Si vous lisez cet article, vous savez probablement déjà que les pages de remerciement ne sont pas une simple réflexion après coup. Et vous avez tout à fait raison !
Utilisée de manière stratégique, une page de remerciement est l’un des atouts les plus puissants de votre site. Elle vous permet d’entrer en contact avec les internautes au moment où ils sont le plus engagés, de transformer les clients/clientes de la première heure en fans fidèles et même d’augmenter vos ventes grâce à des stratégies de suivi intelligentes.
Nous avons utilisé des pages de remerciement pour les entrées de formulaires et après les achats, et cela a fonctionné à merveille pour développer les relations avec les clients/clientes et augmenter les ventes répétées.
Dans ce guide, nous vous afficherons exactement comment créer des pages de remerciement attrayantes sur WordPress, et nous partagerons avec vous des stratégies éprouvées pour savoir quand et où les utiliser pour un impact maximal.

Qu’est-ce qu’une page de remerciement sur WordPress et pourquoi en créer une ? 👀
Une page de remerciement est une page web que vous pouvez afficher à vos utilisateurs/utilisatrices lorsqu’ils/elles effectuent une action ou terminent une tâche sur votre site WordPress.
Mais pourquoi en avez-vous besoin ?
Tout d’abord, c’est une question de politesse !
Vous devez continuellement nourrir une personne qui a accepté une offre de votre part, qu’il s’agisse d’un lead magnet ou d’un achat.
Vous ne voulez pas laisser passer cette occasion. En créant cette fonctionnalité de conception WordPress, vous pouvez inciter les utilisateurs/utilisatrices à s’engager davantage avec votre marque. Qui sait, peut-être en tirerez-vous davantage de ventes.
Note qu’une page de remerciement diffère d’une page d’atterrissage, où les internautes atterrissent après avoir cliqué sur une publication ou une annonce sur les réseaux sociaux. Une page de remerciement apparaît généralement après qu’une personne se soit abonnée à votre liste d’e-mails ou ait effectué un achat chez vous.
Par exemple, vous pouvez afficher une page de remerciement personnalisée dans votre magasin en ligne après l’achat d’un produit par un client/cliente. Cela vous permet de faire des ventes croisées et incitatives de vos meilleurs produits et d’offrir des remises exclusives sur les achats suivants.
De même, une page de remerciement peut aider à construire une liste d’e-mails et à développer votre audience sociale. Vous pouvez afficher des boutons de partage social pour promouvoir vos réseaux sociaux Facebook, Twitter, LinkedIn et autres.
C’est également utile lorsqu’un compte envoie un formulaire ou laisse un commentaire sur votre site. Vous pouvez afficher vos publications les plus populaires sur la page de remerciement et attirer davantage de trafic vers vos articles de blog importants.
Dans cette optique, nous allons vous afficher comment créer facilement une page de remerciement dans WordPress et comment la déclencher dans différentes situations. Cliquez simplement sur les liens ci-dessous pour passer à la section de votre choix :
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
Vous êtes prêts ? Premiers pas !
Notre outil indispensable pour créer une page de remerciement sur WordPress
Après avoir testé des dizaines de constructeurs de pages WordPress au fil des ans, nous recommandons systématiquement SeedProd comme le meilleur plugin de construction de page d’atterrissage.
Nous l’utilisons nous-mêmes ici à WPBeginner, et il s’est avéré être la solution la plus fiable pour créer des pages de remerciement personnalisées efficaces.

Bien qu’il soit possible de créer une page de remerciement avec l’éditeur de blocs, ce n’est tout simplement pas la même chose. D’une part, il ne dispose pas des fonctionnalités nécessaires pour suivre les conversions, personnaliser l’expérience des utilisateurs en fonction des entrées de formulaire ou s’intégrer de manière transparente avec les services de marketing e-mail.
Ce qui distingue SeedProd, ce n’est pas seulement sa fonctionnalité de glisser-déposer, c’est la fluidité avec laquelle tout fonctionne ensemble. Grâce à ses nombreuses options de personnalisation et à ses modèles prédéfinis, vous pouvez créer des pages de remerciement professionnelles en quelques minutes au lieu de quelques heures.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle offre beaucoup plus de modèles prédéfinis, d’intégrations d’e-mails, de blocs WooCommerce, et plus encore. Vous pouvez également utiliser la version SeedProd Lite gratuitement.
Tout d’abord, vous devrez installer et activer SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez aller à SeedProd ” Réglages à partir de votre panneau d’administration WordPress. De là, il suffit de saisir la clé de licence et de cliquer sur le bouton ” Vérifier la clé “.

