Savez-vous exactement ce que recherchent les visiteurs de votre site web ?
Les suppositions ne vous mèneront pas loin. Pour développer votre entreprise, vous avez besoin de réponses directes de votre public concernant leurs besoins et leurs difficultés.
Les questionnaires sont le moyen idéal pour recueillir ces commentaires. Cependant, de nombreux propriétaires de sites les évitent car ils craignent que la création de formulaires interactifs ne nécessite un codage complexe ou des développeurs coûteux.
La bonne nouvelle, c'est que vous pouvez en créer un sans écrire une seule ligne de code. Chez WPBeginner, nous utilisons des questionnaires pour notre sondage annuel auprès des lecteurs, et cela nous aide à façonner notre stratégie de contenu chaque année.
Dans ce guide, nous vous montrerons comment créer un questionnaire dans WordPress, facilement.

Pourquoi créer un questionnaire dans WordPress ?
Créer un questionnaire est un excellent moyen d'en savoir plus sur votre public. Cela vous permet d'adapter votre contenu à leurs besoins. Vous pouvez également utiliser les résultats pour créer ou modifier les produits/services qui seront les plus utiles à votre public.
Il existe plusieurs outils d'enquête que vous pouvez utiliser en dehors de votre site Web, mais avoir votre questionnaire sur votre site Web WordPress lui-même signifie que vous avez un contrôle total sur la façon dont il est affiché. De plus, il est plus familier et rassurant pour votre public.
Cela étant dit, examinons comment ajouter facilement un questionnaire à votre site WordPress.
Comment créer un formulaire de questionnaire dans WordPress
Vous pouvez facilement créer un questionnaire en utilisant WPForms. Il offre un constructeur simple par glisser-déposer et vous permet de visualiser toutes vos entrées de formulaire directement dans le tableau de bord WordPress.
Nous adorons utiliser WPForms pour tous nos besoins en formulaires de contact. Nous l'utilisons également pour créer notre sondage annuel, qui est un type de questionnaire. Pour en savoir plus sur notre expérience avec le plugin, consultez notre avis sur WPForms.
Tout d'abord, vous devez installer et activer WPForms. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : WPForms dispose également d'une version gratuite. Cependant, vous aurez besoin de la version pro du plugin pour débloquer les extensions que nous utiliserons dans le tutoriel.
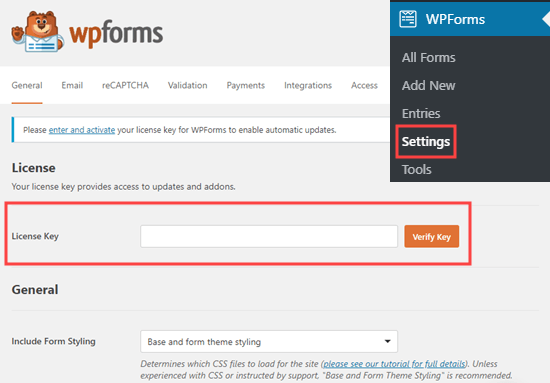
Après l'activation, rendez-vous sur la page WPForms » Paramètres dans votre espace d'administration WordPress pour saisir votre clé de licence.
Vous trouverez la clé de licence dans votre compte sur le site Web de WPForms.

Il est maintenant temps de passer à la création de votre questionnaire.
Méthode 1 : Créer un questionnaire à l'aide de la fonctionnalité Sondages et enquêtes de WPForms
Le puissant module complémentaire d'enquêtes et de sondages de WPForms vous permet de créer facilement des questionnaires, ce qui en fait le meilleur plugin d'enquête WordPress du marché. Il produit également de beaux graphiques visuels des résultats.
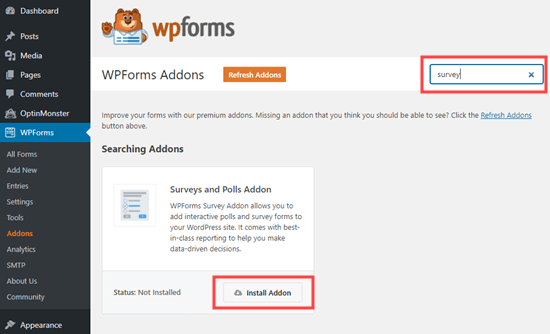
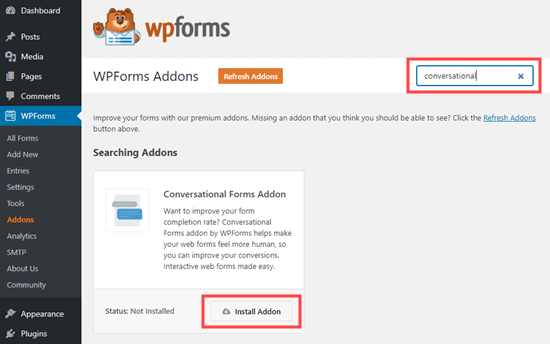
Tout d'abord, visitez la page WPForms » Modules complémentaires pour installer le module complémentaire Enquêtes et sondages.

Une fois que vous l'avez trouvé, cliquez sur le bouton « Installer le module complémentaire » pour l'installer et l'activer.
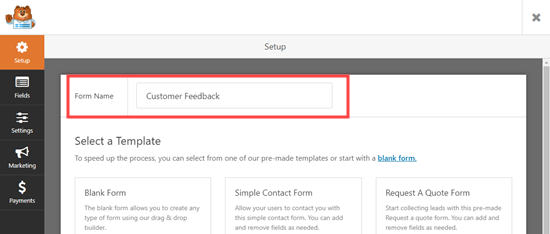
Ensuite, accédez à la page WPForms » Ajouter un nouveau depuis le tableau de bord WordPress pour créer un nouveau formulaire.

À partir de là, vous pouvez commencer par taper un nom pour le formulaire que vous êtes sur le point de créer en haut de l'écran.
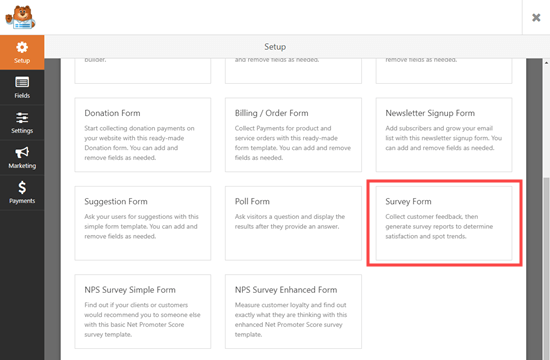
Ensuite, il y a 4 modèles de formulaires d'enquête pré-construits parmi lesquels choisir. Ce sont le formulaire de sondage, le formulaire d'enquête, le formulaire simple NPS Survey et le formulaire amélioré NPS Survey.
Nous allons utiliser le formulaire d'enquête pour notre questionnaire.

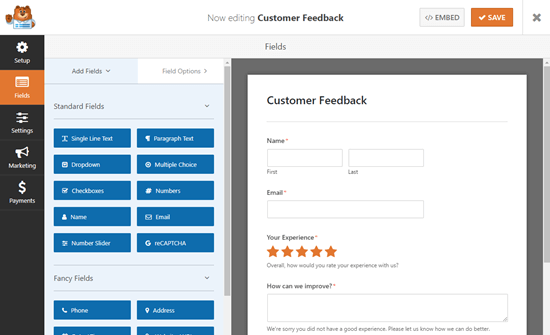
Après avoir sélectionné le modèle, il s'ouvrira dans le constructeur de formulaires WPForms.
Ici, vous remarquerez les options de champ dans la colonne de gauche et un aperçu du formulaire dans le coin droit de l'écran.

Nous vous recommandons de modifier les questions pour les adapter à votre public et à vos besoins.
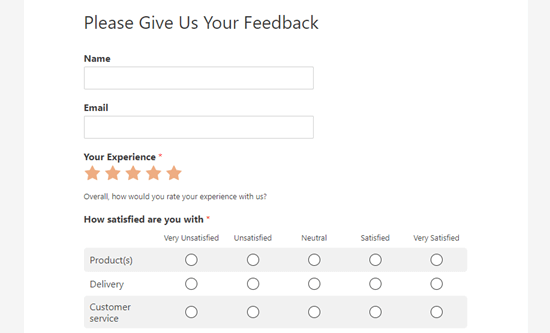
Par exemple, nous allons utiliser le formulaire pour recueillir les commentaires des clients sur les produits et la livraison.
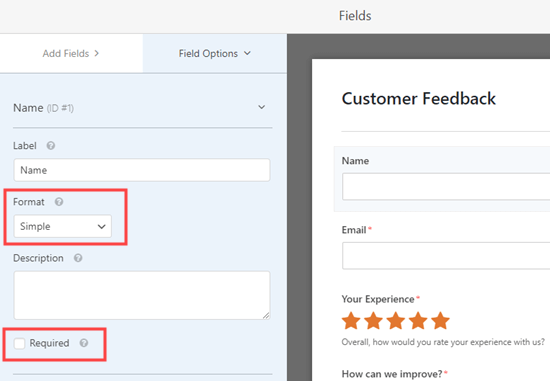
Pour modifier un champ, cliquez simplement dessus. Cela ouvrira les options d'édition dans la colonne de gauche, d'où vous pourrez modifier l'étiquette, la description ou le format du champ.
Ici, nous modifions le champ Nom en haut. Nous avons changé le format en « Simple » en utilisant la liste déroulante.
Nous l'avons également rendu facultatif en décochant la case « Obligatoire ».

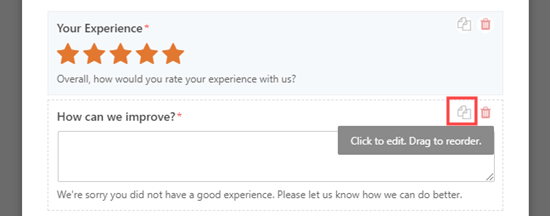
Ensuite, vous pouvez faire défiler vers le bas jusqu'au champ « Comment pouvons-nous nous améliorer ? » dans le formulaire.
Ce champ n'apparaît que si l'utilisateur évalue son expérience comme 1 étoile ou 2 étoiles.
Cependant, vous pouvez également ajouter un champ similaire qui apparaîtra une fois qu'un utilisateur aura évalué son expérience sur votre blog WordPress comme 3 ou 4 étoiles.
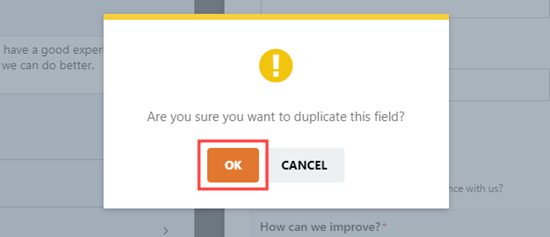
Pour ce faire, placez votre curseur sur le champ « Comment pouvons-nous nous améliorer ? » et cliquez sur l'icône Copier. Lorsque la fenêtre contextuelle apparaît, cliquez sur « OK » pour dupliquer le champ.

Cela ouvrira une invite à l'écran pour vous assurer que vous souhaitez vraiment dupliquer ce champ.
À partir de là, cliquez sur le bouton « OK » pour continuer.

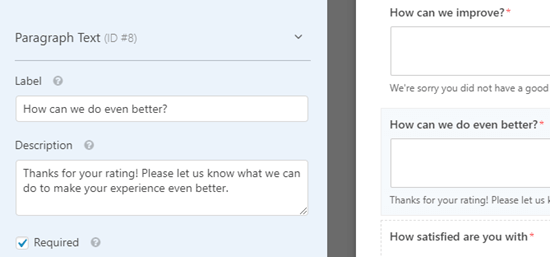
Vous pouvez maintenant modifier ce nouveau champ pour poser une question spécifique aux utilisateurs qui ont donné une note plus élevée. Cela vous permet d'adapter vos questions de suivi en fonction de l'expérience de l'utilisateur.
Par exemple, au lieu de demander comment s'améliorer, vous pouvez demander aux clients satisfaits ce qu'ils ont le plus apprécié, ou ce que vous pouvez faire pour obtenir une note parfaite de 5 étoiles la prochaine fois.
Par exemple, si un utilisateur donne 4 étoiles à votre site WordPress, vous pouvez lui demander comment faire encore mieux pour atteindre 5 étoiles.
Vous pouvez également modifier la description et rendre le champ obligatoire pour vos utilisateurs.

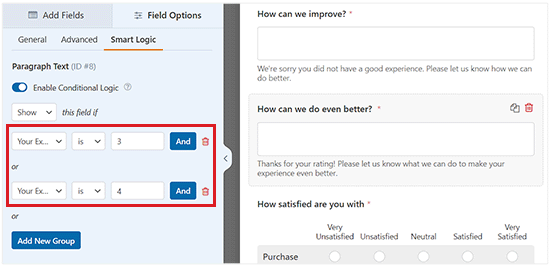
Après cela, vous devez configurer la logique conditionnelle afin que cette question n'apparaisse que pour les clients satisfaits. Pour ce faire, cliquez sur l'onglet Logique intelligente pour l'agrandir et activez le commutateur « Activer la logique intelligente ».
Vous verrez une règle qui dit « Traiter ce champ si ». Vous devez modifier cette règle afin que le champ s'affiche si la « Note est 3 » ou la « Note est 4 ».

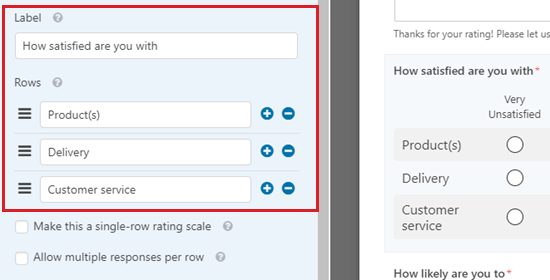
Enfin, nous allons modifier l'échelle de Likert « Quel est votre niveau de satisfaction ? ».
Une échelle de notation de Likert est une échelle à 5 ou 7 points souvent utilisée pour mesurer la satisfaction ou les attitudes.
Encore une fois, cliquez simplement sur le champ pour le modifier. Ensuite, changez les étiquettes des lignes ou des colonnes par le texte que vous souhaitez utiliser.
Nous allons modifier les étiquettes des lignes pour les rendre plus spécifiques.

Après cela, allez-y et apportez autant de modifications que vous le souhaitez au formulaire.
Enfin, n'oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l'écran.

Configuration des notifications pour votre questionnaire
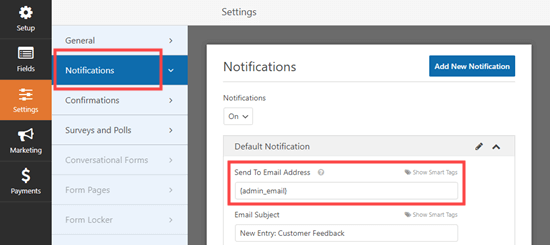
WPForms enverra chaque questionnaire complété à l'adresse e-mail professionnelle définie dans les paramètres de votre site Web. Il est facile de la modifier en accédant à l'onglet Paramètres » Notifications depuis l'éditeur de formulaire.
Une fois sur place, supprimez le {admin_email} dans la zone « Envoyer à l'adresse e-mail » et entrez l'adresse e-mail que vous souhaitez utiliser à la place.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur l'envoi d'e-mails de confirmation après la soumission d'un formulaire WordPress.

Astuce : Vous ne savez pas quelle est votre adresse e-mail d'administration WordPress ? Visitez la page Paramètres » Général depuis la barre latérale d'administration et vérifiez la case « Adresse e-mail d'administration ».
N'oubliez pas d'enregistrer votre questionnaire après avoir effectué des modifications.
Ajout de votre questionnaire à votre site Web
Vous pouvez intégrer votre questionnaire dans n'importe quelle publication ou page de votre site Web. Vous pouvez même l'ajouter à votre barre latérale.
Pour ajouter votre formulaire à une page, modifiez votre page ou accédez à l'écran Pages » Ajouter dans le menu d'administration WordPress pour en créer une nouvelle.
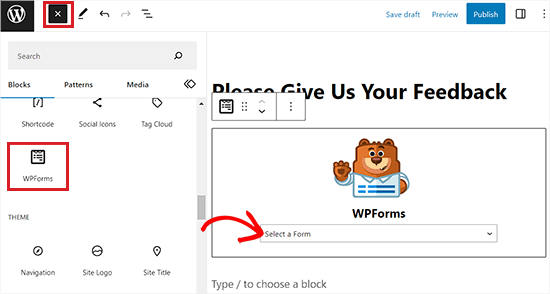
À partir de là, cliquez sur le bouton « Ajouter un bloc » (+) pour ouvrir le menu des blocs.
Ensuite, localisez et ajoutez le bloc WPForms à la page/publication WordPress.

Une fois que vous avez fait cela, cliquez sur la liste déroulante et sélectionnez votre formulaire de questionnaire.
Maintenant, prévisualisez ou publiez simplement votre publication pour voir le formulaire en direct sur votre site Web WordPress.

Méthode 2 : Créer un questionnaire à l'aide de formulaires conversationnels
Vous pouvez également utiliser le module complémentaire formulaires conversationnels de WPForms pour créer un questionnaire.
Un formulaire conversationnel est un formulaire interactif qui se déroule comme une conversation. Les utilisateurs répondent à une question et le formulaire leur présente automatiquement la suivante.
Cela rend les formulaires plus longs, comme un questionnaire, plus faciles à remplir et réduit l'abandon de formulaire.

Tout d'abord, vous devez visiter la page WPForms » Modules complémentaires depuis la barre latérale d'administration de WordPress.
Une fois sur place, localisez et installez le module complémentaire Formulaires conversationnels.

Après cela, visitez l'écran WPForms » Ajouter et créez un nouveau formulaire en suivant les instructions de la méthode précédente.
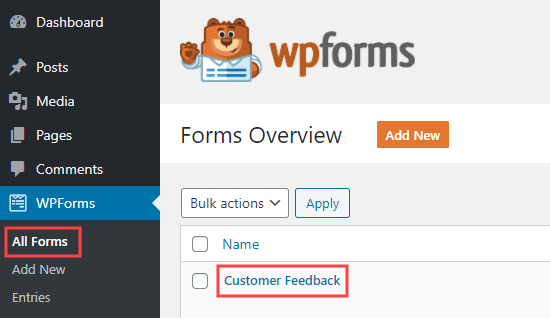
Si vous avez déjà créé votre formulaire, accédez simplement à la page WPForms » Tous les formulaires et cliquez dessus pour le modifier.

Maintenant, nous allons convertir votre formulaire en formulaire conversationnel.
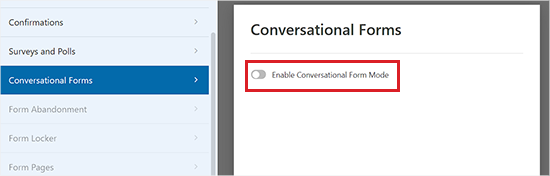
Pour ce faire, rendez-vous dans l'onglet Paramètres » Formulaires conversationnels depuis le constructeur de formulaires WPForms.
Ensuite, activez simplement le commutateur « Activer le mode formulaire conversationnel ».

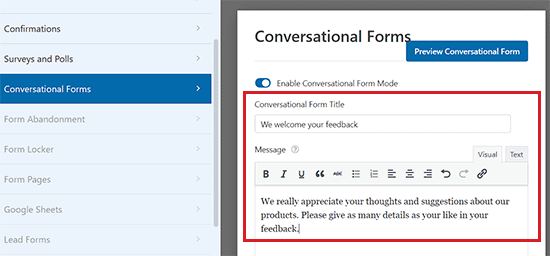
Vous verrez alors un certain nombre d'options supplémentaires à remplir.
Étant donné que les formulaires conversationnels créent une mise en page autonome, sur une page entière, plutôt que d'être intégrés dans un article ou une page, vous devez fournir un titre personnalisé ici.
Vous pouvez également écrire le texte que vous souhaitez afficher au-dessus du formulaire dans la section « Message ».

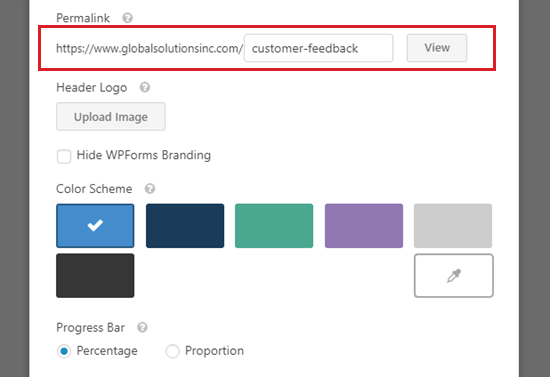
WPForms créera automatiquement une URL pour votre formulaire conversationnel en fonction du nom du formulaire. Si vous souhaitez la modifier, tapez simplement une URL différente ici.
Vous pouvez également, si vous le souhaitez, télécharger une image d'en-tête, choisir une palette de couleurs et modifier le style de la barre de progression.

Une fois que vous êtes satisfait des paramètres de votre formulaire, n'oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l'écran.
Après cela, cliquez sur le bouton « Voir » à côté du permalien de votre formulaire pour le voir en direct sur votre site.

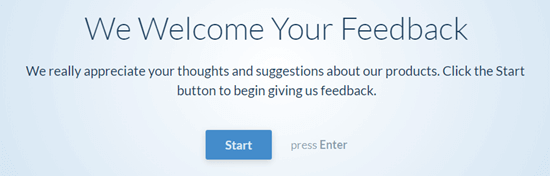
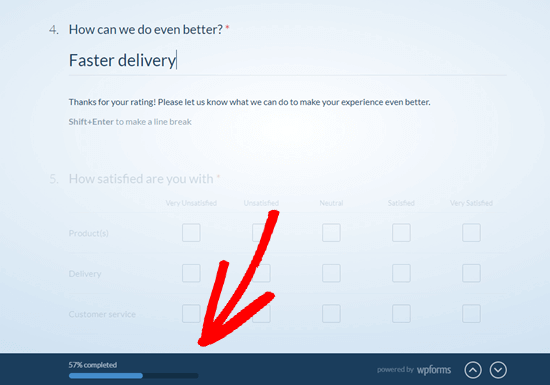
Voici à quoi ressemblait le questionnaire conversationnel sur notre site de démonstration.
Ici, le client doit simplement cliquer sur le bouton Démarrer pour commencer le formulaire.

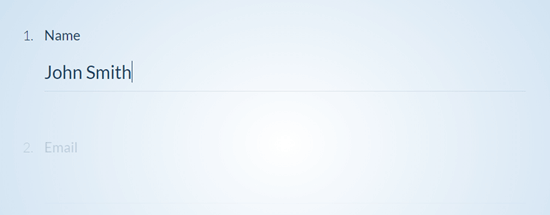
Il peut ensuite saisir ses réponses une question à la fois.
Les questions qui ne sont pas actives s'estomperont jusqu'à ce que le client y accède.

Les clients verront également une barre de progression fixe en bas de l'écran.
Cette barre indiquera où en est le client dans le formulaire.

C'est tout. Vous avez créé avec succès votre questionnaire conversationnel.
Affichage des résultats de votre questionnaire
Que vous ayez créé une enquête classique ou un formulaire conversationnel, le processus d'affichage des résultats est le même.
Chaque réponse au questionnaire sera envoyée par e-mail à l'adresse e-mail que vous avez configurée sous l'onglet Paramètres » Notifications dans le constructeur de formulaires.
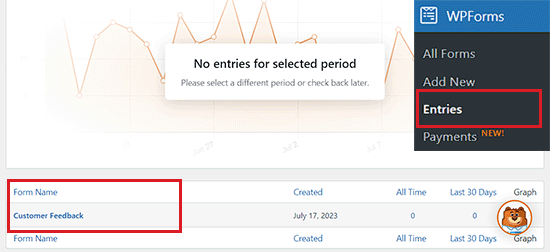
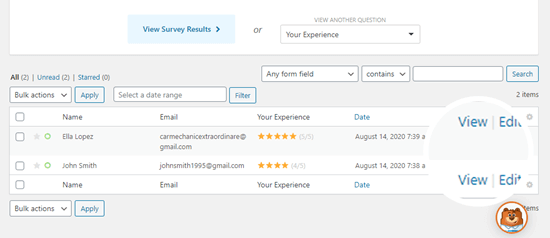
WPForms stocke également tous vos résultats d'enquête dans votre base de données WordPress. Pour les consulter, accédez à la page WPForms » Entrées dans votre tableau de bord WordPress.

À partir de là, cliquez sur le nom de votre formulaire d'enquête.
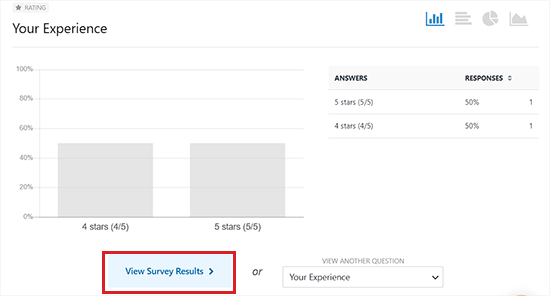
Vous verrez alors certaines des réponses de votre questionnaire. Cliquez simplement sur le bouton « Voir les résultats de l'enquête » pour afficher tous les résultats du questionnaire.

WPForms créera automatiquement des graphiques et des diagrammes pour faciliter l'interprétation des résultats.
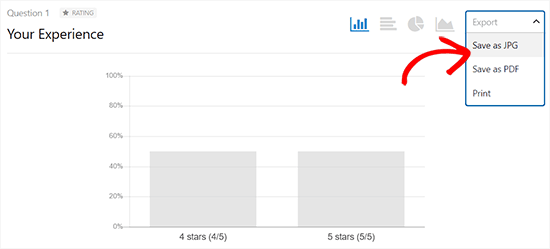
Il vous permet également d'exporter n'importe lequel des graphiques en PDF ou JPG. C'est parfait pour inclure des données dans des présentations d'entreprise ou pour partager des rapports de feedback visuel avec votre équipe.
Cliquez simplement sur le lien « Exporter » à côté de chaque élément et choisissez dans le menu déroulant.

Si vous souhaitez afficher les réponses au questionnaire des clients individuels, cliquez sur le bouton « Retour à toutes les entrées » en haut.
Ensuite, faites défiler vers le bas jusqu'au tableau en bas de l'écran et cliquez sur le bouton « Voir » pour l'entrée que vous souhaitez consulter.

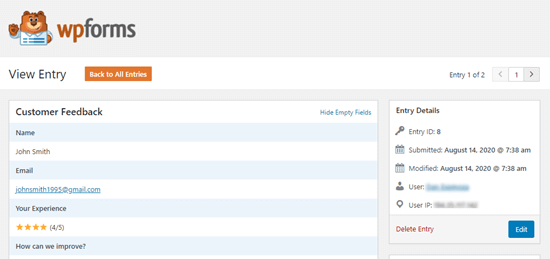
Vous verrez maintenant toutes les réponses soumises par cette personne.
Voici un exemple ci-dessous :

Bonus : Créer un questionnaire dans WordPress avec UserFeedback
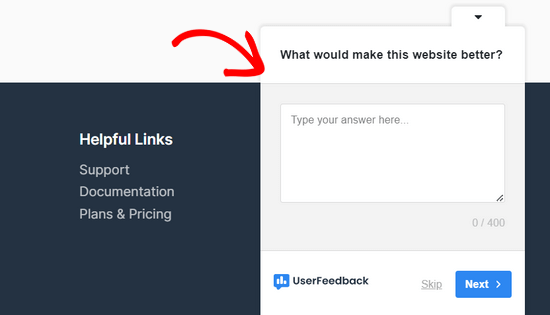
Vous pouvez également créer un questionnaire simple dans WordPress en utilisant un plugin gratuit comme UserFeedback.
UserFeedback vous permet de créer facilement des widgets de questionnaire contextuels pour recueillir les commentaires de vos visiteurs en temps réel.
Nous avons utilisé ce plugin pour recueillir rapidement les commentaires de nos visiteurs, et nous avons eu une excellente expérience avec lui. Pour en savoir plus, consultez notre avis sur UserFeedback.

Vous pouvez poser des questions à choix multiples, des questions ouvertes, et même capturer des adresses e-mail pour développer votre newsletter et générer des prospects. De plus, vous pouvez créer des questionnaires illimités et recevoir des réponses illimitées.
Il existe également une version premium de UserFeedback qui offre des fonctionnalités telles que des règles de ciblage avancées, une image de marque personnalisée, tous les types de questions, et plus encore.
Pour des instructions détaillées, vous pourriez consulter notre tutoriel sur comment créer un sondage dans WordPress.
Foire Aux Questions sur les Questionnaires WordPress
Nous recevons souvent des questions de nos lecteurs sur la création de sondages et la collecte de feedback utilisateur. Voici les réponses à certaines des questions les plus courantes.
1. Puis-je créer un questionnaire sur WordPress gratuitement ?
Oui, vous pouvez utiliser la version gratuite de WPForms pour créer un questionnaire de base en utilisant des champs de formulaire standard.
Cependant, la version gratuite n'inclut pas les magnifiques graphiques visuels que nous avons montrés dans ce tutoriel. Pour obtenir les rapports interactifs et le module complémentaire Sondages et Quizz, vous aurez besoin du plan WPForms Pro.
Alternativement, le plugin UserFeedback dispose d'une version gratuite pour des sondages pop-up simples.
2. Comment exporter mes résultats de questionnaire vers Excel ?
Si vous utilisez WPForms, vous pouvez facilement exporter vos entrées de formulaire. Allez simplement sur la page des entrées de votre formulaire et sélectionnez l'option « Tout exporter ». Vous pouvez télécharger les données sous forme de fichier CSV, qui s'ouvre dans Microsoft Excel ou Google Sheets.
3. Quelle est la différence entre un sondage et un questionnaire ?
Un sondage se compose généralement d'une seule question à choix multiples conçue pour une réponse rapide. Un questionnaire comprend généralement une série de questions destinées à recueillir des commentaires détaillés, des préférences ou des données de l'utilisateur.
4. Comment arrêter le spam sur mon questionnaire ?
Les questionnaires peuvent parfois attirer des entrées de spam. WPForms inclut un jeton anti-spam intégré qui protège votre formulaire automatiquement. Vous pouvez également activer CAPTCHA ou utiliser un plugin de protection anti-spam spécifique comme Akismet pour garder vos données propres.
Ressources supplémentaires
Nous espérons que cet article vous a aidé à apprendre comment créer un questionnaire dans WordPress. Vous pourriez également vouloir consulter ces ressources supplémentaires :
- Comparaison des meilleurs plugins d'enquête WordPress
- Comment créer un sondage dans WordPress (avec de beaux rapports)
- Comment suivre et réduire l'abandon de formulaire dans WordPress
- Comment créer un sondage Net Promoter Score (NPS) dans WordPress
- Comment obtenir rapidement des retours sur vos articles dans WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Le questionnaire est une partie très importante de la communication avec les utilisateurs pour obtenir des retours pour votre blog, site web ou e-shop. C'est formidable que WP Forms soit si polyvalent qu'en plus du formulaire de contact classique, il puisse faire beaucoup d'autres choses comme des questionnaires, des sondages et bien plus encore. Je suis content de l'avoir maintenant en version complète et de pouvoir l'utiliser. C'est un excellent plugin.
Johnpaul
J'adore utiliser wpforms
Support WPBeginner
Glad to hear you enjoy using the plugin
Admin
Ajayi Victor Semiloore
Est-ce que cela fonctionne pour le wpform gratuit ?
Support WPBeginner
Comme indiqué dans l'article, vous aurez besoin de la version pro pour ces fonctionnalités.
Admin