Vous êtes-vous déjà demandé comment les meilleurs éditeurs transforment leur contenu WordPress en une diffusion directe et régulière ?
Le secret réside souvent dans la mise en place d’un paywall, qui consiste à offrir aux lecteurs un aperçu du contenu premium et à les inviter à s’abonner pour y accéder pleinement. De grands éditeurs comme le New York Times et le Washington Post ont maîtrisé ce modèle, prouvant que le contenu de qualité vaut la peine d’être payé.
Avec la bonne configuration, vous pouvez faire de même ! 💡
Qu’il s’agisse d’un site d’actualités, d’un blog ou d’un magazine en ligne, nous avons vu comment un paywall peut aider les propriétaires de sites à monétiser leur contenu sans dépendre uniquement des publicités.
Dans ce guide, nous vous accompagnerons étape par étape dans la création d’un paywall sur WordPress.

Qu’est-ce qu’un Paywall et pourquoi en utiliser un ?
Un paywall masque ou verrouille votre contenu jusqu’à ce que le lecteur paie pour y accéder.
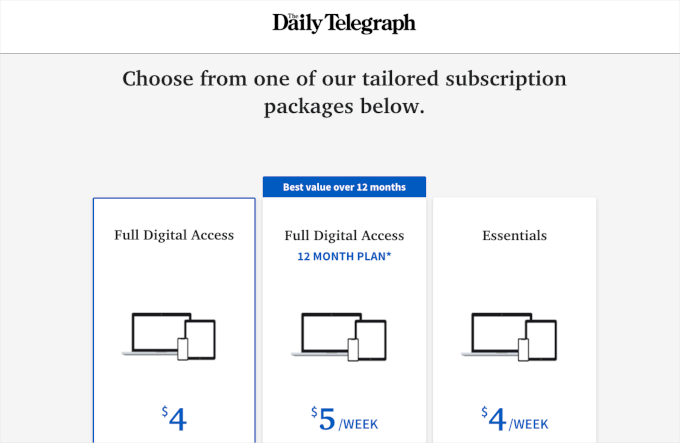
Les sites d’information comme le Daily Telegraph utilisent souvent un mur payant pour les aider à financer un journalisme de qualité et à couvrir les coûts opérationnels.

Si vous avez beaucoup de contenu de haute qualité, alors c’est un excellent moyen de monétiser votre site, en particulier si vous ne voulez pas vendre de publicités sur votre blog WordPress.
Les paywalls demandent généralement à l’internaute d’acheter un abonnement continu afin que vous puissiez gagner de l’argent en ligne en bloguant avec WordPress sur le long terme. Cependant, vous pouvez également faire payer une somme unique pour un accès à vie.
Malgré leur nom, tous les paywalls ne sont pas payants.
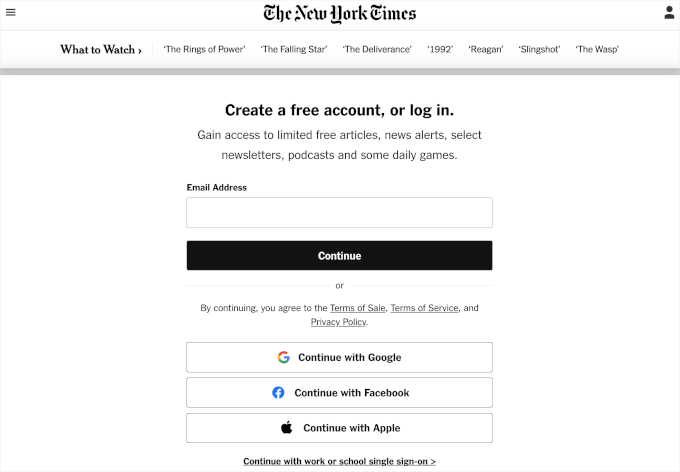
Certains sites utilisent un paywall pour augmenter leur liste d’e-mails en demandant aux utilisateurs de s’abonner à leur lettre d’information ou de s’inscrire à un compte gratuit, comme c’est le cas pour le New York Times.

Ensuite, vous pouvez également donner aux Lecteurs l’option de s’inscrire à votre liste d’e-mails ou de payer pour un abonnement.
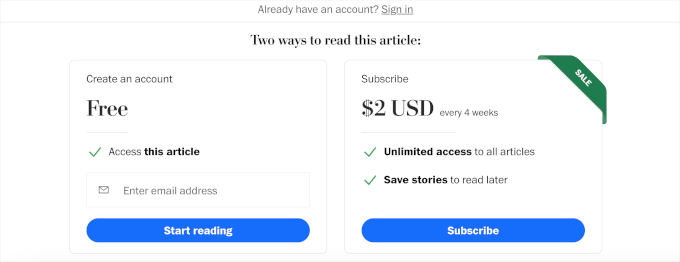
Voici l’exemple de paywall du Washington Post :

Dans de nombreux cas, les paywalls proposent une période d’essai permettant aux internautes d’accéder gratuitement à une quantité limitée de contenu. Par exemple, les lecteurs peuvent obtenir 5 articles gratuits avant de devoir acheter une adhésion.
Avec cela à l’esprit, nous allons vous afficher comment créer un paywall dans WordPress. Voici un aperçu rapide de toutes les méthodes que nous partagerons dans ce guide :
Vous êtes prêts ? Premiers pas !
Méthode 1 : Créer un Paywall sur votre site WordPress en utilisant MemberPress
Une excellente façon de créer un paywall est d’utiliser MemberPress. C’est la meilleure extension d’ adhésion et de paywall pour WordPress qui vous permet de vendre facilement des produits basés sur des abonnements sur votre site, y compris l’accès au contenu premium.
📌 Petite Note : Nous utilisons MemberPress pour alimenter notre plateforme de tutoriels vidéo gratuits. C’est un outil puissant pour gérer les adhésions et les abonnements. Avis sur notre avis complet sur MemberPress pour un examen approfondi de ses fonctionnalités et de ses avantages !
Tout d’abord, vous devez installer et activer l’extension MemberPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
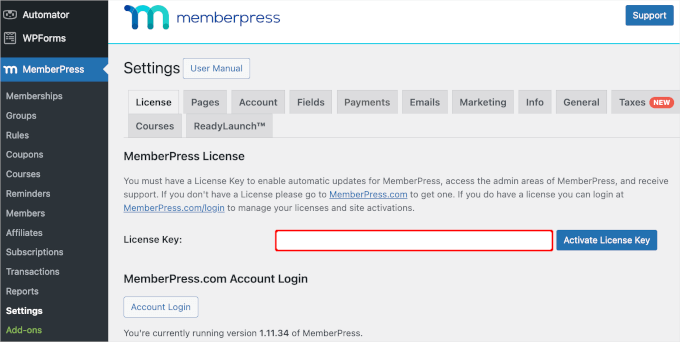
Une fois activé, allez dans MemberPress ” Réglages et saisissez votre clé de licence dans le champ ‘Clé de licence’.

Vous pouvez trouver la clé en vous connectant à votre compte sur le site de MemberPress. Elle se trouve également dans l’e-mail que vous avez reçu lors de l’achat de MemberPress.
Après avoir saisi/saisie ces informations, cliquez sur “Activer la clé de licence”.
Ensuite, vous devrez configurer un moyen d’accepter facilement les paiements par carte bancaire dans WordPress.
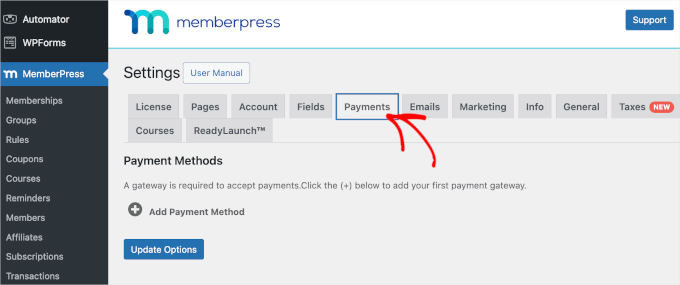
La bonne nouvelle est que MemberPress supporte plusieurs passerelles de paiement populaires. Vous pouvez ajouter un moyen de paiement en allant sur la page ” Réglages ” de MemberPress et en passant à l’onglet ” Paiements “.

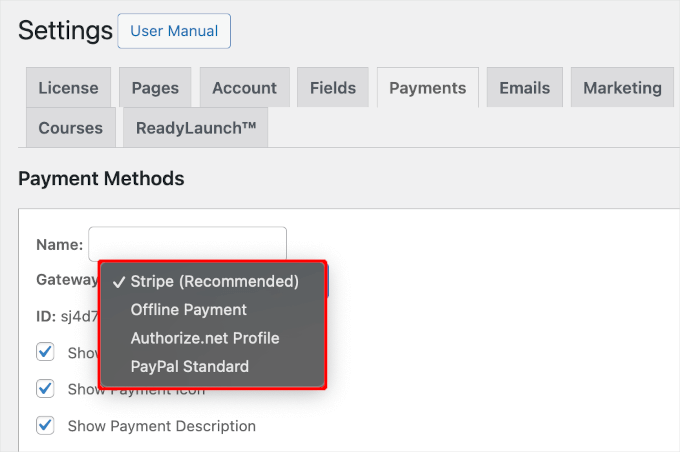
Cliquez sur “Ajouter un module de paiement” et ouvrez la liste déroulante “Passerelle”.
Vous verrez que MemberPress supporte les paiements PayPal et Stripe. Si vous avez acheté une offre MemberPress Pro, vous pourrez également utiliser Authorize.Net.

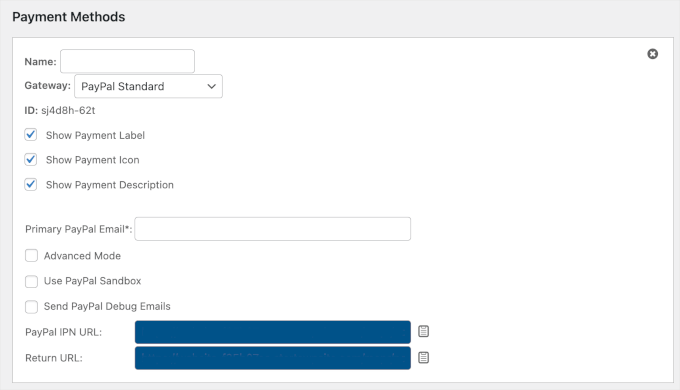
Après avoir choisi une passerelle, MemberPress affichera tous les réglages nécessaires pour configurer ce moyen de paiement.
Par exemple, si vous ajoutez des paiements PayPal à WordPress, vous devrez saisir votre adresse e-mail PayPal.

Lorsque vous êtes satisfait de la façon dont le mode de paiement est configuré, n’oubliez pas de cliquer sur le bouton “Mettre à jour les options” pour stocker vos modifications.
Vous pourriez obtenir plus de ventes et améliorer l’expérience client en permettant aux utilisateurs/utilisatrices de choisir un moyen de paiement. Pour ajouter d’autres passerelles, il suffit de cliquer sur ” Ajouter un moyen de paiement ” et de répéter le même processus décrit ci-dessus.
Création d’une offre d’abonnement pour votre Paywall
Maintenant que vous avez terminé la configuration initiale, il est temps de créer le paywall. Pour ce faire, vous devrez créer un niveau d’adhésion dans MemberPress.
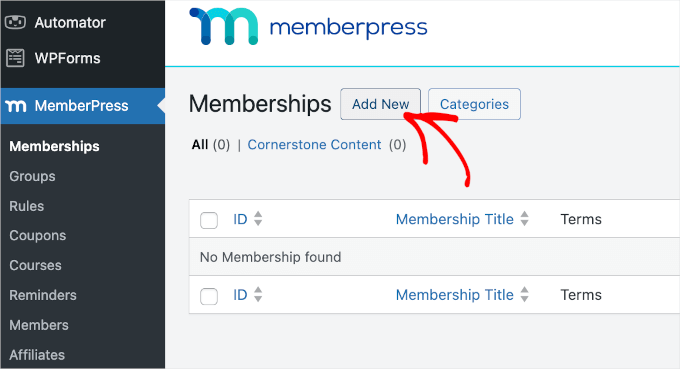
Il vous suffit de vous rendre sur la page ” Adhésion ” de MemberPress et de cliquer sur le bouton ” Ajouter une nouvelle “.

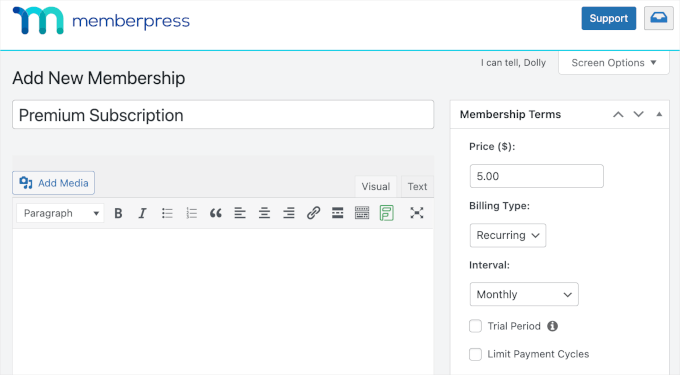
Sur l’écran suivant, vous devez donner un titre à l’offre d’adhésion. Celui-ci apparaîtra dans votre zone d’administration et sera également visible par les personnes qui visitent votre site WordPress.
Ensuite, saisissez le montant de l’adhésion dans le champ “Prix”. Dans l’image suivante, nous créons une offre “Abonnement Premium” et définissons le prix à 5 $.

Si vous souhaitez créer une adhésion gratuite, vous pouvez laisser le prix à 0,00. Par exemple, votre objectif pourrait être de générer des prospects en collectant des adresses e-mail.
Vous pouvez également choisir entre les paiements “récurrents” et les paiements “uniques” en utilisant le menu déroulant “Type de facturation”.
En acceptant les paiements récurrents dans WordPress, vous pouvez automatiser le processus de facturation et enregistrer beaucoup de temps. Cela signifie également que vous n’avez pas besoin d’envoyer des factures manuellement.
Les paiements uniques ne se renouvellent pas automatiquement, ce qui peut aider votre public à se sentir à l’aise et le rendre plus enclin à s’inscrire. Chaque site étant différent, vous pouvez essayer différents réglages pour voir ce qui fonctionne le mieux pour vous.
Si vous sélectionnez les paiements récurrents, vous avez le choix entre des paiements mensuels, annuels, hebdomadaires, trimestriels ou vous pouvez définir un intervalle personnalisé.
Si vous sélectionnez “Unique”, vous pouvez choisir “A vie” ou définir une date d’expiration, qui peut être une date calendaire ou une durée, par exemple un mois depuis que la personne a acheté son adhésion.
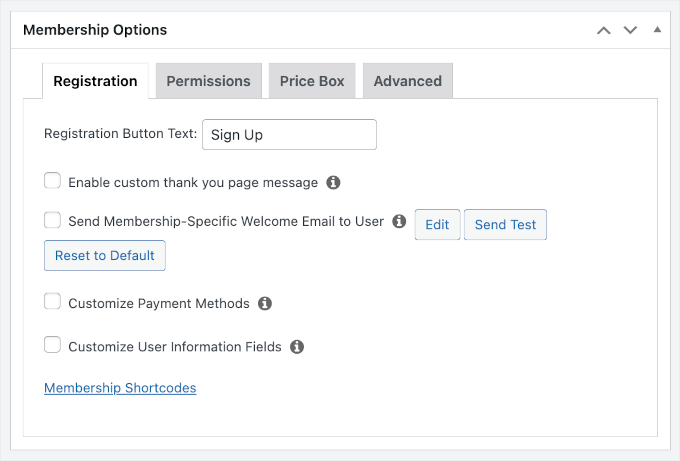
Facultativement, vous pouvez fournir une description de votre offre d’adhésion dans l’éditeur de texte et la personnaliser davantage dans la boîte “Options d’adhésion”.
Par exemple, vous pouvez créer un message de remerciement personnalisé ou un e-mail de bienvenue personnalisé.

💡 A stuce : Si vous créez un e-mail de bienvenue pour vos adhésions, il est conseillé de vérifier que cet e-mail est envoyé correctement. Si l’e-mail n’arrive pas dans votre boîte réception, nous vous recommandons d’utiliser un fournisseur de services SMTP pour améliorer le taux de distribution de vos e-mails.
Lorsque les réglages de l’adhésion vous conviennent, il vous suffit de cliquer sur le bouton “Publier” pour rendre le niveau d’adhésion direct.
Vous pouvez créer plusieurs offres d’adhésion avec des réglages différents. Par exemple, vous pouvez également créer une offre VIP qui donne aux utilisateurs/utilisatrices l’accès à du contenu et à des fonctionnalités supplémentaires.
Pour créer d’autres niveaux d’adhésion, il suffit de suivre la même procédure que celle décrite ci-dessus.
Création d’une page de prix
MemberPress permet d’afficher facilement des informations sur toutes les offres que les internautes peuvent acheter.
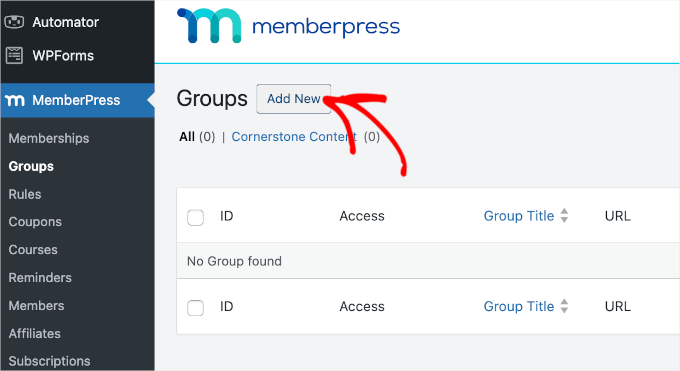
Pour créer une page de tarification, rendez-vous sur la page ” Groupes ” de MemberPress et cliquez sur ” Ajouter une nouvelle “.

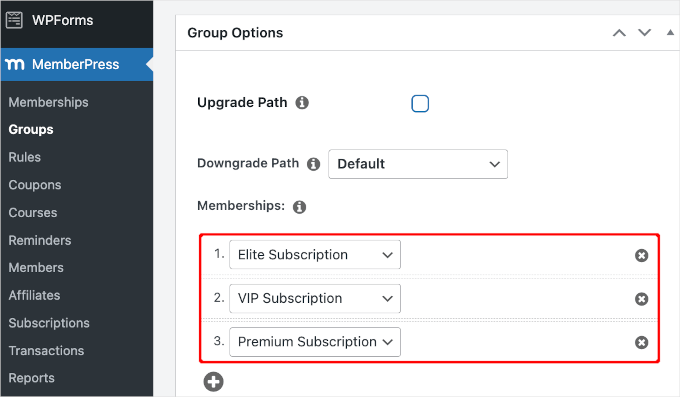
Tout d’abord, vous devez saisir un titre pour la page du plan de groupe, qui sera visible par les internautes.
Ensuite, défilez vers le bas jusqu’à la case “Options de groupe”. Vous pouvez ajouter les adhésions que vous souhaitez afficher sur la page de tarification.

Vous pouvez également sélectionner un thème pour le tableau des prix. MemberPress est livré avec quelques designs prêts à l’emploi parmi lesquels vous pouvez choisir.
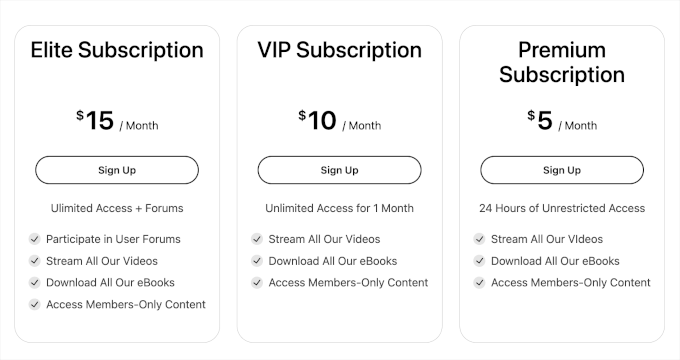
Lorsque vous êtes satisfait de la façon dont la page est définie, il vous suffit de cliquer sur le bouton “Publier” pour la mettre en direct. Si vous cliquez sur le lien “Voir le groupe” après la publication, vous verrez la page des prix et des offres.

Ajout de contenu derrière le Paywall
Une fois que vous avez créé une ou plusieurs offres d’adhésion, il est temps de choisir le contenu que vous masquerez derrière le mur payant.
MemberPress est une puissante extension qui vous permet de restreindre l’accès à votre contenu de nombreuses façons différentes. Par exemple, vous pouvez restreindre les pages WordPress par rôle du compte de l’utilisateur ou même créer un portail client privé.
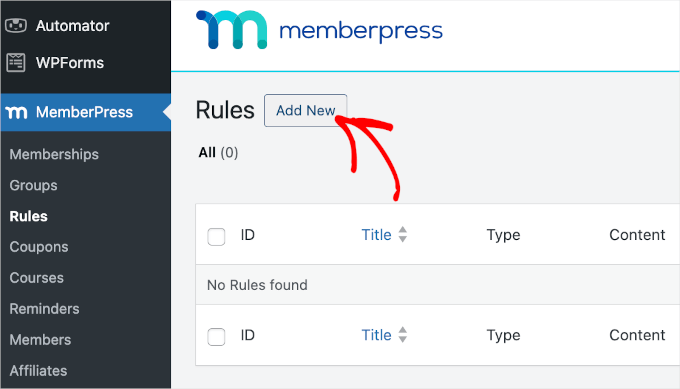
Pour placer du contenu derrière un paywall, allez sur MemberPress ” Rules et cliquez sur le bouton ‘Add New’ en haut.

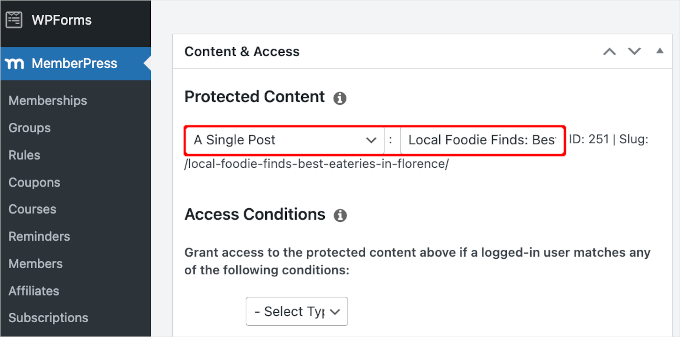
Ensuite, vous devez sélectionner le contenu que vous souhaitez restreindre.
MemberPress vous permet de restreindre l’accès à des pages et publications spécifiques. Par exemple, vous pouvez verrouiller la dernière publication sur votre blog WordPress afin que seuls les membres inscrits puissent y accéder.

Cependant, restreindre l’accès à chaque publication ou page séparément peut prendre beaucoup de temps.
Si vous avez beaucoup de contenu à restreindre, MemberPress vous permet également de créer des règles pour des catégories et des identifiants entiers. Cela vous permet de restreindre l’accès à des ensembles de contenus similaires.
Par exemple, vous pouvez ajouter le verrouillage du contenu à toutes les publications identifiées ” Contenu Premium “.

En savoir plus sur les catégories et les identifiants, Veuillez consulter notre guide sur l ‘ajout de catégories et d’identifiants dans WordPress.
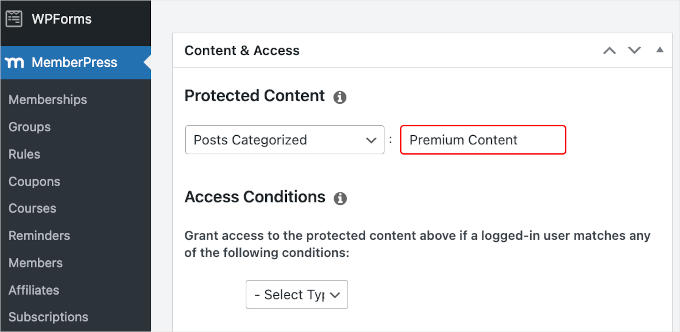
Lorsque vous êtes prêt, ouvrez le menu déroulant “Contenu protégé” et choisissez le type de publication que vous souhaitez restreindre, par exemple “Une publication unique”, “Des publications classées par catégorie” ou “Des pages enfant de”.
En fonction de l’option choisie, vous aurez accès à des réglages supplémentaires. Par exemple, si vous sélectionnez “Publications Sélectionnées”, vous pouvez saisir le nom de la catégorie.
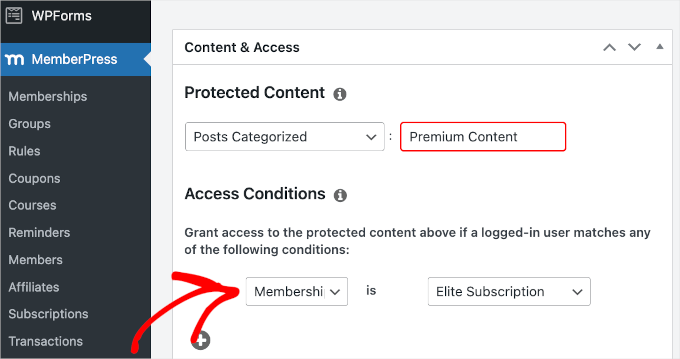
Ensuite, défilez jusqu’à la section “Conditions d’accès” et sélectionnez “Membres”.

Vous pouvez ensuite choisir les membres auxquels cette règle s’appliquera.
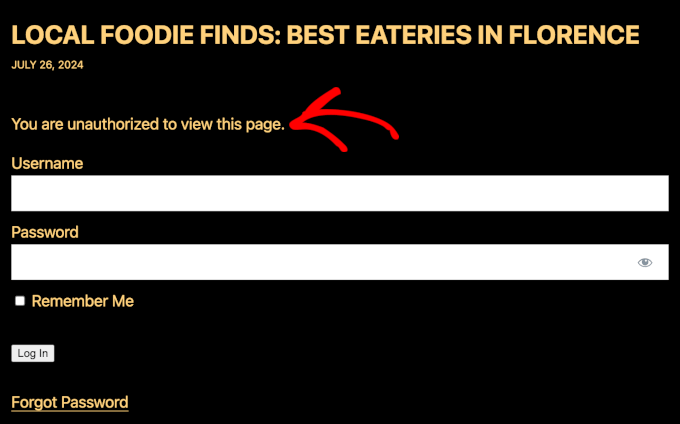
Par défaut, si un non-membre tente de voir le contenu restreint, il verra apparaître un message “Vous n’êtes pas autorisé à voir cette page”, comme vous pouvez le voir dans l’image suivante.

Il est conseillé de personnaliser ce message afin que les internautes sachent que ce contenu est derrière un mur payant plutôt que simplement indisponible.
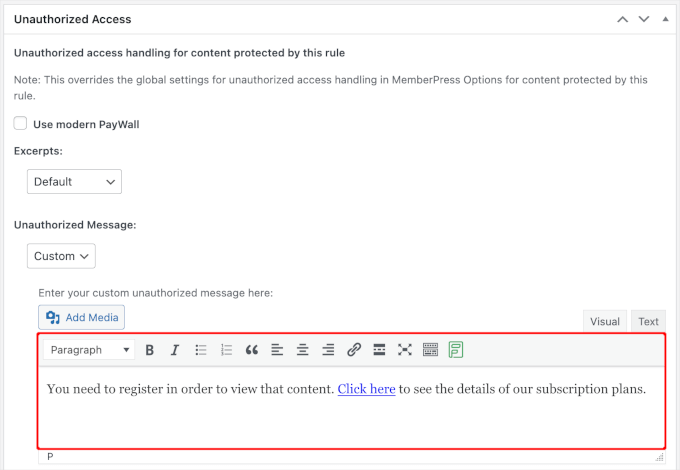
Pour ce faire, défilez jusqu’à la section “Accès non autorisé”, puis ouvrez le menu déroulant “Message non autorisé”.
Vous pouvez maintenant choisir “Outil personnalisé” et saisir un message dans l’éditeur de la publication.

Il est également judicieux d’ajouter un lien permettant aux internautes d’acheter une adhésion et de déverrouiller le paywall.
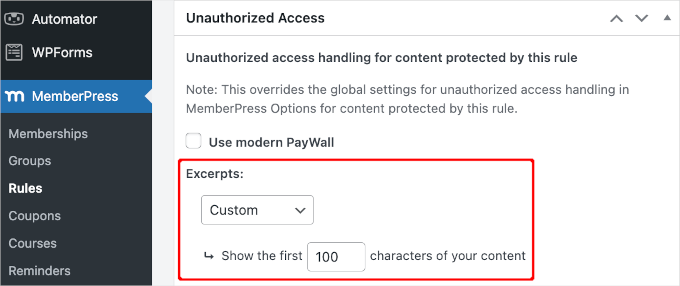
Ensuite, vous pouvez afficher un extrait du contenu verrouillé, ce qui donnera aux internautes l’envie d’en savoir plus.
Pour créer une accroche de paywall, ouvrez le menu déroulant “Extraits” et choisissez la partie de la publication que vous souhaitez afficher, par exemple les 100 premiers caractères ou l’extrait de la publication.

Lorsque vous êtes satisfait de la configuration de la règle, faites défiler la page jusqu’en haut et cliquez sur “Enregistrer la règle” pour activer le paywall.
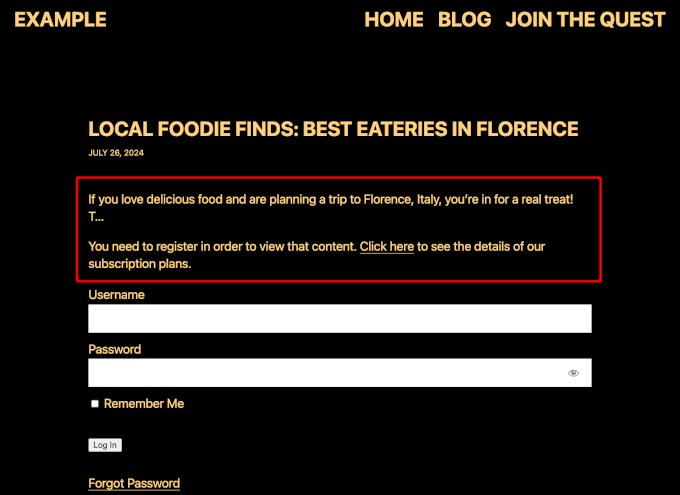
Voici à quoi cela pourrait ressembler sur votre site :

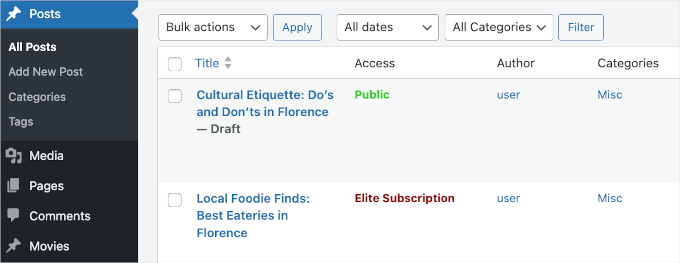
Maintenant, vous pouvez retourner à la rubrique Articles ” Tous les articles dans votre tableau de bord.
Consultez cette page et constatez que certaines ou toutes vos publications sont désormais marquées comme étant réservées aux abonnements en fonction de la règle que vous avez créée précédemment.

Pour un aperçu plus détaillé des réglages et des fonctionnalités de MemberPress, consultez notre guide ultime pour créer un site d’adhésion.
Offrir aux non-membres un nombre limité de vues gratuites
Vous pouvez laisser les non-membres consulter gratuitement une certaine quantité de votre contenu. C’est un excellent moyen de promouvoir votre contenu premium et d’attirer davantage de membres.
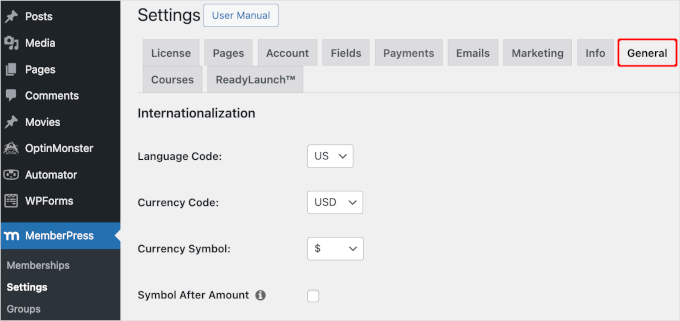
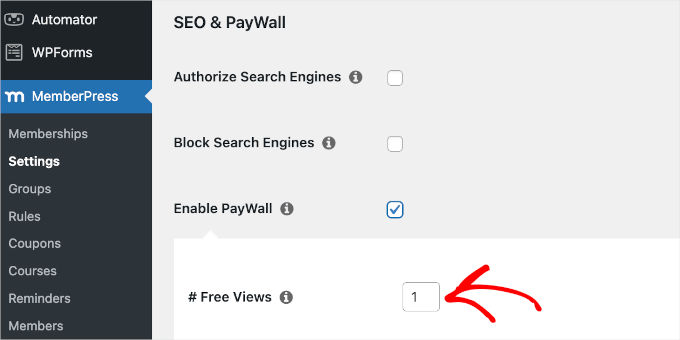
Vous pouvez créer un essai gratuit dans MemberPress en allant dans MemberPress ” Réglages , puis en cliquant sur l’onglet ” Général “.

Ici, vous devez défiler jusqu’à la section “SEO & PayWall” et cocher la case “Activer PayWall”.
Cela ajoute une nouvelle section dans laquelle vous pouvez saisir le nombre de pages et de publications protégées par le paywall que les non-membres peuvent voir avant que le paywall ne se déclenche.

Note : Sur cet écran, vous pouvez également permettre aux moteurs de recherche d’accéder à votre contenu protégé en cochant la case “Autoriser les moteurs de recherche”. Cela aide votre contenu payant à se classer dans les résultats de recherche, ce qui peut vous permettre d’obtenir plus d’internautes. Toutefois, ce Réglage ne fonctionne pas si vous activez une extension de mise en cache.
Lorsque vous êtes satisfait des modifications apportées, il vous suffit de défiler jusqu’au bas de la page et de cliquer sur “Mettre à jour les options”.
Méthode 2 : Créer un Paywall sur votre site WordPress en utilisant OptinMonster
La façon la plus simple de créer un paywall est d’utiliser OptinMonster, le meilleur outil de génération de prospects sur le marché. Avec OptinMonster, vous pouvez booster le trafic de votre site, développer votre liste de contacts et augmenter vos ventes.
📌 Une note rapide : Chez WPBeginner, nous utilisons en fait OptinMonster pour afficher des fenêtres surgissantes promotionnelles, des diapositives et des bannières d’en-tête. Nous avons vu comment ce puissant outil booste les conversions et développe notre audience. Consultez notre avis complet sur OptinMonster pour voir comment il fonctionne.
Pour Premiers pas, vous devrez créer un compte OptinMonster sur son site. Depuis la page d’accueil, il suffit de cliquer sur le bouton ” Get OptinMonster Now “.

Création d’une campagne de verrouillage du contenu
Le verrouillage de contenu empêche les utilisateurs/utilisatrices de voir votre contenu jusqu’à ce qu’ils s’inscrivent à votre liste de contacts. Ce n’est pas comme un paywall traditionnel puisque les utilisateurs/utilisatrices n’ont rien à payer. Il leur suffit d’indiquer leur adresse e-mail.
Alors, pourquoi utiliser cette méthode ? Plus vous collectez d’e-mails, plus vous avez de chances de gagner de l’argent grâce au marketing par e-mail.
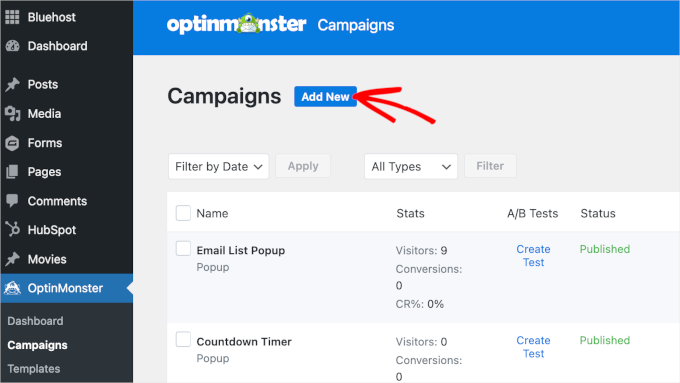
Pour Premiers pas, naviguons vers OptinMonster ” Campagnes ” Ajouter nouveau depuis votre tableau de bord WordPress.

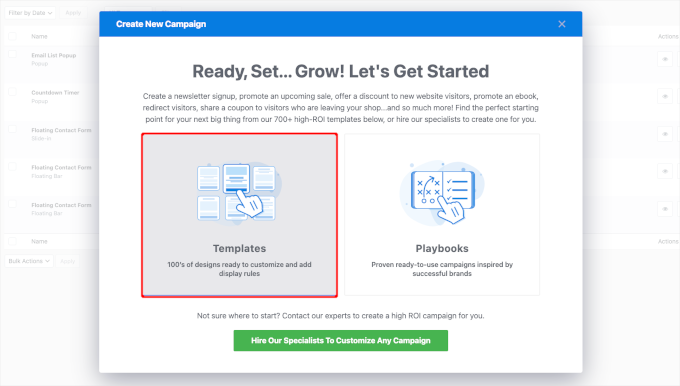
Une fenêtre pop-up s’ouvrira dans laquelle vous devrez choisir entre l’utilisation d’un modèle et d’un cahier de jeu.
Les modèles sont des conceptions prêtes à l’emploi pour vos formulaires et pop-ups que vous pouvez personnaliser en fonction de votre site. D’autre part, les playbooks ont des stratégies préétablies qui vous aident à atteindre des objectifs spécifiques, comme gagner plus d’inscriptions aux e-mails ou réduire les abandons de panier.
Pour une personnalisation plus aisée, choisissons “Modèles”.

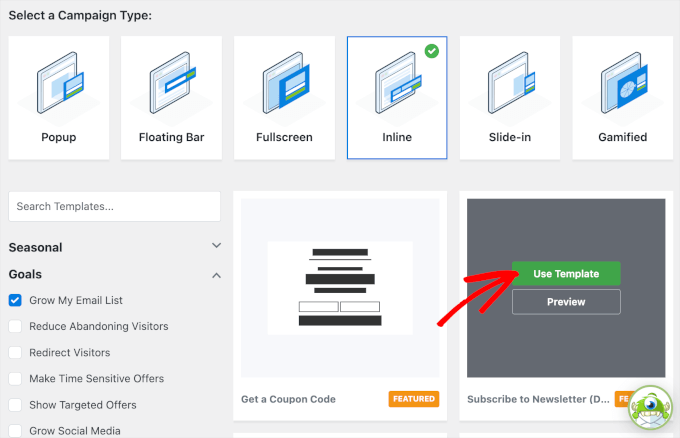
L’écran suivant vous invite à sélectionner un type de campagne et un modèle.
Puisque nous créons un mur payant, nous voulons quelque chose qui couvre notre contenu.
Bien que la fonction “Plein écran” semble être une bonne option, nous opterons pour la fonction “Inline”, qui nous autorise à donner un petit aperçu aux lecteurs.
Pour le Modèle, vous pouvez utiliser le filtre sur le côté gauche pour restreindre vos choix. Lorsque vous voyez un modèle qui vous plaît, survolez-le et cliquez sur le bouton “Utiliser le modèle”.

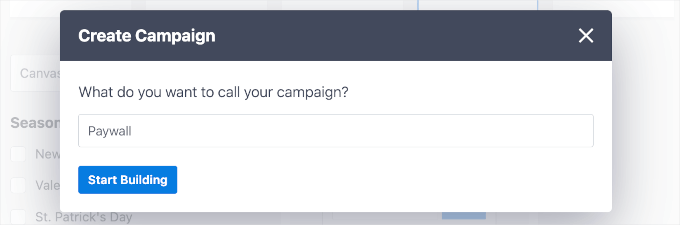
La fenêtre contextuelle “Créer une campagne” s’affiche ensuite.
C’est ici que vous donnerez un nom à votre campagne.
Ce nom est uniquement destiné à vous servir de référence, mais veillez à utiliser un nom auquel il est facile de se référer. Par exemple, nous appelons notre campagne “Paywall”.
Cliquez sur le bouton “Commencer la Version”.

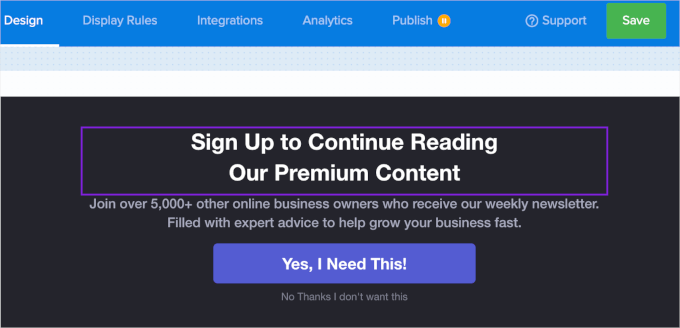
Vous serez alors redirigé vers le Constructeur de campagne.
La première chose à faire ici est de modifier la copie. Pour ce faire, il vous suffit de cliquer sur un élément de texte et de remplacer le texte existant par ce que vous voulez.

Une fois que vous avez modifié votre texte, passez à l’onglet “Réglages d’affichage” pour définir les réglages de la campagne.
Activer la campagne deverrouillage du contenu
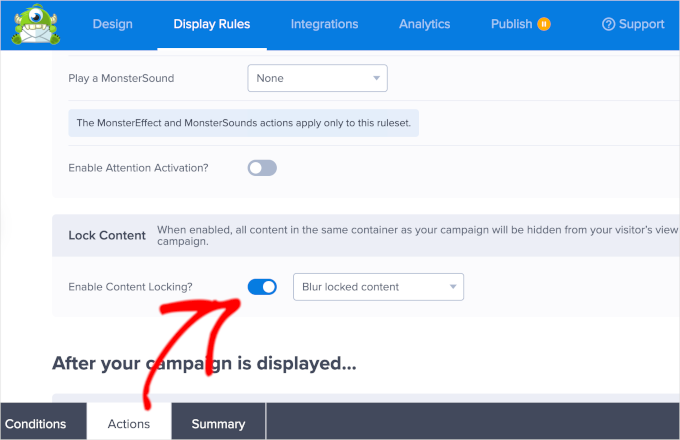
Dans l’onglet “Règles d’affichage”, vous devez vous concentrer sur les onglets du pied de page.
Lorsque vous l’avez localisé, cliquez sur l’onglet “Actions” pour ouvrir le panneau.

Ici, vous pouvez défiler jusqu’à la section “Verrouiller le contenu” et activer le commutateur situé à côté de “Activer le verrouillage du contenu”.
Vous remarquerez peut-être un menu déroulant à côté du commutateur. C’est là que vous pouvez personnaliser la façon dont vous verrouillez votre contenu.
Il existe deux méthodes. Le Réglage par défaut est “Flouter le contenu verrouillé”, qui rendra tout flou, et l’autre est “Retirer le contenu verrouillé”, qui supprimera complètement le contenu de l’écran des utilisateurs/utilisatrices.
À titre de référence, nous nous en tiendrons aux réglages par défaut.
Cliquez sur le bouton “Enregistrer”.
Publication et Contenu embarqué de la campagne
Maintenant que vous avez créé votre campagne de paywall et configuré le verrouillage du contenu, il est temps de procéder à la publication.
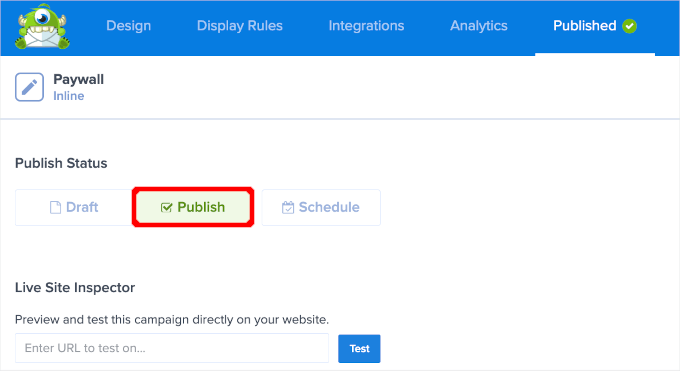
Passons maintenant à l’onglet “Publier”.
Ensuite, vous pouvez simplement modifier l’état de publication de “brouillon” à “publier”.

Vous pouvez alors notifier que l’onglet “Publier” affiche désormais “Publié” avec une coche.
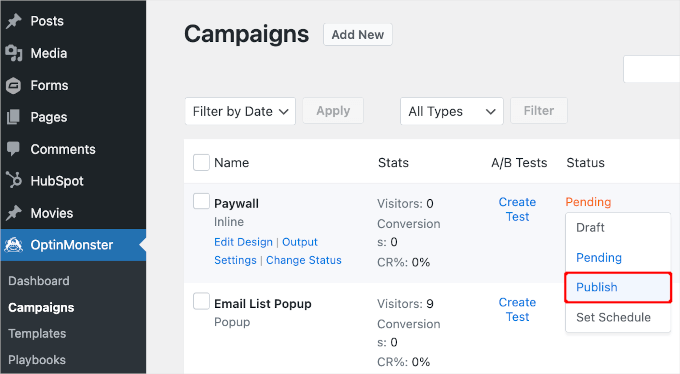
A partir de là, vous pouvez fermer le Constructeur de campagne et naviguer vers OptinMonster ” Campagnes.
Cliquez ensuite sur ” En attente ” pour modifier l’état de la campagne Paywall. Dans le menu déroulant, cliquez sur “Publier”.

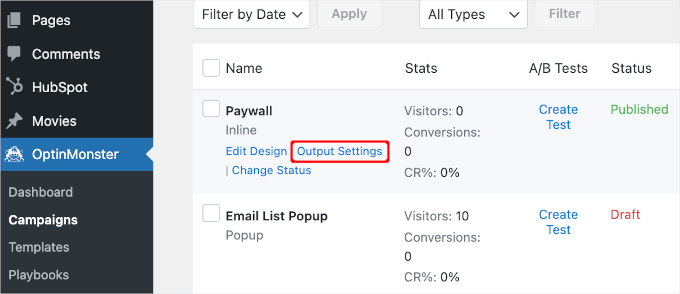
Il ne reste plus qu’à Contenu embarqué la campagne paywall dans votre publication ou votre page.
Pour ce faire, survolez votre campagne dans la liste et cliquez sur le lien “Réglages de sortie”.

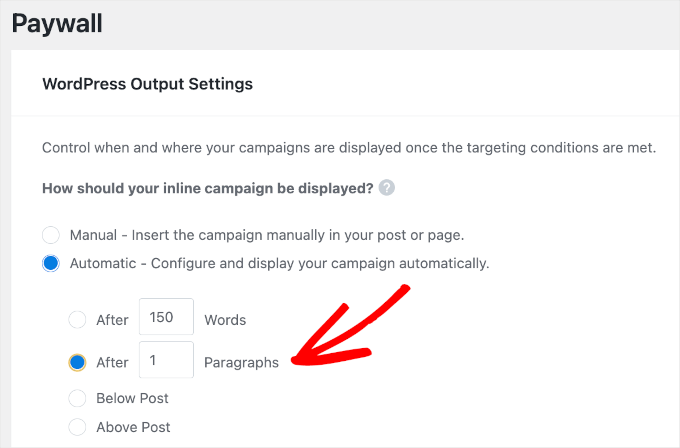
Dans la zone de personnalisation, vous devez sélectionner l’option “Automatique – Configurer et afficher votre campagne automatiquement”.
L’autre option est également intéressante. Mais vous devrez l’ajouter à votre publication ou à votre page un par un, ce qui peut prendre plus de temps.
Après avoir choisi “Automatique”, d’autres options s’offrent à vous. Nous allons définir le Réglage sur “Après 1 paragraphe”.
Cela signifie qu’après un seul paragraphe, le paywall apparaîtra.

Ensuite, défilez vers le bas et cliquez sur le bouton “Enregistrer les modifications”.
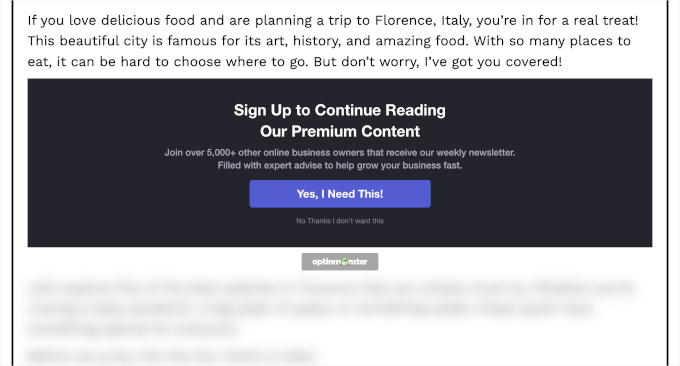
Et voilà ! Vous devriez maintenant avoir un paywall protégeant votre contenu. Voici à quoi il pourrait ressembler sur votre blog :

📝 Note : Si vous utilisez Thrive, alors nous avons une bonne nouvelle ! Vous pouvez également utiliser Thrive Leads pour créer un paywall sur votre site WordPress. Pour des instructions plus détaillées, vous pouvez vous référer à leur guide sur la façon de créer un contenu gated sur WordPress.
Astuce bonus : Ajouter des abonnements d’essai gratuits dans WordPress
Ajouter des abonnements à votre site signifie des rentrées d’argent régulières, moins d’erreurs de paiement et moins de retards. Mais souvent, les clients/clientes veulent essayer avant d’acheter, en particulier pour les abonnements plus longs ou plus coûteux.
C’est donc une bonne idée de proposer un essai gratuit.

Si vos abonnés/abonnées potentiels apprécient l’essai gratuit, ils décideront peut-être de payer pour un abonnement complet. Même s’ils ne s’inscrivent pas tout de suite, vous pouvez utiliser leurs coordonnées pour rester en contact avec eux. Vous pouvez leur envoyer des offres spéciales ou les informer des mises à jour.
Pour en savoir plus, vous pouvez consulter notre guide sur l’ajout d’abonnements à des essais gratuits sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un paywall sur votre site WordPress. Prochainement, vous voudrez peut-être aussi voir nos guides sur la façon de suivre les parcours des clients et nos choix d’experts des meilleures extensions d’adhésion WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Admin
Chris
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Divakar
Good content, can I use this in custom registration form.
WPBeginner Support
Thank you, glad you like our content
Admin