Vous trouverez la clé de licence dans votre espace de compte SeedProd.
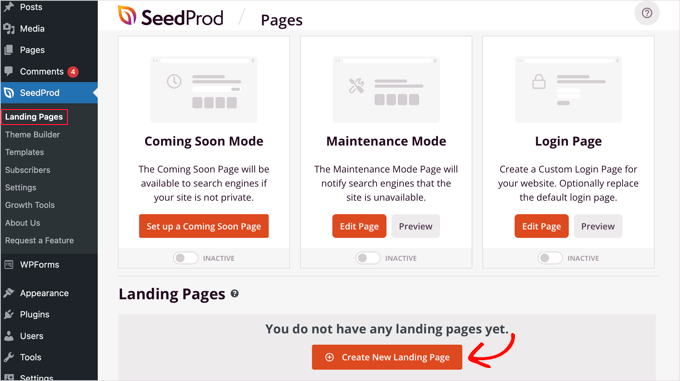
Après la vérification, dirigeons-nous vers SeedProd ” Landing Pages depuis le tableau de bord WordPress et cliquons sur le bouton ” Créer une nouvelle page d’atterrissage “.

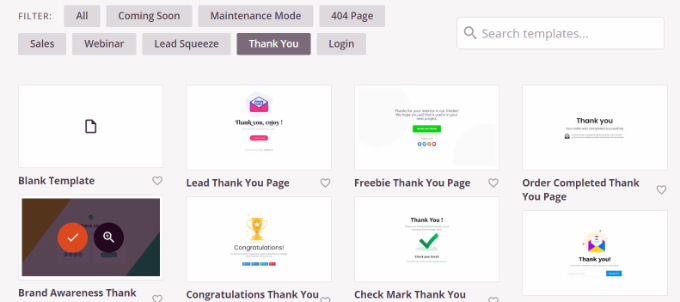
Sur l’écran suivant, SeedProd affiche différents modèles de pages.
Vous pouvez les filtrer à partir du haut pour voir les modèles de page de remerciement. À partir de là, il vous suffit de survoler un modèle que vous souhaitez utiliser et de cliquer sur le bouton orange de la coche.

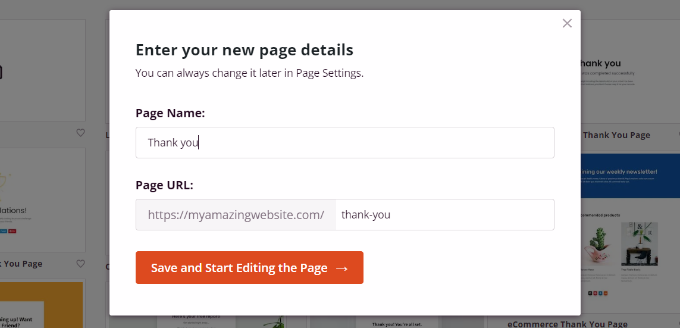
Une fenêtre surgissante s’ouvre alors. Saisissez le nom et l’URL de votre page de remerciement.
Une fois que c’est fait, vous pouvez cliquer sur le bouton “Enregistrer et commencer à modifier la page”.

Cela lancera le constructeur de page par glisser-déposer SeedProd.
Vous pouvez désormais personnaliser votre page de remerciement en ajoutant de nouveaux blocs à partir du menu de gauche ou en réorganisant les blocs existants.
Par exemple, il existe des blocs pour les images, le texte, les titres, les vidéos, les formulaires de contact, les profils sociaux, etc.

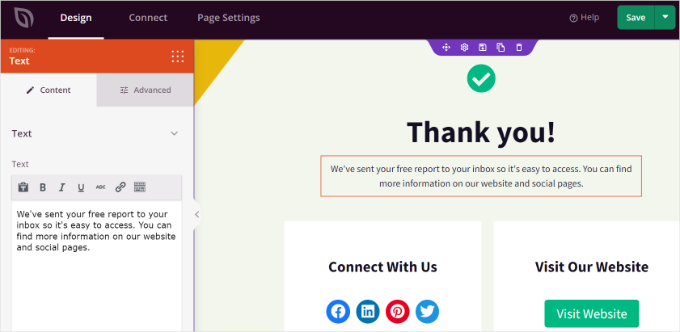
Si vous cliquez sur un bloc du modèle, vous verrez d’autres options de personnalisation.
Par exemple, vous pouvez modifier le texte, en changeant sa police, sa taille, son espacement, sa couleur, etc.

Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page.
Ensuite, vous pouvez cliquer sur l’onglet “Connecter” et intégrer des services de marketing par e-mail. Ce serait utile si vous avez ajouté un formulaire de contact à votre page de remerciement et que vous souhaitez recueillir des prospects auprès des clients/clientes.

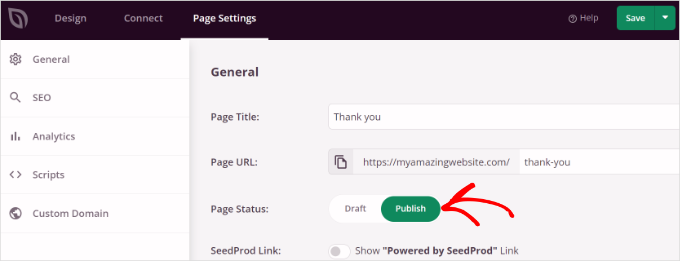
Ensuite, vous devez vous rendre dans l’onglet “Réglages de la page” en haut de la page.
Cliquez ensuite sur le commutateur “État de la page” pour modifier l’état de “brouillon” en “publier”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page lorsque vous avez terminé.
Vous pouvez maintenant visiter votre site pour voir la page de remerciement en action.

Voyons maintenant les différentes situations dans lesquelles vous pouvez déclencher la page de remerciement de WordPress pour que vos internautes la voient.
Comment afficher la page de remerciement après l’entrée d’un formulaire dans WordPress ?
Après avoir créé une page de remerciement personnalisée, vous pouvez l’afficher lorsqu’un utilisateur envoie un formulaire.
Par exemple, vous pouvez afficher des icônes de réseaux sociaux lorsqu’un internaute s’inscrit à une newsletter par e-mail à l’aide d’un formulaire. De cette façon, ils peuvent également vous suivre sur différentes plateformes sociales et aider à augmenter le nombre de vos abonnés.
De même, si un utilisateur remplit un formulaire de retour d’information, vous pouvez lui présenter des guides et des vidéos utiles ou promouvoir votre meilleur contenu sur la page de remerciement.
Avec WPForms, vous pouvez facilement créer tous types de formulaires sur votre site et afficher une page de remerciement personnalisée. C’est la meilleure extension de formulaire de contact WordPress qui propose des modèles prédéfinis et de nombreuses options de personnalisation.
Pour plus de détails, veuillez consulter notre guide sur la création d’un formulaire de contact sur WordPress.
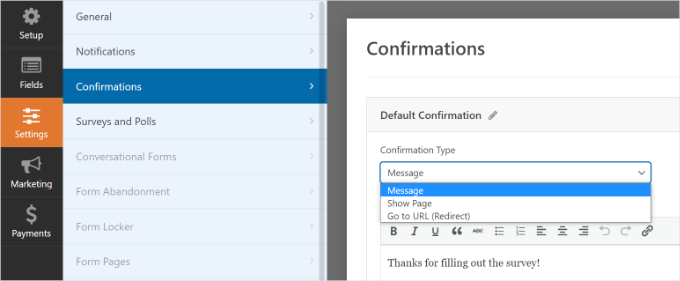
Pour afficher votre page de remerciement personnalisée, allez-y et modifiez un formulaire dans WPForms. Lorsque vous êtes dans le Constructeur de formulaires, allez simplement dans l’onglet Réglages ” Confirmations.

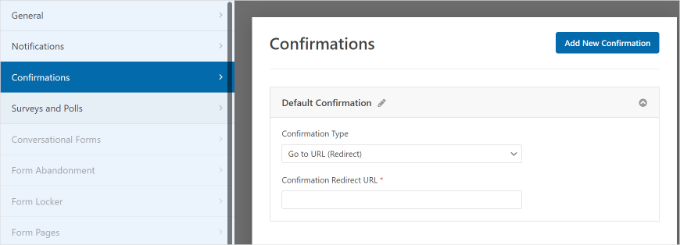
Dans le menu déroulant “Type de confirmation”, sélectionnez simplement l’option “Aller à l’URL (redirection)”.
Saisissez ensuite l’URL de votre page de remerciement dans le champ “URL de redirection de confirmation”.

Chaque fois qu’un utilisateur remplit et envoie un formulaire sur votre site, il voit apparaître la page de remerciement personnalisée que vous avez créée.
Comment afficher la page de remerciement après publication dans WooCommerce ?
Si vous avez une boutique WooCommerce, alors vous pouvez afficher votre page de remerciement personnalisée lorsqu’un client/cliente achète votre produit.
WooCommerce a une page de remerciement par défaut, mais elle n’est pas optimisée pour les conversions. Vous pouvez certainement la remplacer par la vôtre pour augmenter les ventes.
Par exemple, vous pouvez proposer des ventes incitatives sur une page de remerciement, offrir des remises exclusives, afficher les dernières campagnes promotionnelles, etc.

Nous avons un guide complet sur la façon de créer facilement des pages de remerciement personnalisées pour WooCommerce qui vous guidera à travers l’ensemble du processus étape par étape.
Comment afficher une page de remerciement personnalisée sur un site d’adhésion ?
Vous pouvez afficher votre page de remerciement sur un site d’adhésion lorsque quelqu’un achète un abonnement pour accéder à un contenu exclusif ou s’inscrit à un cours en ligne.
Avec MemberPress, vous pouvez facilement configurer un site d’adhésion. C’est la meilleure extension d’adhésion WordPress, et vous pouvez l’utiliser pour vendre du contenu premium, des abonnements, des téléchargements numériques, et plus encore.
Vous pouvez en savoir plus en suivant notre guide ultime pour créer un site d’adhésion WordPress.
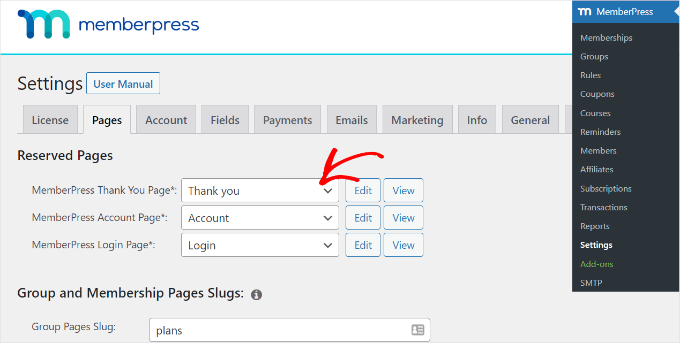
Une fois que vous avez configuré les adhésions, tout ce que vous avez à faire est de vous rendre dans MemberPress ” Réglages depuis votre tableau de bord WordPress et de sélectionner l’onglet ” Pages “.

À partir de là, vous pouvez cliquer sur le menu déroulant ” MemberPress Thank You Page ” et sélectionner la page de remerciement personnalisée.
Ainsi, les clients/clientes seront redirigés vers votre page de remerciement chaque fois qu’ils termineront le processus d’inscription ou d’abonnement.
Comment afficher la page de remerciement après une publication d’entrée ?
L’affichage d’une page de remerciement personnalisée est également utile après l’entrée d’un commentaire.
Lorsqu’un internaute envoie un commentaire sur votre blog WordPress, vous pouvez en profiter pour afficher vos articles les plus populaires ou vos contenus toujours d’actualité via une page de remerciement.
Tout d’abord, vous devrez installer et activer l’extension Yoast Comment Hacks . Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
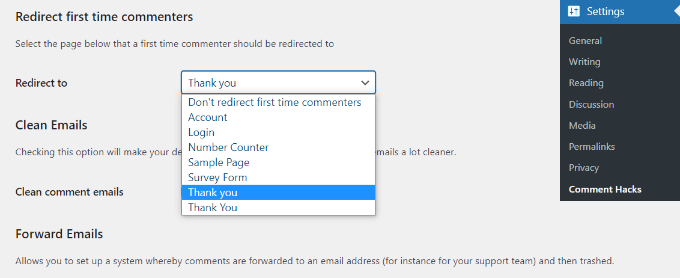
Une fois activé, vous pouvez aller dans Réglages ” Comment Hacks depuis votre tableau de bord WordPress.
Ensuite, défilez vers le bas jusqu’à la section ” Rediriger les nouveaux commentateurs “. À partir de là, vous pouvez cliquer sur le menu déroulant ” Rediriger vers ” et sélectionner votre page de remerciement personnalisée.

Il vous suffit d’enregistrer vos réglages et la page de remerciement que vous avez sélectionnée apparaîtra chaque fois qu’un internaute laissera un commentaire pour la première fois.
En savoir plus, vous pouvez consulter notre guide détaillé sur la façon de rediriger les utilisateurs/utilisatrices après les entrées de formulaire dans WordPress.
N’oubliez pas de tester votre page de remerciement sur WordPress
Avant de mettre en ligne votre page de remerciement, vous devez effectuer quelques tests pour vous assurer que vous offrez la meilleure expérience possible aux utilisateurs/utilisatrices. Voici les points à tester :
- Vitesse de la page : la vitesse de chargement de votre page web peut être affectée par des éléments tels que des images de grande taille, un trop grand nombre de modules ou un codage inefficace. Des outils tels que le rapport sur la vitesse du site de MonsterInsights peuvent vous aider à vérifier la vitesse de chargement de votre page et vous conseiller pour l’accélérer.
- Responsive : Confirmez que votre page web s’affiche bien sur tous les types d’appareils, comme les téléphones et les ordinateurs, en ajustant la fenêtre du navigateur pour la réduire et l’agrandir afin de voir comment elle s’adapte. Pour plus de détails, consultez nos astuces d’experts sur la création d’un site WordPress adapté aux mobiles.
- Liens : Vérifiez deux fois tous les liens de votre page de remerciement pour vous assurer qu’ils vous conduisent au bon endroit. Il s’agit notamment des boutons, des liens de menu, des liens dans les images, du texte et même de votre logo. Si vous proposez un téléchargement numérique, vous pouvez vous assurer que le client/cliente reçoit effectivement le produit.
- Message de confirmation : Veillez à ce que les utilisateurs reçoivent également un message de confirmation de l’achat. Par exemple, vous voudrez probablement envoyer un message de confirmation indiquant à quel moment le client doit s’attendre à recevoir sa commande.
Il est conseillé de tester périodiquement votre page de remerciement, en particulier lorsque vous apportez des modifications à votre site.
Meilleures pratiques pour les pages de remerciement dans WordPress
Il ne suffit pas de savoir comment créer une page de remerciement. Vous voulez tirer le meilleur parti de votre opportunité d’après-achat et les amener à s’engager davantage.
Voici quelques stratégies :
- Contenu lié aux publications similaires : Les meilleures pages de remerciement suscitent l’intérêt des utilisateurs/utilisatrices pour d’autres pages de leur site ou d’autres offres au lieu de laisser le prospect inactif.
- Utilisez le bouton de partage des médias sociaux: Incitez les visiteurs à vous suivre sur les médias sociaux pour renforcer la relation avec votre marque.
- Mettez en avant la preuve sociale : Ajoutez des témoignages de clients pour instaurer la confiance.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de remerciement sur WordPress. Vous pouvez également consulter nos guides sur la création d’une section de services dans WordPress et sur l’affichage des avis Trustpilot sur votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin