvez concevoir votre barre d’alerte.
OptinMonster propose différents blocs que vous pouvez simplement faire glisser et déposer sur le Modèle. Par exemple, vous pouvez ajouter une image, un texte, un bouton, etc. à votre barre d’alerte.

Vous constaterez que votre barre d’alerte apparaît par défaut en bas de votre écran.
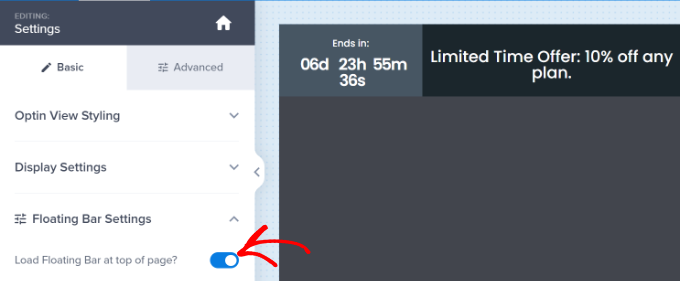
Pour la déplacer en haut de l’écran, vous devez cliquer sur ” Réglages de la barre flottante ” sur le côté gauche. Ensuite, il suffit de cliquer sur le Diaporama pour déplacer la barre flottante en haut de la page.

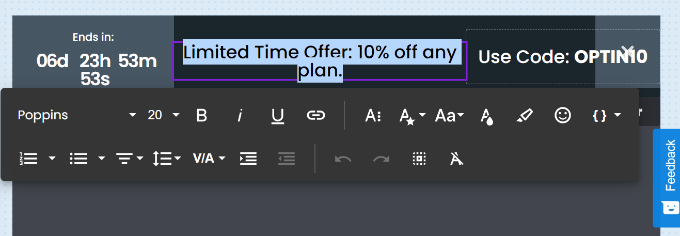
Pour modifier le texte de la barre flottante, il suffit de cliquer sur la zone à modifier et de taper le texte de votre choix.
Vous pouvez également modifier la police, la taille et la couleur du texte, etc.

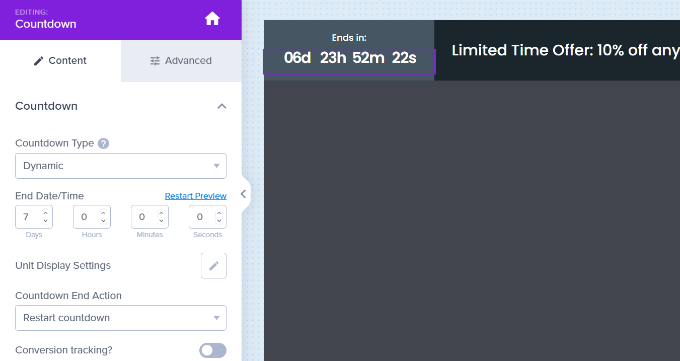
Pour modifier les réglages du compte à rebours, il suffit de sélectionner la minuterie.
Saisissez ensuite la date et l’heure de fin souhaitées. OptinMonster vous permet également de choisir le type de compte à rebours. Vous pouvez sélectionner le type “Sélectionné” si vous souhaitez afficher un compte à rebours standard avec la date et l’heure de fin que vous avez spécifiées.
D’autre part, il existe un type de compte à rebours “dynamique”. Le compte à rebours fonctionnera en fonction du comportement de chaque utilisateurs/utilisatrices sur votre site. Le compte à rebours est défini séparément pour chaque internaute sur votre site.

Lorsque vous êtes satisfait du design de votre barre d’alerte, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de votre écran.
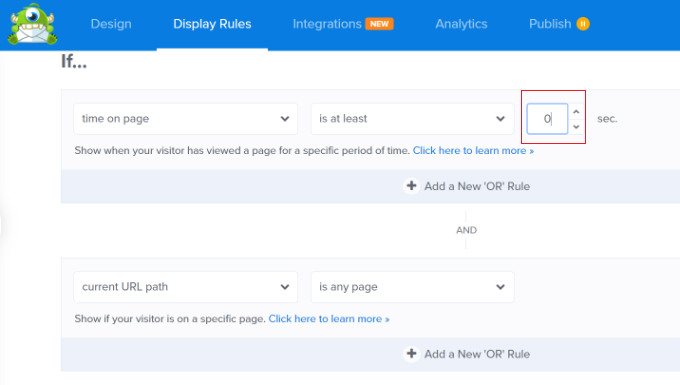
Ensuite, vous devez aller dans l’onglet “Règles d’affichage” pour sélectionner quand et où votre barre d’alerte s’affichera sur votre site. Par défaut, la barre d’alerte s’affiche après que l’internaute est resté sur la page pendant 5 secondes.
Nous allons modifier cette valeur pour la fixer à 0 seconde afin que la barre d’alerte apparaisse instantanément. Pour ce faire, il suffit de modifier la valeur “sec” en la fixant à 0.

