Si vous cherchez à améliorer l’expérience utilisateur dans votre boutique WooCommerce, alors vous devriez envisager de créer une page de connexion personnalisée.
La page de connexion WordPress par défaut est banale et ne correspondra pas à la marque de votre boutique. Personnaliser votre page de connexion client/cliente WooCommerce vous aide à fournir une meilleure expérience utilisateur.
Chez WPBeginner, nous avons guidé beaucoup d’utilisateurs/utilisatrices dans la création de pages d’atterrissage personnalisées. La façon la plus simple de personnaliser la page de connexion est d’utiliser un constructeur de pages d’atterrissage comme SeedProd ou un plugin de formulaires comme WPForms.
Dans cet article, nous vous montrerons comment créer une page de connexion WooCommerce entièrement personnalisée et nous partagerons également des astuces pour personnaliser également la page de connexion de la caisse.

Pourquoi créer une page de connexion client/cliente personnalisée pour WooCommerce ?
Lorsque les clients se connectent à votre boutique WooCommerce, ils verront la page de connexion WordPress par défaut avec uniquement le logo et la marque WordPress.

Cette page convient parfaitement si vous souhaitez simplement accéder au tableau de bord de votre site. Toutefois, les clients/clientes peuvent être inactif(ve)s face à son design sobre et trouver suspect que la page de connexion ne corresponde pas à l’apparence de votre site.
Modifier les pages de connexion de WooCommerce vous permet d’ajouter votre logo et de modifier le design pour qu’il corresponde à votre site. Cela donne à votre site un aspect plus professionnel et offre une meilleure expérience utilisateur.
Il vous permet également d’ajouter davantage de champs de formulaire, et même de promouvoir des produits spécifiques ou d’afficher des offres spéciales aux clients/clientes.
Cela étant dit, voyons comment vous pouvez créer une page de connexion client/cliente personnalisée dans WooCommerce. Vous pouvez utiliser les liens rapides ci-dessous pour passer à différentes méthodes dans notre tutoriel :
Méthode 1 : Créer une page de connexion WooCommerce entièrement personnalisée à l’aide de SeedProd.
La meilleure façon de créer une page de connexion client/cliente WooCommerce personnalisée est d’utiliser SeedProd. C’est le meilleur constructeur de page d’atterrissage et de thème pour WordPress, et il est incroyablement facile à utiliser.
Vous pouvez utiliser le constructeur par glisser-déposer de SeedProd pour personnaliser le design et la mise en page d’une page ou de votre thème WordPress sans toucher à une seule ligne de code.
Nous l’avons utilisé pour créer des sites entiers et nous avons été impressionnés. Pour en savoir plus, consultez notre Avis détaillé sur SeedProd.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
📌 Note : Pour ce tutoriel, nous utiliserons la licence SeedProd Pro car elle inclut le Modèle de page de connexion et d’autres options de personnalisation avancées. Il existe également une version SeedProd Lite que vous pouvez utiliser gratuitement.
Lors de l’activation, vous verrez l’écran de bienvenue de SeedProd. Saisissez/saisie votre clé de licence et cliquez sur le bouton ‘Vérifier la clé’. Vous pouvez trouver la clé de licence dans la zone de compte SeedProd.

Ensuite, vous pouvez créer une page de connexion personnalisée pour votre boutique WooCommerce.
Il vous suffit de vous rendre sur SeedProd ” Landing Pages depuis votre tableau de bord WordPress et de cliquer sur le bouton ” Configurer une page de connexion “.

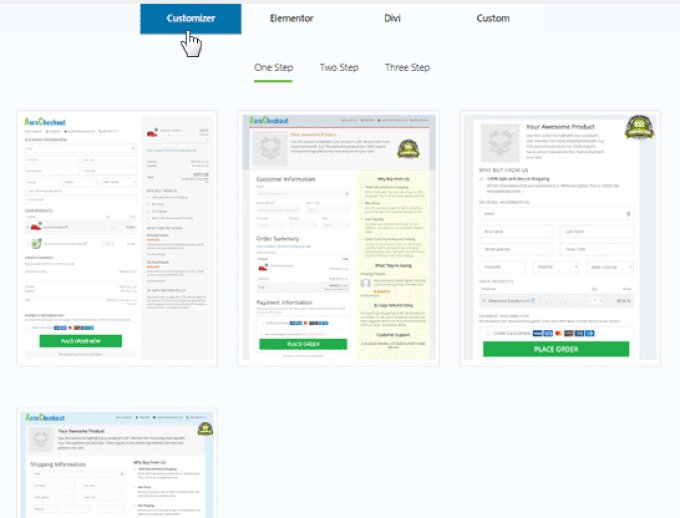
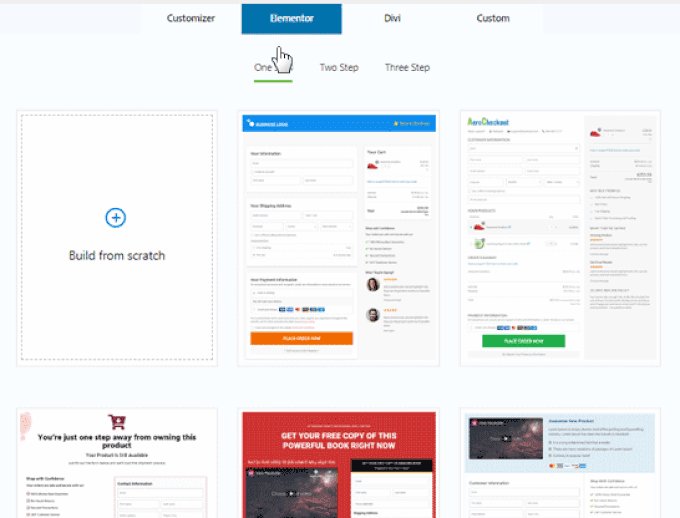
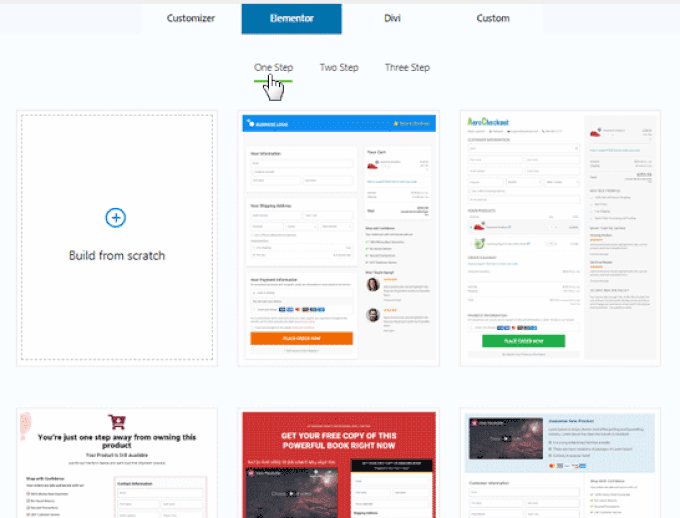
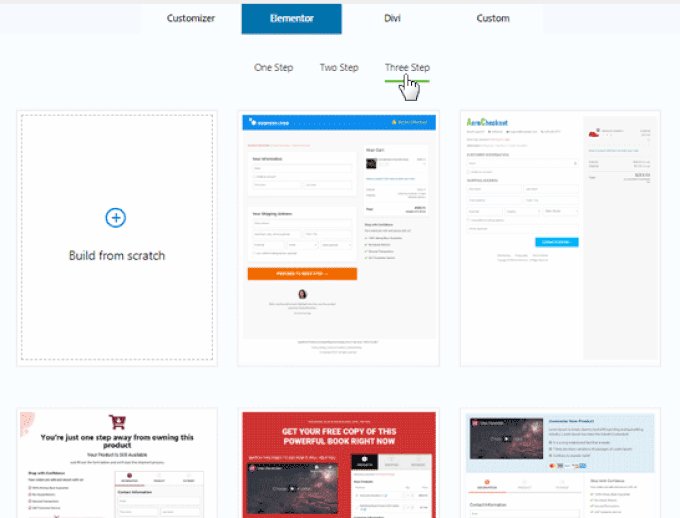
Ensuite, SeedProd vous affichera plusieurs modèles. Vous pouvez rapidement en sélectionner un et le personnaliser en fonction de vos besoins. Cela aide à gagner du temps, et vous pouvez utiliser un design existant pour créer votre propre page de connexion WooCommerce.
L’extension vous permet également de créer une page de connexion à partir de zéro en utilisant un modèle vierge.

Une fois que vous avez sélectionné un modèle, une fenêtre surgissante s’ouvre.
Saisissez un nom pour votre page et cliquez sur le bouton “Enregistrer et commencer à modifier la page”.

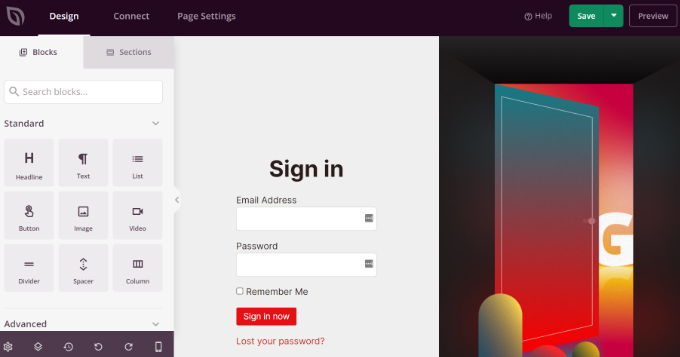
Ensuite, vous verrez le constructeur de page par glisser-déposer.
Vous pouvez désormais personnaliser la page de connexion en ajoutant de nouveaux blocs au Modèle à partir du menu de gauche.
SeedProd propose des blocs standard pour les titres, les textes, les images, les boutons, etc.

En plus de ceux-ci, vous pouvez ajouter des blocs avancés comme un cadeau publicitaire, un formulaire de contact, des boutons de partage social, un formulaire d’optin, et plus encore.
Il existe également des blocs WooCommerce comme les produits récents, les produits mis en avant et les produits les plus vendus que vous pouvez ajouter à votre modèle de page de connexion.
Grâce aux blocs WooCommerce, vous pouvez facilement recommander vos meilleurs produits et promouvoir des offres de remise pour obtenir plus de conversions.
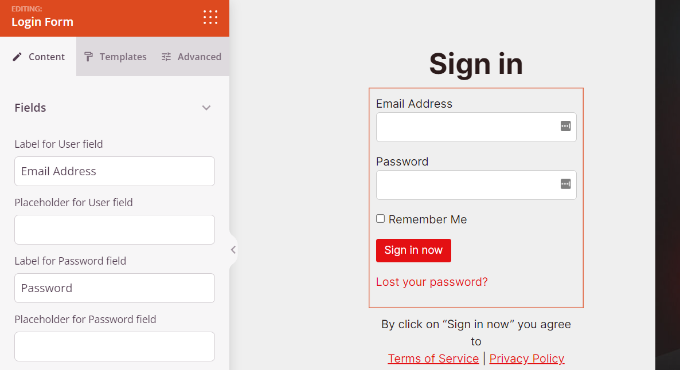
Outil de personnalisation, SeedProd vous permet également de personnaliser n’importe quelle section de la page de connexion. Cliquez simplement sur la section, et vous verrez plus d’options comme la modification du libellé, de la couleur, de la police et de l’espacement.

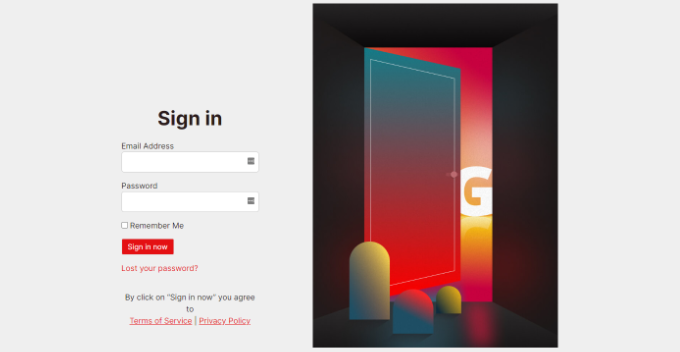
Une fois que vous avez fini de personnaliser la page de connexion de WooCommerce, n’oubliez pas de cliquer sur le bouton ” Enregistrer ” en haut.
Après cela, vous pouvez vous rendre dans l’onglet ” Réglages de la page ” et cliquer sur la bascule ” État de la page ” pour la modifier de ” Brouillon ” à ” Publier “. Cliquez ensuite sur le bouton “Enregistrer” et fermez le constructeur de page.

À partir de là, il ne reste plus qu’à faire en sorte que votre nouvelle page de connexion WooCommerce personnalisée s’affiche pour les utilisateurs/utilisatrices. Pour ce faire, allez dans SeedProd ” Landing Pages dans votre tableau de bord WordPress.
Il suffit de cliquer sur le bouton situé sous “Page de connexion” pour qu’il devienne vert et indique “Actif”.

Une fois que cela est permuté, votre nouvelle page de connexion apparaîtra sur votre site WordPress!
Vous pouvez visiter votre stock d’e-commerce pour le voir à l’œuvre.

Méthode 2 : Personnaliser le formulaire de connexion du client/cliente de WooCommerce à l’aide de WPForms.
Vous souhaitez créer un formulaire de connexion qui s’harmonise avec le thème de votre site et qui offre davantage de champs de formulaire ?
Le formulaire de connexion WordPress par défaut permet uniquement aux utilisateurs/utilisatrices de saisir leur adresse e-mail ou leur identifiant ainsi qu’un mot de passe. Avec un formulaire de connexion personnalisé, vous pouvez ajouter plus de champs et permettre aux clients/clients de s’identifier avec leur nom ou leur champ numérique.
La meilleure façon de le faire est d’utiliser WPForms. C’est le meilleur Constructeur de formulaires WordPress dont l’utilisation est conviviale pour les débutants. Plus de 6 millions de sites utilisent WPForms pour construire des formulaires plus intelligents.
Chez WPBeginner, nous l’avons utilisé pour construire des formulaires de contact et des enquêtes annuelles, et nous l’adorons. Pour en savoir plus, consultez notre Avis complet sur WPForms.
Vous pouvez facilement créer un formulaire de connexion WooCommerce personnalisé et l’afficher n’importe où sur votre boutique en ligne, comme la colonne latérale ou la page produit.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
📌 Note : Pour ce tutoriel, nous utiliserons l’offre WPForms Pro car elle comprend le module complémentaire Inscription des utilisateurs. Vous pouvez également essayer la version gratuite de WPForms pour Premiers pas.
Lors de l’activation, vous pouvez aller dans WPForms ” Réglages depuis votre Tableau de bord WordPress et saisir la clé de licence. Vous pouvez trouver la clé de licence dans l’espace du compte WPForms.

Titre, vous devez vous rendre dans WPForms ” Addons dans le panneau d’administration de WordPress.
Ensuite, défilez vers le bas jusqu’au module ” User Inscription Addon “, puis cliquez sur le bouton ” Install Addon “.

Maintenant, vous êtes prêt à créer un formulaire de connexion personnalisé pour WooCommerce. Il suffit d’aller dans WPForms ” Ajouter une nouvelle pour lancer le constructeur de formulaires.
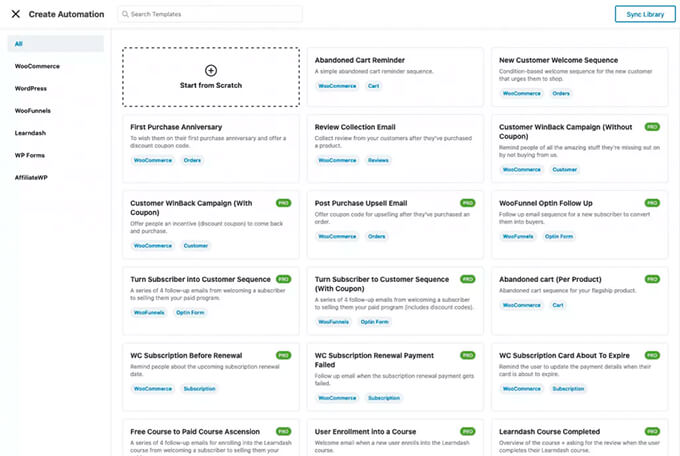
Dans l’écran suivant, vous pouvez saisir un nom pour votre formulaire dans la partie supérieure. Ensuite, recherchez le modèle “Formulaire de connexion de l’utilisateur” et cliquez sur le bouton “Utiliser le modèle”.

Après cela, vous pouvez personnaliser votre modèle de formulaire de connexion utilisateur à l’aide du Constructeur Avancée. WPForms rend très facile l’ajout de différents champs au formulaire ou la réorganisation des champs existants sur le modèle.
Par exemple, vous pouvez ajouter des champs avancés tels que des numéros de téléphone en les faisant glisser depuis le menu situé à votre gauche et en les déposant sur le module.

Vous pouvez personnaliser davantage chaque champ du formulaire dans le Modèle. Il vous suffit de cliquer sur l’un d’entre eux pour modifier son libellé, ajouter un module et en faire un champ obligatoire dans le formulaire.
Vous pouvez ensuite vous rendre dans l’onglet “Réglages” du Constructeur de formulaires. Dans les Paramètres généraux, vous pouvez modifier le texte du bouton Envoyer en “Connexion”.

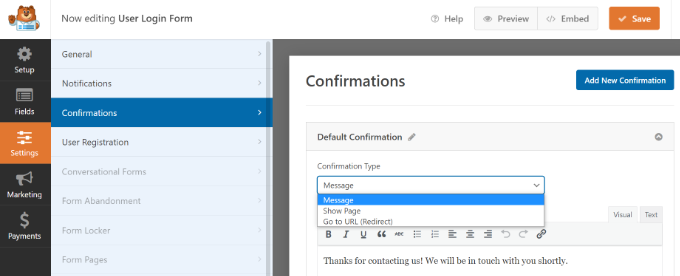
Ensuite, vous pouvez aller dans l’onglet “Confirmations” pour modifier ce qui se passera lorsqu’un utilisateur se connectera bien.
Il vous suffit de cliquer sur le menu déroulant “Type de confirmation” et de sélectionner une option. Vous pouvez afficher un message aux clients/clientes, afficher une page ou les rediriger vers une URL spécifique.
Par exemple, vous pouvez ajouter votre formulaire de connexion WooCommerce sur une page produit et permettre aux clients de se connecter rapidement pour acheter votre produit.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer” en haut de la page.
Ensuite, vous devrez ajouter le formulaire de connexion client/cliente de WooCommerce à une page de votre site.
Il suffit de cliquer sur le bouton “Contenu embarqué” en haut du Constructeur. Vous pouvez alors choisir de placer le formulaire sur une page existante ou d’en créer une nouvelle.

Choisissons pour l’instant l’option “Créer une nouvelle page”.
Saisissez ensuite un nom pour votre page et cliquez sur le bouton “Let’s Go”.

Ensuite, vous verrez le formulaire de connexion WPForms à l’intérieur de la zone de contenu de WordPress.
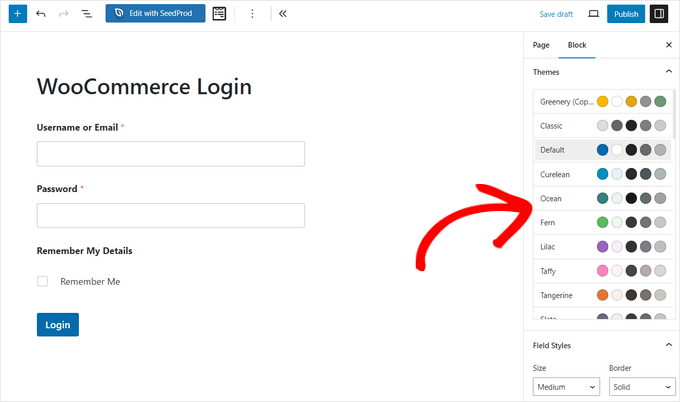
À partir de là, vous pouvez personnaliser et styliser votre formulaire de connexion en ouvrant le panneau de blocs sur le côté droit de l’écran. Dans la section “Thèmes”, vous pouvez choisir parmi plus de 40 thèmes prédéfinis pour donner à votre formulaire de connexion un aspect unique.

Vous pouvez également modifier le style et la taille des champs du formulaire, des étiquettes, des boutons, etc.
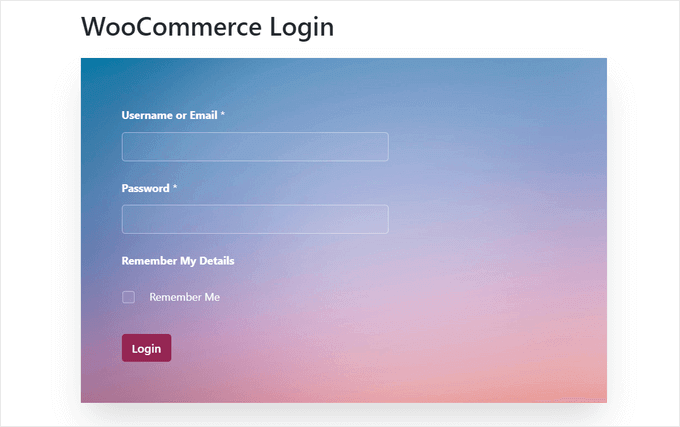
Une fois que vous êtes satisfait du design, vous pouvez prévisualiser votre formulaire, publier la nouvelle page et afficher le login WooCommerce personnalisé pour vos clients.

Vous pouvez également ajouter votre formulaire de connexion WooCommerce à la colonne latérale de votre stock. De cette façon, votre formulaire apparaîtra sur chaque page de produit et permettra aux clients de se connecter rapidement.
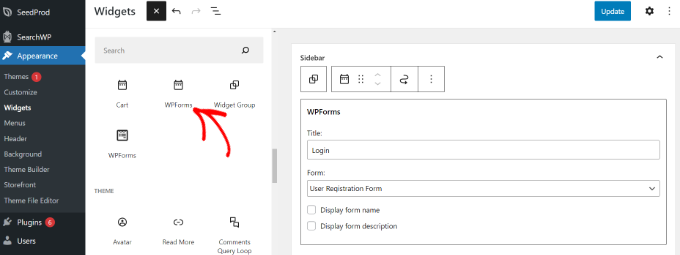
Il suffit de se rendre dans Apparence ” Widgets depuis votre tableau de bord WordPress. Ensuite, cliquez sur le bouton ” + ” et ajoutez un bloc de widgets WPForms.
Ensuite, vous pouvez choisir votre formulaire de connexion dans le menu déroulant et saisir un titre.

Lorsque vous avez terminé, cliquez sur le bouton “Mise à jour”.
Vous pouvez maintenant visiter votre stock en ligne et voir le formulaire de connexion dans la colonne latérale.

Pour d’autres façons de créer une page de connexion personnalisée pour les clients de WooCommerce, vous pouvez consulter notre guide sur la façon de créer une page de connexion WordPress personnalisée.
De plus, vous pouvez également consulter notre tutoriel sur l ‘ajout d’un menu de navigation dans WordPress afin que vous puissiez ajouter votre page de connexion WooCommerce à la navigation de votre site.
Méthode bonus : Personnaliser la page de connexion à la commande de WooCommerce.
Journaliser permet aux visiteurs qui reviennent de se connecter pendant la page de paiement. Si vous cherchez à personnaliser la page de connexion de WooCommerce, alors la meilleure façon de le faire est d’utiliser un puissant plugin de construction d’entonnoir comme FunnelKit, anciennement connu sous le nom de WooFunnels.
FunnelKit vous permet de personnaliser votre page de commande WooCommerce, d’ajouter une commande en plusieurs étapes, d’ajouter des upsells en un clic, et bien plus encore.
Vous pouvez sélectionner parmi des dizaines de modèles de commande prédéfinis qui sont hautement optimisés pour les conversions, et la meilleure partie est que vous pouvez les personnaliser en utilisant l’un des constructeurs de pages WordPress populaires.

Vous avez l’option de tester en A/B les multiples entonnoirs, pages de vente et offres de vente incitative.
FunnelKit vous donne des statistiques détaillées sur chaque étape de votre entonnoir WooCommerce.

Il est également livré avec un puissant module d’automatisation du marketing, FunnelKit Automations.
Il vous permet de personnaliser les e-mails de WooCommerce, d’envoyer des notifications par e-mail Drip dans WooCommerce pour l’abandon de panier, les séries de bienvenue, et plus encore.

Si vous êtes sérieux au sujet de la croissance de votre magasin WooCommerce, alors c’est l’un des outils incontournables que nous recommandons.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de connexion client/cliente WooCommerce personnalisée. Vous pouvez également consulter notre choix d’experts des meilleures extensions WooCommerce et notre guide sur la façon de limiter les tentatives de connexion sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.