Si vous avez déjà essayé d’ajouter un formulaire HubSpot à votre site WordPress et que vous êtes resté épinglé, vous n’êtes pas seul. C’est en fait l’un des problèmes les plus courants que nous entendons de la part des Lecteurs – et heureusement, il y a un moyen simple de le faire.
Le Constructeur de formulaires de HubSpot est un outil puissant pour capturer des prospects et les synchroniser avec votre CRM. Mais si vous avez essayé de le connecter à WordPress, vous savez que cela peut sembler un peu déroutant au début.
Dans ce guide, nous allons vous présenter 2 méthodes faciles pour ajouter des formulaires HubSpot à votre site WordPress – aucun codage n’est nécessaire.
Nous avons testé ces étapes sur d’innombrables sites, et elles fonctionnent à chaque fois – que vous soyez en train de Premiers pas avec HubSpot ou que vous cherchiez une meilleure façon de gérer vos formulaires. 🙌

Pourquoi utiliser HubSpot pour créer des formulaires ?
HubSpot est une plateforme de marketing et de vente qui aide les entreprises à se développer. Elle est livrée avec de nombreux outils, notamment un gestionnaire de la relation client(CRM), un système de gestion de contenu(CMS), un marketing e-mail intégré et la génération de prospects.
HubSpot dispose également d’un puissant Constructeur de formulaires WordPress, qui s’intègre parfaitement à WordPress, vous permettant de créer des formulaires sans tracas. Comme la plupart des constructeurs de formulaires, vous pouvez facilement créer des formulaires personnalisés pour votre site sans aucune expertise technique.
Si vous utilisez déjà l’application CRM de HubSpot, chaque internaute qui remplit votre formulaire sera automatiquement ajouté à votre base de données. De cette façon, vous pouvez les nourrir avec des campagnes d’e-mails et des messages personnalisés.
Ce constructeur de formulaires par glisser-déposer vous permet de créer des formulaires interactifs sans une seule ligne de code, ce qui en fait l’un des meilleurs plugins de formulaires de contact.
N’oubliez pas non plus que HubSpot peut aussi s’intégrer facilement à d’autres outils de formulaires comme WPForms, Formidable Forms, et bien d’autres encore.
HubSpot est un logiciel très populaire. Il y a de fortes chances que vous puissiez le connecter à à peu près n’importe quel outil pour petites entreprises, comme les services de marketing e-mail, les logiciels d’automatisation du marketing et d’autres systèmes.
Ceci étant dit, voyons comment créer un formulaire HubSpot dans WordPress :
Méthode 1 : Création d’un formulaire HubSpot à l’aide de l’extension HubSpot
Vous pouvez facilement créer un formulaire HubSpot pour votre site WordPress à l’aide de l’extension HubSpot.
Tout d’abord, vous devez installer et activer l’extension HubSpot. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Une fois activée, l’extension ajoutera un nouvel élément de menu dans la colonne latérale d’administration de WordPress. Il suffit de cliquer sur HubSpot pour être dirigé vers l’assistant de configuration, où vous pouvez créer un compte HubSpot si vous n’en avez pas déjà un.
Si vous avez un compte, vous devez cliquer sur le lien “Se connecter ici” en haut de la page.

Une fenêtre surgissante de connexion à HubSpot s’affiche.
Il vous suffit de saisir votre identifiant et votre mot de passe, puis de cliquer sur le bouton “Connexion”.

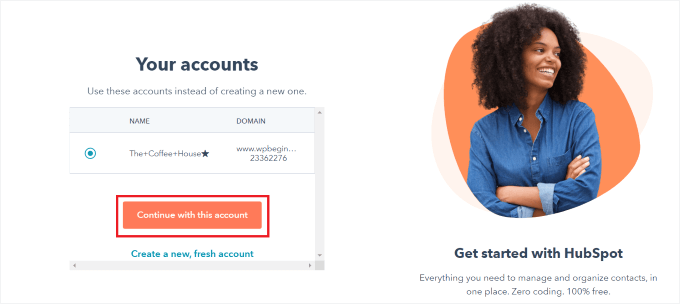
Après vous être connecté, HubSpot vous demandera si vous souhaitez continuer avec le compte avec lequel vous venez de vous connecter.
Il suffit de cliquer sur le bouton “Continuer avec ce compte”.

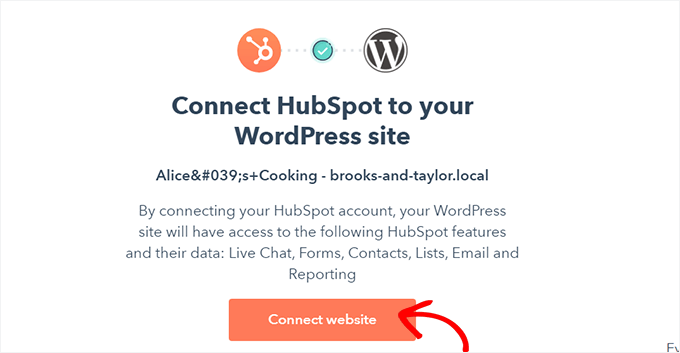
Ensuite, il vous sera demandé de connecter votre compte HubSpot à votre site WordPress.
Il suffit de cliquer sur le bouton “Connecter le site”.

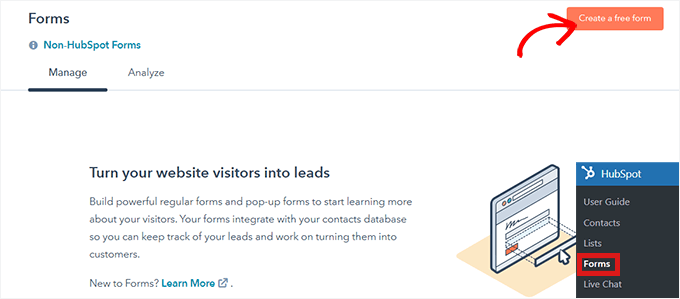
Une fois que vous avez connecté le site WordPress à votre compte HubSpot, allez dans HubSpot ” Forms depuis le tableau de bord WordPress.
Vous accédez alors à la page “Formulaires”. Cliquez sur le bouton “Créer un formulaire gratuit” en haut à droite.

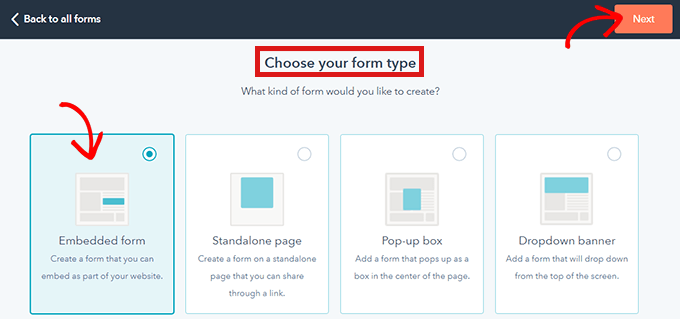
Ensuite, vous devez sélectionner votre type de formulaire et cliquer sur le bouton “Suivant” en haut de la page.
Pour ce tutoriel, nous allons créer un “Formulaire Embarqué”.

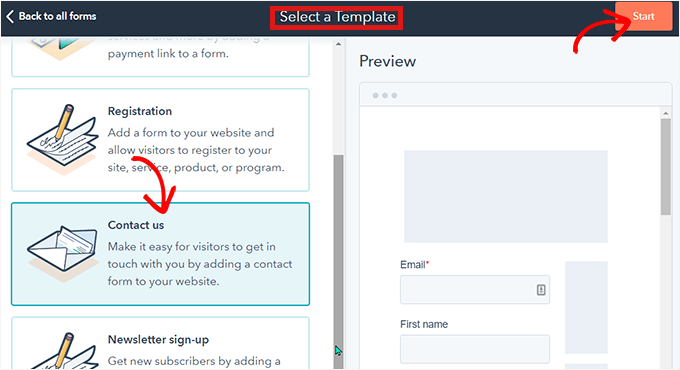
Vous accéderez ensuite à la bibliothèque de modèles de HubSpot.
Il vous suffit de choisir le Modèle que vous préférez, par exemple “Inscription” ou “Contactez-nous”. Cliquez ensuite sur le bouton “Démarrer” en haut de la page.

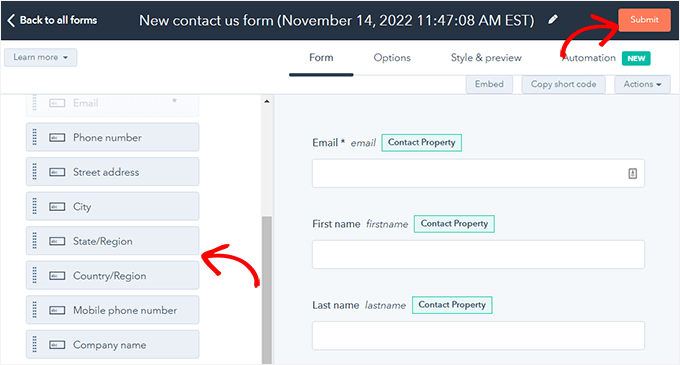
Maintenant que vous êtes dans l’éditeur de formulaire, vous pouvez modifier le modèle de formulaire prédéfini en faisant glisser et en déposant les champs de gauche dans l’aperçu de droite.
Lorsque vous avez fini de personnaliser, cliquez sur le bouton “Envoyer” en haut de la page.

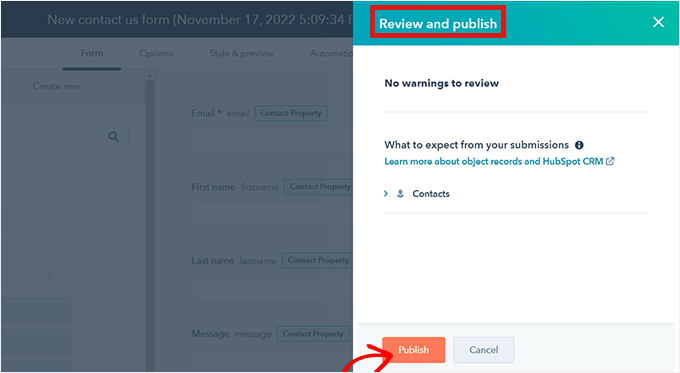
Une fenêtre surgissante “Avis et publication” s’affiche.
Il suffit de défiler vers le bas et de cliquer sur le bouton “Publier”.

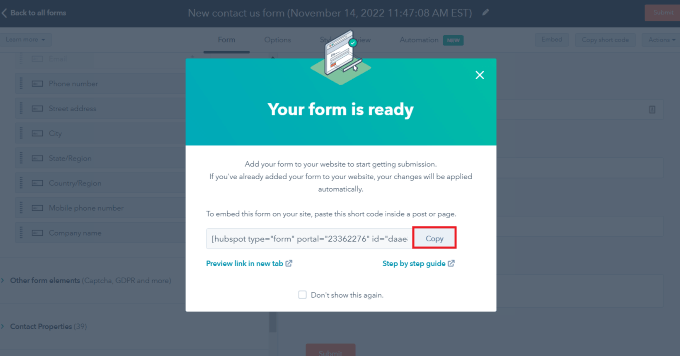
Ensuite, une fenêtre contextuelle s’affichera sur votre écran. Comme il s’agit d’un formulaire intégré, un shortcode sera fourni.
Il ne vous reste plus qu’à cliquer sur le bouton “Copier” à côté du code court.

Vous pouvez embarquer ce code sur n’importe quelle page où vous souhaitez ajouter votre formulaire HubSpot. En savoir plus, consultez notre guide sur l’ajout de codes courts dans WordPress.
Méthode 2 : Créer un formulaire HubSpot en utilisant WPForms
Vous pouvez également créer un formulaire HubSpot en utilisant WPForms, qui est livré avec un module d’intégration HubSpot. WPForms est le constructeur de formulaires WordPress par glisser-déposer le plus populaire, avec plus de 6 millions d’installations actives.
Nous utilisons WPForms pour notre formulaire de contact, notre formulaire de demande de migration de site et les enquêtes annuelles des lecteurs de WPBeginner ; c’est pourquoi nous le recommandons fortement. Pour en savoir plus sur l’extension, consultez notre avis complet sur WPForms!
Note : Vous aurez besoin au minimum d’une offre Elite pour accéder au module HubSpot.
La première chose à faire est d’installer et d’activer l’extension WPForms. Consultez notre guide détaillé sur l ‘installation d’une extension WordPress.
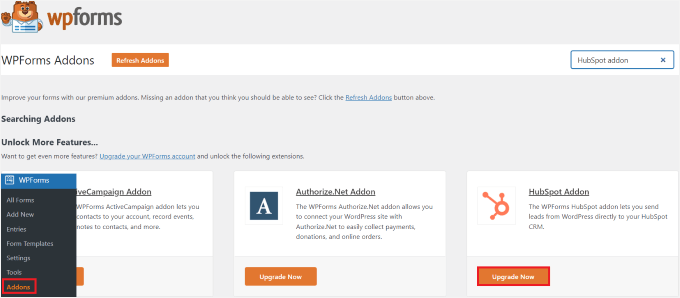
Une fois activé, allez dans WPForms ” Modules depuis le Tableau de bord. Cela vous amènera à la page ‘WPForms Addons’.
Il vous suffit de localiser le module HubSpot et de cliquer sur le bouton “Passer à niveau vers”.

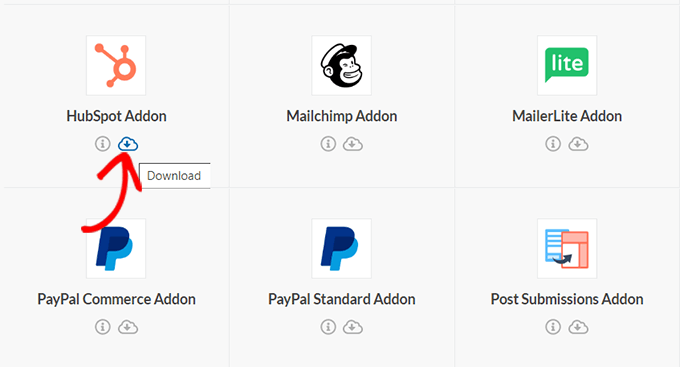
Vous accéderez ainsi à la page de votre compte WPForms. Ici, défilez simplement vers le bas jusqu’au ‘HubSpot Addon’ et cliquez sur le bouton de téléchargement.
Ensuite, vous pouvez installer et activer le module HubSpot de la même manière que vous avez installé et activé l’extension.

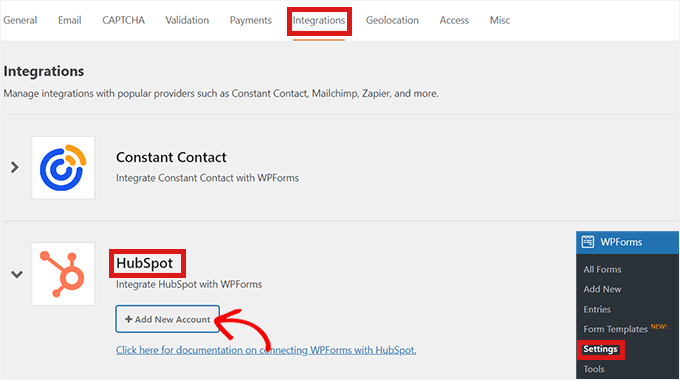
Ensuite, allez dans WPForms ” Réglages depuis le tableau de bord WordPress. Puis, dirigez-vous vers l’onglet ” Intégrations “.
Vous y trouverez HubSpot dans la liste des intégrations. Il suffit de cliquer sur l’icône en forme de flèche pour déplier la section, puis vous pouvez cliquer sur le bouton ” Ajouter un nouveau compte “.

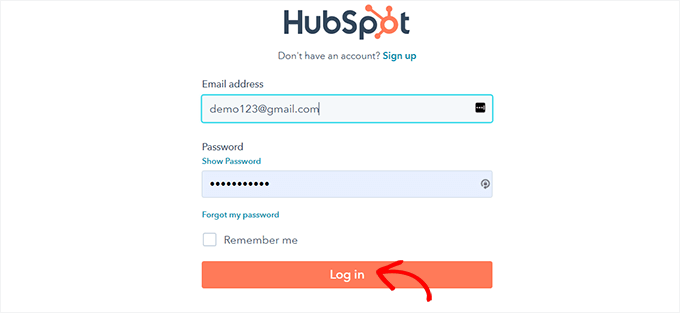
Une invite s’ouvre, vous demandant de vous connecter avec votre compte HubSpot. Saisissez simplement les informations de connexion de votre compte HubSpot.
Si vous n’avez pas encore de compte, vous pouvez en créer un ici.

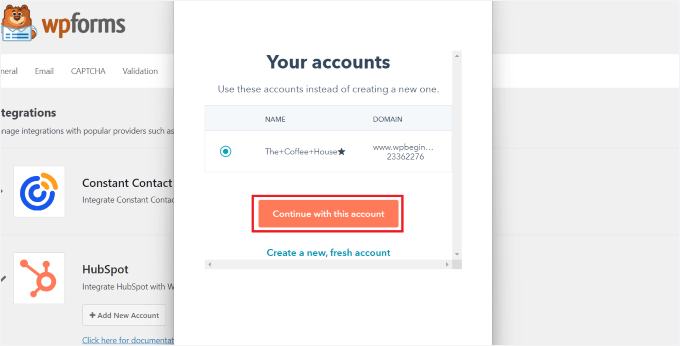
Ensuite, il vous sera demandé si vous souhaitez continuer à utiliser ce compte.
Il suffit de cliquer sur le bouton “Continuer avec ce compte”.

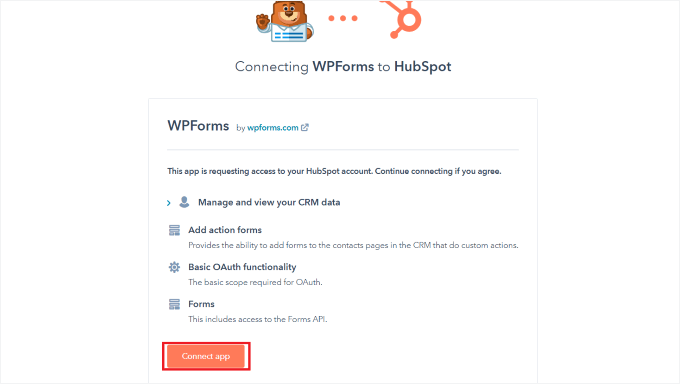
Après cela, vous afficherez une fenêtre surgissante vous demandant de connecter WPForms à HubSpot.
Cliquez sur le bouton “Connecter l’application” en bas de la page.

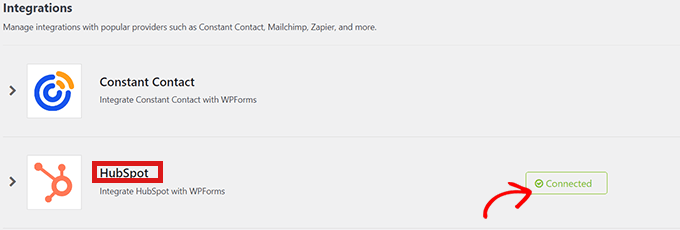
Sur votre Tableau de bord WordPress, retournez à l’écran ” Intégrations “.
Vous devriez maintenant voir “Connecté” à côté de la section HubSpot.

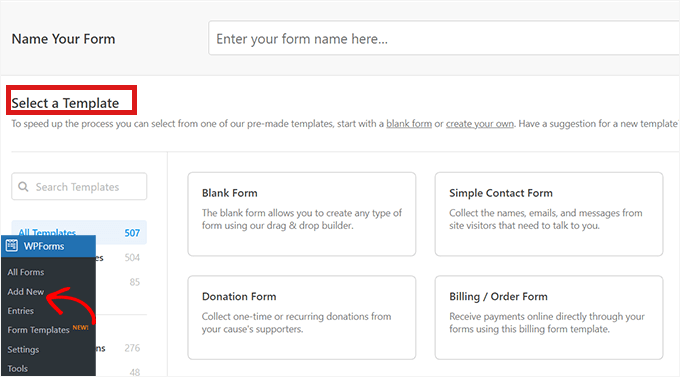
Allez maintenant dans WPForms ” Ajouter une nouvelle depuis le tableau de bord pour créer votre formulaire HubSpot.
Tout d’abord, sélectionnez un modèle de formulaire dans la bibliothèque de modèles de WPForms.

Après cela, vous serez dirigé vers l’interface WPForms, où vous pourrez modifier le modèle de formulaire.
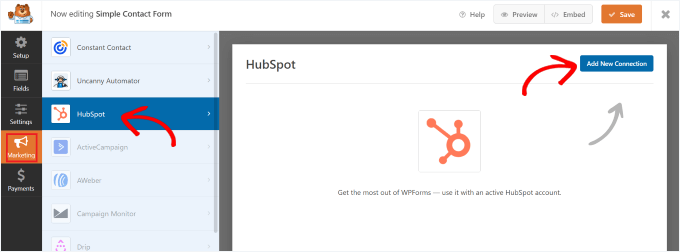
Maintenant, cliquez sur l’option ‘Marketing’ dans la barre de menu à gauche. Sélectionné simplement “HubSpot” dans la liste des intégrations.
Une fenêtre surgissante HubSpot apparaît alors à l’écran. Il suffit de cliquer sur le bouton ” Ajouter une nouvelle connexion ” en haut.

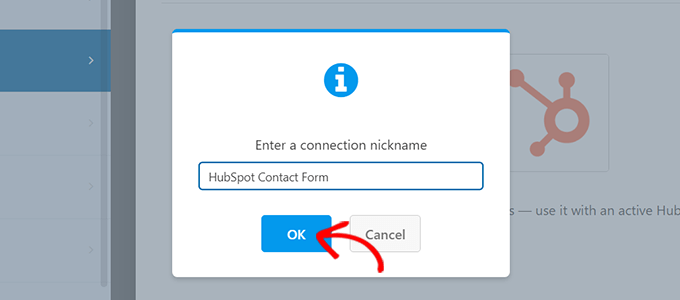
WPForms vous invite désormais à saisir un Pseudonyme pour une connexion.
Vous êtes libre de choisir le nom que vous voulez, car personne d’autre que vous ne le verra. Cliquez simplement sur le bouton “OK” lorsque vous avez terminé.

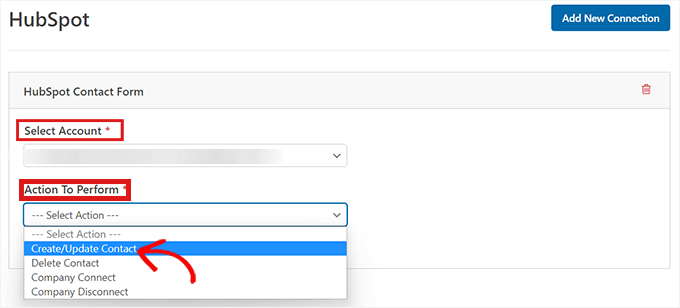
WPForms vous demandera alors de sélectionner votre compte HubSpot et de choisir une action à effectuer. Il vous suffit de sélectionner votre compte dans le champ ” Sélectionner un compte “.
Choisissez ensuite l’option “Créer/mettre à jour un contact” dans le champ “Action à effectuer”.

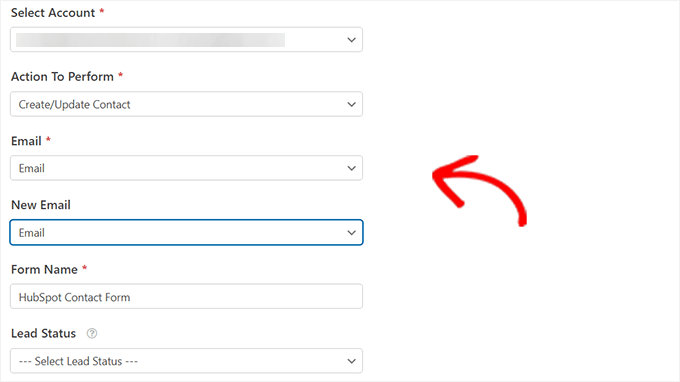
Après avoir sélectionné cette option, de nouveaux réglages apparaissent dans le formulaire.
Remplissez ces champs en conséquence. Puisque nous voulons envoyer les contacts de votre formulaire de génération de prospects à HubSpot, nous sélectionnerons l’option ” Créer/mettre à jour un contact “.
Tous ces champs, tels que les noms, les e-mails et l’état des prospects, seront mis à jour dans la base de données HubSpot.

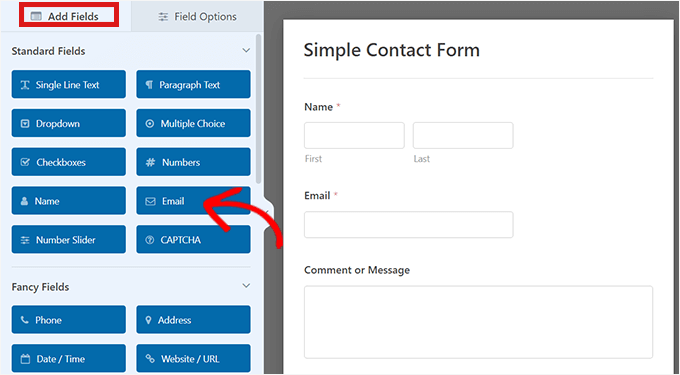
Ensuite, vous êtes prêt à personnaliser votre formulaire dans le Constructeur de formulaires.
Il suffit de créer des champs par glisser-déposer depuis la partie gauche vers la prévisualisation en direct à droite.

Vous pouvez ajouter toutes les informations que vous souhaitez collecter et organiser dans votre compte HubSpot.
Une fois satisfait, cliquez sur le bouton “Contenu embarqué” présent en haut du Constructeur de formulaires.

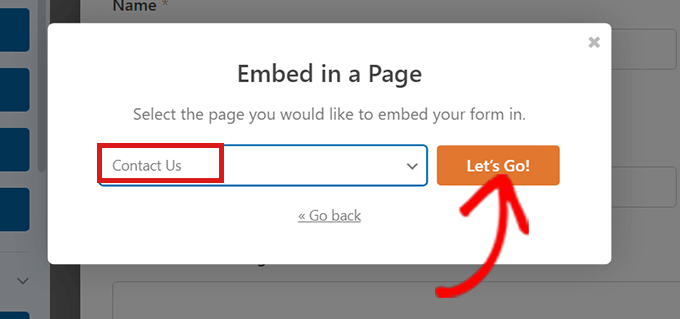
La fenêtre “Contenu embarqué dans une page” s’ouvre.
Si vous souhaitez embarquer votre formulaire HubSpot sur une nouvelle page, cliquez sur la faculté ” Créer une nouvelle page “.
Pour intégrer un formulaire dans une page existante, cliquez sur l’option “Sélectionner une page existante”.

Ensuite, il suffit de choisir la bonne page dans la liste déroulante qui apparaît.
Cliquez ensuite sur le bouton “Let’s Go”.

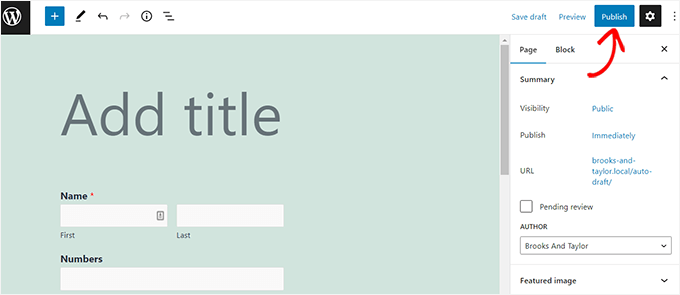
Vous serez automatiquement dirigé vers la page que vous avez sélectionnée dans le menu déroulant. Le formulaire HubSpot y sera déjà Embarqué.
Cliquez simplement sur le bouton “Publier” en haut de l’éditeur de contenu pour mettre en ligne votre nouveau formulaire.

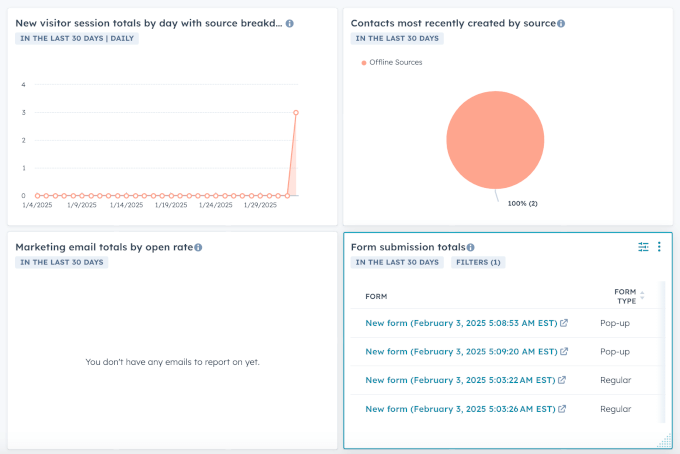
Astuce bonus : Configurer HubSpot Statistiques pour suivre vos formulaires HubSpot
La création d’un formulaire n’est que la première étape – si vous souhaitez développer votre blog ou site WordPress, il est important de comprendre comment vos formulaires fonctionnent.
Avec les statistiques intégrées de HubSpot, vous pouvez suivre les entrées de formulaires. Cela vous aide à voir quels formulaires fonctionnent bien et lesquels ont besoin d’être améliorés.

Le suivi des performances des formulaires permet également de repérer plus facilement les points d’abandon et de réduire le nombre de formulaires abandonnés.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de configurer HubSpot Statistiques dans WordPress.
Voilà, c’est fait ! Nous espérons que vous avez appris comment créer un formulaire HubSpot dans WordPress. Vous pouvez également consulter notre guide ultime des formulaires WordPress et notre comparaison entre Contact Form 7 et WPForms pour trouver la meilleure option pour votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.