Créer un formulaire conforme à l’HIPAA dans WordPress peut sembler difficile. Mais ne vous inquiétez pas, c’est tout à fait faisable, même si vous n’avez aucune compétence technique.
Chez WPBeginner, nous avons créé et configuré d’innombrables formulaires WordPress tout en écrivant des tutoriels et en examinant des extensions. Donc, nous savons exactement ce qu’il faut pour construire des formulaires sécurisés et conformes.
Dans ce guide, nous verrons comment créer un formulaire conforme à l’HIPAA dans WordPress.
Vous apprendrez à protéger les informations relatives aux patients et à respecter les Prérequis légaux. Que vous soyez médecin, thérapeute ou toute personne manipulant des données médicales, ce guide vous aidera à agir dans les règles de l’art. 🙌

Clause de non-responsabilité
Nous ne sommes pas des avocats et rien sur ce site ne doit être considéré comme un conseil juridique.
Qu’est-ce que l’HIPAA et pourquoi mes formulaires doivent-ils être conformes à l’HIPAA ?
HIPAA signifie Health Insurance Portability and Accountability Act (loi sur la portabilité et la responsabilité en matière d’assurance maladie). Il s’agit d’une loi américaine qui aide à protéger les informations médicales privées des personnes.
Tout site WordPress qui traite des données de patients aux États-Unis, comme les dossiers médicaux sur les sites des fournisseurs de soins de santé, les plateformes de télésanté et les portails de patients en ligne, doit s’assurer que ces informations sont sûres et sécurisées.
Alors, pourquoi vos formulaires doivent-ils être conformes à la loi HIPAA ? Tout simplement parce que la loi l’exige.
Les formulaires conformes à l’HIPAA contribuent à instaurer un climat de confiance avec vos patients, qui se sentiront plus à l’aise en sachant que leurs données de santé personnelles sont protégées. Et si vous ne respectez pas les règles de l’HIPAA, vous vous exposez à de lourdes amendes et pénalités.
C’est pourquoi nous allons vous montrer comment créer un formulaire conforme à l’HIPAA dans WordPress. Voici un aperçu rapide de ce que nous allons couvrir dans ce guide :
Vous êtes prêts ? Commençons.
Comment créer un formulaire conforme à l’HIPAA dans WordPress
La création d’un formulaire WordPress conforme à l’HIPAA peut sembler compliquée, mais il n’y a pas lieu de paniquer. C’est tout à fait gérable avec les bons outils et les bons conseils.
Cela dit, la plupart des extensions de formulaires ne sont pas conformes à la loi HIPAA, car elles ne disposent pas des fonctionnalités essentielles pour protéger les informations de santé sensibles en vertu de la loi.
Souvent, ils n’offrent pas les bonnes normes de chiffrement, le stockage sécurisé des données et la possibilité de saisir un Business Associate Agreement (BAA) avec un service d’hébergement web.
La bonne nouvelle, c’est que nous avons fait des recherches pour vous éviter d’avoir à le faire. Nous avons ainsi trouvé quelques constructeurs de formulaires fiables et conformes à la loi HIPAA qui peuvent vous aider à respecter ces normes.
Dans ce guide, nous utiliserons HIPAAtizer. Selon nous, cette extension gratuite se distingue par ses fonctionnalités de sécurité complètes et adaptées à la conformité HIPAA.
ℹ️ Avertissement : Veuillez garder à l’esprit qu’avant de créer votre formulaire conforme à l’HIPAA, vous devez vérifier que votre fournisseur d’hébergement est également conforme à l’HIPAA.
Nous avons fait quelques recherches à ce sujet, et nous avons découvert qu’un grand nombre d’hébergeurs les plus populaires ne prennent pas en charge l’HIPAA.
Si vous cherchez un fournisseur d’hébergement conforme à l’HIPAA, vous pouvez jeter un coup d’œil à Liquid Web. Vous pourriez également être intéressé par notre guide sur la façon de déplacer WordPress vers un nouvel hébergeur sans temps d’arrêt.
Installation et activation d’une extension de formulaire WordPress conforme à la HIPAA
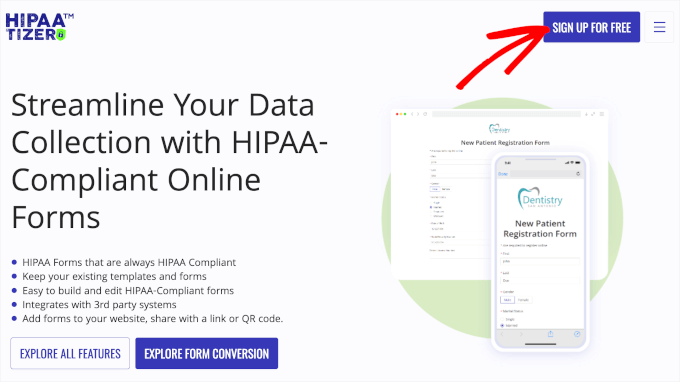
Avant de commencer, vous avez besoin d’un compte HIPAAtizer. Il vous suffit de vous rendre sur le site de HIPAAtizer et de cliquer sur le bouton “S’inscrire gratuitement”.

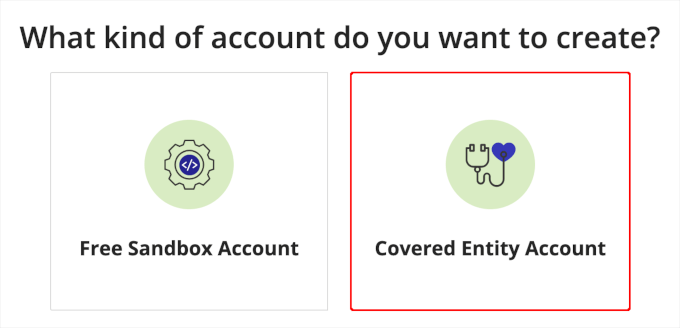
Sur l’écran suivant, vous verrez deux options pour votre compte HIPAAtizer.
Un compte “bac à sable” est un environnement de test qui vous permet d’expérimenter sans affecter les données réelles. Pour une utilisation réelle, vous devez choisir l’option “Compte d’entité couverte”.

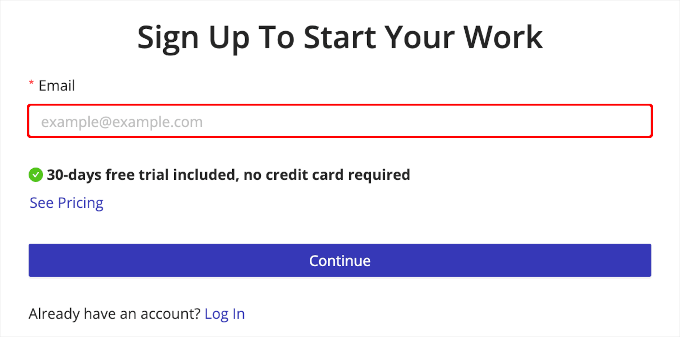
Ensuite, HIPAAtizer vous demandera d’enregistrer votre adresse e-mail.
Il vous suffit de saisir votre e-mail dans le champ prévu à cet effet et de cliquer sur “Continuer”.

À partir de là, il vous suffira de suivre les instructions pour terminer la configuration de votre nouveau compte.
Une fois l’inscription réussie, vous devrez installer l’extension HIPAAtizer. Si vous avez besoin d’aide pour cette étape, vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress.
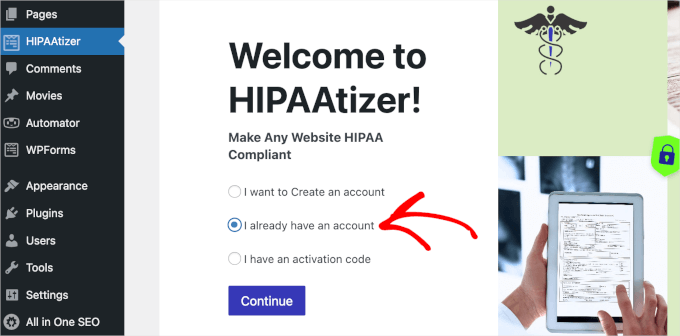
Lors de l’activation, vous devrez connecter l’extension WordPress à votre compte. Pour ce faire, il vous suffit de cliquer sur l’onglet “HIPAAtizer” dans le menu de gauche de votre tableau de bord WordPress.

Une fois à l’intérieur, vous pouvez sélectionner “J’ai déjà un compte” et cliquer sur “Continuer”.
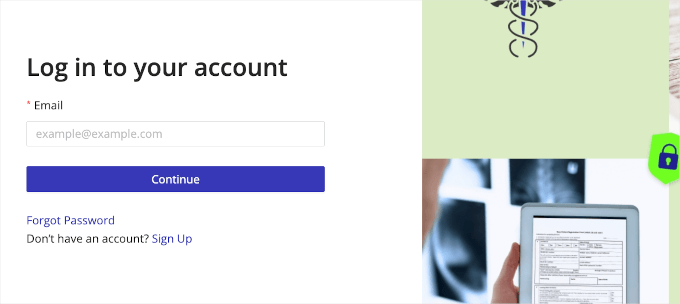
Ensuite, HIPAAtizer chargera le formulaire de connexion pour vous.
Saisissez ensuite vos informations d’identification et cliquez sur le bouton “Continuer”.

Une fois connecté, vous serez redirigé vers le panneau HIPAAtizer, où vous pourrez accéder à tous les formulaires que vous créez à l’aide de l’extension.
Création d’un formulaire conforme à la loi HIPAA à l’aide de l’extension
Vous êtes maintenant prêt à créer votre premier formulaire conforme à la loi HIPAA.
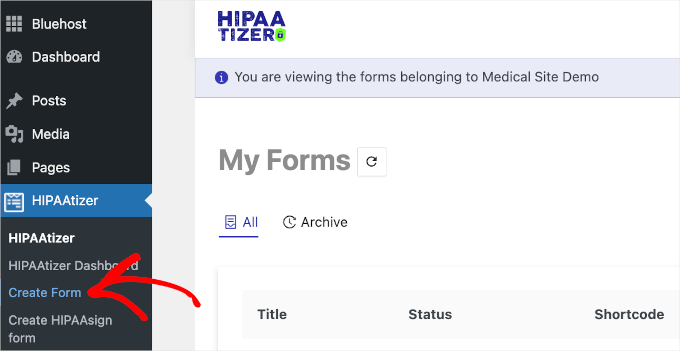
Tout d’abord, vous devez vous rendre sur HIPAAtizer ” Créer un formulaire à partir de votre zone d’administration WordPress.

Un nouvel onglet s’ouvrira, car HIPAAtizer vous permet de créer des formulaires à l’aide de son propre constructeur en dehors de la zone d’administration de WordPress.
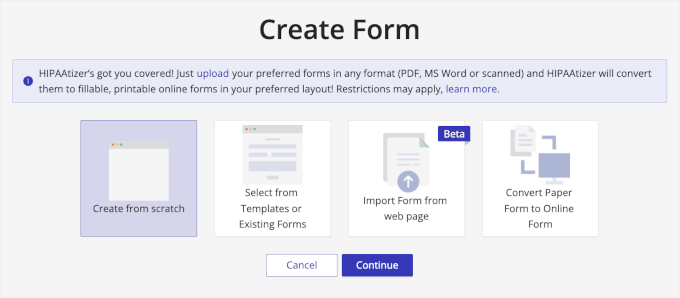
Dans cet onglet, vous trouverez des options sur la façon de créer le formulaire.
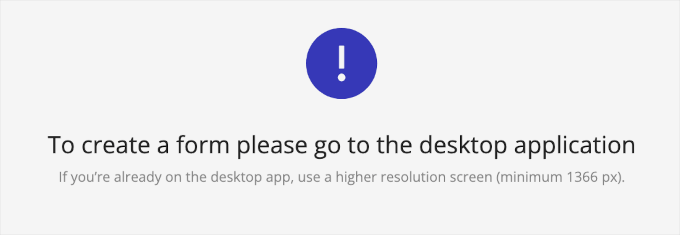
Normalement, nous vous recommandons d’utiliser un modèle. Cependant, vous devez installer l’application de bureau HIPAAtizer pour utiliser ses modèles, ce qui peut prendre un peu de temps.

Pour simplifier la procédure, choisissez “Recommencer à zéro” et cliquez sur “Continuer”.
Ne vous inquiétez pas, ce n’est pas aussi compliqué que cela en a l’air, et nous vous guiderons tout au long du processus.

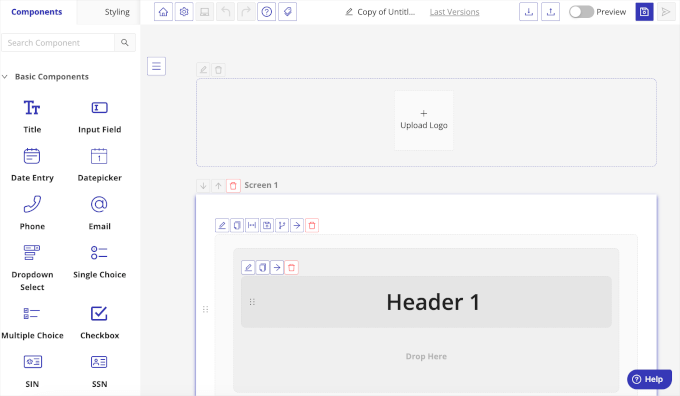
HIPAAtizer utilise un éditeur de type “glisser-déposer”. Cela facilite la création de formulaires, même lorsque vous partez de zéro.
Voici à quoi ressemble l’éditeur :

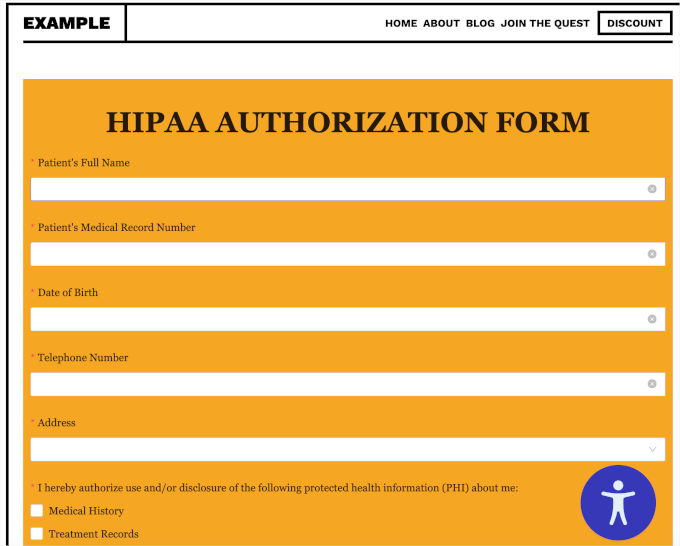
Vous pouvez commencer par cliquer sur “En-tête 1” pour modifier le titre du formulaire. Par exemple, nous avons utilisé le titre “Formulaire d’autorisation HIPAA”.
Ensuite, vous pouvez faire glisser le “champ de saisie” depuis le panneau de gauche et le déposer dans l’aperçu du panneau de droite pour ajouter une zone de texte.
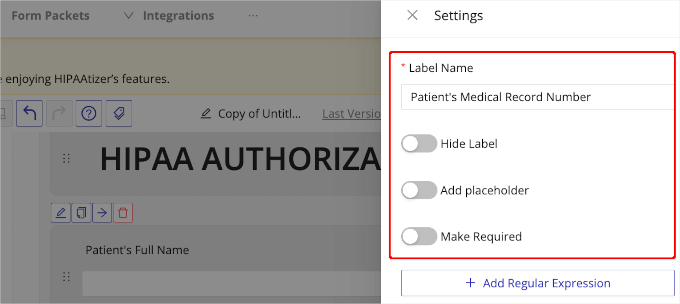
Une fois que vous l’avez fait, vous êtes invité à étiqueter le champ. Vous pouvez utiliser cette zone de texte pour demander le nom du patient, son numéro de dossier médical, son numéro de téléphone, sa date de naissance, etc. Vous pouvez également activer les commutateurs pour rendre ce champ obligatoire ou configurer d’autres personnalisations.
Ensuite, faites défiler le panneau de personnalisation et cliquez sur “Enregistrer les modifications” pour stocker vos paramètres.

Vous pouvez répéter cette étape autant de fois que nécessaire pour ajouter tous les champs obligatoires à votre formulaire.
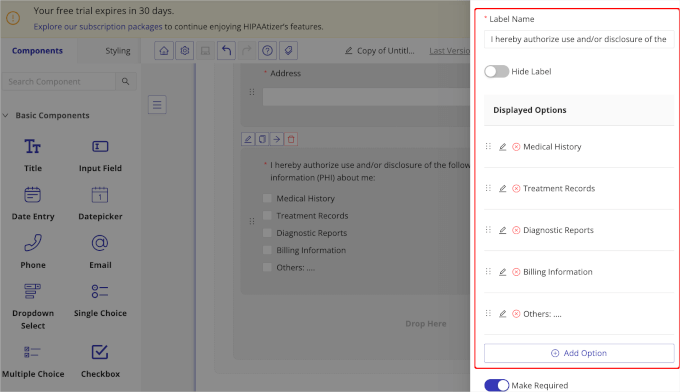
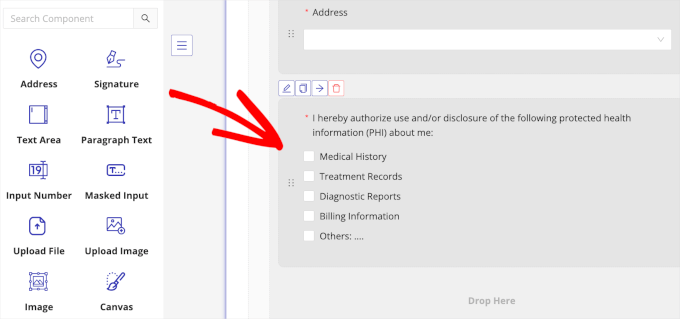
Ensuite, vous voudrez peut-être ajouter une divulgation d’informations de santé protégées. Vous pouvez ajouter différentes “options affichées” pour créer un champ à choix multiples.

Dans le panneau de personnalisation qui s’affiche, vous pouvez modifier le nom du label, ajuster les choix et rendre le champ obligatoire.
Vous pouvez également ajouter d’autres choix en cliquant sur le bouton “+ Ajouter une option”. Ensuite, il vous suffit de remplir les détails nécessaires pour le choix.
N’oubliez pas de défiler vers le bas et de cliquer sur “Enregistrer les modifications” lorsque vous êtes prêt.
L’étape suivante consiste à ajouter le champ “Signature” à votre formulaire HIPAA. Ce champ est important car il vous permet d’obtenir le consentement et l’autorisation du patient. De cette façon, vous pouvez vous assurer que votre formulaire WordPress est conforme à la réglementation HIPAA.
Il suffit de glisser-déposer “Signature” sur le côté droit du constructeur et d’ajuster les informations nécessaires.
Voici un exemple :

C’est tout !
Notre exemple de formulaire HIPAA ne comprend que l’essentiel, mais vous pouvez tout à fait ajouter d’autres champs pour répondre à vos besoins. N’hésitez pas à jouer avec les champs de saisie et les autres options disponibles.
Personnalisation du formulaire conforme à la loi HIPAA
Une fois que vous avez créé votre formulaire WordPress conforme aux normes HIPAA, vous pouvez ajouter une touche personnelle.
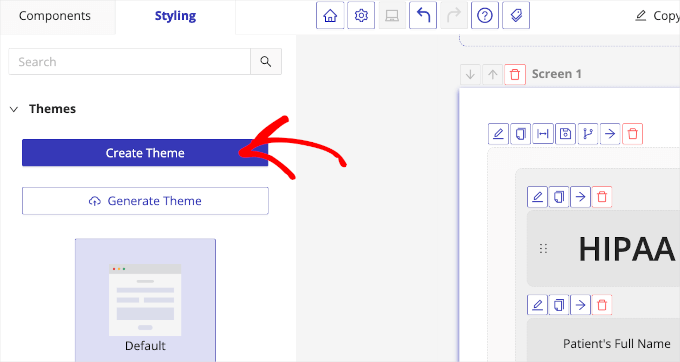
Pour ce faire, vous pouvez vous rendre dans l’onglet “Outil de personnalisation” pour le personnaliser. Dans cet onglet, vous trouverez des options permettant d’ajuster le thème de votre formulaire.
Cliquez sur le bouton “Créer un thème” pour ouvrir les options de personnalisation.

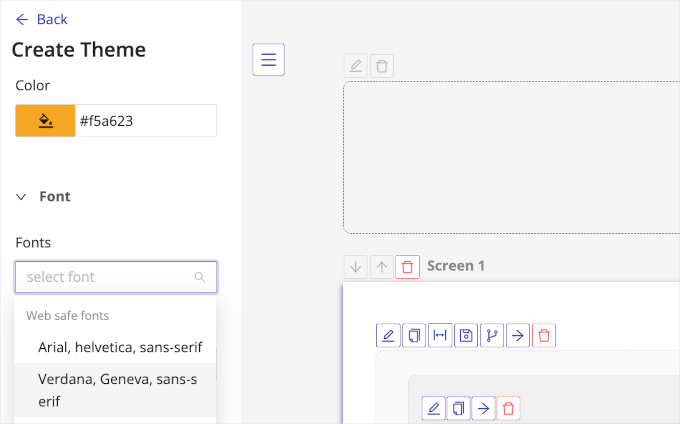
Vous devriez maintenant voir des options permettant de modifier la taille de l’écran du formulaire, la couleur d’arrière-plan, la police, le bouton de soumission, etc.
Par exemple, si vous développez le menu “Arrière-plan”, vous verrez un sélecteur de couleurs qui vous permettra de modifier la couleur d’arrière-plan par défaut du formulaire. Ensuite, dans la section “Polices”, vous trouverez des options de combinaison de polices pour votre formulaire HIPAA.

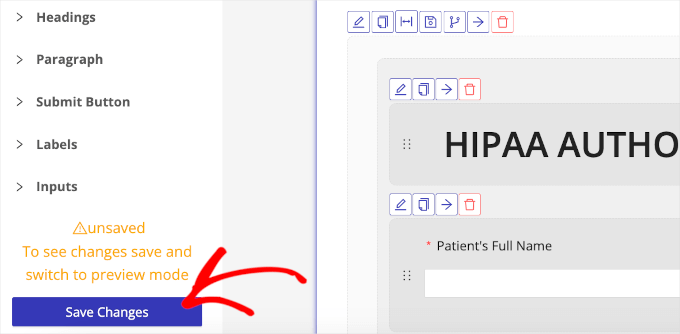
Sous “Bouton de soumission”, vous trouverez des options de style plus complètes. Vous pouvez modifier la taille de la police de votre bouton de soumission, le style de la bordure, la couleur du survol, et bien plus encore.
Il en va de même pour les paramètres “Étiquettes”.
Lorsque vous avez terminé de personnaliser le formulaire, cliquez sur le bouton “Enregistrer les modifications”.

Vous devriez alors voir apparaître un petit message de réussite indiquant “Mise à jour réussie”.
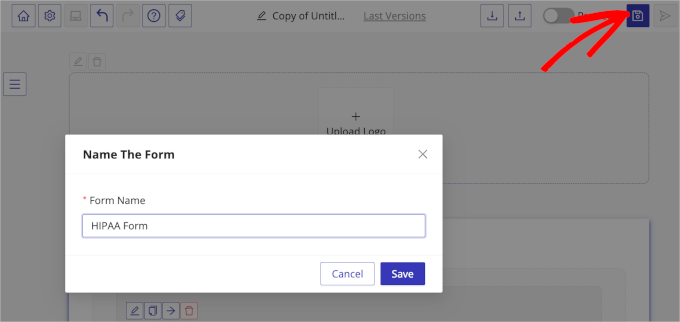
Il ne vous reste plus qu’à cliquer sur l’icône d’enregistrement dans le coin supérieur droit, à nommer le formulaire et à cliquer sur le bouton “Enregistrer”.

Intégrer le formulaire HIPAA dans votre site WordPress
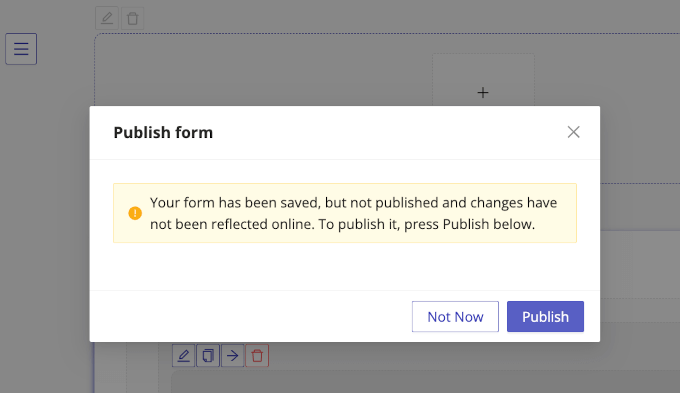
Une fois que vous avez enregistré votre formulaire, une autre fenêtre contextuelle apparaît.
Dans cette fenêtre, vous verrez un message indiquant que le formulaire est enregistré mais qu’il n’a pas encore été mis en ligne.

Il vous suffit de suivre les instructions pour la mettre en direct et d’appuyer sur le bouton “Publier”.
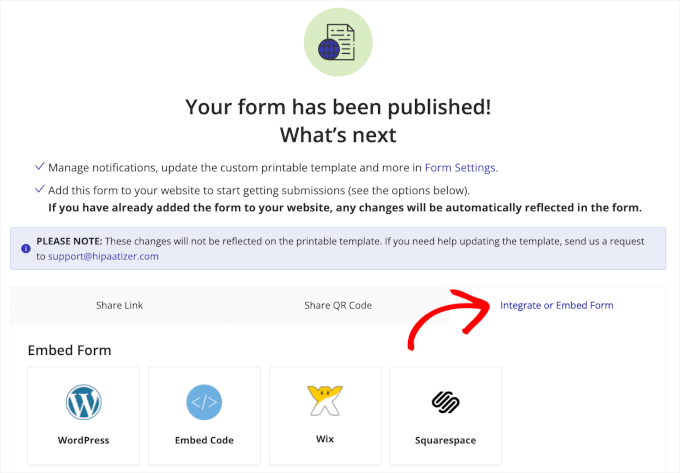
Une fois cela fait, vous obtiendrez un nouveau message indiquant que votre formulaire a été publié. Vous pouvez maintenant passer à l’onglet “Intégrer ou incorporer un formulaire”.

De là, vous devez cliquer sur “WordPress”.
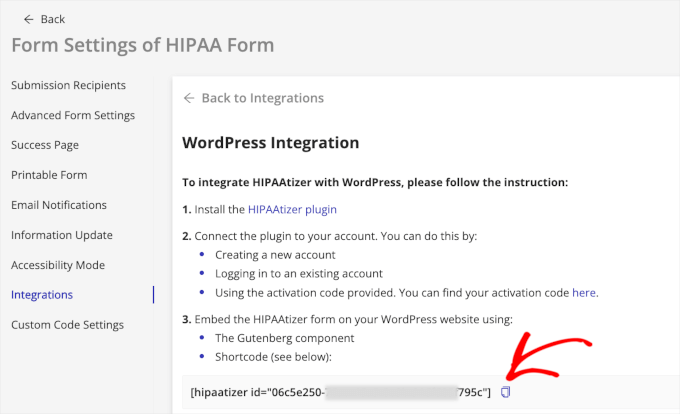
HIPAAtizer affiche ensuite des instructions sur la manière d’Embarquer le formulaire dans les sites WordPress. Tout en bas, vous verrez un code court. Cliquez simplement sur le bouton “copier”.

Vous pouvez maintenant retourner dans la zone d’administration de WordPress.
Ensuite, vous pouvez créer une nouvelle publication ou page ou ouvrir une publication ou page existante pour y intégrer le formulaire. Pour ce tutoriel, nous allons créer une page. Nous allons donc naviguer vers Pages ” Ajouter une nouvelle page.
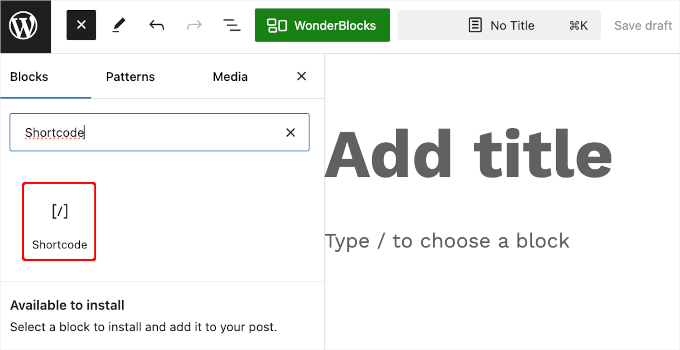
Dans l’éditeur de contenu, cliquez sur le bouton ” + ” et recherchez le bloc ” Shortcode “.

Ensuite, sélectionnez le bloc “Shortcode” dans le résultat de la recherche pour l’ajouter à la page web.
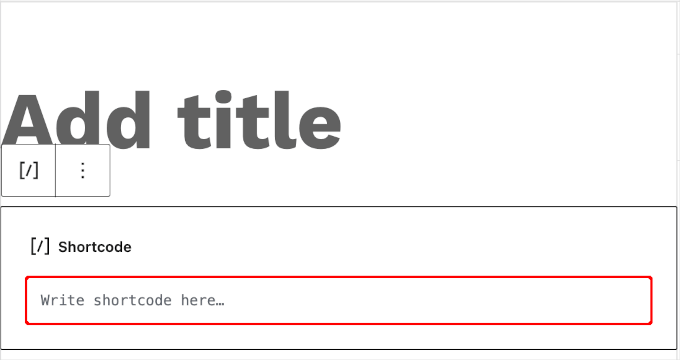
Ensuite, vous pouvez coller le shortcode du formulaire HIPAAtizer dans le champ “Write shortcode here….”.

Ne vous inquiétez pas si vous ne voyez pas le formulaire HIPAAtizer à ce stade.
Intégrer un shortcode signifie généralement que l’élément ne sera visible qu’une fois la publication ou la page publiée. Donc, s’il n’y a plus rien à ajuster, vous pouvez aller de l’avant et appuyer sur le bouton “Mettre à jour” ou “Publier”.
Désormais, vous pouvez visiter la publication ou la page pour voir le formulaire conforme à la HIPAA en action.

Astuce bonus : Comment créer un formulaire sécurisé dans WordPress
Cela dit, tout le monde n’a pas besoin d’un formulaire WordPress conforme à l’HIPAA.
Les formulaires conformes à la HIPAA sont généralement nécessaires pour les prestataires de soins de santé, les thérapeutes et les autres personnes qui traitent des informations sensibles sur les patients. Si vous ne traitez pas ce type de données, un formulaire sécurisé peut suffire à vos besoins.
Pour sécuriser vos formulaires de contact WordPress, vous avez besoin de deux choses principales : une extension de formulaire de contact sécurisée et un environnement d’hébergement web sécurisé. Ces deux éléments travaillent ensemble pour protéger vos données des pirates et autres menaces.
Une extension de formulaire de contact sécurisé vous aide à enregistrer les entrées en toute sécurité sur votre site et permet des notifications par e-mail sécurisées.
Nous recommandons WPForms, qui est la meilleure extension de formulaire de contact et qui a la confiance de plus de 6 millions de sites, dont nous !
✋ Chez WPBeginner, nous utilisons WPForms pour tous nos formulaires de contact et nos enquêtes auprès des lecteurs, ainsi que pour la génération de prospects. En savoir plus sur l’outil, vous pouvez consulter notre avis complet sur WPForms.
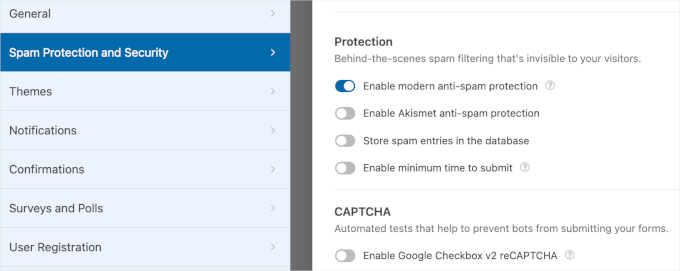
Désormais, WPForms dispose de tonnes de fonctionnalités pour protéger votre site contre les indésirables, le piratage et le vol de données.

Il existe même une version gratuite, WPForms Lite, qui est tout aussi sûre, bien qu’elle comporte moins de fonctionnalités.
Si vous n’en avez pas déjà un, vous aurez également besoin d’un fournisseur d’hébergement fiable pour assurer la sécurité de vos formulaires WordPress.
Nous suggérons Bluehost car nous avons beaucoup d’expérience avec ce fournisseur et nous pouvons nous porter garant de son excellent support client et de ses caractéristiques de performance.
Bluehost propose également des certificats SSL gratuits. Abréviation de Secure Sockets Layer, SSL chiffre les données envoyées entre le navigateur d’un utilisateur et votre site, empêchant ainsi les pirates de voler des informations.
SiteGround et Hostinger sont d’autres bonnes options d’hébergement web.
Pour des instructions détaillées, vous pouvez consulter notre guide sur la création d’un formulaire de contact sécurisé dans WordPress.
FAQ sur la création d’un formulaire conforme à l’HIPAA dans WordPress
Dans cette section, nous répondrons aux questions les plus fréquemment posées sur la création de formulaires conformes à l’HIPAA dans WordPress.
Est-il possible de rendre un site WordPress conforme à l’HIPAA ?
Oui, c’est possible. Mais vous aurez besoin des bonnes extensions comme HIPAAtizer, d’un hébergement sécurisé et de procédures strictes pour protéger les informations des patients.
Ai-je besoin d’un hébergement web conforme à la loi HIPAA ?
Vous avez besoin d’un hébergement Web conforme à la loi HIPAA si votre site médical traite des données de patients. Cet hébergement garantit que les informations relatives aux patients sont stockées et transmises en toute sécurité, ce qui est essentiel pour préserver la confidentialité et répondre aux exigences légales.
Quelle est la meilleure extension WordPress pour les formulaires médicaux ?
HIPAAtizer est un choix populaire. La bonne nouvelle, c’est qu’il possède de nombreuses fonctionnalités et qu’il peut être personnalisé pour répondre aux normes HIPAA.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire conforme à l’HIPAA dans WordPress. Ensuite, vous pouvez consulter nos guides sur la façon de protéger vos formulaires WordPress par un mot de passe et sur la façon de rediriger les utilisateurs après la soumission d’un formulaire.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.