En outre, vous pouvez également sélectionner l’endroit où la barre d’alerte apparaîtra. Vous pouvez utiliser le réglage par défaut, qui est “le chemin d’URL actuel est n’importe quelle page”. Ainsi, votre barre d’alerte apparaîtra sur toutes les pages de votre site WordPress.
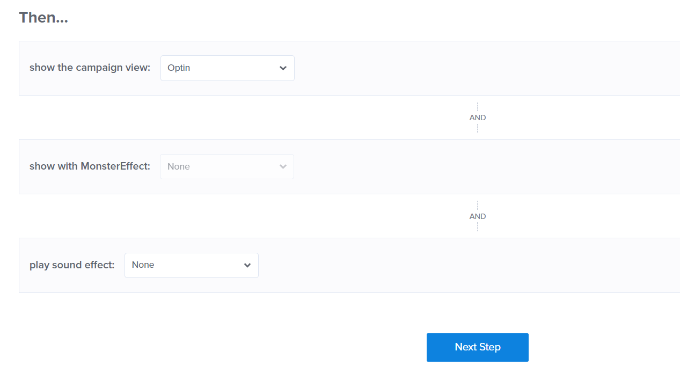
Cliquez ensuite sur le bouton “Étape par étape” pour modifier les Réglages de l’action. Vous pouvez laisser les paramètres “afficher la vue de la campagne” sur Sélectionné et sélectionner si vous souhaitez diffuser un effet sonore lorsque la barre d’alerte apparaît.

Après avoir effectué vos modifications, cliquez à nouveau sur le bouton “Étape par étape”.
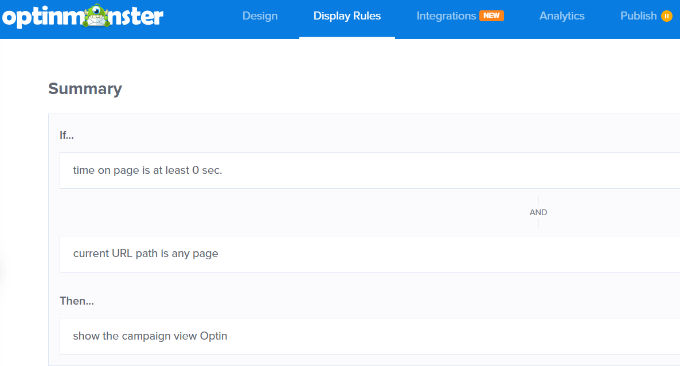
Consultez cette page pour obtenir un résumé de vos règles d’affichage. Vous pouvez apporter les dernières modifications à votre campagne de barres d’alerte.

Une fois que vous êtes satisfait, cliquez sur le bouton “Enregistrer” en haut de l’écran.
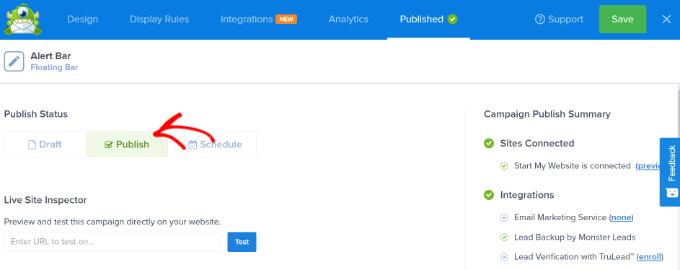
Ensuite, vous pouvez aller dans l’onglet Publier en haut et modifier l’état de la publication en ” Publier “. Une fois que c’est fait, vous devrez cliquer sur le bouton “Enregistrer” et fermer le Constructeur de campagne.

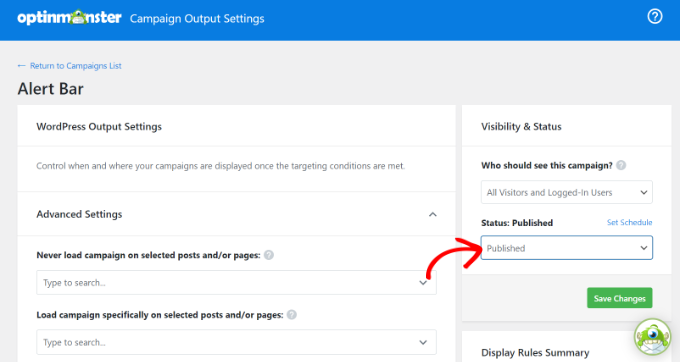
Ensuite, vous verrez les Réglages de sortie de la campagne.
La dernière étape consiste à activer la campagne sur votre site. Il suffit de modifier l’état de “En attente” en “Publié”.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” lorsque vous avez terminé.
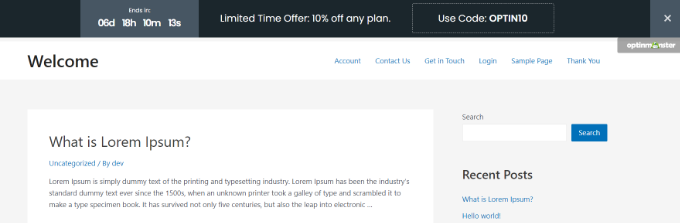
Il vous suffit maintenant de visiter n’importe quelle page de votre site pour voir votre campagne en action.

Méthode 2 : Créer une barre d’alerte à l’aide de Thrive Leads
Une autre façon d’ajouter des barres d’alerte à votre site WordPress est d’utiliser Thrive Leads. Il fait partie de la suite Thrive Themes et vous aide à générer des prospects grâce à des barres d’alerte, des visionneuses, des fenêtres surgissantes diapositives, et plus encore.
Tout d’abord, vous devrez vous rendre sur le site de Thrive Themes et créer un compte. Il vous suffit de cliquer sur le bouton ” Premiers pas ” pour commencer.

Ensuite, vous devrez installer et activer l’extension Thrive Product Manager sur votre site. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Vous pouvez trouver l’extension Thrive Product Manager dans votre espace de compte.

Une fois l’extension installée, il vous suffit de vous rendre sur la page Gestionnaire de produits depuis votre zone d’administration WordPress.
Cliquez ensuite sur le bouton “Se connecter à mon compte”.
Après vous être connecté à votre compte, vous verrez différents plugins et outils proposés par Thrive Themes.
Il suffit de sélectionner l’extension Thrive Leads, puis de cliquer sur le bouton ” Installer les produits sélectionnés ” en bas.

Lorsque Thrive Leads est prêt à être utilisé, vous verrez un message de réussite.
Vous pouvez ensuite cliquer sur le bouton ” Accéder au Tableau de bord de Thrive Themes “.

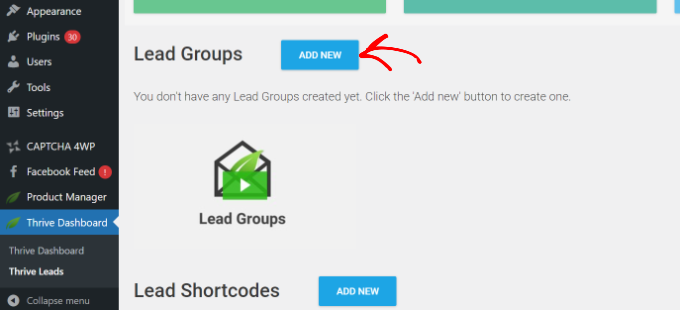
Ensuite, vous devrez vous rendre sur Tableau de bord ” Thrive Leads depuis le panneau d’administration de WordPress.
À côté de la rubrique Groupes de prospects, cliquez simplement sur le bouton “Ajouter une nouvelle”.

Une fenêtre surgissante s’ouvre alors.
Vous pouvez saisir un nom pour votre nouveau groupe de prospects et cliquer sur le bouton “Ajouter un groupe de prospects”.

Ensuite, vous devez créer un nouveau formulaire d’accord.
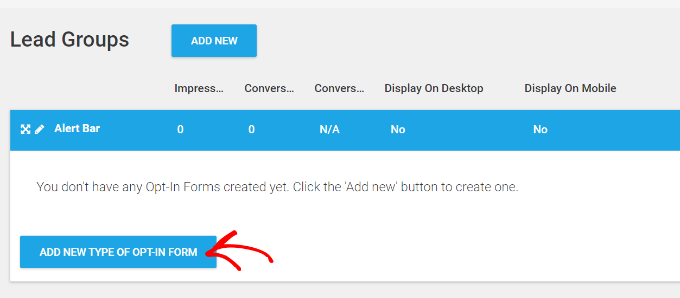
Cliquez sur le bouton “Ajouter un nouveau type de formulaire d’accord”.

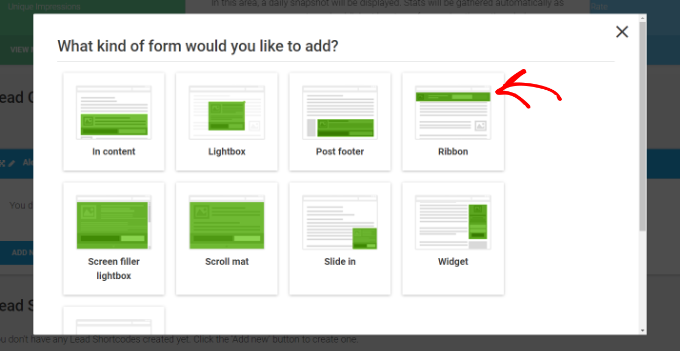
Après cela, Thrive Leads vous demandera de sélectionner un type de formulaire.
Vous pouvez sélectionner le type “Ruban” pour ajouter une barre d’alerte à votre site.

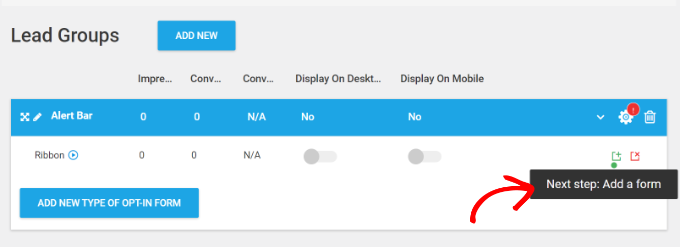
Après avoir ajouté le type de formulaire d’accord du Ruban, vous devez maintenant ajouter un formulaire.
Il suffit de cliquer sur l’option “Ajouter un formulaire” sous Groupes de prospects.

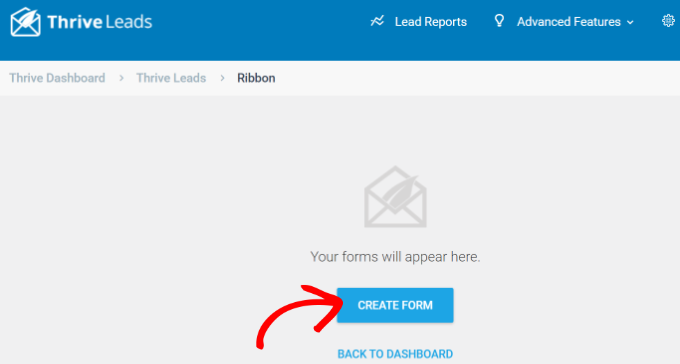
Dans l’écran suivant, vous pouvez choisir l’un de vos formulaires existants.
Comme c’est la première fois que vous créez un formulaire, cliquez sur le bouton “Créer un formulaire”.

Une fenêtre surgissante apparaît alors à l’écran.
Vous pouvez saisir un nom pour votre formulaire et cliquer sur le bouton “Créer un formulaire”.

