Un portail client est un espace dédié où les clients peuvent se connecter et accéder à des documents exclusifs, des fichiers, du support, etc.
Cela peut vous aider à communiquer avec les clients et à leur offrir une meilleure expérience.
Plusieurs de nos marques partenaires, comme WPForms et MonsterInsights, ont bien défini des zones de portail client. En les observant, nous avons appris qu’avec la bonne extension, vous pouvez facilement ajouter et personnaliser le portail sans toucher à une seule ligne de code.
Dans cet article, nous allons vous afficher comment créer facilement un portail client sur WordPress.

Pourquoi créer un portail client sous WordPress ?
Un portail client facilite la gestion en ligne des ressources des clients. Cela peut réduire le nombre de demandes de support que vous recevez et offrir une meilleure expérience à l’utilisateur.
Par exemple, si vous gérez un site de photographie, vous pouvez créer un tableau de bord où les clients peuvent téléverser et télécharger des images.
De même, si vous dirigez une entreprise de graphisme ou de conception de sites web, vous pouvez créer un portail client/cliente où les clients peuvent télécharger toutes les ressources que vous avez conçues pour eux.
Sans portail client, le client devrait vous contacter directement et attendre une responsive chaque fois qu’il a besoin d’une ressource. Cela prend du temps et est frustrant tant pour vous que pour le client.
Ceci étant dit, voyons comment réduire votre charge de travail et satisfaire vos clients en créant un portail client sous WordPress.
Comment créer un portail client sous WordPress
Chaque entreprise voudra quelque chose de différent de son portail client, vous avez donc besoin d’une solution flexible, personnalisable et qui fonctionne bien avec d’autres extensions WordPress.
Pour ce guide, nous allons utiliser MemberPress.
C’est la meilleure extension WordPress d’adhésion sur le marché et vous permet de créer facilement une section réservée aux membres uniquement pour vos clients. MemberPress dispose également de règles d’affichage puissantes, de sorte que vous pouvez créer des publications, des pages et d’autres contenus exclusifs pour vos clients.
Chez WPBeginner, nous avons utilisé cet outil pour partager des cours en ligne gratuits avec nos lecteurs et avons eu une excellente expérience. Pour en savoir plus, consultez notre avis détaillé sur MemberPress.
Configurer l’extension MemberPress pour le portail client
Tout d’abord, vous devez installer et activer l’extension MemberPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur MemberPress ” Réglages et saisissez votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de MemberPress. Elles figurent également dans l’e-mail que vous avez reçu lors de l’achat de MemberPress.
Après avoir saisi/saisie la clé, il suffit de cliquer sur “Activer la clé de licence”.
Ajouter une passerelle de paiement (facultatif)
Si vous souhaitez facturer l’adhésion, vous devrez ajouter au moins une passerelle de paiement afin de pouvoir accepter facilement les paiements par carte bancaire dans votre portail client.
Note : Si vous offrez la possibilité d’ajouter des clients existants au portail sans facturer de frais, vous pouvez sauter cette étape.
MemberPress supporte PayPal et Stripe. Si vous achetez une offre MemberPress Pro, vous pouvez également accepter les paiements avec Authorize.Net.
Pour ajouter un moyen de paiement, passez à l’onglet “Paiements” et cliquez sur “Ajouter un moyen de paiement”.

Vous pouvez maintenant choisir un moyen de paiement dans le menu déroulant “Passerelle”.
MemberPress affichera tous les Réglages que vous devez définir afin de commander cette passerelle de paiement. Par exemple, dans l’image suivante, nous ajoutons le paiement PayPal à WordPress.

Après avoir saisi/saisie ces informations, cliquez sur “Mettre à jour les options” pour enregistrer vos modifications.
Vous pouvez souvent améliorer l’expérience client en permettant aux utilisateurs/utilisatrices de choisir un moyen de paiement. Pour ajouter plusieurs passerelles à votre portail client, cliquez sur ” Ajouter un moyen de paiement “, puis répétez le même processus décrit ci-dessus.
Créer une offre d’adhésion pour vos clients
Après avoir ajouté un ou plusieurs moyens de paiement, vous êtes prêt à créer une offre d’adhésion.
Pour Premiers, il suffit d’aller sur MemberPress ” Adhésion et de cliquer sur le bouton ‘Ajouter nouveau’.

Sur l’écran suivant, vous pouvez saisir un titre pour le niveau d’adhésion et définir le prix. Si vous avez l’intention d’ajouter des clients manuellement, vous pouvez laisser le champ “Prix” à “0”.
Toutefois, si vous souhaitez gagner de l’argent en vendant des abonnements à votre portail client, vous pouvez alors saisir un prix.

Ensuite, utilisez le menu déroulant “Type de facturation” pour créer un cycle de facturation. Par exemple, vous pouvez facturer aux clients un montant unique pour un accès à vie ou configurer un abonnement mensuel récurrent.
Dans l’image suivante, nous facturons aux clients 100 $ tous les 6 mois.

En acceptant les paiements récurrents dans WordPress, vous pouvez automatiser le processus de facturation. Cela peut vous faire Gagner une tonne de temps et se traduit généralement par moins de retards de paiement et d’erreurs, ce qui améliorera l’expérience du client. Cela signifie également que vous n’avez pas besoin d’envoyer des factures manuellement.
Vous pouvez définir d’autres réglages, mais la plupart d’entre eux sont assez simples. Ceci étant dit, vous pouvez consulter ces Réglages et y apporter les modifications que vous souhaitez.
Lorsque vous êtes satisfait de la configuration de l’offre, cliquez sur “Publier” pour la rendre directe.
MemberPress vous permet de créer un nombre illimité d’offres d’adhésion avec différents réglages, comme des offres VIP pour vos meilleurs clients ou même des adhésions de groupe pour les équipes d’entreprise. Pour créer plus de niveaux d’adhésion, il suffit de suivre le même processus décrit ci-dessus.
Créez des règles d’adhésion pour vos clients
Ensuite, vous devez ajouter quelques règles d’accès, qui vous permettent de créer une zone exclusive, réservée aux clients, sur votre site WordPress.
Il vous suffit de vous rendre sur la page ” Règles ” de MemberPress et de cliquer sur le bouton ” Ajouter une nouvelle “.

Dans l’écran suivant, vous devez d’abord choisir le contenu que vous souhaitez restreindre.
La section “Contenu protégé” offre différentes options. Pour commencer, vous pouvez restreindre l’accès à des pages et publications spécifiques, bien que cela puisse prendre du temps si vous avez beaucoup de contenu.

Une autre option consiste à restreindre l’accès à toutes les pages filles d’une page mère donnée. Par exemple, vous pouvez créer une page parent “Portail client” et restreindre l’accès à toutes ses pages enfants. Cette solution peut vous faire gagner beaucoup de temps et d’efforts.
De même, vous pouvez restreindre l’accès à toutes les publications qui ont une catégorie ou un identifié spécifique.

Ensuite, précisez qui a accès au contenu en ouvrant le menu déroulant “Conditions d’accès” et en choisissant “Adhésion”.
Dans le deuxième menu déroulant, sélectionnez le niveau d’adhésion que vous avez sélectionné précédemment.

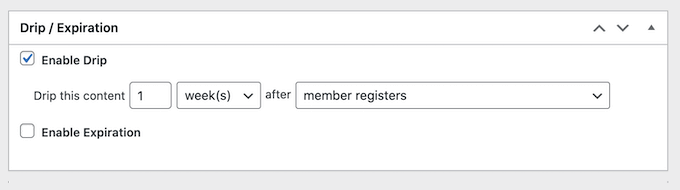
Sous l’éditeur de règles, vous trouverez les options de contenu Drip et d’expiration.
Le contenu Drip vous permet de diffuser progressivement du contenu à vos clients, ce qui peut maintenir leur engagement sur le long terme.

En savoir plus, veuillez consulter notre guide sur l’ajout de contenu Drip automatique sur votre site WordPress.
Lorsque vous êtes satisfait de la façon dont la règle d’accès est configurée, cliquez sur le bouton “Enregistrer la règle” pour stocker vos Réglages.
Vous pouvez créer d’autres règles de restriction de contenu en suivant le même processus que celui décrit ci-dessus.
Créer une page de compte client dans MemberPress
Ensuite, vous devez créer une page Compte, que les clients verront lorsqu’ils se connecteront à votre portail.
Tout d’abord, allez dans MemberPress ” Réglages et cliquez sur l’onglet ‘Pages’.

MemberPress créera automatiquement une page Compte.
Pour Prévisualiser la page, cliquez sur le bouton “Voir” à côté de “Page du compte MemberPress”.

La page Compte par défaut comporte plusieurs onglets dans lesquels les clients peuvent modifier leur profil, vérifier leurs abonnements et se déconnecter de leur compte.
Cette page est également conçue pour s’adapter parfaitement à votre thème WordPress. Comme vous pouvez le voir dans l’image suivante, la page Compte a le même style et les mêmes couleurs que le thème ThemeIsle Hestia Pro du site.

La page Compte par défaut devrait convenir à la plupart des portails clients. Cependant, vous pouvez modifier la page comme vous le feriez pour n’importe quelle autre page WordPress.
Pour apporter des modifications, cliquez sur le bouton “Modifier”.

Cela lance l’éditeur de contenu standard de WordPress dans lequel vous pouvez effectuer vos modifications.
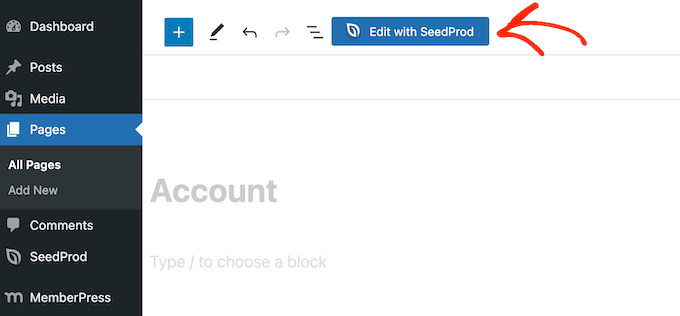
Une autre option consiste à concevoir la page du compte à l’aide d’une extension de constructeur de page. MemberPress s’intègre parfaitement à SeedProd, donc si vous utilisez cette extension, vous verrez un bouton “Modifier avec SeedProd” dans l’éditeur de contenu.

Il suffit de cliquer sur ce bouton pour lancer le constructeur de page de SeedProd, où vous pouvez concevoir une page de compte entièrement personnalisée.
En savoir plus, veuillez consulter notre guide sur la façon de créer une page personnalisée dans WordPress.
Sachez simplement que la page Compte est publique, de sorte que tout contenu que vous y ajoutez sera visible par tous les internautes.
Lorsque vous êtes satisfait de l’aspect de la page de votre compte, défilez vers le bas de l’écran et cliquez sur “Mettre à jour les options”.

MemberPress va maintenant créer la page Compte.
Vous pouvez voir cette page en direct sur votre blog ou site WordPress en ajoutant /account/ à la fin de votre domaine. Par exemple : www.example.com/account/.
Vous pouvez également trouver cette page dans votre Tableau de bord WordPress en allant dans Pages ” Toutes les pages.

Bien que MemberPress crée cette page automatiquement, vous pouvez ajouter le contenu du compte à n’importe quelle page ou publication à l’aide du code court [mepr-account-form] .
Pour plus de détails sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un code court dans WordPress.
Outil de personnalisation de la page du compte client dans MemberPress
Les règles de protection du contenu sont un moyen de créer un contenu exclusif pour vos clients. Cependant, il peut arriver que vous souhaitiez masquer un contenu spécifique dans une page ou une publication, comme l’index de votre forum bbPress réservé aux membres uniquement ou une documentation bonus que vous avez créée à l’aide d’une extension de base de connaissances WordPress.
Dans ce cas, vous pouvez intégrer le contenu dans un shortcode. MemberPress masquera ou affichera alors le contenu à l’intérieur du shortcode, selon que la personne est connectée ou non à votre portail client.
Pour commencer, vous devrez connaître l’ID du niveau d’adhésion du client. Pour l’obtenir, il suffit d’aller dans MemberPress ” Adhésion et de regarder la valeur dans la colonne ‘ID’.

Une fois que vous avez l’ID, rendez-vous sur la page ou la publication dont vous souhaitez masquer le contenu.
Vous pouvez ensuite ajouter un bloc de codes courts au-dessus du contenu et un bloc en dessous du contenu.

Dans le bloc supérieur, ajoutez ce qui suit : [mepr-active membership='162']. Confirmez que vous remplacez le numéro par l’ID d’adhésion du client que vous avez obtenu à l’étape précédente.
Ensuite, ajoutez ce qui suit dans le bloc inférieur : [/mepr-active].
Ensuite, il suffit de cliquer sur le bouton ” Mettre à jour ” ou ” Publier ” pour rendre les modifications directes. Vous pouvez désormais visiter votre site en mode incognito ou lorsque vous êtes connecté à votre compte WordPress, et MemberPress masquera le contenu à l’intérieur des blocs de codes courts.
Pour consulter le contenu, il suffit de se connecter à n’importe quel compte d’adhésion d’un client.
Ajouté des onglets à la page des comptes dans MemberPress
Par défaut, la page Compte comporte les onglets Accueil, Abonnements, Paiements et Déconnexion.
Vous pouvez ajouter d’autres onglets pour aider les membres à trouver du contenu dans votre portail client. Par exemple, vous pourriez créer des onglets pour les logiciels de service client tels que HelpScout afin que les clients puissent facilement contacter votre équipe de support.
Vous pouvez ajouter d’autres onglets à la page Compte en utilisant le module complémentaire MemberPress Nav Tabs.
Il suffit d’aller dans MemberPress “ Modules complémentaires et de cliquer sur le bouton ” Installer le module complémentaire ” à côté de ” Onglets de navigation “.

Ensuite, allez dans MemberPress “ Réglages.
Cliquez sur l’onglet “Compte”.

Ensuite, défilez jusqu’à “Réglages des onglets de navigation du compte” et cochez la case “Activer les onglets de navigation du compte”.
Une fois que vous avez fait cela, vous verrez un nouvel éditeur dans lequel vous pouvez sélectionner soit “Content”, soit “URL”.

Si vous choisissez “Contenu”, vous pouvez ajouter des images, du texte, de l’audio, des codes courts et d’autres contenus.
Ce contenu apparaîtra dans le nouvel onglet, comme vous pouvez le voir dans l’image suivante.

L’autre option est “URL”, qui permet au client d’accéder à une page différente, comme s’il cliquait sur un élément d’un menu de navigation.
Si vous sélectionnez “URL”, vous pouvez saisir un titre et l’URL vers laquelle l’onglet renverra. Par défaut, le lien s’ouvrira dans le même onglet du navigateur. Vous pouvez également l’ouvrir dans un nouvel onglet en cochant la case “Ouvrir l’URL…”.

Pour ajouter d’autres modules à la page Compte, il suffit de cliquer sur “Ajouter un nouvel onglet” et de répéter la procédure décrite ci-dessus.
Après avoir ajouté tous vos onglets personnalisés, cliquez sur le bouton “Mettre à jour les options” pour enregistrer vos modifications.
Ajout de contenu personnalisé pour un client/cliente individuel(le)
MemberPress vous permet également d’afficher un message différent pour chaque client dans l’onglet ” Accueil ” de leur page de compte.

En créant un message d’accueil personnel, vous pouvez faire en sorte que vos clients se sentent plus appréciés et valorisés. Vous pouvez également mettre à jour ce message à tout moment, c’est donc une excellente aide pour partager des ressources que le client pourrait trouver utiles, comme la documentation d’un produit WooCommerce qu’il a récemment acheté.
Pour ajouter un message personnalisé, allez dans MemberPress ” Membres. Vous pouvez ensuite survoler n’importe quel client et cliquer sur le lien ” Modifier ” lorsqu’il apparaît.

Ensuite, défilez jusqu’à la section ” Message personnalisé du compte MemberPress ” et ajoutez le contenu que vous souhaitez afficher à ce client/cliente particulier.
Cette zone fonctionne comme l’éditeur d’articles WordPress classique, vous pouvez donc ajouter des images, des codes courts, des galeries d’images, des vidéos, des fichiers audio et toute autre ressource que le client pourrait trouver utile.

Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour l’utilisateur” pour enregistrer vos modifications.
Ajouter un lien vers l’espace client avec MemberPress
Ensuite, vous pouvez aider les clients à accéder au portail en l’ajoutant au menu de navigation principal.
Il suffit d’aller dans Apparence ” Menus et de cliquer pour déplier la section “Pages” si elle ne l’est pas déjà.

Vous pouvez maintenant cocher la case à côté de “Compte” et cliquer sur “Ajouter au menu”.
Une fois que vous avez fait cela, vous êtes libre de modifier l’endroit où la page Compte apparaît dans le menu à l’aide de la fonction glisser-déposer.

Vous pouvez également modifier le libellé de la page “Compte”. Le défaut est “Compte”, mais vous pouvez utiliser “Portail client” ou autre.
Pour ce faire, cliquez sur pour déplier la section “Compte” et saisissez un nouveau titre dans le champ “Libellé de navigation”.

N’oubliez pas de cliquer sur “Enregistrer le menu” pour stocker vos réglages.
Maintenant, si vous visitez votre site, vous verrez un lien vers la page Compte dans votre menu.

Note: Si vous ne voyez pas l’option Apparence ” Menus sur votre site et que vous voyez seulement Apparence ” Éditeur, cela signifie que votre thème a activé l’Éditeur de site complet (Éditeur de site). Pour des instructions étape par étape sur la façon de créer un menu pour un thème à blocs, veuillez consulter notre guide sur la façon d’ajouter un menu de navigation dans WordPress.
Extension du portail client avec MemberPress
À ce stade, vous avez créé un portail client avec un contenu exclusif, réservé aux membres, et même un message de bienvenue personnalisé. C’est un excellent début, mais voyons quelques autres fonctionnalités que vous pouvez ajouter au portail client à l’aide de MemberPress.
1. Téléchargement de fichiers
Vous souhaitez proposer des fichiers téléchargeables à vos clients ? Il peut s’agir de copies de vos factures, de rapports et d’études utiles ou de graphiques personnalisés que vous avez créés pour le client.
MemberPress est livré avec un module complémentaire de téléchargement de fichiers qui vous permet de proposer du contenu téléchargeable. Après avoir créé un téléchargement, vous pouvez l’ajouter à n’importe quelle page ou publication à l’aide d’un code court.

MemberPress affichera alors un lien que les internautes pourront utiliser pour télécharger le fichier.
Vous pouvez rendre le fichier exclusif à vos clients en utilisant les fonctionnalités de protection du contenu de l’extension ou même créer des téléchargements personnalisés pour chaque client.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la gestion des téléchargements de fichiers.
2. Cours de formation
Vous pouvez proposer des cours, des ateliers et d’autres supports de formation à vos clients. Cela peut apporter une grande valeur ajoutée et convaincre les gens de renouveler leur adhésion.
La bonne nouvelle est que MemberPress est également l’une des meilleures extensions WordPress LMS.
L’éditeur de cours de MemberPress est construit au-dessus de l’éditeur de blocs de WordPress. Cela signifie que vous pouvez ajouter des leçons, des sujets, des catégories, des vidéos, des images et plus encore en utilisant les outils WordPress que vous connaissez déjà.

Pour plus de détails, consultez notre tutoriel sur la façon de créer facilement des cours en ligne sur WordPress.
3. Ajouter des formulaires au domaine des clients
Aucun formulaire, qu’il s’agisse d’un formulaire de contact, d’un formulaire de retour d’information, d’un formulaire de témoignage client ou d’une enquête client, n’est négligeable pour communiquer avec vos clients.
Vous pouvez les utiliser pour obtenir des retours et améliorer l’expérience des membres, tout en donnant aux clients un moyen de poser des questions et d’obtenir du support.
MemberPress s’intègre parfaitement à WPForms, qui est le meilleur plugin de construction de formulaires WordPress sur le marché.

Nous l’avons utilisé chez WPBeginner pour créer nos formulaires de contact et nos enquêtes annuelles et nous l’avons trouvé super convivial pour les débutants. Pour plus de détails, consultez notre Avis complet sur WPForms.
Il arrive que les clients veuillent téléverser des fichiers sur le portail, par exemple un contrat que vous devez signer ou un témoignage que vous allez ajouter au portefeuille de clients.
Vous pouvez facilement créer des formulaires de téléversement de fichiers en utilisant WPForms. Vous pouvez ensuite intégrer ce formulaire sur la page Contenu embarqué ou toute page réservée aux membres sur votre site.
4. Créer une base de connaissances pour les clients
Grâce à une base de connaissances, les clients n’ont pas besoin de vous contacter et d’attendre une responsive à chaque fois qu’ils ont une question.
Une bibliothèque d’informations en libre-service permettra aux clients de trouver rapidement les réponses dont ils ont besoin, ce qui réduira le nombre de demandes de support que vous recevez.
Nous recommandons d’utiliser Heroic KB pour créer facilement une base de connaissances consultable. C’est la meilleure extension de base de connaissances et elle est livrée avec des fonctionnalités telles que les fichiers joints d’articles, le vote et le retour d’articles, les analyses intégrées, et plus encore.

Heroic KB est également livré avec le thème KnowAll, qui s’intègre parfaitement à MemberPress pour donner à votre base de connaissances un aspect professionnel.
Pour plus de détails, consultez ce guide sur la création d’une base de connaissances dans WordPress.
5. Vendre plus de produits et de services
En tant que chef d’entreprise, vous pouvez souhaiter promouvoir d’autres produits et services auprès de vos clients.
MemberPress fonctionne avec de nombreux services de marketing e-mail que vous utilisez peut-être déjà sur votre site, notamment Brevo, Constant Contact et Drip. Il est ainsi facile de rester en contact avec vos clients et de promouvoir d’autres produits et services susceptibles de les intéresser.
Une autre option consiste à ajouter une boutique en ligne à votre portail à l’aide de WooCommerce et à vendre des produits directement à vos clients.
Nous espérons que cet article vous a aidé à apprendre comment créer un portail client sur WordPress. Vous pouvez également consulter notre choix d’experts des meilleurs thèmes WordPress pour les sites d’adhésion et comment créer un site d’adhésion vidéo sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Rob Wood
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support
Glad you found our guide helpful
Admin