Voulez-vous créer un menu déroulant dans WordPress ?
Un menu déroulant affiche une liste de liens lorsque vous survolez un élément de menu avec votre souris. Vous pouvez utiliser ces menus pour afficher de nombreuses options dans un espace restreint et aider les internautes à trouver ce qu’ils cherchent en classant les liens par catégories.
Dans ce guide pour débutants, nous allons vous afficher comment créer un menu déroulant sur WordPress.

Pourquoi utiliser les menus déroulants dans WordPress ?
WordPress est livré avec un système de gestion de menu intégré qui vous permet d’ajouter facilement des menus de navigation à votre site.
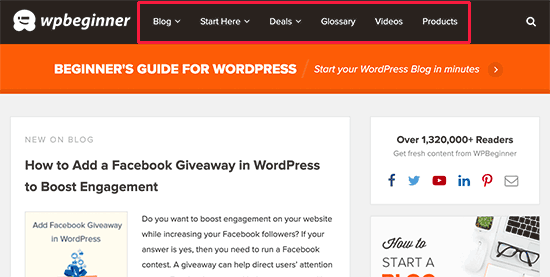
Les menus de navigation sont des liens vers les pages les plus importantes de votre site web et apparaissent généralement dans une ligne à côté du logo de votre site.

Si vous démarrez un blog WordPress ou créez un site comportant uniquement quelques pages, il peut être judicieux de créer votre menu sous la forme d’une seule ligne. Les internautes pourront ainsi voir toutes vos pages importantes d’un seul coup d’œil.
Cependant, si vous gérez un magasin en ligne ou un site de grande taille, il se peut que vous ayez beaucoup de contenu. L’ajout de tous ces liens au menu peut s’avérer fastidieux et donner à votre site un aspect désordonné.
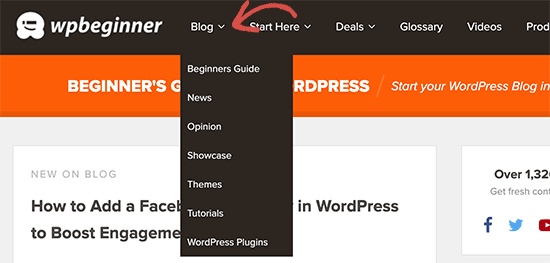
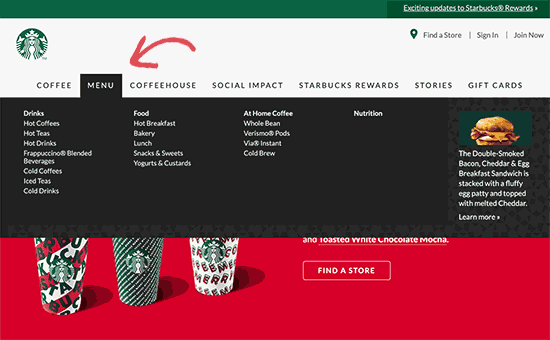
Les menus déroulants résolvent ce problème en n’affichant les liens du menu que lorsque l’internaute passe la souris sur l’élément parent. Ils vous permettent également d’organiser votre contenu en sujets, catégories ou groupes. Vous pouvez même ajouter des titres à vos menus.

Semblables aux menus de navigation verticaux, ils sont parfaits pour présenter beaucoup de contenu dans un espace réduit.
Cela étant dit, voyons comment vous pouvez facilement créer des menus déroulants WordPress, puis les ajouter à votre site.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Étape par étape : Choisir un thème avec support pour le menu déroulant
WordPress est livré avec un système de gestion de menu intégré, mais l’apparence de ces menus varie en fonction de votre thème WordPress.
Presque tous les thèmes WordPress supportent les menus déroulants par défaut. Cependant, certains thèmes peuvent ne pas avoir un support adéquat pour les menus déroulants. Pour commencer, vous devez vous assurer que votre thème supporte les menus déroulants.
Comment savoir si votre thème supporte la navigation par menu déroulant ?
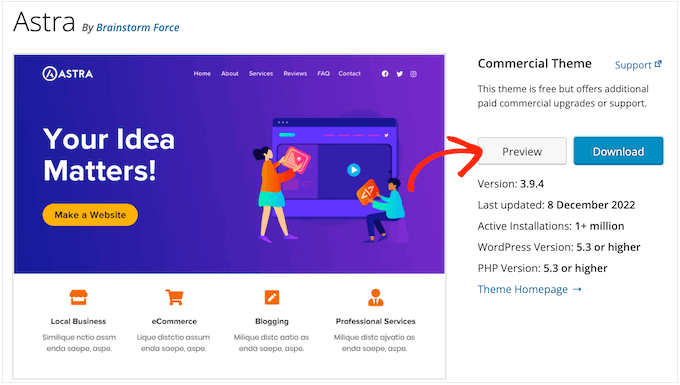
Si vous avez téléchargé le thème à partir du dépôt officiel de WordPress, il vous suffit de vous rendre sur la page de ce thème et de cliquer sur le bouton ” Prévisualisation ” pour voir une démo en direct.

Vous pouvez alors vérifier si la démo comprend un menu déroulant.
Si vous utilisez un thème WordPress premium, alors le développeur/développeuse peut avoir une démo en direct sur son site. Vous pouvez également consulter la documentation du thème pour en savoir plus.
Si vous n’êtes toujours pas sûr, alors vous pouvez toujours demander de l’aide au développeur/développeuse. Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
Si votre thème WordPress ne prend pas en charge les menus déroulants, vous devrez trouver un thème qui les prend en charge. Pour obtenir de nombreux conseils, consultez notre guide sur la façon de choisir le thème WordPress idéal.
Pour vous aider, voici quelques excellents thèmes qui supportent les menus déroulants :
- Astra – Un thème WordPress polyvalent livré avec plusieurs sites de démarrage et des tonnes de fonctionnalités.
- Thèmes StudioPress – Version du thème Genesis, ces thèmes professionnels devraient aider votre site à se charger plus rapidement.
- OceanWP – Un thème WordPress populaire qui convient à tous les types de sites.
- Ultra – Propulsé par le constructeur Themify, ce thème WordPress drag-and-drop est livré avec de beaux modèles et des options de thème flexibles.
- Divi – Un thème populaire d’Elegant Themes qui utilise le constructeur de page Divi et est livré avec des tonnes de fonctionnalités de glisser-déposer, y compris des menus déroulants.
Ceci étant dit, voyons comment créer un menu WordPress déroulant.
Étape par étape : Création d’un menu de navigation dans WordPress
Commençons par créer un menu simple.
Si vous avez déjà configuré un menu de navigation sur votre site, vous pouvez passer à l’étape suivante.
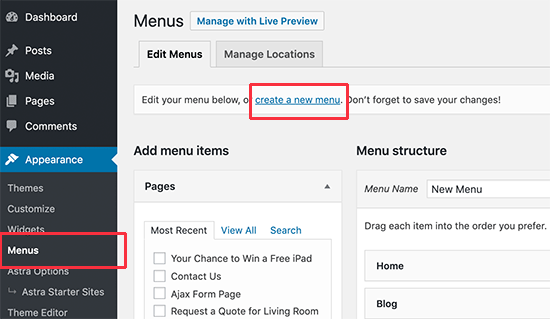
Pour commencer, allez dans Apparence ” Menus dans le tableau de bord de WordPress, puis cliquez sur le lien ” Créer un nouveau menu “.

Note: Si vous voyez Appearance ” Editor au lieu de , cela signifie que votre thème prend en charge l’édition complète du site (FSE). Dans ce cas, vous pouvez passer directement à la section FSE ci-dessous.
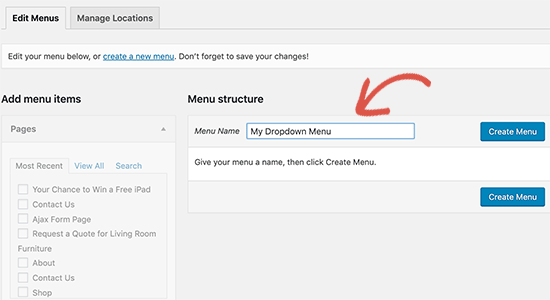
Ensuite, vous devez saisir un nom pour le menu de navigation.
Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce qui vous aide à identifier le menu à l’intérieur de la zone d’administration de WordPress.

Après avoir saisi un titre dans le champ ” Nom du menu “, cliquez sur ” Créer un menu “. WordPress va maintenant créer un menu vide pour vous.
Ensuite, vous devrez ajouter les liens supérieurs au menu de navigation. Ce sont les éléments qui apparaîtront dans la première ligne de votre menu déroulant et qui serviront de parents à toutes les autres publications et pages.
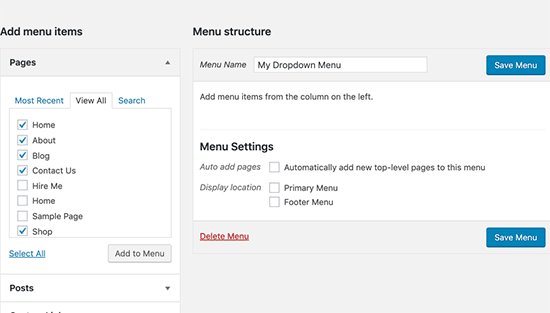
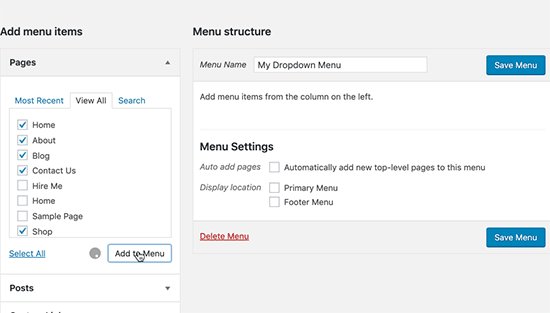
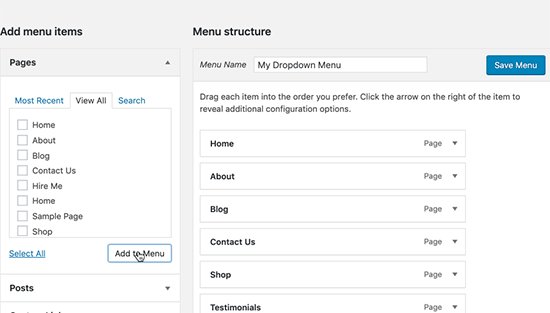
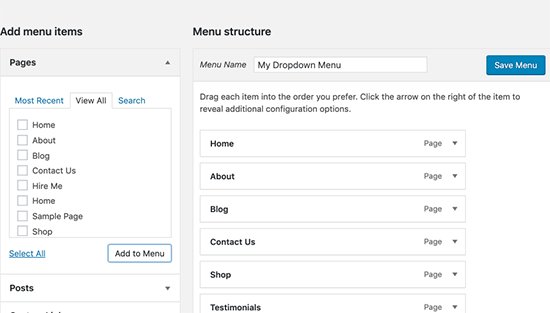
Dans la colonne de gauche, il suffit de cocher la case à côté de chaque page que vous souhaitez ajouter. Cliquez ensuite sur le bouton “Ajouter au menu”.

Ces pages apparaissent désormais dans la colonne de droite sous “Structure du menu”.
Vous pouvez également sélectionner des publications de blog, des catégories ou ajouter des liens personnalisés. Pour des instructions plus détaillées, veuillez consulter notre guide sur l ‘ajout d’un menu de navigation dans WordPress.
Étape par étape : Ajout de sous-éléments à un menu
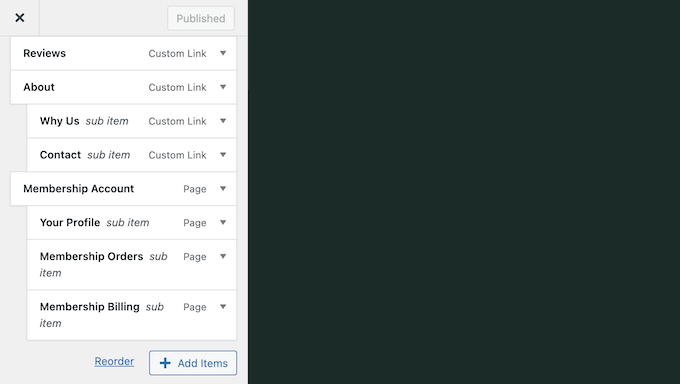
Ensuite, nous devons ajouter des sous-éléments qui apparaîtront à l’intérieur du menu déroulant. Vous pouvez ajouter un sous-élément sous n’importe quel élément de menu existant.
Dans ce guide, nous allons vous montrer comment ajouter des catégories d’objets sous un élément de menu ” Blog “, mais les étapes seront similaires quel que soit le contenu que vous ajoutez.
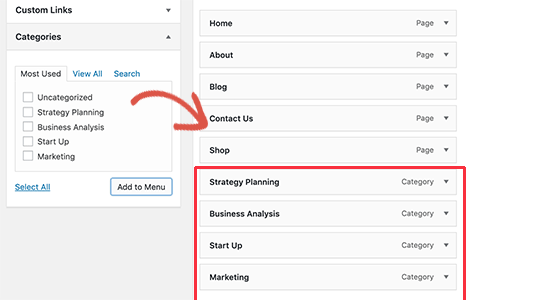
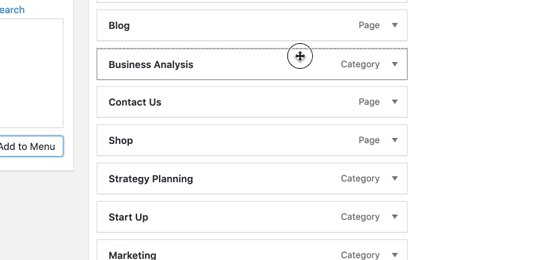
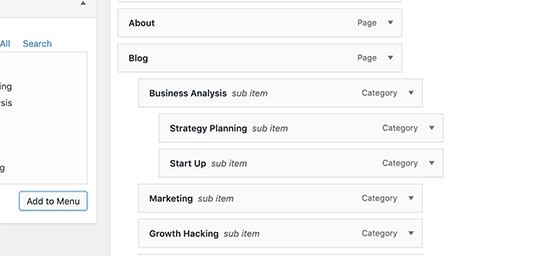
Dans la colonne de gauche, il vous suffit de sélectionner toutes les pages que vous souhaitez ajouter en tant que sous-éléments, puis de cliquer sur le bouton “Ajouter au menu”. Vos articles apparaissent alors dans la colonne de droite.

Toutefois, par défaut, ces liens apparaissent tous comme des éléments de menu ordinaires, ce qui signifie qu’ils seront ajoutés à la ligne supérieure.
Nous devons plutôt en faire des sous-articles d’un parent.
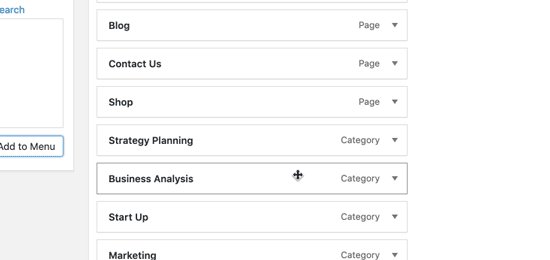
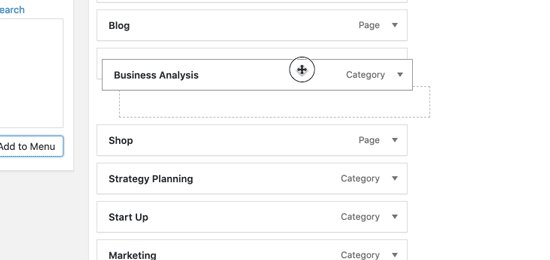
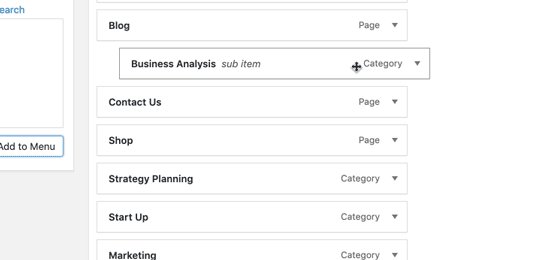
Pour ce faire, il suffit de faire glisser un élément de menu et de le placer sous le parent souhaité. Il suffit ensuite de le déplacer légèrement vers la droite pour qu’il devienne un sous-article.

Répétez ce processus pour chaque sous-élément que vous souhaitez afficher dans la liste déroulante.
Lorsque vous êtes satisfait de la façon dont le menu est configuré, n’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour stocker vos modifications.
Étape par étape : Publier votre menu déroulant
Si vous modifiez un menu déjà en direct sur votre site, les internautes verront immédiatement vos modifications.
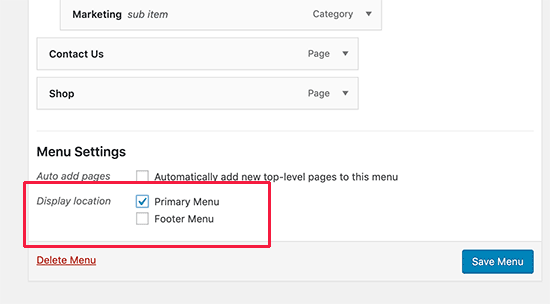
Toutefois, si vous créez un nouveau menu, vous devrez choisir un emplacement pour ce menu.
Chaque thème WordPress a ses propres emplacements de menu, que vous pouvez trouver dans la section “Réglages du menu” sur le côté droit de l’écran. Il vous suffit de cocher la case à côté de l’emplacement que vous souhaitez utiliser, puis de cliquer sur le bouton ” Enregistrer le menu “.

Vous pouvez également ajouter des menus de navigation personnalisés dans votre thème WordPress.
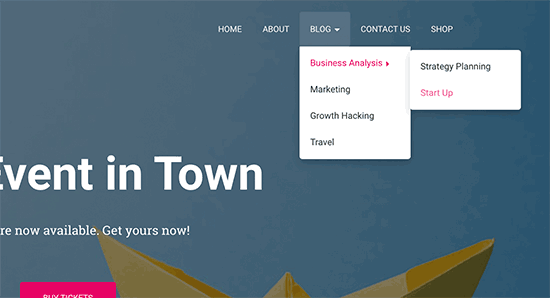
Ceci fait, vous pouvez visiter votre site pour voir le menu déroulant en action.
Comment créer un menu déroulant à l’aide de l’éditeur du site complet
Si vous utilisez un thème basé sur des blocs comme Hestia Pro, vous pouvez ajouter un menu déroulant à n’importe quelle partie de votre site à l’aide de l’éditeur/éditrices complet.
Pour Premiers pas, il suffit d’aller dans Thèmes ” Éditeur dans le tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
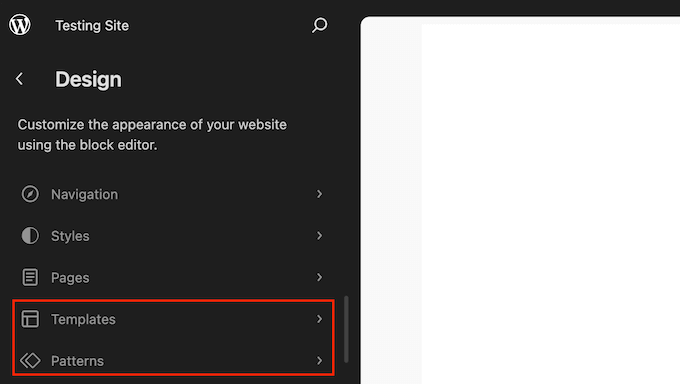
Pour ajouter un menu déroulant à une autre partie de votre site, cliquez sur “Modèles” ou “Compositions”.

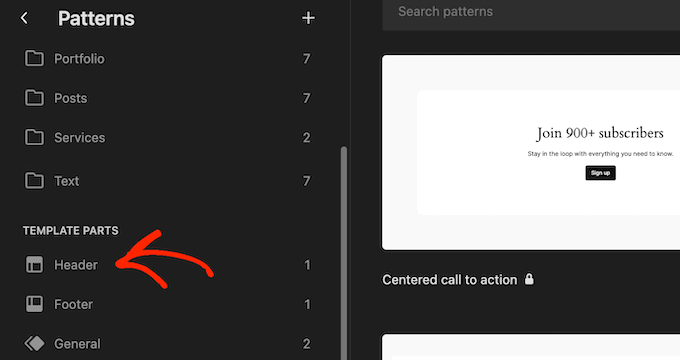
L’éditeur affiche alors une liste de tous les modèles ou éléments de modèle qui composent votre thème WordPress.
Il suffit d’aller de l’avant et de cliquer sur la zone où vous souhaitez ajouter le menu déroulant. Par exemple, si vous créez un menu de navigation principal, vous devez sélectionner l’élément de modèle En-tête.

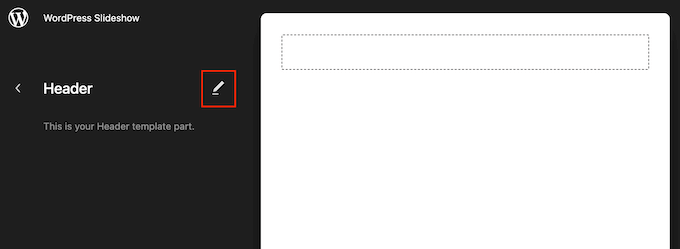
WordPress affiche maintenant un aperçu du modèle ou de l’élément de modèle.
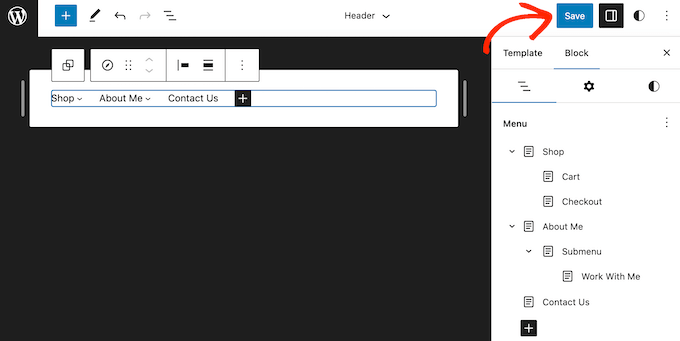
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

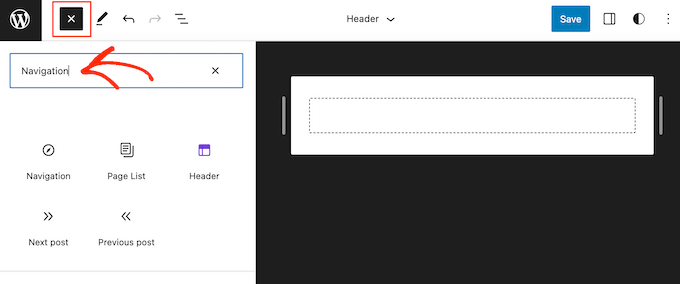
Cliquez ensuite sur l’icône bleue “+” dans le coin supérieur gauche.
Dans la barre de recherche qui apparaît, tapez “Navigation”.

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur votre dessin.
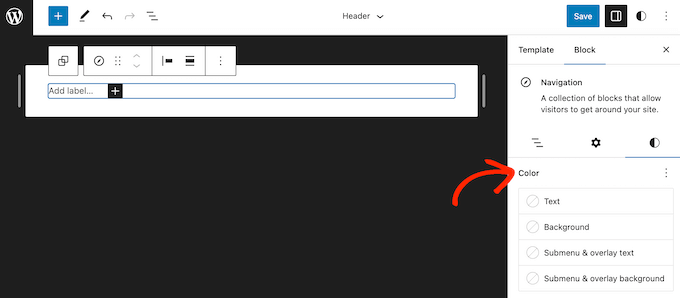
Il vous suffit maintenant de cliquer pour sélectionner ce bloc, et vous verrez tous les différents Réglages que vous pouvez utiliser pour personnaliser le bloc de navigation.
Par exemple, vous pouvez modifier la mise en page, modifier les paramètres d’affichage, changer la couleur du texte et de l’arrière-plan et ajuster la taille de la police.

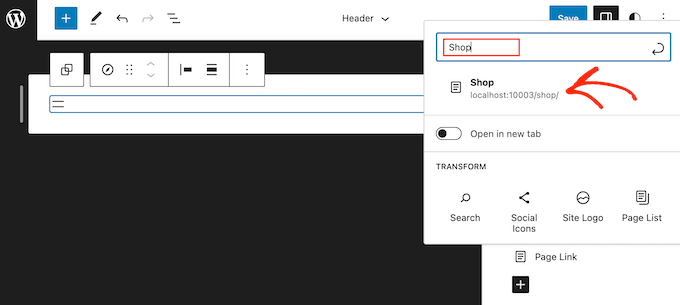
Pour ajouter les pages de premier niveau à votre menu, il suffit de cliquer sur le bouton “+”.
Dans la fenêtre qui s’affiche, commencez à taper le titre ou l’URL de la page que vous souhaitez ajouter. Lorsque la bonne page s’affiche, cliquez pour l’ajouter au menu.

Il suffit de répéter ce processus pour ajouter tous les éléments de niveau supérieur au menu déroulant.
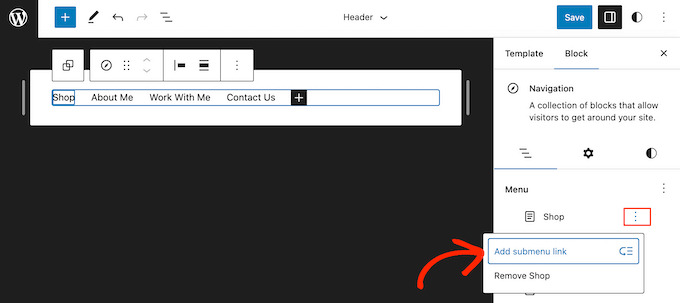
Ceci fait, vous pouvez ajouter un sous-menu à n’importe quel article parent.
Dans le menu de droite, cliquez sur l’icône en pointillé à côté de l’élément parent. Sélectionnez ensuite “Ajouter un lien de sous-menu”.

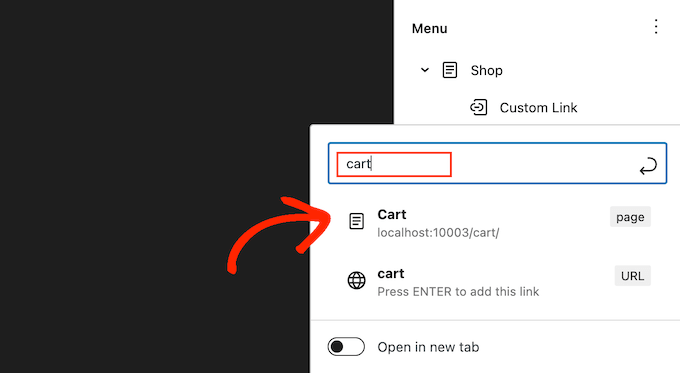
Dans la fenêtre surgissante, saisissez le titre ou l’URL de la page que vous souhaitez afficher dans le menu déroulant.
Lorsque la bonne page s’affiche, cliquez sur pour l’ajouter en tant qu’article de sous-menu.

Il suffit maintenant de répéter ces étapes pour tous les éléments que vous souhaitez afficher dans le menu déroulant.
Lorsque vous êtes satisfait de la façon dont le menu est configuré, cliquez sur “Enregistrer” pour stocker vos modifications.

Maintenant, si vous visitez votre site, vous verrez le menu déroulant en action.
Astuces pour la création de menus déroulants interactifs
Les menus de navigation sont importants car c’est le premier endroit où les internautes se rendent pour trouver un contenu intéressant ou des informations spécifiques.
En les utilisant correctement, vous aiderez les internautes à trouver leur chemin sur votre site. Cela vous aidera également à obtenir plus de conversions et de ventes tout en augmentant le nombre de pages vues et en réduisant votre taux de rebond.
Dans cette optique, voici quelques astuces pour créer des menus déroulants simples/simple d’utilisation.
1. Créer des menus déroulants à plusieurs niveaux
Dans ce guide, nous vous avons affiché comment créer une ligne supérieure et un ensemble de sous-articles. Cependant, vous pouvez également ajouter un sous-article sous un autre sous-article pour créer des menus déroulants à plusieurs niveaux.

Cela peut être utile pour les sites qui ont beaucoup de contenu ou de nombreuses catégories de contenu différentes.
Par exemple, si vous gérez un stock en ligne, vous pouvez avoir une catégorie “Électronique” et une sous-catégorie “Ordinateur portable”. Toutefois, vous pouvez également avoir d’autres sous-catégories, telles que “Ordinateurs portables Apple” ou “Sacoches et étuis pour ordinateurs portables”.
Dans ce cas, il peut être judicieux de créer une liste déroulante à plusieurs niveaux. Pour ce faire, il suffit de faire glisser n’importe quelle page sous un sous-élément et de la déplacer légèrement vers la droite.

2. Créer plusieurs menus déroulants
Vous pouvez créer autant de menus déroulants que vous le souhaitez et les afficher dans différentes parties de votre site. Par exemple, vous pouvez créer un menu déroulant affichant uniquement les catégories de produits.
C’est idéal pour vos pages de produits, mais vous pouvez également créer un menu déroulant unique pour votre page d’accueil afin que les acheteurs puissent trouver différentes parties de votre site, telles que le formulaire de contact et le blog.

Il suffit de créer un nouveau menu déroulant en suivant la même procédure que celle décrite ci-dessus, puis d’utiliser les Réglages “Emplacement” pour contrôler l’endroit où ce menu déroulant apparaît sur votre site.
3. Créer des menus avec une prévisualisation directe
Si la création de votre menu déroulant dans le tableau de bord s’avère trop compliquée, vous pouvez alors passer au personnalisateur WordPress. Il vous suffit d’aller dans Apparence “ Outil de personnalisation pour lancer le personnalisateur de thème WordPress en direct.
Cliquez ensuite sur l’onglet “Sélectionnés” et sélectionnez le menu de navigation. Vous verrez maintenant un éditeur par glisser/déposer dans la colonne de gauche avec une Prévisualisation en direct de votre site dans le panneau de droite.

Vous pouvez maintenant travailler sur votre menu, et toutes les modifications apportées s’afficheront dans la Prévisualisation directe.
4. Créer un grand méga menu sous forme de liste déroulante dans WordPress
Si vous avez beaucoup de contenu, vous aurez peut-être du mal à l’organiser proprement à l’aide d’un menu déroulant standard.
Au lieu de cela, vous pouvez afficher la structure complète de votre site sous la forme d’un méga menu qui apparaît uniquement lorsque les utilisateurs/utilisatrices survolent le menu principal.

Les méga menus sont similaires à un menu déroulant, mais ils peuvent afficher beaucoup plus de liens, de sous-menus et d’autres articles. Pour des instructions détaillées, consultez notre tutoriel étape par étape sur la création d’un méga menu dans WordPress.
4. Exporter vos menus déroulants
Vous gérez plusieurs sites WordPress ? Dans ce cas, vous souhaiterez peut-être utiliser la même présentation et le même design de menu pour tous vos sites.
La fonction d’importation/exportation par défaut de WordPress ne permet pas d’importer et d’exporter des menus par eux-mêmes, mais il est possible de transférer vos menus à l’aide d’une extension.
Pour des instructions détaillées étape par étape, consultez notre guide sur l’importation et l’exportation de menus de navigation dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement un menu déroulant dans WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une barre de recherche à votre menu, ou consulter notre choix d’experts des meilleurs tutoriels pour maîtriser les menus de navigation de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin