Les fenêtres surgissantes offrent un moyen puissant d’attirer l’attention de vos clients/clientes et de générer plus de ventes dans votre magasin WooCommerce. Ils vous permettent de partager des remises exclusives, de promouvoir des offres à durée limitée, ou même de développer facilement votre liste d’e-mails.
Cependant, créer des fenêtres surgissantes qui convertissent réellement peut s’avérer délicat. Des fenêtres surgissantes mal conçues peuvent frustrer les internautes, ce qui a pour effet d’augmenter le taux de rebond au lieu de stimuler les ventes.
Il s’agit d’utiliser la bonne stratégie et les bons outils pour créer des fenêtres surgissantes efficaces sans ennuyer vos clients/clientes.
Après avoir fait des recherches approfondies sur ce Sujet, nous sommes arrivés à la conclusion qu’OptinMonster, l’un de nos outils préférés, est parfait pour concevoir des fenêtres surgissantes WooCommerce à fort taux de conversion et adaptées à vos objectifs.
Dans ce guide, nous allons vous montrer six méthodes éprouvées pour créer des fenêtres surgissantes WooCommerce qui augmentent les ventes et maintiennent l’engagement de vos clients/clientes.

Pourquoi vous devez créer une fenêtre surgissante WooCommerce
Vous êtes-vous déjà demandé pourquoi vous voyez toujours des fenêtres surgissantes sur les principaux sites d’e-commerce ?
En effet, les fenêtres surgissantes sont très efficaces pour convertir les internautes en clients/clientes. Elles aident les boutiques en ligne à attirer rapidement l’attention des clients/clientes en leur affichant des messages personnalisés au bon moment.
Si vous gérez un magasin WooCommerce, vous pouvez utiliser les fenêtres surgissantes pour vous aider :
- Augmentez vos ventes en envoyant des messages opportuns à vos clients/clientes. Par exemple, vous pouvez faire en sorte que la fenêtre surgissante apparaisse lorsque les utilisateurs/utilisatrices sont sur le point de quitter votre stock.
- Récupérez les ventes des paniers abandonnés en offrant un coupon ou une livraison gratuite.
- Vendre plus de produits grâce aux ventes croisées (promotion de produits similaires) et aux ventes incitatives (promotion d’un produit plus mis en avant).
- Version de votre liste d’e-mails ou de vos abonnés sociaux, ou rappelez à vos clients/clientes les ventes et les promotions en cours.
Nous allons utiliser OptinMonster pour ce tutoriel. C’est la meilleure extension de fenêtres surgissantes WordPress et un puissant outil d’optimisation de la conversion qui vous permet de transformer les visiteurs abandonnistes en abonnés/abonnés et en clients.
Il s’intègre parfaitement à WooCommerce et dispose de puissantes options de personnalisation construites spécifiquement pour les magasins WooCommerce.
Astuce : pour créer des coupons pour vos offres, nous vous recommandons d’utiliser Advanced Coupons. Il vous permet de créer beaucoup de coupons intelligents différents pour votre site WooCommerce.
Premiers pas avec OptinMonster
Avant de commencer à créer une fenêtre surgissante WooCommerce, vous avez besoin d’un compte OptinMonster connecté à votre site WordPress.
Tout d’abord, vous pouvez vous rendre sur le site d’OptinMonster et ouvrir un compte. Cliquez simplement sur le bouton “Premiers pas OptinMonster” pour commencer.

L’offre Pro d’OptinMonster vous permet d’utiliser la plupart des fonctionnalités que nous allons aborder, y compris la règle de ciblage de l’intention de sortie. Si vous souhaitez créer une campagne de spin-to-win ou configurer le ciblage par géolocalisation, vous aurez alors besoin d’une offre Growth.
Une fois que vous vous êtes inscrit à OptinMonster, vous devez connecter votre compte OptinMonster à votre site WordPress.
Pour ce faire, vous devez d’abord installer et activer l’extension OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, vous devriez voir l’écran de bienvenue d’OptinMonster. Cliquez sur le bouton “Connecter votre compte existant”.

Une nouvelle fenêtre s’ouvre.
Cliquez simplement sur le bouton “Connecter à WordPress” pour connecter votre compte OptinMonster à votre site.

Ensuite, vous devrez également connecter votre compte OptinMonster avec le compte WooCommerce.
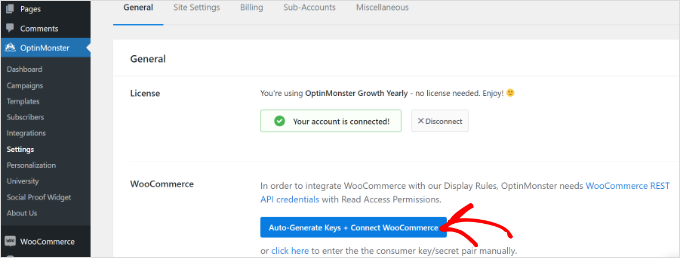
Tout d’abord, allez dans OptinMonster ” Réglages depuis votre tableau de bord WordPress.
Ensuite, sous l’onglet ” Général “, il suffit de cliquer sur le bouton ” Générer automatiquement des clés + connecter WooCommerce “.

WooCommerce générera des clés automatiquement et se connectera à votre compte OptinMonster.
Dans le reste de ce tutoriel, nous allons couvrir plusieurs types de fenêtres surgissantes WooCommerce. Vous pouvez utiliser ces liens rapides pour passer directement aux instructions de chacun d’entre eux :
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Vous êtes prêts ? C’est parti !
Comment créer une fenêtre surgissante de coupon WooCommerce
Les coupons sont un excellent moyen d’augmenter les ventes. Vous pouvez utiliser une fenêtre contextuelle pour vous assurer que les clients sont au courant de l’existence de votre coupon et les encourager à l’utiliser.
Tout d’abord, vous pouvez vous rendre sur OptinMonster ” Campagnes à partir de votre panneau d’administration WordPress et cliquer sur le bouton ” Créer votre première campagne “.

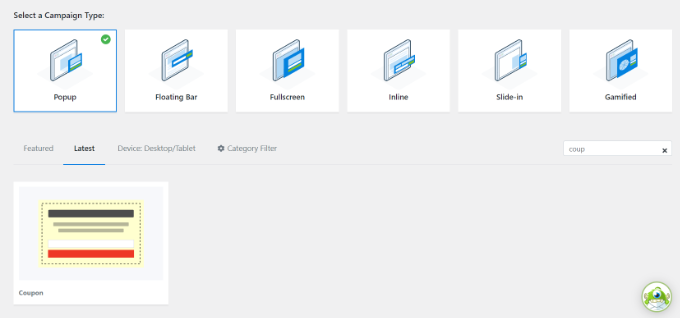
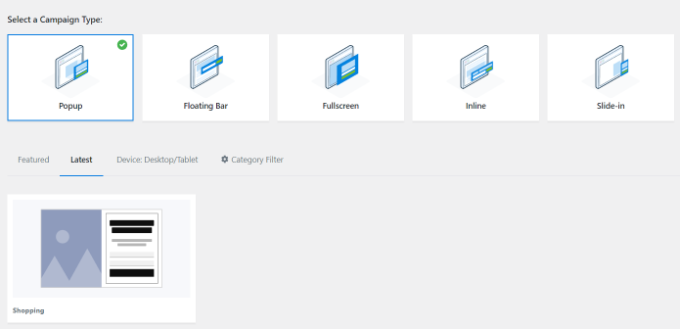
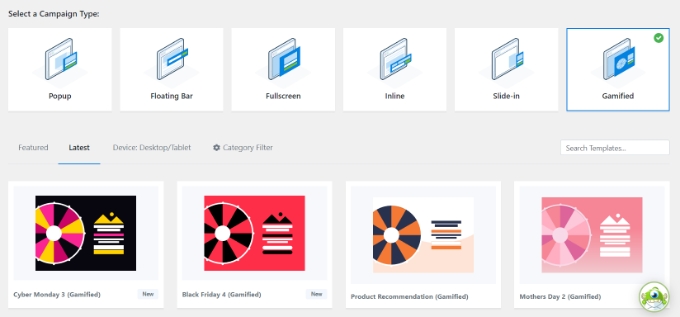
Ensuite, il suffit de sélectionner le type de campagne “fenêtre surgissante”.
Sélectionnez ensuite votre modèle en plaçant votre souris dessus et en cliquant sur le bouton “Utiliser le modèle”. Nous allons utiliser le Modèle “Code promo” pour ce tutoriel.

Lorsque vous sélectionnez le Modèle, une fenêtre surgissante s’ouvre.
OptinMonster vous demandera de donner un nom à votre campagne. Allez-y, ajoutez un nom et cliquez sur le bouton “Commencer la Version”.

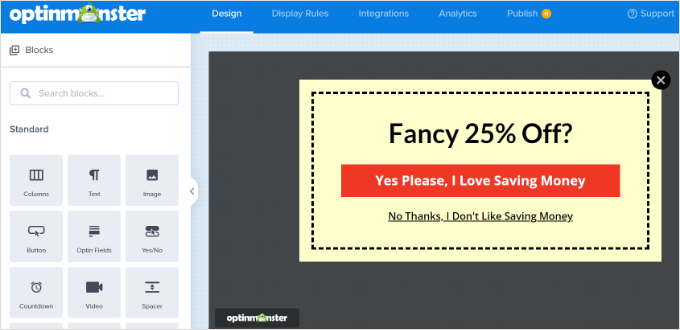
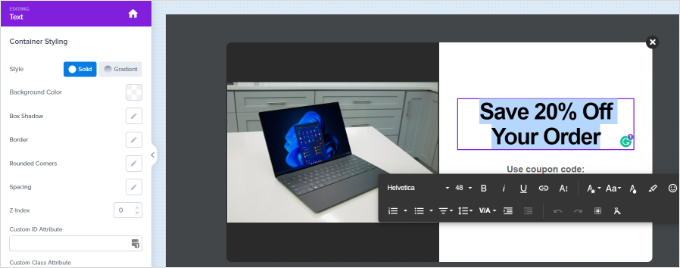
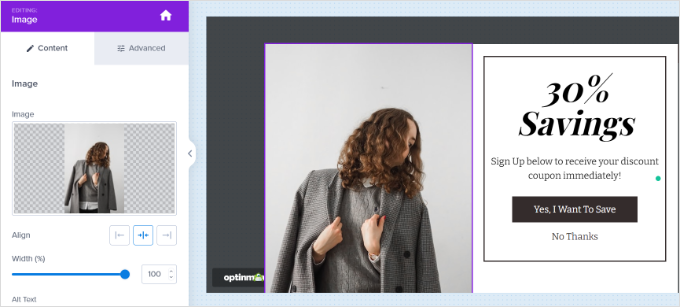
Il est maintenant temps de concevoir votre coupon.
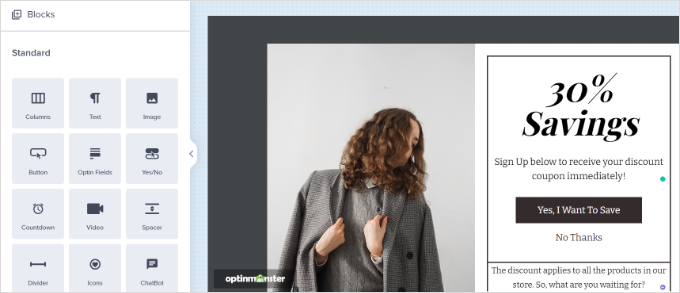
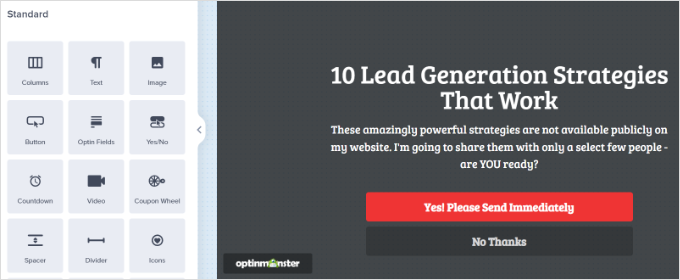
Le constructeur de campagne par glisser-déposer est très facile à utiliser et vous permet de personnaliser votre fenêtre surgissante comme vous le souhaitez. OptinMonster propose différents blocs à ajouter à votre modèle.
De plus, vous pouvez cliquer sur n’importe quel élément du modèle de fenêtre surgissante de coupon pour le modifier. Vous pouvez modifier le texte, la police, les couleurs et bien plus encore.

Vous pouvez également retirer certaines parties du Code promo. Par exemple, vous pouvez décider de ne pas proposer de boîte d’inscription à l’e-mail. Vous pouvez simplement afficher un code promo dans la fenêtre surgissante pour encourager le client/cliente à l’utiliser immédiatement.
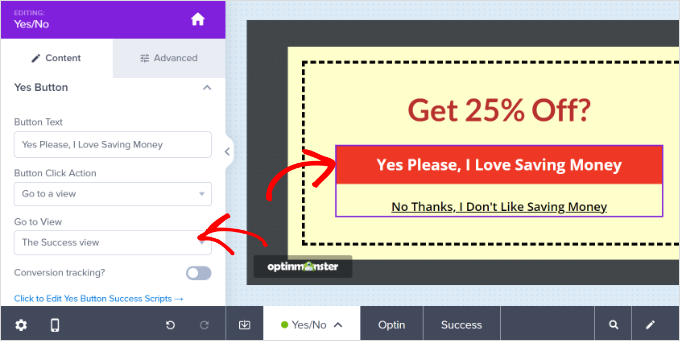
Le code promo par défaut est “SAVE25”. Il s’affiche à l’écran après que le client/cliente a saisi son adresse e-mail. Il est facile de le modifier ou de le retirer dans la vue “Succès” de votre fenêtre surgissante.

N’oubliez pas d’enregistrer votre fenêtre surgissante une fois que vous avez fini d’apporter des modifications à la conception du coupon.
Pour plus d’aide, Veuillez consulter nos instructions étape par étape sur la création d’une fenêtre surgissante de coupon. Ce tutoriel explique également comment intégrer OptinMonster à votre liste d’e-mails.
Une fois que vous avez créé votre fenêtre surgissante de coupon, vous devez définir les règles d’affichage.
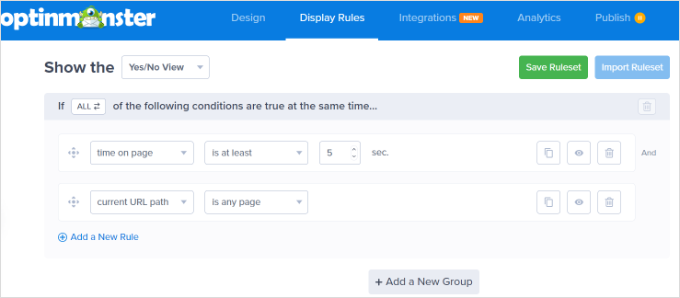
Il suffit de cliquer sur l’onglet “Règles d’affichage” dans la barre supérieure. Par défaut, le coupon apparaîtra après l’expiration des 5 secondes sur toutes les pages de votre site.

Vous pouvez modifier cette durée pour qu’elle soit plus ou moins longue, ou la baser sur la durée de la visite de l’internaute sur votre site. Vous pouvez également afficher le coupon uniquement sur certaines pages de votre site.
La dernière étape consiste à publier votre fenêtre surgissante de coupon et à la rendre directe sur votre site. Nous vous afficherons comment le faire à la fin de l’article.
Vous pouvez également consulter notre guide sur la façon d’utiliser la psychologie des fenêtres surgissantes pour augmenter les inscriptions de 250 %.
Comment créer une fenêtre surgissante d’abandon de panier WooCommerce.
Il se peut que vous perdiez énormément d’argent à cause de l’abandon de panier.
Une fenêtre surgissante est un excellent moyen d’inciter les internautes à terminer leur commande. Vous pouvez créer une fenêtre surgissante WooCommerce spéciale qui apparaîtra lorsqu’un utilisateur se trouve sur la page du panier et se déplace pour quitter votre site.
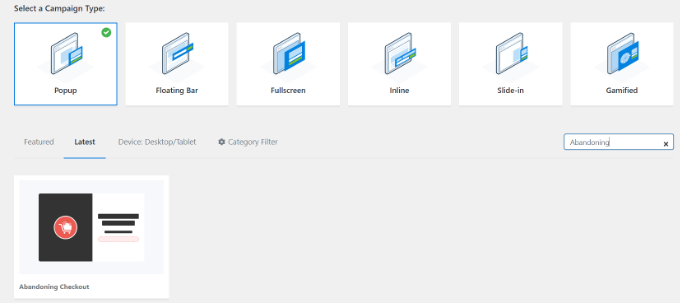
Tout d’abord, créez une nouvelle campagne dans OptinMonster. Vous devez sélectionner ‘Popup’ pour le type de campagne. Ensuite, allez de l’avant et choisissez un modèle pour votre fenêtre surgissante. Nous allons utiliser le modèle “Abandonner la Commande”.

Ensuite, OptinMonster ouvrira une fenêtre surgissante.
Vous pouvez maintenant donner un nom à votre campagne de fenêtres surgissantes et cliquer sur le bouton “Commencer la construction”.

Le modèle choisi s’ouvre dans le Constructeur de campagne.
Pour personnaliser votre modèle de campagne, vous pouvez faire glisser et déposer différents blocs ou modifier le texte, les couleurs, les polices, etc.

Ensuite, il est temps de définir votre fenêtre surgissante pour qu’elle s’affiche sur votre page de panier WooCommerce.
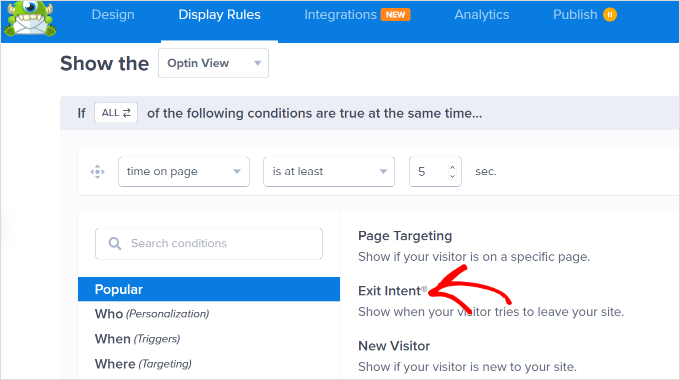
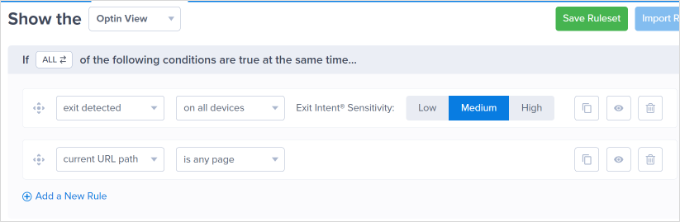
Cliquez d’abord sur l’onglet “Règles d’affichage” en haut de l’écran, puis sélectionnez l’option “Intention de sortie”. Vous pouvez également sélectionner la sensibilité de l’intention de sortie.
La technologie d’intention de sortie d’ OptinMonster vous permet d’afficher votre message au moment précis où l’utilisateur affiche l’intention de quitter votre site.

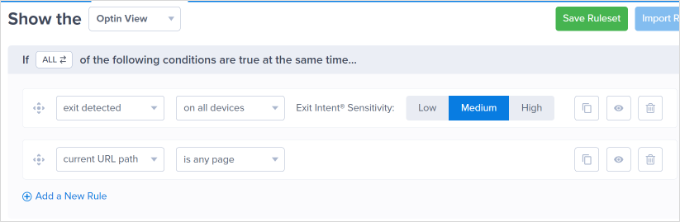
Ensuite, faites défiler la page et laissez le premier défilement comme “chemin d’accès à l’URL actuelle” et définissez le second défilement sur l’option “correspond exactement”.
Dans la boîte qui apparaît, saisissez l’URL de la page de votre panier d’achat.

N’oubliez pas d’enregistrer vos modifications. Ensuite, allez dans l’onglet Publier pour mettre votre coupon en direct sur votre stock en ligne.
Comment créer une fenêtre surgissante WooCommerce pour les ventes croisées ?
Un autre excellent moyen de stimuler les ventes consiste à pratiquer la vente croisée de vos produits les plus populaires. La vente croisée consiste à promouvoir un produit qui va de pair avec un produit que le client/cliente achète déjà.
Par exemple, si votre client/cliente achète une chemise d’été, il pourrait également être intéressé par l’achat d’un chapeau de soleil. Ou encore, s’il achète des cartes de vœux, il voudra peut-être aussi du papier d’emballage.
Pour créer une fenêtre surgissante de vente croisée dans OptinMonster, vous devez d’abord créer une nouvelle campagne. Confirmez que vous avez sélectionné ‘Popup’ pour le type de campagne, puis sélectionnez le Modèle de votre choix.
Nous allons utiliser le Modèle “Shopping” pour notre fenêtre surgissante.

Ensuite, OptinMonster vous demandera de nommer la campagne.
Une fois cette étape franchie, il vous suffit de cliquer sur le bouton “Commencer la Version”.

Vous accédez à l’éditeur de campagne. Ici, vous pouvez modifier n’importe quel aspect de votre Modèle en cliquant dessus.
Nous avons téléversé un outil de téléversement différent pour notre campagne.

Vous pouvez ensuite ajouter différents blocs au Modèle à partir du menu situé à votre gauche.
Il suffit de faire glisser et de déposer des blocs tels que des images, des boutons, des textes, des vidéos et autres sur le modèle.

Si vous conservez l’inscription par e-mail, veillez à modifier la vue “Succès” de la fenêtre surgissante afin d’afficher le code promo que vous avez choisi.
Astuce : Si vous utilisez l’inscription par e-mail, vous devez également lier OptinMonster à votre fournisseur d’e-mail dans l’onglet “Intégrations”. Vous trouverez des instructions à ce sujet dans notre guide étape par étape sur la création d’une fenêtre surgissante de coupon.
Une fois que vous avez fini de créer votre campagne, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut à droite.
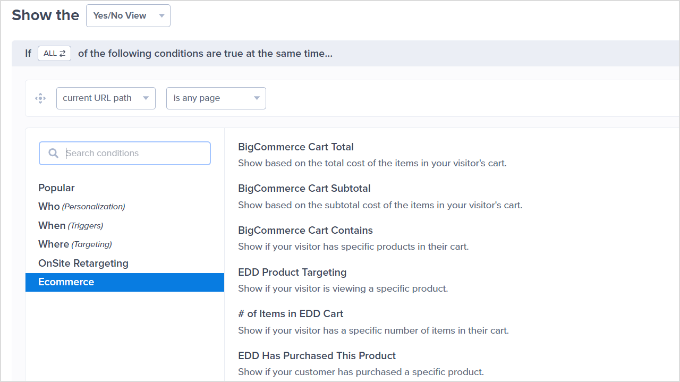
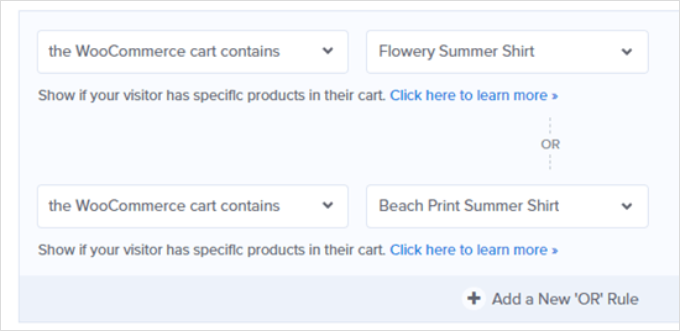
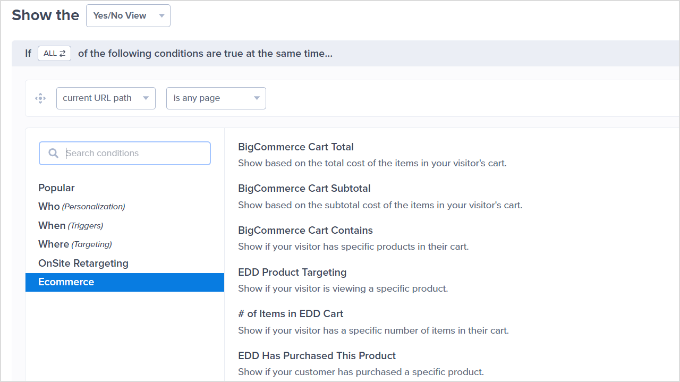
Ensuite, vous pouvez cliquer sur l’onglet ” Règles d’affichage ” et sélectionner la règle ” Ciblage des produits WooCommerce “.

Après avoir ajouté une autre nouvelle règle, vous pouvez à nouveau sélectionner la règle ” Ciblage des produits WooCommerce “.
Ensuite, ajoutez votre produit comme précédemment.

N’oubliez pas d’enregistrer vos Réglages. En direct, il ne vous reste plus qu’à suivre les instructions à la fin de ce tutoriel pour mettre votre fenêtre surgissante en direct sur votre site.
Comment créer une fenêtre surgissante pour WooCommerce ?
Une fenêtre surgissante WooCommerce vous permet d’encourager les clients à acheter un produit plus cher que celui qu’ils envisageaient.
Par exemple, si vous vendez un progiciel, vous pouvez proposer une offre spéciale pour un prix plus élevé ou encourager les utilisateurs/utilisatrices à acheter des modules supplémentaires.
Pour créer votre fenêtre surgissante, vous devez d’abord créer une nouvelle campagne OptinMonster. Sélectionnez ‘Popup’ pour le type de campagne et choisissez le modèle que vous souhaitez.

Après avoir sélectionné votre Modèle, OptinMonster vous demandera de nommer votre campagne.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Commencer la Version”.

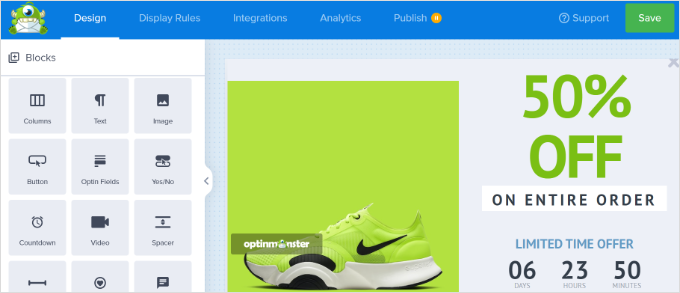
Vous pouvez modifier tout ce qui vous plaît dans la campagne en cliquant sur l’article.
Si vous voulez donner aux clients/clientes le coupon directement, il suffit de retirer le champ de l’e-mail. Il est facile d’ajouter des blocs dans le Constructeur de campagne à l’aide de la fonctionnalité “glisser-déposer”.

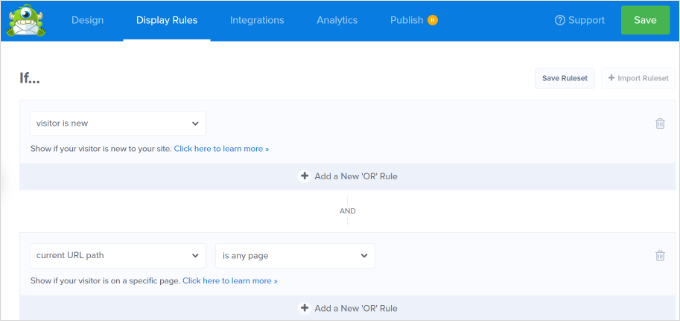
Une fois que vous êtes satisfait de votre coupon, cliquez sur le bouton “Enregistrer” en haut à droite. Cliquez ensuite sur l’onglet “Règles d’affichage”.
Ensuite, définissez une règle d’affichage pour afficher la fenêtre surgissante lorsque l’utilisateur regarde un produit spécifique. Pour ce faire, il suffit de sélectionner la règle ” WooCommerce Product Targeting “.

Ensuite, il vous suffit de spécifier le produit sur lequel la campagne se déroulera.
Astuce : Vous ne voulez pas passer par les étapes de connexion entre OptinMonster et WooCommerce ? Vous pourriez plutôt utiliser la règle de ciblage de page d’OptinMonster pour cibler l’URL de votre page produit à la place.
Une fois que vous avez défini vos règles d’affichage, allez-y et enregistrez votre fenêtre surgissante. Ensuite, il suffit de la mettre en direct sur votre site en suivant les instructions à la fin de ce tutoriel.
Comment créer une fenêtre surgissante gamifiée WooCommerce ‘Spin to Win’ ?
La fenêtre surgissante gamifiée ” spin to win ” propose aux clients une offre spéciale ou un coupon. Il s’agit d’une alternative amusante pour stimuler les conversions et l’engagement général.
Tout d’abord, créez une nouvelle campagne dans OptinMonster et sélectionnez le type de campagne ” Sélectionné “. Ensuite, vous pouvez choisir n’importe quel modèle que vous souhaitez utiliser.

OptinMonster vous invitera à donner un nom à votre campagne.
Une fois cette étape franchie, il vous suffit de cliquer sur le bouton “Commencer la Version”.

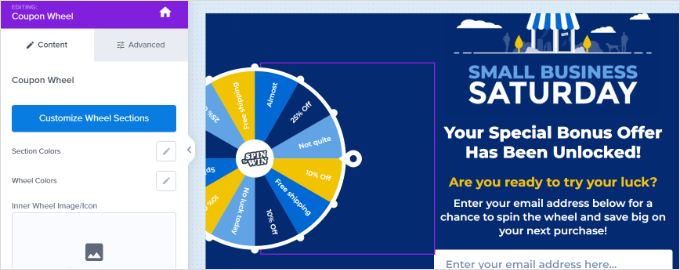
Vous verrez maintenant le Modèle de roue de coupon dans l’éditeur/éditrices de campagne d’OptinMonster.
Il vous suffit de cliquer sur l’élément que vous souhaitez modifier. De plus, vous pouvez ajouter d’autres blocs à vos modèles, comme une image, une vidéo, un bouton, etc.
Pour modifier les différentes options de la roue, cliquez sur celle-ci, puis sur le bouton “Personnaliser les sections de la roue”.

Cela ouvrira une nouvelle fenêtre surgissante dans laquelle vous pourrez voir toutes les sections de votre roue de gains.
Il suffit d’ajuster ou de modifier les codes promo, les pourcentages et les offres spéciales sur la roue.

Une fois que vous êtes satisfait de votre roue de coupon, enregistrez vos Réglages.
Si vous avez besoin d’aide pour configurer votre roue de coupons, suivez notre guide étape par étape sur la création d’une fenêtre surg issante.
Ensuite, vous pouvez vous rendre dans l’onglet ” Règles d’affichage ” et choisir quand afficher votre campagne. Par exemple, vous pouvez afficher la roue de gamification lorsque l’utilisateur est sur le point de quitter le site à l’aide de la fonctionnalité Exit Intent.

Maintenant, vous pouvez mettre la fenêtre surgissante en direct sur votre site en suivant les instructions à la fin de ce tutoriel.
Comment créer une fenêtre surgissante plein écran pour WooCommerce.
Une autre fenêtre surgissante très efficace que vous pouvez créer pour votre stock en ligne est un popup WooCommerce plein écran. Cela vous permet d’accueillir les nouveaux internautes et de les encourager à rejoindre votre liste d’e-mails. Vous pourriez leur offrir une remise spéciale ou une livraison gratuite en retour.
Pour créer une fenêtre surgissante plein écran dans OptinMonster, vous devez créer une nouvelle campagne, choisir le type de campagne ” Plein écran ” et sélectionner un modèle.

Ensuite, vous devez saisir un nom pour votre campagne.
Une fois que vous êtes prêt, il vous suffit de cliquer sur le bouton “Commencer la Version”.

Vous verrez maintenant votre tapis de bienvenue en plein écran dans le Constructeur OptinMonster. Vous pouvez maintenant ajouter, retirer et réorganiser les blocs sur votre modèle.
De plus, il existe davantage d’options pour modifier les blocs existants, comme le texte et l’image, afin de les adapter à votre stock. Il vous suffit de cliquer sur ce que vous souhaitez modifier.

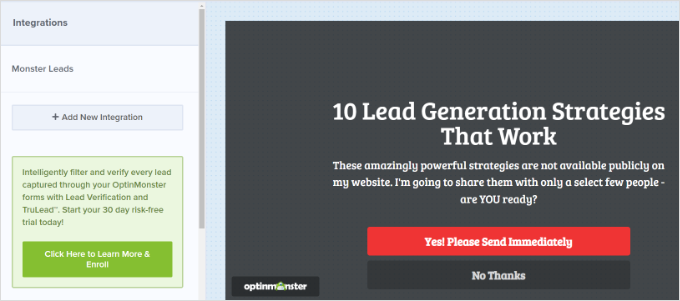
Ensuite, vous devez intégrer OptinMonster à votre liste d’e-mails en cliquant sur l’onglet ” Intégrations “.
De là, vous pouvez cliquer sur le bouton “+ Ajouter une nouvelle intégration” et sélectionner votre outil de marketing par e-mail. Vous pouvez ensuite suivre les instructions à l’écran pour vous connecter au service de marketing par e-mail.

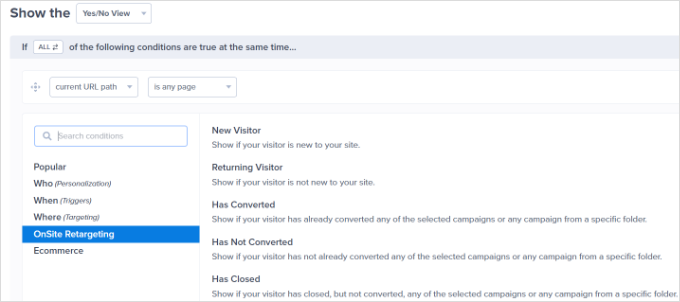
Vous pouvez ensuite passer à l’onglet “Règles d’affichage”. Pour les règles d’affichage, vous voulez définir votre tapis de bienvenue pour qu’il s’affiche uniquement pour les premiers internautes.
Pour ce faire, il suffit de sélectionner l’option “Nouveau visiteur”.

Si vous souhaitez que le tapis d’accueil s’affiche sur toutes les pages de votre site, il vous suffit de définir le menu déroulant “chemin d’accès à l’URL actuelle” sur “toutes les pages”.
N’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de l’écran.

Vous pouvez maintenant aller de l’avant et mettre votre fenêtre surgissante en direct sur votre site en suivant les instructions ci-dessous.
Pour plus d’astuces, consultez notre guide sur la création d’un tapis d’accueil pour votre site WordPress. Vous y trouverez également des exemples utiles.
Mettre votre fenêtre surgissante WooCommerce en direct sur votre site
Après avoir créé une fenêtre surgissante, vous devez la rendre directe avant qu’elle n’apparaisse sur votre site.
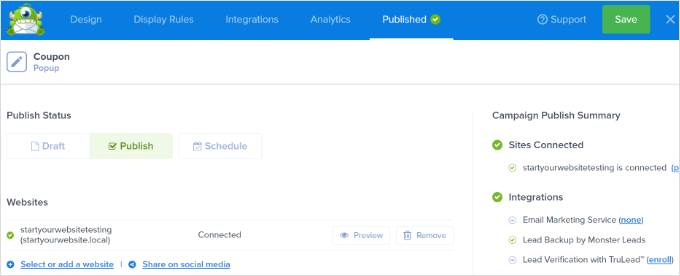
Tout d’abord, vous devez cliquer sur l’onglet ” Publier ” dans l’application OptinMonster. Modifiez ensuite l’état de la publication pour le définir sur Publier.

Note : Il est important de noter que votre fenêtre surgissante ne sera pas directement en direct. Vous devez encore la mettre en ligne dans WordPress.
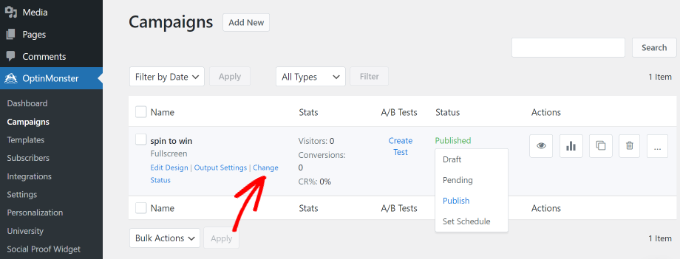
Maintenant, retournez dans l’administration de WordPress et dirigez-vous vers OptinMonster ” Campagnes “. De là, vous pouvez cliquer sur l’option ” Modifier l’état ” pour n’importe quelle campagne, puis sélectionner ” Publier ” dans le menu déroulant.

Il est toujours bon de vérifier sur votre site que votre fenêtre surgissante s’affiche comme prévu.
Voici notre campagne de vente incitative en action, promouvant les chaussures auprès des clients/clientes.

Nous espérons que cet article vous a aidé à apprendre comment créer une fenêtre surgissante WooCommerce pour augmenter les ventes. Vous pourriez également aimer notre liste des meilleures extensions WooCommerce pour votre magasin et notre comparaison des meilleurs fournisseurs d’hébergement WooCommerce pour accélérer votre boutique.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.