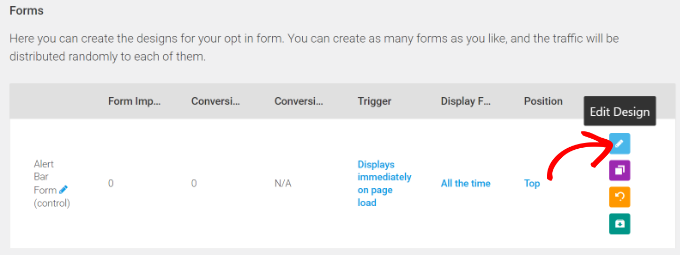
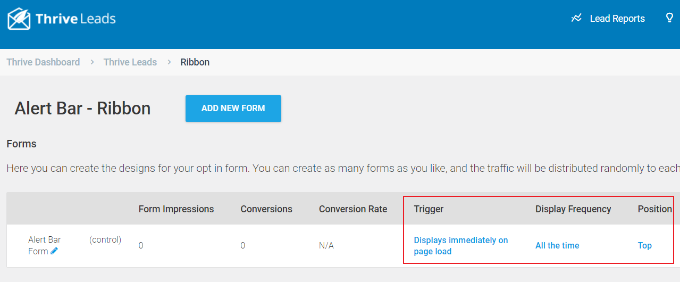
Votre formulaire sera ajouté au groupe de prospects du Ruban.
Pour modifier la conception du formulaire, il suffit de cliquer sur l’icône du crayon.

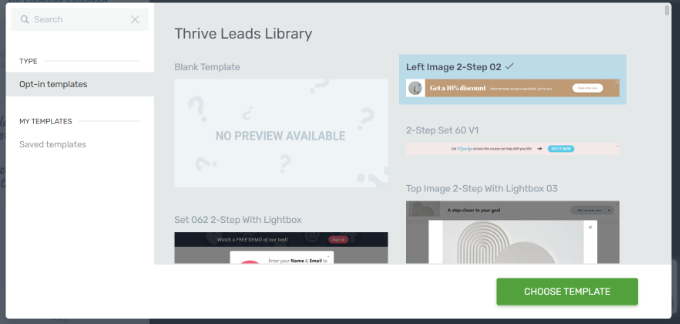
Ensuite, Thrive Leads affichera plusieurs modèles parmi lesquels vous pourrez choisir.
Il suffit de sélectionner un modèle et de cliquer sur le bouton “Choisir un modèle” en bas de page.

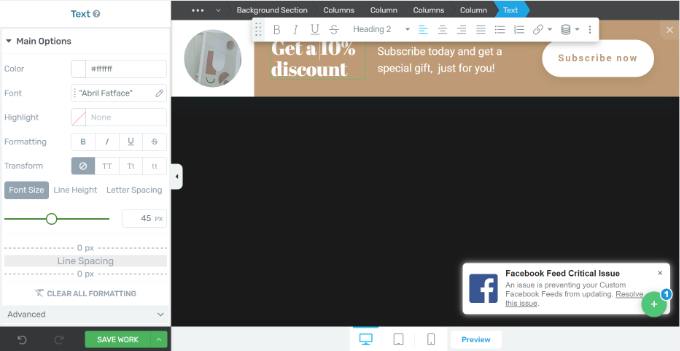
Cela lancera le constructeur visuel avec une Prévisualisation directe, où vous pourrez personnaliser votre barre d’alerte.
Par exemple, vous pouvez sélectionner le texte dans le Modèle et le modifier selon vos besoins. Ou cliquer sur l’image dans la barre d’alerte et la modifier.

Une fois les modifications terminées, cliquez sur le bouton “Enregistrer le travail” en bas de page.
Vous pouvez maintenant fermer l’éditeur visuel et retourner aux Réglages du formulaire. Consultez cette page pour connaître les options permettant de définir le déclenchement de la barre d’alerte, la fréquence d’affichage et la position.

Par défaut, la barre d’alerte apparaît en haut lors du chargement d’une page. Vous pouvez toutefois modifier ces réglages.
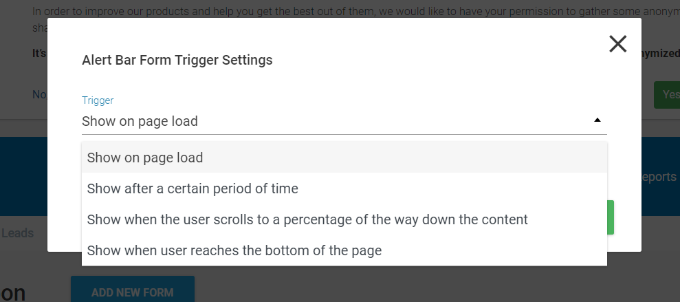
Par exemple, si vous cliquez sur l’option Déclenchement, vous verrez d’autres options, comme afficher la barre d’alerte après un certain temps, lorsqu’un utilisateur défile vers le bas d’une certaine quantité ou lorsqu’un utilisateur atteint le bas de la page.

