Si vous êtes développeur/développeuse WordPress, il vous arrivera peut-être de personnaliser ou d’étendre l’éditeur visuel de WordPress. Par exemple, vous pourriez vouloir ajouter un bouton à la barre d’outils de l’éditeur visuel pour permettre à votre client d’insérer facilement une zone de texte ou un bouton d’appel à l’action sans écrire de code HTML. Dans cet article, nous allons vous afficher comment créer une extension TinyMCE dans WordPress.

Prérequis
Ce tutoriel est destiné aux utilisateurs/utilisatrices avancés. Si vous êtes un utilisateur débutant et que vous souhaitez simplement étendre l’éditeur visuel, veuillez consulter l’extension TinyMCE Advanced ou jeter un coup d’œil à ces astuces sur l’utilisation de l’éditeur visuel de WordPress.
Pour ce tutoriel, vous aurez besoin de compétences de base en codage, d’un accès à une installation WordPress où vous pourrez le tester.
C’est une mauvaise pratique de développer des extensions/développeuses sur un site en direct. Une erreur mineure dans le code peut rendre votre site inaccessible. Mais si vous devez le faire sur un site en direct, faites au moins une sauvegarde de WordPress au préalable.
Créer votre première extension TinyMCE
Nous allons commencer par créer une extension WordPress pour inscrire notre bouton personnalisé de barre d’outils TinyMCE. Lorsqu’il sera cliqué, ce bouton permettra à l’utilisateur d’ajouter un lien avec une classe CSS personnalisée.
Le code source sera fourni dans son intégralité à la fin de cet article, mais en attendant, créons l’extension étape par étape.
Tout d’abord, vous devez créer un répertoire dans le dossier wp-content/plugins de votre installation WordPress. Nommez ce dossier tinymce-custom-link-class.
À partir d’ici, nous allons commencer à ajouter le code de notre extension.
L’en-tête de l’extension
Créez un nouveau fichier dans le répertoire du plugin que nous venons de créer et nommez ce fichier tinymce-custom-link-class.php. Ajoutez ce code au fichier et enregistrez-le.
1 2 3 4 5 6 7 8 9 | /** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */ |
Il s’agit simplement d’un commentaire PHP, qui indique à WordPress le nom de l’extension, ainsi que l’auteur/autrice et une description.
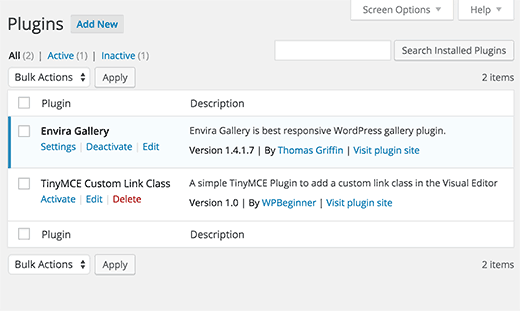
Dans la zone d’administration de WordPress, activez votre nouvelle extension en allant dans Plugins > Installed Plugins, puis en cliquant sur Activer à côté de l’extension TinyMCE Custom Link Class :

