Si vous gérez une boutique en ligne avec WooCommerce, vous pourriez vouloir personnaliser votre page de panier. La page de panier par défaut n’est pas configurée pour maximiser les conversions.
En apportant quelques modifications, vous pouvez augmenter vos ventes et améliorer l’expérience d’achat de vos clients/clientes. Et le plus beau, c’est que vous n’avez pas besoin de savoir coder. Vous n’avez pas besoin de savoir coder.
Cependant, choisir le bon outil peut s’avérer difficile. C’est pourquoi nous avons recherché et testé divers constructeurs de pages pour vous aider. De toutes les extensions que nous avons testées, c’est SeedProd qui nous a le plus impressionnés. Son constructeur par glisser-déposer facilite la personnalisation de votre page de panier.
Dans cet article, nous allons vous guider à travers les étapes pour créer une page de panier WooCommerce personnalisée. C’est rapide, simple et peut faire une grande différence dans les performances de votre stock.

Pourquoi créer une page personnalisée de panier WooCommerce dans WordPress ?
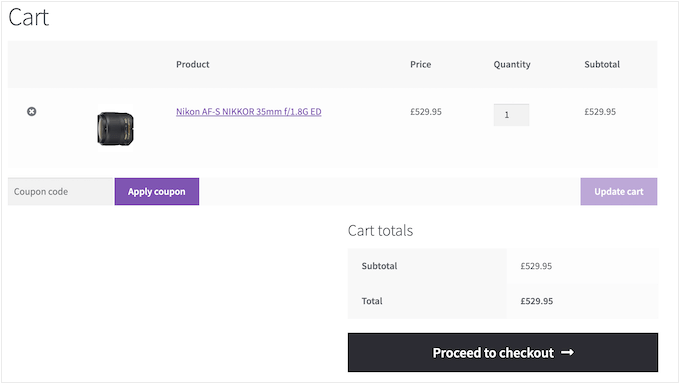
WooCommerce est livré avec une page de panier intégrée. Il suffit d’installer et d’activer cette extension, et votre magasin en ligne commencera à utiliser la page de panier par défaut automatiquement.

Lorsque vos internautes ont des articles dans leur panier, ils sont très proches de l’achat. Cependant, les études affichent que près de sept clients/clientes sur dix abandonnent leur panier et ne reviennent jamais.
Dans cette optique, votre page de panier doit tout mettre en œuvre pour sécuriser la vente.
En remplaçant le design par défaut par une page de personnalisation du panier, vous pouvez souvent améliorer les taux de conversion de votre stock en ligne.
Même la simple personnalisation de la page avec votre propre marque et votre logo personnalisé peut améliorer l’expérience du client/cliente et augmenter vos taux de conversion.
Avec cela à l’esprit, nous allons partager comment vous pouvez personnaliser votre page de panier WooCommerce sans aucun code. Voici un aperçu rapide de tout ce que nous allons aborder dans les sections suivantes :
Plongeons dans le vif du sujet !
Comment créer une page de panier WooCommerce personnalisée dans WordPress ?
La façon la plus simple de créer des pages personnalisées pour votre boutique WooCommerce est d’utiliser SeedProd.
SeedProd est le meilleur constructeur de pages par glisser-déposer et est livré avec plus de 300 modèles conçus par des professionnels. Il s’agit notamment de modèles d’e-commerce pour créer des pages de vente et des pages de prospect.
Encore mieux, SeedProd a un support complet pour WooCommerce et est même livré avec des blocs WooCommerce spéciaux qui vous permettent d’afficher vos produits les plus vendus, les articles les plus populaires, les dernières ventes, et plus encore.
Maintenant, la première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd, mais pour ce guide, nous utiliserons la version Pro car elle dispose des blocs WooCommerce intégrés dont nous avons besoin. Il s’intègre également à tous les services de marketing e-mail que vous utilisez peut-être déjà pour obtenir plus de ventes et de conversions.
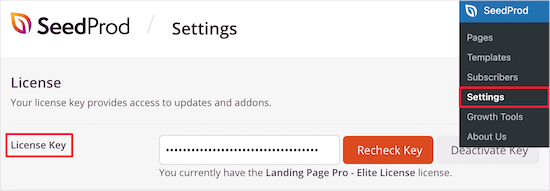
Une fois activé, naviguons vers SeedProd ” Réglages et saisissons votre clé de licence.

Vous pouvez trouver cette information sous votre compte sur le site de SeedProd. Après avoir saisi/saisie la licence, cliquez sur le bouton ‘Verify Key’.
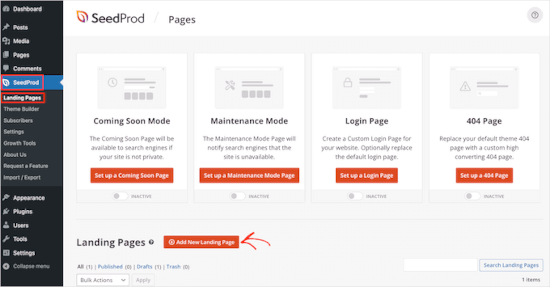
Une fois que vous avez fait cela, vous voudrez aller à SeedProd ” Landing Pages et cliquer sur le bouton ” Ajouter une nouvelle page d’atterrissage “.

Ensuite, vous devez choisir un modèle de page de panier.
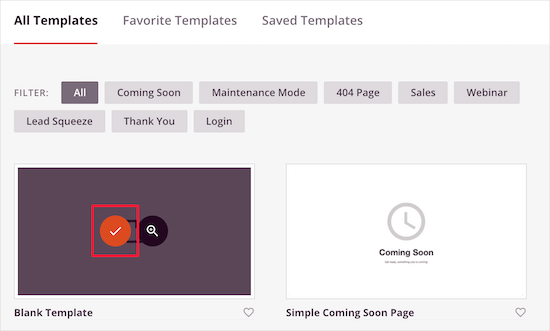
Les modèles de SeedProd sont organisés en différents types de campagne, tels que les pages coming soon et 404. Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles en fonction du type de campagne.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, survolez-le et cliquez sur l’icône “Coche”.
Pour ce tutoriel, nous allons utiliser le “Modèle vierge” car il nous permet d’ajouter uniquement les sections que nous souhaitons.

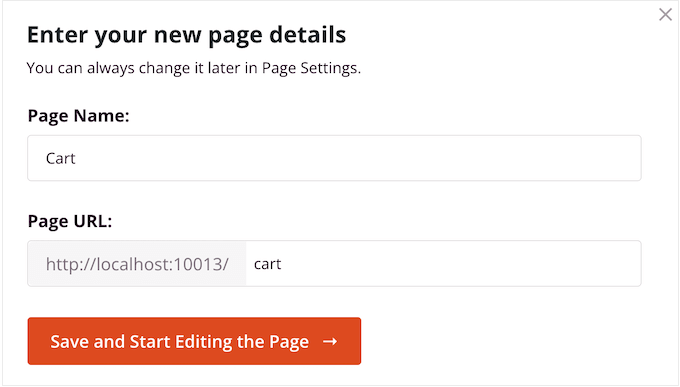
Sur l’écran suivant, vous nommerez votre page de panier.
SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme vous le souhaitez.
Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.

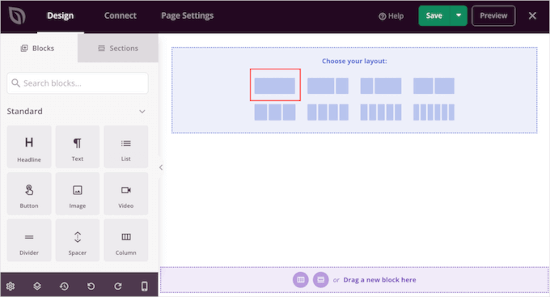
Ceci chargera le constructeur de page SeedProd. Il s’agit d’un simple éditeur par glisser/déposer qui affiche une Prévisualisation directe de votre page de panier personnalisée à droite et quelques Réglages à gauche.
Pour commencer, nous allons ajouter une image en haut de la page. Nous vous recommandons d’utiliser une image qui ressemble à l’en-tête habituel de votre stock, car cela permettra à votre marque de rester en place et cohérente.
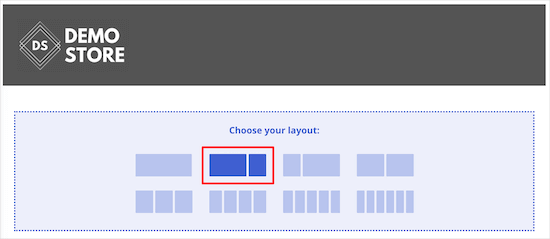
Nous voulons que l’image d’en-tête occupe toute la largeur de la page du panier. C’est pourquoi nous cliquons sur la première mise en page dans la boîte “Choisissez votre mise en page”.

Cela créera une mise en page pleine largeur.
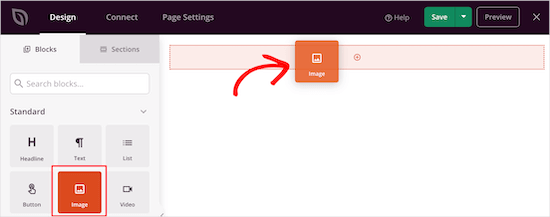
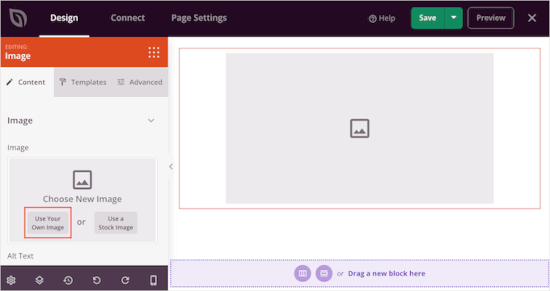
Sélectionnez maintenant le bloc “Image” dans le menu de gauche et faites-le glisser sur la mise en page.

Pour téléverser votre image, cliquez sur pour sélectionner le bloc “Image”.
Dans le menu de gauche, cliquez sur “Utiliser votre propre image” et sélectionnez une image dans la médiathèque ou téléversez un nouveau fichier depuis votre ordinateur.

Les réglages à gauche vous permettent de personnaliser davantage l’image. Par exemple, vous pouvez ajouter un texte alt et modifier la taille de l’image.
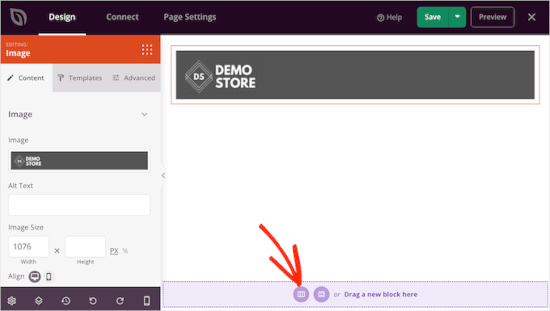
Lorsque vous êtes satisfait de l’aspect de l’en-tête, vous pouvez cliquer sur l’icône “Ajouter des colonnes” dans la section “Faire glisser un nouveau bloc ici”.

Vous pouvez maintenant choisir la mise en page que vous souhaitez utiliser pour la zone de la page principale du panier.
Allez-y et cliquez sur le contenu et la mise en page de la colonne latérale.

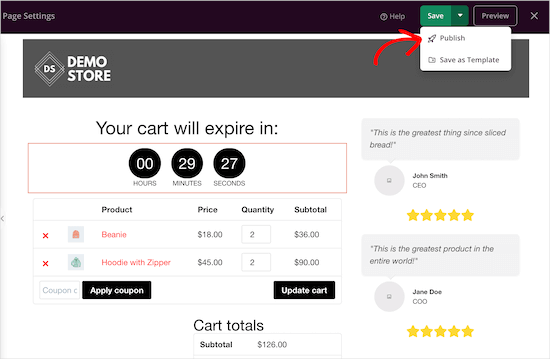
Cela vous permet de créer une section pour votre panier et une zone où vous pouvez afficher des témoignages de clients pour stimuler les conversions.
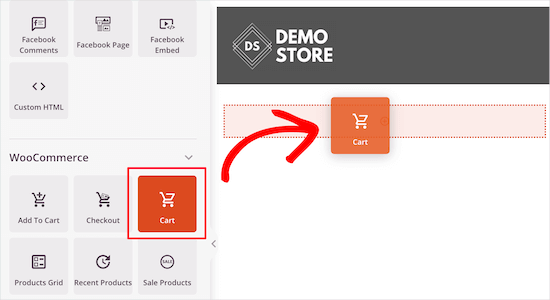
Dans le menu de gauche, défilez jusqu’à la section ” WooCommerce “. Ici, trouvons le bloc ‘Cart’ et faisons-le glisser sur votre mise en page.

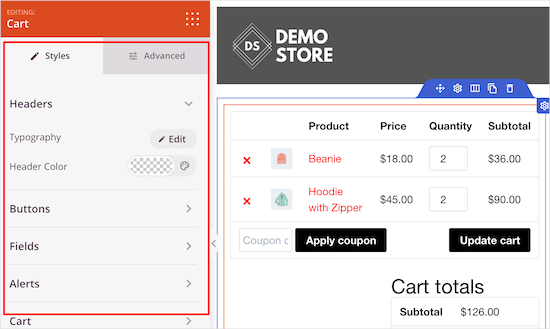
Ensuite, vous pouvez personnaliser chaque partie du panier à l’aide du menu de gauche.
Il s’agit notamment de modifier les polices, les couleurs, les boutons, etc.

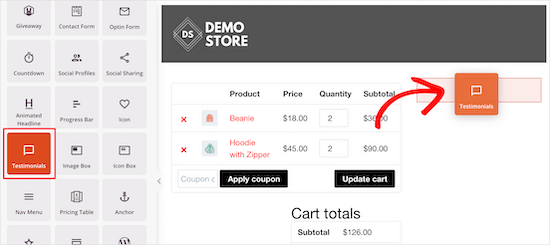
Lorsque vous êtes satisfait de l’aspect de la zone du panier, il est temps d’ajouter un bloc de témoignages. Il s’agit d’un formulaire de preuve sociale qui encouragera les internautes à terminer leur achat.
Il suffit de trouver le bloc “Témoignages” et de le faire glisser sur votre mise en page.

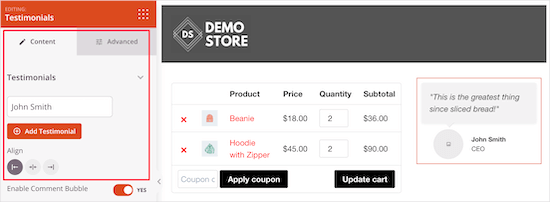
Vous pouvez désormais modifier l’apparence des témoignages sur votre stock en ligne.
Par exemple, dans le menu de gauche, vous verrez des réglages permettant de modifier la couleur de la bulle de commentaire, de modifier l’alignement et d’ajouter d’autres témoignages de clients/clientes.

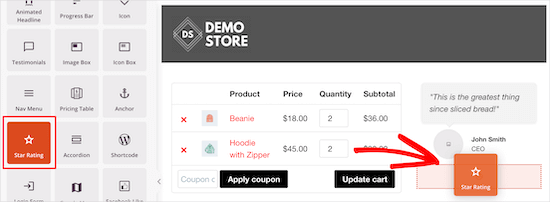
Une autre idée géniale consiste à afficher une évaluation par étoiles sous votre témoignage.
Pour ce faire, il suffit de trouver le bloc “Évaluation par étoiles” et de le faire glisser sous le bloc “Témoignages”.

La rareté peut inciter vos clients à effectuer un achat maintenant, plutôt que d’attendre et de risquer de passer à côté. Dans cette optique, vous pouvez ajouter un compte à rebours qui décompte les minutes jusqu’à l’expiration du panier de l’internaute.
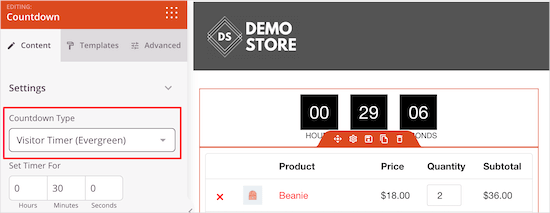
Pour créer ce sentiment d’urgence, trouvez le bloc “Compte à rebours” et faites-le glisser vers le haut de votre panier.
Nous voulons afficher un nouveau compte à rebours à chaque internaute, c’est pourquoi vous devez ouvrir le menu déroulant “Countdown Type” et sélectionner “Visitor Timer (Evergreen)”.

Par défaut, la minuterie démarre à 30 minutes, mais vous pouvez la modifier en saisissant un nouveau chiffre dans la section “Définir la minuterie pour”.
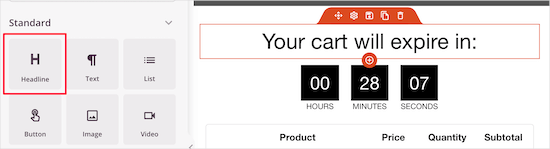
Nous voulons que les acheteurs sachent que leur panier expirera lorsque la minuterie atteindra 0. Ajoutons donc un bloc “Titre” au-dessus du panier.
Vous pouvez ensuite saisir le texte que vous souhaitez afficher aux acheteurs.

Vous pouvez encourager les gens à ajouter plus d’articles à leur panier en créant une section de produits populaires.
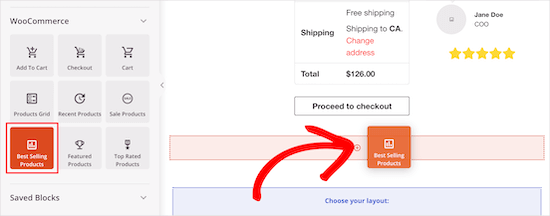
Pour promouvoir les produits les plus vendus de votre magasin, il vous suffit de faire glisser et de déposer un bloc “Produits les plus vendus” dans votre mise en page.

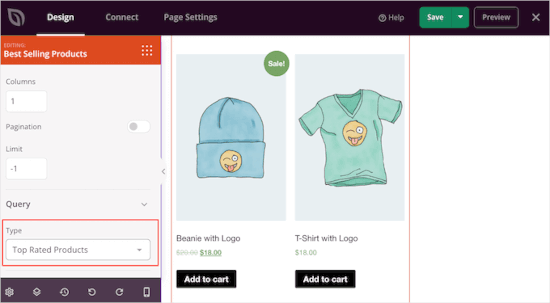
Par défaut, ce bloc affiche vos produits les plus populaires, mais vous pouvez utiliser les Réglages pour afficher les produits en promotion, vos produits les plus récents, etc.
Pour ce faire, il suffit d’ouvrir le menu déroulant “Type” et de choisir une nouvelle option.

Pour plus de détails, veuillez consulter notre guide sur l ‘affichage des produits populaires dans WooCommerce.
Lorsque vous êtes satisfait de l’aspect de la page du panier, il est temps de la publier. Cliquez sur la flèche déroulante située à côté de “Enregistrer”, puis sélectionnez l’option “Publier”.

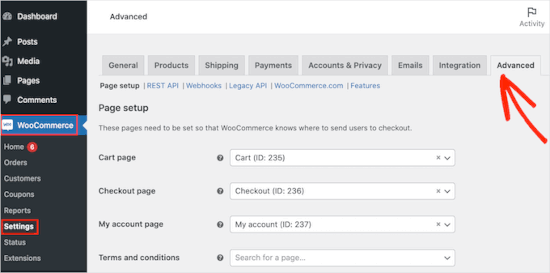
Ensuite, vous devrez modifier l’URL du panier dans les Réglages de WooCommerce.
Il suffit de se rendre dans WooCommerce ” Réglages, puis de passer à l’onglet ” Avancé “.

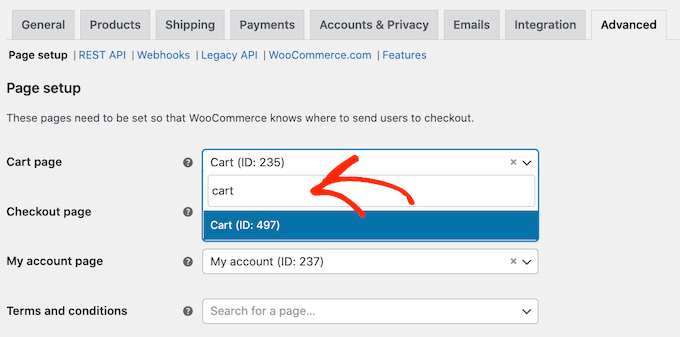
Dans cet onglet, ouvrez le menu déroulant “Page du panier” et commencez à saisir l’URL de votre page personnalisée.
Lorsque la bonne page s’affiche, il suffit de cliquer dessus pour la sélectionner.

Tutoriel vidéo
Si vous êtes plutôt du genre visuel, vous pouvez consulter notre tutoriel vidéo sur la façon de créer une page de panier WooCommerce personnalisée :
Astuce bonus : comment améliorer encore les conversions de la page panier de WooCommerce.
Une fois que vous avez créé une page de panier WooCommerce personnalisée, il existe de nombreuses façons de réduire les abandons de panier et d’obtenir plus de ventes. Cela vous aide à gagner plus d’argent à partir de votre trafic existant.
Voici quelques moyens simples de le faire.
1. Suivez vos conversions
L’abandon de panier est un gros problème pour tous les magasins en ligne. En effet, 60 à 80 % des personnes qui ajoutent des articles à leur panier n’achètent pas. (Source : Statistiques sur l’abandon de panier)
Le suivi des conversions vous aide à comprendre ce qui fonctionne sur votre page de panier et ce qui ne fonctionne pas. Vous pouvez ensuite utiliser SeedProd pour affiner votre page de panier personnalisée afin que davantage de clients/clientes terminent leurs achats.
La façon la plus simple de suivre les conversions de WooCommerce est d’utiliser Google Analytics. Cependant, le fait de configurer les analyses et de créer des objectifs Google Analytics manuellement nécessite d’écrire beaucoup de code personnalisé.
Dans cette optique, nous vous recommandons d’utiliser MonsterInsights. C’est le meilleur module Google Analytics pour WooCommerce et il est livré avec un module e-commerce qui permet le suivi des conversions en quelques clics.

Pour suivre vos conversions de panier WooCommerce, consultez notre guide étape par étape sur la façon de configurer le suivi des conversions WooCommerce.
2. Réduire les abandons de panier avec des fenêtres surgissantes chronométrées dans WooCommerce.
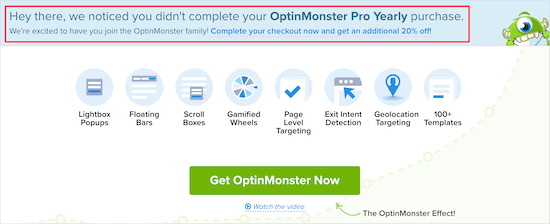
Vous pouvez également réduire les abandons de panier avec une fenêtre surgissante chronométrée. Le moyen le plus simple et le plus efficace est d’utiliser OptinMonster.
C’est la meilleure extension de popups WordPress, et sa technologie unique Exit-Intent® affiche des fenêtres surgissantes exactement lorsqu’un acheteur est sur le point de quitter la page du panier. Vous pouvez même utiliser ce logiciel pour offrir aux acheteurs un code de remise spécial s’ils terminent l’achat maintenant.

OptinMonster dispose d’un ensemble puissant de fonctionnalités de ciblage et de personnalisation.
Par exemple, si vous avez déjà proposé à l’acheteur un bon de réduction, alors vous pouvez lui afficher une fenêtre surgissante éducative à la place. Vous pouvez par exemple l’encourager à vous contacter et à poser toutes les questions qu’il pourrait avoir sur vos produits.

OptinMonster vous permet de créer différentes campagnes, notamment des fenêtres surgissantes, des tapis d’accueil plein écran, des barres flottantes, des boîtes de défilement et des diapositives.
Par exemple, si un client ajoute un article à son panier mais ne termine pas son achat, vous pouvez lui proposer un bon de réduction pour ce produit précis à l’aide d’une diapositive.

Pour plus de détails, consultez notre guide sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes.
3. Booster les ventes avec les notifications d’activités sociales dans WooCommerce.
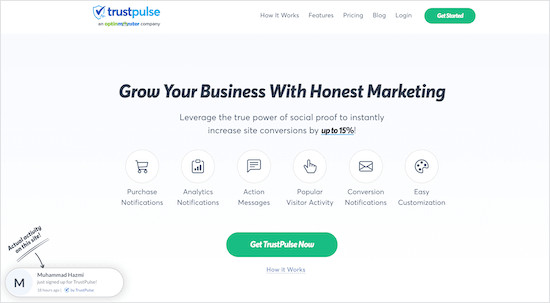
Les notifications d’activité sociale affichent en temps réel tous les produits achetés par les acheteurs. Cela peut rassurer les acheteurs en leur montrant que vous êtes un site populaire et digne de confiance, et aussi utiliser la FOMO pour les pousser à acheter.
La façon la plus simple d’ajouter des notifications de preuve sociale à votre page de panier est avec TrustPulse.

C’est la meilleure extension de preuve sociale pour WordPress et WooCommerce sur le marché et il a été prouvé qu’elle augmente les conversions de 15%.
Vous pouvez ajouter TrustPulse à votre site en quelques minutes seulement et commencer à afficher une bulle de notification chaque fois qu’une personne achète un produit, commence un essai gratuit, etc.

Pour plus de détails, consultez notre guide sur l’utilisation de FOMO sur votre site WordPress.
Nous espérons que cet article vous a aidé à créer une page de panier WooCommerce personnalisée sans écrire de code. Vous pouvez également consulter notre guide étape par étape sur la façon d’augmenter le trafic de votre blog et notre choix d’experts des meilleures extensions WooCommerce pour votre stocker.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.