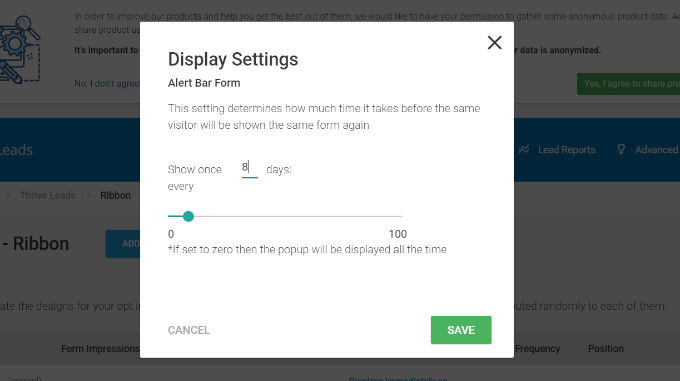
En outre, vous pouvez également modifier la fréquence d’affichage. Par défaut, la barre d’alerte s’affiche en permanence pour tous les utilisateurs/utilisatrices.
Toutefois, vous pouvez modifier ce paramètre et afficher votre barre d’alerte au même internaute après un certain nombre de jours.

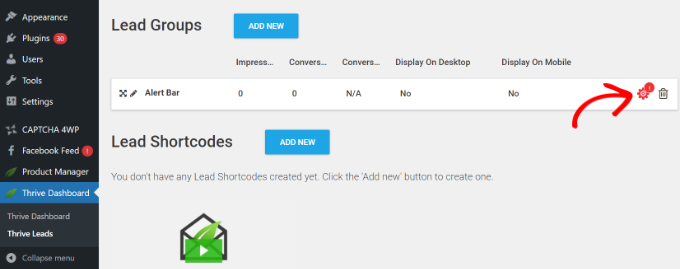
Ensuite, vous pouvez retourner à la page Thrive Leads à partir de votre tableau de bord WordPress.
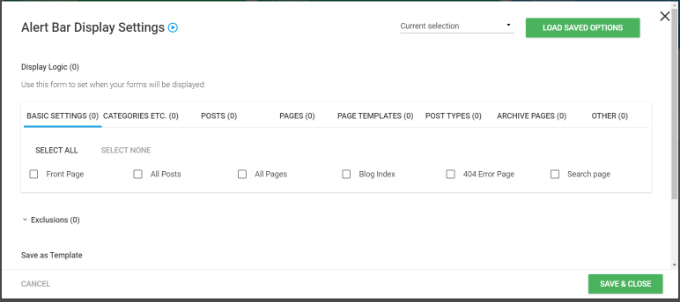
Ensuite, il suffit de cliquer sur l’icône en forme de roue dentée pour ouvrir les Réglages d’affichage.

À partir de là, vous pouvez choisir les publications et les pages sur lesquelles la barre d’alerte apparaîtra.
Par exemple, vous pouvez l’afficher uniquement sur la page d’accueil ou choisir toutes les publications et pages. Il existe également une option permettant d’exclure certaines pages et publications de l’affichage de votre message d’alerte.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer et fermer”.
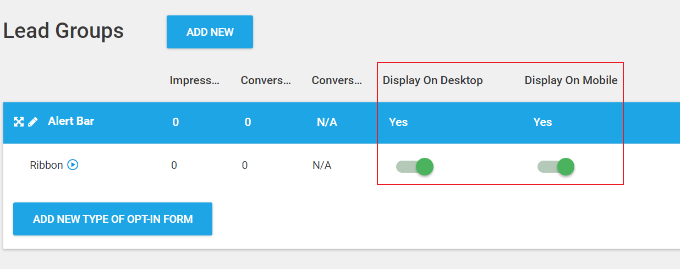
La dernière étape consiste à cliquer sur les permutations pour afficher votre barre d’alerte sur les ordinateurs de bureau et les appareils mobiles.

Une fois cela fait, votre barre d’alerte est maintenant prête à collecter les adresses e-mail des utilisateurs et à construire votre liste d’e-mails.
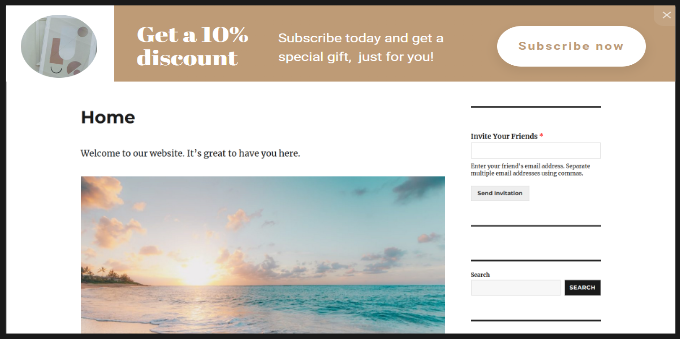
Vous pouvez visiter votre site pour le voir en action.

Vous pouvez consulter notre avis terminé sur Thrive Themes pour plus de détails.
Méthode 3 : Créer manuellement une barre d’alerte à l’aide de HTML/CSS personnalisés
Et si vous ne souhaitez pas utiliser OptinMonster ou Thrive Leads ? Dans cette méthode, nous allons vous afficher comment créer une barre de notification en utilisant le code HTML et CSS.
Note : Nous ne recommandons pas cette méthode aux débutants. Si vous êtes nouveau sur WordPress ou si vous ne vous sentez pas à l’aise pour ajouter du code à votre site, nous vous suggérons d’utiliser plutôt l’une des méthodes ci-dessus.
Tout d’abord, vous devez copier le code CSS personnalisé suivant pour la barre d’alerte :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
Un moyen facile d’ajouter du code CSS à votre site est d’utiliser WPCode. C’est la meilleure extension d’extrait de code pour WordPress qui vous aide à ajouter du code personnalisé à votre site.
Note : WPCode est une extension propre à WPBeginner. Nous l’avons créé pour rendre vraiment facile l’ajout de scripts, de code HTML, et plus encore aux pages de votre site. Il est livré avec des fonctionnalités telles qu’une bibliothèque d’extraits de code intégrée, une logique conditionnelle, des pixels de conversion, et plus encore.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous devez vous rendre sur ” Code Snippets ” + Add Snippet depuis le Tableau de bord WordPress et sélectionner l’option ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)).

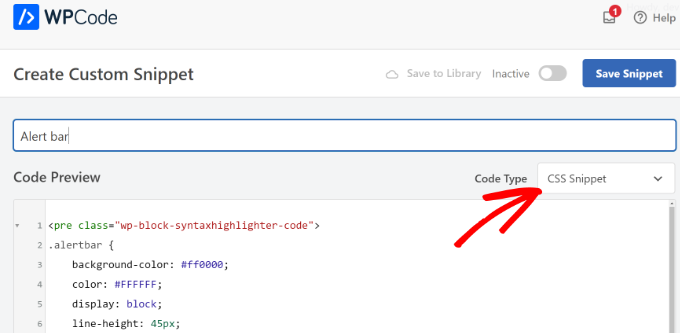
Saisissez ensuite un titre pour votre extrait en haut et collez le code CSS dans la zone de Prévisualisation du code.
Vous devrez également modifier le type de code en choisissant l’option “extrait CSS”.

Ensuite, vous pouvez défiler vers le bas jusqu’à la section Insertion. C’est ici que vous pouvez choisir l’endroit où le code sera exécuté.
Comme nous voulons que la barre d’alerte apparaisse sur l’ensemble du site, vous pouvez utiliser la méthode par défaut “Insertion automatique”. Vous pouvez également conserver le réglage “Exécuter partout”.

Une fois que c’est fait, vous pouvez cliquer sur le bouton “Enregistrer l’extrait” en haut de la page.
Vous devrez également cliquer sur le permuter pour activer le code.

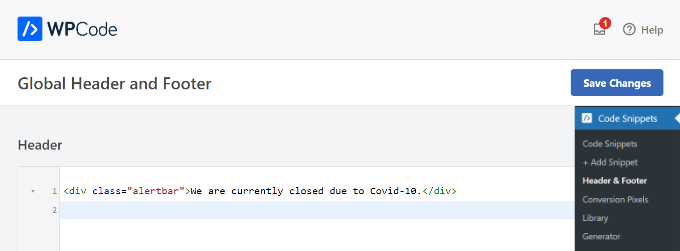
Après cela, allez dans Extraits de code ” En-têtes et pieds de page dans votre tableau de bord WordPress.
Il suffit de copier et de coller la ligne de code HTML suivante dans la case “En-tête” :
1 | <div class="alertbar">We are currently closed due to Covid-10.</div> |
Voici à quoi doit ressembler ce code dans la case “En-tête” de WPCode :

Vous pouvez modifier le texte de l’alerte comme bon vous semble. N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” en haut de la page une fois que vous avez terminé.
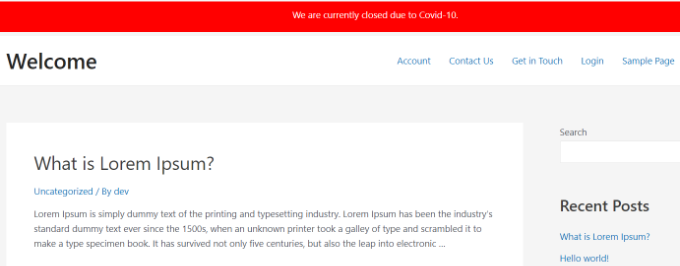
Maintenant, vous pouvez visiter votre blog WordPress pour voir la barre d’alerte. Elle devrait apparaître en haut de chaque page comme ceci :

Astuce : Dans quelques thèmes WordPress, votre barre d’alerte peut chevaucher votre menu. Vous pouvez modifier la hauteur de la barre à 40px ou 30px pour éviter cela. Vous devrez également réduire la hauteur des lignes en conséquence afin que votre texte reste centré verticalement dans la barre.
Bonus : Ajouter des messages d’alerte personnalisés aux pages WordPress
Si vous souhaitez ajouter des messages d’alerte personnalisés à différentes parties de votre site Web, telles que les pages de produits, les pages de commande et les pages de boutique, alors vous pouvez utiliser SeedProd. C’est le meilleur constructeur de site web et de page d’atterrissage pour WordPress.
L’extension propose un constructeur par glisser-déposer pour créer un thème personnalisé et des pages de site sans modifier le code. Il propose également un bloc d’alerte que vous pouvez placer n’importe où sur votre site.
Ce bloc d’alerte permet d’avertir les clients/clientes que votre stock s’épuise, que des articles particuliers sont en vente, ou d’autres avertissements sensibles au facteur temps.
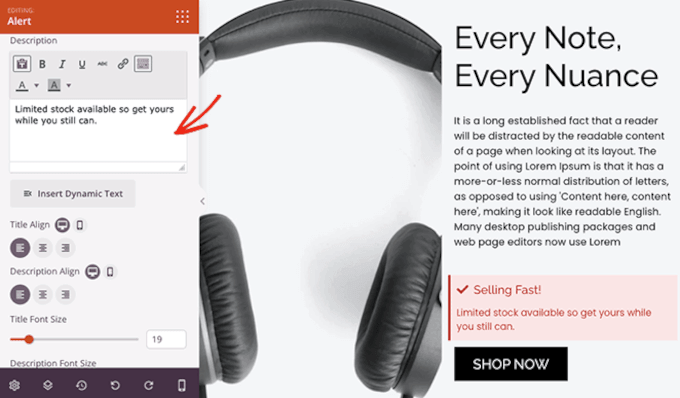
Vous pouvez simplement ajouter le bloc d’alerte à votre page, puis ajouter un titre et une description. L’extension vous autorise également à ajouter du contenu dynamique, ce qui vous permet d’insérer des dates et d’autres paramètres de requête.
Les options de personnalisation du bloc d’alerte sont également plus nombreuses. Par exemple, vous pouvez modifier son alignement, ajuster la taille de la police et modifier l’icône.

Pour en savoir plus sur l’utilisation de SeedProd, vous pouvez consulter ce guide sur la façon de créer des pages personnalisées dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer une barre d’alerte sur WordPress. Vous pouvez également consulter notre guide sur les meilleurs constructeurs de pages WordPress par glisser-déposer pour vous aider à personnaliser davantage votre site et les meilleurs plugins WooCommerce pour développer les ventes de votre magasin.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support
You’re welcome, glad we could share the idea
Admin
Richard Longworth
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support
You’re welcome
Admin