L’ajout d’un formulaire de téléversement de fichiers à votre site WordPress peut rationaliser des processus tels que la collecte de demandes d’emploi, la réception de commentaires de clients ou la collecte de documents pour des projets.
Cela améliore l’interaction avec l’utilisateur en permettant aux internautes de soumettre des fichiers directement sur votre site, ce qui en fait une fonctionnalité essentielle pour de nombreuses entreprises et organisations en ligne.
Au fil des ans, de nombreuses marques partenaires ont utilisé avec succès WPForms pour ajouter des formulaires de téléversement de fichiers à leurs sites, et elles ont toujours fait état d’expériences positives.
Ils ont trouvé l’extension facile à utiliser, avec un accès simple pour visualiser les documents soumis et la possibilité de se connecter de manière transparente avec les passerelles de paiement et d’autres intégrations.
Dans cet article, nous allons vous afficher comment créer facilement un formulaire de téléversement de fichiers dans WordPress, étape par étape.

Pourquoi créer un outil de téléversement de fichiers WordPress ?
Un formulaire de téléchargement de fichiers est une excellente idée pour collecter tout type de fichier auprès de vos utilisateurs sur votre site web WordPress.
Vous pouvez laisser les utilisateurs/utilisatrices téléverser des images, des fichiers PDF, des documents Word ou d’autres types de fichiers.
L’utilisation d’un formulaire de téléchargement de fichiers vous facilite la vie, ainsi qu’à vos utilisateurs. Au lieu d’envoyer des courriers électroniques, vous pouvez créer un formulaire qui comprend tous les champs nécessaires pour collecter toutes les informations en une seule fois.
De plus, votre formulaire doit enregistrer automatiquement les données du formulaire dans votre base de données WordPress. De cette façon, vous pouvez facilement trouver les entrées, même si vous manquez ou supprimez un e-mail.
Ceci étant dit, voyons comment créer un formulaire de téléversement de fichiers dans WordPress. Voici un aperçu rapide de ce que nous allons voir dans cet article :
Comment créer un formulaire de téléversement de fichiers dans WordPress
Pour ce tutoriel, nous allons utiliser WPForms, qui est le meilleur constructeur de formulaires en ligne.
Pour plus d’informations, consultez notre test complet de WPForms.
Tout d’abord, vous devez installer et activer le plugin WPForms. Pour plus d’instructions, consultez notre guide étape par étape sur l ‘installation d’un plugin WordPress.
Note : WPForms propose également une version gratuite. Cependant, vous aurez besoin de la version Pro du plugin pour déverrouiller le modèle de formulaire de téléversement de fichiers.
Une fois activé, vous devez vous rendre sur la page WPForms ” Ajouter une nouvelle ” dans la colonne latérale de l’administration de WordPress.
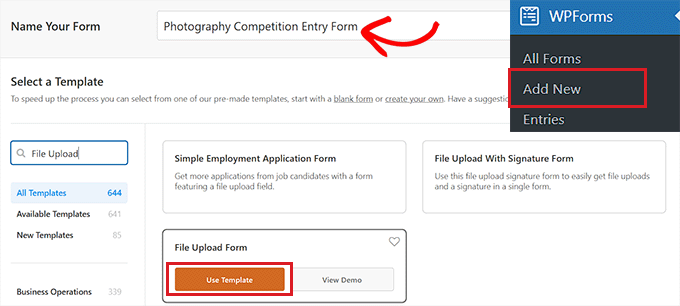
Vous accéderez à la page “Rechercher un modèle”, où vous pourrez commencer à donner un nom à votre nouveau formulaire. Vous devez également rechercher le modèle de formulaire de Téléversement de fichiers dans la boîte de recherche située à gauche.
Ensuite, il suffit de cliquer sur le bouton “Utiliser le Modèle” sous l’option “Formulaire de téléversement”.

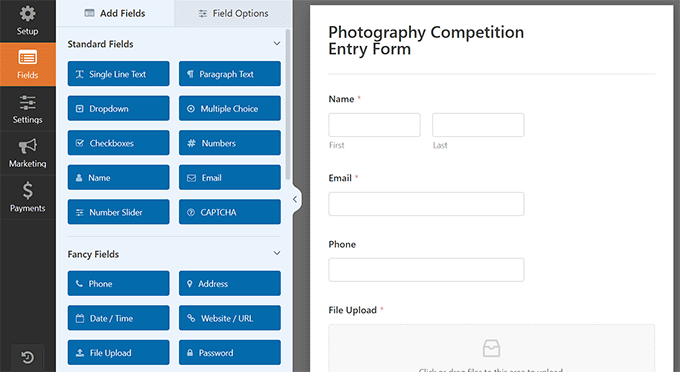
Vous serez maintenant dirigé vers le Constructeur de formulaires WPForms, où le formulaire de téléversement de fichiers sera automatiquement créé pour vous.
Vous pouvez utiliser le modèle de formulaire de téléchargement de fichiers sans y apporter de modifications, ou vous pouvez également faire glisser et déposer les champs du formulaire à partir de la colonne latérale “Ajouter des champs”.

Cliquez ensuite sur le champ “Téléverser un fichier” du formulaire pour en configurer les paramètres dans la colonne de gauche.
Par défaut, vous pouvez téléverser différents types de fichiers dans le formulaire :
- Fichiers images : .png, .gif, .jpg
- Documents :.doc, .xls, .ppt, .pdf
- Audio :.wav, .mp3, .mp4
- Vidéo :.mpg, .mov, .wmv
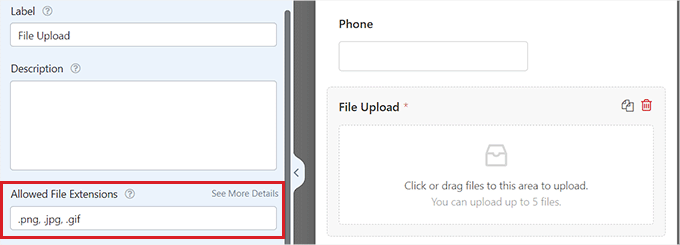
Vous pouvez accepter n’importe quel format de fichier en le saisissant dans la case “Compléments de fichiers permis”.
Pour ce tutoriel, nous allons permettre l’utilisation des formats d’image .png, .gif et .jpg. Veillez à séparer chaque format de fichier par une virgule.

Note : WordPress limite les types de fichiers qui peuvent être téléversés sur le site pour des raisons de sécurité. Vous pouvez ajouter des types de fichiers supplémentaires à WordPress si vous souhaitez permettre aux utilisateurs/utilisatrices de téléverser des types de fichiers qui ne sont normalement pas autorisés.
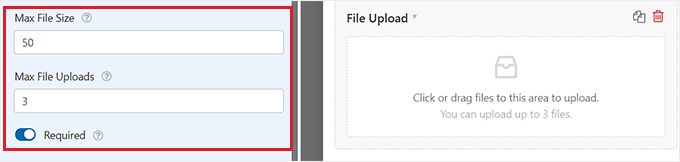
Vous pouvez également définir une limite de taille de fichier et un nombre maximal de fichiers. Pour notre tutoriel, nous allons vous permettre d’envoyer jusqu’à 3 photos d’une taille maximale de 50 Mo chacune.
Si vous voulez empêcher les gens d’envoyer le formulaire WordPress sans joindre leur(s) fichier(s), vous pouvez activer le commutateur “Prérequis”. Cela signifie que le formulaire ne peut être envoyé que si au moins un fichier a été téléversé.

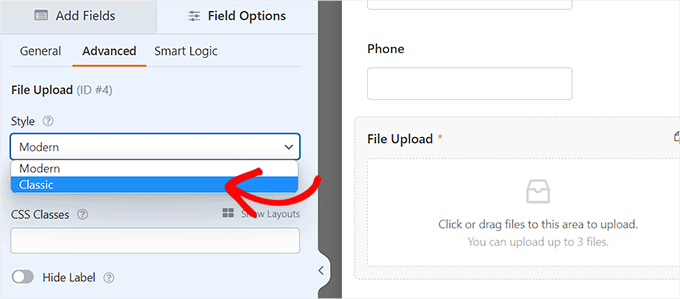
Ensuite, il suffit de passer à l’onglet “Avancé” en haut de la page.
Par défaut, le champ de téléversement des fichiers utilise un format moderne qui permet aux utilisateurs/utilisatrices de glisser-déposer leurs fichiers.
Toutefois, si vous disposez d’un espace limité pour votre formulaire ou si vous préférez un champ de téléversement classique, vous pouvez le modifier. Il vous suffit de sélectionner l’option “Sélectionné” dans le menu déroulant “Style”.
Astuce : Le champ de téléversement classique permet uniquement de téléverser un seul fichier. Si vous souhaitez que les utilisateurs/utilisatrices puissent envoyer plus d’un fichier, vous devrez ajouter plusieurs champs de téléversement de fichiers à votre formulaire.

