Chaque fois que vous téléversez une image, WordPress en génère automatiquement plusieurs copies de tailles différentes. Les thèmes et les extensions peuvent en ajouter encore plus.
Cependant, ces tailles par défaut ne sont pas toujours adaptées à vos besoins. Elles sont peut-être trop grandes et ralentissent votre site, ou trop petites et perdent de leur impact.
Chez WPBeginner, nous savons à quel point il est important d’avoir des images de taille parfaite qui améliorent le design de votre site. Donc, pas de panique – nous vous aiderons à résoudre ces problèmes.
Dans cet article, nous allons vous afficher comment créer des tailles d’images supplémentaires dans WordPress et les utiliser sur votre site. À la fin, vous aurez des tailles d’image personnalisées pour répondre à vos besoins exacts – que ce soit pour les miniatures, les images mises en avant ou une mise en page unique. 🎨

Pourquoi créer des tailles d’images supplémentaires dans WordPress ?
Généralement, les thèmes et extensions WordPress populaires créent automatiquement des tailles d’image supplémentaires. Par exemple, votre thème peut créer différentes tailles à utiliser comme miniatures sur vos pages d’archives ou vos pages d’accueil personnalisées.
Cependant, il arrive que ces images ne répondent pas parfaitement à vos besoins. Par exemple, vous pouvez vouloir utiliser différentes tailles d’images dans un thème enfant ou une disposition en grille.
Pour ce faire, vous devrez créer des tailles d’images supplémentaires dans WordPress, puis appeler la bonne image lorsque cela est nécessaire.
Dans cette optique, nous allons vous montrer comment créer des tailles d’images supplémentaires dans WordPress. Voici un aperçu rapide de toutes les astuces que nous allons aborder dans cet article :
Vous êtes prêts ? C’est parti !
S’inscrire à des tailles d’images supplémentaires pour votre thème
La plupart des thèmes WordPress supportent les images mises en avant, également connues sous le nom de miniatures de publication.
Cependant, si vous créez un thème WordPress personnalisé, vous devrez ajouter le support des images mises en avant.
La plupart des experts WordPress recommandent d’ajouter les extraits de code personnalisés suivants au fichier functions.php de votre thème.
1 | add_theme_support( 'post-thumbnails' ); |
Cependant, cette méthode n’est pas vraiment adaptée aux débutants, car vous risquez de casser votre site à cause d’une seule petite erreur. Nous vous recommandons plutôt d’ajouter les snippets personnalisés à l’aide de WPCode.

WPCode est une puissante extension d’extraits de code qui simplifie l’ajout de code personnalisé à WordPress, utilisée par plus de 2 millions de propriétaires de sites. Il exécute les extraits de code comme s’ils étaient dans les fichiers de votre thème, ce qui rend les personnalisations à l’épreuve du temps et faciles à gérer, même pour les débutants.
✏️ Note : Beaucoup de nos marques partenaires utilisent WPCode pour ajouter des extraits de code personnalisés à leurs sites. Nous avons pu constater par nous-mêmes à quel point ce logiciel est simple et puissant, c’est pourquoi nous le recommandons vivement. Vous voulez en savoir plus ? Consultez notre Avis complet sur WPCode!
La bonne nouvelle, c’est que la version gratuite de WPCode vous permet d’ajouter vos extraits de code personnalisés. Alors, installons et activons l’extension. Si vous avez besoin d’aide, alors vous pouvez consulter les instructions étape par étape dans notre guide sur l’installation d’une extension WordPress.
Après l’activation, vous pouvez naviguer vers Code Snippet ” + Add Snippet depuis votre tableau de bord WordPress. Ensuite, allez-y et cliquez sur le bouton ” Ajouter votre code personnalisé (nouvel extrait) “.

Sur l’écran suivant, vous nommerez votre extrait de code personnalisé. Par exemple, vous pouvez l’appeler “Post Thumbnail Support” (Prise en charge de la miniature des publications).
Vous pouvez ensuite copier et coller ce code dans la zone “Aperçu du code” :
1 | add_theme_support( 'post-thumbnails' ); |
Voici à quoi cela pourrait ressembler chez l’éditeur :

Ensuite, assurez-vous de changer le type de code en “extrait de code PHP”.
Ensuite, vous pouvez faire passer le commutateur de “Inactif” à “Actif” et cliquer sur “Enregistrer l’extrait”.

Une fois que vous avez ajouté le support de l’extrait de code personnalisé pour les miniatures de publication, vous pouvez enregistrer des tailles d’image supplémentaires en utilisant la fonction add_image_size().
Une fois de plus, ouvrons l’éditeur d’extraits de code personnalisés de WPCode en allant dans ” Code Snippet ” + Add Snippet. Ensuite, cliquez sur le bouton “Ajouter votre extrait de code personnalisé (nouvel extrait)”.

Ensuite, vous pouvez nommer cet extrait de code “Additional Image Sizes”.
Ensuite, dans l’éditeur de code, vous utiliserez la fonction add_image_size dans le format suivant :
1 | add_image_size( 'name-of-size', width, height, crop mode ); |
Voici quelques exemples de ce à quoi peut ressembler la fonction complète :
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Nous avons spécifié 3 tailles d’images WordPress différentes. Chacune a des modes différents, tels que hard crop, soft crop, et hauteur illimitée. Vous pouvez choisir l’un d’entre eux en fonction de vos besoins.
Voici l’aperçu dans l’éditeur de code :

N’oubliez pas de changer le type de code en “PHP”, de le faire passer de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer”.
Dans cette optique, voyons comment vous pouvez utiliser chaque mode sur votre propre blog ou site WordPress.
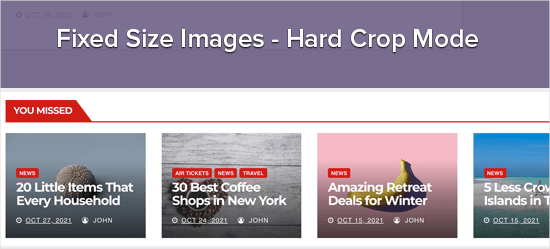
1. Mode recadrer dur
Dans l’exemple ci-dessus, nous avons utilisé la valeur “true” après la hauteur. Cela indique à WordPress de recadrer l’image à la taille exacte que nous avons définie, soit 120px par 120px dans ce cas.
Cette fonction recadrera automatiquement l’image soit par les tailles, soit par le haut et le bas, en fonction de sa taille. De cette façon, vous pouvez vous assurer que toutes vos images sont proportionnées et qu’elles ont un bel aspect sur votre site WordPress.

2. Mode de recadrage doux
Comme vous pouvez le constater dans notre exemple de recadrage doux, nous n’avons pas ajouté de valeur “vraie” après la hauteur :
1 | add_image_size( 'homepage-thumb', 220, 180 ); |
En effet, le mode de recadrage doux est activé par défaut.
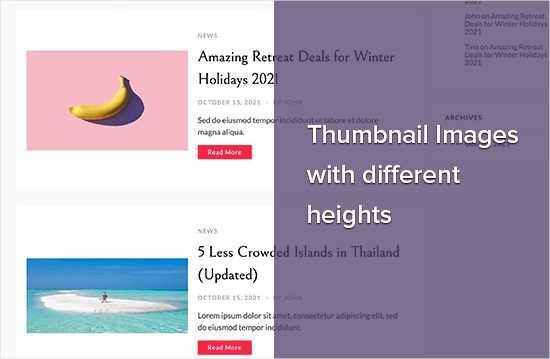
Le recadrage doux redimmensionne l’image proportionnellement sans la déformer, il est donc possible que vous n’obteniez pas les dimensions exactes que vous souhaitez. En général, le recadrage doux correspond aux dimensions de la largeur, mais les dimensions de la hauteur peuvent être différentes en fonction des proportions de chaque image.
Voici un exemple de ce que cela pourrait donner :

3. Mode hauteur illimitée
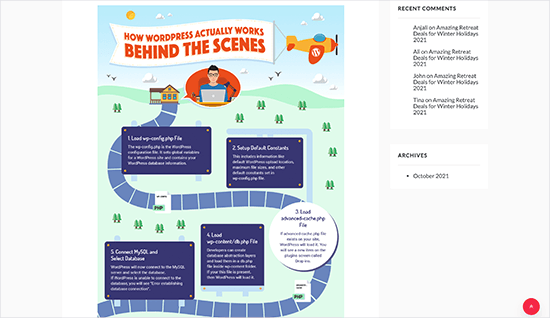
Il peut arriver que vous ayez de longues images que vous souhaitez utiliser sur votre site tout en limitant leur largeur. Par exemple, vous avez peut-être créé une infographie pour le site de votre entreprise. Les infographies ont tendance à être très longues et généralement plus larges que le contenu.
Le mode “hauteur illimitée” vous permet de spécifier une largeur qui ne perturbera pas votre mise en page sans limiter la hauteur.

Affichage de tailles d’images supplémentaires dans votre thème WordPress
Une fois que vous avez ajouté d’autres tailles d’images à votre site, il est temps de les afficher dans votre thème WordPress.
Ouvrez simplement le fichier du thème dans lequel vous souhaitez utiliser une taille d’image différente, puis ajoutez le code suivant à l’intérieur de la boucle de publication :
1 | <?php the_post_thumbnail( 'your-specified-image-size' ); ?> |
Vous pouvez ajouter un peu de style pour que l’image s’intègre parfaitement au reste de votre site. Cependant, c’est tout ce dont vous avez besoin pour afficher des tailles d’images supplémentaires dans votre thème.
Régénération de tailles d’images supplémentaires
La fonction add_image_size() ne crée des tailles supplémentaires que lorsque vous téléversez une nouvelle image. Cela signifie que les images téléversées avant la création de la fonction add_image_size() n’auront pas les nouvelles tailles.
Pour résoudre ce problème, vous devez régénérer les miniatures de votre site WordPress à l’aide de Perfect Images. Cette extension régénérera également vos images en vedette et vos images rétina et mettra à jour les métadonnées de vos médias.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Après l’activation, vous pouvez vous rendre dans la rubrique Médias “ Images parfaites“.
Perfect Images va maintenant analyser votre bibliothèque de médias WordPress, il se peut donc que vous deviez attendre quelques instants pour qu’il se termine.

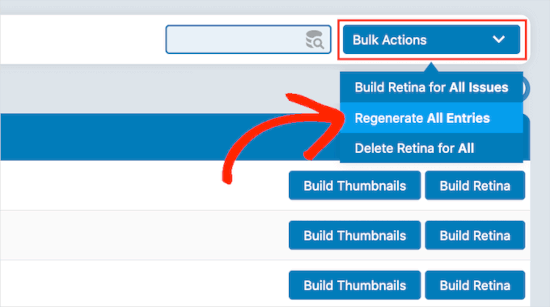
Une fois qu’il est terminé, vous devez ouvrir le menu déroulant qui affiche par défaut “Actions de masse”, puis sélectionner “Régénérer toutes les entrées”.
Perfect Images va maintenant régénérer toutes vos miniatures.

En savoir plus à ce sujet, consultez notre article sur la régénération de nouvelles tailles d’images.
Activation de tailles d’images supplémentaires pour le contenu de vos publications
Même si vous avez ajouté de nouvelles tailles d’images, vous ne pouvez les utiliser que dans le thème WordPress et non dans le contenu de la publication.
Pour que ces nouvelles tailles soient disponibles dans l’éditeur de contenu de WordPress, vous devez enregistrer le code suivant dans WPCode:
1 2 3 4 5 6 7 8 | function wpb_custom_image_sizes( $size_names ) { $new_sizes = array( 'homepage-thumb' => 'Homepage Thumbmail', 'singlepost-thumb' => 'Infographic Single Post' ); return array_merge( $size_names, $new_sizes );}add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' ); |
Il suffit de répéter le même processus pour ajouter un code d’extrait personnalisé que nous avons partagé. Ajoutéé, n’oubliez pas d’activer et d’enregistrer l’extrait de code après avoir ajouté le code.
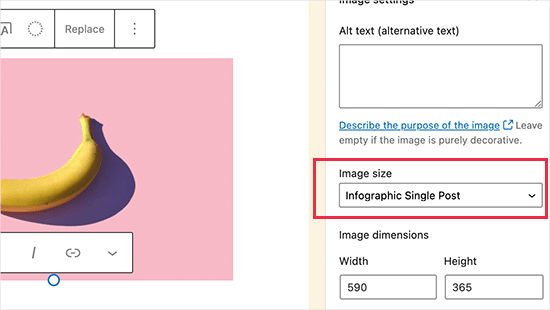
Désormais, lorsque vous téléversez une image dans WordPress, vous verrez toutes les tailles personnalisées sous “Taille de l’image”. Vous pouvez désormais modifier la taille de l’image lorsque vous travaillez sur une page ou une publication.

Astuce bonus : Corriger le problème de téléversement d’images dans WordPress
Si vous rencontrez un problème de téléversement d’images, vous voudrez peut-être en connaître la cause. Avec WordPress, cela peut se produire pour différentes raisons.
Tout d’abord, les différents navigateurs gèrent les téléversements à leur manière, de sorte que ce qui fonctionne dans un navigateur peut ne pas fonctionner dans un autre.
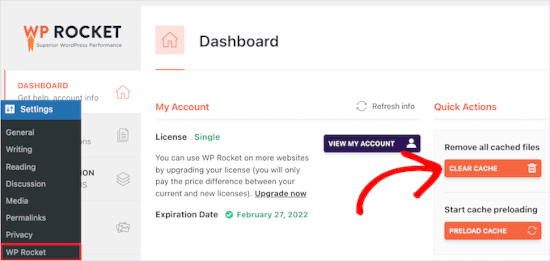
La mise en cache de votre site peut également être à l’origine du problème. S’il est obsolète, il peut interférer avec le téléversement ; le vider pourrait donc vous aider.

Parfois, les extensions et les thèmes peuvent aussi être à l’origine du problème.
Certaines extensions peuvent perturber l’outil de téléversement sans que vous le sachiez. Certains thèmes ne sont pas bien codés et peuvent provoquer des conflits lorsque vous essayez de téléverser des images.
Pour des conseils de dépannage, vous pouvez lire notre guide sur la façon de résoudre les problèmes de téléversement d’images dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer des tailles d’images supplémentaires sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions WordPress pour la gestion des images ou voir notre guide sur la façon de redimmensionner en masse les grandes images.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro
Very simple and helpfull
WPBeginner Support
Glad our guide was helpful
Admin
JKLYN
Quite helpful tutorial. But how to set class for image??
Kim
Thanks WPBeginner, this worked a treat!
Thiago
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “New Size8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “New Size9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza
Thanks for the info
you help me so much!
Sakshi
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez
Excellent! I read the use of this function on the Codex of WordPress but sometimes I need a step by step thing, thank you!
WPBeginner Staff
Yes it is possible.
Farmer John
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here
I just needed to say thanks for saying this. You’re right on.|
Shoaib
Excellent explanation
Andrew
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Admin
Tomasz
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support
Thanks, looks like a nice plugin. We will look into it.
Admin
Marc C
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx
Still helpfull after all this time :). Thank you.
Danny
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at
@jezThomp Great if your images work
jezThomp
@andy19at Link…?
andy19at
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp
@andy19at http://t.co/YvmiX9hR
mikelittle
You say: “The downside of hard cropping is that you cannot control which part of the image is displayed.” Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default “thumbnail” size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris
good insight into the edit flow…
TdGon
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter
excellent explanation for a confusing topic. and very useful plugin
mssbee
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan
Nice tutorial. good job
defries
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.