Les widgets vous permettent d’ajouter des éléments non-contenus dans une colonne latérale ou dans toute zone prête à recevoir des widgets sur votre site WordPress. Vous pouvez les utiliser pour ajouter des bannières, des annonces, des formulaires d’inscription à une newsletter et d’autres éléments à votre site.
Vous pouvez également créer un widget personnalisé pour intégrer des fonctions uniques avec une touche personnalisée, comme des flux de réseaux sociaux, des publications récentes ou des identifiants HTML.
Chez WPBeginner, nous utilisons des widgets personnalisés pour afficher différents types de contenu dans la colonne latérale de notre site. Et dans cet article, nous allons vous afficher comment créer un widget WordPress personnalisé, étape par étape.

Note : Ce tutoriel s’adresse aux utilisateurs/utilisatrices WordPress bricoleurs/développeuses qui apprennent le développement et le codage WordPress.
Qu’est-ce qu’un widget WordPress ?
Les widgets WordPress contiennent des éléments de code que vous pouvez ajouter aux colonnes latérales de votre site ou à des zones prêtes à recevoir des widgets.
Considérez-les comme des modules que vous pouvez utiliser pour ajouter différents éléments et fonctionnalités à votre site.
Par défaut, WordPress est livré avec un ensemble standard de widgets que vous pouvez utiliser avec n’importe quel thème par défaut. Pour plus de détails, consultez notre guide du débutant sur l’ajout et l’utilisation de widgets dans WordPress.

WordPress permet également aux développeurs/développeuses de créer leurs propres widgets personnalisés.
De nombreux thèmes et extensions WordPress premium sont livrés avec leurs propres widgets personnalisés que vous pouvez ajouter à vos colonnes latérales.
Par exemple, vous pouvez ajouter un formulaire de contact, un formulaire de connexion personnalisé, une galerie de photos, un formulaire d’inscription à une liste d’e-mails, etc. à une colonne latérale sans écrire de code.
Ceci étant dit, voyons comment vous pouvez facilement créer vos propres widgets personnalisés dans WordPress.
Avant de créer un widget personnalisé dans WordPress
Si vous apprenez à coder WordPress, vous aurez besoin d’un environnement de développement local. Cela vous donne la liberté d’apprendre et de tester des choses sans avoir à vous soucier que votre site soit en direct.
Vous pouvez installer WordPress localement sur Mac à l’aide de MAMP ou sur Windows à l’aide de WAMP.
Si vous avez déjà un site en direct, alors vous pouvez le déplacer vers un hébergeur local. Pour plus de détails, consultez notre guide sur la façon de déplacer un site WordPress en direct vers un serveur local.
Ensuite, il y a plusieurs façons d’ajouter votre code de widget personnalisé dans WordPress.
Idéalement, vous pouvez créer une extension spécifique à votre site et y coller le code de votre widget. Cela vous permet d’ajouter du code à WordPress qui ne dépend pas de votre thème WordPress.
Vous pouvez également coller le code dans le fichier functions.php de votre thème. Cependant, il sera uniquement disponible lorsque ce thème particulier est activé.
Un autre outil que vous pouvez utiliser est l’extension WPCode qui vous permet d’ajouter facilement du code personnalisé à votre site.
Dans ce tutoriel, nous allons créer un widget simple qui se contente d’accueillir les internautes. L’objectif ici est de vous familiariser avec la classe de widget de WordPress.
Vous êtes prêts ? Premiers pas.
Créer un widget WordPress de base
WordPress est livré avec une classe de widgets WordPress intégrée. Chaque nouveau widget WordPress étend la classe de widget WordPress.
Le manuel du développeur/développeuse WordPress mentionne 19 méthodes pouvant être utilisées avec la classe WP Widget.
Toutefois, dans le cadre de ce tutoriel, nous nous concentrerons sur les méthodes suivantes.
- __construct() : C’est la partie où nous créons l’ID, le titre et la description du widget.
- widget : C’est ici que nous définissons la sortie générée par le widget.
- formulaire : Cette partie du code est l’endroit où nous créons le formulaire avec des options de widget pour l’interface d’administration.
- mise à jour : c’est ici que nous enregistrons les options du widget dans la base de données.
Pour créer un widget personnalisé, vous pouvez copier et coller l’extrait de code suivant dans votre fichier functions.php ou dans WPCode (recommandé) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <?php// Creating the widgetclass wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __( 'WPBeginner Widget', 'textdomain' ), // Widget description [ 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'textdomain' ), ] ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } // This is where you run the code and display the output echo __( 'Hello, World!', 'textdomain' ); echo $args['after_widget']; } // Widget Settings Form public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'New title', 'textdomain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <?php _e( 'Title:', 'textdomain' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here}// Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
La façon la plus simple d’ajouter du code personnalisé à votre site WordPress est d’utiliser WPCode. C’est la meilleure extension d’extrait de code qui aide à gérer et à insérer des extraits de code sur votre site sans risquer de casser quoi que ce soit.
Tout d’abord, vous devrez installer et activer l’extension WPCode sur votre site. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez vous rendre sur ” Code Snippets ” + Add Snippet à partir du panneau d’administration de WordPress. À partir de là, sélectionnez l’option ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)).

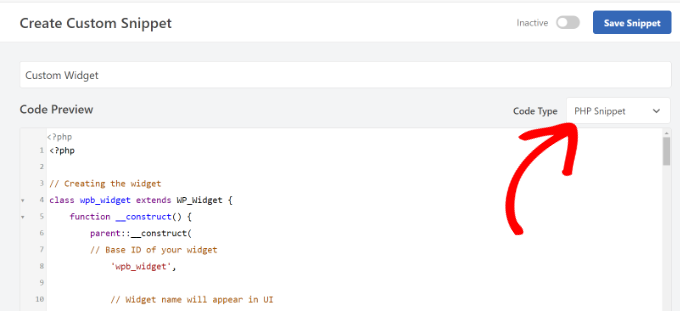
Ensuite, vous pouvez coller le code du widget personnalisé dans la zone de Prévisualisation du code.
Vous devez également cliquer sur le menu déroulant “Type de code” et sélectionner l’option “Extrait PHP”.

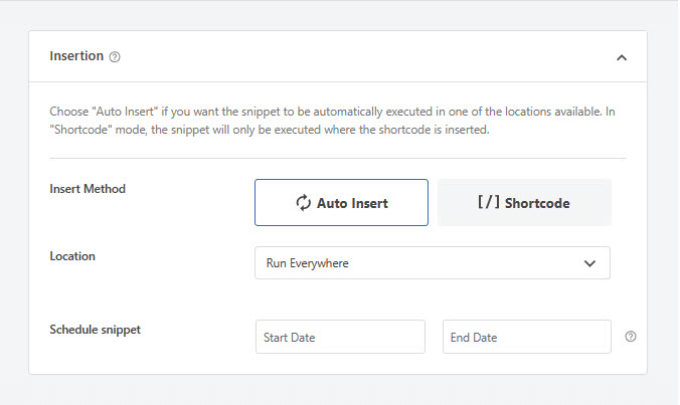
Ensuite, vous pouvez défiler vers le bas et sélectionner la méthode d’insertion pour votre code.
WPCode vous permet de choisir où exécuter le code. Pour ce tutoriel, vous pouvez utiliser les options par défaut et l’exécuter partout.

Une fois que c’est fait, vous pouvez défiler jusqu’en haut pour enregistrer l’extrait.
Pour activer l’extrait, il suffit de cliquer sur le commutateur “Actif”.

Pour en savoir plus, veuillez consulter notre guide sur la façon d’ajouter du code personnalisé à votre site WordPress.
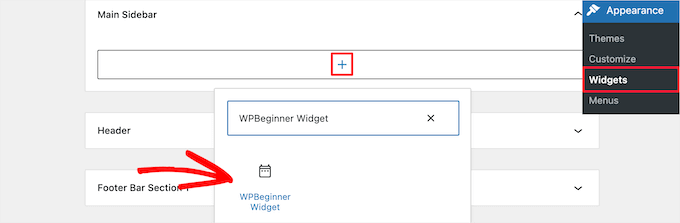
Après avoir ajouté le code à WordPress, vous devez vous rendre sur la page Apparence ” Widgets dans votre panneau d’administration WordPress.
Cliquez ensuite sur l’icône d’ajout de blocs “Plus”, recherchez “WPBeginner Widget” et sélectionnez le nouveau widget.

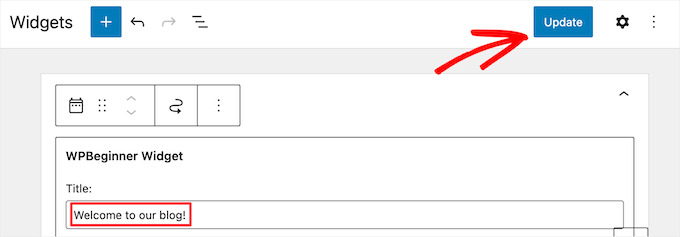
Ce widget comporte uniquement un champ de formulaire à remplir.
Vous pouvez ajouter votre texte et cliquer sur le bouton “Mettre à jour” pour stocker vos modifications.

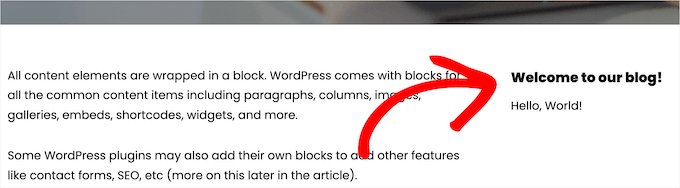
Vous pouvez maintenant visiter votre site WordPress pour voir le widget personnalisé en action.
Voici un exemple de ce que cela donne sur notre site de démonstration.

Ajout d’un widget personnalisé dans l’éditeur classique de WordPress
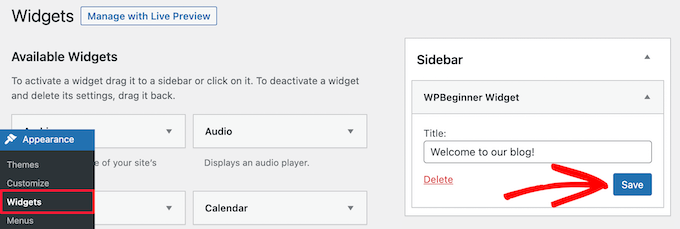
Si vous utilisez l’éditeur de widgets classique pour ajouter de nouveaux widgets à votre site, le processus est similaire.
Il y aura un nouveau widget appelé ” WPBeginner Widget ” dans la liste des widgets disponibles. Vous devez faire glisser et déposer ce widget dans votre colonne latérale.
Saisissez ensuite un titre et cliquez sur “Enregistrer” pour enregistrer les réglages de votre widget.

Votre nouveau widget personnalisé est désormais en direct sur votre site.
Maintenant, étudions à nouveau le code.
Tout d’abord, nous avons inscrit le ‘wpb_widget’ et chargé notre widget personnalisé. Ensuite, nous avons défini ce que fait ce widget et comment afficher l’interface d’administration du widget.
Dernier point, nous avons défini comment gérer les modifications apportées au widget.
Maintenant, il y a quelques questions que vous pouvez vous poser. Par exemple, à quoi sert un domaine de texte?
WordPress utilise ‘gettext’ pour gérer la traduction et la localisation. Ce domaine de texte et _e indique à ‘gettext’ de rendre une chaine disponible pour la traduction. Pour en savoir plus, consultez notre guide sur la façon de trouver des thèmes WordPress prêts à être traduits.
Si vous créez un widget personnalisé pour votre thème, vous pouvez remplacer textdomain par le domaine de texte de votre thème.
Vous pouvez également utiliser une extension de traduction WordPress pour traduire WordPress facilement et créer un site WordPress multilingue.
Bonus : Ajouter des styles personnalisés à vos widgets WordPress
Une fois que vous avez créé un widget WordPress, vous pouvez également lui ajouter des styles personnalisés. Cela peut améliorer l’apparence de votre site, maintenir la cohérence et attirer l’attention sur des informations importantes.
Pour ce faire, rendez-vous sur la page Apparence ” Widgets et ajoutez le widget que vous souhaitez personnaliser. Vous verrez maintenant quelques options pour modifier ses couleurs et sa typographie dans le panneau de blocs à droite.

Toutefois, si le widget n’affiche pas cette option, vous pouvez le personnaliser en ajoutant des classes CSS après avoir déplié l’onglet “Avancé”.
Vous pouvez maintenant ajouter une CSS personnalisée à votre thème WordPress en ciblant cette classe CSS particulière.

Pour cela, rendez-vous sur la page Apparence ” Personnaliser et passez à l’onglet CSS supplémentaire. Consultez cette page pour obtenir une prévisualisation de votre site avec une case pour ajouter vos règles CSS.
Vous pouvez désormais utiliser des CSS personnalisés pour personnaliser l’apparence de votre widget. Pour plus de détails, consultez notre module sur la façon d’ajouter des styles personnalisés à vos widgets WordPress.

Nous espérons que cet article vous a aidé à apprendre comment créer facilement un widget WordPress personnalisé. Vous pouvez également consulter notre guide sur la façon de désactiver les blocs de widgets sur WordPress et notre tutoriel sur la façon de retirer les widgets inactifs sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dan
The ‘wpb_text_domain’ string is not found in the example code. I’m guessing the example code was updated and the article verbiage was not?
Also to confirm, is ‘wpb_text_domain’ actually ‘web_widget_domain’ from the sample code?
Thanks in advance for any feedback.
WPBeginner Support
Thank you for pointing this out, we’ll update this article and clarify this better and make it clear.
Admin
marwan
hi,
can I put the code as separate class.php and not in the functions.php
Karel Hanton
Thank you for great tutorial. I add code to my test plugin and It works perfectly as described – I see the Widget in Appearance » Widgets list and I can add it to Sidebar.
But I do not see the new Widget on page editor list. Do I miss something, is there need another registration or settings?
Thanks again for help.
Aldo
This is now displayed as a “Legacy Widget” in WordPress. Is there a new way to create widgets?
JP
this is great, simple cut and paste example was exactly what I was looking for. Thanks!
WPBeginner Support
You’re welcome
Admin
Banu
I have created a CRUD Plugin and i need to use it in one page could you please guide me how to use that plugin in page ?
WPBeginner Support
It would depend on how you set up the plugin, for having it on one page you could either look to use a shortcode for front-end display or look into the options API if you wanted to display it on the admin side of a site.
Admin
Kishan
How can I create more than 1 custom widget?
And also, how can I set other fields like radio, checkbox, dropdown, text in widget?
WPBeginner Support
You would need to replace the wpb_widget with what you want your new widget to be called and then the code would depend on what specifically you would like to add. If you take a look at the WordPress codex you can see the different codes available.
Admin
Carmen
Hello!
Currently, I am developing a plugin and I need to create a widget to let the user add a specific functionality to his/her site.
I copied the code for your widget in a file and saved the file in my plugin’s directory. I used add_action and do_action in my plugin’s main file to load it but it still doesn’t work. Can you help me, please?
Thank you!
WPBeginner Support
Sadly, that would depend heavily on how your plugin is set up, you may want to ensure both sections of this code are being loaded for the widget to be added and displayed
Admin
Maximilian K.
A short question, what if i want to create widgets in where i also can place other widgets? Like empty bootstrap columns 6-3-3 e.g. and in each column i can place then widgets like image, text, latest posts etc.
Is there a command / keyword to signalize that there is place for other widgets in this widget…
because im kind of confused about my own created theme and how WP is working… you see im a beginner ^^
I already placed general information like page title, make widget areas in my footer so ich can place menus, related links etc. on it. It worked.
But now im confused how i can realize my content in wordpress as i designed it before. Maybe some keywords are helpful to read more about them.
WPBeginner Support
That would require more customization than we go into in this article, you may need to look into how to create a sidebar for code you can use: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
Admin
Lars
Great tutorial! Worked perfectly.
WPBeginner Support
Glad our tutorial could help
Admin
Watson Anikwai
How do you get a custom post type field from wp database and use a widget to display on front end?
vicky
i can’t add two custom widgets .. the second widget is not showing up….
what should i do???.. pls help
Ahad Bhatti
Really understandable and helpful. Thank you.
Belitza Gomez
hello, i would like to know where i can find in available widgets the “custom menu”. it doesn’t show and i haven’t been able to add a page to the footer through this widget.
thank you for your help!!!!
Samdoxer
hi, how would i show a logo in place of text. would replacing logo url with the text suffice.
Thanks in advance.
WPBeginner Support
Please see your theme settings or visit Appearance » Customizer page in admin area. There you will find an option to upload your logo image.
Admin
Gary Foster
Which came first the widget or the app?
Does a widget have to be registered if so how Please?
How do you best protect your idea of a widget or app?
Thanks all
shelley
These instructions worked beautifully for creating my custom widget. I cannot, however, figure out how to change the font size to 60px. I did manage to add CSS to Divi theme options that centered the text and added a line border. But how do I change the styling of the font please? Adding “font-size:60px” does not work. I want the font to be large, like a tagline running across the page. Thanks.
Ahmad Farhan
Very helpfull. tankyou
Eyad
Thanks so much for your tutorials
Luigi Briganti
Hi! I hope you can help me.
I’ve created a custom post type that show the timetable for a shop. Of course, you can create as much timetables as you want, but my necessity is to show a given timetable in the sidebar of the website.
For this purpose I made a widget that loop the timetable posts showing only 1 (namely the first one, since I ordered in ASC order). This is a temporary solution, just to see if the widget works and it does, actually.
What I really want to do is to show in the backend a dropdown list of all posts belonging to “timetable” post type so that I can choose the one I need when I need it and show it in the frontend. How can I do this?
Thanks if you may/want to help.
Anees Ijaz
Thanks Man for saving my time ..
Kevin
I love this post, helped me often a lot! Thanks!