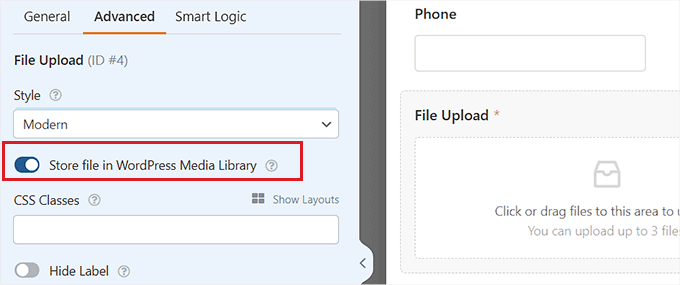
Vous pouvez également choisir de stocker les fichiers envoyés dans la médiathèque de WordPress en permutant le bouton “Stocker le fichier dans la médiathèque de WordPress”. Cela vous permet d’ajouter facilement les fichiers téléversés à une publication ou à une page.
Par exemple, si vous organisez un concours de photographie, vous voudrez peut-être inclure les meilleures photos lorsque vous annoncerez le nom du gagnant.
Note : Les fichiers téléversés seront toujours enregistrés dans votre base de données WordPress, même si vous ne cochez pas cette case. Ils sont simplement stockés dans un dossier distinct de votre compte d’hébergeur WordPress.

Si vous souhaitez modifier l’un des autres champs de votre formulaire, vous pouvez cliquer dessus pour ouvrir les Réglages du champ dans la colonne de gauche.
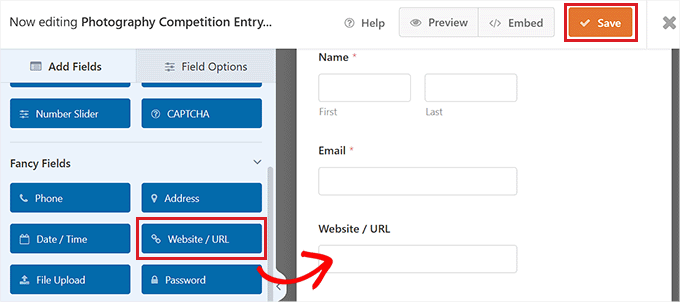
Vous pouvez également ajouter d’autres champs à votre formulaire de Téléversement de fichiers à partir de la colonne de gauche.
Par exemple, vous pouvez ajouter un champ Site Web/URL au formulaire pour que les utilisateurs/utilisatrices puissent vous donner le lien vers leur site.

Une fois que vous êtes satisfait de votre formulaire, cliquez sur le bouton “Enregistrer” dans le coin supérieur droit de l’écran pour stocker vos Réglages.
Réglages des notifications de votre formulaire de téléversement de fichiers
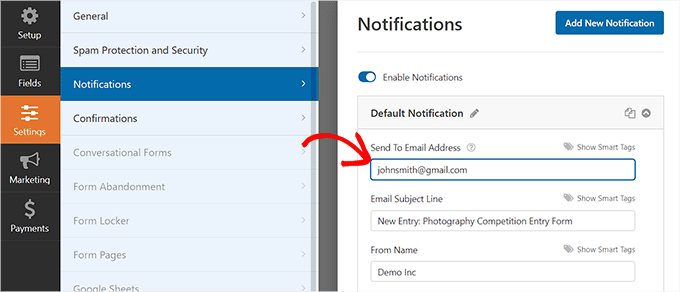
Pour modifier les paramètres de notification du formulaire, vous devez ouvrir l’onglet “Réglages” dans le coin gauche. Une fois que vous y êtes, il vous suffit de cliquer sur l’onglet ” Notifications “.
Par défaut, le formulaire envoie un e-mail de notification à {admin_email} lors de l’entrée du formulaire.
Si vous avez créé votre site WordPress vous-même, il s’agit de votre adresse e-mail. Si ce n’est pas le cas, vous pouvez supprimer {admin_email} et saisir votre propre adresse e-mail à la place.