Réglages de notre plugin Class
Si deux extensions WordPress ont des fonctions portant le même nom, cela provoque une erreur. Nous éviterons ce problème en enveloppant nos fonctions dans une classe.
1 2 3 4 5 6 7 8 9 10 11 12 | class TinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function __construct() { }}$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; |
Ceci crée notre classe PHP, ainsi qu’une construction, qui est appelée lorsque nous atteignons la ligne $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class ;.
Toutes les fonctions que nous ajoutons à l’intérieur de cette classe ne devraient pas entrer en conflit avec d’autres extensions WordPress.
Commencer à définir notre extension TinyMCE
Ensuite, nous devons indiquer à TinyMCE que nous souhaitons ajouter notre bouton personnalisé à la barre d’outils de l’éditeur/éditrices. Pour ce faire, nous pouvons utiliser les actions de WordPress – en particulier l’action init.
Ajoutez le code suivant dans la fonction __construct() de votre extension :
1 2 3 | if ( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );} |
Cette fonction vérifie que nous sommes bien dans l’interface d’administration/administratrices de WordPress. Si c’est le cas, elle demande à WordPress d’exécuter la fonction setup_tinymce_plugin à l’intérieur de notre classe lorsque WordPress a terminé sa routine de chargement initial.
Ensuite, ajoutez la fonction setup_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/function setup_tinymce_plugin() {// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) { return;}// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif ( get_user_option( 'rich_editing' ) !== 'true' ) {return;}// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) ); } |
Cette fonction vérifie si l’utilisateur WordPress connecté peut modifier des publications ou des pages. Si ce n’est pas le cas, il est inutile d’inscrire notre extension TinyMCE pour cet utilisateur, car il ne verra jamais l’éditeur visuel.
Nous vérifions ensuite si l’utilisateur utilise l’éditeur/éditrices, car certains utilisateurs/utilisatrices de WordPress l’inactivent via Utilisateurs/utilisatrices > Votre profil. Encore une fois, si l’utilisateur/utilisatrice n’utilise pas l’éditeur visuel, nous retournons (quittons) la fonction, car nous n’avons pas besoin de faire quoi que ce soit d’autre.
Enfin, nous ajoutons deux filtres WordPress – mce_external_plugins et mce_buttons, pour appeler nos fonctions qui chargeront le fichier JavaScript nécessaire pour TinyMCE, et ajouteront un bouton à la barre d’outils de TinyMCE.
Inscrire le fichier JavaScript et le bouton à l’éditeur visuel
Ajoutons la fonction add_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/function add_tinymce_plugin( $plugin_array ) {$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';return $plugin_array;} |
Cette fonction indique à TinyMCE qu’il doit charger les fichiers JavaScript stockés dans le tableau $plugin_array. Ces fichiers Javascript indiqueront à TinyMCE ce qu’il doit faire.
Nous devons également ajouter du code à la fonction add_tinymce_toolbar_button, pour indiquer à TinyMCE le bouton que nous souhaitons ajouter à la barre d’outils :
1 2 3 4 5 6 7 8 9 10 11 12 | /*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/function add_tinymce_toolbar_button( $buttons ) {array_push( $buttons, '|', 'custom_link_class' );return $buttons;} |
Cette fonction ajoute deux articles au tableau des boutons TinyMCE : un séparateur (|) et le nom programmatique de notre bouton(custom_link_class).
Enregistrez votre extension, puis modifiez une page ou une publication pour voir l’éditeur visuel. Il est probable que la barre d’outils ne s’affiche pas pour l’instant :

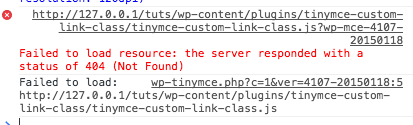
Ne vous inquiétez pas – si nous utilisons la console d’inspection de notre navigateur, nous verrons qu’une erreur 404 et une notification ont été générées par TinyMCE, nous indiquant qu’il ne peut pas trouver notre fichier JavaScript.

C’est bien – cela signifie que nous avons inscrit avec succès notre extension personnalisée TinyMCE, et que nous devons maintenant créer le fichier Javascript pour dire à TinyMCE ce qu’il doit faire.
Création de l’extension Javascript
Créez un nouveau fichier dans votre dossier wp-content/plugins/tinymce-custom-link-class, et nommez-le tinymce-custom-link-class.js. Ajoutez ce code dans votre fichier JS :
1 2 3 4 5 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})(); |
Cela appelle la classe TinyMCE Plugin Manager, que nous pouvons utiliser pour effectuer un certain nombre d’actions liées aux extensions TinyMCE. Plus précisément, nous ajoutons notre extension à TinyMCE en utilisant la fonction add.
Celle-ci accepte deux articles : le nom de l’extension(custom_link_class) et une fonction anonyme.
Si vous êtes familier avec le concept de fonctions en codage, une fonction anonyme est simplement une fonction sans nom. Par exemple, function foobar() { . .. } est une fonction que nous pourrions appeler ailleurs dans notre code en utilisant foobar().
Avec une fonction anonyme, nous ne pouvons pas appeler cette fonction ailleurs dans notre code – elle est uniquement appelée au moment où la fonction add() est invoquée.
Enregistrez votre fichier JavaScript, puis modifiez une page ou une publication pour voir l’éditeur visuel. Si tout a fonctionné, vous verrez la barre d’outils :

Pour l’instant, notre bouton n’a pas été ajouté à cette barre d’outils. C’est parce que nous avons uniquement indiqué à TinyMCE que nous sommes une extension personnalisée. Nous devons maintenant dire à TinyMCE ce qu’il doit faire, c’est-à-dire ajouter un bouton à la barre d’outils.
Mettez à jour votre fichier JavaScript, en remplaçant le code existant par le suivant :
1 2 3 4 5 6 7 8 9 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})(); |
Notez que notre fonction anonyme a deux arguments. Le premier est l’instance de l’éditeur – il s’agit de l’éditeur visuel TinyMCE. De la même manière que nous pouvons appeler diverses fonctions sur le PluginManager, nous pouvons également appeler diverses fonctions sur l’éditeur. Dans ce cas, nous appelons la fonction addButton, pour ajouter un bouton à la barre d’outils.
Enregistrez votre fichier JavaScript et retournez dans votre éditeur/éditrices. À première vue, rien ne semble avoir été modifié. Cependant, si vous survolez le curseur de votre souris à droite de l’icône la plus à droite de la ligne supérieure, vous devriez voir apparaître une infobulle :
![]()
Nous avons bien ajouté un bouton à la barre d’outils, mais il lui faut une image. Ajoutez le paramètre suivant à la fonction addButton, sous la ligne title::
image : URL + '/icon.png',
url est l’URL de notre extension. Ceci est pratique si nous voulons référencer un fichier image dans le dossier de notre extension, car nous pouvons ajouter le nom du fichier image à l’URL. Dans ce cas, nous aurons besoin d’une image appelée icon.png dans le dossier de notre extension. Utilisez l’icône ci-dessous :
![]()
Rechargez notre éditeur/éditrices, et vous verrez maintenant votre bouton avec l’icône :
![]()
Définition d’une commande à exécuter
Pour l’instant, si vous cliquez sur le bouton, il ne se passera rien. Ajoutons une commande à TinyMCE lui indiquant ce qu’il doit faire lorsque notre bouton est cliqué.
Dans notre fichier JavaScript, ajoutez le code suivant à la fin de la section editor.addButton:
1 2 3 4 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');}); |
Rechargez notre éditeur visuel, cliquez sur le bouton et une alerte apparaîtra confirmant que nous venons de cliquer sur le bouton :

Remplaçons l’alerte par une invite, demandant à l’utilisateur le lien qu’il souhaite placer autour du texte sélectionné dans l’éditeur visuel :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link var text = editor.selection.getContent({ 'format': 'html' }); if ( text.length === 0 ) { alert( 'Please select some text to link.' ); return; } // Ask the user to enter a URL var result = prompt('Enter the link'); if ( !result ) { // User cancelled - exit return; } if (result.length === 0) { // User didn't enter a URL - exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="' + result + '">' + text + '</a>');}); |
Ce bloc de code effectue quelques actions.
Tout d’abord, nous vérifions si l’utilisateur a sélectionné du texte à lier dans l’éditeur/éditrices visuel. Si ce n’est pas le cas, il verra une alerte lui demandant de sélectionner du texte à lier.

Ensuite, nous lui demandons de saisir un lien, en vérifiant à nouveau s’il l’a fait. S’ils ont annulé ou n’ont rien saisi, nous ne faisons rien d’autre.

Enfin, nous exécutons la fonction execCommand sur l’éditeur TinyMCE, en particulier l’action mceReplaceContent. Cette action remplace le texte sélectionné par notre code HTML, qui comprend un lien d’ancrage avec class=”button”, en utilisant le texte sélectionné par le compte.
Si tout a fonctionné, vous verrez que le texte sélectionné est maintenant lié dans les vues éditeur visuel et texte, avec la classe définie comme bouton:

![]()
Résumé
Nous avons bien créé une extension WordPress qui ajoute un bouton à l’éditeur visuel TinyMCE dans WordPress. Ce tutoriel a également couvert certaines des bases de l’API TinyMCE et des filtres WordPress disponibles pour les intégrations TinyMCE.
Nous avons ajouté du code pour que lorsqu’un utilisateur clique sur notre bouton personnalisé, il soit invité à sélectionner du texte dans l’éditeur visuel, qu’il peut ensuite lier à une URL de son choix. Enfin, notre extension remplace le texte sélectionné par une version liée qui contient une classe CSS personnalisée appelée bouton.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer une extension WordPress TinyMCE. Vous pouvez également consulter notre guide sur la création d’une extension WordPress spécifique à un site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Hubertus
Wonderful, just that what I needet.
Thank you verry much.
rich
Hi, I am getting the following error:
Deprecated TinyMCE API call: .onNodeChange.add(..)
Joel
Brilliant article – I had to search forever to find something this simple and easy to understand. For someone completely new to this, it was very annoying how every single tutorial would conveniently leave out the directory to create this plugin in. Thanks so much!
Friso
Good article, I used it in my own plugin. Quick tip tough, you don’t have to use an object by refence anymore in PHP, so instead of &$this, you can do just $this. Since objects are passed by reference in default
Michael
Sorry, but i get always a error message
Warning: call_user_func_array() expects parameter 1 to be a valid callback, first array member is not a valid class name or object in C:\xampp\htdocs\wordpress\wp-includes\class-wp-hook.php on line 298
Can you tell me, whats wrong?
Wita
You guys always awesome, nice tutorial