L’éditeur de blocs Gutenberg de WordPress offre un moyen puissant et flexible de créer du contenu. Cependant, les options par défaut de la bibliothèque de blocs peuvent ne pas couvrir tous les besoins spécifiques de votre site.
Au fil des ans, nous avons terminé des centaines d’articles sur l’éditeur de contenu et comprenons parfaitement ses limites. De plus, nous nous sommes appuyés sur nos propres blocs personnalisés pour créer des textes et des boutons d’appel à l’action.
Nous savons donc de première main à quel point il est simple d’étendre les fonctionnalités de l’éditeur de blocs en ajoutant des blocs personnalisés et en embarquant des éléments de conception spécifiques. Il est ainsi beaucoup plus facile pour votre équipe de créer un contenu adapté à vos besoins.
Cet article vous guidera à travers le processus de création d’un bloc WordPress personnalisé. Nous explorerons à la fois les options conviviales pour les débutants et les approches basées sur le code. De cette façon, vous pouvez créer des blocs personnalisés qui s’intègrent parfaitement à votre flux de travail existant.

Pourquoi créer un bloc WordPress personnalisé ?
WordPress est livré avec un éditeur de blocs intuitif qui vous permet de construire facilement vos publications et vos pages en ajoutant des éléments de contenu et de mise en page sous forme de blocs.
Par défaut, WordPress est livré avec plusieurs blocs couramment utilisés. Les extensions WordPress peuvent également ajouter leurs propres blocs que vous pouvez utiliser.
Cependant, il arrive que vous souhaitiez créer un bloc personnalisé pour faire quelque chose de spécifique sur votre site WordPress parce que vous ne trouvez pas d’extension de bloc qui vous convienne.
Avec les blocs personnalisés, vous pouvez ajouter des fonctionnalités uniques à votre site qui ne sont pas forcément disponibles dans les blocs prédéfinis. Cela peut aider à automatiser des processus ou à rendre plus efficace la création de contenu pour votre blog WordPress.
Par exemple, vous pouvez créer un bloc personnalisé pour afficher des témoignages, puis insérer et gérer facilement ce bloc sans aucune connaissance en codage.
Cela dit, voyons comment créer facilement un bloc entièrement personnalisé dans WordPress.
Pour ce tutoriel, nous allons vous afficher deux méthodes pour créer un bloc personnalisé. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Créer des blocs personnalisés pour WordPress à l’aide de WPCode (Recommandé)
Si vous êtes débutant et inexpérimenté en matière de codage, cette méthode est faite pour vous.
Pour cela, nous allons utiliser WPCode, qui est la meilleure extension d’extraits de code WordPress sur le marché. Nous l’avons testé de manière approfondie et nous avons trouvé qu’il s’agit du moyen le plus convivial pour les débutants et le plus facile pour ajouter du code personnalisé sans risquer de casser votre site.
Pour en savoir plus, consultez notre Avis sur WPCode.
Il est livré avec la fonctionnalité des extraits de blocs qui vous autorise à créer facilement des blocs personnalisés pour votre site WordPress sans écrire de code.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : WPCode propose également une version gratuite que vous pouvez utiliser pour ajouter du code personnalisé à votre site. Outil de personnalisation, vous aurez besoin de l’offre Pro du plugin pour déverrouiller la fonctionnalité des extraits de blocs personnalisés.
Une fois activé, rendez-vous sur la page ” + Ajouter un extrait de code ” de la colonne latérale de l’administrateur WordPress.
Une fois que vous y êtes, cliquez sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un nom pour le nouvel extrait que vous êtes sur le point de créer.
Une fois que vous avez fait cela, il vous suffit de sélectionner l’option “Blocks Snippet” dans le menu déroulant “Code Type” dans le coin droit de l’écran.
Le bouton “Modifier avec l’éditeur de blocs” s’affiche dans la fenêtre de “Prévisualisation du code”.

Il suffit de cliquer sur ce bouton pour lancer l’éditeur de blocs.
Une invite apparaît alors à l’écran, vous demandant d’enregistrer l’extrait de code pour le charger dans l’éditeur de blocs. Il vous suffit de cliquer sur le bouton “Oui” pour continuer.

Maintenant que vous êtes dans l’éditeur de blocs, vous pouvez facilement créer un bloc personnalisé en utilisant les blocs prédéfinis disponibles dans le menu des blocs.
Pour ce tutoriel, nous allons créer un bloc personnalisé pour ajouter des témoignages à votre site.
Tout d’abord, cliquez sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, faites glisser et déposez le bloc Titre dans l’interface de l’éditeur de blocs et nommez-le “Témoignages”.

Ensuite, vous pouvez utiliser les blocs paragraphe, tirette ou citation pour ajouter des témoignages de différents clients sur votre site.
Vous pouvez même personnaliser davantage votre bloc de témoignages en utilisant les blocs d’image, de logo de site, d’icônes sociales ou de slogan de site.

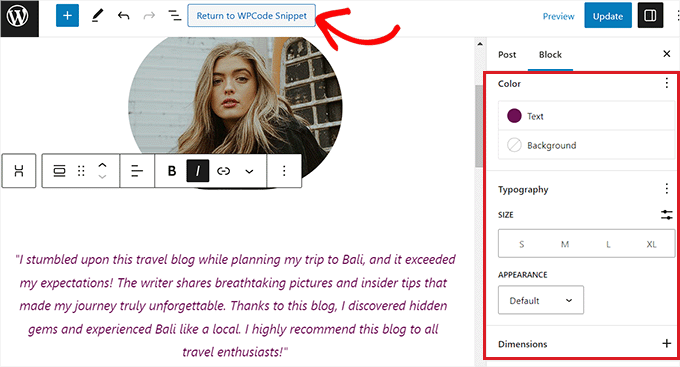
Vous pouvez également configurer la taille, la couleur du texte ou la couleur d’arrière-plan de vos témoignages à partir du panneau de blocs situé à droite de l’écran.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour” en haut de la page pour stocker vos Réglages personnalisés.
Ensuite, il suffit de cliquer sur le bouton “Retour à l’extrait WPCode” en haut de la page pour être redirigé vers la page de l’éditeur/éditrices de code.

Une fois que vous y êtes, défilez vers le bas jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique”.
Lorsque vous activez l’extrait de code, votre module personnalisé est automatiquement ajouté à l’Emplacement que vous avez choisi pour l’insérer sur votre site.

Ensuite, vous devez configurer l’emplacement du bloc personnalisé que vous avez créé.
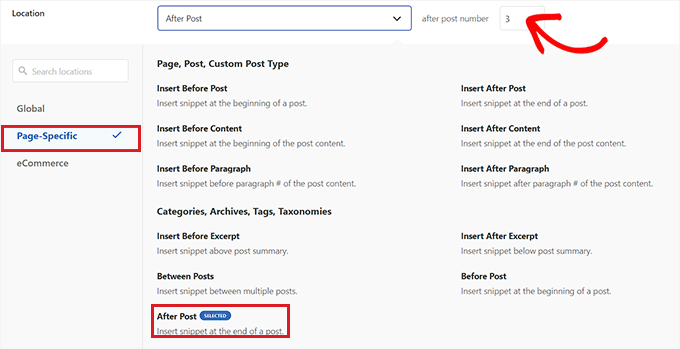
Pour ce faire, il vous suffit de cliquer sur le menu déroulant ” Emplacement ” dans la section ” Insertion ” et de passer à l’onglet ” Spécifique à la page “. À partir de là, vous pouvez maintenant choisir l’option ” Insérer après la publication ” si vous souhaitez afficher votre bloc de témoignages après la fin de la publication.
Une fois que vous avez fait cela, vous pouvez également configurer le nombre de publications après lequel le bloc de témoignages doit apparaître. Par exemple, si vous tapez le nombre 3, alors le bloc de témoignages apparaîtra dans une publication sur trois.
Vous pouvez également afficher le bloc entre différents paragraphes, après des extraits de publication, etc.

Toutefois, si vous ne trouvez pas l’emplacement du bloc que vous recherchez, vous pouvez également créer votre propre règle de logique conditionnelle pour embarquer le bloc personnalisé à l’endroit de votre choix.
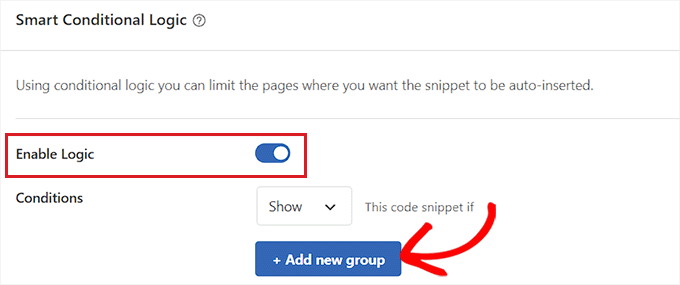
Pour ce faire, défilez jusqu’à la section “Smart Conditional Logic” et permutez le commutateur “Enable Logic”.
Ensuite, vous devez cliquer sur le bouton “Ajouter un nouveau groupe” pour commencer à créer une règle de logique conditionnelle.

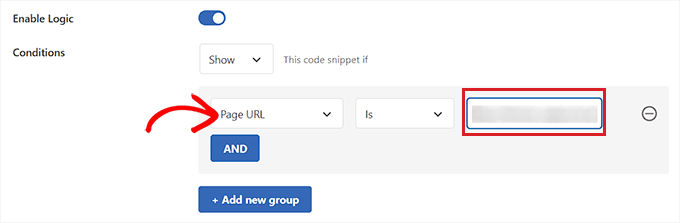
Par exemple, si vous souhaitez uniquement afficher le bloc personnalisé que vous avez créé sur une page ou une publication spécifique, vous devrez sélectionner l’option ” URL de la page ” dans le menu déroulant situé à droite.
Ensuite, vous pouvez laisser le menu déroulant au milieu tel quel et ajouter l’URL de la page/de la publication WordPress de votre choix dans le champ de gauche.
Vous pouvez également configurer votre règle de logique conditionnelle pour afficher uniquement le bloc personnalisé sur une page spécifique, les utilisateurs/utilisatrices connectés, les pages de la boutique WooCommerce, les pages Easy Digital Downloads, des dates spécifiques, et plus encore.

Une fois que vous avez terminé, défilez vers le haut de la page et permutez le commutateur “Inactif” sur “Actif”. Cliquez ensuite sur le bouton “Mettre à jour” pour stocker vos Réglages.
Votre bloc personnalisé sera désormais automatiquement ajouté à tous les Emplacements que vous avez sélectionnés pour l’extrait de bloc.

Gardez à l’esprit que le bloc personnalisé que vous avez créé ne s’affichera pas comme une option dans le menu des blocs de l’éditeur Gutenberg de WordPress.
Vous devrez configurer les Réglages du bloc en visitant la page des extraits de code depuis le Tableau de bord WordPress et en cliquant sur le lien ” Modifier ” sous l’extrait de code.
La page “Modifier l’extrait” s’ouvre et vous permet de personnaliser le bloc ou de modifier son Emplacement et ses règles de logique conditionnelle en toute simplicité.

Visitez maintenant votre site pour voir le bloc personnalisé que vous avez créé en action.
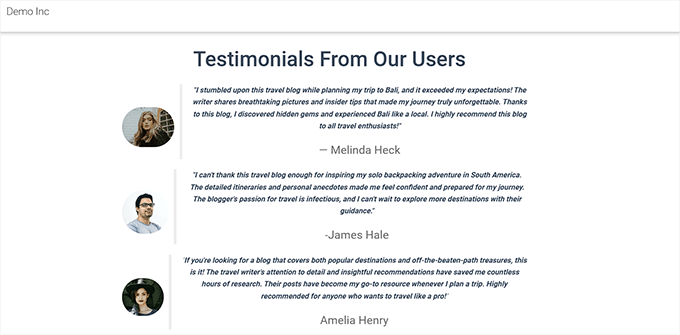
Voici notre bloc Témoignages personnalisé sur notre site de démonstration.

Méthode 2 : Créer des blocs personnalisés pour WordPress en utilisant l’extension Genesis Custom Code (gratuite)
Si vous êtes un utilisateur/utilisatrice intermédiaire et que vous recherchez une solution gratuite, cette méthode est faite pour vous. Gardez à l’esprit que vous devrez être familier avec le HTML et le CSS pour suivre les instructions de cette méthode.
Tout d’abord, vous devez installer et activer l’extension Genesis Custom Blocks. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Pour les besoins de ce tutoriel, nous construirons un bloc Témoignages.
Étape par : Créer un bloc personnalisé pour WordPress
Tout d’abord, rendez-vous sur la page Blocs personnalisés ” Ajouter une nouvelle dans la colonne latérale de l’administrateur WordPress.

Vous accéderez ainsi à la page de l’Éditeur de blocs, où vous créerez un bloc personnalisé pour votre site WordPress.
À partir de là, vous pouvez commencer à donner un nom à votre bloc.

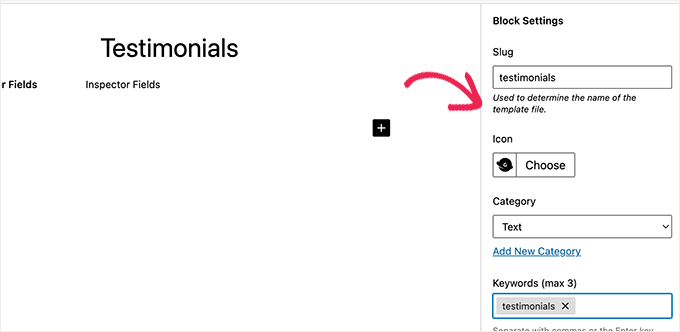
À présent, sur le côté droit de la page, vous trouverez les propriétés du bloc que vous pouvez configurer.
Ici, vous pouvez choisir une icône pour votre bloc, ajouter une catégorie et des mots-clés.

Le slug se remplit automatiquement en fonction du nom de votre bloc, vous n’avez donc pas besoin de le modifier. Toutefois, vous pouvez écrire jusqu’à trois mots-clés dans le champ de texte “Mots-clés” afin que votre bloc puisse être facilement trouvé.
Il est maintenant temps d’ajouter des champs à votre bloc. Vous pouvez ajouter différents types de champs comme du texte, des chiffres, des adresses e-mail, des URL, des couleurs, des images, des cases à cocher, des boutons radio, etc.
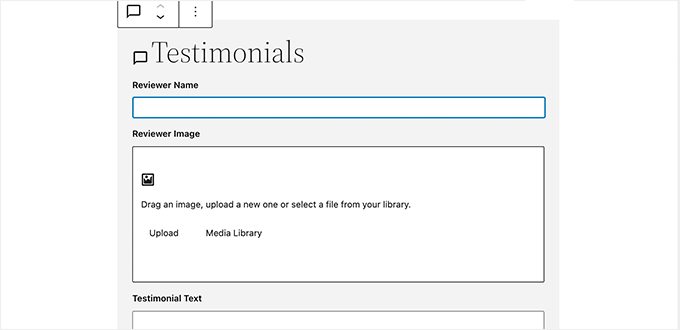
Nous allons ajouter trois champs à notre bloc Outil de personnalisation : un champ image pour la photo de l’expéditeur, une zone de texte pour le nom de l’expéditeur et un champ zone de texte pour le texte de l’avis.
Il suffit de cliquer sur le bouton “+” pour insérer le premier champ.

Cela ouvrira quelques options pour le champ dans la colonne de droite. Examinons chacune d’entre elles.
- Libellé du champ : Vous pouvez utiliser le nom de votre choix pour le libellé du champ. Nommons notre premier champ “Image de l’expéditeur”.
- Nom de l’expéditeur : Le Nom de l’expéditeur sera généré automatiquement en fonction du libellé du champ. Nous utiliserons ce nom de champ à l’étape suivante. Veillez donc à ce qu’il soit unique pour chaque champ.
- Type de champ: Vous pouvez sélectionner ici le type de champ. Nous voulons que notre premier champ soit une image, nous choisirons donc “Image” dans le menu déroulant.
- Emplacement du champ : Vous pouvez décider d’ajouter le champ à l’éditeur ou à l’inspecteur.
- Texte d’aide: Vous pouvez ajouter un texte pour décrire le champ. Cela n’est pas nécessaire si vous créez ce bloc pour votre usage personnel, mais cela peut être utile pour les blogs à auteurs/autrices multiples.
Vous pouvez également voir des options supplémentaires en fonction du type de champ que vous choisissez. Par exemple, si vous sélectionnez un champ de texte, vous obtiendrez des options supplémentaires telles que le texte de remplacement et la limite de caractères.
En suivant le processus ci-dessus, ajoutons deux autres champs pour notre bloc Témoignages en cliquant sur le bouton “+”.
Si vous souhaitez réorganiser les champs, vous pouvez le faire en les faisant glisser à l’aide de la Poignée située à gauche de chaque libellé de champ. Pour modifier ou supprimer un champ particulier, vous devez cliquer sur le libellé du champ et modifier les options dans la colonne de droite.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton ” Publier ” à droite de la page pour enregistrer votre bloc Gutenberg personnalisé.
Étape par 2 : Créer un modèle de bloc personnalisé
Bien que vous ayez créé le bloc WordPress personnalisé à la dernière étape, il ne fonctionnera pas tant que vous n’aurez pas créé un modèle de bloc.
Le Modèle de bloc détermine exactement comment les informations saisies/saisies dans le bloc sont affichées sur votre site. Vous pouvez décider de son apparence en utilisant HTML et CSS, ou même du code PHP si vous avez besoin d’exécuter des fonctions ou de faire d’autres choses avancées avec les données.
Il existe deux façons de créer un modèle de bloc. Si la sortie de votre bloc est en HTML/CSS, vous pouvez utiliser l’éditeur/éditrices de modèles intégré.
En revanche, si votre bloc de sortie nécessite l’exécution de PHP en arrière-plan, vous devrez créer manuellement un fichier de modèle de bloc et le téléverser dans le dossier de votre thème.
Méthode 1 : Utilisation de l’éditeur/éditrices de modèles intégré(e)
Dans l’écran d’édition des blocs personnalisés, il suffit de passer à l’onglet “Éditeur de modèles” et de saisir votre code HTML dans l’onglet “Balise”.

Vous pouvez écrire votre HTML et utiliser des doubles crochets pour insérer les valeurs des champs du bloc.
Par exemple, nous avons utilisé le code HTML suivant pour l’exemple de bloc que nous avons créé ci-dessus :
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Ensuite, il vous suffit de passer à l’onglet “CSS” pour styliser votre bloc de balises de sortie.

Voici l’exemple de CSS que nous avons utilisé pour notre bloc personnalisé :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Méthode 2 : Téléverser manuellement des modèles de blocs personnalisés
Cette méthode est recommandée si vous devez utiliser PHP pour interagir avec les champs de votre bloc personnalisé. Vous devrez téléverser le modèle d’éditeurs/éditrices directement dans votre thème.
Tout d’abord, vous devez créer un dossier sur votre ordinateur et le nommer en utilisant votre slug de nom de bloc personnalisé.
Par exemple, notre bloc de démonstration s’appelle Testimonials, nous allons donc créer un dossier testimonials.

Ensuite, vous devez créer un fichier appelé block.php à l’aide d’un éditeur/éditrices de texte. C’est dans ce fichier que vous placerez l’élément HTML / PHP de votre modèle de bloc.
Voici le modèle que nous avons utilisé pour notre exemple :
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Vous avez peut-être remarqué que nous avons utilisé la fonction block_field() pour extraire des données d’un champ de bloc.
Nous avons enveloppé les champs de notre bloc dans le code HTML que nous voulons utiliser pour afficher le bloc. Nous avons également ajouté des classes CSS afin de pouvoir styliser le bloc correctement.
N’oubliez pas d’enregistrer le fichier dans le dossier que vous avez créé précédemment.
Ensuite, vous devez créer un autre fichier à l’aide de l’éditeur de texte de votre ordinateur et l’enregistrer sous le nom de block.css dans le dossier que vous avez créé.
Nous utiliserons ce fichier pour ajouter le CSS nécessaire au style d’affichage de notre bloc. Voici l’exemple de CSS que nous avons utilisé pour cet exemple :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
N’oubliez pas d’enregistrer vos modifications.
Votre dossier de modèles de blocs contient désormais deux fichiers de modèles.

Ensuite, vous devez téléverser votre dossier de blocs sur votre site à l’aide d’un client FTP ou de l’application Gestionnaire de fichiers dans le panneau de configuration de votre compte d’hébergement WordPress.
Une fois connecté, naviguez jusqu’au dossier /wp-content/themes/votre-thème-courant/ .

Si le dossier de votre thème ne contient pas de dossier nommé “blocks”, créez un nouveau répertoire et appelez-le ” blocks".
Ensuite, vous devez téléverser le dossier que vous avez créé sur votre ordinateur dans le dossier des blocs.

C’est tout ! Vous avez bien créé des fichiers de modèles manuels pour votre bloc personnalisé.
Étape 3 : Prévisualisation de votre bloc personnalisé
Avant de pouvoir prévisualiser votre HTML/CSS, vous devrez fournir quelques données de test qui peuvent être utilisées pour afficher un échantillon de sortie.
Dans la zone d’administration de WordPress, modifiez votre bloc et passez à l’onglet “Prévisualisation de l’éditeur”. Ici, vous devez saisir quelques données fictives.

Ces données ne feront pas partie de votre bloc personnalisé et seront uniquement utilisées pour prévisualiser les modifications que vous avez apportées à l’aide de HTML et de CSS.
Une fois les données ajoutées, n’oubliez pas de cliquer sur le bouton “Mettre à jour” pour enregistrer vos modifications.

Si vous ne cliquez pas sur le bouton “Mettre à jour”, vous ne pourrez pas voir la prévisualisation de votre bloc personnalisé.
Vous pouvez maintenant passer à l’onglet “Prévisualisation de l’interface publique” pour voir à quoi ressemblera votre bloc sur l’interface publique de votre site WordPress.

Si tout vous semble correct, vous pouvez à nouveau mettre à jour votre bloc pour enregistrer les modifications non enregistrées.
Étape par 4 : Utiliser votre bloc personnalisé dans WordPress
Vous pouvez maintenant utiliser votre bloc personnalisé dans WordPress comme vous le feriez avec n’importe quel autre bloc.
Il vous suffit de modifier la publication ou la page dans laquelle vous souhaitez utiliser ce bloc. Cliquez ensuite sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche pour ouvrir le menu du bloc.

Ici, utilisez la fonctionnalité de recherche pour trouver votre bloc en tapant son nom ou des mots-clés. Ajoutez-le ensuite à la page ou à la publication.
Après avoir inséré le bloc personnalisé dans la zone de contenu, vous verrez apparaître les champs du bloc que vous avez créés précédemment.

Vous pouvez remplir les champs du bloc selon vos besoins.
Lorsque vous passez du bloc WordPress personnalisé à un autre, l’éditeur affiche automatiquement une Prévisualisation directe de votre bloc.

Vous pouvez maintenant enregistrer votre publication et votre page et les prévisualiser pour voir votre bloc personnalisé en action sur votre site.
Voici à quoi ressemble le bloc “Témoignages” sur notre site de test.

Bonus : Créer des modèles personnalisés pour vos publications
Outre la création de blocs personnalisés, vous pouvez ajouter des modèles personnalisés pour les publications ou les pages du blog de votre site.
Un Modèle est une mise en page que vous pouvez ajouter à votre publication pour la rendre différente des autres pages et contenus. Cela peut rendre vos publications plus attrayantes et visuellement attrayantes et peut aider à générer plus de prospects.
Vous pouvez facilement créer un modèle pour toutes vos publications en créant un bloc Groupe réutilisable.
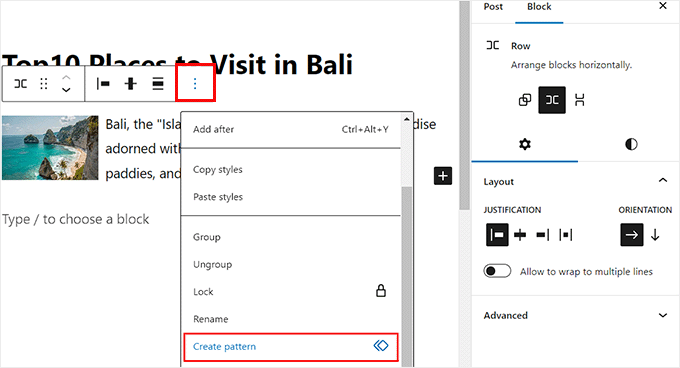
Tout d’abord, vous devrez cliquer sur le bouton ” Ajouter un bloc ” (+) pour ajouter le bloc du groupe à la publication. Ensuite, vous pouvez ajouter n’importe quel bloc au sein du groupe, y compris le Titre, les médias et le texte, les images de couverture, et plus encore.

Une fois que vous avez créé le modèle de publication, cliquez sur le menu à trois points dans la barre d’outils du bloc, en haut du bloc. Cliquez ensuite sur le bouton “Créer une composition”.
Après cela, votre Modèle de publication sera enregistré en tant que bloc réutilisable. Vous pouvez y accéder et l’ajouter à n’importe quelle publication en ouvrant le menu des blocs (+) et en passant à l’onglet “Compositions de blocs”.

Cependant, gardez à l’esprit que cette méthode de création de modèles de publication personnalisés permet des fonctionnalités limitées. Pour créer un modèle personnalisé plus beau sans aucun codage, vous pouvez utiliser SeedProd, qui est le meilleur constructeur de page du marché.
Pour plus de détails, consultez notre tutoriel sur la façon de créer des modèles de publication unique personnalisés dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment construire facilement des blocs Gutenberg personnalisés pour votre site WordPress. Vous pouvez également consulter notre guide sur l’ajout d’une liste cocher pour un article de blog dans l’éditeur WordPress et voir nos astuces essentielles pour l’utilisation des codes courts sur votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.