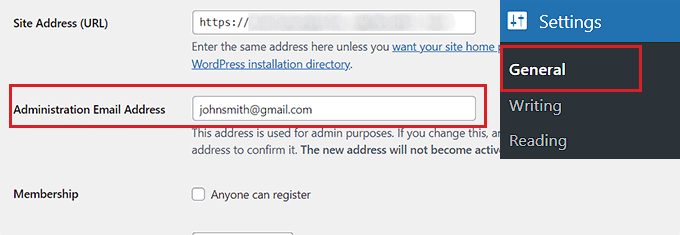
Toutefois, si vous n’êtes pas sûr que {admin_email} est votre adresse électronique, il vous suffit de vous rendre sur la page ” Réglages” “Général ” de votre tableau de bord d’administration WordPress.
Une fois que vous y êtes, cherchez l’adresse e-mail de l’administrateur/administratrices. Vous pouvez maintenant modifier l’adresse e-mail de l’expéditeur à partir d’ici.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Si vous souhaitez que les fichiers envoyés soient envoyés à plusieurs personnes, vous pouvez consulter notre tutoriel sur la création d’un formulaire de contact avec plusieurs destinataires de notification.
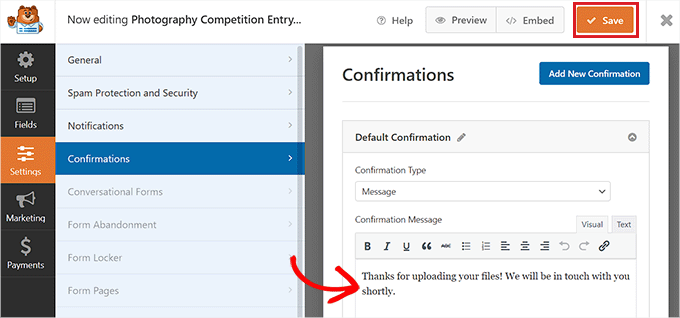
Vous pouvez également modifier le message de confirmation que les utilisateurs/utilisatrices voient après que le formulaire a été envoyé.
Pour ce faire, visitez la page Paramètres ” Confirmations dans la colonne de gauche. Saisissez ensuite le message dans le champ “Message de confirmation”. Vous pouvez également ajouter des éléments de mise en forme tels que le gras et l’italique.

Enfin, n’oubliez pas d’enregistrer votre formulaire une fois les modifications effectuées.
Vous pouvez quitter le Constructeur de formulaires en cliquant sur le “X” dans le coin supérieur droit.
Ajouté le formulaire de téléversement de fichiers à votre site
Une fois que vous avez fini de créer votre formulaire, vous devez l’ajouter à votre site.
Pour ce faire, vous devez ouvrir une page/une publication WordPress existante ou nouvelle à partir de la colonne latérale d’administration. Pour ce tutoriel, nous allons ajouter le formulaire de Téléversement de fichiers à une nouvelle page.
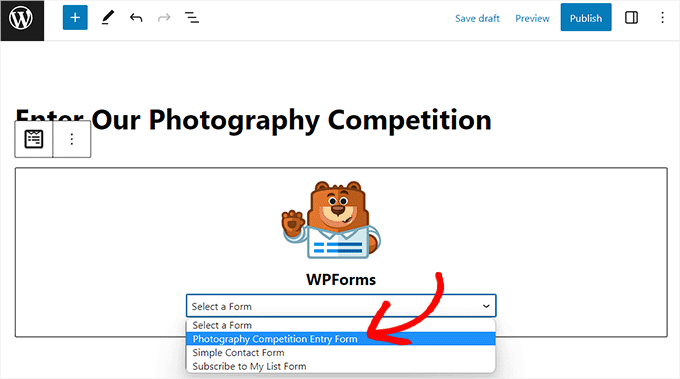
Une fois que vous y êtes, cliquez sur le bouton Ajouter un nouveau module ‘(+)’ dans le coin supérieur gauche de l’écran et trouvez le bloc WPForms.

Après avoir ajouté le bloc, vous verrez un menu déroulant WPForms s’afficher sur la page.
Sélectionnez le formulaire de Téléversé que vous venez de créer.

Enfin, cliquez sur le bouton ” Publier ” ou ” Mettre à jour ” pour enregistrer vos modifications. Pour plus de détails, consultez notre guide sur l’intégration des formulaires WordPress.
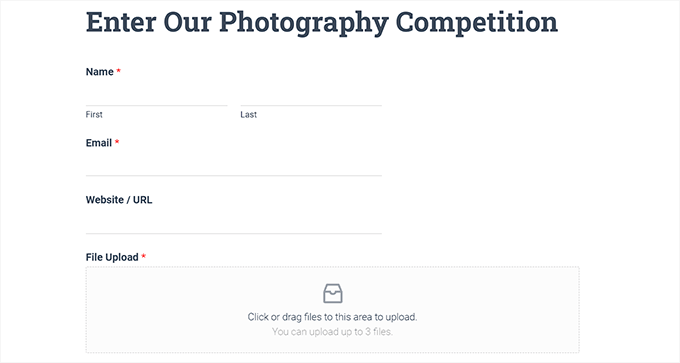
Vous pouvez maintenant visiter votre site pour voir l’outil de téléversement en action.

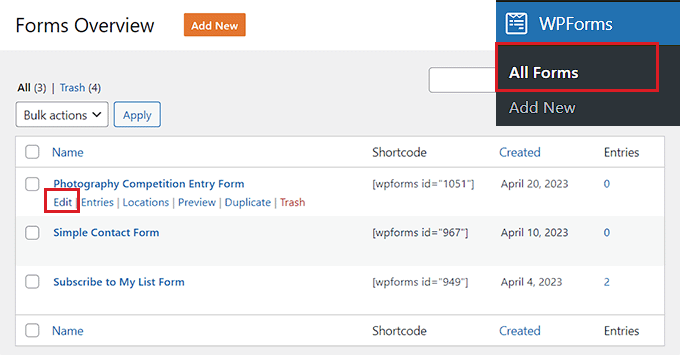
Vous pouvez également apporter des modifications à votre formulaire à tout moment en visitant la page WPForms ” Tous les formulaires depuis la colonne latérale de l’administrateur.
À partir de là, il suffit de cliquer sur le nom du formulaire ou de survoler celui-ci avec la souris et de cliquer sur le lien “Modifier” pour ouvrir le constructeur de formulaires.

Lorsque vous modifiez votre formulaire, il est automatiquement mis à jour sur votre site. Vous n’avez donc pas besoin de l’ajouter à nouveau à votre page.
Astuce : Il est conseillé de tester votre formulaire pour s’assurer qu’il fonctionne comme prévu. Si vous ne recevez pas d’e-mail de notification après avoir créé un formulaire, vous pouvez lire notre guide étape par étape pour corriger le problème de WordPress qui n’envoie pas d’e-mail.
Vue ou téléchargement des fichiers téléversés
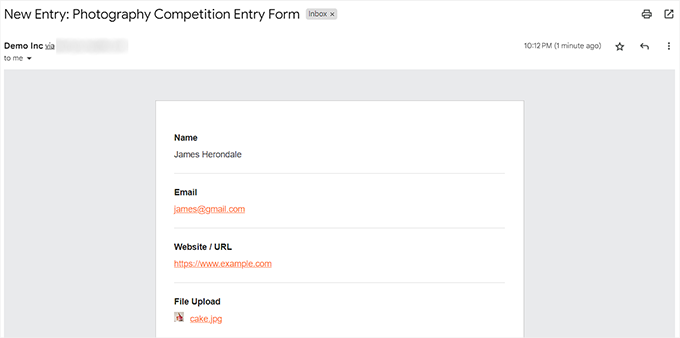
Lorsque quelqu’un envoie un fichier à l’aide de votre formulaire de téléversement, vous pouvez le voir dans votre boîte de réception e-mail ou dans votre Tableau de bord WordPress.
Avec chaque formulaire de participation, vous recevrez un e-mail comme celui-ci :

Il suffit de cliquer sur les liens pour voir ou télécharger les fichiers eux-mêmes.
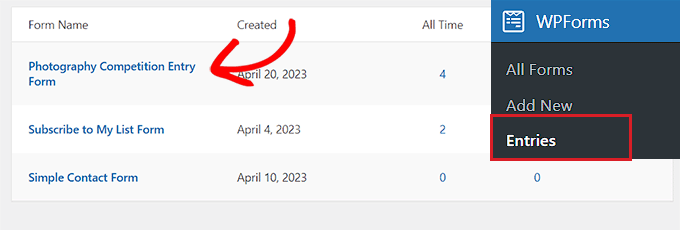
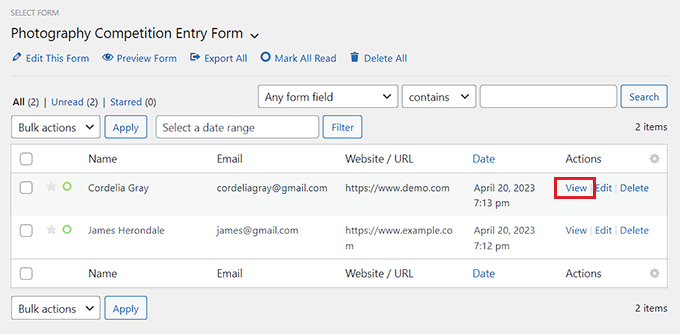
Vous pouvez également trouver facilement les fichiers dans votre Tableau de bord WordPress. Il vous suffit de vous rendre sur la page WPForms ” Expéditeurs, puis de cliquer sur le nom de votre formulaire.

Vous pouvez voir les fichiers téléversés dans le tableau des entrées du formulaire WordPress.
Vous pouvez également cliquer sur le lien “Voir” pour obtenir tous les détails de chaque formulaire.

Bonus : Comment styliser vos formulaires WordPress
Une fois que vous avez créé un formulaire de téléchargement de fichiers, il est conseillé de le personnaliser en fonction des couleurs de votre marque. Cela peut rendre votre formulaire visuellement attrayant et encourager plus d’utilisateurs à le soumettre sur votre site, générant ainsi des prospects.
Vous pouvez facilement le faire avec WPForms. Après avoir ajouté votre formulaire de téléchargement de fichier à une page ou un article, il vous suffit de visiter la page WPForms ” Settings depuis le tableau de bord de WordPress.
Cochez l’option “Use Modern Markup” et cliquez sur le bouton “Save Changes”.

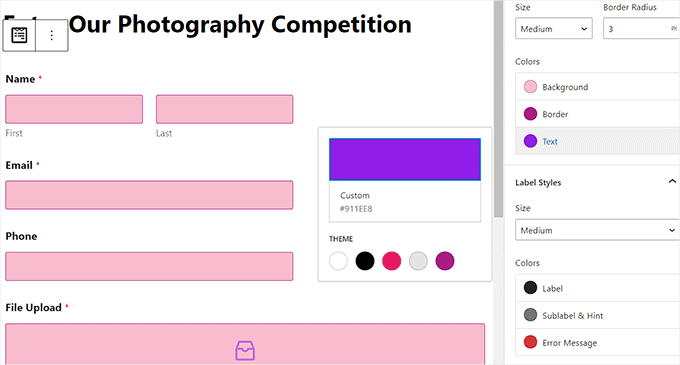
Ouvrez maintenant la page où vous avez ajouté votre formulaire et jetez un coup d’œil au panneau de blocs sur la droite. Vous y trouverez de nouveaux paramètres que vous pouvez utiliser pour styliser le formulaire de téléchargement de fichiers.
Vous pouvez modifier les couleurs des champs, du texte et des boutons pour rendre votre formulaire visuellement attrayant.

Une fois que vous avez terminé, cliquez sur le bouton “Publier” ou “Mettre à jour” en haut de la page pour enregistrer vos paramètres. Vous avez maintenant réussi à styliser votre formulaire de téléchargement de fichiers.
Pour plus de détails, consultez notre tutoriel sur la façon de personnaliser et de styliser vos formulaires WordPress.
Tutoriel vidéo
Vous préférez les instructions vidéo ? Consultez notre tutoriel YouTube complet sur la création d’un formulaire de téléversement de fichiers dans WordPress :
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un formulaire de téléversement de fichiers sur WordPress. Vous voudrez peut-être aussi consulter notre guide ultime des formulaires WordPress et nos choix d’experts pour les meilleurs plugins WordPress de téléversement de fichiers.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin