Une barre flottante collante en pied de page reste visible sur votre site même lorsque les utilisateurs/utilisatrices défilent vers le bas.
Il peut vous aider à promouvoir des offres de remise, des annonces importantes ou des poignées de médias sociaux, ce qui peut réduire les taux de rebond et obtenir plus de conversions.
Nous avons utilisé des barres flottantes en pied de page sur nos boutiques e-commerce et nos sites pour promouvoir des remises et présenter des newsletters. Cela nous a aidés à générer plus de prospects et à stimuler les ventes.
Dans cet article, nous allons vous afficher comment créer facilement une barre flottante collante en bas de page sur WordPress, étape par étape. Pour ce tutoriel, nous avons utilisé des méthodes adaptées aux débutants qui ne nécessitent aucun codage.

Qu’est-ce qu’une barre de pied de page flottante dans WordPress ?
Une barre de pied de page flottante et épinglée vous permet d’afficher en évidence les contenus et nouvelles importants pour les utilisateurs/utilisatrices.
Cette barre reste visible à tout moment pour les internautes, qui sont donc plus susceptibles de cliquer dessus et de découvrir d’autres contenus utiles.

Vous pouvez utiliser la barre de pied de page flottante pour :
- Augmenter le nombre de clics vers d’autres publications de blog.
- Générez des prospects et construisez votre liste d’e-mails.
- Attirer l’attention sur les coupons spéciaux ou les offres/ventes de remise.
- Faites la promotion de vos comptes de réseaux sociaux.
- Version de la marque.
- Donnez accès à des ressources importantes sur votre site WordPress.
Cela dit, voyons comment créer facilement une barre de pied de page flottante épinglée dans WordPress. Nous allons vous afficher deux méthodes dans ce tutoriel, et vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Créer une barre de pied de page flottante et épinglée avec OptinMonster (Recommandé)
Vous pouvez facilement créer une barre flottante épinglée en bas de page avec OptinMonster. C’est le meilleur outil de génération de prospects et d’optimisation des conversions sur le marché, et il rend super facile la conversion des visiteurs de votre site en abonnés/abonnées.
Chez WPBeginner, nous l’avons utilisé pour créer des bannières et des fenêtres surgissantes qui font la promotion de nos services pro ou de notre newsletter. Pour en savoir plus, consultez notre avis complet sur OptinMonster.
Le plugin est livré avec un constructeur drag-and-drop et des modèles pré-fabriqués qui vous permettent de créer une barre flottante de pied de page, des fenêtres surgissantes diapositives et des bannières sans utiliser de code.
Nous recommandons cette méthode car OptinMonster est super facile à utiliser et offre plus d’options de personnalisation que la méthode du plugin gratuit.
Étape par étape : Installer OptinMonster sur votre site
Tout d’abord, vous devez vous inscrire sur le site d’OptinMonster en cliquant sur le bouton “Get OptinMonster Now”.

Ensuite, vous devez installer et activer l’extension gratuite du connecteur OptinMonster sur votre site. Pour plus d’instructions, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, l’assistant de configuration d’OptinMonster s’ouvrira sur votre écran, où vous devrez cliquer sur le bouton ” Connecter votre compte existant “. Ceci connectera votre site WordPress avec votre compte OptinMonster.

Une nouvelle fenêtre s’ouvre alors sur votre écran.
Cliquez ensuite sur le bouton “Connecter à WordPress” pour continuer.

Étape 2 : Créer et personnaliser la barre de bas de page flottante et épinglée
Maintenant que vous avez connecté OptinMonster avec votre site, il est temps de créer une barre de pied de page flottante et épinglée.
Pour ce faire, vous devez visiter la page OptinMonster ” Modèles à partir de la colonne latérale d’administration de WordPress et sélectionner ‘Barre flottante’ comme type de campagne.
Une fois que vous avez fait cela, tous les modèles pré-fabriqués pour la barre flottante se chargeront sur l’écran. À partir de là, vous pouvez cliquer sur le bouton “Utiliser le Modèle” de celui que vous souhaitez utiliser.

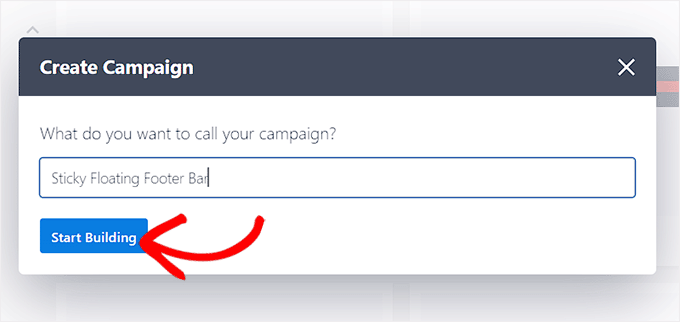
L’invite “Créer une campagne” s’affiche à l’écran, où vous pouvez ajouter un module pour la barre de pied de page flottante que vous êtes sur le point de créer. Ce nom peut être n’importe quoi, car il ne sera pas affiché à vos internautes.
Ensuite, il suffit de cliquer sur le bouton “Démarrer la Version”.

Le Constructeur drag-and-drop d’OptinMonster sera maintenant lancé sur votre écran, où vous pouvez commencer à personnaliser votre barre de pied de page flottante. Ici, vous remarquerez une Prévisualisation de la barre flottante sur la droite avec des blocs dans la colonne de gauche.
Par exemple, vous pouvez utiliser un bloc de compte à rebours si votre barre de pied de page flottante fait la promotion d’une offre de remise. Cela aidera à créer un sentiment d’urgence chez les utilisateurs/utilisatrices et les encouragera à passer à l’action.
Vous pouvez également ajouter un CTA, une vidéo ou un bloc de réseaux sociaux à la barre de pied de page. Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création d’une barre d’alerte sur WordPress.

Vous pouvez également modifier le texte de la barre de pied de page en cliquant dessus. Cela ouvrira les Réglages du bloc dans la colonne de gauche, où vous pourrez les ajuster à votre convenance.
Par exemple, si vous souhaitez modifier l’offre de remise dans le Modèle, vous pouvez modifier le texte du bouton. Ensuite, vous pouvez sélectionner l’option “Rediriger vers une URL” et ajouter le lien de la page vers laquelle vous souhaitez que les utilisateurs/utilisatrices soient dirigés lorsqu’ils cliquent sur le bouton.

Étape par étape : Configuration des règles d’affichage pour votre barre de pied de page flottante
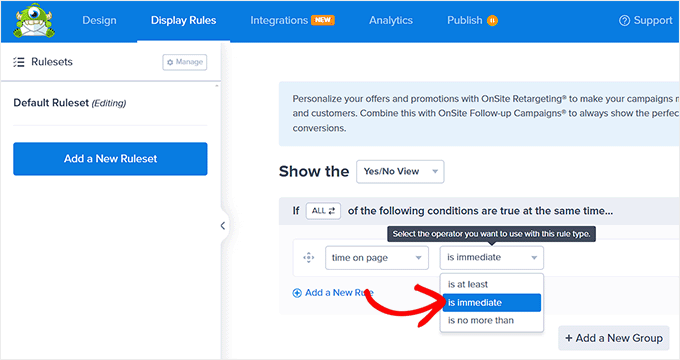
Une fois que vous êtes satisfait de la personnalisation de votre barre de pied de page, il vous suffit de passer à l’onglet “Règles d’affichage” en haut de la page.
Ici, vous pouvez configurer le moment où la barre doit être affichée sur votre page. Si vous souhaitez afficher la barre de pied de page flottante à tout moment, vous devez sélectionner l’option “temps sur la page” dans le menu déroulant de gauche.
Choisissez ensuite l’option “est immédiat” dans le menu déroulant de droite.

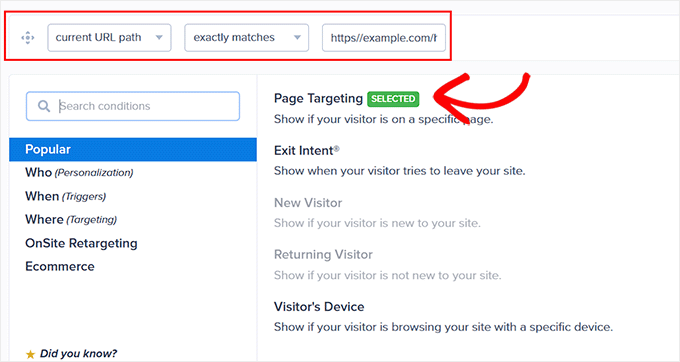
Toutefois, pour afficher la barre de pied de page flottante sur une page spécifique, vous devez sélectionner l’option “Ciblage de la page” dans le menu déroulant de droite.
Choisissez ensuite l’option “correspond exactement” dans le menu déroulant situé au milieu, puis ajoutez l’URL d’une page. Une fois que vous avez fait cela, la barre flottante du pied de page s’affichera uniquement sur la page que vous avez choisie.

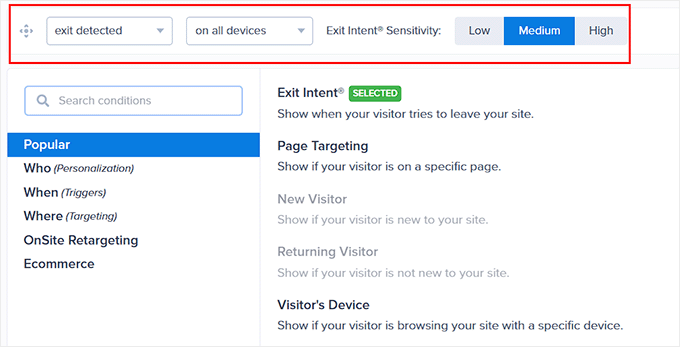
Sélectionné, l’option ” intention de sortie ” permet d’afficher le pied de page flottant épinglé lorsque l’utilisateur s’apprête à quitter le site. Vous pouvez alors configurer la sensibilité de l’intention de sortie et choisir les appareils sur lesquels la barre de pied de page sera affichée. Cela peut être pratique si vous souhaitez réduire votre taux de rebond.
Vous pouvez même sélectionner l’option “Appareil du visiteur” si vous souhaitez afficher la barre de pied de page flottante uniquement pour les internautes utilisant un ordinateur de bureau.

Vous pouvez également configurer les règles d’affichage en fonction de la date, de l’heure ou de la distance de défilement en sélectionnant l’option “Quand” dans la colonne de gauche.
Pour une explication de plus d’options de règles d’affichage, vous pouvez consulter notre avis complet sur OptinMonster.
Étape par étape : Publier votre barre flottante de pied de page
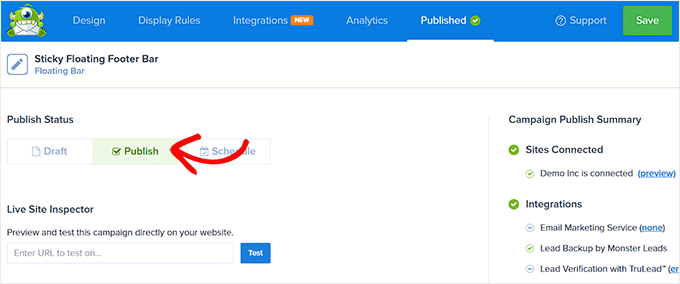
Une fois que vous avez défini les conditions d’affichage de votre barre de pied de page, passez à l’onglet “Publier” en haut de la page.
Il suffit alors de cliquer sur le bouton “Publier”.

Ensuite, n’oubliez pas de cliquer sur “Enregistrer” pour que vos modifications soient prises en compte.
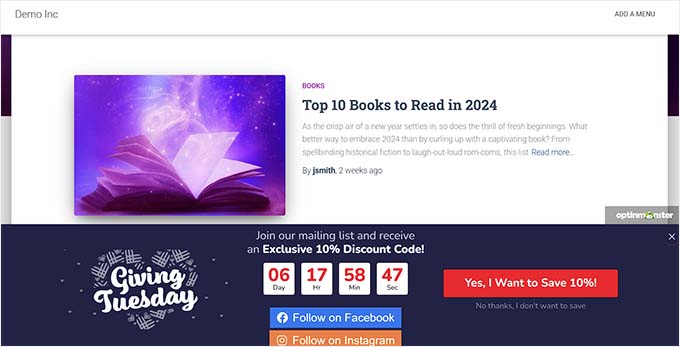
Maintenant, vous pouvez visiter votre blog WordPress pour voir la barre de pied de page flottante épinglée en action.

Alternative : Vous pouvez également utiliser Thrive Ultimatum pour afficher une barre flottante de pied de page avec un compte à rebours sur votre site. Pour plus de détails, consultez notre Avis complet sur la suite de thèmes Thrive.
Méthode 2 : Créer une barre de pied de page flottante et épinglée à l’aide d’une extension gratuite
Si vous cherchez un moyen gratuit de créer une barre flottante épinglée en bas de page, cette méthode est faite pour vous. Cependant, gardez à l’esprit que vous aurez des options de personnalisation limitées par rapport à l’utilisation d’OptinMonster.
Tout d’abord, vous devez installer et activer l’extension Firebox Popup Constructeur. Pour des instructions détaillées, consultez notre tutoriel sur l’installation d’une extension WordPress.
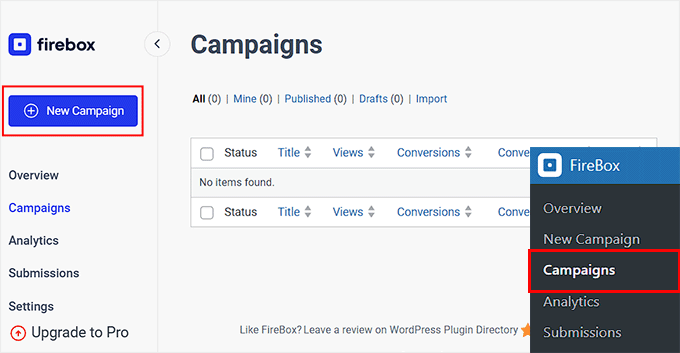
Une fois activé, visitez la page Firebox ” Campagnes depuis le tableau de bord WordPress et cliquez sur le bouton ” + Nouvelle campagne “.

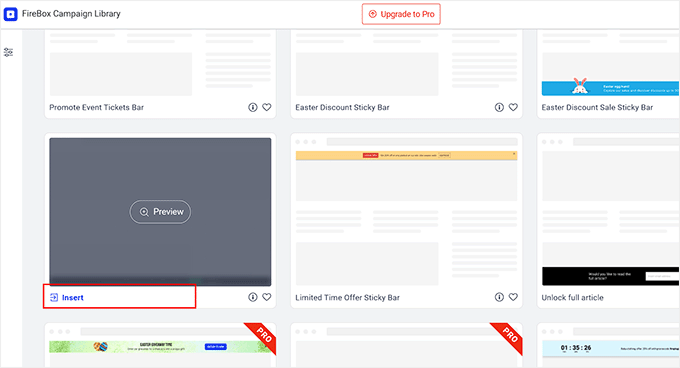
Cela ouvrira la bibliothèque de campagnes Firebox, où vous pourrez rechercher des modèles de barres flottantes épinglées préfabriqués.
Ensuite, il vous suffit de cliquer sur le lien “Insérer” sous la barre de pied de page flottante de votre choix. N’oubliez pas que si vous sélectionnez une barre d’en-tête, vous ne pourrez pas modifier sa position. Vous devez vous assurer que le Modèle que vous sélectionnez est destiné à une barre de pied de page.

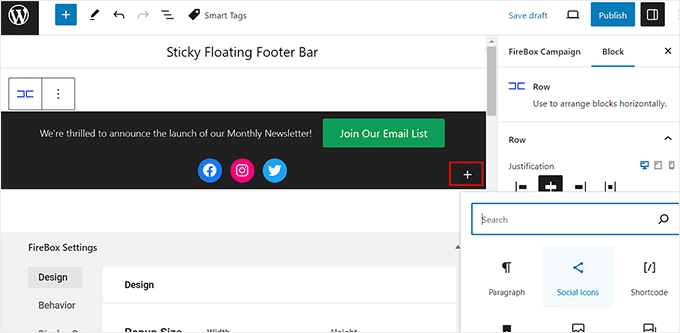
L’éditeur de blocs s’ouvre alors sur votre écran, où vous pouvez commencer par ajouter un nom à votre barre flottante.
Après cela, vous pouvez modifier le texte dans le pied de page en cliquant dessus et ajouter de nouveaux blocs en cliquant sur le bouton ” + “. Cela ouvrira le menu des blocs, où vous pourrez ajouter des images, des titres, des paragraphes, des vidéos, des citations ou des blocs de liste.
Par exemple, si vous souhaitez ajouter des poignées de réseaux sociaux, alors vous pouvez choisir le bloc Icônes sociales. Après cela, vous pouvez ajouter des comptes et des liens de réseaux sociaux à l’aide du panneau de blocs.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l ‘ajout d’icônes de réseaux sociaux dans les menus de WordPress.

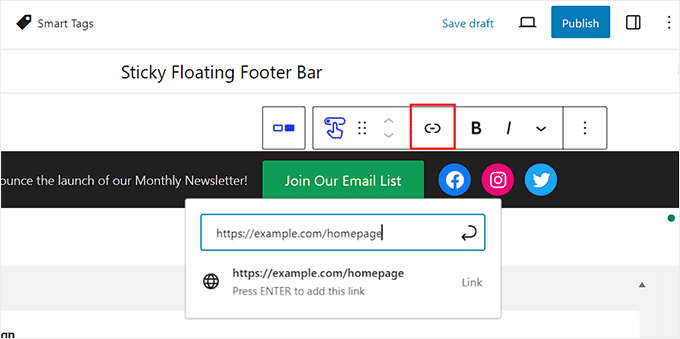
Vous pouvez également modifier le texte du bloc de boutons et ajouter un module vers la page où vous souhaitez diriger les utilisateurs/utilisatrices en cliquant sur l’icône de lien dans la barre d’outils du bloc.
Saisissez ensuite l’URL de votre choix et appuyez sur “Entrée”.

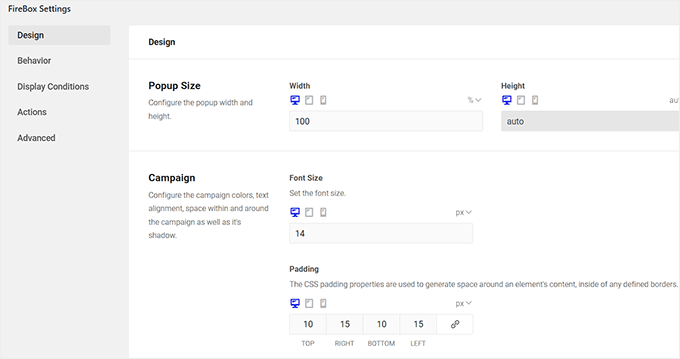
Ensuite, vous pouvez défiler jusqu’à la section “Réglages du Firebox”.
Ici, vous pouvez modifier la couleur d’arrière-plan, la couleur du texte, l’alignement, la taille, la marge interne et la marge externe de la barre de pied de page flottante.

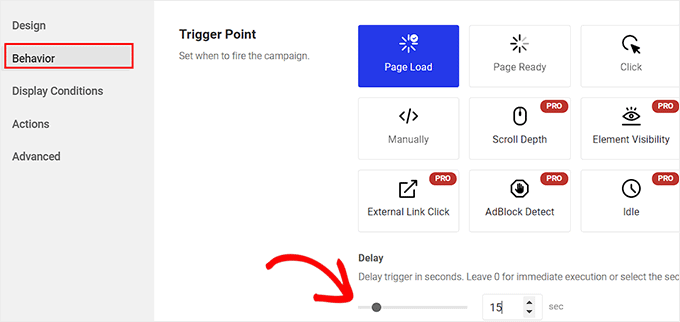
Ensuite, passez à l’onglet “Comportement” dans la colonne de gauche et sélectionnez “Chargement de la page” comme point de déclenchement de la barre flottante.
Ensuite, utilisez le Diaporama pour choisir le délai d’affichage de la barre flottante. Par exemple, si vous faites glisser le Diaporama sur 15 secondes, la barre de pied de page flottante s’affichera dès que l’utilisateur aura passé 15 secondes sur votre site.
Si vous souhaitez que la barre de pied de page flottante et épinglée s’affiche immédiatement, vous pouvez laisser le Diaporama à 0.

Ensuite, vous pouvez laisser les autres réglages tels quels ou les configurer à votre guise.
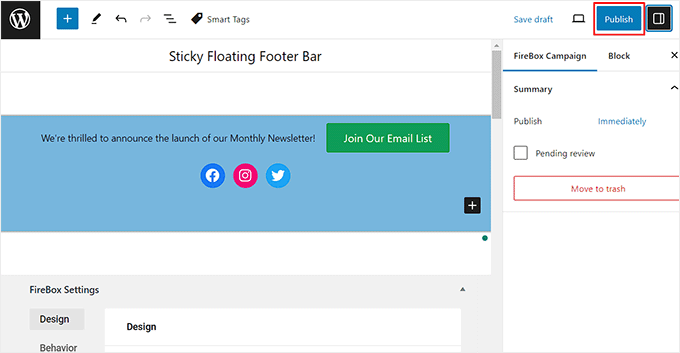
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier” en haut de la page.

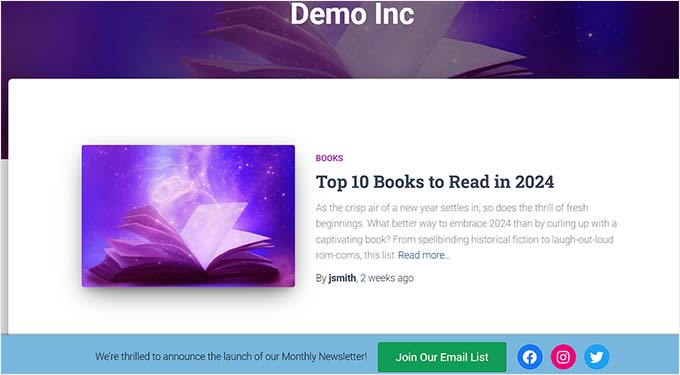
Visitez maintenant votre site WordPress pour voir la barre de pied de page flottante épinglée en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Bonus : Créer un menu de navigation épinglé dans WordPress
Ajouté à l’ajout d’une barre de pied de page épinglée, vous pourriez également souhaiter créer un menu de navigation épinglé et flottant sur votre site WordPress.
Un menu de navigation contient des liens vers les pages les plus importantes de votre blog WordPress et agit comme une structure organisationnelle pour votre site.
Si vous rendez ce menu épinglé, alors il restera visible sur votre page à tout moment, même lorsque l’utilisateur défile vers le bas de votre écran. Cela peut augmenter l’engagement et rendre votre site plus facile à naviguer.

Pour créer un menu de navigation flottant collant, il suffit d’installer et d’activer l’extension Sticky Menu & Sticky Header. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Réglages ” Menu épinglé depuis le Tableau de bord WordPress et tapez #main-navigation à côté de l’option ” Élément épinglé (nécessaire) “.

Cliquez ensuite sur le bouton “Enregistrer les modifications” pour stocker vos réglages. Vous avez bien créé un menu de navigation épinglé et flottant.
Pour des instructions détaillées, veuillez consulter notre tutoriel sur la création d’un menu de navigation flottant épinglé dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement une barre de pied de page flottante et épinglée sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon d’ajouter du code d’en-tête et de pied de page dans WordPress et notre liste de contrôle des choses à ajouter au pied de page sur votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ahmed Omar
An excellent tutorial on creating a “sticky” floating footer bar in WordPress
Your step-by-step guide, especially the first method is clear and effective.
I use the first method for this floating footer
Thanks for this practical solution
WPBeginner Support
You’re welcome!
Admin
Steve Alvi
Please I want a close button with this footer floating bar.
WPBeginner Support
OptinMonster would be the method that allows you to have a close button the easiest.
Admin
Trendy Avinash
Worked Like a Charm,Without any Plugins.
Thanks
WPBeginner Support
Glad our guide was helpful
Admin
Alejandro Ferguson
The floating footer code really works. Thank u
WPBeginner Support
Glad our guide could help set it up
Admin
John SMith
How to add a FB sharing button in a floating bar in the only mobile, not for desktop.
WPBeginner Support
You would want to take a look into option 2 in our social media plugins here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
wlepcha
How to add menus in the sticky footer instead of random ads.
WPBeginner Support
You would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/
Admin
Marius
Very nice tutorial. I implemented the manual code and worked like a charm. Only one more feature I need… can we also have a X or close button to close the floatingbar and remain like this for the rest of the visit? I know, cookies are involved, but maybe you can give us a simple solution. Thank you!
Greg Guz
Very clear and east to follow tutorial.
Floating bar seem to work absolutely fine, but I’m getting following error in chrome console:
Failed to load resource: the server responded with a status of 404 ()
Any ideas?
Ankush jain
Very helpful your website
thank you very much
Mark Rowles
Just a quick pointer CSS wont work for this.
You’ve got fixedBar in the html as a class name (capital B) and you’ve got fixedbar in the css (lowercase b) so the css doesn’t apply.
Can someone correct the code please to help others that discover this post?
WPBeginner Support
Hey Mark,
Thanks for pointing this out. We have updated the code.
Admin
Robi
Dear WPBeginner, and Friends
If I have specific section that I’ve created using Elementor Page Builder, How I can use it as a custom sticky footer? (It contains more than one column, some buttons and text). I want this type of sticky footer, Instead of simple text as explained in this tutorial.
Thanks..
Daniel
1) Added code just before the tag in the footer.php from my theme dir /wp-content/themes/mytheme/
2) Added code to my theme dir /wp-content/themes//mytheme/style.css not working deleted and then i try to added from the theme option to custom css menu same problem not working
3) Added floatingbar.js with the code inside in /wp-content/themes/mytheme/js
4) Added code to functions.php first not working.. tried with site-specific plugin also same thing
I tried on both website different theme same problem not working just sit there it`s not floating
Some help will be welcome… I really need this
WPBeginner Support
Hey Daniel, try using Inspect tool to troubleshoot any issue with CSS.
Admin
Daniel
Thanks for the replay but for me messing with css and js it`s like building a space ship… i will give a try to figure out whats rong
Regards
Daniel
Daniel
I used the inspector tools and i don`t see any read lines there….
Dueadla Framin
I have the same issue! The code you posted isn’t even working on default twenty sixteen theme. It’s not floating it’s just stuck on the bottom of the webpage after you scroll all the way to the bottom.
Igor
there is an error in the fixedBar reference in the css code (it is referencing as “.fixedbar” whereas it should be “.fixedBar”. Change that and see if it works.
henrykene
WpBeginner please i will like to use it for displaying my Adsense ads on mobile views. How will i go about it and what are the code to make it show Adsense stick footer for mobile viewers?
Nawaf
Awesome.
But there is a bug. When you open it in mobile. The ribbon gets cutted. And u can see only half of it
Tip
In my new theme, I have the option of using an infinite scroll feature. This is great except that the reader would have to scroll a long time to reach my old footer, which is where I put the legal disclosures, etc.
With this floating footer bar, I was able to nicely put the links there and now I can use the infinite scroll feature without having to reposition a bunch of required links.
Thanks for this tutorial. I learned a little bit more PHP and CSS too!
Sarah Noah
I have a client who wants to have a link to REQUEST A QUOTE on every page so when I saw this sticky footer it seemed perfect until I read that somer users are annoyed by it. Do you guys think REQUEST A QUOTE stuck on the bottom of every page is annoying? Of course it is the most important thing the company wants the user to do.
Roy E
Footer bar shows fine in FireFox but is not sticky in IE11 where I had to scroll down to see “About WPBeginner”, “Site Links”, and “Sites We Like” ??
Roy E
Of course, when I pressed Enter on the previous comment ( IE issue), the sticky footer bar appeared. Not sure what happened but the problem went away. Please disregard this comment and the previous one.
yugishtha
do we also have a floating top bar menu plugin for WP?
Hutzel
I tried all, but it does not Show me the fixed footer. Can somebody help or assist me please? thanks
Devendra Meena
Is there any plug in, which can have some scripts on a floating box, and with a x button to close it.
Khushal Rao
this can also be used to showing ads too..
Dick Sijtsma
Lowering the opacity to, for example 0.60 gives the visitor a glimps of the underlying content. I think that would be a nice effect. But changing the opacity of the bar, changes the opacity of the text too. And that ‘dilutes’ the message. Any trick to prevent that?
Thanks.
Jan dB
As mentioned earlier, this is a very easy tutorial and works like a charm on most computers.
However, I also have issues regarding the mobile browsers.
Have you already come up with a solution for that?
Thanks and keep up the good work!
Editorial Staff
For mobile browsers if you have a responsive design, then you can simply use media queries and display: none the entire footer bar.
Admin
Theresa @DearCreatives
Nice. I am actually looking for a tutorial for adding script to top of post that is there every time I post for disclosure purposes. If you have one like that or know of a plugin can you send me an @DearCreatives on twitter or email me thanks!!
thanks!!
Dick Sijtsma
Hi, looks good, but i do understand the reasons some people dislike these kinds of footers very much. Nevertheless i’m trying to accomplish this effect too.
In the source of this very page, i saw you externalized the javascript. You’ve put it in the main.js javascript file, and linked this main file to the page in the header.
So far so good, i can manage that. But, i can’t find the place where the ‘randomtip’ function is called.
In short my question is: how do i externalize the javascript? Hope to hear from you.
Matthew
Great tutorial. One issue that other might also run into – I only have one footer link (as opposed to having several in rotation) and this footer bar shows even on the page that I link to in the footer. Do you know of a quick way to not show this footer on particular pages? Or to, perhaps, only show it on the homepage?
Editorial Staff
Sure just wrap the text with the conditional statement is_front_page().
Admin
Antonio
Here a true beginner. How do I actually do that? I totally new to WP and PHP. As far as I understand I have to put somewhere in the footer.php but I really have no idea where. Great article though. It managed to add it to my blog as well
Caio
I like it, but it is a bit too distracting. Maybe make it nice and light by turning down the opacity, and then adding a style statement on hover to turn the opacity back up to .9
Sopheak
Wow! It was a great tutorial.
Pawan
Great, I was looking for same.
Sai Kumar
Hi, this sticky floating footer bar is really awesome! I am going to add it in my blog for sure. Thanks a lot for Sharing!!
Max Manroe
Wow nice tutorial and think this is great, I will try it to my blog. Thanks
Zseller Istvan
Guys, this is the only thing that I really hate about WpBeginner. When I read your articles on my tablet, with Opera this footer bar stays in the middle of the page for seconds when scrolling. It is a new tablet, and powerful enough. The footer bar covers the content, which is really annoying. After some time it moves to place.
Editorial Staff
We are working on a mobile/tablet version. This won’t be an issue soon enough.
Admin
Salman Ahmad
Wow ! This is Awesome ,Thanks for sharing
Peter
Thanks a lot for providing us this great tutorial. Definitely it will be helpful for me.
Amitabha Chakraborty
Hi
Nice tutorial. Was thinking a “X” button to close it if it annoys someone would have been great.
Regards
Amitabha
David
I like a footer bar. I think its a great place to put social sharing buttons. I made my own on a client’s site but it has the option of being able to close. It also holds the go to the top button. Pretty nifty. However, like the footer bar I made, on my HTC EVO 4G your footer bar doesn’t stick at the bottom as it should. It actually is stuck in the middle of an article and is really annoying because it covers up a bit of the text. The bar I made can be closed so it is only a quick annoyance. Your bar cannot so I can never read that text. Again this is on my phone. If you can figure out the workaround please let me know.
I came to this article through your newsletter which is great. Thanks for that.
Michael
Like or hate these types of bars, there is great value in seeing how the code is written to implement such a thing, at least. I use Hello Bar and the Wibya bar on several of my sites and although I think some people have become blind to them, including myself, and some hate them, they still work to help convert and share content a lot of the time.
I appreciate what I view as a helpful little code lesson. Great site!
Taryn Fox
I personally feel that the floating footer bar is an extremely user-hostile feature, especially one like yours which is a) unhideable, and b) expands to twice its intended size (or greater) when viewed while the font size is increased.
Speaking of which, even with nosquint magnifying the rest of the text on this site, the text in the comments field is tiny and hard to read if you have visual accessibility issues.
Speaking of other accessibility issues, asking for a person’s “Real Name” is hostile to anyone who uses a pseudonym. This includes trans women, people who are being stalked, people who are hiding their online activity from others who are capable of hurting them, and people who simply prefer and are better known by their pseudonyms than their legal or birth names (both of which are more inclusive and accurate terms for what you call a “real name”).
Also, you misspelled “meaningful” in the “Add a comment” notice.
I wasn’t going to leave a long rambling comment of criticism, but I feel most people have banner blindness to footer bars, and are ambivalent towards them at best and annoyed by them at worst. Most people who aren’t web designers, anyway. I thought maybe someone should speak up for the people who are actually affected by them. Then I ran into the other issues once I went to your site from Google Reader, and tried to leave a comment.
Thank you for your tutorials, and I hope things go well for you.
Editorial Staff
Hey Taryn,
We really appreciate your invaluable feedback. There are definitely pros and cons to having a floating footer bar like this ones. The cons you have already pointed out. We thought about doing a cookie tracking option where regular users can close the bar and never have it shown again. But even the regular users sometime miss out on great deals because of that. Also if they clear their browser’s cache or use a different computer, the bar shows up again. Yet another downside of cookie tracking. We’ve given extensive thoughts of having user registration and offer personalization on the site.
As for comments, the real name text in the field is there to serve one purpose, stop spammers. If you read the comments policy, it says “We do not allow Keywords stuffed in the name field. You must use your name or nick name for commenting.” Often folks use their nicknames, and we are completely ok with it. But if your nickname is “best insurance company” or something like that… then we mark it as spam.
Thanks for pointing out the typo. We have fixed that.
Admin
Partha Bhattacharya
This is with respect to Taryn’s comment above:
“…I feel most people have banner blindness to footer bars, and are ambivalent towards them at best and annoyed by them at worst.”
Since you continue using them there is no doubt you get benefits from them, and people do click on them to remain updated just as I did just now…coming here from another page.
Would you mind sharing some stats / lookins as to how effective is the footer bar for you, and also how effective it is as against using a header bar!
staion
Thanks for this easy and amazing small tutorials! I’ve already implemented it on my site, but without the jquery thing, just using it as announcements.
FreedomJackson
Awesome thanks for sharing this dude I’m doing some updating and I was trying to find a good way to add this footer bar.
mucho grande gracias senior