Pour les entreprises proposant des services ou des produits à tarification variable, un formulaire de “demande de devis” bien conçu peut changer la donne.
Cette fonctionnalité autorise les clients/clientes potentiels à demander des demandes de devis personnalisées en fonction de leurs besoins spécifiques. Cela améliore la communication et peut générer des prospects qui se traduisent par une augmentation des ventes et une croissance de l’entreprise.
Depuis que nous offrons nos propres services WordPress premium, nous avons expérimenté plusieurs méthodes différentes pour augmenter les prospects et les ventes. Et dans cet article, nous allons vous afficher comment créer facilement un formulaire de demande de devis sur WordPress, étape par étape.

Qu’est-ce qu’un formulaire de demande de devis et pourquoi en créer un dans WordPress ?
Un formulaire de “demande de devis” permet à vos clients/clientes de vous contacter en fournissant des informations spécifiques afin de personnaliser les prix en fonction de leurs Prérequis.
Par exemple, si vous avez un site WordPress pour fournir des services de jardinage, alors vos évaluations peuvent varier en fonction de la taille de la pelouse, du type de travail et du temps.
De même, si vous vendez des produits en vrac dans votre boutique WooCommerce, alors vous pourriez être en mesure d’ajuster les prix en fonction de la commande du client/cliente.

Un formulaire de demande de devis vous permet de recueillir toutes les informations nécessaires sur le client/cliente pour lui proposer un devis précis.
Vous disposez ainsi d’un canal de communication personnalisé entre vos clients/clientes potentiels et votre entreprise, ce qui vous permet de gagner du temps et d’améliorer l’expérience de vos clients/clientes.
Les formulaires de demande de devis enregistrent généralement un taux de conversation plus élevé car les utilisateurs/utilisatrices n’ont pas besoin de saisir immédiatement les détails du paiement. Cela vous aide à générer plus de prospects et à réaliser plus de ventes.
Ceci étant dit, voyons comment créer facilement un formulaire de demande de devis dans WordPress.
Comment créer un formulaire de demande de devis dans WordPress
Vous pouvez facilement créer un formulaire de demande de devis sur WordPress en utilisant WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché qui est utilisée par plus de 6 millions de sites.
Cette extension vous permet de créer facilement n’importe quel type de formulaire à l’aide d’un simple Constructeur de formulaires par glisser-déposer à l’intérieur de votre site WordPress. Au fil des ans, nous l’avons utilisé sur plusieurs de nos sites pour ajouter des formulaires et nous avons eu une expérience incroyable. Pour en savoir plus, consultez notre Avis WPForms.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Vous pouvez également utiliser WPForms Lite, qui est complètement terminé, pour créer un formulaire de demande de devis dans WordPress. Cependant, nous utiliserons l’offre premium de l’extension pour ce tutoriel.
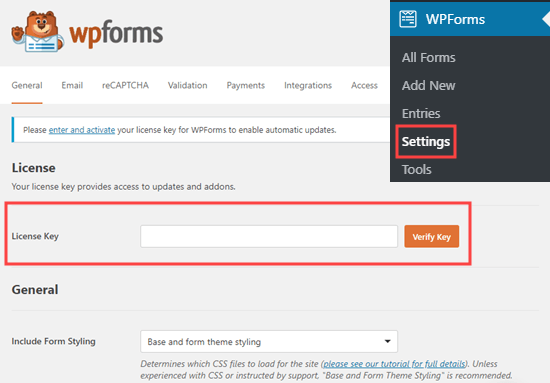
Une fois activé, rendez-vous sur la page WPForms ” Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous trouverez ces informations dans votre compte sur le site de WPForms.

Ensuite, vous devez vous rendre sur la page WPForms ” Ajouter une nouvelle ” du Tableau de bord WordPress.
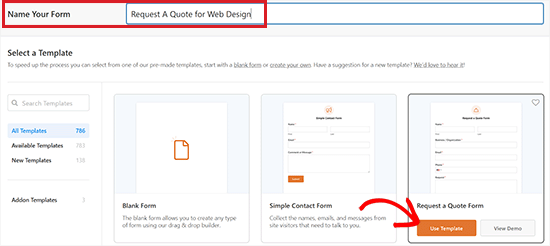
Vous accédez alors à la page “Sélectionner un modèle”. Ici, vous pouvez commencer par saisir un nom pour le formulaire que vous êtes sur le point de créer.
Une fois que vous avez fait cela, localisez le modèle “Formulaire de demande de devis” et cliquez sur le bouton “Utiliser le modèle” situé en dessous.

Cela lancera le Constructeur de formulaires par glisser-déposer WPForms sur l’écran de votre ordinateur.
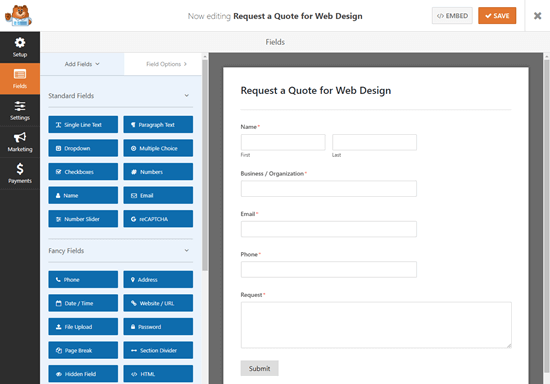
Ici, vous remarquerez que les champs de formulaire disponibles se trouvent dans la colonne de gauche, et qu’une Prévisualisation du formulaire est affichée dans le coin droit de l’écran.

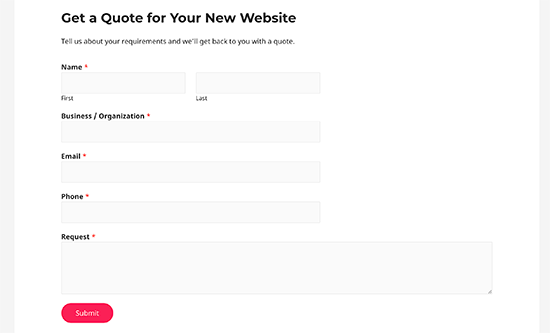
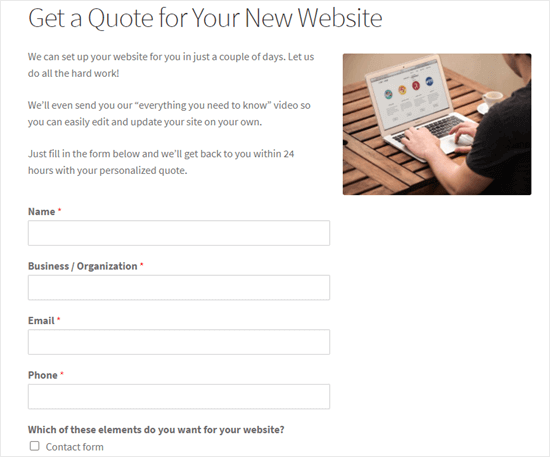
Par défaut, le modèle de formulaire de demande de devis intègre déjà les champs nom, e-mail, téléphone, entreprise et demande.
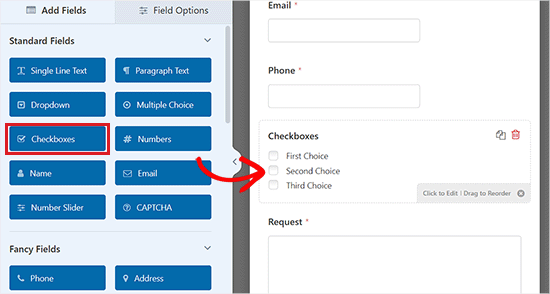
Cependant, vous pouvez facilement glisser-déposer des champs de formulaire supplémentaires depuis la barre latérale de gauche dans l’aperçu du formulaire.
Par exemple, vous pouvez ajouter le champ case à cocher à votre formulaire pour donner aux utilisateurs/utilisatrices des choix pour une question.

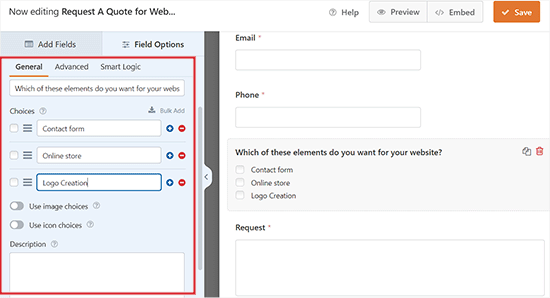
Une fois cette étape franchie, vous pouvez également configurer les réglages de chaque champ du formulaire en cliquant dessus. L’onglet “Options de champ” s’ouvre alors dans la colonne de gauche de l’écran.
À partir de là, vous pouvez modifier le libellé, la description, la taille du champ, le texte de remplacement et le format, et même activer une logique conditionnelle intelligente pour le champ.

Vous pouvez également activer le commutateur “Requis”. De cette manière, les utilisateurs ne pourront pas soumettre un formulaire sans remplir ce champ spécifique.
Une fois que vous avez terminé de créer votre formulaire, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour enregistrer vos modifications.

Ajout d’un formulaire de demande de devis à votre site web
Maintenant que vous avez créé votre formulaire de demande de devis, il est temps de l’ajouter à votre site WordPress
Tout d’abord, ouvrez une page ou une publication nouvelle ou existante dans laquelle vous souhaitez ajouter le formulaire à partir de la zone d’administration.
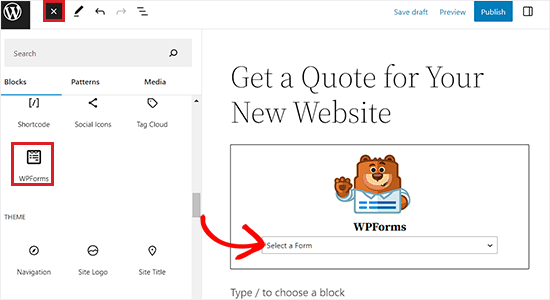
Une fois que vous y êtes, cliquez sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc WPForms à la page/à la publication. Après cela, sélectionnez le formulaire de demande de devis que vous avez créé dans le menu déroulant du bloc lui-même.

Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site WordPress pour voir le formulaire de demande de devis.

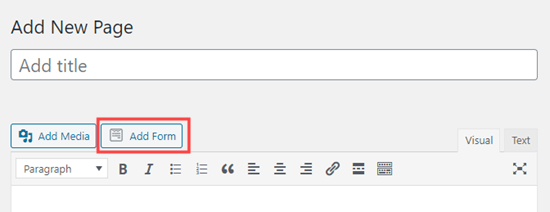
Astuce : Si vous utilisez les éditeurs/éditrices classiques, vous pouvez facilement ajouter le formulaire en cliquant sur le bouton “Ajouter un formulaire”.
L’invite “Insérer un formulaire” s’affiche et vous pouvez choisir un formulaire à ajouter dans le menu déroulant.

Modifié le message de confirmation et les notifications pour votre formulaire
Lorsqu’un client/cliente potentiel demande une demande de devis, il voit s’afficher le message de confirmation par défaut : Merci de nous avoir contactés ! Nous prendrons contact avec vous dans les plus brefs délais”.
Toutefois, vous pouvez facilement modifier ce message de confirmation à votre guise.
Pour ce faire, rendez-vous sur la page WPForms ” All Forms de votre colonne latérale d’administration WordPress et cliquez sur le lien ” Modifier ” sous le formulaire de demande de devis que vous avez créé précédemment.
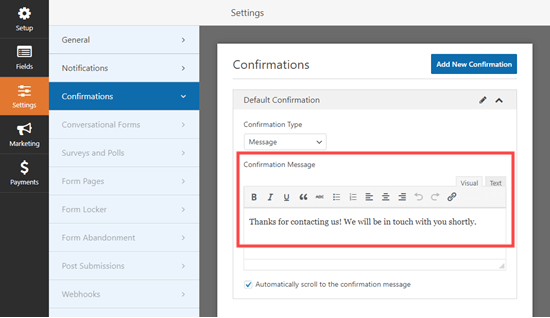
Ceci lancera le Constructeur de formulaires WPForms sur votre écran. Ensuite, vous devez cliquer sur le bouton ” Réglages ” dans la colonne de gauche et passer à l’onglet ” Confirmations “.
Une boîte de message de confirmation s’affiche, dans laquelle vous pouvez modifier et personnaliser le message par défaut.

N’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de l’écran après avoir effectué les modifications.
Vous pouvez également modifier le message de notification par e-mail envoyé par votre formulaire. Il s’agit du message que l’administrateur ou les utilisateurs/utilisatrices reçoivent lors de l’entrée du formulaire.
Pour ce faire, passez à l’onglet “Notifications” dans la colonne de gauche.
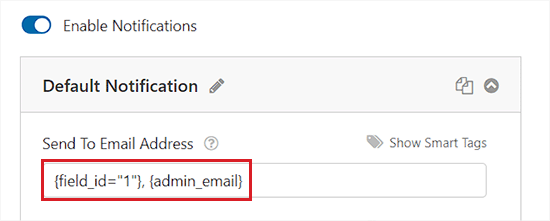
Une fois que vous y êtes, vous remarquerez que le réglage “Envoyer à l’adresse e-mail” est défini par défaut sur {admin_email}. Cela signifie que vous recevrez un e-mail chaque fois qu’un utilisateur enverra le formulaire de demande de devis sur votre site.
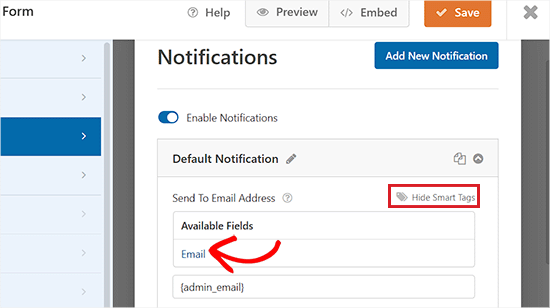
Si vous souhaitez envoyer un e-mail de confirmation aux utilisateurs/utilisatrices, vous devez déplier l’option “Afficher les balises intelligentes” au-dessus du champ “Envoyer à l’adresse e-mail”.

Ensuite, il suffit d’ajouter la balise intelligente e-mail au champ en cliquant dessus. Désormais, l’e-mail de notification de l’entrée du formulaire sera également envoyé aux utilisateurs/utilisatrices.
N’oubliez pas de séparer les identifiants intelligents dans le champ “Envoyer à l’adresse e-mail” par une virgule.

Astuce : Si vous ne recevez pas d’e-mails à partir de votre formulaire, vous pouvez consulter notre tutoriel sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mails.
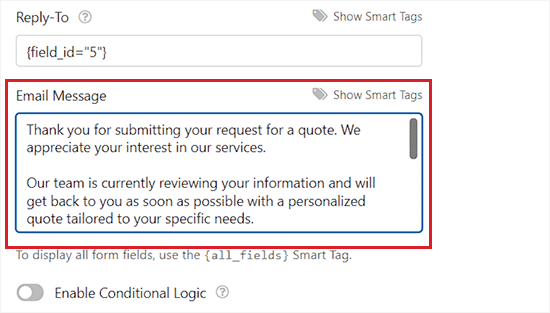
Ensuite, vous pouvez modifier l’objet et le Nom de l’expéditeur dans l’e-mail en défilant jusqu’à ces champs et en tapant l’objet de votre choix.
Vous pouvez même brouiller votre propre message de confirmation d’entrée du formulaire dans le champ “Message”.
Pour des instructions plus détaillées, vous pouvez consulter notre guide du débutant sur l’envoi d’e-mails de confirmation après l’entrée d’un formulaire WordPress.

En outre, vous pouvez également envoyer plusieurs notifications à partir de votre formulaire. Cela vous permet d’envoyer un e-mail à votre client/cliente pour confirmer automatiquement les détails de ce qu’il a demandé.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” en haut de la page pour stocker les réglages de votre formulaire.
Bonus : Obtenez plus de prospects en proposant un devis gratuit
WPForms rend super facile la création d’un formulaire de demande de devis dans WordPress. Cependant, vous devrez peut-être donner un coup de pouce à vos clients/clientes pour qu’ils remplissent le formulaire.
C’est là qu’intervient OptinMonster.
C’est le meilleur logiciel de génération de prospects et d’optimisation des conversions du marché qui vous aide à transformer les internautes abandonnés en abonnés/abonnés et en clients.

Cet outil vous aide à convertir davantage d’utilisateurs en les incitant à effectuer l’action souhaitée, comme remplir un formulaire, rejoindre votre liste d’e-mails ou acheter un produit.
Il est livré avec de belles fenêtres surgissantes, un puissant ciblage sur site, des comptes à rebours et des barres flottantes. Ces fonctionnalités vous aident à attirer plus de prospects et de clients et à développer votre entreprise.
Tutoriel vidéo
Si vous ne préférez pas les instructions écrites, vous pouvez regarder notre tutoriel vidéo.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de demande de devis sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de désactiver les notifications des nouveaux utilisateurs sur WordPress et nos choix d’experts pour les meilleures extensions Mapbox pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I came across this link in another article of yours. Since I have the WPForrms plugin, I am interested in all its options. I’m still amazed at what this plugin can do and I never thought it could even do a quote. So far, I have dealt with this quite unprofessionally using an ordinary contact form. Thanks for your effort and all the articles about WPForms. Since I use it, these tutorials are very useful for me.