Chez WPBeginner, nous vendons nos propres services professionnels, nous savons donc qu’avoir une section de services attrayante et bien organisée n’est pas seulement agréable à avoir – c’est essentiel pour convertir les internautes en clients.
Nous avons essayé et testé plusieurs approches différentes lors de la création de ces sections de services, en nous concentrant sur ce qui donne réellement des résultats.
Grâce à notre expérience pratique et à notre travail avec d’innombrables utilisateurs/utilisatrices WordPress, nous avons appris qu’il existe quelques méthodes fiables qui fonctionnent particulièrement bien pour les débutants comme pour les utilisateurs/utilisatrices expérimentés.
Dans ce guide, nous vous présenterons ces deux façons éprouvées de créer une section de services professionnels dans WordPress. Aucun n’est nécessaire, que vous soyez un freelance cherchant à mettre en valeur vos compétences ou un propriétaire d’entreprise souhaitant mettre en avant vos offres, nous vous afficherons exactement comment configurer cela – aucune expertise technique n’est nécessaire.

Pourquoi créer une section Services dans WordPress ?
Avoir une section services sur votre site WordPress est important si vous gérez un site de services. Elle donne aux internautes toutes les informations dont ils ont besoin sur les services que vous proposez, comme les avantages, les prix et les spécifications techniques.
Les internautes peuvent ainsi décider rapidement et facilement s’ils souhaitent en savoir plus sur un service particulier.

En règle générale, une section de services sur une page d’accueil ou une page d’atterrissage sera liée à des pages de services personnalisées qui détaillent chaque article.
Ainsi, les internautes peuvent en savoir plus sur chaque service en détail sur la page personnalisée.

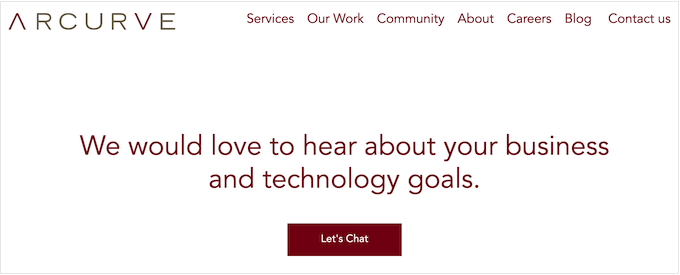
Vous pouvez même ajouter un appel à l’action à la fin de la section sur les services. Par exemple, vous pouvez ajouter un formulaire permettant aux internautes de demander un devis personnalisé.
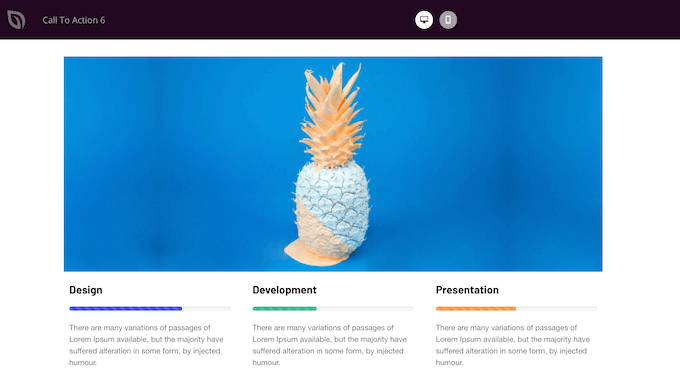
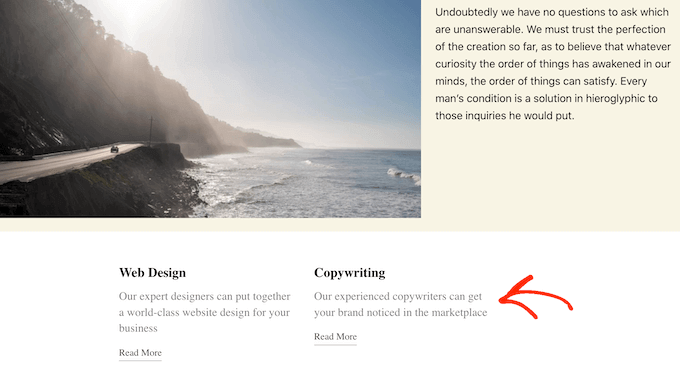
L’image suivante affiche une section sur les services qui comporte un bouton d’appel à l’action clair.

Cela étant dit, jetons un coup d’œil à 2 façons conviviales pour les débutants de présenter des services dans WordPress, puis de l’ajouter à n’importe quelle page de votre site d’affaires. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
💡 Vous avez besoin d’aide pour la refonte de votre site d’entreprise de services ? Nos experts chez WPBeginner Pro Services peuvent s’en charger pour vous. Avec nos solutions de conception WordPress, vous obtiendrez un chef de projet assigné qui s’assurera que votre site est redessiné comme vous le souhaitez et optimisé pour les moteurs de recherche.
Méthode 1 : Créer une section Services avec SeedProd (Recommandé)
La façon la plus simple de créer une section de services conçue de manière professionnelle est d’utiliser un constructeur de page. Avec une bonne extension de constructeur de page, vous pouvez promouvoir autant de services que vous le souhaitez et les organiser dans une mise en page simple/simple d’utilisation.
Vous pouvez également encourager les internautes à en savoir plus sur vos services en ajoutant des CTA, des liens, des boutons, etc.
De tous les constructeurs de pages par glisser-déposer que nous avons essayés, SeedProd reste de loin le meilleur. Nous l’avons utilisé pour créer des pages personnalisées ici à WPBeginner et des pages d’atterrissage pour nos sites partenaires. Pour en savoir plus, consultez notre Avis SeedProd.
L’extension est livrée avec plus de 300 modèles de conception de pages web professionnelles et des sections prêtes à l’emploi qui sont parfaites pour créer une section de services.
Il fonctionne également avec de nombreux outils tiers populaires que vous utilisez peut-être déjà pour obtenir et gérer des conversions. Cela inclut les meilleurs services de marketing par e-mail, WooCommerce, Google Analytics, et plus encore.

Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe également une version gratuite de SeedProd, mais nous utiliserons SeedProd Pro car il dispose de plus de modèles et de blocs.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver cette information dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé de licence, allez-y et cliquez sur ” Vérifier la clé “.
Choisissez un modèle professionnel
L’étape suivante consiste à créer une nouvelle page où vous ajouterez le bloc de la section services. Pour ce faire, rendez-vous dans SeedProd ” Landing Pages dans votre tableau de bord WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton ” Ajouter une nouvelle page d’atterrissage “.

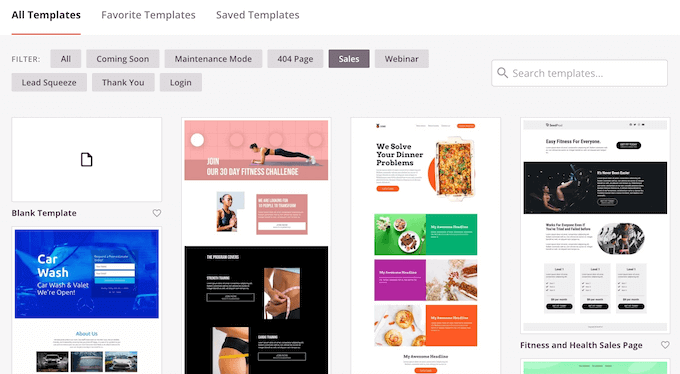
Vous pouvez désormais choisir l’un des modèles prêts à l’emploi de SeedProd.
Pour vous aider à trouver le modèle parfait, les modèles de sites de SeedProd sont organisés en différents types de campagnes, tels que squeeze, lead, sales et coming soon.
Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles en fonction du type de campagne.

Si vous préférez partir de zéro, SeedProd propose également un Modèle vierge, qui ne contient aucun élément de contenu ou de conception par défaut.
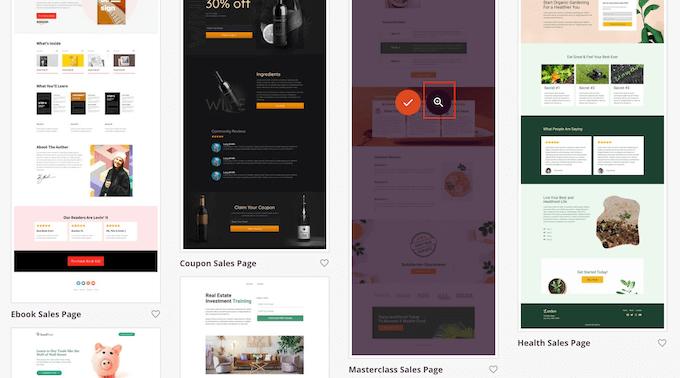
Pour examiner un modèle de plus près, il suffit de survoler le modèle avec la souris, puis de cliquer sur la petite icône en forme de loupe.

Lorsque vous trouvez la mise en page que vous souhaitez utiliser, cliquez sur “Choisissez ce Modèle”. Nous utilisons le Modèle de page de vente Masterclass dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.
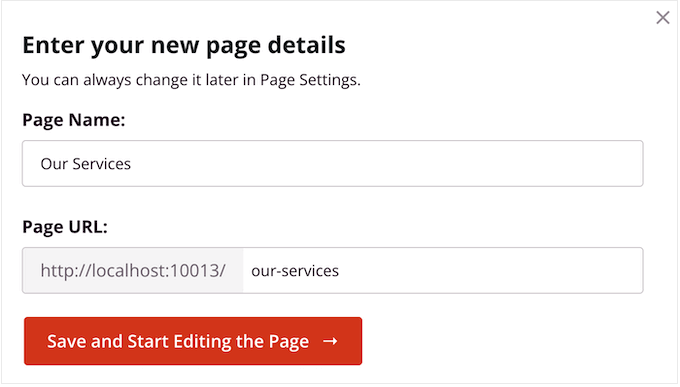
Après avoir choisi un Modèle, tapez un nom pour votre page personnalisée. SeedProd créera automatiquement une URL en utilisant le titre, mais vous pouvez le modifier si vous le souhaitez.
Une URL descriptive aide les moteurs de recherche à comprendre le sujet d’une page afin qu’ils puissent la proposer aux personnes qui recherchent un contenu similaire au vôtre.

