Un menu de navigation bien conçu est important si vous souhaitez créer une expérience utilisateur positive sur votre site WordPress.
Bien que les menus horizontaux soient courants, un menu de navigation vertical offre un moyen unique et efficace d'organiser le contenu de votre site, en particulier pour les sites Web comportant de nombreuses pages ou des structures complexes.
Ces menus peuvent améliorer l'accessibilité car ils s'intègrent mieux à la barre latérale de votre site Web et sont plus faciles à naviguer sur les appareils mobiles.
Dans cet article, nous vous montrerons comment créer facilement un menu de navigation vertical dans WordPress.

Qu'est-ce qu'un menu de navigation ?
Un menu de navigation est une liste de liens pointant vers des zones importantes d'un site Web WordPress. Ce menu est généralement présenté sous la forme d'une barre horizontale de liens en haut de chaque page.

Les menus de navigation donnent une structure à votre site et aident les visiteurs à trouver ce qu'ils recherchent. Vous pouvez ajouter des liens vers vos pages les plus importantes, catégories ou sujets, des articles de blog WordPress, et même ajouter des liens personnalisés tels que votre profil de médias sociaux.
Mais bien que vous les voyiez souvent placés horizontalement en haut d'un site Web, les menus de navigation verticaux ont de nombreuses utilisations et avantages.
Un menu de navigation vertical prend moins de place sur la page, est plus facile à parcourir et à naviguer, et peut être placé dans votre barre latérale, votre pied de page, ou même comme fenêtre contextuelle, ce qui le rend plus flexible.
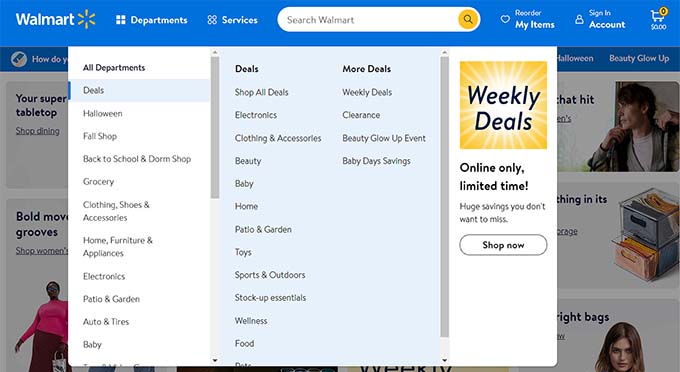
For example, if you have an online store, then using a vertical navigation menu will let you display a lot more product categories and products without taking up too much space.

That being said, let’s take a look at a number of ways to create a vertical navigation menu in WordPress. Here are the topics we will cover in this article:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Try Different Menu Display Locations
When you add a navigation menu to your website, it will be displayed either vertically or horizontally. This depends on your theme as well as the menu location you select.
The number of available menu locations depends on the theme you are using. You may find that some of these locations display the menu vertically.
To test this with your theme, navigate to the Appearance » Menus page from the WordPress admin sidebar. Here, you can experiment to see which locations are available on your website and how they are displayed.
Note: If you see Appearance » Editor instead of Appearance » Menus, then your theme has Full Site Editing (FSE) enabled. You’ll need to refer to the Creating a Vertical Navigation Menu Using the Full Site Editor section below.
For example, the Twenty Twenty-One theme doesn’t offer any vertical locations, while the Twenty Twenty theme offers one called ‘Desktop Expanded Menu’.

Vous pouvez simplement sélectionner le menu que vous souhaitez afficher verticalement, puis cocher la case « Menu développé sur ordinateur » en bas de l'écran.
Après cela, vous devez vous assurer de cliquer sur le bouton « Enregistrer le menu » pour stocker vos paramètres. Voici à quoi cela ressemble sur notre site Web de démonstration.

Pour plus d'informations sur la modification des menus et des emplacements de menus, vous pouvez consulter notre guide pour débutants sur comment ajouter un menu de navigation dans WordPress.
Adding a Vertical Navigation Menu to the Sidebar
Quel que soit le thème que vous utilisez, il est facile d'ajouter un menu de navigation vertical à la barre latérale à l'aide d'un widget.
Tout d'abord, vous devrez créer un menu de navigation que vous souhaitez afficher si ce n'est pas déjà fait. Ensuite, vous devez visiter la page Apparence » Widgets depuis le tableau de bord WordPress.
À partir de là, cliquez simplement sur le bouton « + » dans le coin supérieur gauche de la page et faites glisser le bloc Menu de navigation sur la barre latérale.

Après cela, vous pouvez donner un nom au widget et sélectionner le menu que vous souhaitez afficher dans le menu déroulant. Enfin, cliquez sur le bouton « Mettre à jour » en haut pour enregistrer vos paramètres.
Voici à quoi ressemble le menu de la barre latérale verticale sur notre blog WordPress de démonstration.

Creating a Vertical Navigation Menu on a Post or Page
Vous pouvez ajouter un menu de navigation vertical aux articles et aux pages de manière similaire.
Tout d'abord, vous devez créer un nouvel article ou modifier un article existant.
Après cela, cliquez sur le bouton « + » en haut de la page, puis faites glisser le bloc Navigation sur la page.

Ensuite, choisissez quel menu sera affiché. Cliquez simplement sur le bouton « Sélectionner le menu » dans la barre d'outils et sélectionnez le menu souhaité.
Enfin, vous devez regarder les paramètres du bloc dans le panneau de droite.
Là, vous trouverez deux boutons pour l'orientation du menu. Vous devrez cliquer sur le bouton flèche vers le bas pour orienter le menu verticalement.

Une fois que vous avez terminé, cliquez sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos paramètres.
Adding a Vertical Navigation Menu Using the Full Site Editor
Si vous utilisez un thème basé sur des blocs, vous pouvez facilement ajouter le menu de navigation vertical à votre site en utilisant l'éditeur complet du site.
Pour ce faire, accédez à l'écran Apparence » Éditeur depuis votre tableau de bord WordPress. Une fois dans l'éditeur, cliquez sur le menu de navigation qui apparaît en haut de l'en-tête du site web.
Ensuite, cliquez sur le bouton « Sélectionner la navigation » dans la barre d'outils.

Vous verrez maintenant différentes options pour personnaliser le menu de navigation dans le panneau de droite.
L'une de ces options concerne l'affichage du menu avec une orientation horizontale ou verticale. Cliquez simplement sur la flèche vers le bas pour l'orientation verticale afin de créer un menu vertical.

Pour plus d'informations, consultez notre guide sur comment ajouter un menu de navigation dans WordPress.
Enfin, cliquez sur le bouton « Enregistrer » pour sauvegarder vos paramètres. Vous avez maintenant ajouté un menu de navigation vertical à votre site.
Creating a Vertical Navigation Menu using a Theme Builder Plugin
SeedProd est le meilleur constructeur de pages WordPress et plugin de création de thèmes personnalisés sur le marché. Il vous permet de créer facilement des menus verticaux n'importe où sur votre site WordPress.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Note: There is a free version of SeedProd that will allow you to add a vertical navigation menu to individual pages. But you will need the Pro version to access the theme builder and add a menu to your theme’s templates.
Upon activation, you have to enter your license key. You can find this information in your account on the SeedProd website.

After that, you can use SeedProd to create a custom WordPress theme.
Créer un thème WordPress personnalisé
You’ll find the SeedProd theme builder by navigating to the SeedProd » Theme Builder page. Here, you’ll use one of SeedProd’s ready-made themes as a starting point. This will replace your existing WordPress theme with a new, custom design.
Vous pouvez le faire en cliquant sur le bouton « Thèmes ».

You will then be shown a list of professionally designed themes for different types of websites. For example, there are templates called ‘Modern Business’, ‘Marketing Agency’, and ‘Mortgage Broker Theme’.
Parcourez les options et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l'icône de coche.

Once you have chosen a theme, SeedProd will generate all the theme templates you need. You can learn how to customize these templates in our guide on how to easily create a custom WordPress theme.
Adding a Vertical Navigation Menu to Your Site’s Templates
Now, you can use SeedProd to add a vertical navigation menu to any of your theme templates. In this tutorial, we’ll add a menu to the blog index template.
You need to hover your mouse over that template and then click the ‘Edit Design’ link.

This will open SeedProd’s drag-and-drop page builder, where you’ll see a preview of your website on the right and a block panel on the left.
From here, scroll down the blocks until you come to the Advanced section.
Once you locate the Nav Menu block, you should drag it onto your sidebar or anywhere that you want to display the navigation menu. By default, there is only one item in the menu, ‘About’.

Now, you will need to change the menu’s settings. To do that, click on the menu, and the available options will be displayed in the left column.
Currently, the ‘Simple’ menu type is selected. This allows you to build your own navigation menu in SeedProd.
However, for this tutorial, we will click the ‘WordPress Menu’ type to use the WordPress navigation menu instead.

Finally, you need to click on the ‘Advanced’ tab. Here, you’ll find an option to orient the list layout vertically or horizontally.
When you click on the ‘Vertical’ button, you’ll notice the preview immediately changes to a vertical navigation menu.

Don’t forget to click the ‘Save’ button at the top of the screen to store your vertical menu.
Creating a Responsive Vertical Navigation Menu for Mobile Devices
Il peut être difficile d'interagir avec un menu standard en utilisant le petit écran d'un smartphone. C'est pourquoi nous vous recommandons de prévisualiser la version mobile de votre site WordPress pour voir à quoi ressemble votre site sur les appareils mobiles.
Les menus verticaux sont beaucoup plus faciles à naviguer, surtout lorsque vous utilisez un menu réactif plein écran qui s'ajuste automatiquement à différentes tailles d'écran.

Pour savoir comment rendre votre menu de navigation plus facile à utiliser sur les appareils mobiles, consultez notre guide sur comment ajouter un menu réactif plein écran dans WordPress.
Create a Dropdown Menu in WordPress
Un menu déroulant ressemble à un menu de navigation horizontal normal en haut de l'écran. Mais lorsque vous passez votre souris sur l'un des éléments, un sous-menu vertical s'affiche.
Si vous avez un site Web avec beaucoup de contenu, un menu déroulant vous permet d'organiser la structure du menu par sujets ou par hiérarchie. Cela affichera plus de contenu dans un espace limité.

Pour afficher un menu de navigation déroulant sur votre site Web, vous devrez choisir un thème prenant en charge les menus déroulants. Ensuite, vous devrez créer le menu de navigation, puis ajouter des sous-éléments à certaines des entrées du menu.
Vous pouvez apprendre comment faire cela étape par étape dans notre guide pour débutants sur comment créer un menu déroulant dans WordPress.
Creating a Mega Menu in WordPress
Un méga menu répertorie plusieurs menus verticalement sur la page. Ils sont similaires aux menus déroulants, sauf que tous les sous-menus sont affichés en même temps, permettant aux utilisateurs de trouver rapidement et facilement votre meilleur contenu.
Les méga menus sont très attrayants et interactifs car ils combinent le meilleur des menus horizontaux et verticaux pour présenter un aperçu utile du contenu de votre site Web sur un seul écran.
Nous avons récemment ajouté un méga menu à WPBeginner pour améliorer la découvrabilité du contenu. Nous expliquons comment nous avons fait cela dans notre aperçu des coulisses de notre nouveau design de site.

Vous pouvez en apprendre davantage dans notre guide sur comment ajouter un méga menu à votre site WordPress.
Bonus: Create a Sticky Floating Navigation Menu in WordPress
Vous pouvez également créer un menu de navigation flottant et fixe pour votre site Web afin d'améliorer l'engagement des utilisateurs. Un menu fixe reste visible sur votre écran même lorsque les utilisateurs font défiler votre page, ce qui le rend facilement accessible.
Pour rendre votre menu de navigation fixe, vous devez installer et activer le plugin Sticky Menu & Sticky Header. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, rendez-vous sur la page Paramètres » Menu fixe et tapez #main-navigation à côté de l'option « Élément fixe (requis) ». De cette façon, vous pouvez même rendre votre menu de navigation vertical fixe.

Une fois que vous avez terminé, cliquez sur « Enregistrer les modifications » pour sauvegarder vos paramètres. Pour plus d'instructions, vous pouvez consulter notre tutoriel sur comment créer un menu de navigation flottant et fixe dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un menu de navigation vertical dans WordPress. Vous pourriez également vouloir apprendre comment masquer un menu mobile dans WordPress ou notre guide sur comment ajouter des icônes d'image aux menus de navigation dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Personnellement, j'ai créé un menu vertical dans Elementor, au cas où quelqu'un qui l'utilise lirait cet article. Essentiellement, j'ai d'abord créé le menu comme un modèle. Ensuite, j'ai placé une icône sur le site web représentant le bouton du menu et j'y ai défini le modèle de menu comme une fenêtre pop-up avec un effet. C'est aussi une option si quelqu'un cherche un moyen d'y parvenir en utilisant Elementor.
Dennis Muthomi
Merci pour l'astuce géniale !
Utiliser la fonctionnalité de popup d'Elementor est une façon vraiment intelligente de créer un menu vertical. J'ai Elementor installé sur certains de mes sites, je vois comment l'avoir en popup offrirait une belle expérience utilisateur, surtout sur mobile. J'apprécie que vous ayez partagé cela...
Jiří Vaněk
De rien. C'est un peu plus compliqué de configurer un bouton pour une fenêtre pop-up plutôt qu'un lien standard, mais Elementor a une fonction intégrée pour cela, et il existe de nombreux tutoriels en ligne pour vous aider à le créer. Cela ne prend que quelques minutes. J'aurais probablement dû mentionner que vous avez besoin de la version payante d'Elementor, à savoir Elementor PRO. Sinon, je suis content si ce conseil vous a fourni une méthode et une perspective alternatives pour créer un menu vertical.
Yusuf Omotoso
Utile comme toujours, merci.
Support WPBeginner
De rien !
Admin