Nous créons des pages d’atterrissage tout le temps pour nos entreprises WordPress, nous connaissons donc une chose ou deux sur la création de pages à fort taux de conversion.
WordPress offre plusieurs façons de créer une page d’atterrissage. D’après notre expérience, le moyen le plus simple est d’utiliser un constructeur de pages comme SeedProd, car il est livré avec des tonnes de modèles et de fonctionnalités à fort taux de conversion pour rendre votre expérience de construction de page beaucoup plus facile.
Ceci étant dit, vous pouvez également explorer d’autres méthodes. Dans cet article Dans cet article, nous partagerons nos techniques éprouvées pour créer des pages d’atterrissage personnalisées sur WordPress.

Qu’est-ce qu’une Page d’atterrissage ?
Une page d’atterrissage est une page autonome créée pour une campagne publicitaire, d’e-mail, de médias sociaux ou de marketing spécifique. Les utilisateurs provenant de ces sources atterriront en premier sur cette page, c’est pourquoi elle est appelée page d’atterrissage.
Les pages d’atterrissage sont conçues pour obtenir des conversions, ce qui signifie simplement que l’internaute effectue l’action souhaitée sur votre site. Cela peut être l’achat d’un produit particulier dans votre magasin en ligne, l’inscription à votre liste d’e-mails, le remplissage d’un formulaire, ou toute autre action bénéfique pour votre site.
Quelle est la différence entre une page d’accueil et une page d’atterrissage ?
La page d’accueil est la page que les internautes voient lorsqu’ils tapent votre nom de domaine dans leur navigateur. Il s’agit de la page d’accueil ou de la vitrine de votre site.
Une bonne page d’accueil encouragera les internautes à s’engager avec votre site WordPress, à explorer d’autres pages, à parcourir des produits ou à s’inscrire à votre bulletin d’information par e-mail. Avec cela à l’esprit, une page d’accueil a généralement beaucoup de liens et donne aux internautes de nombreux choix différents.
En revanche, une page d’atterrissage est conçue pour convertir les visiteurs. Elle comporte moins de liens et a généralement un seul objectif, appelé “appel à l’action” (CTA). Vous pouvez utiliser n’importe quel CTA, mais de nombreuses pages d’atterrissage encouragent les visiteurs à acheter quelque chose ou à partager des informations dans le cadre d’une stratégie de génération de leads.
Votre site aura uniquement une page d’accueil, mais vous pouvez créer autant de pages d’atterrissage que vous le souhaitez. Pour en savoir plus sur ce Sujet, Veuillez consulter notre guide sur les différences entre les pages d’atterrissage et un site web.
Ceci étant dit, voyons comment créer une belle page d’atterrissage personnalisée dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Note : Pour aider nos lecteurs à éviter la paralysie du choix, nous n’avons pas inclus tous les constructeurs de pages d’atterrissage comme Beaver Constructeur, Elementor, Leadpages, Instapage, Unbounce, ou ClickFunnels. Nous avons plutôt sélectionné les meilleures solutions pour les petites entreprises.
Méthode 1 : Créer une page d’atterrissage avec l’éditeur de blocs de WordPress (sans plugin)
Si vous utilisez un thème bloc, alors vous pouvez concevoir une page d’atterrissage personnalisée à l’aide de l’éditeur de site complet. Cela vous permet de créer une page personnalisée en utilisant les outils que vous connaissez déjà.
Malheureusement, cette méthode ne fonctionne pas avec tous les thèmes WordPress. Si vous n’utilisez pas un thème basé sur des blocs, alors nous vous recommandons d’utiliser plutôt une extension de constructeur de page.
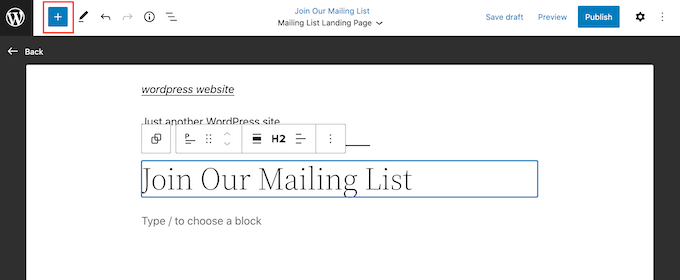
Pour commencer, il suffit de créer une nouvelle page WordPress, que nous transformerons en page d’atterrissage.
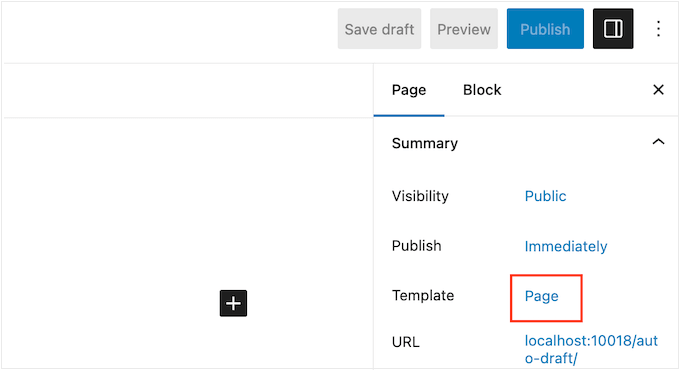
Dans le menu de droite, cliquez sur l’onglet “Page”. Cliquez ensuite sur le lien situé à côté de “Modèle”. Le texte exact du lien peut varier en fonction du modèle que vous utilisez actuellement.

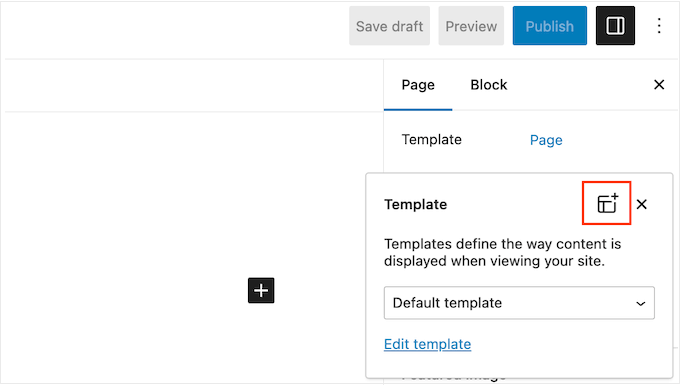
Une fenêtre surgissante apparaît alors avec votre modèle actuel.
Il vous suffit de cliquer sur l’icône “Nouveau Modèle”.

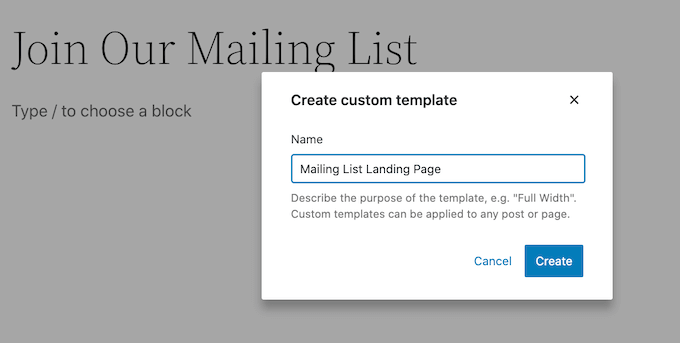
Maintenant, donnez un nom à votre modèle de page d’atterrissage. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur “Créer”.

Ceci lance l’éditeur/éditrices de modèles. Vous pouvez maintenant concevoir votre page d’atterrissage exactement de la même manière que vous construisez une page dans l’éditeur de blocs standard de WordPress.
Pour ajouter des blocs à la page d’atterrissage, il suffit de cliquer sur le bouton bleu “+”. Vous pouvez maintenant faire glisser différents blocs sur votre design.

Vous pouvez ajouter du contenu à un bloc ou modifier sa mise en forme à l’aide des outils familiers de WordPress.
Par exemple, vous pouvez taper du texte dans un bloc Paragraphe, ajouter des liens, modifier l’alignement du texte et appliquer des effets de gras ou d’italique.

Vous pouvez également créer une page d’atterrissage à l’aide de modèles de blocs WordPress, qui sont des collections de blocs souvent utilisés ensemble. Les modèles peuvent vous aider à créer rapidement une page d’atterrissage avec une belle mise en page.
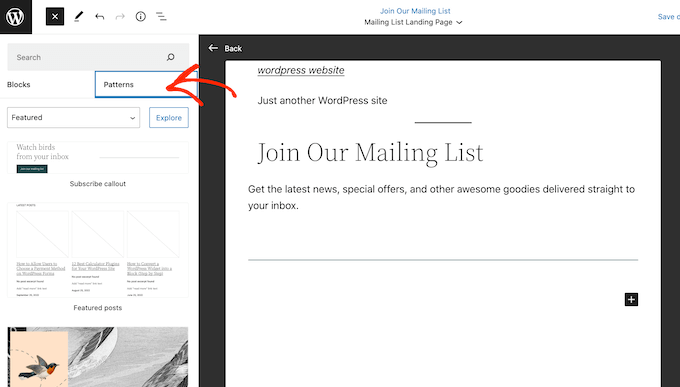
Pour voir les compositions incluses dans votre thème WordPress, cliquez sur le bouton bleu ” + “, puis sélectionnez l’onglet ” Compositions “.

Vous pouvez soit faire glisser et déposer un motif de bloc sur votre mise en page, soit cliquer sur le motif, ce qui l’ajoutera au bas de votre modèle.
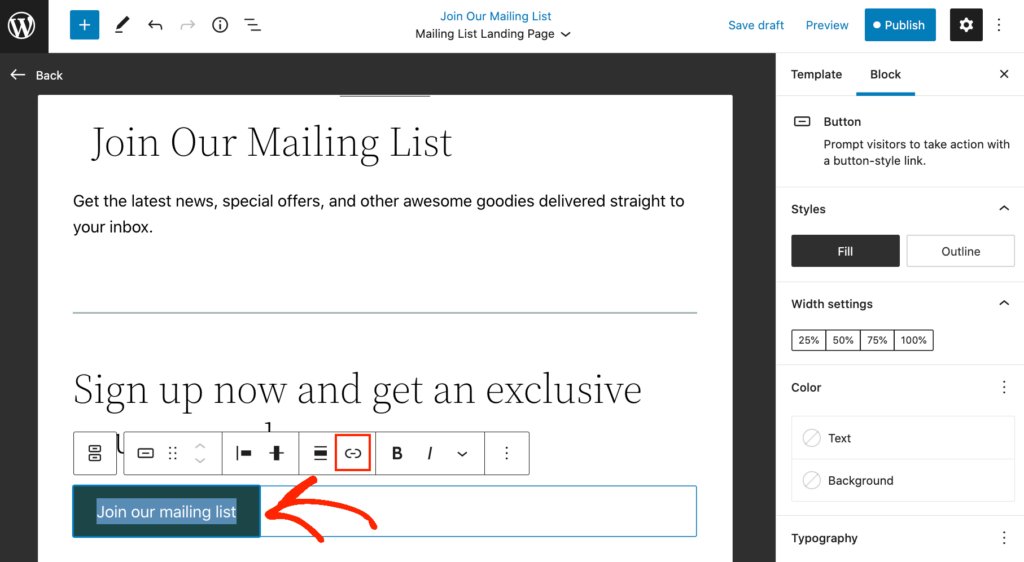
Après avoir ajouté un modèle, vous pouvez cliquer pour sélectionner n’importe quel bloc à l’intérieur de ce modèle, puis effectuer vos modifications. Par exemple, vous pouvez remplacer tout texte de remplacement ou ajouter des liens pour que l’appel à l’action renvoie à différentes parties de votre blog WordPress.

Lorsque vous êtes satisfait de l’aspect de la page d’atterrissage personnalisée, cliquez sur le bouton “Publier”, puis sélectionnez “Enregistrer”.
Désormais, votre page utilisera le nouveau Modèle. Vous pouvez simplement mettre à jour ou publier la page pour rendre votre page d’atterrissage vivante.
Méthode 2 : Créer une page d’atterrissage WordPress avec SeedProd (Recommandé)
La façon la plus simple de créer une page d’atterrissage est d’utiliser SeedProd. C’est le meilleur constructeur de page du marché et il vous permet de créer n’importe quel type de page d’atterrissage sans écrire de code.
L’extension est livrée avec plus de 320 modèles professionnellement conçus, y compris des pages qui sont conçues pour vous aider à obtenir des conversions. Nous l’avons également utilisé pour créer des pages d’atterrissage pour les publicités en ligne, comme sur Facebook et Google.
Contrairement à l’éditeur WordPress complet, SeedProd fonctionne avec n’importe quel thème WordPress, vous n’avez donc pas besoin d’utiliser un thème basé sur des blocs.
En savoir plus, consultez notre Avis complet sur SeedProd.
Étape 1 : Configurer le plugin SeedProd
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd disponible sur WordPress.org, mais nous utiliserons la version Pro car elle dispose de plus de modèles et de blocs, y compris des blocs e-commerce.
Une fois activé, rendez-vous sur SeedProd ” Réglages et saisissez votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi la clé de licence, cliquez sur le bouton ‘Verify Key’.
Étape 2 : Choisir un modèle de page d’atterrissage
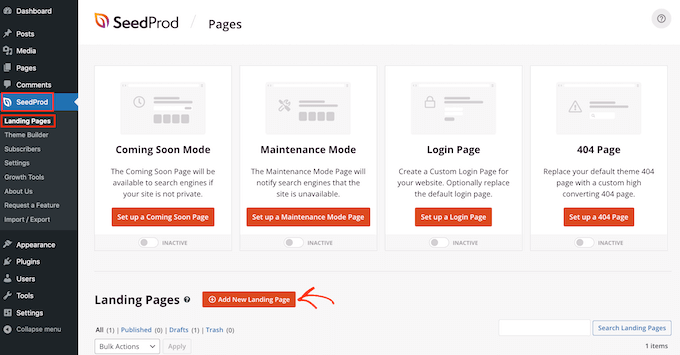
Ensuite, il suffit de se rendre dans SeedProd ” Pages d’atterrissage et de cliquer sur ” Ajouter une nouvelle page d’atterrissage “.

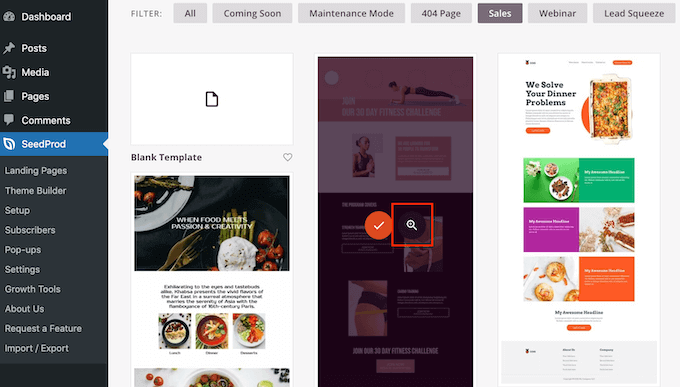
Vous pouvez maintenant choisir un modèle pour votre page d’atterrissage.
SeedProd dispose de nombreux modèles qui sont organisés en différents types de campagne, tels que les pages coming soon et 404. Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles en fonction du type de campagne.
Puisque nous créons une page d’atterrissage, vous pouvez jeter un coup d’œil aux onglets Ventes, Webinaire ou Lead Squeeze.
Pour prévisualiser un dessin ou modèle, il suffit de le survoler avec la souris, puis de cliquer sur la loupe.

Choisir un modèle qui correspond au type de page d’atterrissage que vous souhaitez créer vous aidera à construire la page plus rapidement. Cependant, chaque modèle est entièrement personnalisable, vous pouvez donc modifier chaque élément du modèle et créer la page d’atterrissage que vous souhaitez.
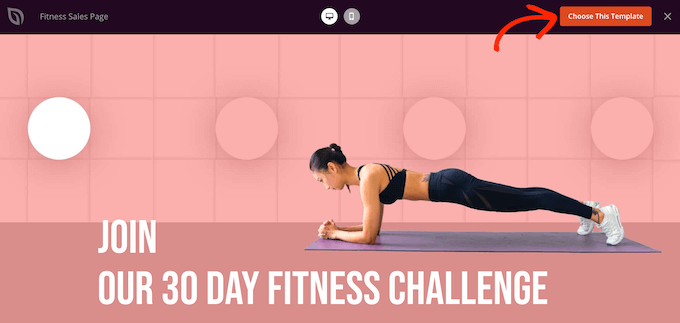
Lorsque vous trouvez un modèle que vous souhaitez utiliser, il vous suffit de cliquer sur “Choisir ce modèle”.

Nous utilisons le modèle de page de vente Fitness dans toutes nos images, mais vous pouvez utiliser n’importe quel modèle.
Ensuite, tapez un nom pour votre page d’atterrissage. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez le changer pour ce que vous voulez.
Une URL descriptive aidera les moteurs de recherche à comprendre le sujet de la page atterrissage afin qu’ils puissent l’afficher aux bons utilisateurs, ce qui améliorera votre référencement WordPress.
Pour donner à votre page d’atterrissage les meilleures chances d’apparaître dans les résultats de recherche pertinents, vous pouvez ajouter les mots-clés qui manquent dans l’URL. Pour plus de détails, veuillez consulter notre guide sur la manière d’effectuer une recherche de mots-clés.

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.
Étape 3 : Concevoir votre page d’atterrissage personnalisée
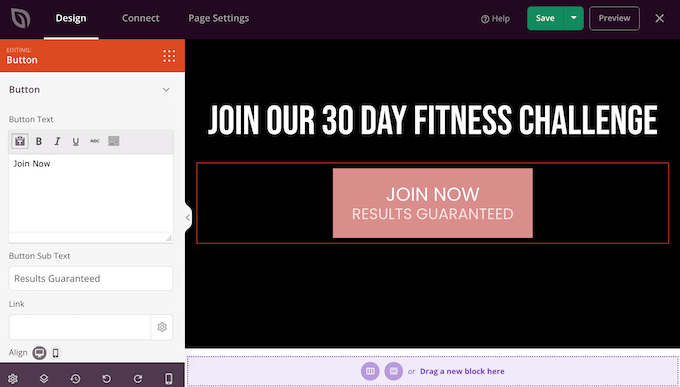
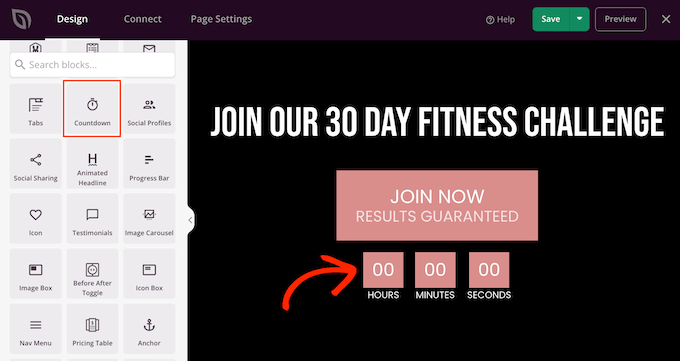
SeedProd va maintenant ouvrir le modèle que vous avez choisi dans son constructeur de pages par glisser-déposer. Vous verrez un aperçu du design à droite et quelques paramètres de bloc à gauche.

Les blocs sont une partie essentielle de SeedProd, et vous pouvez les utiliser pour créer n’importe quel type de page d’atterrissage. Il y a des blocs pour afficher vos dernières publications, ajouter un compte à rebours, insérer un formulaire de contact, et plus encore.
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans l’aperçu de la page, puis d’effectuer les modifications dans le menu de gauche.
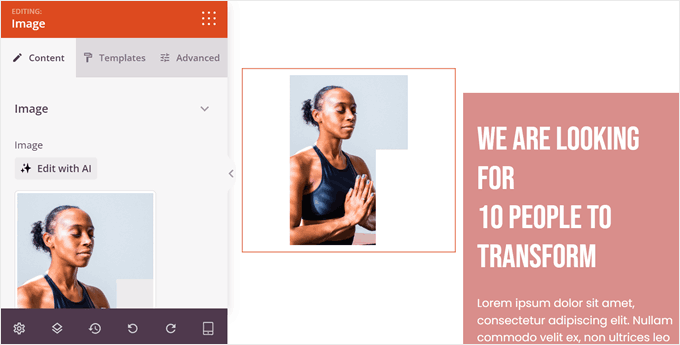
Par exemple, pour remplacer une image fictive, il suffit de cliquer sur le bloc Image. Cliquez ensuite sur l’icône “Sélectionner une image” dans le menu de gauche.

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
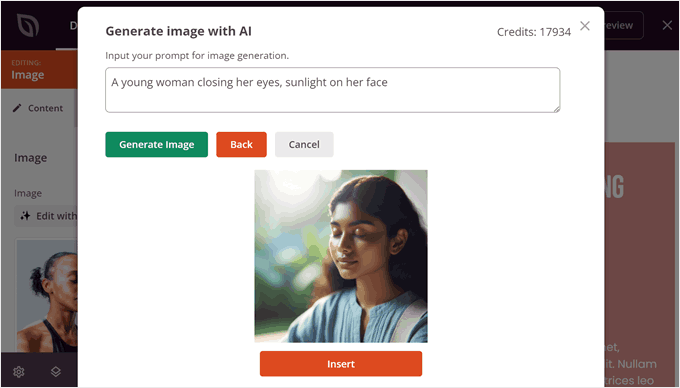
Vous pouvez également cliquer sur le bouton ” Modifier avec AI ” pour générer une illustration personnalisée pour votre page de destination. En savoir plus, consultez notre guide sur l ‘utilisation de l’IA pour générer des images dans WordPress.

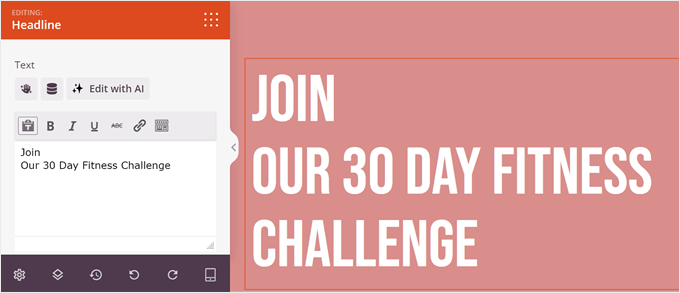
De même, vous pouvez remplacer n’importe quel texte par vos propres mots.
Il suffit de sélectionner n’importe quel bloc de texte ou de titre, puis de taper dans le petit éditeur de texte.

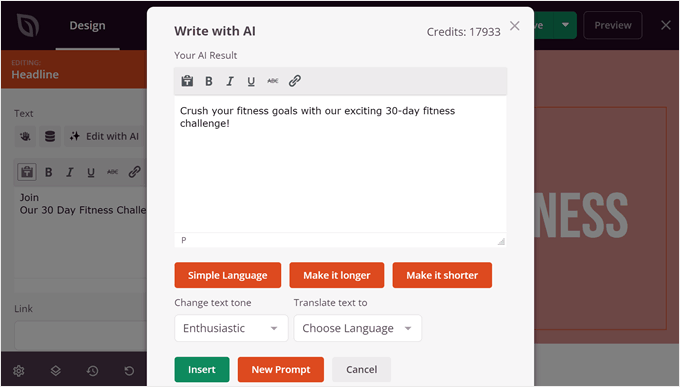
Encore une fois, SeedProd est livré avec un générateur de contenu AI pour les textes, aussi. Donc, si vous avez besoin d’aide pour créer votre contenu, SeedProd vous couvre.
En savoir plus, consultez notre guide sur l ‘utilisation de l’IA pour booster votre marketing.

Vous pouvez également modifier complètement l’apparence de la page de destination à l’aide des paramètres du menu de gauche, notamment en changeant la palette de couleurs, le choix de la police, la couleur des liens, les boutons, etc.
La plupart de ces réglages sont assez explicites, il est donc utile de sélectionner différents blocs dans votre mise en page et d’examiner les réglages.

Vous pouvez également faire glisser et déposer des blocs pour les déplacer vers le haut ou vers le bas dans votre mise en page.
Pour ajouter d’autres blocs à votre page d’atterrissage, il vous suffit de les faire glisser et de les déposer sur votre conception.
Mieux encore, SeedProd dispose de nombreux blocs qui sont parfaits pour créer une page d’atterrissage à fort taux de conversion.
Par exemple, vous pouvez ajouter un compte à rebours qui décompte les minutes jusqu’à ce que l’internaute manque une offre. Cela peut ajouter un sentiment d’urgence aux ventes, aux coupons-cadeaux, aux précommandes et à d’autres campagnes.
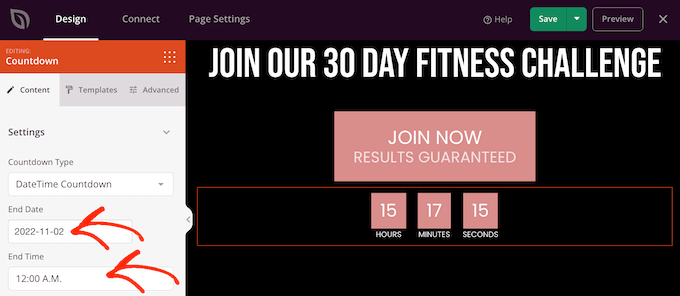
Il vous suffit de trouver le bloc Compte à rebours et de le faire glisser sur votre page d’atterrissage.

Vous pouvez ensuite définir l’heure et la date d’expiration de la minuterie.
De cette façon, vous pouvez utiliser FOMO sur votre site WordPress pour augmenter les conversions.

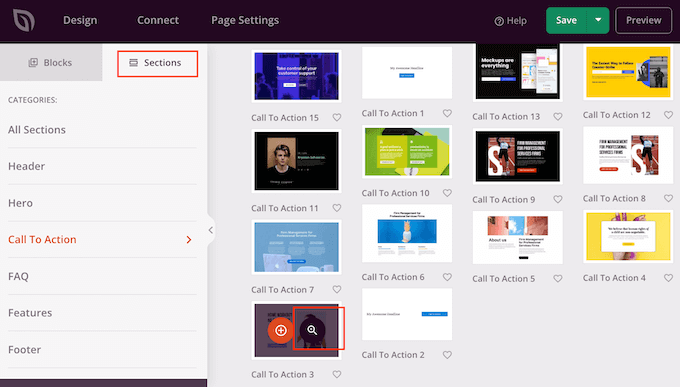
SeedProd est également livré avec des ” sections “, qui sont des blocs qui sont souvent utilisés ensemble. Cela inclut beaucoup de sections qui peuvent vous aider à construire une page d’atterrissage, y compris un en-tête, une image bannière, un appel à l’action, des témoignages, un formulaire de contact, une FAQ, des fonctionnalités, des sections de pied de page, et plus encore.
Pour consulter les différentes sections, il suffit de cliquer sur l’onglet “Sections”. Pour prévisualiser une section, passez votre souris dessus et cliquez sur la loupe.

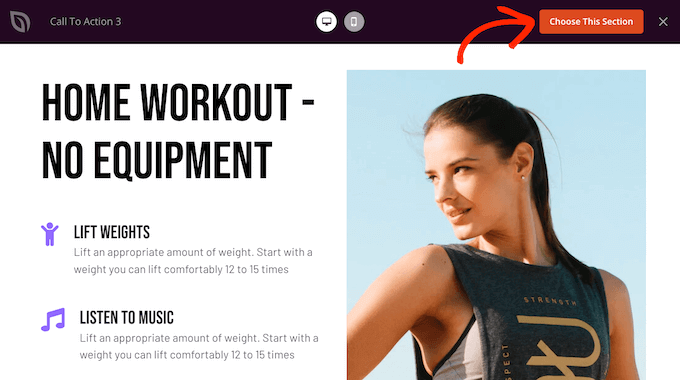
Si vous souhaitez utiliser la section, il vous suffit de cliquer sur “Choisissez cette section”.
Avancée ajoutera la section au bas de votre page d’atterrissage, mais vous pouvez la déplacer à l’aide de la fonction glisser-déposer.

SeedProd est également entièrement compatible avec WooCommerce, de sorte que vous pouvez facilement créer de nouvelles pages d’atterrissage pour promouvoir vos produits, services, ventes et autres évènements.
Encore mieux, SeedProd est livré avec des blocs WooCommerce spéciaux, y compris l’ajout au panier, la caisse, les produits récents, et plus encore. Cela vous permet de créer des pages de paiement WooCommerce personnalisées, des pages de produits personnalisées, et plus encore.
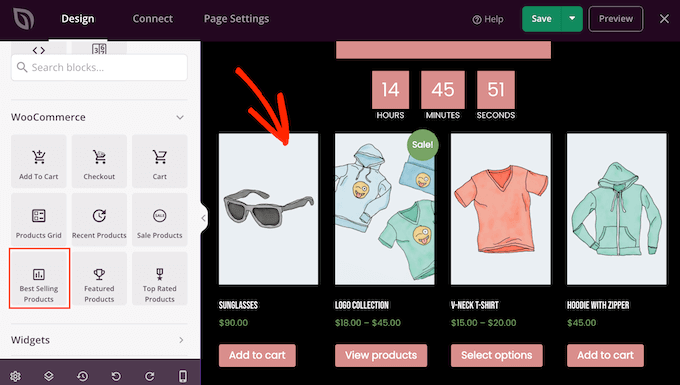
Si vous construisez une page d’atterrissage pour obtenir plus de ventes sur votre stock en ligne, alors nous vous recommandons de créer des sections de produits populaires ou de produits recommandés.
Pour créer cette section, il suffit de faire glisser un bloc Produits les plus vendus sur votre page.

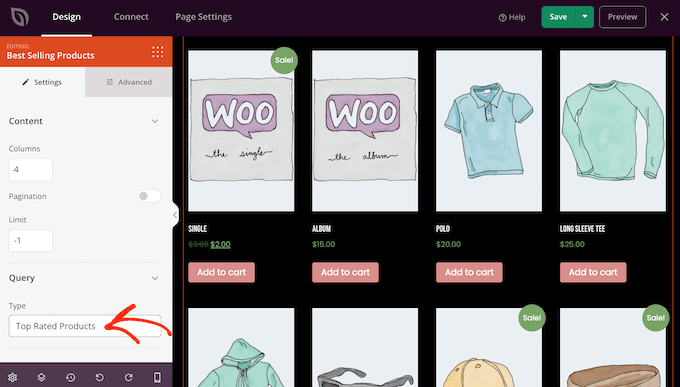
Le bloc affichera vos produits les plus populaires par défaut, mais vous pouvez également afficher les produits en promotion, vos produits les plus récents, et plus encore.
Il suffit d’ouvrir le menu déroulant “Type” et de choisir une option dans la liste.

De cette façon, vous pouvez créer une boutique en ligne à fort taux de conversion sans être limité par votre thème WooCommerce.
Étape 4 : Connecter vos pages d’atterrissage à des outils tiers
Si vous créez une page d’atterrissage pour capturer des prospects, alors vous voudrez peut-être ajouter un formulaire d’inscription à votre bulletin d’information par e-mail, ou similaire.
SeedProd permet de connecter très facilement vos pages d’atterrissage aux services de marketing e-mail les plus répandus, tels que Constant Contact ou ActiveCampaign.
Il vous suffit de cliquer sur l’onglet “Connexion” et de sélectionner votre fournisseur de services d’e-mail.

SeedProd vous affichera alors exactement comment intégrer cette page d’atterrissage à votre service de marketing e-mail.
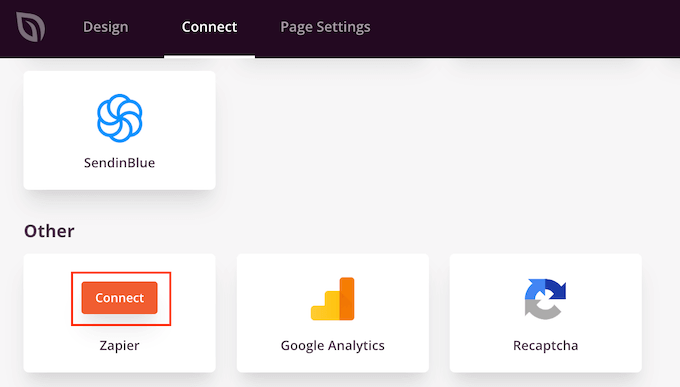
Si vous ne voyez pas votre fournisseur d’e-mail dans la liste, ne vous inquiétez pas. SeedProd fonctionne avec Zapier, qui agit comme un pont entre SeedProd et plus de 3000+ autres apps.
Il suffit de défiler jusqu’à la section ” Autres ” et de survoler ” Zapier “. Lorsque le bouton ” Connecter ” apparaît, donnez-lui un clic, puis suivez les instructions à l’écran pour connecter SeedProd et Zapier.

Étape 5 : Configurer un domaine personnalisé pour votre page d’atterrissage
SeedProd publiera la page d’atterrissage sous le domaine de votre site web par défaut. Cependant, vous pouvez parfois vouloir utiliser un domaine personnalisé à la place.
Vous donnerez ainsi à votre campagne une identité propre, distincte du reste de votre site web. Il vous sera également plus facile de suivre les performances de la page dans Google Analytics pour voir si vous atteignez vos objectifs.
Au lieu de créer un réseau multisite WordPress ou d’installer plusieurs sites, vous pouvez facilement mapper un domaine personnalisé à n’importe quelle page d’atterrissage que vous créez dans SeedProd.
Avant de commencer, assurez-vous que votre hébergeur WordPress vous permet d’utiliser plusieurs domaines et ajoutez le nom de domaine à votre tableau de bord d’hébergement si ce n’est pas déjà fait.
Pour plus de détails, veuillez consulter notre article sur la façon d’ajouter un alias de domaine personnalisé pour votre page d’atterrissage WordPress.
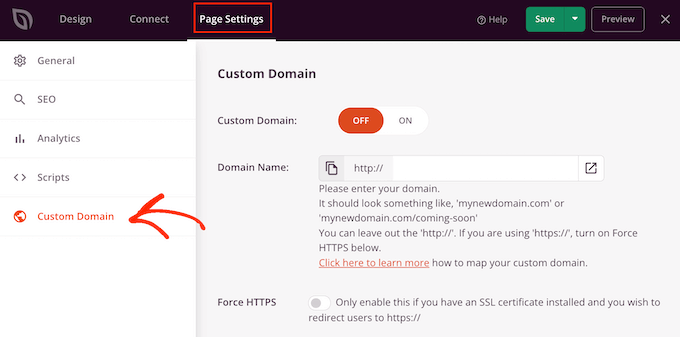
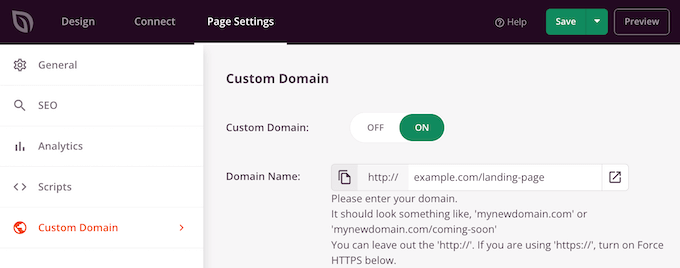
Une fois cela fait, sélectionnez ” Réglages de la page ” dans l’éditeur/éditrices de SeedProd. Cliquez ensuite sur “Domaine personnalisé”.

Dans le champ “Nom de domaine”, saisissez votre domaine personnalisé.
Ensuite, cliquez sur le bouton “Domaine personnalisé” pour qu’il passe de “Inactif” à “Actif”.

N’oubliez pas de cliquer sur “Enregistrer” pour stocker vos modifications.
Étape 6 : Enregistrer et publier votre page d’atterrissage
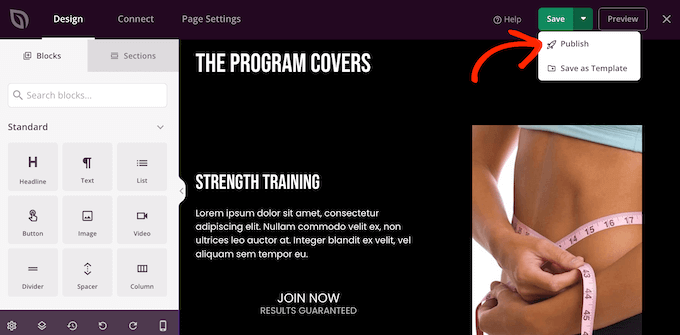
Lorsque vous êtes satisfait de l’aspect de la page d’atterrissage, il est temps de la publier en cliquant sur le bouton ” Enregistrer “.
Choisissez ensuite “Publier”.

La page d’atterrissage est maintenant en direct sur votre site.
Méthode 3 : Créer une page d’atterrissage WordPress avec Thrive Architect
Thrive Architect est un autre constructeur de page WordPress drag-and-drop populaire. Il vous permet de créer facilement une page d’atterrissage en utilisant des modèles prêts à l’emploi.
Étape 1 : Installer Thrive Architect et choisir un modèle
Tout d’abord, vous devez installer et activer l’extension Thrive Architect. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’un plugin WordPress.
Dès l’activation, rendez-vous dans Pages ” Ajouter un nouveau depuis votre tableau de bord WordPress pour créer une nouvelle page d’atterrissage. Ensuite, ouvrez les éditeurs/éditrices de Thrive Architect en cliquant sur le bouton ” Lancer Thrive Architect “.

Version, une fenêtre surgissante apparaît où vous pouvez choisir de créer une page normale ou une page d’atterrissage prédéfinie.
Cliquez sur l’option ” Page d’atterrissage prédéfinie ” pour la sélectionner.

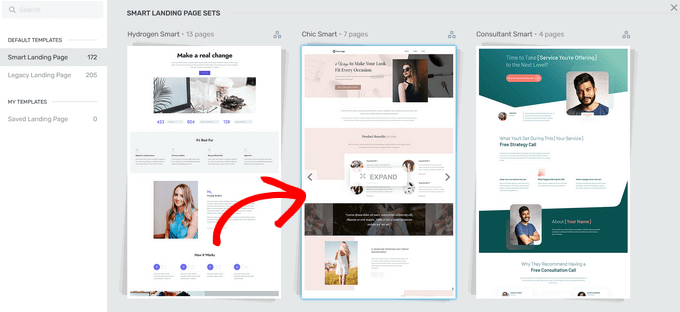
Après cela, vous serez dirigé vers la bibliothèque de Thrive Architect qui contient plus de 300+ modèles de pages d’atterrissage.
Il suffit de défiler dans la bibliothèque et de choisir un modèle de page d’atterrissage qui vous plaît en cliquant dessus.

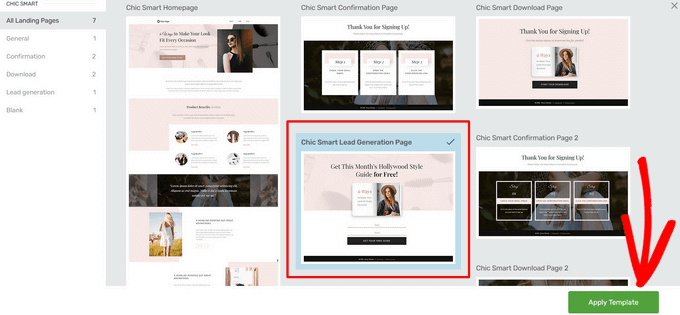
Si vous sélectionnez un Modèle dans la section ‘Smart Landing Page Réglages’, alors vous pouvez sélectionner plusieurs types de pages d’atterrissage différents. Pour ce guide, nous choisirons l’option ‘Smart Lead Generation Page’.
Lorsque vous trouvez un modèle qui vous plaît, cliquez sur le bouton “Appliquer le modèle” pour continuer.

Étape 2 : Créer votre page d’atterrissage personnalisée
Maintenant, le modèle s’ouvrira dans l’éditeur Thrive Architect, où vous pouvez ajuster chaque élément de la page pour qu’il corresponde à votre marque ou à votre offre spécifique.
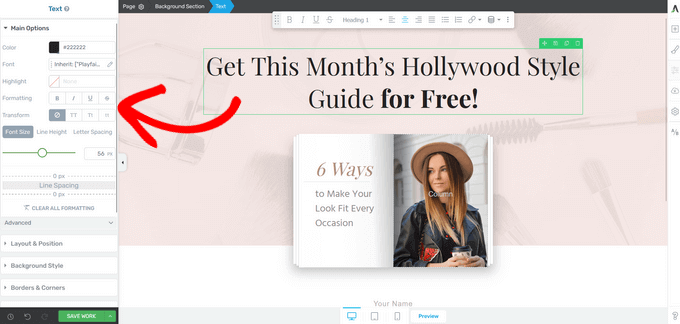
Par exemple, pour modifier le texte du “Titre”, il suffit de cliquer dessus et de taper du texte. En cliquant sur l’élément “Titre”, vous obtiendrez également des options permettant de modifier la taille de la police, la couleur, l’espacement des lignes, etc.

Dans le menu de gauche, vous trouverez également des options permettant de modifier la hauteur de la section, le style de l’arrière-plan, le style de la bordure, d’ajouter une bordure et un rembourrage, etc.
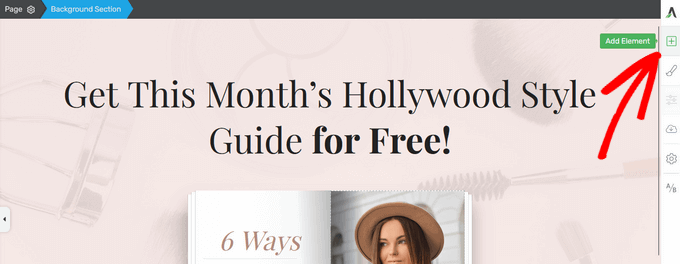
Pour ajouter un nouvel élément à votre page d’atterrissage, cliquez sur le bouton ” Ajouter un module “, qui se présente sous la forme d’une icône ” signe plus (+) ” dans le menu de droite.

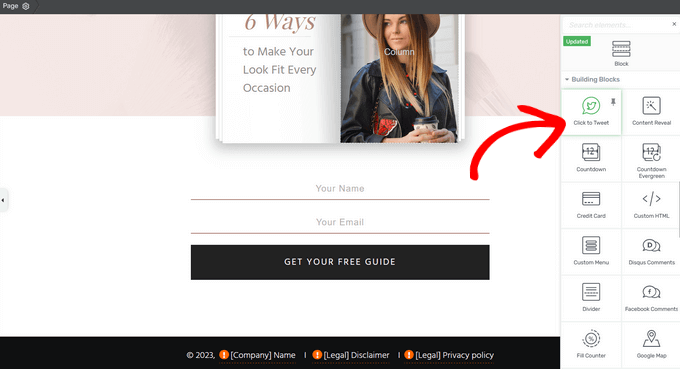
Thrive Architect offre de nombreux éléments prédéfinis que vous pouvez ajouter à votre page d’atterrissage. Vous pouvez choisir parmi des éléments tels que des boutons, des témoignages, des comptes à rebours, des Google Maps, des évaluations par étoiles, et bien plus encore.
Pour ajouter un nouvel élément, il suffit de le faire glisser depuis le menu de droite et de le déposer en place sur votre page d’atterrissage.

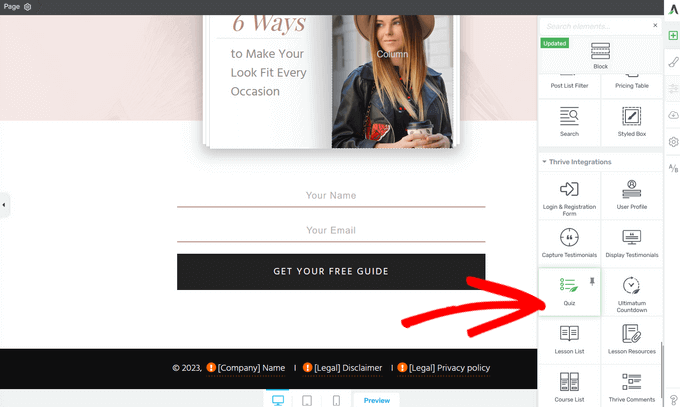
Vous pouvez obtenir encore plus d’éléments prêts à l’emploi en achetant la suite Thrive, qui comprend Thrive Architect, Thrive Quiz Constructeur, Thrive Apprentice, et plus encore.
Par exemple, vous pouvez rapidement ajouter des quiz à votre page d’atterrissage à l’aide de l’élément “Quiz”. Cela peut encourager les gens à s’engager sur votre site.

Vous pouvez maintenant continuer à modifier votre page d’atterrissage en ajoutant des éléments et en les personnalisant à l’aide des réglages du menu de gauche.
Lorsque vous modifiez votre page d’atterrissage, n’oubliez pas d’appuyer sur le bouton ” Enregistrer le travail ” en bas à gauche.

Étape 3 : Connecter votre page d’atterrissage à un fournisseur de services de courrier électronique
Puisque vous créez une page d’atterrissage pour la génération de leads, regardons aussi comment connecter votre fournisseur de service d’email avec Thrive Architect.
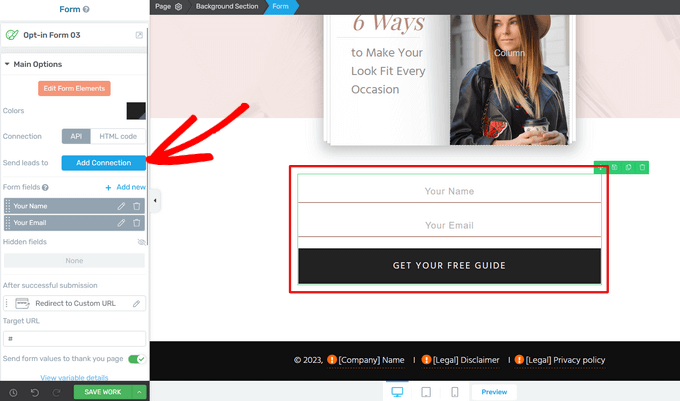
Pour Premiers pas, il suffit de cliquer sur le formulaire de génération de prospects de votre page de destination.
Dans le menu de gauche, assurez-vous que l’option “Connexion” est définie sur “API”. Cliquez ensuite sur le bouton “Ajouter une connexion” à côté de “Envoyer les prospects à”.

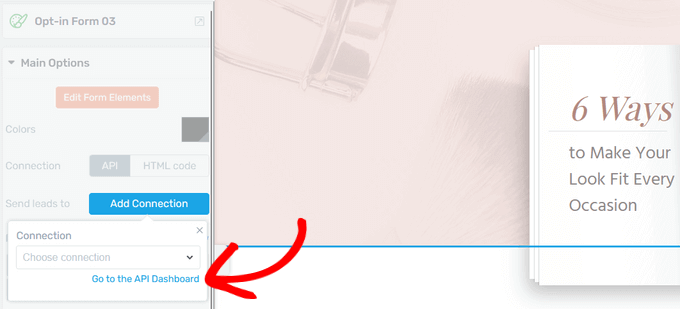
Ensuite, vous devez consulter la liste des services disponibles.
Dans cette optique, cliquez sur le lien bleu “Accéder au Tableau de bord de l’API”.

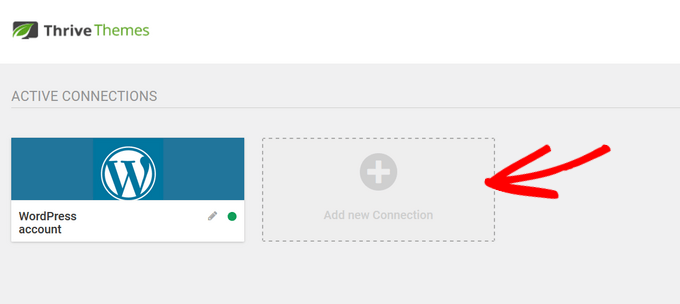
Le tableau de bord des connexions actives s’ouvre alors dans une nouvelle fenêtre.
Cliquez ensuite sur le bouton “Ajouter une nouvelle connexion”.

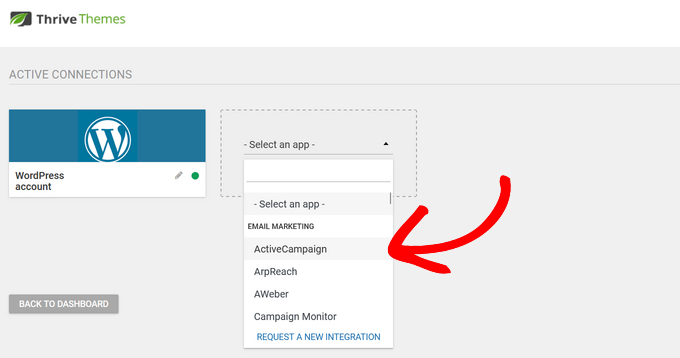
Dans le menu déroulant, sélectionnez le fournisseur de marketing par e-mail que vous souhaitez utiliser.
Thrive Architect se connecte de manière transparente avec les services de marketing e-mail et les CRM les plus populaires comme ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot, et plus encore.

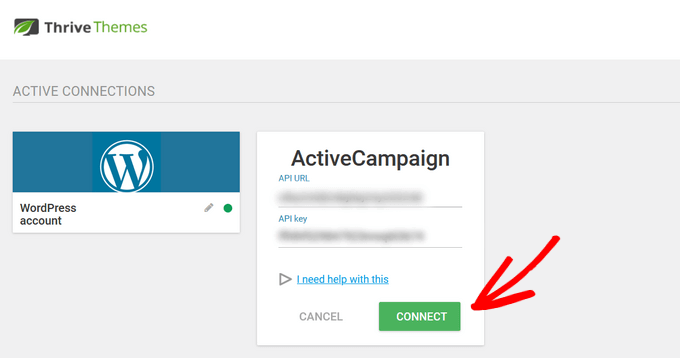
Ensuite, vous devrez copier et coller l’URL de l’API du fournisseur et la clé de l’API dans les champs appropriés. Vous trouverez généralement ces informations dans la zone des Réglages du compte de votre fournisseur de services d’e-mail.
Cliquez ensuite sur le bouton “Connecter”.

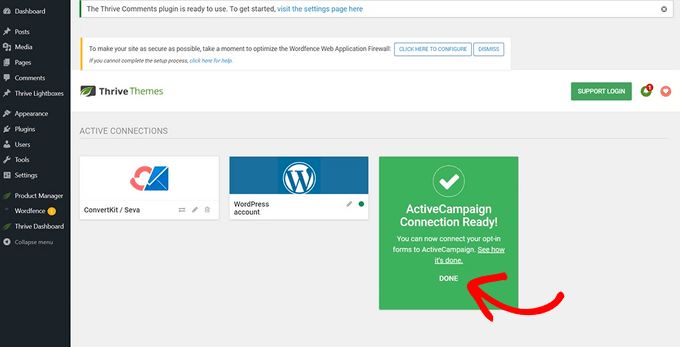
Une fois que votre fournisseur de services d’e-mail est bien connecté, un message de réussite s’affiche.
Cliquez sur ” Terminé ” pour revenir à l’éditeur/éditrices de Thrive Architect.

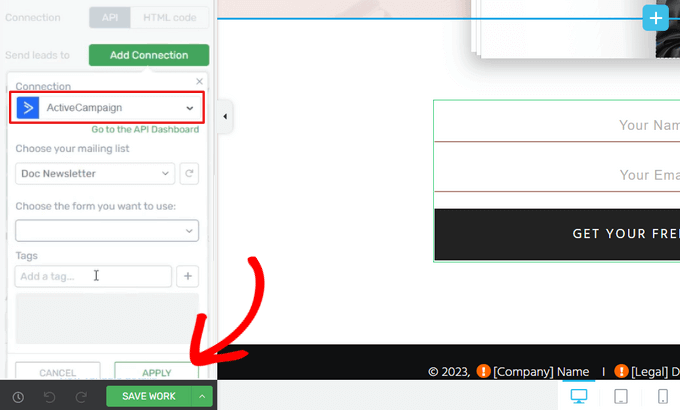
Lorsque vous cliquez à nouveau sur le bouton “Ajouter une connexion”, vous pouvez sélectionner dans le menu déroulant le fournisseur de services d’e-mail auquel vous venez de vous connecter.
À partir de là, vous pouvez sélectionner la liste de diffusion dans laquelle vous enverrez vos nouvelles abonnés/abonnées. Vous pouvez également sélectionner le formulaire que vous souhaitez utiliser et ajouter des identifiants pour organiser vos prospects.
Une fois cela fait, cliquez sur le bouton “Appliquer” pour enregistrer vos modifications.

Étape 4 : Enregistrer et publier votre page d’atterrissage WordPress
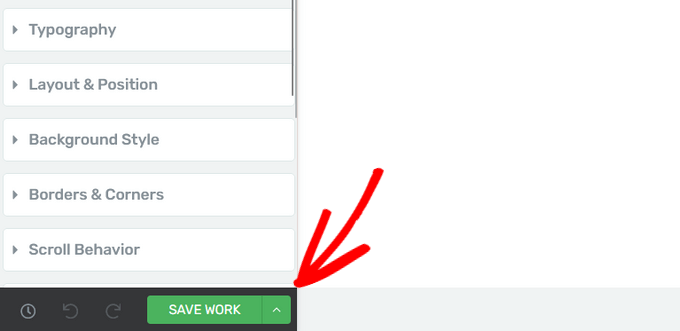
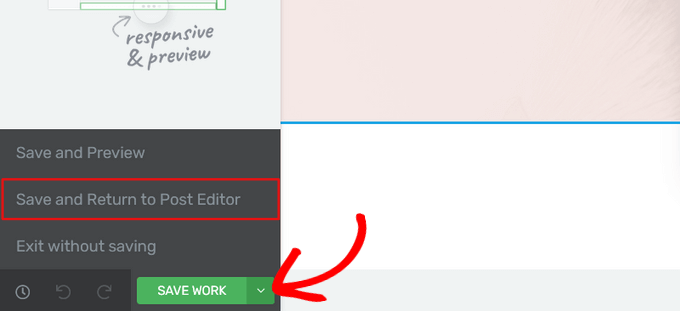
Lorsque vous êtes prêt à mettre la page en direct, cliquez sur la flèche (^) située à côté de “Enregistrer le travail”.
Cliquez ensuite sur l’option “Enregistrer et retourner à l’éditeur de texte”.

Une fois que vous êtes de retour dans l’éditeur WordPress, cliquez simplement sur le bouton “Publier”.
Vous pouvez maintenant visiter votre site pour voir la page d’atterrissage en action.

Obtenez plus de prospects grâce à ces conseils sur les pages d’atterrissage
Vous avez déjà créé votre page d’atterrissage sur WordPress ? C’est parfait. Maintenant, faisons en sorte que vous ayez plus de prospects. Une page d’atterrissage médiocre peut vous empêcher de développer votre audience.
L’optimisation d’une page d’atterrissage est assez simple. Voici quelques conseils faciles à mettre en œuvre :
- Une conceptionépurée – Votre conception doit être simple et éviter tout ce qui peut distraire les visiteurs.
- Bouton clair – Faites en sorte que votre bouton d’appel à l’action soit facile à trouver et dites aux visiteurs exactement ce qu’ils doivent faire ensuite.
- Rédaction accrocheuse – Utilisez des mots dans votre titre et votre texte qui rendent votre offre passionnante et expliquent les avantages qu’elle procure aux visiteurs.
John Turner de SeedProd nous donne un aperçu des caractéristiques d’une page d’atterrissage à fort taux de conversion. Ne manquez pas de consulter cet article pour obtenir des informations plus approfondies.
Nous avons également des astuces supplémentaires pour augmenter les conversions de votre page d’atterrissage jusqu’à 300 %, comme l’ajout d’une preuve sociale et/ou d’un chat en direct pour répondre immédiatement aux questions.
Pour que votre page d’atterrissage fonctionne vraiment, vous aurez besoin d’outils. Nous avons dressé une liste des plugins WordPress indispensables pour développer votre site web.
Vous n’avez pas le temps de créer une page d’atterrissage vous-même ? Laissez les services pro de WPBeginner s’en occuper ! Nous offrons un support WordPress Premium abordable pour des projets ponctuels comme la création d’une page d’atterrissage, la personnalisation d’un thème, et plus encore. Gagnez du temps et laissez-nous le travail de conception. Planifiez les services de support WordPress dès aujourd’hui !
Nous espérons que cet article vous a aidé à apprendre comment créer une page d’atterrissage avec WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions de publications populaires pour WordPress et notre guide sur les pages les plus importantes que chaque blog WordPress devrait avoir.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ahmed Omar
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des
Thanks!