Figma est un outil de conception basé sur le cloud pour créer une interface utilisateur attrayante pour votre site Web. Il vous permet de tester rapidement des idées grâce au prototypage et prend en charge la collaboration en temps réel.
Convertir ces conceptions en WordPress peut rendre votre site Web plus attrayant visuellement pour les utilisateurs. Cependant, gardez à l'esprit que ce processus peut être un peu difficile.
Chez WPBeginner, notre équipe de conception utilise Figma pour toutes sortes de graphiques de sites Web, y compris des pages et des sites Web entiers. Au fil du temps, nous avons appris les forces et les faiblesses de l'utilisation de cette approche pour concevoir un site Web WordPress.
Dans cet article, nous vous montrerons comment convertir facilement Figma en WordPress, étape par étape.

Pourquoi convertir Figma en WordPress ?
Figma vous permet de créer de superbes mises en page pour votre site Web et offre des outils incroyables comme des effets d'animation, le prototypage, l'édition vectorielle, et plus encore.
Si vous avez un site Web WordPress, l'utilisation de cet outil pour créer une mise en page pour votre site permettra à plusieurs concepteurs et développeurs de travailler sur le même fichier Figma. Cela peut améliorer la collaboration et réduire le besoin d'échanges d'e-mails.
De plus, vous pouvez créer des maquettes interactives de votre blog pour tester les flux d'utilisateurs et obtenir des commentaires avant que votre site ne soit développé.
Vous pouvez également utiliser les outils avancés de Figma tels que les grilles, les guides, les calques et les mises en page automatiques pour créer des pages et des modèles visuellement attrayants, notamment :
- Pages de destination
- Page d'accueil, page de blog ou pages de produits
- Un thème entier
- Mises en page de sites Web mobiles
- Tableaux de bord et interfaces utilisateur
- Modèles d'e-mails et newsletters
Cependant, gardez à l'esprit que Figma ne s'intègre pas à WordPress par défaut, vous devrez donc utiliser un outil de conversion. Cela dit, voyons comment créer facilement un design Figma et le convertir en WordPress, étape par étape :
- Étape 1 : Créez un compte Figma
- Étape 2 : Concevez une page sur Figma
- Étape 3 : Convertissez une page Figma en WordPress
- Alternative : Utilisez Seahawk Media Services pour convertir Figma en WordPress
- Bonus : Utilisez SeedProd pour créer un site Web visuellement attrayant
- Questions fréquemment posées sur la conversion de Figma en WordPress
Étape 1 : Créez un compte Figma
Pour concevoir une page avec Figma, vous devrez d'abord créer un compte sur le site Web.
Pour ce faire, visitez le site Web de Figma et cliquez sur le bouton « Commencer gratuitement » dans le coin supérieur droit de l'écran.

Cela ouvrira un nouvel onglet dans votre fenêtre, où vous devrez fournir votre adresse e-mail et votre mot de passe.
Après cela, cliquez sur le bouton « Créer un compte ».

Une fois que vous aurez fait cela, un e-mail de vérification vous sera envoyé.
Ouvrez simplement cet e-mail depuis votre boîte de réception et cliquez sur le bouton « Vérifier l'e-mail ».

Vous serez maintenant redirigé vers le site Web de Figma, où l'on vous demandera votre nom.
Après cela, vous devrez fournir quelques détails sur la façon dont vous prévoyez d'utiliser l'outil, puis cliquer sur le bouton « Continuer » en bas.
Il vous sera ensuite demandé de choisir un plan tarifaire. Vous pouvez sélectionner le plan « Starter », qui est gratuit, et cliquer sur le bouton « Continuer ».

Étape 2 : Concevez une page sur Figma
Vous serez maintenant dirigé vers votre tableau de bord Figma
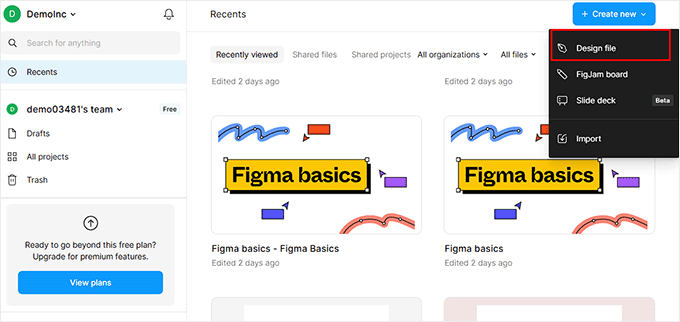
Une fois que vous y êtes, allez-y et ouvrez le menu déroulant « + Créer nouveau » dans le coin supérieur droit. Ensuite, sélectionnez le bouton « Fichier de conception » pour créer une page Figma.

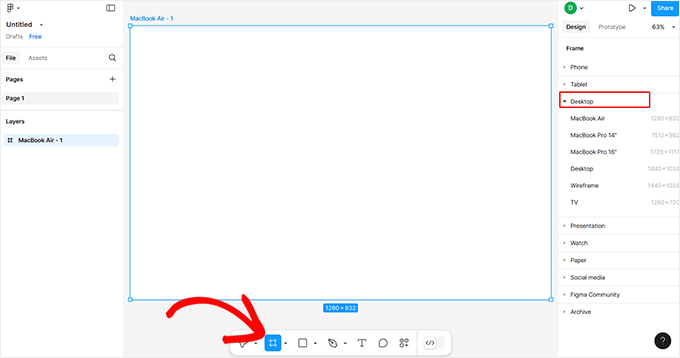
Le constructeur Figma s'ouvrira maintenant sur votre écran. Ici, vous devez sélectionner l'option « Cadre » dans la barre d'outils en bas.
Cela ouvrira une liste de cadres de conception dans la colonne de droite, où vous devrez choisir l'option « Bureau ». Vous pouvez également choisir un autre cadre si cela vous convient mieux.

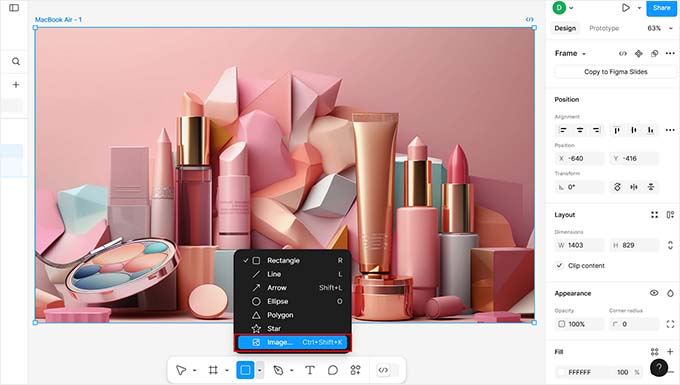
Ensuite, vous pouvez ajouter des images au canevas en cliquant sur l'icône carrée en bas et en choisissant l'option « Placer image/vidéo ».
Cela ouvrira le dossier de votre ordinateur, où vous pourrez télécharger une image ou une vidéo de votre choix.

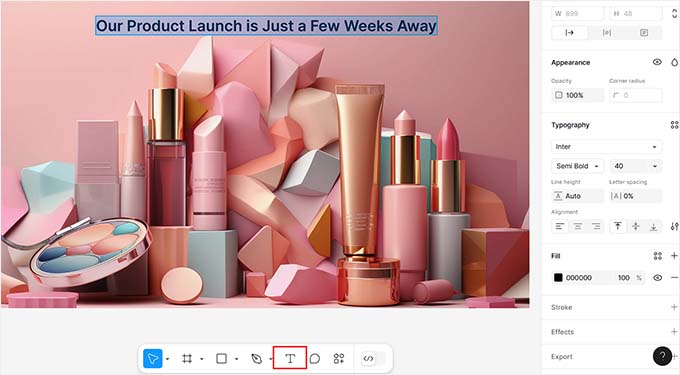
Vous pouvez également ajouter du texte à votre page en cliquant sur l'icône « T » de la barre d'outils.
Une fois que vous aurez fait cela, vous pourrez ajuster la taille du texte, l'alignement, la police et l'espacement à partir des paramètres de la colonne de droite.

Vous pouvez utiliser des outils de style libre comme « Stylo » et « Crayon » en bas, ajouter des questions de commentaires, créer plus de calques et de pages, changer la couleur d'arrière-plan, et bien plus encore.
Si vous êtes un développeur et que vous souhaitez ajouter du code CSS à la page, vous pouvez également le faire en passant en « Mode développeur » à l'aide du commutateur en bas. Cependant, vous aurez besoin du plan Professionnel pour cela.

Étape 3 : Convertissez une page Figma en WordPress
Une fois que vous êtes satisfait de la personnalisation de votre page Figma, il est temps de l'ajouter à WordPress. Pour cela, vous utiliserez le plugin Figma to WordPress Block.
Gardez à l'esprit qu'il s'agit d'un plugin Figma intégré, vous n'avez donc pas besoin de l'ajouter à votre site WordPress.
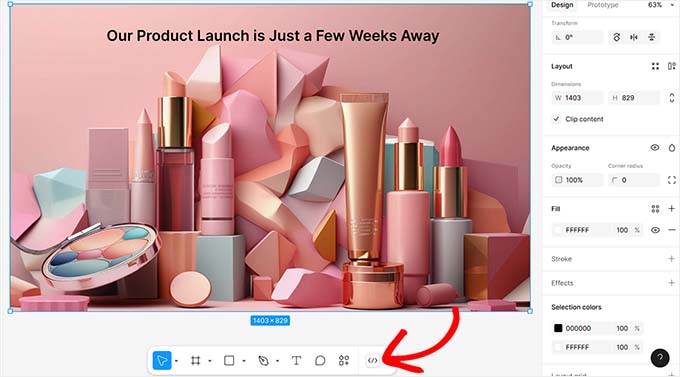
Cela dit, pour commencer votre conversion Figma, cliquez sur la page que vous venez de créer pour sélectionner le cadre. Si vous ne le faites pas, le plugin ne pourra pas la convertir en page WordPress.
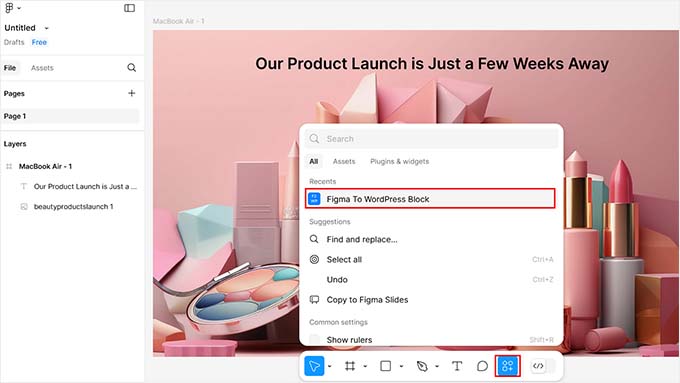
Ensuite, cliquez sur le bouton « Actions » dans la barre d'outils pour ouvrir une invite où vous devez passer à la section « Plugins & Widgets ». Une fois là, trouvez et cliquez sur le plugin « Figma to WordPress Block ».

Cela ouvrira une nouvelle fenêtre contextuelle sur votre écran.
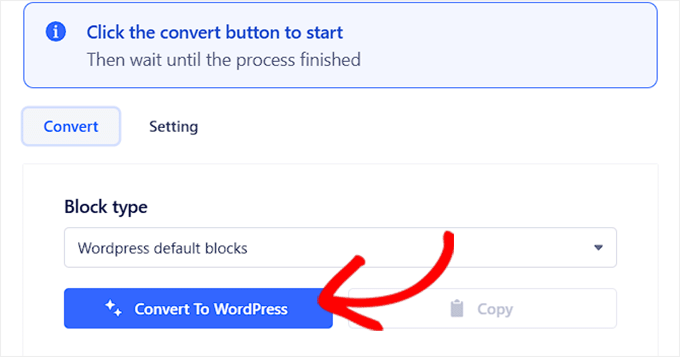
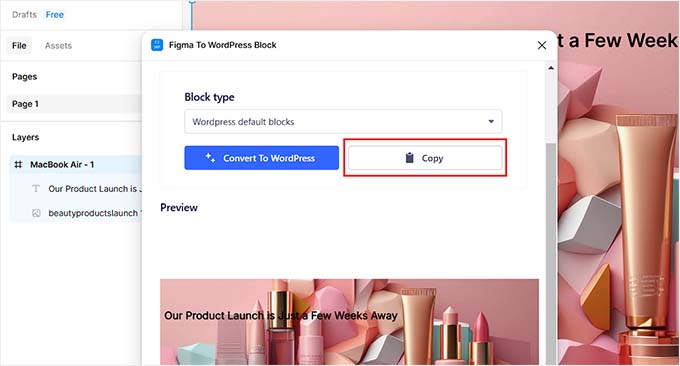
Ici, vous pouvez cliquer sur le bouton « Convertir en WordPress » pour démarrer le processus.

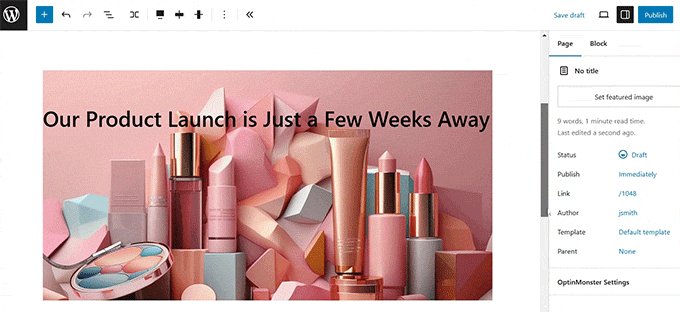
Une fois le travail du plugin terminé, vous verrez un aperçu de votre page Figma dans l'invite.
Si vous êtes satisfait, cliquez simplement sur le bouton « Copier » pour copier la page convertie.

Rendez-vous maintenant sur votre tableau de bord WordPress et ouvrez la page ou l'article où vous souhaitez afficher la page Figma.
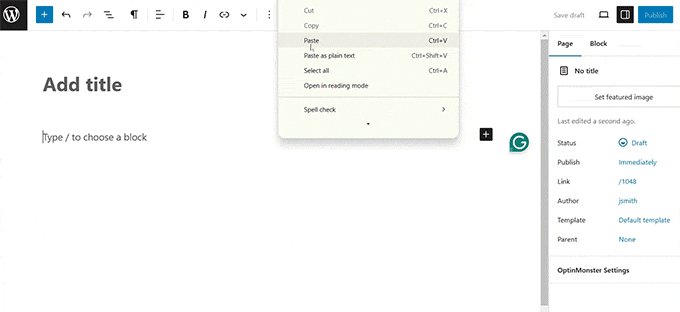
Une fois sur place, cliquez simplement sur l'option « Coller » pour ajouter la page Figma dans votre éditeur de blocs.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » en haut pour enregistrer vos paramètres.
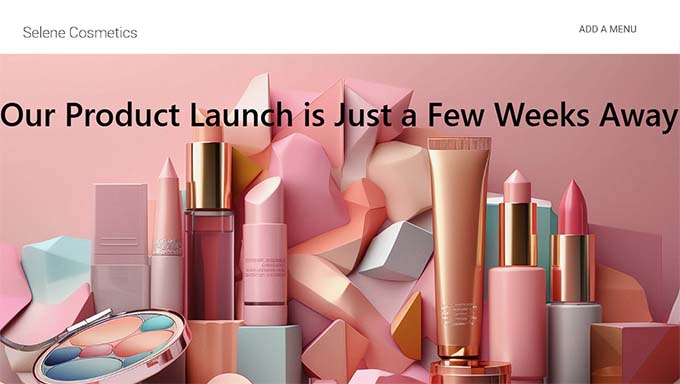
Vous pouvez maintenant visiter votre page WordPress pour voir le design Figma en action.

Alternative : Utilisez Seahawk Media Services pour convertir Figma en WordPress
Si vous avez créé l'intégralité de votre site Web à l'aide de Figma, la méthode ci-dessus ne sera pas adaptée car elle sera très longue.
De plus, le plugin peut avoir du mal à transférer des conceptions complexes avec précision, car Figma se concentre uniquement sur la conception, tandis que WordPress nécessite du codage pour le contenu dynamique et les fonctionnalités. Cela signifie que certains des éléments que vous avez ajoutés dans Figma peuvent ne pas fonctionner dans WordPress.
C'est pourquoi nous recommandons d'utiliser Seahawk Media Services pour convertir Figma en WordPress car ils prennent en compte tous ces facteurs lors de la conversion.
Seahawk Media est une entreprise de services WordPress de premier plan qui offre de nombreux services, notamment le développement, la conception, la maintenance, la migration, le support, et plus encore.
Ils sont approuvés par plus de 1000 entreprises et effectueront pour vous une conversion Figma vers WordPress entièrement réactive, codée proprement, prête pour le SEO et pixel-perfect.

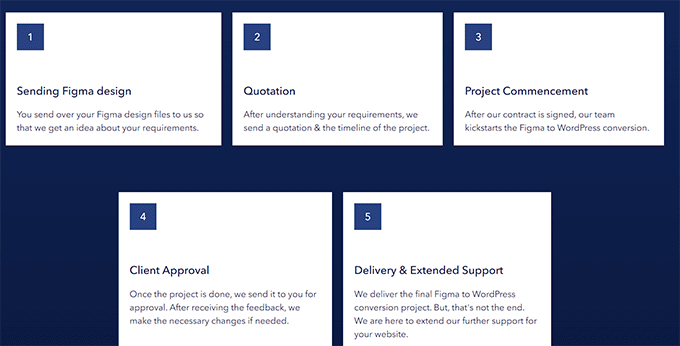
Tout ce que vous aurez à faire est d'envoyer vos fichiers Figma à l'entreprise.
Après avoir compris vos besoins, Seahawk établira un calendrier approximatif et convertira vos fichiers Figma en un site WordPress en quelques jours seulement.

Vous pouvez également utiliser les services de l'entreprise pour un audit SEO, des services de rédaction de contenu, des services en marque blanche, du support et la réparation de sites piratés.
Bonus : Utilisez SeedProd pour créer un site Web visuellement attrayant
Si vous avez l'impression que c'est trop de travail de créer des pages avec Figma puis de les convertir en WordPress, vous pouvez utiliser SeedProd à la place.
C'est le meilleur constructeur de thèmes WordPress et constructeur de pages du marché. Lorsque vous l'utilisez, vous pouvez facilement créer des thèmes personnalisés et des pages de destination avec une technologie simple de glisser-déposer.

SeedProd est livré avec un constructeur convivial par glisser-déposer, plus de 300 modèles prédéfinis, des blocs WooCommerce avancés et des intégrations avec des services de marketing par e-mail.
Vous pouvez facilement faire glisser et déposer des images, des titres, des vidéos, des CTA, des formulaires d'inscription, des cadeaux ou des blocs de paragraphes de la colonne de gauche dans le constructeur pour créer une page attrayante.
Une fois que vous avez fait cela, cliquez simplement sur le bloc que vous avez ajouté pour ouvrir ses paramètres dans la colonne de gauche. À partir de là, vous pouvez insérer du texte dynamique et modifier la taille de la police, l'alignement, la couleur, et plus encore.

Enfin, cliquez sur les boutons « Enregistrer » et « Publier » en haut pour enregistrer vos paramètres et rendre vos modifications publiques. Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur comment créer une page de destination dans WordPress.
Pour plus d'informations sur le plugin en général, consultez notre avis sur SeedProd.
Questions fréquemment posées sur la conversion de Figma en WordPress
Voici quelques questions fréquemment posées par nos lecteurs à propos de Figma et WordPress.
Figma et WordPress fonctionnent-ils ensemble ?
Par défaut, Figma et WordPress ne peuvent pas s'intégrer directement. Cependant, vous pouvez utiliser des plugins Figma et des outils comme pxCode, UiChemy, ou Animation and Design Converter for Gutenberg Block pour convertir une conception Figma en WordPress.
Si cette méthode est trop complexe pour vous, vous pouvez simplement engager un développeur ou une entreprise spécialisée comme Seahawk Media pour cette conversion.
Ai-je besoin de connaître le codage pour convertir Figma en WordPress ?
Vous n'avez pas besoin de connaître le codage pour créer et convertir des conceptions Figma en WordPress, car vous pouvez facilement le faire avec un plugin ou en engageant un développeur.
Cependant, si vous souhaitez le faire vous-même sans plugin, vous devez connaître le HTML, le CSS et éventuellement le PHP pour coder votre site web manuellement. En effet, certains des éléments de conception Figma devront être codés pour fournir des fonctionnalités dans WordPress.
Pour plus de détails, consultez notre guide sur comment coder un site web.
La conversion de Figma vers WordPress nuit-elle au référencement (optimisation pour les moteurs de recherche) ?
Si vous convertissez un design Figma en WordPress, votre contenu ou vos backlinks ne seront pas affectés. Cependant, les designs Figma peuvent affecter négativement la structure de votre site web, la vitesse de chargement des pages et les images.
C'est pourquoi nous recommandons d'utiliser Seahawk Media Services pour une conversion Figma vers WordPress car ils s'assureront que votre site Web est entièrement réactif, codé proprement et prêt pour le référencement après la conversion.
Nous espérons que cet article vous a aidé à apprendre comment convertir Figma en WordPress. Vous pourriez également vouloir consulter notre guide pour débutants sur comment externaliser le développement WordPress et nos meilleurs choix pour les meilleurs endroits pour obtenir un logo personnalisé pour votre site Web.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Moinuddin Waheed
Les personnes comme moi qui n'ont pas d'expertise en Figma trouvent Seedprod comme la meilleure alternative.
Cela leur fait gagner du temps et de l'énergie dans les deux sens.
Concevoir et développer le site web complet devient simultanément possible.
Aucune tâche supplémentaire de conversion du design esthétiquement attrayant en site web WordPress.
Seedprod est l'option de secours pour créer des sites web visuellement attrayants.
Prajwal Shewatkar
Cela m'a épargné beaucoup de travail manuel. Merci pour cet article incroyable WPbeginner. Mais je crois que ce n'est pas un plugin officiel de Figma, n'est-ce pas ?
Support WPBeginner
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Merci d'avoir fourni l'option alternative qui est Seahawk, je cherchais un moyen de convertir certaines conceptions/idées que j'avais faites sur Figma en WordPress. Je pensais que ce serait beaucoup de tracas de traiter cela autrement !
Encore une fois,
Merci beaucoup