Pour donner à votre page les meilleures chances d’apparaître dans les résultats de recherche pertinents, vous pouvez ajouter quelques mots-clés pertinents à l’URL. Cela peut améliorer le référencement de votre site WordPress.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.
Design sur personnalisation de la page
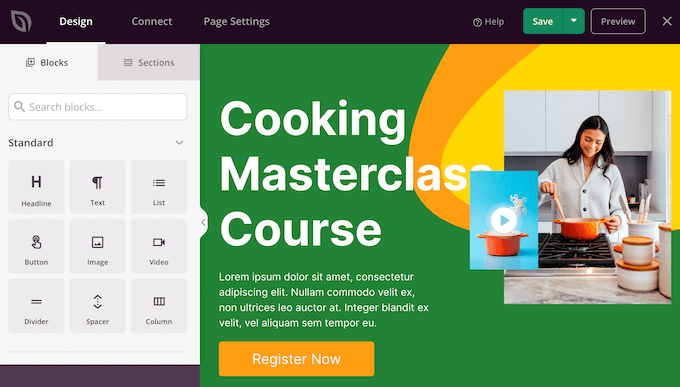
Vous allez maintenant voir le constructeur de page de SeedProd, qui fonctionne par glisser-déposer. A droite, il affiche une Prévisualisation de votre page, avec quelques Réglages à gauche.

La plupart des modèles SeedProd contiennent déjà des conteneurs, qui constituent un élément cœur de tout modèle SeedProd.
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner. Le menu de gauche affiche alors tous les réglages permettant de modifier le bloc, comme la modification de la taille de la police.

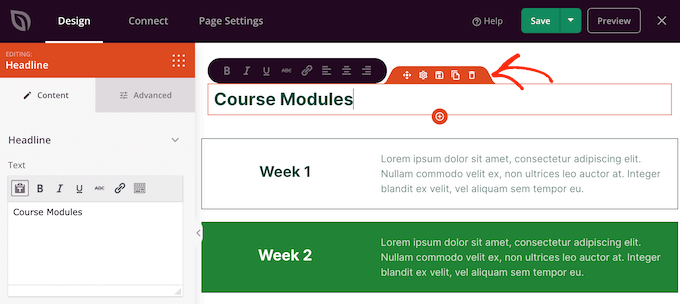
Si vous souhaitez retirer un bloc du modèle de page, il vous suffit de cliquer sur ce bloc.
Ensuite, cliquez sur la petite icône de la corbeille dans la barre d’outils flottante.

Pour ajouter de nouveaux blocs à votre dessin, il suffit de cliquer sur le bloc dans le menu de gauche et de le faire glisser sur l’éditeur.
Vous pouvez ensuite cliquer pour sélectionner le bloc et apporter des modifications dans le menu de gauche.
Vous pouvez répéter ces étapes pour créer n’importe quel type de page.
Ajouter une section Services
SeedProd propose également des ” sections “, qui sont des combinaisons de lignes et de blocs souvent utilisés ensemble. Par exemple, SeedProd a des sections pour les foires aux questions, les pieds de page, les en-têtes et les témoignages de clients/clientes.
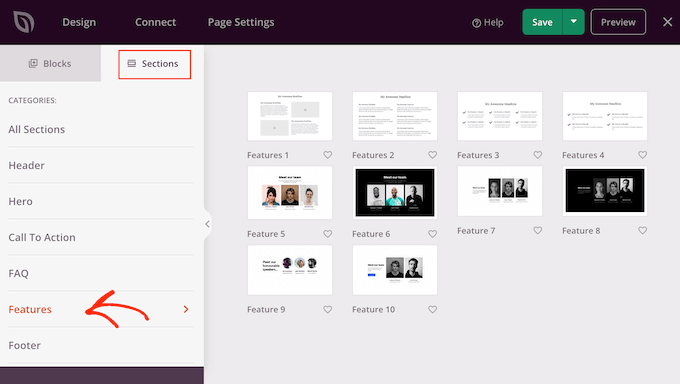
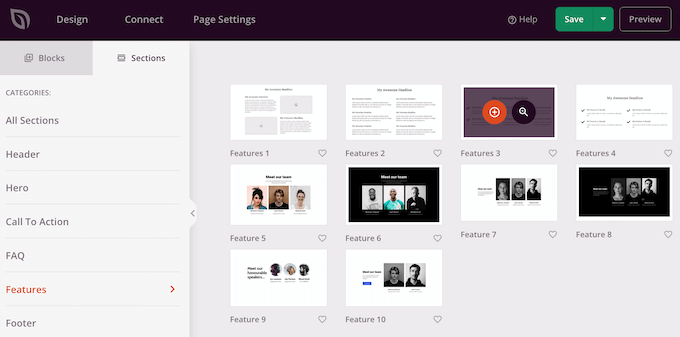
Il dispose également de différentes sections qui sont parfaites pour créer une section de services sur WordPress. Pour jeter un coup d’œil aux différentes sections, allez-y et cliquez sur l’onglet ” Sections “.
Ces mini-modèles sont organisés en différentes catégories. Pour créer une section sur les services, nous vous recommandons de jeter un coup d’œil à la catégorie “Fonctionnalités”.

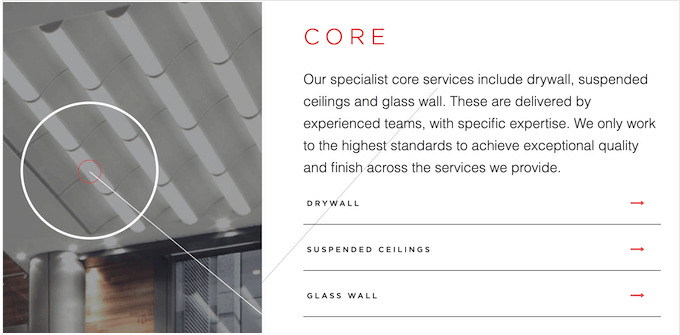
Vous y trouverez des sections qui utilisent des paragraphes, des sous-titres et des images dans une mise en page agréable.
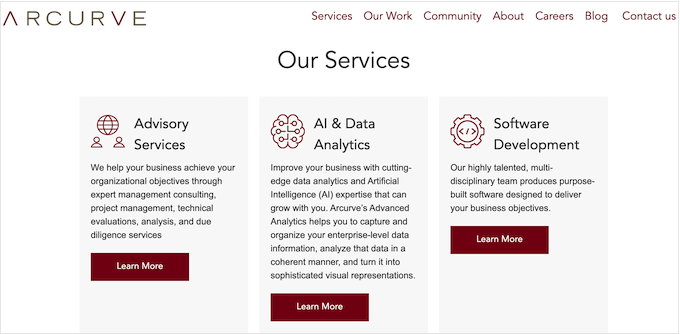
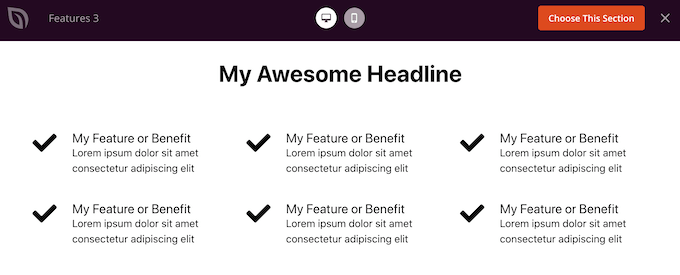
Dans l’image abrégée, vous pouvez voir la section “Fonctionnalités 3”, qui est similaire à une boîte de fonctionnalités avec des icônes. Pour la transformer en section de services, il suffit d’ajouter votre propre texte et vos propres images.

Vous pouvez également consulter la catégorie “Appel à action”. Elle comporte de nombreuses sections différentes, dont certaines peuvent être utilisées pour faire de la publicité pour vos services.
Dans l’image abrégée, vous pouvez voir la section “Appel à l’action 6”, qui contient déjà de l’espace pour trois services.

Pour prévisualiser une section, il suffit de survoler celle-ci avec la souris, puis de cliquer sur l’icône de loupe qui apparaît.
Lorsque vous trouvez une section que vous souhaitez utiliser, il vous suffit de déplacer votre souris sur cette section et de cliquer sur la petite icône “+”.

Cela ajoute la section au bas de votre page, mais vous pouvez déplacer les sections et les blocs dans votre conception à l’aide de la fonction “glisser-déposer”.
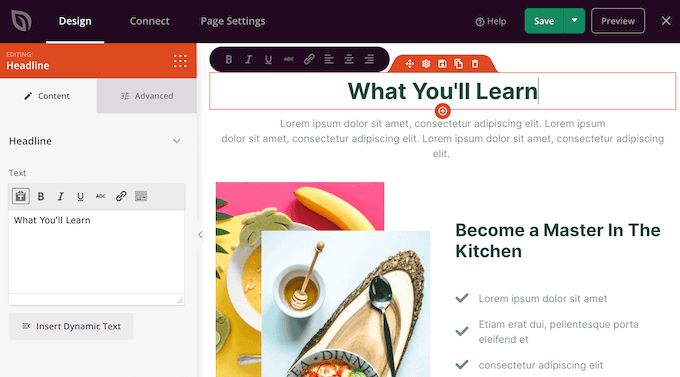
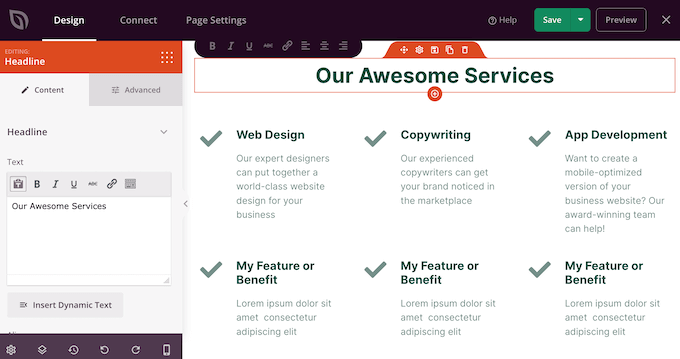
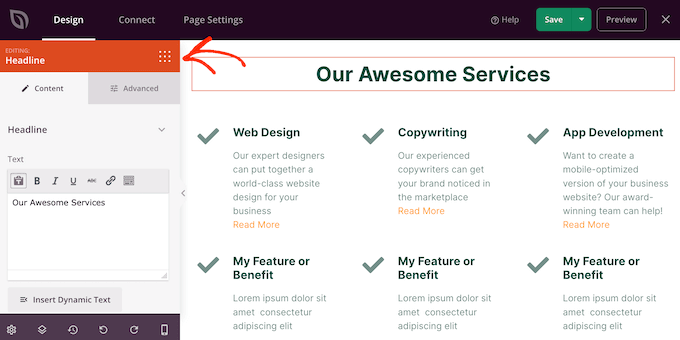
Après avoir ajouté une section, il suffit de cliquer sur n’importe quel bloc à l’intérieur de cette section pour la personnaliser. Pour commencer, vous devrez généralement saisir des informations sur vos services.
Pour ce faire, il suffit de cliquer sur un texte, un titre ou une section similaire. Ensuite, tapez dans le champ de texte qui apparaît dans le menu de gauche.

Vous pouvez également mettre en forme le texte, de la même manière que dans l’éditeur de texte de WordPress.
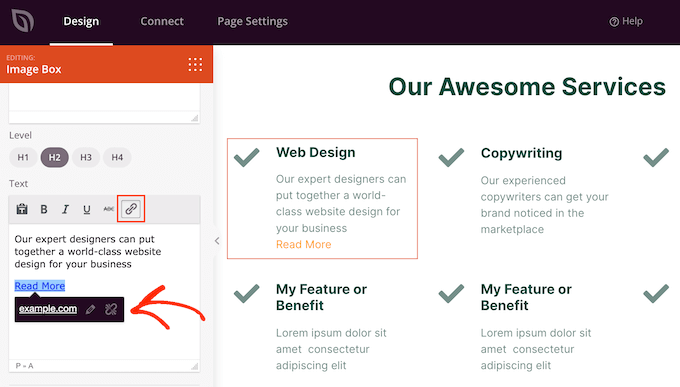
Il est également judicieux d’ajouter des liens pour que les internautes puissent en savoir plus sur le service.

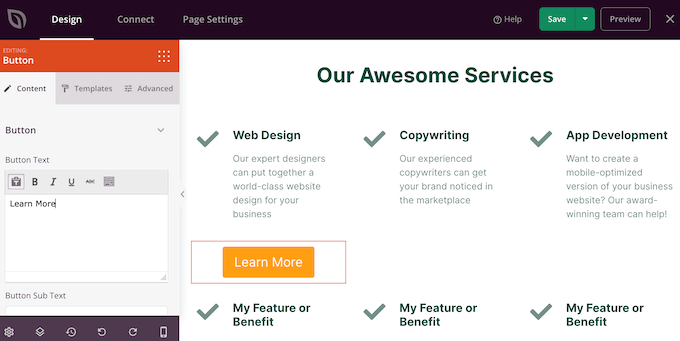
Une autre option consiste à utiliser un bouton “appel à action”. Même si la Version ne comporte pas de boutons intégrés, il est facile d’en ajouter.
Dans le menu de gauche, cliquez sur l’icône “Blocs”, qui ressemble à plusieurs petits points.

Vous pouvez ensuite faire glisser et déposer un bloc “Bouton” dans votre section.
Si vous ajoutez un bloc “Bouton”, vous pouvez le personnaliser de la même manière que vous modifiez n’importe quel bloc. Il vous suffit de cliquer dessus et d’effectuer vos modifications dans le menu de gauche.

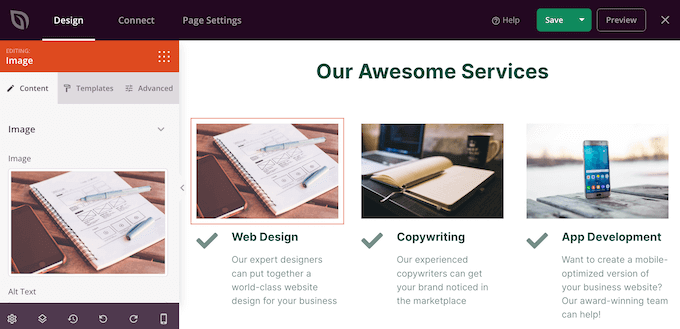
Vous pouvez ajouter d’autres blocs en suivant la même procédure que celle décrite ci-dessus.
Par exemple, vous pouvez utiliser des blocs “Image” pour afficher chaque service en action.

Vous pouvez même ajouter des animations CSS pour faire ressortir la section des services.
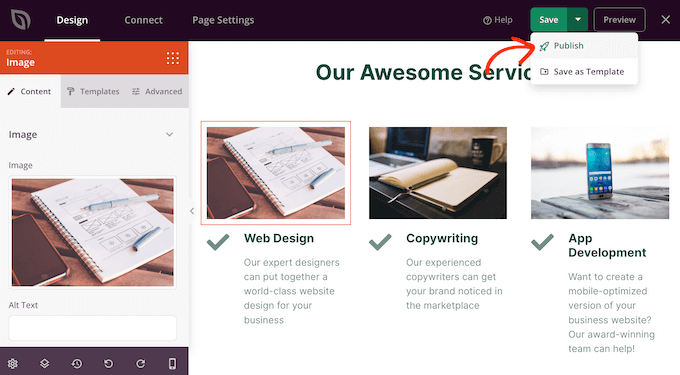
Lorsque vous êtes satisfait de l’aspect de la page, il est temps de la publier en cliquant sur la flèche déroulante située à côté du bouton “Enregistrer”.
Sélectionnez ensuite l’option “Publier”.

Votre page sera maintenant en direct sur votre site WordPress, et les internautes pourront voir tous vos services en un coup d’œil.
Vous voulez plus de conseils et d’astuces pour utiliser SeedProd pour votre site d’entreprise ? Consultez ces guides :
- Comment créer une page de vente sur WordPress (qui convertit)
- Comment créer une page de remerciement sur WordPress
Méthode 2 : Créer une section Services avec Service Box Showcase (gratuit)
Vous pouvez également Version une section de services en utilisant l’extension gratuite Service Box Showcase, puis l’ajouter à n’importe quelle page ou publication à l’aide d’un code court.
Vous devrez utiliser l’une des mises en page prédéfinies de la section des services du plugin, ce qui fait que cette méthode n’est pas la plus personnalisable.
Cependant, l’extension vous permet de créer une section de services à l’aide de l’éditeur de blocs habituel de WordPress, ce qui est rapide et facile.
Tout d’abord, vous devez installer et activer l’extension gratuite Service Box Showcase. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
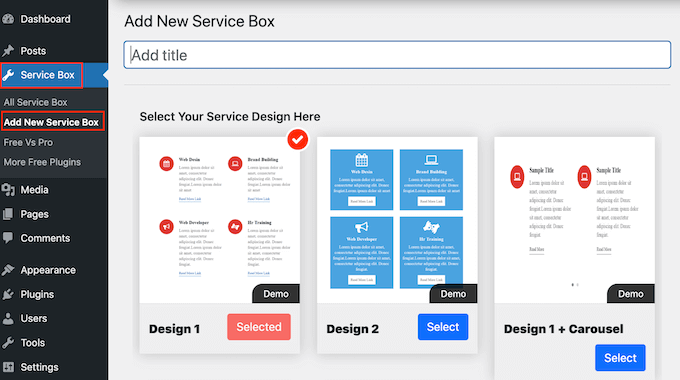
Une fois activé, rendez-vous dans la boîte de service ” Ajouter une nouvelle boîte de service “.

Pour commencer, vous devez saisir un titre pour votre section de services. Celui-ci apparaîtra uniquement dans le Tableau de bord et non sur votre site, vous pouvez donc utiliser le titre de votre choix.
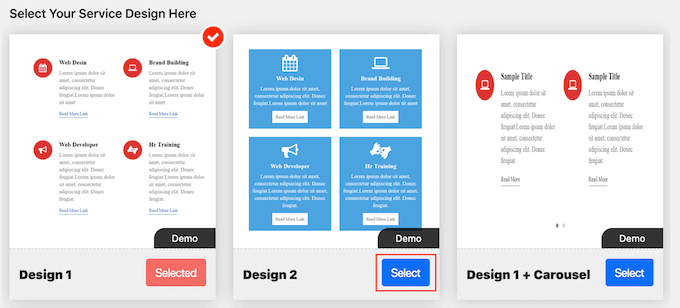
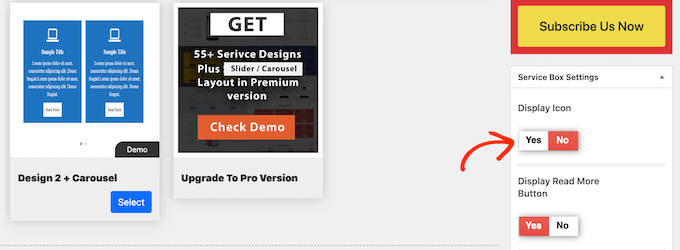
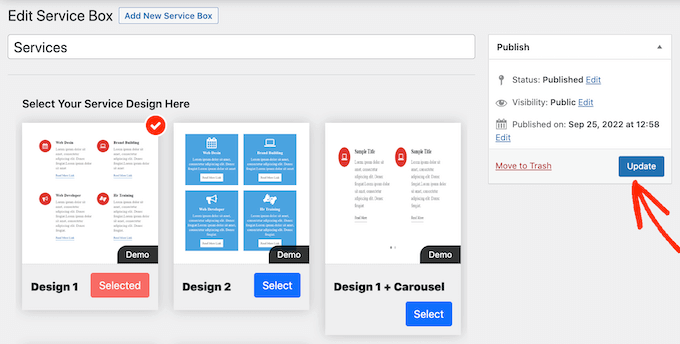
Trouvez ensuite la mise en page que vous souhaitez utiliser et cliquez sur le bouton “Sélectionné”.

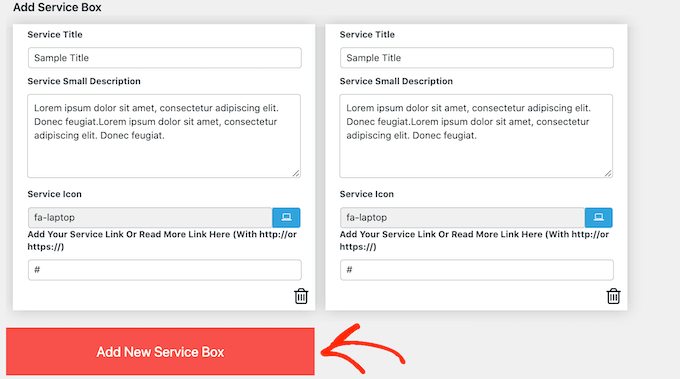
Défilez ensuite jusqu’à “Ajouter une boîte de service”, qui propose deux services par défaut.
Pour ajouter de nouveaux services à la section, cliquez sur “Ajouter une nouvelle boîte de services”.

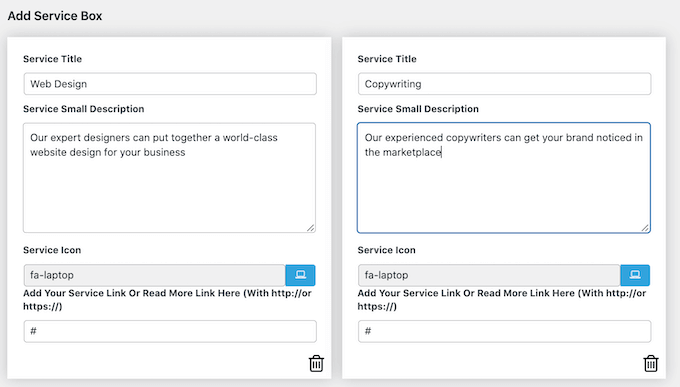
Une fois cette étape franchie, vous pouvez saisir un titre pour chaque service et ajouter une description.
C’est le texte que les internautes verront, alors assurez-vous de leur donner toutes les informations dont ils ont besoin.

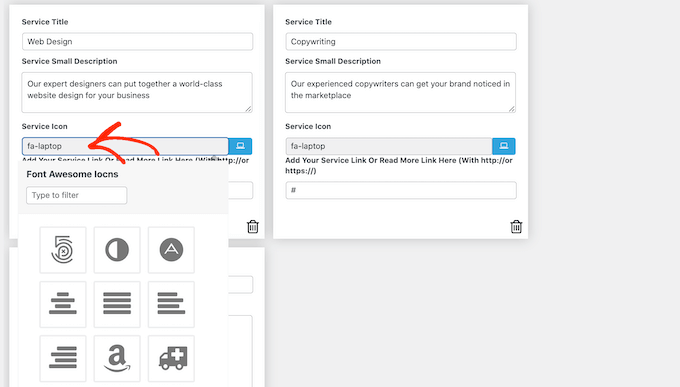
Par défaut, l’extension utilise la même icône pour chaque service. Il est conseillé de modifier ces icônes pour qu’elles soient propres à chaque service.
Pour voir les différentes icônes que vous pouvez utiliser, cliquez sur le champ “Icône de service”. Cela ouvre une fenêtre surgissante dans laquelle vous pouvez faire défiler les différentes images et cliquer sur celle que vous souhaitez utiliser.

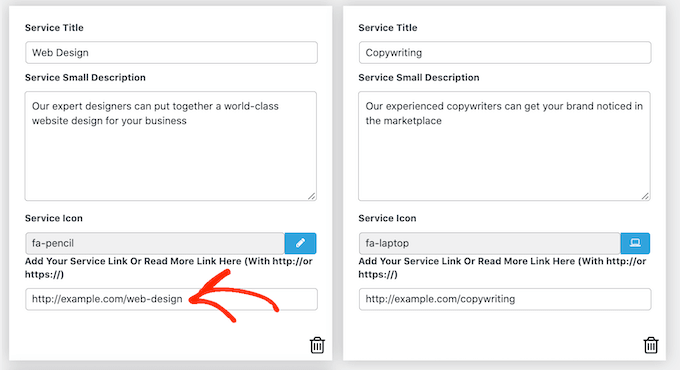
Il est également judicieux d’ajouter un lien vers une page où les internautes peuvent en savoir plus sur chaque service, une page comportant un formulaire de commande, voire un bouton “acheter maintenant”.
Pour ce faire, il suffit de saisir le lien dans le champ “Ajouter votre service ou lien de lecture ici”.

Après avoir ajouté toutes ces informations, vous pouvez modifier l’aspect de votre section de service à l’aide des “Réglages de la boîte de service”.
La plupart de ces paramètres sont assez simples. Par exemple, vous pouvez modifier la taille et le style de la police. Vous pouvez également modifier la couleur des liens, ainsi que la couleur du titre, de la description, etc.
Si vous ne souhaitez pas utiliser d’icônes dans la section des services, vous pouvez les retirer en cliquant sur le bouton “Afficher l’icône”.

Il existe de nombreux réglages différents, et ce qui semble bon peut varier en fonction de votre thème WordPress.
Si vous n’êtes pas satisfait de l’aspect de la section des services sur votre site, vous pouvez toujours revenir aux “Réglages de la boîte de services” et y apporter des modifications.
Lorsque vous êtes satisfait de la façon dont la boîte de services est configurée, il vous suffit de cliquer sur le bouton “Publier” en haut de la page pour enregistrer vos modifications.
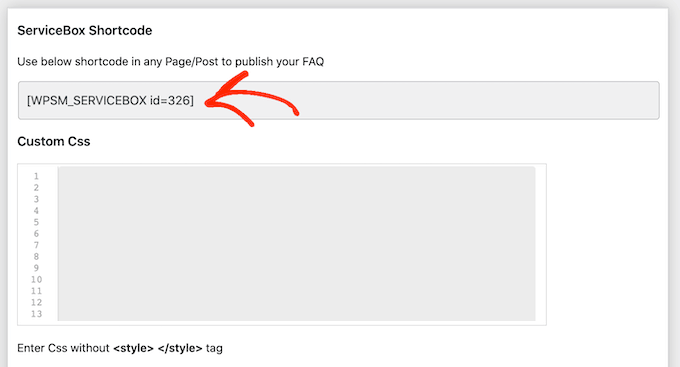
Vous pouvez désormais ajouter la section des services à votre site e-commerce à l’aide d’un code court. Défilez simplement vers ‘ServiceBox Shortcode’ et copiez le code.

Vous êtes maintenant prêt à ajouter la boîte de services à n’importe quelle publication, page, colonne latérale ou toute autre zone prête à recevoir des widgets dans votre thème. Pour plus de détails sur la façon de placer le code court, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Une fois que vous avez collé le code court, il vous suffit de cliquer sur “Mettre à jour” ou “Publier” pour que les modifications soient directes. Maintenant, si vous visitez votre site, vous verrez la section des services en action.

À ce stade, vous vous rendrez peut-être compte que vous souhaitez apporter quelques modifications, telles que l’utilisation d’une couleur de fond différente ou l’ajout d’autres services.
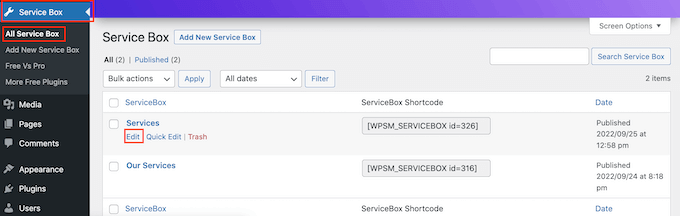
Pour modifier la section, il vous suffit de vous rendre dans la rubrique Boîte de service ” Toutes les boîtes de service. Vous pouvez alors trouver la boîte de service et cliquer sur son lien “Modifier”.

Effectuez maintenant vos modifications en utilisant les “Réglages de la boîte de service” et d’autres sections.
Lorsque vous êtes satisfait des modifications apportées, n’oubliez pas de cliquer sur “Mettre à jour”.

Maintenant, si vous visitez la page ou la publication où vous avez ajouté la boîte de services, vous verrez vos modifications.
Apprenez à transformer plus d’internautes en clients/clients potentiels.
La création d’une section consacrée aux services sur le site de votre entreprise est une excellente étape pour présenter les activités de votre entreprise et les avantages qu’elles peuvent apporter à votre public cible.
Si vous souhaitez faire passer votre site au niveau supérieur, vous devrez ajouter d’autres éléments à votre site pour convertir vos internautes en prospects. Voici quelques idées à essayer :
- Comment utiliser le FOMO sur votre site WordPress pour augmenter les conversions
- Comment convertir les visiteurs de WooCommerce en clients/clientes ?
- Outil de personnalisation d’une page d’Avis clients dans WordPress
- Comment afficher les Avis de Trustpilot sur votre site WordPress
Nous espérons que cet article vous a aidé à apprendre comment créer une section de services dans WordPress. Vous pouvez également consulter notre article sur les meilleures extensions WordPress PayPal pour accepter les paiements et comment ajouter de beaux tableaux de prix dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.