Les types de publication personnalisés vous permettent de gérer et d'afficher différents types de contenu séparément, tels que des portfolios, des témoignages ou des produits. Une page d'archive dédiée à ces types de publication personnalisés aide les visiteurs à trouver facilement du contenu spécifique, offrant une expérience structurée sur votre site.
Cependant, il peut être difficile et décourageant pour les débutants de créer cette page.
Chez WPBeginner, nous avons aidé d'innombrables utilisateurs à personnaliser leurs sites WordPress selon leurs besoins spécifiques. Comme nous avons une compréhension approfondie des capacités de WordPress ainsi que des besoins des débutants, nous savons comment vous fournir des conseils simples et toujours fiables.
Dans cet article, nous vous guiderons étape par étape pour créer facilement une page d'archive de types de publication personnalisés dans WordPress.

Qu'est-ce qu'une page d'archive de types de publication personnalisés dans WordPress ?
La gestion du contenu sur votre site WordPress peut rapidement devenir chaotique, surtout lorsque vous traitez plusieurs types de contenu comme des portfolios, des témoignages ou des produits.
Les modèles d'archive par défaut n'offrent souvent pas la flexibilité ou le design qui correspondent au style unique de votre marque. Cela peut entraîner un aspect désordonné et non professionnel qui frustre les visiteurs et les fait potentiellement fuir.
Une page d'archive de types de publication personnalisés est l'endroit où les utilisateurs peuvent voir tous les éléments classés sous un type de publication personnalisé particulier.
Lorsque vous créez un type de publication personnalisé, WordPress génère automatiquement des pages d'archive pour ce type de publication. La page d'archive est une liste de tous les articles associés à ce type de publication personnalisé. Cela permet aux visiteurs de parcourir et d'accéder facilement au contenu de ce type de publication spécifique.
Par défaut, WordPress est livré avec deux types de publication couramment utilisés appelés Articles et Pages. Les plugins WordPress peuvent également créer leurs propres types de publication.
Par exemple, WooCommerce ajoute un nouveau type de publication appelé Produits à votre site WordPress.
De même, vous pouvez également créer des types de publication personnalisés et les utiliser pour gérer différents types de contenu.
Après avoir créé votre type de publication personnalisé, vous pouvez l'utiliser dans la zone d'administration de WordPress. Cependant, votre thème WordPress est responsable de l'affichage de tout votre contenu.
Si votre thème n'a pas de modèle pour un type de publication particulier, WordPress utilisera le modèle d'archive par défaut pour afficher la page d'archive de tout type de publication.

Pour en savoir plus, consultez notre guide sur la hiérarchie des modèles WordPress et comment les utiliser dans votre thème WordPress.
Si vous souhaitez modifier la façon dont la page d'archive de votre type de publication personnalisé est affichée, vous pouvez créer un modèle personnalisé.
Cela dit, examinons comment créer facilement une page d'archive de type de publication personnalisé dans WordPress.
Activer l'archive pour votre type de publication personnalisé dans WordPress
Avant de pouvoir créer et utiliser la page d'archive de type de publication personnalisé, assurez-vous d'abord que votre type de publication personnalisé dispose de la fonctionnalité d'archive activée.
Par exemple, si votre type de publication personnalisé s'appelle movies et que vous avez activé les permalien optimisés pour le référencement, alors votre archive de type de publication sera étiquetée comme suit :
https://example.com/movies
Si vous voyez une page d'erreur 404 en visitant cette page, alors votre type de publication n'a pas la fonctionnalité d'archive activée.

Maintenant, si vous avez utilisé un plugin pour générer votre type de publication personnalisé, vous pouvez simplement le modifier là et activer la fonctionnalité d'archive.
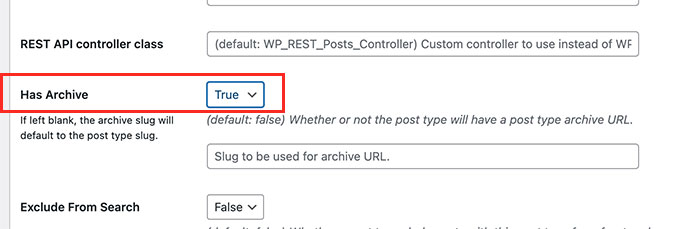
Par exemple, dans le plugin CPT UI, vous pouvez modifier votre type de publication personnalisé et activer la fonctionnalité « Has Archive » sous les paramètres du type de publication.

D'autre part, si vous avez utilisé du code pour générer votre type de publication personnalisé, vous devrez modifier ce code pour activer les archives.
Ce qui suit est un court exemple du code utilisé pour générer un type de publication. Vous pouvez voir que la dernière ligne a un attribut supplémentaire pour activer les pages d'archives :
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'movies',
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
)
);
}
Après avoir ajouté la fonctionnalité has_archive, vous pourrez voir la page d'archive de votre type de publication personnalisé au lieu d'obtenir une erreur WordPress.
Personnaliser la page d'archive de votre type de publication personnalisé
Pour certains utilisateurs, le modèle d'archive par défaut suffira. Il listera tous les éléments que vous avez publiés sous votre type de publication personnalisé.
Cependant, certains utilisateurs peuvent vouloir le modifier un peu afin qu'il soit différent de l'archive de votre blog et des autres pages d'archives.
Vous pouvez le faire en ajoutant un modèle personnalisé pour votre type de publication personnalisé à votre thème WordPress.
Tout d'abord, vous devez vous connecter à votre site Web WordPress à l'aide d'un client FTP ou via l'application Gestionnaire de fichiers dans le panneau de contrôle de votre hébergement.
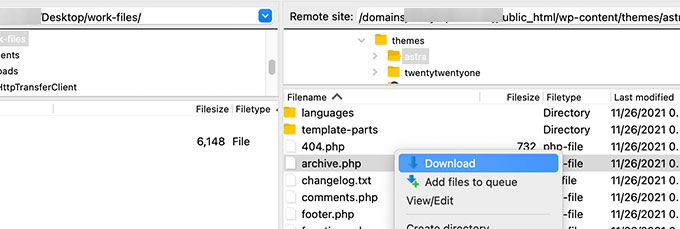
Une fois connecté, vous devez naviguer vers le dossier /wp-content/themes/votre-theme-actuel/.

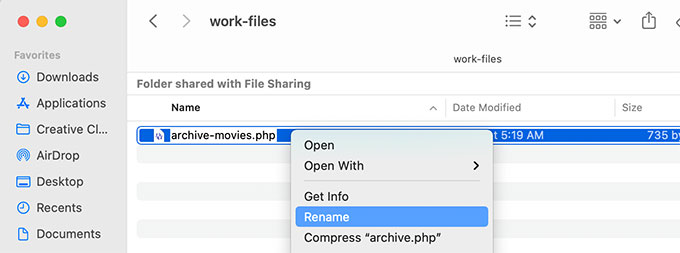
À partir de là, vous devez télécharger le fichier archive.php sur votre ordinateur.
Une fois téléchargé, vous devez renommer le fichier en archive-{posttype}.php, où {posttype} est le nom de votre type de publication personnalisé.
Par exemple, si votre type de publication personnalisé s'appelle films, vous devrez le renommer en archive-film.php.

Vous pouvez maintenant ouvrir ce fichier à l'aide de n'importe quel éditeur de texte brut comme le Bloc-notes pour apporter des modifications.
Ce fichier contient déjà tout le code nécessaire pour afficher le contenu du type de publication personnalisé. Vous pouvez ajouter n'importe quel code que vous souhaitez ou modifier la mise en page du modèle existant.
Astuce : Si vous avez besoin d'aide, consultez notre aide-mémoire sur le développement de thèmes WordPress pour débutants.
Une fois que vous êtes satisfait de vos modifications, n'oubliez pas d'enregistrer le fichier.
Après cela, vous devez téléverser ce fichier dans votre dossier de thème WordPress en utilisant FTP ou l'application Gestionnaire de fichiers.
Vous pouvez maintenant visiter la page d'archive de votre type de publication personnalisé pour voir vos modifications en action.

Créer une page d'archive de type de publication personnalisé avec SeedProd
Pour cette méthode, nous utiliserons SeedProd. C'est le meilleur plugin de constructeur de pages WordPress du marché et il vous permet de créer facilement des pages personnalisées pour votre site web.
Le plugin dispose d'une interface glisser-déposer qui vous permet de concevoir facilement votre page de type de publication personnalisé sans écrire de code. Vous pouvez également l'utiliser pour concevoir d'autres pages de votre site web ou même créer un thème personnalisé à partir de zéro.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, entrez votre clé de licence. Vous pouvez trouver ces informations dans votre compte sur le site web de SeedProd.

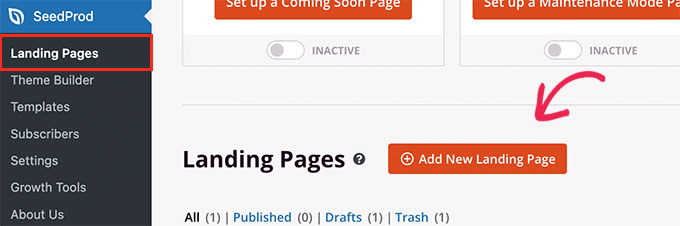
Ensuite, visitez l'écran SeedProd » Pages de destination depuis le tableau de bord WordPress.
À partir de là, cliquez sur le bouton « Ajouter une nouvelle page de destination » pour commencer.

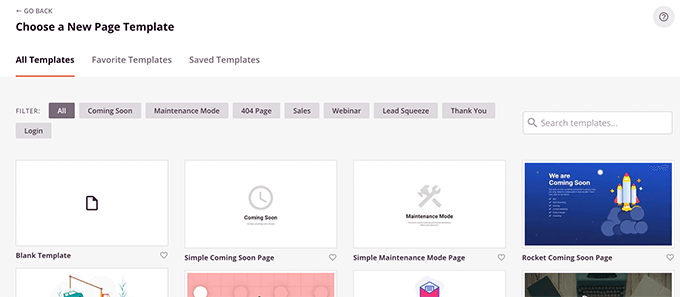
Ensuite, vous devez choisir un modèle pour votre page.
S'il existe un modèle similaire à la conception de votre site web, vous pouvez l'utiliser ou commencer avec un modèle vierge.

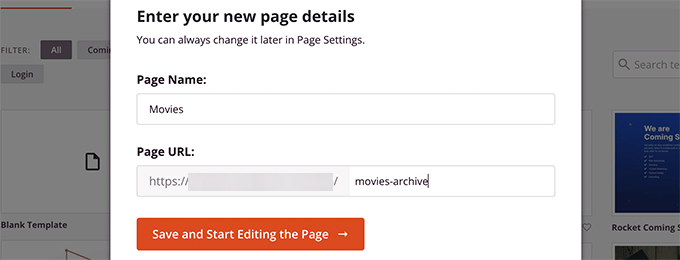
Ensuite, vous devez fournir un nom pour votre page et choisir une URL.
Assurez-vous d'utiliser quelque chose qui représente votre type de publication personnalisé.

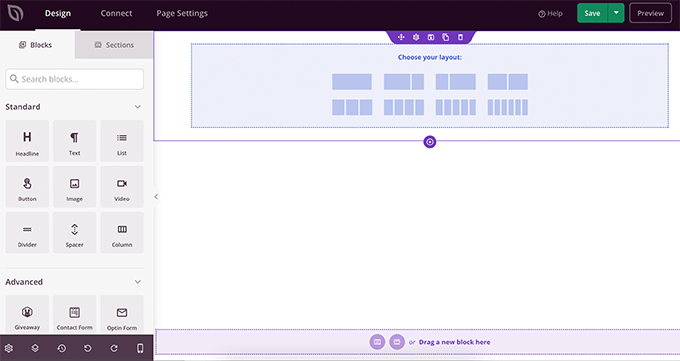
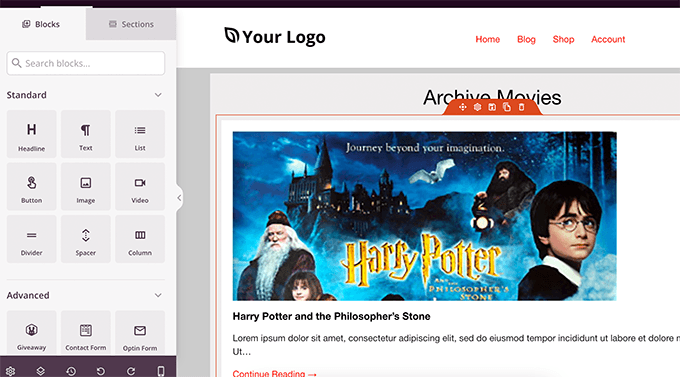
Cela vous mènera à l'interface du constructeur de pages.
Vous pouvez choisir une mise en page pour commencer, puis commencer à ajouter des blocs depuis la colonne de gauche.

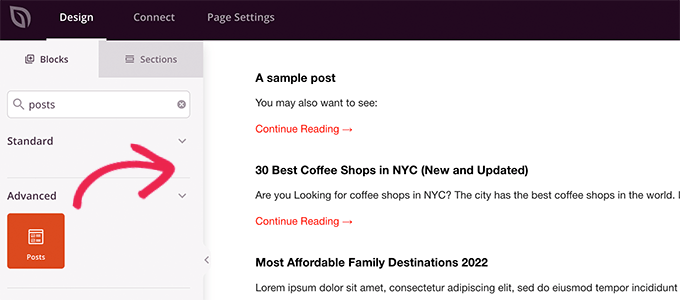
Commençons par ajouter le bloc Articles pour afficher les éléments de votre type d'article personnalisé.
Glissez et déposez simplement le bloc Posts dans la section Avancé sur votre page.

Par défaut, le bloc posts affichera vos articles de blog.
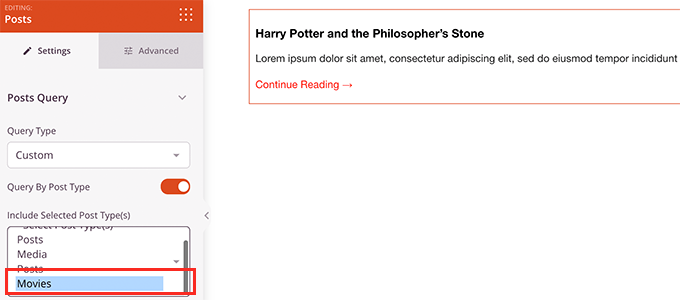
Cliquez sur les paramètres du bloc, puis sélectionnez votre type d'article dans la section Requête par type d'article.

Après cela, vous pouvez examiner d'autres options pour activer l'image mise en avant, modifier la taille de l'extrait, et plus encore.
Lorsque vous avez terminé avec les paramètres du bloc d'articles, vous pouvez passer à l'onglet Sections et ajouter un en-tête ou un pied de page à la mise en page de votre page.

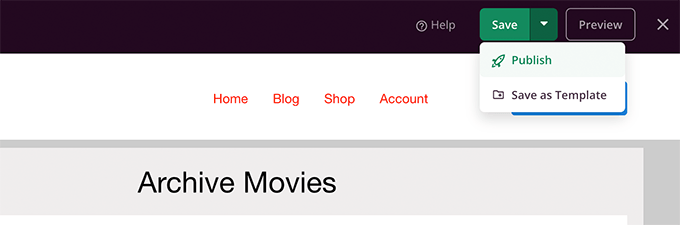
Une fois que vous avez terminé la modification, vous pouvez continuer et publier votre page.
Cliquez simplement sur la flèche déroulante à côté du bouton Enregistrer et sélectionnez « Publier ».

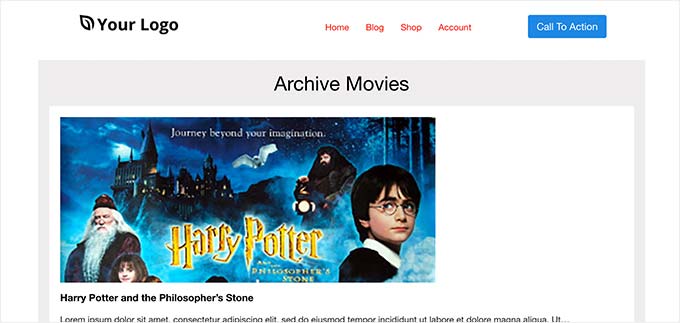
Vous pouvez maintenant visiter votre page personnalisée en cliquant sur l'onglet d'aperçu pour la voir en action.
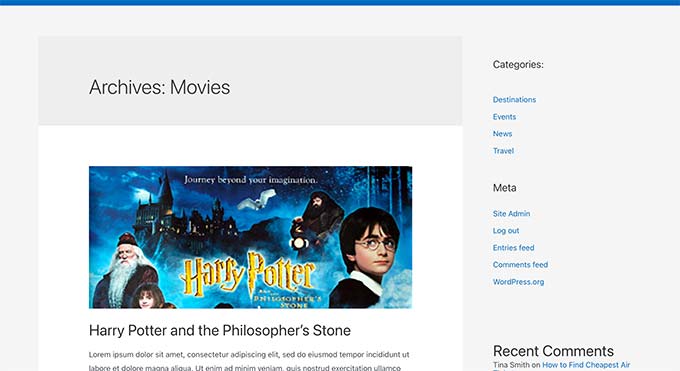
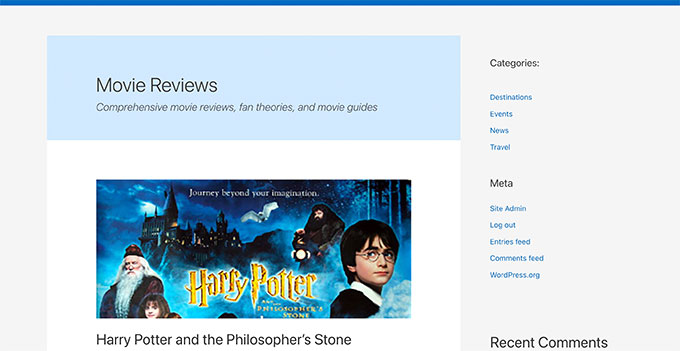
Voici à quoi ressemble notre page d'archive de type d'article personnalisé sur notre site de test.

Vous pouvez également ajouter cette page à votre menu de navigation ou continuer à la modifier pour l'optimiser davantage.
Exemples de pages d'archive de types d'articles personnalisés
L'utilisation d'un modèle personnalisé pour votre page d'archive de type d'article vous permet de la personnaliser pour répondre à vos besoins.
Par exemple, vous pouvez supprimer la barre latérale, modifier la mise en page de la page et fournir plus de contexte pour rendre la page d'archive plus attrayante.
Voici quelques exemples de pages d'archive de types d'articles personnalisés avec leurs propres modèles personnalisés.
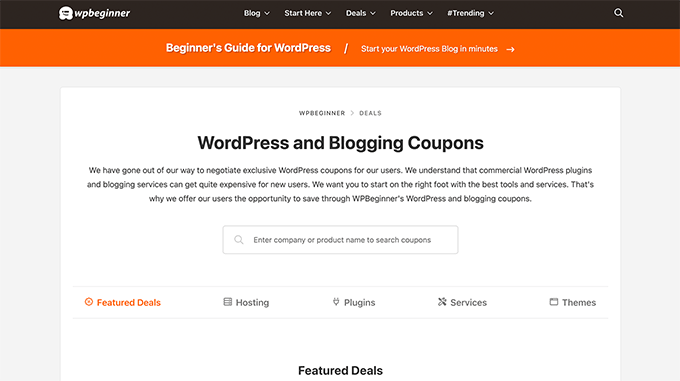
La page WPBeginner Deals est un type d'article personnalisé qui utilise son propre modèle d'archive.

Nous utilisons également un modèle personnalisé pour notre section Glossaire WordPress.
C'est aussi un type d'article personnalisé auquel les lecteurs peuvent facilement se référer lorsqu'ils ne comprennent pas certains termes.

Nos amis de MemberPress utilisent un modèle d'archive de type de publication personnalisé pour leur section d'extensions.
Vous pouvez voir l'exemple dans la capture d'écran ci-dessous.

Nous espérons que cet article vous a aidé à apprendre comment créer facilement une page d'archive de type de publication personnalisé. Vous voudrez peut-être aussi consulter notre guide sur comment inclure les types de publication personnalisés dans les résultats de recherche WordPress et notre liste de tutoriels utiles sur les types de publication personnalisés WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Great article on custom post type archives
One other thing I would add is to use custom taxonomies with custom post types.
For example if you have a “Movies” custom post type you might want to add taxonomies for genres or release years.
This will really enhance the filtering and organisation of your archive page.
Wanted to share that
kzain
Je voulais créer une page d'archive dédiée pour mes recettes (type de publication personnalisé) mais je ne savais pas comment faire.
L'article sur l'utilisation de WP_Query est particulièrement utile pour personnaliser la mise en page du contenu. Maintenant, je peux présenter mes recettes de manière plus organisée. Merci pour le partage !
Fabio
Bonjour
J'ai créé la page d'archive en ajoutant le fichier archive-custom.php au gestionnaire de fichiers de mon site web comme expliqué ici.
Seulement, je n'ai aucun moyen de la personnaliser autrement qu'en utilisant la section Personnaliser intégrée au thème.
Je pensais au contraire que je serais capable de personnaliser la page d'archive des CPT comme toutes les autres pages, c'est-à-dire avec un constructeur de page (Elementor dans mon cas).
Où me suis-je trompé (si tant est que je me sois trompé) ?
Support WPBeginner
Cela dépendra de votre thème spécifique pour les options de personnalisation disponibles, c'est pourquoi nous recommandons SeedProd dans notre article pour offrir une option de personnalisation par glisser-déposer.
Admin
Ifeoluwa Ajetomobi
Bonjour, l'amour est un guide étape par étape, mais j'aimerais savoir comment créer une page de modèle d'archive pour un répertoire de livres, au lieu d'utiliser un filtre pour naviguer dans les catégories, j'aimerais apprendre à créer une page d'archive personnalisée pour afficher chaque catégorie.
Par exemple, comme un site de répertoire d'entreprises, les gens peuvent filtrer par lieu, type d'entreprise, mais j'aimerais savoir comment créer une page d'archive pour cela au lieu d'utiliser un filtre
Merci
Support WPBeginner
Pour créer un répertoire au lieu d'une page d'archive, nous vous recommandons de suivre notre guide ci-dessous pour créer un répertoire :
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Bonjour, merci pour vos articles de blog personnalisés !
J'ai créé avec succès un type de publication personnalisé et une page d'archive associée.
Je souhaite maintenant afficher également les publications personnalisées sur la page d'archive principale, de sorte que si, par exemple, quelqu'un clique sur un lien de catégorie, il voie les publications régulières et personnalisées qui ont cette catégorie particulière.
Quelle est la meilleure façon d'y parvenir ?
Support WPBeginner
Vous devriez consulter notre guide sur l'ajout de types de publications personnalisés aux catégories ci-dessous :
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
J'ai une question rapide. J'essaie de créer une page FAQ et je voudrais que seules les questions s'affichent sur la page d'archive principale et non le contenu. Ainsi, lorsqu'ils cliquent sur les questions, cela les mènera à la page de contenu elle-même.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
Support WPBeginner
Pour la FAQ, vous pourriez consulter notre article ici : https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
Pour supprimer le nom de l'auteur, vous devriez consulter notre article ici : https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
Quelle serait l'URL pour accéder à la page d'archive ?
Monique
Tout fonctionne, mais comment donner à votre type de publication personnalisé un design différent de celui de vos autres publications ? Pouvez-vous l'utiliser avec un fichier single.php qui envoie chaque publication à son propre fichier single-[tag ou catégorie].php ? J'ai essayé cela et j'obtiens la bonne URL de publication unique dans la barre d'adresse mais le mauvais contenu sur la page.
dragoescu alin
Bonjour, je viens de créer une nouvelle archive de fichiers pour un nouveau type. Le nom du nouveau type est firma.
La page d'archive s'appelle archive-firma.php. Tout fonctionne bien mais je ne sais vraiment pas où je peux insérer le nouveau code php.
Je veux ajouter du nouveau code car j'utilise des codes ACF.
S'il vous plaît, une aide ?
Le code de la page est :
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Page précédente’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Page suivante’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
)
// Si aucun contenu, inclure le modèle « Aucun article trouvé ».
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Bonjour
C'est un travail incroyable. Félicitations.
Pouvez-vous m'aider à créer ma propre archive pour le club des enfants, afin de tout conserver en toute sécurité ?
Pouvez-vous m'aider ??
Essekia Paul
Je pense que, lorsque l'on travaille sur des sites Web très étendus avec de nombreux types d'articles, taxonomies, termes, il est préférable de gérer les archives avec quelque chose comme le plugin Elementary.
Cela facilite également la maintenance / la séparation du contenu / la conception des archives.
Hariharakumar
Mes archives de catégories pour CPT s'affichent dans archive.php au lieu de archive-{CPT}.php que dois-je faire maintenant ? aidez-moi s'il vous plaît
Rafael Cavalcante
Remplacez {CPT} par le nom de votre type d'article personnalisé.
Exemple :
Pour « register_post_type(‘brand’) », votre modèle sera archive-brand.php
Max
Les fichiers WordPress et leur modification étaient comme une forêt effrayante où je ne trouvais pas le code désiré. PHP était comme une montagne que je ne pouvais pas gérer. Mais avec les articles de ce blog, j'ai pris confiance et un élan pour commencer.
Maintenant, je maîtrise presque tout, de l'installation au déploiement d'un site web/blog WordPress.
Merci et honneur à M. Balkhi
Jeremy
et si j'ai déjà une page à l'adresse votresite/deals qui contient du contenu. Quelle serait l'URL de la page d'archive de ma catégorie ?
Jouke Nienhuis
Vous ne devez pas penser en liens Internet réels ou URI comme on les appelle. Dans Wordpress, vous avez la possibilité de réécrire l'URL, de sorte qu'elle pointe directement vers le nom du post ou l'archive de catégorie. Dans la barre d'adresse, vous voyez normalement une adresse pointant vers un fichier, ou si elle est dirigée vers un répertoire, comme dans votre exemple, elle peut prendre son fichier index.html ou index.php dans ce répertoire. Mais sur un site WordPress, cette adresse est masquée et en réalité, elle vous mène à archive-deals.php. Donc, pas de conflits ici. Vous devez changer votre façon de penser des liens normaux vers une adresse à des liens Wordpress.
liens
Laissez tomber, j'ai résolu mon problème en ajoutant ceci à mon functions.php
function template_chooser($template) { global $wp_query; $post_type = get_query_var(‘post_type’); if( $wp_query->is_search && $post_type == ‘member’ ) { return locate_template(‘archive-member.php’); } return $template; } add_filter(‘template_include’, ‘template_chooser’);
RHUT
Comment créer une boîte de sélection déroulante pour les catégories et sous-catégories de types de publication personnalisés.
liens
J'ai créé un archive-member.php et un formulaire de recherche pour filtrer les résultats. Cependant, chaque fois que ma recherche inclut la chaîne de requête 's', elle affiche les résultats dans archive.php. par exemple :
?post_type=member&s=custom_post_title (affiche les résultats dans archive.php)
?post_type=member&custom_taxonomy=developer (affiche les résultats dans archive-member.php)
je veux que tous les résultats qui utilisent ?post_type=member s'affichent dans archive-member.php.
s'il vous plaît aidez-moi
Niniko Kacharava
Merci beaucoup pour un autre article simple et complet ! Vous m'avez encore une fois épargné des tonnes de travail !
Davy
Merci, cela m'aide beaucoup !
Mais je ne comprends pas comme je le voudrais. Si je regarde les exemples donnés à la fin, cela ressemble beaucoup à ce que je veux mettre en place.
Je veux afficher 3 articles par ligne, avec pour chaque article le titre et la miniature. En cliquant dessus, une fenêtre pop-up s'ouvrira. (Le HTML est prêt pour cela, donc j'ai juste besoin de savoir comment configurer cela)
Cette page d'archive est à peu près la même que celle où j'affichais mes articles dans chaque catégorie, mais je suis bloqué ici...
Alors comment puis-je intégrer cela correctement dans le php ?
La page que j'avais faite avant n'affichait pas les articles mais un lien vers l'archive....
Pouvez-vous m'aider et me dire comment fonctionnent les pages d'exemple ?
Elles sont assez similaires à ce que je veux.
Merci d'avance,
Davy
Damon
Salut, essaie Pods pour cela et crée une page d'archive, puis réécris-la avec le modèle.
raul
Bonjour,
Article très utile. Je vais l'essayer bientôt.
J'ai une question connexe :
Serait-il possible d'afficher la liste des pages d'archives de publications personnalisées, en incluant non seulement le titre des pages, comme vous l'avez fait :
• opinion
• vitrine
• thèmes
...mais en affichant également une image mise en avant pour chaque page d'archive, comme vous pouvez le faire avec les listes d'articles ?
Support WPBeginner
Oui, cela semble faisable. Une approche plus simple serait d'utiliser des images mises en avant portant le même nom que le type de publication personnalisé, vous pouvez alors utiliser quelque chose comme :
<?php $args = array( 'public' => true, '_builtin' => false ); $output = 'names'; // names or objects, note names is the default $operator = 'and'; // 'and' or 'or' $post_types = get_post_types( $args, $output, $operator ); foreach ( $post_types as $post_type ) { echo '<img src="/path/to/images/' . $post_type . '.png" />'; } ?>1-click Use in WordPress
Nécessite des améliorations, mais nous espérons que vous comprenez l'idée.
Admin
Jamshed
Merci beaucoup pour cela.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

Merci encore...
Lorenzo
Bonjour,
Merci pour ces tutoriels.
Est-il possible d'afficher un titre et une description sur une page archive-post_type.php ?
J'ai beaucoup de pages d'archives sur mon site et je veux y définir un bon SEO.
J'ai créé tous les Custom Post Types avec un plugin Custom Post Type UI et avec un plugin Yoast, je peux maintenant définir toutes les options SEO sur tous les Custom Post Types, mais pas sur la page d'archive.
Vous avez une suggestion pour moi ?
Merci
Lorenzo
Personnel éditorial
Oui, vous devriez pouvoir ajouter une balise h1 avec le titre et la description dans le modèle.
Admin
Lorenzo
Merci !
Je connais cette opportunité mais je voulais dire :
avec le code et ? comment puis-je insérer ?
et
J'ai un réseau de blogs à administrer pour un site multilingue (ce site n'a pas été créé par moi, j'ai repris l'administration de ce site) et archive-post_type.php appelle un type de Custom Post Type qui a le même nom pour le site EN et le site DE.
Si j'ajoute le code dans archive-post_type.php, le titre et la description ne sont que dans une seule langue et je ne peux pas insérer de SEO pour le site DE.
Je sais que mon site est compliqué et mal construit, mais je ne peux pas changer ces paramètres et je cherche une solution pour insérer le titre SEO, la méta-description et les méta-mots-clés dans toutes les langues de mon site.
Pensez-vous que ce soit impossible pour mes paramètres ?
Lorenzo
Désolé, mais le code HTML que j'ai écrit a été supprimé du site.
dans ce paragraphe : « avec le code et ? comment puis-je insérer ? » je voulais dire :
– avec le titre et le code de méta-description
Personnel éditorial
Utilisez le plugin WPML.
Ifty
Ne fonctionne pas dans la version 3.5.1. J'ai une erreur 404.
Personnel éditorial
Allez dans Réglages » Permaliens. Puis cliquez à nouveau sur enregistrer. Cela devrait fonctionner ensuite.
Admin
Shahriar
Allez dans Réglages » Permaliens. Cliquez ensuite à nouveau sur enregistrer. Cela devrait fonctionner.
Ça ne marche pas, j'ai essayé comme vous avez dit. Mais le même problème que IFTY. Erreur 404. J'utilise 3.5
Agent inconnu
>Allez dans Réglages » Permaliens. Cliquez ensuite à nouveau sur enregistrer. Cela devrait fonctionner.
J'avais aussi une erreur 404 et cela l'a résolu.
Je n'aurais jamais résolu cela autrement, tellement c'est une solution illogique.
Merci !
jim lott
Pour que la pagination fonctionne, vous devez appeler la variable paged dans vos appels de posts.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Ça marche à merveille – merci mec
phpadam
Je n'arrive pas à faire fonctionner ce code. En fait, j'y ai passé des heures. Je ne suis pas sûr de ce que fait global $query_string, mais le code ne fonctionnera pas tant qu'il sera là. Aucun post ne s'affiche du tout. C'est comme si la requête ne retournait aucun résultat.
Si je remplace cette ligne : global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
par cette ligne : query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
J'obtiens des résultats, mais le code de pagination ne fonctionne pas. Le lien passe des résultats précédents aux résultats suivants, mais la liste des résultats ne change pas. Les mêmes posts s'affichent sur chaque page.
RyanMauroDesign
@jmdocherty Je cherche aussi cette réponse. mes liens 'suivant' et 'précédent' m'amènent à ma page 404.
katarsis20032002
le code ci-dessus ne fonctionne pas pour moi
la solution que j'ai trouvée était dans le codex
”
Par exemple, pour définir l'ordre d'affichage des posts sans affecter le reste de la chaîne de requête, vous pourriez placer ce qui suit avant La Boucle :
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
Lorsque vous utilisez query_posts() de cette manière, la partie entre guillemets du paramètre doit commencer par une esperluette (&)...
”
le & est manquant
voici le lien original
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 pour « quelqu'un sait comment faire fonctionner les liens 'suivant' et 'précédent' ». Merci pour le super article cependant
ValDes
Cela m'a vraiment beaucoup aidé aussi. Une idée sur la façon de faire fonctionner les liens précédent et suivant
Mike
Merci pour l'article, cependant — Votre méthode renvoyait tous les produits de toutes les catégories. Je l'ai modifiée pour ne récupérer que les produits de la catégorie actuelle.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Salut,
merci pour le tuyau !
Bien que je n'aie pas réussi à le faire fonctionner, jusqu'à ce que je supprime le « $query_string . » de la chaîne query_posts.
pourquoi est-il là ?
merci encore
Ramsey Stoneburner
@sander
MERCI ! pour avoir posté ceci ! Je suivais le tutoriel ci-dessus et je me creusais la tête depuis plusieurs heures pour le faire fonctionner. J'ai décidé de vérifier les commentaires au cas où quelqu'un aurait trouvé quelque chose et j'ai réussi à le faire fonctionner grâce à votre commentaire !
Stephan Deglow
Idem pour moi
@sander merci
@wp-beginner : veuillez modifier l'article et retirer ce fichu truc $query_string
Stephan Deglow
@myself : vérifiez le codex wp avant de commenter.
« Lorsque vous utilisez query_posts() de cette manière, la partie entre guillemets du paramètre doit commencer par une esperluette (&). »
et c'est bien le problème dans l'extrait fourni ci-dessus il manque une esperluette :
query_posts(“&post_type
est la voie à suivre..
lecture complémentaire : http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
C'est une bonne étape.
Pour ce dont j'ai besoin ? Une demi-étape.
J'adorerais utiliser cela pour, disons, des publications qui sont des parents, et des publications qui sont leurs enfants.
Le hic, c'est qu'un enfant d'un parent peut aussi avoir des enfants, donc cet enfant est à la fois enfant et parent. Et si je peux donner cela à l'un et à l'autre, je dois toujours garder la relation droite... ce ne sont pas des pommes et des oranges dans un baril.
Mais merci !
Darren Nickerson
Article intéressant, je vais essayer cela dans un avenir proche. J'ai remarqué que les articles sur ce site s'améliorent vraiment au cours des derniers mois, excellent travail.
ovidiu
et un plugin légèrement plus simple avec moins de fonctionnalités : http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives