La collecte et l’organisation des entrées de formulaires peuvent être une tâche fastidieuse. Si vous avez du mal à gérer efficacement les données de vos formulaires, connecter vos formulaires WordPress à Google Sheets est la solution idéale.
Google Sheets offre une interface de feuille de calcul familière et de puissants outils de collaboration pour améliorer le flux de travail. Cela facilite grandement l’organisation et l’analyse de vos entrées de formulaires, à notre avis.
Dans cet article, nous allons vous afficher comment connecter facilement n’importe quel formulaire WordPress à Google Sheets, afin que vous puissiez envoyer automatiquement les données des formulaires WordPress vers Google Sheets.

Pourquoi connecter les formulaires WordPress à Google Sheets ?
Google Sheets est un tableur gratuit et populaire de Google. En connectant vos formulaires WordPress à Google Sheets, il est plus facile de gérer et de trier les données de vos formulaires.
Aucun, que ce soit pour créer un questionnaire, recueillir des témoignages, construire un formulaire d’enquête ou autre, vous pouvez connecter vos formulaires WordPress à Google Sheets en quelques clics.
L’intégration des entrées de vos formulaires avec Google Sheets peut aider votre site WordPress de bien des façons.
- Permet à votre équipe d’accéder facilement aux données du formulaire sans avoir à créer une nouvelle connexion WordPress.
- Facilite l’interprétation et l’analyse des données de vos formulaires/enquêtes
- Réglages de la collecte automatique des données et réduction des erreurs dues à la saisie manuelle des données.
- Générer des rapports personnalisés sur la base des données envoyées par les internautes.
Ceci étant dit, voyons comment vous pouvez connecter n’importe quel formulaire WordPress à Google Sheets, de manière simple.
Étape par étape. Créer un formulaire WordPress en utilisant WPForms
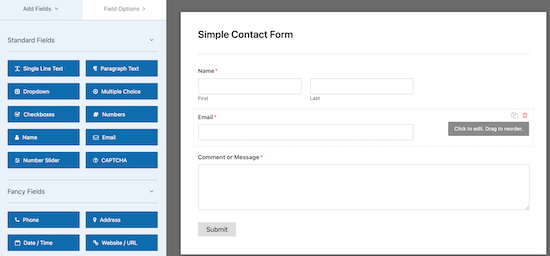
La première chose dont vous avez besoin est d’avoir un formulaire de contact activé sur votre site WordPress qui servira de source de collecte de données.
Pour les besoins de ce tutoriel, nous utiliserons l’extension WPForms. C’est la meilleure extension de formulaire de contact pour WordPress utilisée par plus de 6 millions de sites.

Leur Constructeur de formulaires convivial pour les débutants peut être utilisé pour créer presque n’importe quel type de formulaire WordPress. Vous pouvez commencer avec l’un de leurs plus de 1 800 modèles de formulaires ou simplement utiliser le constructeur par glisser-déposer pour ajouter des champs de formulaire et les personnaliser à votre guise.

Pour plus de détails, consultez notre guide étape par étape sur la création d’un formulaire de contact dans WordPress.
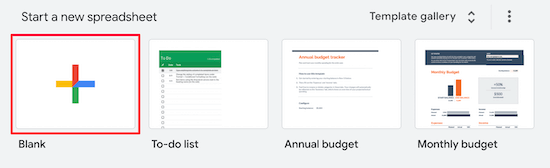
Si vous n’avez pas encore créé de feuille de calcul Google Sheets, vous devez le faire maintenant.
Rendez-vous sur le site de Google Sheets et cliquez sur “Vierge” pour ajouter une nouvelle feuille de calcul.

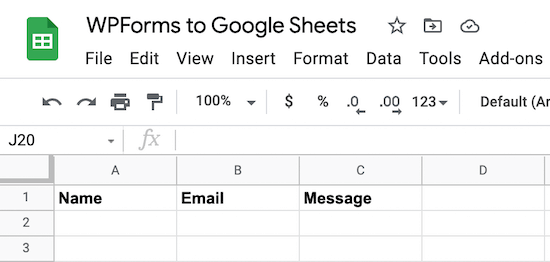
Ajouté à la feuille de calcul, les colonnes doivent correspondre aux champs de votre formulaire WordPress.
Dans ce cas, nous aurons trois colonnes pour le “Nom”, l'”E-mail” et le “Message”.

Étape par étape. Installer et activer l’extension WordPress Uncanny Automator
Pour connecter vos formulaires WordPress à Google Sheets, nous allons utiliser une extension d’automatisation.
Le meilleur plugin d’extension WordPress est Uncanny Automator. Il agit comme un connecteur entre les extensions WordPress et d’autres applications tierces, de sorte qu’ils peuvent facilement parler les uns avec les autres. Cela signifie que vous pouvez créer n’importe quel flux de travail automatisé dans WordPress.
C’est le moyen le plus puissant d’automatiser les processus de votre blog WordPress sans aucun code.
La meilleure partie d’Uncanny Automator est qu’il ne vous facture pas de taxe sur chaque transfert de données comme d’autres fournisseurs SaaS tels que Zapier.
Uncanny Automator fonctionne également avec toutes les principales solutions de formulaire, notamment WPForms, Formidable Forms, Gravity Forms, Ninja Forms, WooCommerce, et bien plus encore.
Cependant, ce tutoriel se concentrera sur l’intégration avec WPForms.
Note : Il existe une version gratuite de l’extension, mais nous utiliserons la version Pro pour ce tutoriel car elle intègre Google Sheets.

Pour plus de détails, consultez notre guide sur la création de flux de travail automatisés dans WordPress avec Uncanny Automator.
Étape par étape. Connectez votre compte Google à Uncanny Automator
Une fois Uncanny Automator activé et configuré, vous devez connecter l’extension à votre compte Google.
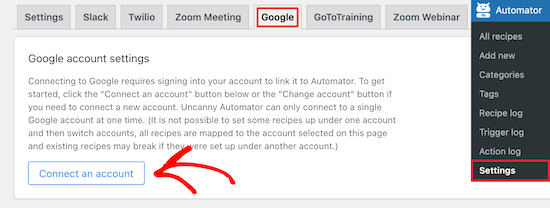
Pour ce faire, naviguez vers Automator ” Réglages et cliquez sur l’élément de menu ‘Google’.

Cliquez ensuite sur le bouton “Connecter un compte”.
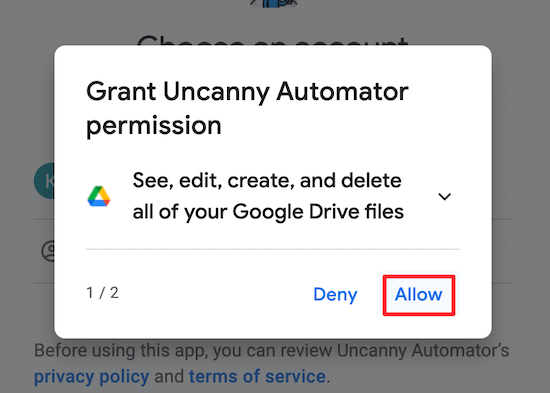
Vous arrivez alors sur un écran où vous devez autoriser votre compte Google.
Il vous suffit de sélectionner le compte Google que vous souhaitez utiliser, puis de cliquer sur le bouton “Autoriser”.

Vous devrez ensuite cliquer une nouvelle fois sur “Autoriser” pour confirmer vos choix.
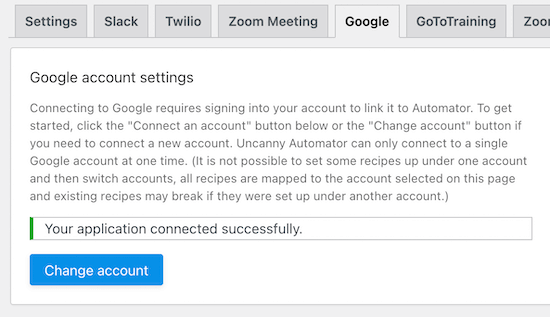
Une fois votre compte bien connecté, vous serez ramené à l’écran des Réglages du plugin dans votre Tableau de bord WordPress.

Étape par étape. Connecter votre formulaire WordPress à Google Sheets avec Uncanny Automator
Il est maintenant temps de connecter votre formulaire WordPress à la feuille Google que vous avez créée précédemment.
Uncanny Automator utilise ce que l’on appelle des “recettes” pour connecter différentes apps et extensions.
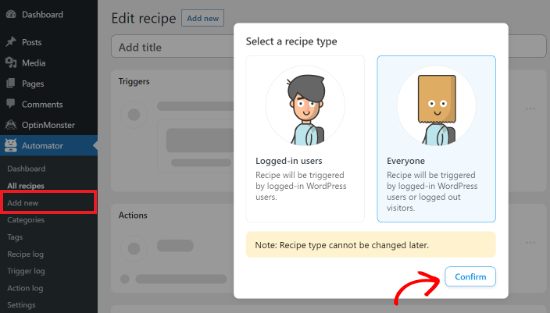
Pour en créer un, allez dans Automator ” Ajouter une nouvelle, cliquez sur l’option “Tout le monde”, puis sur “Confirmer”.
Vous voulez choisir Tout le monde parce que la plupart du temps, les nouveaux internautes rempliront les formulaires sur votre site.

Ensuite, vous pouvez donner un nom à votre recette.
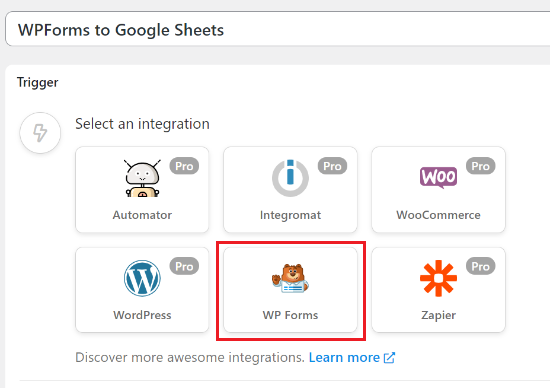
Ensuite, sélectionnez “WPForms” dans la boîte de méta “Trigger”.

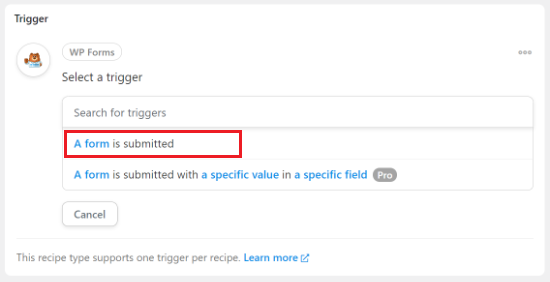
Vous aurez alors le choix entre deux facultés différentes.
Nous sélectionnerons l’option “Un formulaire est envoyé”, car elle permet d’envoyer toutes les entrées de formulaire à Google Sheets.

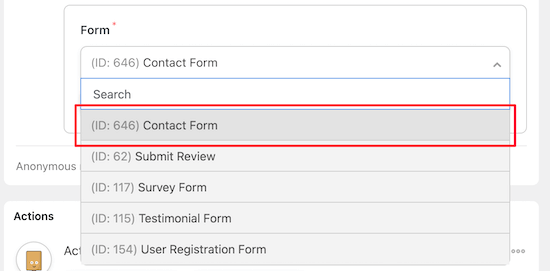
Sélectionnez ensuite votre formulaire dans la liste déroulante.
Cliquez ensuite sur le bouton “Enregistrer”.

Avant d’aller plus loin, vous devez créer un nouvel utilisateur/abonné dans WordPress. Ce nouveau rôle d’abonné sera utilisé pour envoyer les données du formulaire et vous aurez besoin de l’ID de l’utilisateur dans l’étape suivante.
Pour plus de détails, consultez notre guide sur l ‘ajout de nouveaux utilisateurs/autrices sur votre blog WordPress.
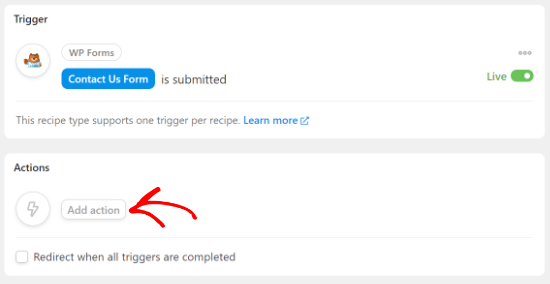
Vous devez maintenant ajouter une action en cliquant sur le bouton “Ajouter une action” sous la méta boîte Actions.

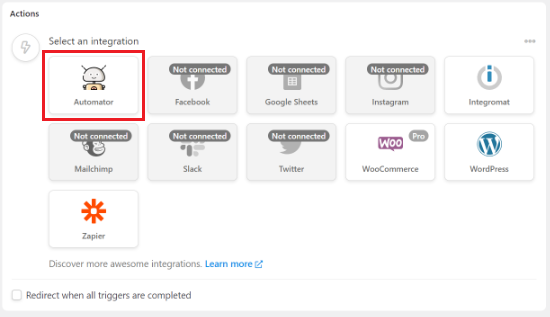
Une liste d’options d’intégration vous est ensuite proposée.
Sélectionnez l’intégration “Automator”.

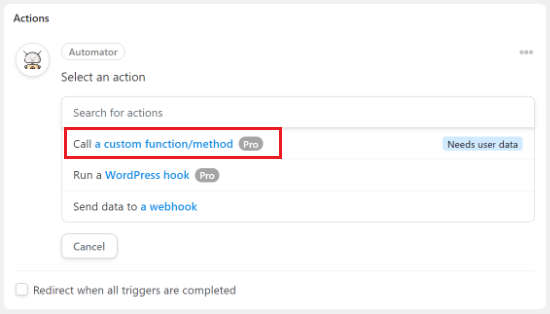
Ensuite, vous devez sélectionner l’option “Appeler une fonction/méthode personnalisée” dans le menu déroulant.
L’action “Appeler une fonction/méthode personnalisée” peut appeler n’importe quelle fonction globale ou statique de votre site WordPress.

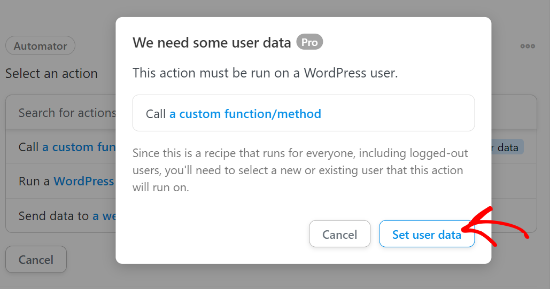
Lorsque vous sélectionnez l’option, une fenêtre surgissante s’affiche, vous rappelant qu’elle nécessite des données de la part de l’utilisateur.
Il suffit de sélectionner le bouton “Définir les données de l’utilisateur” pour continuer.

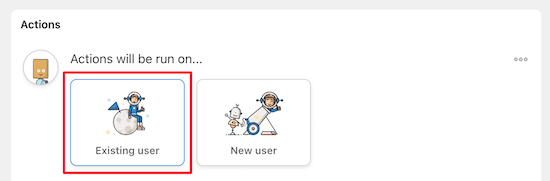
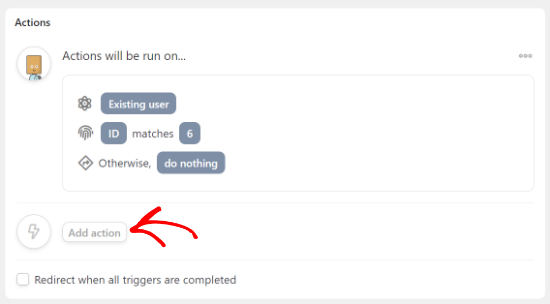
Il vous sera ensuite demandé si vous souhaitez que les actions soient exécutées sur un utilisateur existant ou sur un nouvel utilisateur.
Choisissez l’option “Utilisateurs/utilisatrices existants”.

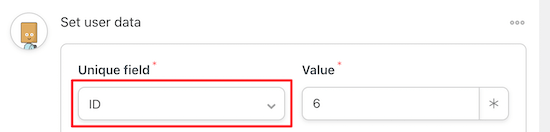
Vous devez maintenant définir les utilisateurs/utilisatrices.
Pour ce faire, il suffit de sélectionner “ID” dans le menu déroulant situé sous le champ Sélectionné et de saisir le champ numérique du nouvel utilisateur/utilisatrice que vous avez créé.

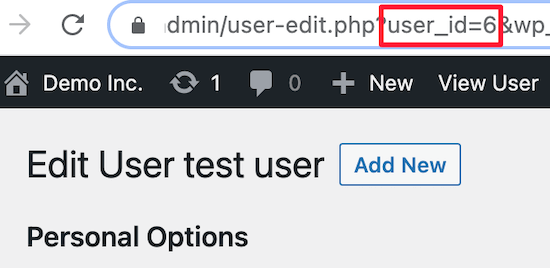
Vous pouvez trouver l’ID de l’utilisateur en allant dans Utilisateurs ” Tous les utilisateurs dans votre tableau de bord WordPress.
Ensuite, ouvrez le nouvel utilisateur et localisez l’ID dans l’URL de la page.

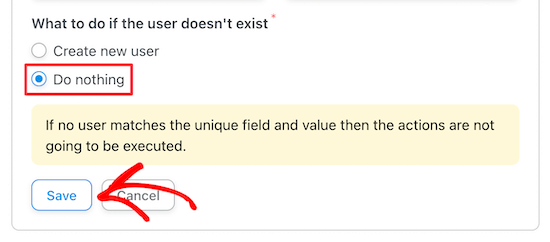
Une fois que vous avez fait cela, sélectionnez l’option “Ne rien faire” pour “Que faire si l’utilisateur n’existe pas”.
N’oubliez pas de cliquer sur “Enregistrer” pour enregistrer la recette jusqu’à présent.

Cliquez ensuite à nouveau sur le bouton “Ajouter une action”.

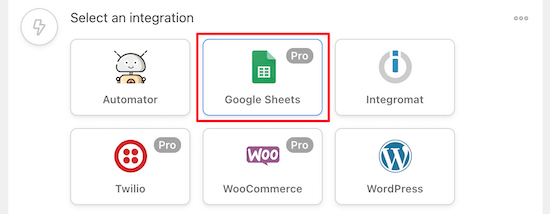
Ensuite, vous obtiendrez une liste d’intégrations auxquelles connecter vos formulaires.
Sélectionnez “Google Sheets” dans la liste des intégrations.

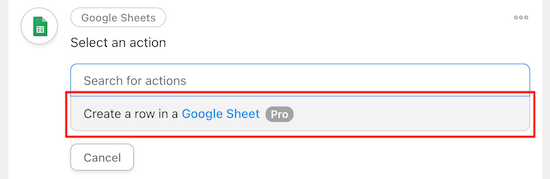
Choisissez ensuite l’option “Créer une ligne dans une feuille Google” dans la section “Sélectionné une action”.
De cette manière, de nouvelles lignes seront créées avec les entrées de votre formulaire.

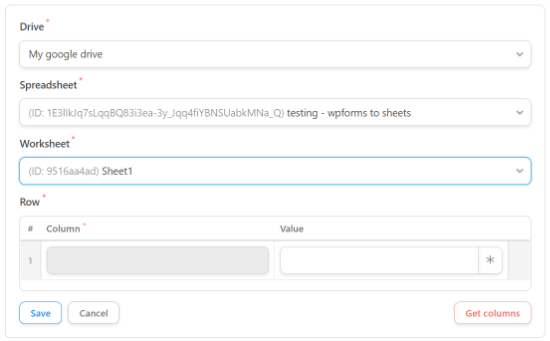
Un menu s’affiche pour sélectionner la feuille de calcul que vous avez créée précédemment.
Vous pouvez rechercher le nom de votre feuille de calcul et une liste d’options s’affichera.

Après avoir sélectionné la feuille de calcul, vous devez également choisir une feuille de travail.
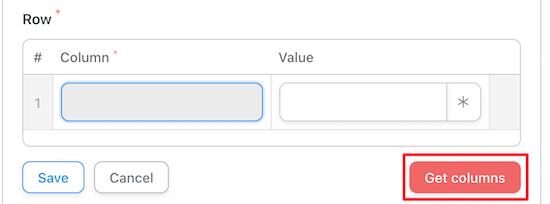
Une fois que c’est fait, il suffit de cliquer sur le bouton “Obtenir les colonnes” dans la section “Ligne”. Vous obtiendrez ainsi une liste des colonnes de la feuille de calcul.

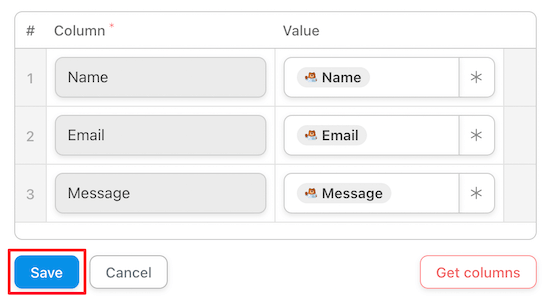
Vous devez faire correspondre les champs du formulaire aux colonnes de votre feuille de calcul.
À côté de chaque colonne du formulaire, trouvez le champ correspondant de la feuille de calcul. Le nom de la colonne doit être le même que celui de la valeur.

Une fois que vous aurez configuré tous les champs, vous obtiendrez un résultat similaire aux réglages ci-dessus.
Confirmez-vous que vous avez cliqué sur “Enregistrer” une fois que vous avez créé la recette.
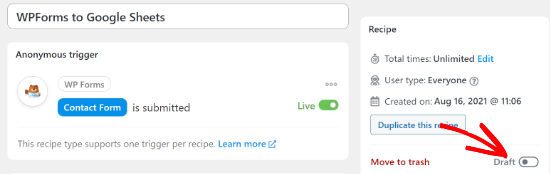
Ensuite, vous devez publier votre nouvelle recette. Vous vous assurerez ainsi que les entrées du formulaire seront automatiquement envoyées à votre feuille de calcul Google Sheets.
Pour publier la recette, il suffit de permuter la recette sur “En direct”.

Désormais, chaque fois qu’un internaute remplira votre formulaire, les informations apparaîtront instantanément dans Google Sheets.
Il y a beaucoup d’autres intégrations et automatisations sans code que vous pouvez créer avec cette extension comme intégrer Slack avec WordPress, et même configurer des notifications par SMS dans WooCommerce.
Nous espérons que cet article vous a aidé à connecter n’importe quel formulaire WordPress à Google Sheets de manière simple. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages WordPress sans code, ainsi que notre liste des extensions WordPress incontournables pour les entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.