De nombreux chefs d’entreprise sont confrontés à la difficulté de convertir leur public international. Afficher le même message marketing peut ne pas fonctionner pour les utilisateurs/utilisatrices de certains pays. C’est là que vous pouvez afficher des fenêtres surgissantes basées sur l’emplacement.
La création de popups WordPress basés sur la localisation vous permet de délivrer le bon message marketing aux bonnes personnes au bon moment. Cela signifie une meilleure expérience utilisateur et plus de revenus pour votre site WordPress.
Chez WPBeginner, nous avons mené de multiples campagnes de fenêtres surgissantes pour des utilisateurs/utilisatrices de différentes parties du monde. Nous avons trouvé que la façon la plus simple de créer des fenêtres surgissantes géolocalisées est d’utiliser OptinMonster. En fait, nous utilisons également l’extension sur les sites de nos autres marques pour configurer tous les types de campagnes.
Dans ce tutoriel, nous allons vous montrer comment créer des popups basés sur la localisation d’un utilisateur et les ajouter à WordPress.

Qu’est-ce qu’une fenêtre contextuelle géolocalisée ?
Les fenêtres contextuelles basées sur la localisation sont similaires aux fenêtres contextuelles standard, mais elles ne s’affichent que pour les visiteurs provenant d’endroits spécifiques.
Par exemple, les visiteurs des États-Unis verront s’afficher des fenêtres contextuelles différentes de celles des visiteurs du Royaume-Uni ou de l’Espagne.
Vous pouvez restreindre encore plus votre ciblage d’emplacement et cibler des états et des villes spécifiques. Ainsi, les internautes de Floride peuvent se voir afficher une fenêtre surgissante différente de celle des internautes de Californie.
Ce processus, connu sous le nom de géociblage, vous permet d’encourager vos internautes à effectuer des actions spécifiques sur votre site en fonction de leur lieu de résidence.
Pourquoi ajouter des fenêtres surgissantes WordPress basées sur l’Emplacement ?
L’utilisation de fenêtres surgissantes géolocalisées dans WordPress offre à vos internautes une expérience très pertinente. Cela affiche à vos internautes que vous comprenez leurs besoins et peut conduire à de meilleures conversions.
Ce niveau de personnalisation peut vous aider à atteindre les objectifs de votre site, comme augmenter votre liste d’e-mails ou gagner de l’argent en ligne.
L’utilisation de fenêtres surgissantes de géolocalisation peut aider votre site d’entreprise de nombreuses façons, comme par exemple :
- Renforcez la crédibilité de votre site web en montrant aux visiteurs que vous savez où ils se trouvent.
- Proposez des coupons et des offres spéciales pour le commerce électronique aux visiteurs de certaines zones.
- Faites la promotion des événements locaux et des conférences auprès de vos visiteurs.
- Mettez en évidence les produits qui intéressent les visiteurs de différentes régions.
Comment créer une fenêtre surgissante WordPress basée sur l’Emplacement
La manière la plus simple d’ajouter des fenêtres surgissantes à votre site WordPress est d’utiliser une extension.
Nous vous recommandons d’utiliser OptinMonster. C’est le meilleur plugin de popup WordPress sur le marché qui vous permet de générer des leads, de développer votre liste d’emails et d’augmenter vos conversions.
Vous pouvez utiliser l’éditeur/éditrices OptinMonster pour créer simplement une campagne de fenêtres surgissantes en quelques minutes. De plus, vous pouvez facilement personnaliser vos fenêtres surgissantes en fonction de la page vue, des actions effectuées sur votre site, etc.
En savoir plus, consultez notre Avis complet sur OptinMonster.
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et ouvrir un compte. Vous aurez besoin de l’offre Growth car elle inclut le ciblage par géolocalisation.

Ensuite, vous devrez installer et activer l’extension. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension sur WordPress.
L’extension OptinMonster sert de lien entre votre site WordPress et le logiciel OptinMonster.
Une fois l’extension activée, vous verrez apparaître l’assistant de configuration d’OptinMonster. Allez-y et cliquez sur le bouton ” Connecter votre compte existant “. Vous pouvez également créer un nouveau compte gratuit si vous ne vous êtes pas encore inscrit.

Après avoir suivi l’assistant de configuration, votre site WordPress sera maintenant connecté à OptinMonster.
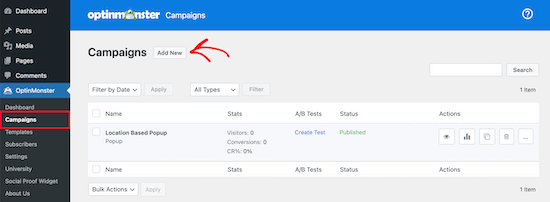
Pour créer votre popup géolocalisé, naviguez vers OptinMonster ” Campagnes“.
Cliquez ensuite sur “Ajouter nouveau” pour créer une nouvelle campagne de fenêtres surgissantes.

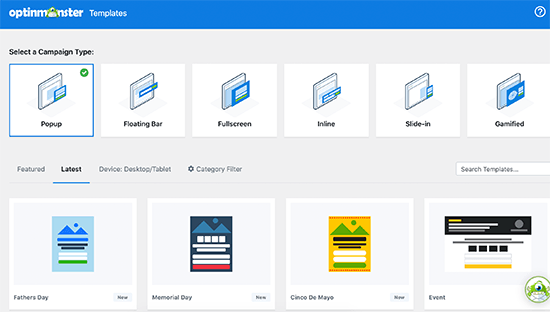
OptinMonster vous affichera différents types de campagnes à choisir.
Sélectionnez le type de campagne “fenêtre surgissante”.

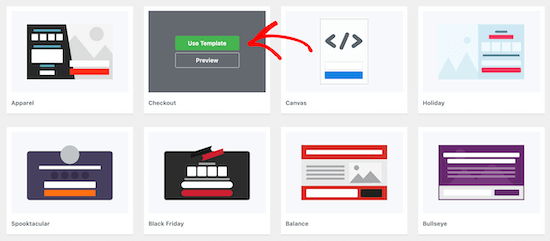
Ensuite, vous sélectionnerez le Modèle de campagne. Votre modèle constitue la base de la conception de votre fenêtre surgissante. Choisissez donc un modèle qui ressemble le plus possible au design que vous souhaitez.
Pour ce tutoriel, nous sélectionnerons le modèle Commande. Une fois que vous avez trouvé un modèle qui vous plaît, survolez-le et cliquez sur “Utiliser le modèle”.

Ensuite, vous devrez donner un nom à votre campagne.
Ce Nom n’apparaîtra pas dans votre design. Il a pour but de vous aider à vous souvenir du type de campagne que vous avez créé.

Cliquez ensuite sur “Démarrer la Version”.
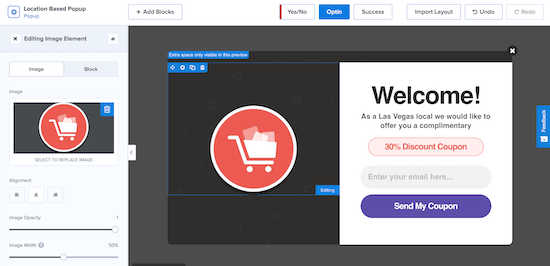
Vous accéderez ainsi à l’appli OptinMonster, où vous pourrez personnaliser l’apparence de votre fenêtre surgissante.

Vous pouvez totalement personnaliser votre fenêtre surgissante en ajoutant de nouveaux blocs, du texte, des titres et bien plus encore. Il vous suffit de cliquer sur l’élément que vous souhaitez modifier, et le menu des options apparaîtra sur la gauche.
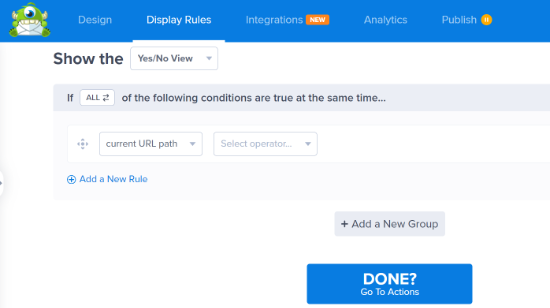
Lorsque vous êtes satisfait de l’aspect de votre fenêtre contextuelle géolocalisée, cliquez sur “Enregistrer”, puis sur l’onglet “Règles d’affichage” en haut de l’écran.

C’est ici que vous définirez vos déclencheurs d’Emplacement.
La règle par défaut est que votre fenêtre surgissante apparaîtra sur n’importe quelle page après que l’internaute a passé 5 secondes sur le site.
Vous devez modifier la première règle en fonction de l’emplacement physique du visiteur. Pour ce faire, cliquez sur la règle d’affichage “Temps passé sur la page”, puis sélectionnez “Emplacement physique”.

Vous pouvez maintenant faire en sorte que la fenêtre contextuelle s’affiche pour les visiteurs qui se trouvent à un endroit précis.
Vous avez également l’option d’inclure ou d’exclure les internautes qui se trouvent dans un pays de l’UE.

Nous allons définir la règle pour que la fenêtre surgissante s’affiche lorsqu’un internaute se trouve à Las Vegas, NV.
Ensuite, vous pouvez cliquer sur le bouton “Valider”.
Une fenêtre surgissante s’affiche alors avec la liste des Emplacements disponibles en fonction de ce que vous avez saisi/saisie. Il vous suffit de sélectionner l’Emplacement souhaité et de cliquer sur “Étape par étape”.
OptinMonster vous permet également d’ajouter un effet animé ou un son sur l’écran suivant, mais nous laisserons les paramètres par défaut.
Une fois que vous avez fait cela, cliquez à nouveau sur “Étape par étape” et vous serez dirigé vers la page récapitulative, où vous pourrez revoir vos fenêtres surgissantes de localisation.
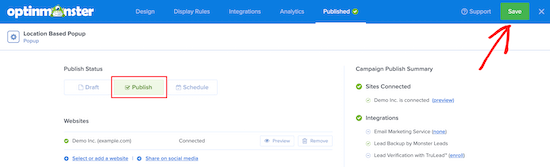
Si vos réglages sont corrects, naviguez jusqu’à l’onglet “Publier” et faites passer l’état de publication de “Brouillon” à “Publier”.
Cliquez ensuite sur “Enregistrer” et quittez l’écran.

Votre fenêtre surgissante basée sur l’Emplacement de votre compte sera maintenant en direct sur votre site.
Si vous souhaitez créer plusieurs fenêtres surgissantes en fonction de l’Emplacement, suivez le même processus que ci-dessus et modifiez les règles d’affichage en fonction du nouvel emplacement de l’utilisateur.
Avec OptinMonster, vous pouvez avoir plusieurs campagnes de fenêtres surgissantes en même temps et offrir une expérience ciblée à tous vos internautes.
Nous espérons que cet article vous a aidé à ajouter une fenêtre surgissante WordPress basée sur l’Emplacement sur WordPress. Vous pouvez également consulter notre liste des meilleures extensions de bannières WordPress et comment créer un portail de bienvenue sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.