Copier les soumissions de formulaires WordPress dans des feuilles de calcul prend beaucoup de temps. Cela prend des heures chaque semaine, et un seul copier-coller erroné peut perturber tout votre flux de travail.
Mais la gestion des soumissions de formulaires ne signifie pas nécessairement devoir gérer des feuilles de calcul désordonnées et des données dispersées.
En connectant vos formulaires à Airtable, tout reste organisé pour vous, vos flux de travail sont rationalisés et vous évitez de perdre du temps sur la saisie manuelle. 🗂️
Chez WPBeginner, nous avons testé différents plugins et méthodes, et nous avons trouvé le moyen le plus simple de créer des formulaires Airtable personnalisés dans WordPress. Dans ce guide, nous vous montrerons exactement comment faire – aucune compétence technique requise.

Pourquoi créer un formulaire Airtable personnalisé dans WordPress ?
Un formulaire Airtable personnalisé dans WordPress vous offre un moyen plus intelligent de collecter, d'organiser et d'utiliser vos données de formulaire – le tout en un seul endroit.
Imaginez que vous gérez un site Web très fréquenté avec une multitude de données provenant de formulaires de contact, d'enquêtes et de questions de clients. Garder une trace de toutes ces informations peut rapidement devenir un cauchemar.
Vous vous retrouvez perdu dans une mer d'e-mails, de feuilles de calcul et de données mal organisées, perdant un temps précieux à essayer de comprendre tout cela. C'est là que les formulaires Airtable personnalisés viennent à la rescousse.
Airtable est un outil de gestion de données qui vous permet de créer des applications personnalisées basées sur des données. De cette façon, vous pouvez mieux visualiser les données collectées sur votre site web en utilisant les formulaires WordPress.
Par exemple, vous pouvez utiliser les données de votre formulaire de contact WordPress dans Airtable comme un outil CRM (Customer Relationship Management) pour gérer les prospects et les contacts capturés par vos formulaires WordPress.
Vous pouvez également stocker des données provenant de sondages utilisateurs sur Airtable.
Voici quelques autres cas d'utilisation pour l'utilisation d'Airtable avec WordPress :
- 📄 Organisation – Gardez les tâches organisées par projet, attribuez des responsabilités et utilisez des vues Kanban pour suivre les progrès.
- 📅 Planification de contenu – Créez un calendrier de contenu, suivez les dates de publication et attribuez des rédacteurs et des éditeurs pour augmenter le trafic de votre blog.
- 🛒 Suivi des stocks – Maintenez une base de données de produits pour surveiller les niveaux de stock de votre boutique en ligne.
Essentiellement, vous pouvez utiliser les données collectées à partir de vos formulaires de contact WordPress dans Airtable pour créer des applications, des flux de travail et des outils personnalisés pour votre entreprise.
Dans cette optique, voyons comment vous pouvez facilement créer un formulaire Airtable personnalisé dans WordPress.
Comment créer un formulaire Airtable personnalisé dans WordPress
Pour créer notre formulaire Airtable personnalisé dans WordPress, nous allons d'abord créer un formulaire de contact en utilisant WPForms.
Nous connecterons ensuite le formulaire à Airtable en utilisant un service appelé Uncanny Automator. Il fonctionne comme un pont pour connecter deux applications différentes sans aucun code. Vous pouvez l'utiliser avec des dizaines d'applications en ligne, y compris WPForms et Airtable.
Voici un aperçu des étapes que nous aborderons dans cet article :
- Créez votre formulaire dans WPForms
- Créez votre compte Airtable
- Configurez une base et une table dans Airtable
- Intégrez Uncanny Automator avec WPForms
- Astuce bonus : envoyez des SMS à vos prospects
- FAQ : Créez un formulaire Airtable personnalisé dans WordPress
- Lecture complémentaire : Développez votre entreprise avec WordPress
Prêt ? Commençons.
Étape 1 : Créez votre formulaire dans WPForms
WPForms est le plugin meilleur constructeur de formulaires de contact WordPress du marché et vous permet de créer facilement tout type de formulaire à l'aide d'une simple interface glisser-déposer.
Chez WPBeginner, nous faisons confiance à WPForms pour diverses tâches, y compris la création de nos formulaires de contact et de nos enquêtes annuelles auprès des utilisateurs. Il rend la création de formulaires fluide et efficace, et vous pouvez consulter notre examen détaillé de WPForms pour vous en rendre compte par vous-même.
Tout d'abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
📝 Remarque : Vous pouvez utiliser la version gratuite de WPForms pour intégrer Airtable avec WPForms. Cependant, la mise à niveau vers WPForms Pro débloque plus de 2 000 modèles de formulaires, des fonctionnalités de formulaire avancées comme la logique conditionnelle, plus d'options de paiement, et plus encore !
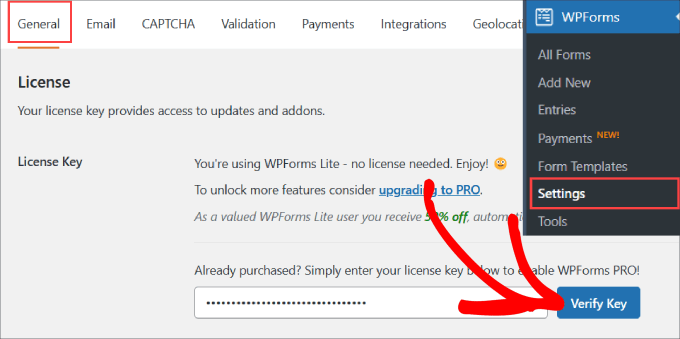
Après l'activation, vous devez vous rendre sur la page WPForms » Paramètres.
Sous l'onglet « Général », saisissez la clé de licence de votre compte sur le site Web de WPForms et cliquez sur « Vérifier la clé ».

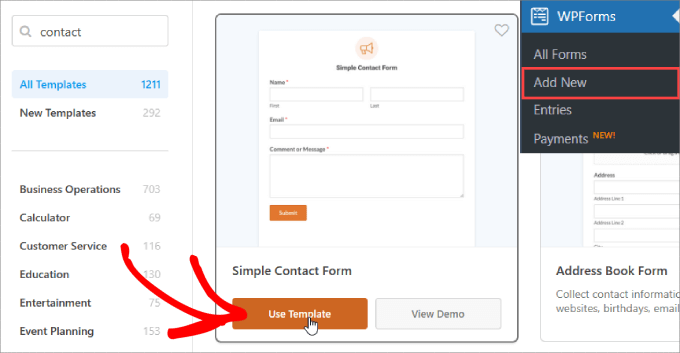
Ensuite, vous devez visiter la page WPForms » Ajouter nouveau dans votre tableau de bord WordPress. Cela lancera l'interface du constructeur WPForms, où vous pourrez choisir parmi plus de 2000 modèles pré-construits.
WPForms dispose également d'un générateur de formulaires basé sur l'IA, vous permettant de créer des formulaires simplement en entrant une courte requête.

Cela rend la génération de formulaires personnalisés encore plus rapide, sans avoir à repartir de zéro.
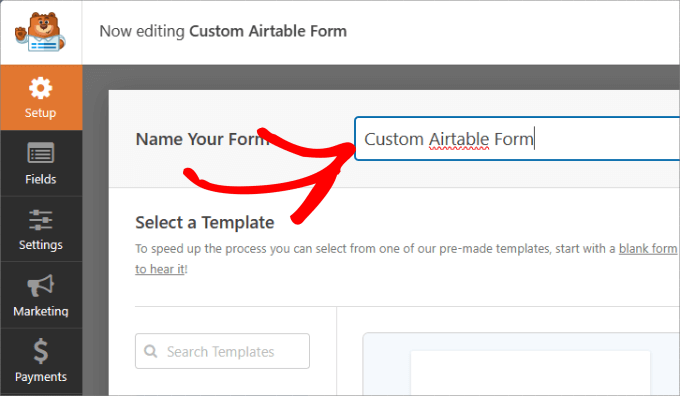
Sur la page de configuration, assurez-vous de donner un nom à votre formulaire pour pouvoir y revenir facilement.

Et pour ce tutoriel, nous utiliserons le modèle « Formulaire de contact simple ».
Alors, survolons-le et cliquons sur « Utiliser le modèle ».

À partir de là, vous serez dirigé vers l'éditeur par glisser-déposer, où vous pourrez facilement personnaliser le formulaire.
Disons que nous créons un formulaire de contact pour collecter des prospects auprès de clients B2B. Dans ce cas, nous voudrons ajouter « Entreprise » et « Numéro de téléphone » à notre formulaire de contact.
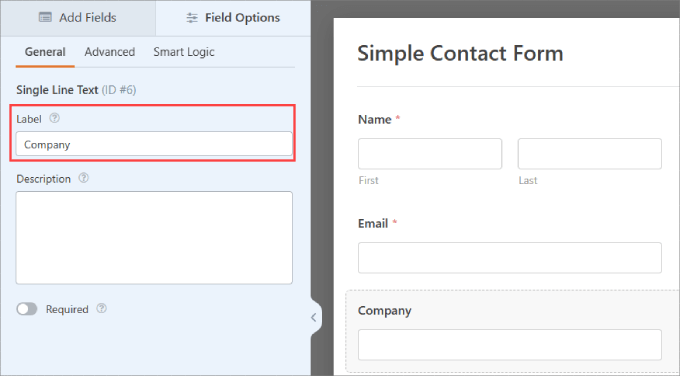
Pour ajouter « Entreprise », vous devez ajouter un élément « Texte sur une seule ligne », puis cliquer sur l'élément et renommer le champ en « Entreprise ».

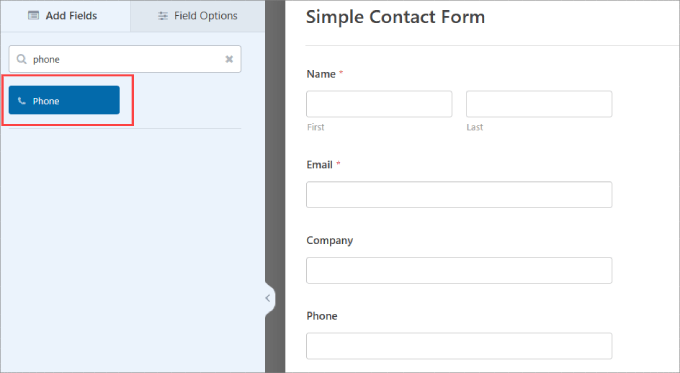
Si vous souhaitez que les prospects fournissent leur numéro de téléphone, il suffit de faire glisser l'option de champ « Téléphone » dans l'éditeur.
N'hésitez pas à ajouter tout autre champ qui correspond à vos besoins. Pour plus de détails, vous pouvez consulter notre guide sur comment créer un formulaire de contact dans WordPress.

Une fois votre formulaire configuré, vous devez l'ajouter à votre site Web WordPress.
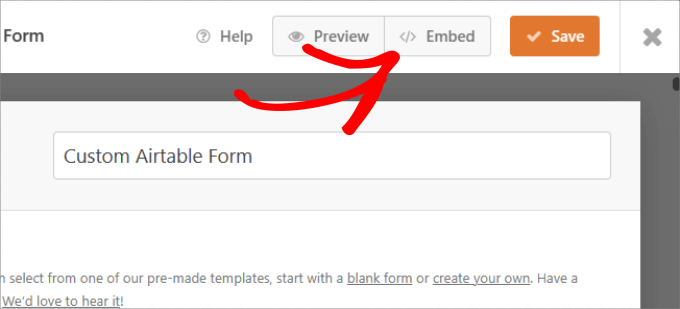
Appuyez simplement sur le bouton « Intégrer » en haut.

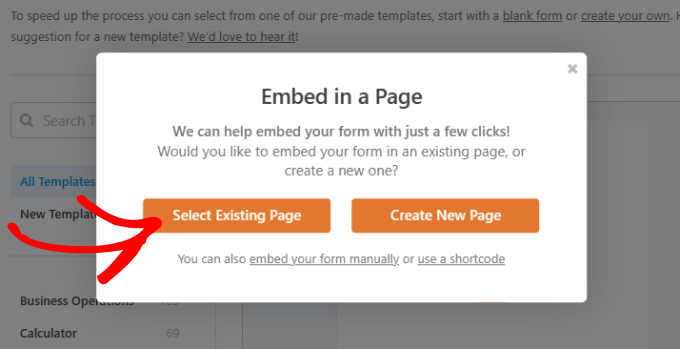
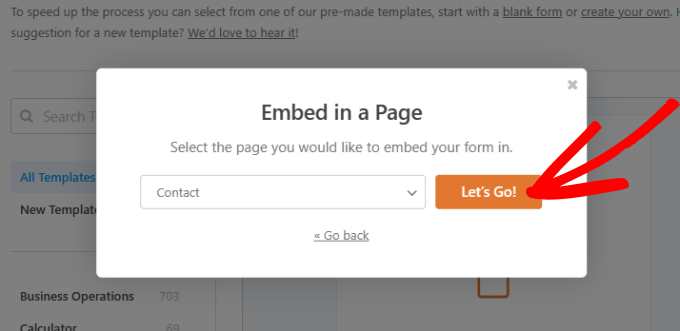
Vous pouvez choisir d'intégrer le formulaire de contact sur une page existante ou une nouvelle page.
Dans ce cas, nous choisirons « Sélectionner une page existante ».

Après cela, vous pouvez choisir n'importe quelle page que vous souhaitez et sélectionner le bouton « C'est parti !».
Cela vous mènera à l'éditeur de contenu WordPress de cette page.

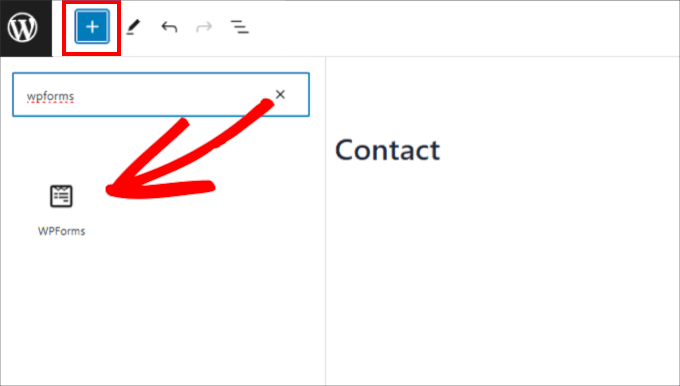
Tout ce que vous avez à faire est d'appuyer sur le bouton « + » dans le coin supérieur gauche.
Ensuite, trouvez et sélectionnez le widget WForms pour l'ajouter à votre page.

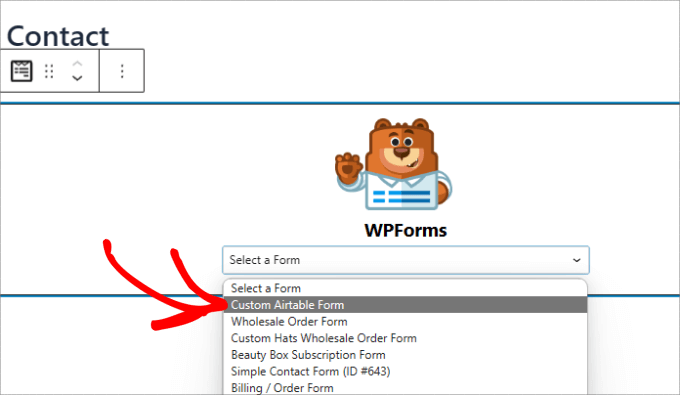
À partir de là, vous pouvez choisir le formulaire de contact que vous venez de créer.
Cela intégrera automatiquement le formulaire dans votre page.

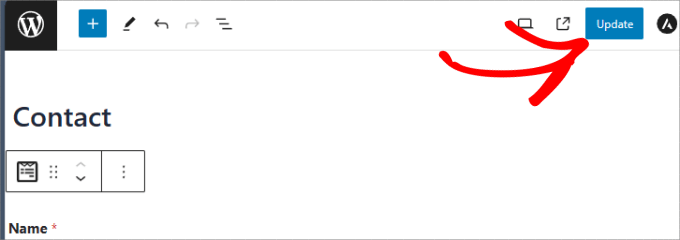
Ensuite, assurez-vous d'appuyer sur le bouton « Mettre à jour » en haut.
Maintenant, votre formulaire devrait être ajouté à votre page WordPress.

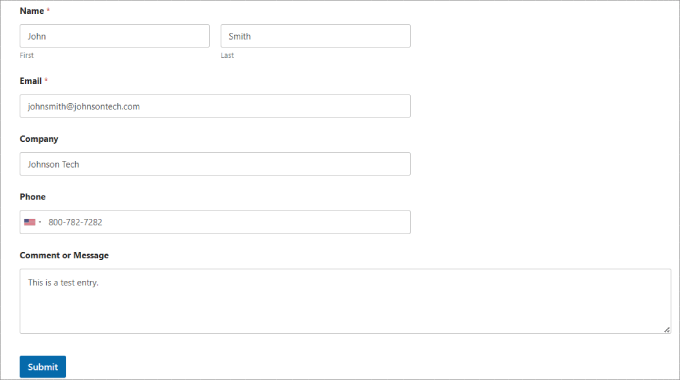
Une fois que vous avez ajouté votre formulaire à votre site Web, créez une entrée de test. Celle-ci servira à configurer et à vérifier la connexion entre WPForms et Airtable.
Voici notre entrée de test, avec nom, e-mail, téléphone, nom de l'entreprise et un message :

🧑💻 Astuce de pro : Parfois, les e-mails des formulaires WordPress sont perdus ou finissent dans le spam. Pour résoudre ce problème, nous vous recommandons d'utiliser WP Mail SMTP pour vous assurer que vos notifications arrivent dans les boîtes de réception. Suivez notre guide étape par étape pour corriger le problème de non-envoi d'e-mails par WordPress.
Étape 2 : Créez votre compte Airtable
Avant d'intégrer Airtable à l'aide d'Uncanny Automator, assurons-nous que vous avez un compte Airtable.
Sur son site Web, cliquez simplement sur le bouton « S'inscrire gratuitement » pour commencer.

Vous serez ensuite invité à saisir votre adresse e-mail. Alternativement, vous pouvez utiliser l'authentification unique ou votre compte Google existant pour créer un compte Airtable.
N'hésitez pas à choisir la méthode que vous préférez. Nous choisirons « Continuer avec Google ».

Ensuite, suivez simplement l'assistant de configuration du compte.
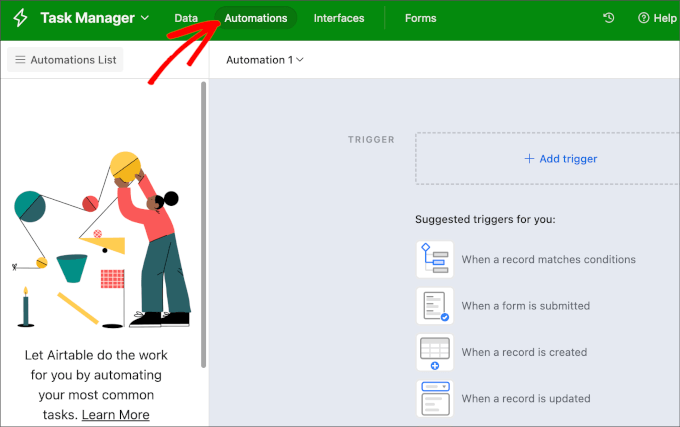
Après avoir créé un compte, vous pouvez passer à l'onglet « Automatisations » en haut à gauche d'Airtable.

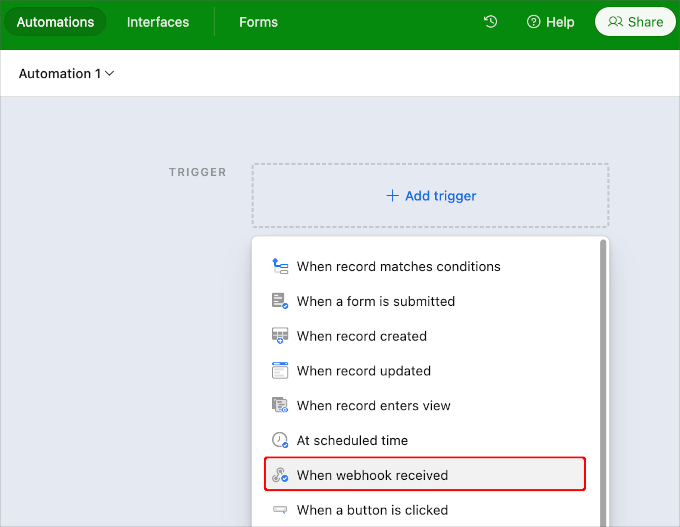
Cliquez sur le bouton « + Ajouter un déclencheur ».
Cela ouvrira le menu déroulant, et vous devrez cliquer sur « Quand un webhook est reçu ».

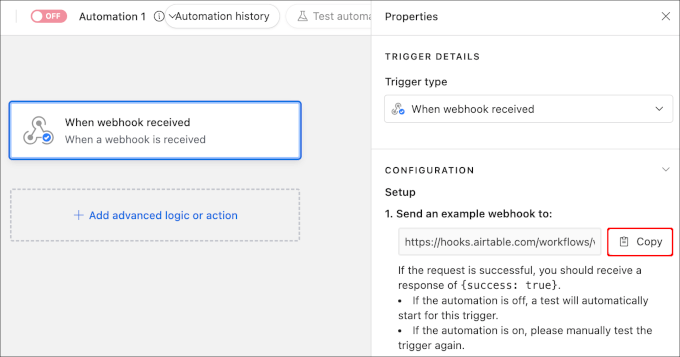
Une fois ajouté, vous devriez voir une barre latérale droite où vous pouvez accéder à l'URL unique du webhook.
Vous aurez besoin de cette URL pour la prochaine partie du tutoriel, alors cliquez sur le bouton « Copier » à côté.

Ensuite, vous pouvez stocker temporairement cette URL dans un endroit pratique, comme un bloc-notes. Nous l'utiliserons plus tard dans le guide.
Étape 3 : Configurez une base et une table dans Airtable
Ensuite, nous devons créer une base dans Airtable pour stocker toutes les informations que nous collectons à partir de notre formulaire de contact.
Si vous êtes nouveau sur Airtable, vous ne savez peut-être pas comment configurer une base et une table.
Tout d'abord, la base est la base de données de niveau supérieur utilisée pour organiser et stocker les informations. Une table dans Airtable est similaire à une feuille dans une feuille de calcul.
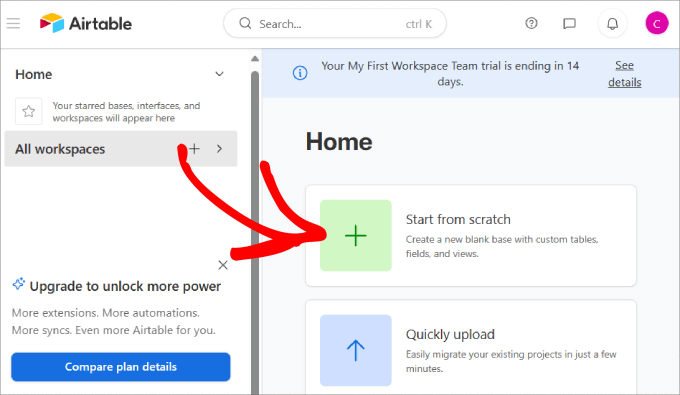
Dans votre compte Airtable, cliquez sur l'option « Commencer à partir de zéro » dans votre tableau de bord principal.
Si vous avez une feuille de calcul existante que vous souhaitez migrer vers Airtable, cliquez simplement sur l'option « Télécharger rapidement ».

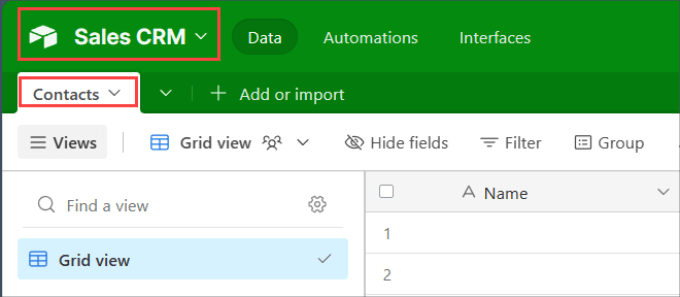
Nommez votre base et votre table.
Nous avons décidé de nommer notre base « Sales CRM » et notre table « Contacts ».

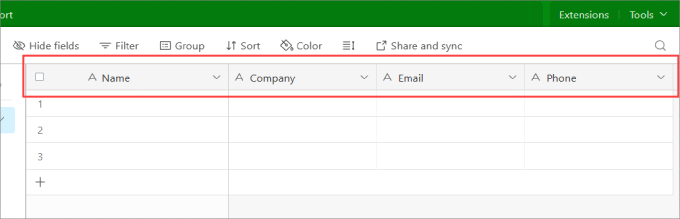
Ensuite, modifiez les étiquettes des colonnes du haut pour qu'elles correspondent aux champs du formulaire que vous venez de créer dans WPForms.
Dans ce cas, nous avons ajouté des étiquettes pour « Nom », « Entreprise », « E-mail » et « Téléphone ».

Vous voudrez garder cet onglet ouvert, car nous y reviendrons plus tard pour vérifier si notre automatisation WordPress fonctionne.
Étape 4 : Intégrer Uncanny Automator avec WPForms
Revenons maintenant à votre tableau de bord WordPress.
Pour créer un pont entre WPForms et Airtable, nous utiliserons Uncanny Automator. C'est l'un des meilleurs et des plus populaires plugins d'automatisation du marché, utilisé par plus de 40 000 utilisateurs WordPress.
Nous l'avons testé minutieusement et l'avons trouvé incroyablement fiable pour automatiser les processus WordPress. Jetez un œil à notre avis sur Uncanny Automator pour voir comment il peut améliorer votre flux de travail.
Alors, installons et activons le plugin Uncanny Automator. Si vous avez besoin d'aide, vous pouvez consulter notre guide sur comment installer un plugin WordPress.
📝 Note : Vous pouvez utiliser la version gratuite d'Uncanny Automator pour connecter WPForms et Airtable. Cela dit, Uncanny Automator Pro débloque des flux de travail plus avancés, comme l'ajout de délais ou de règles conditionnelles à vos recettes.
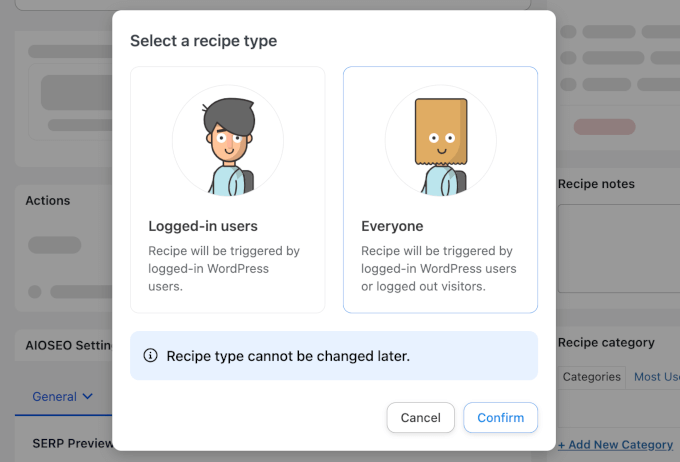
Une fois l'installation terminée, vous voudrez naviguer vers Automator » Ajouter nouveau pour créer une nouvelle recette. Dans la fenêtre contextuelle qui apparaît, choisissez 'Tout le monde'.
Cela garantit que l'automatisation s'applique à tous les visiteurs, pas seulement aux utilisateurs connectés ou à des rôles spécifiques, de sorte que la recette s'exécute chaque fois qu'un visiteur déclenche l'action.

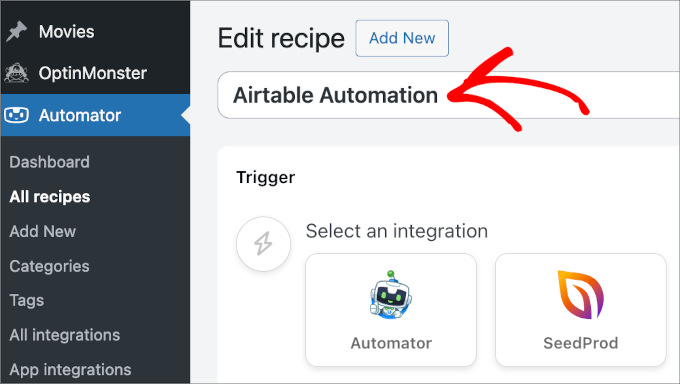
Dans l'éditeur, nommez votre recette.
Nous vous recommandons d'utiliser un nom facile afin de pouvoir vous y référer facilement chaque fois que vous en aurez besoin. Par exemple, nous allons utiliser 'Automatisation Airtable' comme nom de recette.

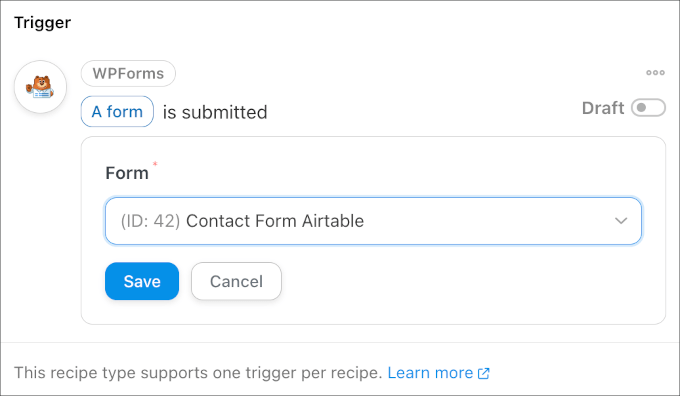
Passons maintenant à la section 'Déclencheur'.
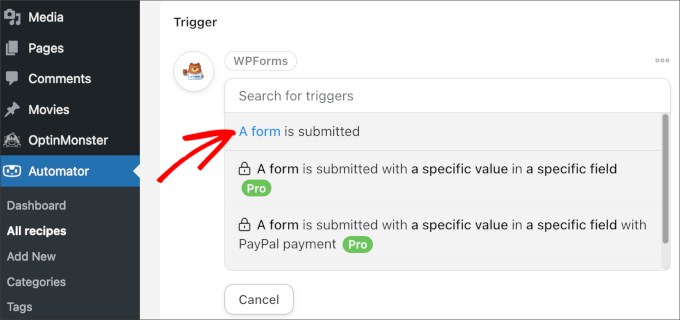
Ici, vous devrez choisir WPForms, puis sélectionner le déclencheur dans la liste disponible dans le menu déroulant. Choisissons 'Un formulaire est soumis'.

Après cela, vous devrez choisir quel formulaire déclenche l'automatisation.
Choisissez celui que nous venons de créer dans le menu déroulant. Ensuite, n'oubliez pas de cliquer sur le bouton 'Enregistrer'.

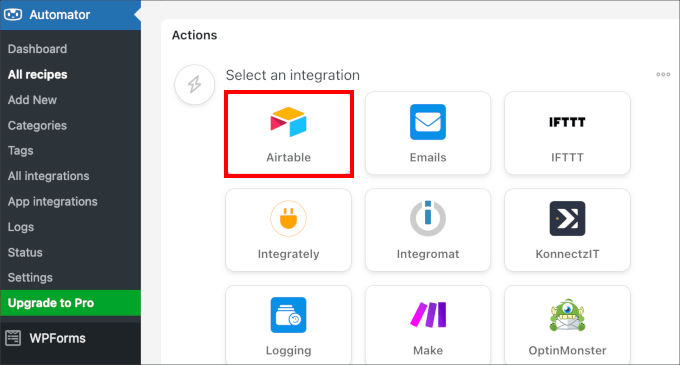
Une fois cela fait, faisons défiler jusqu'à la section 'Action'.
À partir de là, vous pouvez cliquer sur 'Ajouter une action' et sélectionner 'Airtable'.

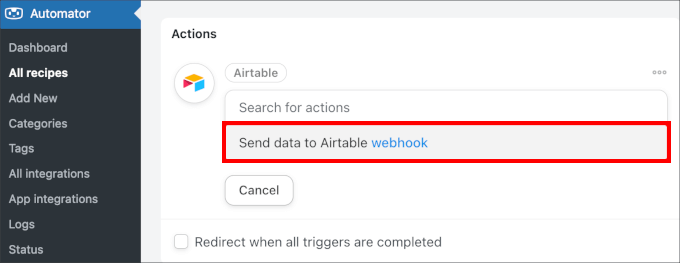
Vous serez ensuite invité à cliquer sur 'Envoyer des données au webhook Airtable'.
Allez-y et sélectionnez l'option.

À partir d'ici, vous devrez ouvrir la note où vous avez stocké l'URL unique du webhook Airtable de l'étape précédente. Copiez simplement l'URL dans le presse-papiers.
Ensuite, retournons à l'onglet WordPress.
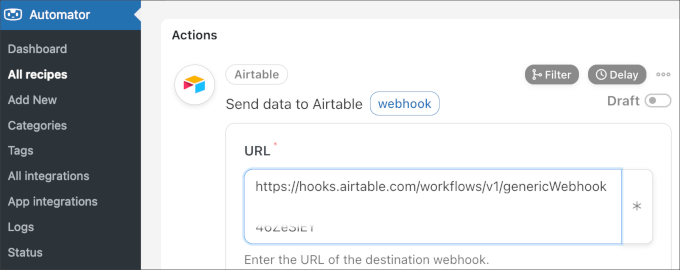
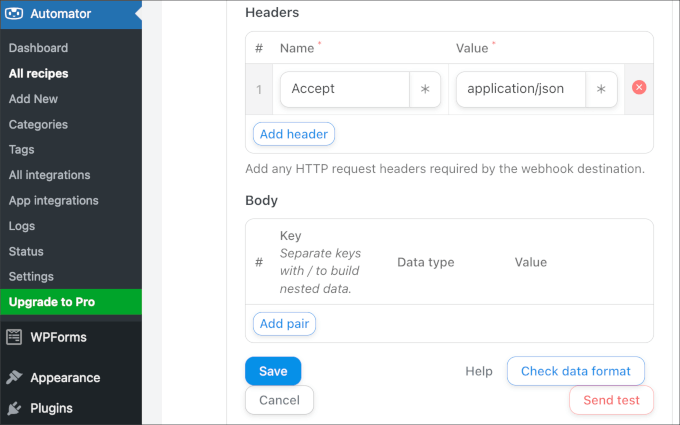
Allez-y et collez l'URL du webhook dans le champ « URL ».

Après cela, vous pouvez laisser tous les autres paramètres tels quels et faire défiler jusqu'en bas du panneau.
Ici, vous verrez quelques options. Si vous le souhaitez, vous pouvez cliquer sur « Envoyer un test » pour voir si votre compte Airtable reçoit les données. Ensuite, il y a le bouton « Vérifier le format des données », qui vous permet de prévisualiser les données sortantes.
Lorsque vous êtes satisfait de tout, vous pouvez cliquer sur le bouton « Enregistrer ».

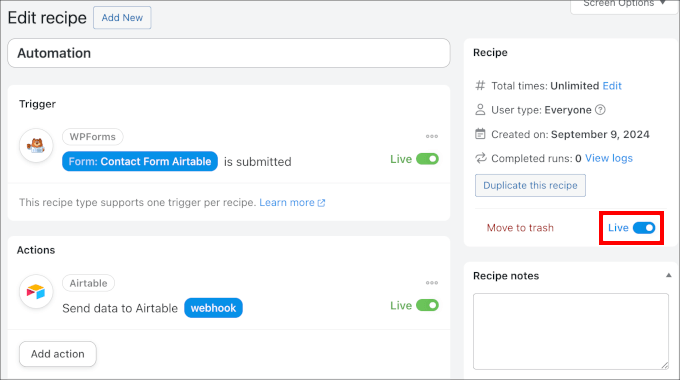
Une fois que vous avez configuré le déclencheur et l'action de votre recette, vous voudrez vous assurer qu'elle fonctionne.
Basculez simplement l'interrupteur sur le panneau de droite de « Brouillon » à « En direct ».

Et c'est tout !
Désormais, chaque fois que quelqu'un soumettra un formulaire, les données iront à Airtable.
Astuce bonus : envoyez des SMS à vos prospects
Si vous avez trouvé cette intégration utile, vous voudrez peut-être également envoyer des notifications SMS aux personnes qui ont rempli votre formulaire de contact.
C'est un excellent moyen de les tenir informés de l'état de leur demande.
Par exemple, disons que vous avez des prospects qui visitent votre page de destination et remplissent ensuite votre formulaire, indiquant leur intérêt pour vos services. Pendant que les données du formulaire sont saisies dans un Airtable, vous voudrez une autre connexion qui envoie automatiquement des messages SMS à vos prospects afin qu'ils sachent à quoi s'attendre de votre part.
L'une des meilleures options est d'utiliser Brevo, qui est un service de marketing par e-mail populaire qui vous permet également d'envoyer des messages SMS à vos prospects.

Avec ce logiciel, vous pourrez importer vos contacts puis envoyer des campagnes de SMS. Pour plus d'informations, suivez notre tutoriel sur comment envoyer des SMS à vos utilisateurs WordPress.
FAQ : Créez un formulaire Airtable personnalisé dans WordPress
Voici quelques questions courantes sur l'utilisation d'Uncanny Automator avec WPForms et Airtable :
Puis-je utiliser d'autres plugins de formulaire WordPress que WPForms ?
Oui, vous le pouvez. Uncanny Automator s'intègre à de nombreux autres constructeurs de formulaires en ligne populaires, y compris Formidable Forms et Gravity Forms.
Le processus de configuration est très similaire. Vous sélectionneriez simplement votre constructeur de formulaire préféré comme déclencheur lors de la création de votre recette Uncanny Automator.
Ai-je besoin de la version payante d'Uncanny Automator pour cela ?
Non, la version gratuite d'Uncanny Automator est tout ce dont vous avez besoin pour connecter WPForms et Airtable comme montré dans ce tutoriel. La version Pro offre plus d'intégrations d'applications et de fonctionnalités avancées si vous avez des besoins plus complexes.
Airtable est-il gratuit à utiliser ?
Airtable propose un plan gratuit assez généreux qui fonctionne parfaitement pour cette intégration. C'est un excellent point de départ pour la plupart des petites entreprises et sites Web personnels.
Si vos besoins en données augmentent, ils proposent également des plans payants qui offrent plus d'enregistrements, de stockage et de fonctionnalités avancées.
Lecture complémentaire : Développez votre entreprise avec WordPress
Félicitations, vous savez maintenant comment créer un formulaire Airtable personnalisé dans WordPress ! Cette connexion puissante gardera vos données de formulaire organisées et vous fera gagner énormément de travail manuel.
Maintenant que votre collecte de données est automatisée, vous pouvez explorer d'autres façons de développer votre entreprise. Nous vous recommandons de consulter :
- Conseils pour développer votre entreprise en ligne (sans beaucoup d'argent)
- Guide de l'intelligence artificielle pour les propriétaires de petites entreprises
- Comment utiliser les formulaires de contact pour développer votre liste d'e-mails dans WordPress
- Comment recevoir des SMS depuis vos formulaires WordPress
- Comment créer des formulaires multilingues dans WordPress
- Comment suivre et réduire l'abandon de formulaire dans WordPress
- Comment créer une adresse e-mail professionnelle gratuite (en 5 minutes seulement)
- Meilleurs services téléphoniques d'entreprise pour petites entreprises
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





kzain
C'est un article incroyable ! Je cherchais un moyen de rationaliser la gestion de mes données de formulaire. Combiner Airtable avec WordPress semble être un tournant décisif. J'ai hâte d'essayer cela. Merci pour cet article détaillé
Jiří Vaněk
J'ai quelques sondages sur mon blog, mais cette façon est plus confortable pour faire des feuilles avec les réponses et les données des utilisateurs sur mon blog. C'est une bonne idée de le faire de cette meilleure façon. Merci beaucoup.
ibrar
C'est vraiment utile pour moi, merci ! Continuez votre bon travail.
Support WPBeginner
Glad our guide was helpful
Admin