Gérer plusieurs sites WordPress peut s’avérer judicieux pour votre entreprise. Elle vous permet de cibler différents groupes de clients/clientes et de préserver la sécurité de votre site principal.
Mais relier ces sites et les faire fonctionner ensemble peut s’avérer un peu difficile. Ne vous inquiétez pas, c’est plus facile que vous ne le pensez.
Dans ce guide, nous allons explorer 3 façons simples de connecter tous vos sites WordPress.

Pourquoi connecter plusieurs sites WordPress ensemble ?
Imaginons que vous ayez plusieurs sites web, comme un blog WordPress et un site de cours en ligne.
Si quelqu’un achète un cours sur votre blog, vous devrez l’inscrire manuellement sur votre site, qui dispose du système de gestion de l’apprentissage (LMS). Cela pourrait prendre beaucoup de temps ou coûter beaucoup d’argent si vous devez embaucher de l’aide.
D’autre part, la connexion de ces sites entre eux permet d’automatiser différentes tâches et d’enregistrer des gains de temps.
Lorsqu’un client/cliente achète le cours, il est automatiquement inscrit sur un site d’adhésion distinct. Il s’agit d’une bonne pratique pour assurer la sécurité de votre site WordPress principal.
De nombreuses personnes pensent à la création d’un réseau multisite WordPress lorsqu’il s’agit de connecter de nombreux sites entre eux. Cependant, vous n’avez pas besoin de faire fonctionner un réseau multisite pour connecter chaque site ensemble. En fait, ce n’est généralement pas la meilleure solution.
Dans les sections suivantes, nous allons vous afficher 3 façons simples de faire fonctionner ensemble différents sites. Vous pouvez cliquer sur le lien ci-dessous pour passer directement à la section qui vous intéresse :
Vous êtes prêts ? Plongeons dans le vif du sujet.
Méthode 1 : Connecter plusieurs sites WordPress à l’aide d’une extension
La meilleure façon de connecter deux sites et de les faire parler l’un à l’autre est d’utiliser l’extension Uncanny Automator. C’est le meilleur plugin d’extension WordPress et il vous aide à créer des flux de travail automatisés sur votre site.
Vous pouvez considérer l’extension comme Zapier pour les sites WordPress. Avec Uncanny Automator, vous pouvez facilement créer une connexion entre plusieurs sites.

Pour ce tutoriel, considérons une situation où vous avez un magasin WooCommerce et un site d’adhésion.
Nous allons vous afficher comment connecter les deux sites à l’aide d’Uncanny Automator. Notre objectif est d’inscrire automatiquement les clients sur votre site d’adhésion lorsqu’ils achètent une formation dans votre stock.
Note : Avant de commencer, assurez-vous que vous avez ajouté un produit à votre magasin WooCommerce et créé différents niveaux d’adhésion sur votre site d’adhésion.
Ensuite, vous devrez installer l’extension Uncanny Automator sur vos deux sites. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Lors de l’activation, il vous sera demandé d’installer l’extension gratuite Uncanny Automator. La version lite offre des fonctionnalités limitées et sert de base à la version pro.
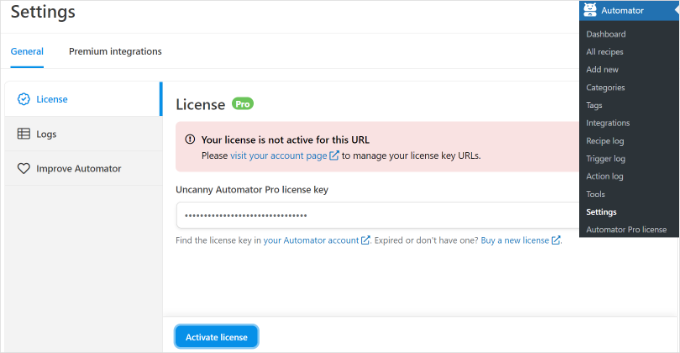
Après cela, vous devrez vous rendre dans Automator ” Réglages depuis votre tableau de bord WordPress et saisir votre clé de licence. Vous pouvez trouver la clé dans la zone de compte d’Uncanny Automator.

Après avoir saisi/saisie la clé, n’oubliez pas de cliquer sur le bouton “Activer la licence”.
Vous devez maintenant répéter les étapes d’activation pour les deux sites WordPress.
Création d’une recette pour l’achat d’un produit sur votre stock WooCommerce.
L’étape suivante consiste à créer une recette sur votre magasin WooCommerce lorsque les clients achètent votre produit. Les “recettes” sont des automatismes.
Pour commencer, vous pouvez vous rendre dans Automator ” Ajouter une nouvelle depuis votre panneau d’administration WordPress.
Ensuite, il vous sera demandé de sélectionner un type de recette. Les recettes connectées sont déclenchées uniquement par les utilisateurs/utilisatrices connectés, tandis que les recettes “Tous les utilisateurs/utilisatrices peuvent déclencher tout le monde”.

Sélectionnez le type de recette “Utilisateurs/utilisatrices connectés”, car vos clients/clientes vont créer un compte et se connecter pour effectuer un achat. Vous pouvez ensuite cliquer sur le bouton “Confirmer”.
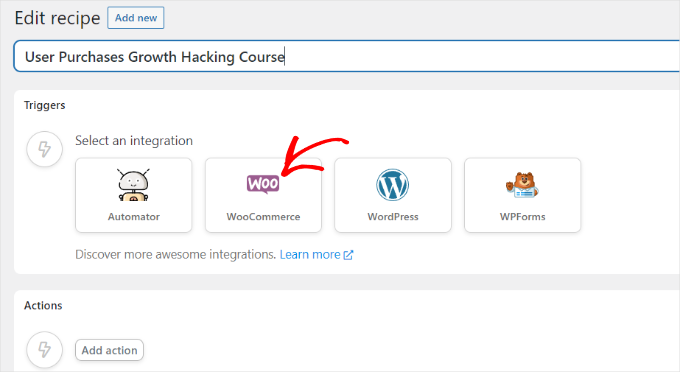
Sélectionné, saisissons un nom pour votre recette et sélectionnons ‘WooCommerce’ comme intégration. Le nom est uniquement pour votre référence, vos utilisateurs/utilisatrices ne le verront pas.

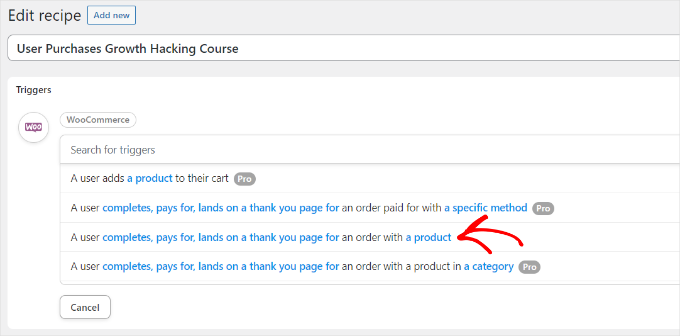
Ensuite, vous devrez sélectionner un déclencheur pour votre recette.
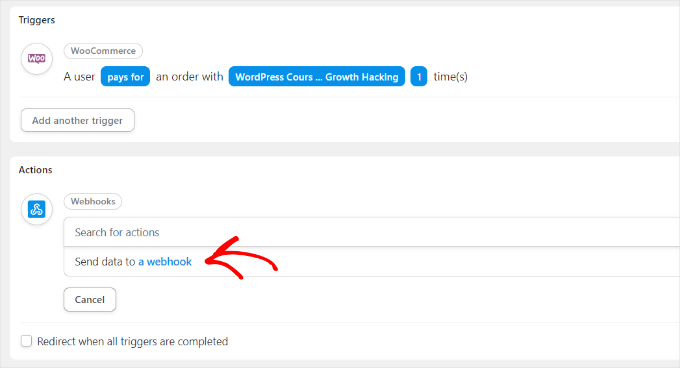
Il suffit de sélectionner le déclencheur ” Un utilisateur termine, paie, atterrit sur une page de remerciement pour une commande avec un produit “.

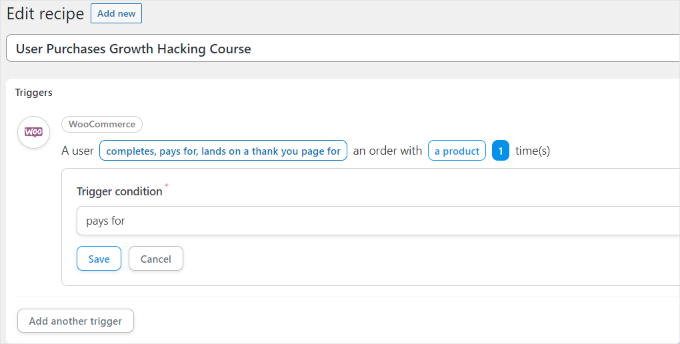
Sélectionné, vous serez invité à sélectionner la condition de déclenchement.
Vous pouvez sélectionner “paie pour” comme condition et cliquer sur le bouton “Enregistrer”.

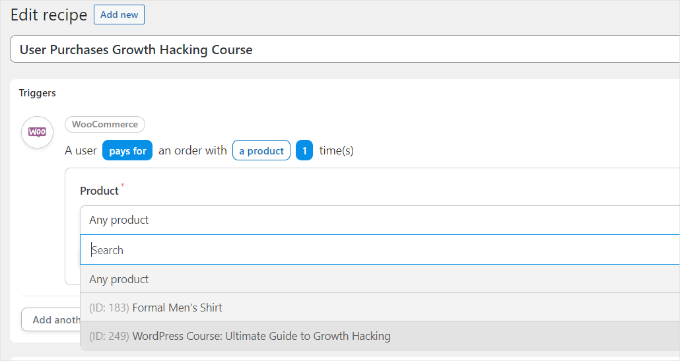
Ensuite, Uncanny Automator vous demandera de sélectionner un produit pour votre recette.
Allez-y et sélectionnez le produit numérique sur votre magasin WooCommerce. Pour ce tutoriel, nous choisirons ‘WordPress Course : Ultimate Growth Hacking”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” après avoir sélectionné un produit.
Vous devez maintenant choisir une “action” pour votre recette.

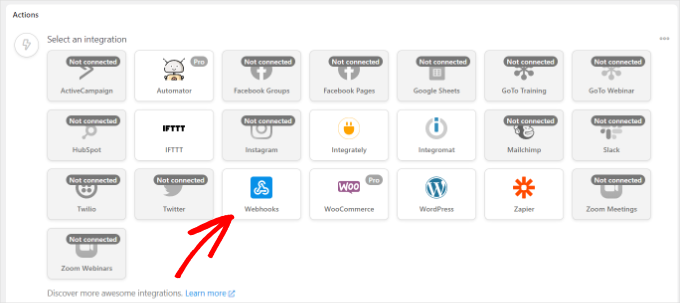
Pour créer l’action, vous devez sélectionner une intégration.
En utilisant un WPForms Webhooks, vous pouvez facilement envoyer les données d’inscription du client/cliente à votre site d’adhésion. Un WPForms Webhooks est un bout de code qui permet à différents outils et apps de fournir des informations à d’autres apps en temps réel.
Sélectionnez l’intégration “WPForms Webhooks”.

Ne vous inquiétez pas. Vous n’aurez pas besoin de savoir coder pour l’utiliser. Nous vous guiderons à travers toutes les étapes.
Vous pouvez maintenant sélectionner une action pour l’intégration choisie.

Il suffit de sélectionner l’option “Envoyer des données à un WPForms Webhooks”, comme le montre la capture d’écran ci-dessus.
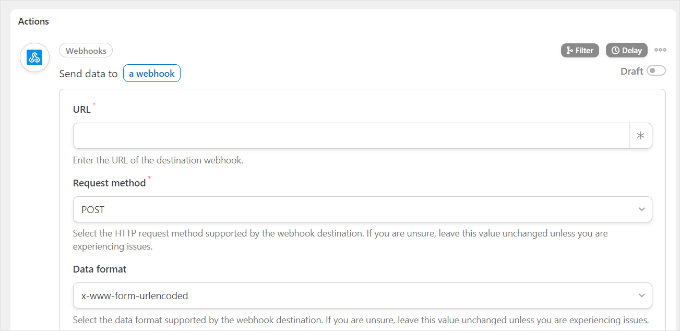
Vous devez ensuite saisir les détails de votre WPForms Webhooks.

Il est préférable de laisser cet onglet ouvert pour le moment.
Pour terminer la recette sur votre magasin WooCommerce et renseigner les détails du webhook, vous devez créer un webhook sur votre site d’adhésion.
Créer un WPForms Webhooks sur votre site d’adhésion
Tout d’abord, vous voudrez ouvrir votre site d’adhésion dans un nouvel onglet. Ensuite, allez dans Automator ” Ajouter un nouveau module depuis votre panneau d’administration WordPress sur votre site d’adhésion.
Sélectionnez “Tout le monde” comme type de recette et cliquez sur le bouton “Confirmer”.

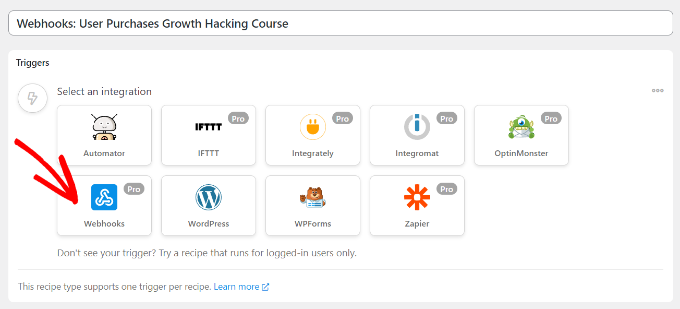
Ensuite, vous devrez saisir un nom pour votre recette et sélectionner une intégration de déclenchement.
Il suffit de cliquer sur “WPForms Webhooks” en tant qu’intégration.

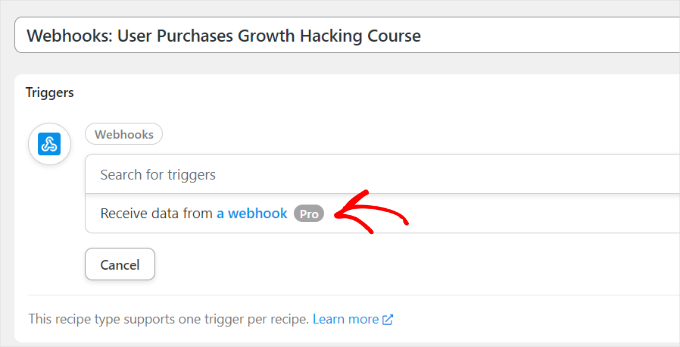
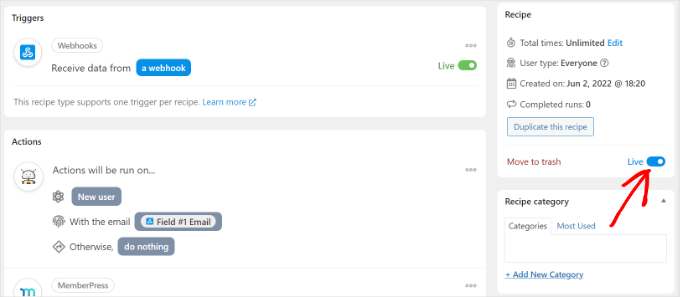
L’étape suivante consiste à sélectionner un déclencheur pour votre intégration.
Allez-y et sélectionnez l’option “Recevoir des données d’un WPForms Webhooks” comme déclencheur.

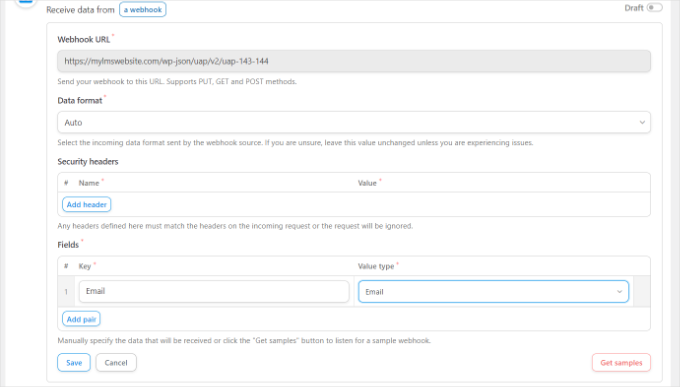
Maintenant, l’extension affichera l’URL du webbook. Vous pouvez noter l’URL dans un fichier texte, car nous en aurons besoin ultérieurement pour terminer la recette sur votre magasin WooCommerce.
Défilez ensuite jusqu’à la section Champs. Saisissez/saisie “E-mail” dans le champ “Clé” et sélectionnez “E-mail” dans le champ “Valeur”.

N’oubliez pas de cliquer sur le bouton “Enregistrer”.
Ensuite, vous pouvez ajouter une action à votre recette en cliquant sur le bouton “Ajouter une action”.

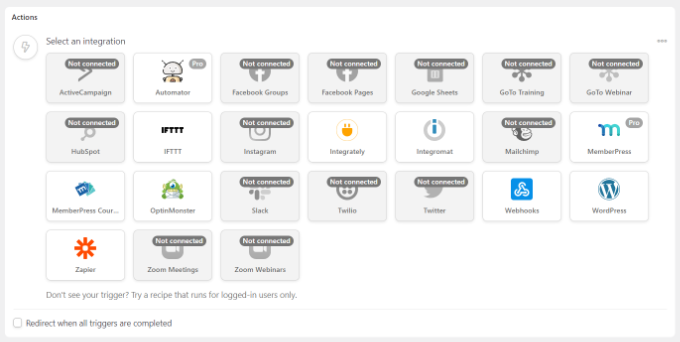
Il y aura différentes intégrations que vous pourrez choisir pour votre action. Sélectionnez simplement l’extension d’adhésion que vous avez utilisée pour créer le site d’adhésion.
Dans notre cas, nous sélectionnerons MemberPress puisque nous l’avons utilisé pour configurer le site d’adhésion.

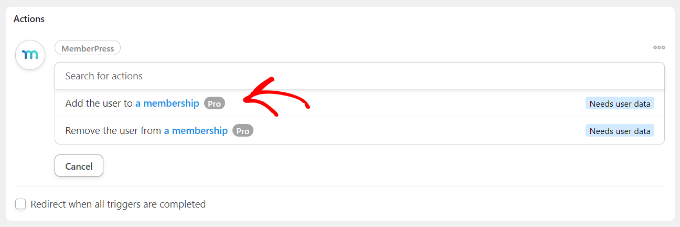
Ensuite, vous pouvez choisir une action pour l’intégration sélectionnée.
Comme nous voulons que nos clients s’inscrivent automatiquement à une adhésion, nous allons sélectionner l’option “Ajouter l’utilisateur à une adhésion”.

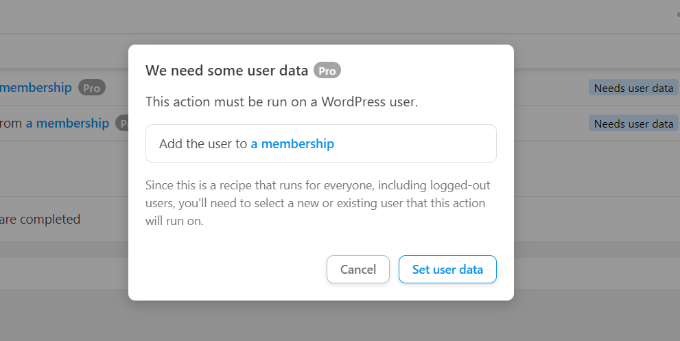
Une fenêtre surgissante affichant que l’action nécessitera des données de l’utilisateur WordPress apparaît alors.
Cliquez sur le bouton “Définir les données de l’utilisateur”.

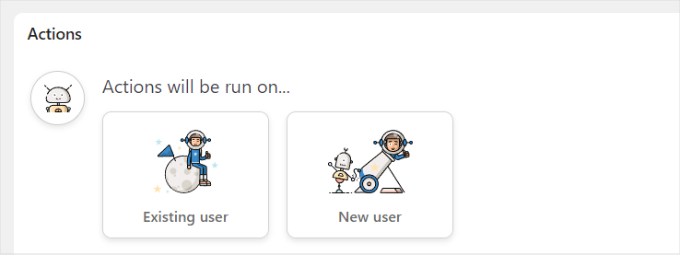
Ensuite, vous devez choisir entre “utilisateurs/utilisatrices existants” et “nouveaux utilisateurs/utilisatrices”.
Il suffit de cliquer sur l’option “Nouvel utilisateur”.

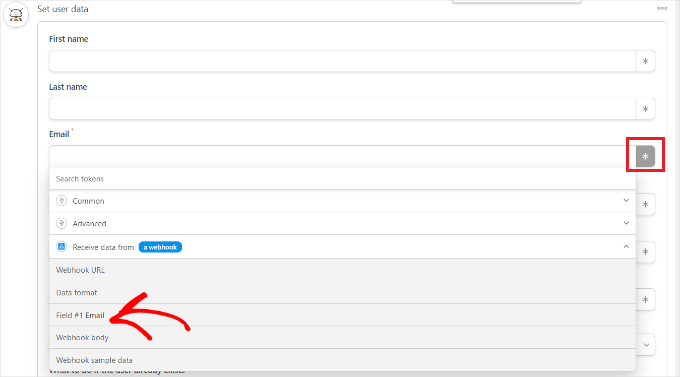
Un formulaire apparaît alors, dans lequel vous pouvez définir les données relatives à l’utilisateur. Vous pouvez laisser les champs Prénom et Dernier nom vides.
Ensuite, cliquez sur l’icône de l’astérisque (*) pour le champ “E-mail”. Dans les options déroulantes, vous pouvez sélectionner “E-mail du champ #1” sous “Recevoir des données d’un WPForms Webhooks”.

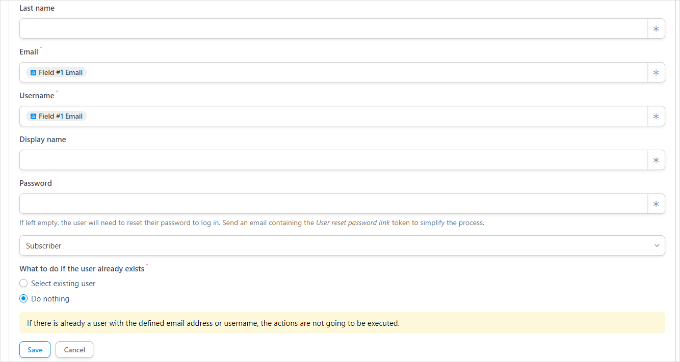
Vous pouvez répéter cette étape pour le champ “Identifiant”. Quant aux autres champs, vous pouvez les laisser vides.
Dans l’option “Que faire si l’utilisateur existe déjà”, choisissez simplement “Ne rien faire” et cliquez sur le bouton Enregistrer.

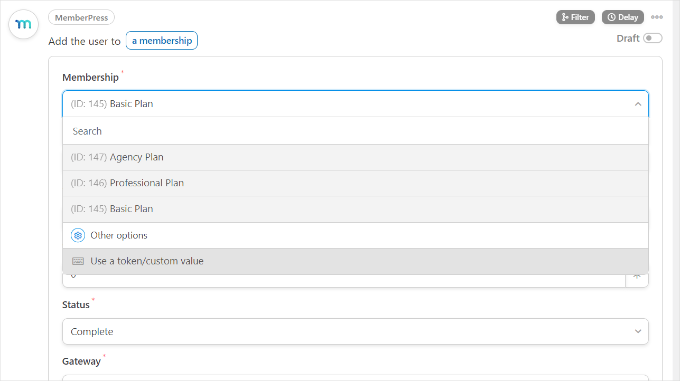
Sélectionné ensuite, vous pouvez sélectionner l’offre d’adhésion à laquelle vous souhaitez que le client WooCommerce s’abonne en cliquant sur le menu déroulant Adhésion.
En outre, vous verrez d’autres champs pour le sous-total, le montant de la taxe, le taux de taxe, l’état, la passerelle, etc. Vous pouvez les définir par défaut.

N’oubliez pas de cliquer sur le bouton “Enregistrer” lorsque vous avez terminé.
Si vous le souhaitez, vous pouvez ajouter d’autres actions à la recette, comme permettre à WordPress d’envoyer un e-mail de confirmation ou d’inscrire l’utilisateur à un webinaire Zoom.
Si ce n’est pas le cas, en principe, c’est tout !
Vous pouvez maintenant publier votre recette. Il vous suffit de cliquer sur le commutateur “Brouillon” sur le côté droit de la page et de le modifier en “En direct”.

Finir votre recette d’achat dans WooCommerce
Maintenant que votre recette est activée sur le site d’adhésion, il est temps de la terminer sur votre magasin WooCommerce.
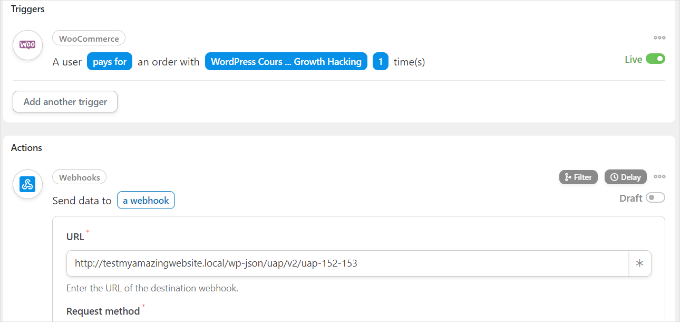
Tout d’abord, retournons sur votre site WooCommerce et ouvrons la recette que nous avons créée plus tôt. Ensuite, vous voudrez saisir le lien du WPForms Webhooks que nous avons copié dans un fichier texte (lors de la création d’une recette sur le site d’adhésion) sous le champ ” URL “.

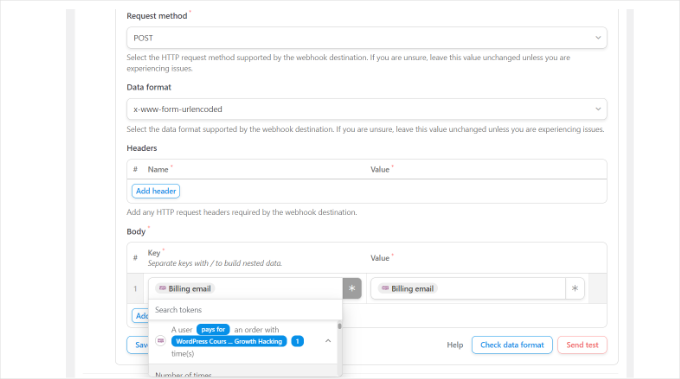
Ensuite, vous pouvez défiler vers le bas et conserver les paramètres par défaut de la “méthode de requête” et du “format des données”.
Dans la section “Corps”, vous pouvez cliquer sur l’astérisque (*) du champ “Clé” et sélectionner l’option “E-mail de facturation”. De même, vous pouvez sélectionner “E-mail de facturation” dans le champ “Valeur”.

Il existe également une option permettant d’envoyer des données de test pour vérifier si votre connexion est correctement configurée.
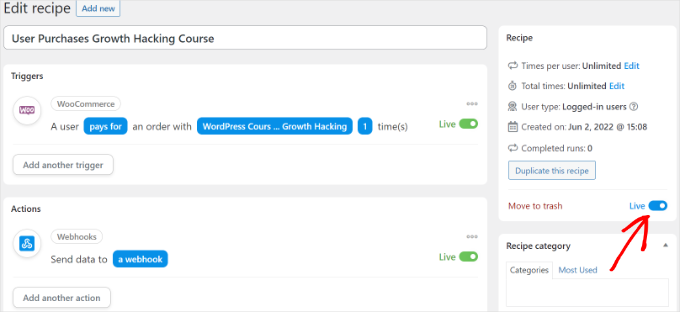
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer”.
Ensuite, publiez votre recette en cliquant sur le commutateur “Brouillon” et en le modifiant en “En direct”.

Et voilà !
Désormais, chaque fois qu’un client achètera le produit WooCommerce que vous avez sélectionné, il sera automatiquement abonné à une offre d’adhésion sur votre site d’adhésion.
Vous pouvez utiliser cette même méthode pour configurer une automatisation similaire afin de connecter plusieurs sites WordPress entre eux.
Méthode 2 : Créer un sous-domaine pour connecter les sites WordPress
Une autre façon de connecter plusieurs sites WordPress consiste à créer un sous-domaine. Veuillez cependant garder à l’esprit que ces sites ne seront pas synchronisés automatiquement, et que vous devrez les mettre à jour tous les deux manuellement.
Les sous-domaines sont des parties supplémentaires de votre nom de domaine principal et vous aident à organiser différentes sections de votre site WordPress. Vous pouvez les utiliser pour séparer d’autres fonctions de votre site principal.
Par exemple, imaginons que vous souhaitiez créer un magasin d’e-commerce mais que vous le gardiez à l’écart de votre domaine principal. Dans ce cas, vous pouvez créer un sous-domaine pour votre stock en ligne, et votre site ressemblera à ceci :
https://store.yourexamplewebsite.com
De même, vous pouvez créer un sous-domaine pour différents Emplacements, comme uk.yourexamplesite.com ou fr.yourexamplesite.com.
Chez WPBeginner, nous utilisons également un sous-domaine pour notre contenu vidéo. Vous pouvez visiter https://videos.wpbeginner.com/ et accéder à de nombreux tutoriels vidéo sur WordPress.

Vous pouvez facilement créer un sous-domaine en utilisant votre compte d’hébergement WordPress. Pour plus de détails, vous pouvez consulter notre explication sur les sous-domaines et comment en créer un.
Ensuite, vous pouvez consulter notre guide sur l’installation de WordPress pour créer un autre site WordPress sur le sous-domaine.
Méthode 3 : Utiliser l’interconnexion pour relier les sites
Vous pouvez également connecter plusieurs sites WordPress entre eux en les liant. Les liens aideront à stimuler votre référencement WordPress en transmettant de l’autorité (link juice) à chaque domaine.
Un moyen courant d’y parvenir est d’ajouter un Link personnalisé à votre menu de navigation principal.
Vous pouvez également ajouter un lien dans le pied de page de votre site. Par exemple, sur WPBeginner, vous verrez que nous avons créé des liens vers des sites qui font partie de la famille de produits WPBeginner, ainsi que des liens vers certains sites.

Pour modifier votre pied de page WordPress et ajouter des modules vers un autre site, veuillez consulter notre guide sur la manière de modifier le pied de page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment connecter plusieurs sites WordPress entre eux. Vous pouvez également consulter nos guides sur la façon de gérer plusieurs sites WordPress à partir d’un seul tableau de bord et sur la façon de libérer de l’espace disque et de réduire l’utilisation des inodes dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.