L’utilisation d’un portail de bienvenue est l’une des techniques les plus efficaces pour construire une liste d’e-mails. Elle capte instantanément l’attention de l’utilisateur et vous aide à augmenter les conversions.
Nous utilisons régulièrement des campagnes de portail de bienvenue sur WPBeginner et nos autres produits pour développer notre liste d’e-mails et augmenter les conversions. D’après notre expérience, le meilleur outil à utiliser est OptinMonster. Il est très simple et offre des règles d’affichage puissantes.
Dans cet article, nous allons vous afficher comment créer un portail de bienvenue dans WordPress sans affecter le référencement.

Qu’est-ce qu’une barrière de bienvenue ?
Un portail de bienvenue est un appel à l’action en plein écran qui apparaît avant que l’utilisateur ne puisse voir le contenu. Souvent, les propriétaires de sites WordPress l’utilisent pour attirer rapidement l’attention des utilisateurs et afficher une offre ciblée pour construire leurs listes d’e-mails.
Les techniques traditionnelles de portail de bienvenue redirigeaient simplement les utilisateurs/utilisatrices vers une nouvelle page. Comme les utilisateurs/utilisatrices ne voient rien d’autre à l’écran qu’un appel à l’action ou une annonce, cela garantit une conversion maximale. Cela semble très bien, n’est-ce pas ? Mais il y a un hic.
Rediriger les utilisateurs/utilisatrices vers une page qu’ils n’ont pas demandée est mauvais pour le référencement WordPress de votre site et pour l’expérience des utilisateurs. Google pénalise les sites qui redirigent les utilisateurs/utilisatrices au lieu de leur afficher le contenu demandé.
Cependant, les extensions de porte de bienvenue WordPress modernes vous permettent de maximiser les conversions sans affecter le référencement de votre site. Voyons comment vous pouvez les créer pour votre site.
Ajout d’un portail de bienvenue sur un site WordPress
La meilleure façon d’ajouter un portail de bienvenue dans WordPress est d’utiliser OptinMonster. C’est le meilleur plugin de fenêtres surgissantes WordPress et la meilleure solution de génération de prospects sur le marché.
Il vous permet de créer des formulaires d’optin à fort taux de conversion, tels que des portails de bienvenue, des fenêtres surgissantes avec intention de sortie, des diapositives déclenchées par défilement, des barres flottantes, et bien plus encore. Vous pouvez également effectuer des tests A/B, un ciblage au niveau de la page et recueillir des analyses de conversion.
Vous pouvez lire notre Avis OptinMonster terminé pour plus de détails.
OptinMonster est un service payant, mais les utilisateurs/utilisatrices de WPBeginner bénéficient d’une réduction exclusive de 10% avec le Code promo OptinMonster: WPB10. Vous aurez besoin au moins de l’offre Basic pour utiliser les superpositions plein écran afin de créer un portail de bienvenue.
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et ouvrir un compte. Cliquez simplement sur le bouton “Premiers pas OptinMonster” pour commencer.

Une fois que vous avez acheté OptinMonster, vous devez installer et activer l’extension WordPress OptinMonster. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
L’extension vous permet de connecter votre compte OptinMonster à votre site WordPress.
Une fois activé, vous verrez apparaître l’écran de bienvenue. Cliquez sur le bouton “Connecter votre compte existant”.

Ensuite, une nouvelle fenêtre s’ouvrira, vous demandant de connecter votre site WordPress.
Vous pouvez cliquer sur le bouton “Se connecter à WordPress” pour continuer.

Après cela, vous devrez vous rendre dans OptinMonster ” Campagnes à partir de votre tableau de bord WordPress.
Ici, vous pouvez cliquer sur le bouton “Créer votre première campagne”.

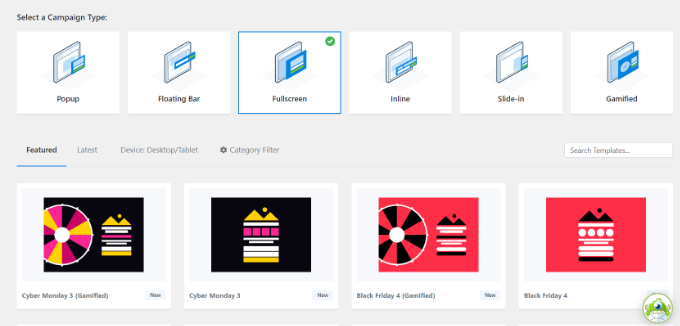
Ensuite, OptinMonster vous demandera de sélectionner un type de campagne et un modèle.
Sélectionné pour créer un portail de bienvenue, sélectionnez le type de campagne “Plein écran”. À partir de là, vous pouvez choisir un modèle pour votre campagne.

Après avoir sélectionné un modèle, une nouvelle fenêtre s’ouvre.
Saisissez/saisie un nom pour votre campagne et cliquez sur le bouton “Commencer la Version”.

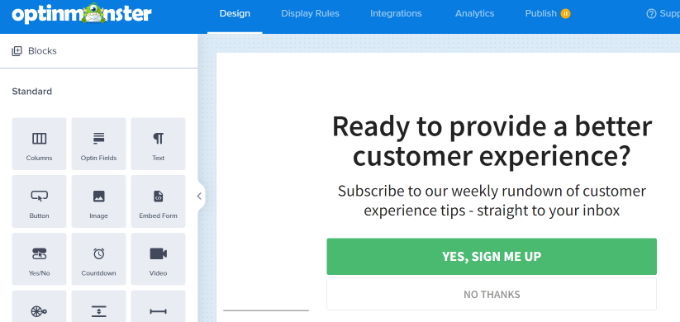
Cela permet de lancer le Constructeur de campagne par glisser-déposer.
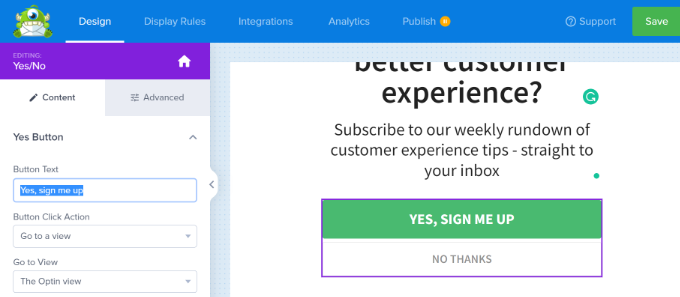
Vous pouvez ajouter des blocs à partir du menu situé à votre gauche en les faisant simplement glisser sur le modèle. Par exemple, il existe des blocs permettant d’ajouter des images, des boutons, des vidéos, etc.

En outre, vous pouvez cliquer sur les blocs existants du modèle pour les personnaliser davantage.
Par exemple, vous pouvez cliquer sur le bouton d’appel à l’action (CTA) du modèle pour modifier son texte, son alignement, sa couleur, etc.

Lorsque vous avez terminé, cliquez sur le bouton “Enregistrer” en haut de la page.
Afficher votre campagne Welcome Gate dans WordPress
Le timing est crucial lorsque vous souhaitez afficher un portail de bienvenue en plein écran. Contrairement à d’autres solutions disponibles sur le marché, OptinMonster offre une large plage de contrôles comportementaux qui vous aident à augmenter vos taux de conversion.
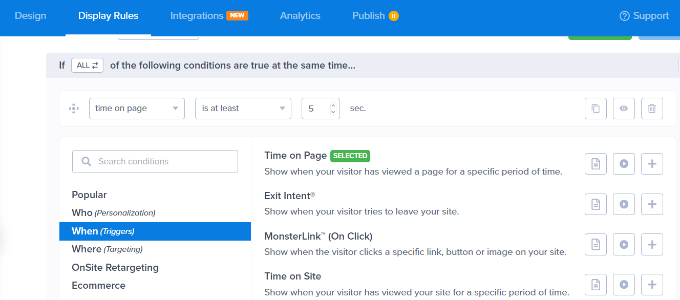
Tout d’abord, vous devez passer à l’onglet “Règles d’affichage” en haut de la page.
Sélectionné, vous pouvez sélectionner différents types de règles pour afficher votre campagne. Montant, vous pouvez afficher le portail de bienvenue lorsqu’un compte passe un certain temps sur la page.

De même, vous pouvez afficher la campagne comme une porte de sortie.
En sélectionnant la règle d’affichage Exit Intent, la fenêtre surgissante s’ouvrira au moment où l’internaute s’apprête à quitter votre site. Cela aide à convertir les internautes qui abandonnent en prospects et en clients/clientes.

Ensuite, vous pouvez choisir l’endroit où votre portail d’accueil apparaîtra.
Pour ce tutoriel, nous utiliserons le réglage par défaut qui affiche la campagne sur toutes les pages lorsqu’un utilisateur passe au moins 5 secondes sur le site.

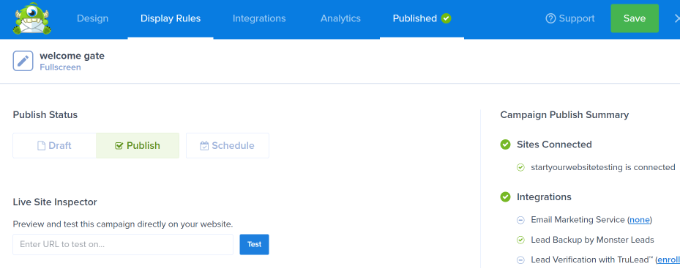
Ensuite, vous pouvez accéder à l’onglet “Publier” en haut de la page.
Modifiez ensuite l’état de la publication en passant de “brouillon” à “publier”.

Une fois que c’est fait, vous pouvez cliquer sur le bouton “Enregistrer” en haut et quitter le Constructeur de campagne.
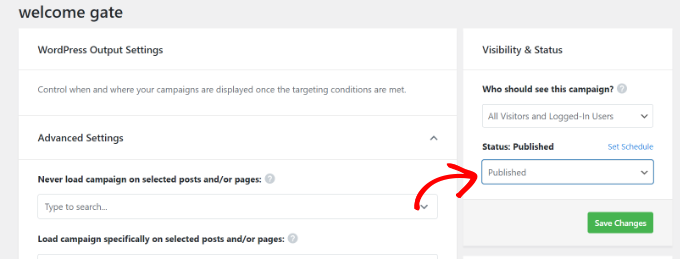
Après cela, vous verrez les Réglages de sortie WordPress pour votre campagne. Allez-y et cliquez sur le menu déroulant État et modifiez-le de En attente à Publié.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” lorsque vous avez terminé.
Votre portail d’accueil plein écran est maintenant en direct sur votre site. Vous pouvez le vérifier en ouvrant une nouvelle fenêtre en mode incognito et en visitant votre site.

Ressources utiles pour la création de fenêtres surgissantes WordPress
Voici quelques aides supplémentaires pour créer différents types de campagnes de fenêtres surgissantes sur votre site :
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
- Comment ajouter une fenêtre surgissante sur les cookies dans WordPress pour le RGPD/CCPA.
- Comment ouvrir un formulaire WordPress en cliquant sur un lien ou une image ?
- Comment utiliser la psychologie des fenêtres surgissantes pour augmenter les inscriptions de 250 % ?
- Comment ajouter un widget de compte à rebours dans WordPress (3 façons)
Nous espérons que cet article vous a aidé à créer un portail de bienvenue sur WordPress. Vous pouvez également consulter notre guide sur la création d’un popup WooCommerce et les meilleurs plugins de bannières WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Paul Nicholson
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ‘s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!