Si vous voulez obtenir plus de ventes dans votre magasin WordPress e-commerce, alors vous aurez besoin d’activer au moins quelques processeurs de paiement différents. Bien que Stripe et PayPal soient les options les plus populaires, vous pourriez augmenter les conversions en configurant également des méthodes alternatives comme Cash App.
Cash App est une plateforme de paiement mobile populaire qui permet aux utilisateurs/utilisatrices d’envoyer, de recevoir et de gérer de l’argent directement depuis leur smartphone. Sa simplicité et sa rapidité en font un excellent choix pour les magasins en ligne, les prestataires de services et les organisations à but non lucratif.
Contrairement aux processeurs de paiement traditionnels, Cash App ne nécessite pas que les utilisateurs/utilisatrices saisissent de longs détails de carte ou des informations bancaires, ce qui rend les transactions plus rapides et plus pratiques. Cela peut aider votre boutique en ligne à attirer des clients/clientes plus jeunes qui comptent sur les paiements mobiles pour leurs achats quotidiens.
Au fil des ans, nous avons construit de nombreux magasins de commerce électronique sur WordPress. Cela nous a permis de comprendre en profondeur les moyens de paiement, ce que les utilisateurs/utilisatrices préfèrent et comment créer des expériences de paiement fluides qui favorisent les conversions.
Et dans cet article, nous allons vous afficher comment collecter facilement les paiements Cash App dans WordPress, étape par étape.

Pourquoi collecter des paiements en espèces sur WordPress ?
Si vous avez un magasin en ligne ou si vous vendez vos services en ligne, nous vous recommandons de collecter les paiements par Cash App sur votre site.
En raison de sa facilité d’utilisation, Cash App est particulièrement attractif pour les jeunes publics qui préfèrent les options de paiement rapides et mobiles et qui veulent éviter de partager leurs cartes ou leurs coordonnées bancaires lors des transactions.
Grâce à la fonctionnalité $Cashtag, les utilisateurs/utilisatrices peuvent envoyer des paiements en utilisant des identifiants uniques, ce qui permet de préserver la confidentialité de leurs informations bancaires. D’autre part, vous pouvez accepter les paiements par code QR, ce qui permet aux clients de payer en quelques secondes en scannant simplement un code avec leur téléphone.
Ces fonctionnalités créent une expérience de commande transparente, réduisent les frictions et aident à minimiser les abandons de panier.
En outre, Cash App est connu pour ses faibles frais de plateforme par rapport aux processeurs de paiement traditionnels, ce qui signifie que vous pouvez conserver une plus grande partie de vos gains. Dans l’ensemble, il s’agit d’une option de paiement abordable et conviviale qui peut vous aider à obtenir plus de ventes.
Cela dit, voyons comment collecter facilement les paiements par Cash App dans WordPress. Nous allons aborder 2 méthodes dans ce tutoriel. Vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix.
Méthode 1 : Recueillir des paiements par application dans WordPress avec WP Simple Pay (Recommandé)
Ce moyen de paiement vous affiche comment ajouter un formulaire de paiement Cash App à votre site. Nous la recommandons aux organisations à but non lucratif, aux sites d’adhésion, aux prestataires de services ou à toute personne ne disposant pas d’un véritable magasin en ligne et souhaitant collecter facilement des paiements par Cash App.
Pour cela, vous aurez besoin de WP Simple Pay. C’est la meilleure extension WordPress Stripe sur le marché et vous permet d’accepter facilement les paiements en ligne sans avoir à configurer un panier d’achat.
De plus, il dispose d’un Constructeur de formulaires convivial, d’un traitement sécurisé des paiements, d’une fonctionnalité de paiements récurrents et de la capacité intégrée d’accepter les utilisateurs/utilisatrices de Cash App.
Tout d’abord, vous devez installer et activer l’extension WP Simple Pay. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : WP Simple Pay dispose d’une offre gratuite, mais vous aurez besoin de la version pro pour déverrouiller l’option de paiement Cash App.
Une fois activé, un assistant de configuration s’affiche à l’écran. Il vous suffit de cliquer sur le bouton “Premiers pas”.

Cela vous dirigera vers l’étape suivante, où vous devrez ajouter la clé de licence de votre extension.
Vous pouvez obtenir ces informations dans votre compte sur le site de WP Simple Pay. Ensuite, cliquez sur le bouton “Activer et continuer”.

Maintenant, il vous sera demandé de connecter votre compte Stripe avec WP Simple Pay. Stripe est une passerelle de paiement populaire qui vous permet d’accepter les paiements en ligne.
Veuillez noter que l’extension ne fonctionnera pas si vous ne la connectez pas à un compte Stripe nouveau ou existant. Pour ce faire, cliquez sur le bouton “Connecter avec Stripe” pour continuer.

Ensuite, vous devez vous connecter à votre compte Stripe pour le connecter à WP Simple Pay. Pour plus de détails, consultez notre tutoriel sur la façon d’accepter les paiements Stripe dans WordPress.
Une fois la connexion avec Stripe réussie, l’assistant de configuration vous demandera de configurer vos e-mails.
Vous pouvez désormais activer les options permettant de recevoir des e-mails de notification pour les reçus de paiement, les factures à venir et les notifications de paiement. Vous devrez également saisir l’adresse e-mail à laquelle vous souhaitez les envoyer.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer et continuer”. Vous pouvez alors terminer les autres étapes et quitter l’assistant de configuration.

Titre, allez sur la page WP Simple Pay ” Payment Forms (Formulaires de paiement) du Tableau de bord WordPress.
Cliquez sur le bouton “Créer votre formulaire de paiement”.

Vous accéderez ainsi à l’écran ” Sélectionné un modèle “, où vous remarquerez une liste de modèles pré-fabriqués proposés par l’extension.
À partir de là, vous pouvez choisir un modèle approprié en cliquant sur le bouton “Utiliser le modèle” situé en dessous. Pour ce tutoriel, nous utiliserons le Modèle de formulaire de paiement simple.

Vous êtes maintenant dirigé vers la page “Ajouter un nouveau formulaire de paiement”, où vous pouvez ajouter un titre et une description pour votre formulaire.
Ensuite, vous pouvez sélectionner le type de formulaire “Formulaire de paiement sur place”.

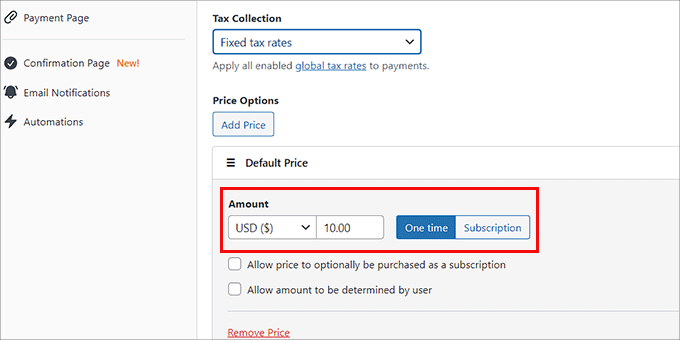
Ensuite, passez à l’onglet “Paiement” dans la colonne de gauche et choisissez vos taux de recouvrement préférés dans le menu déroulant sous l’option “Recouvrement de l’impôt”.
Ensuite, ajoutez le prix du service ou du produit que vous avez l’intention de vendre à l’aide du formulaire. Si vous proposez un service d’abonnement, vous pouvez sélectionner l’option “Abonnement”.
Ensuite, ajoutez des paliers d’abonnement en cliquant sur le bouton “Ajouter un prix”.

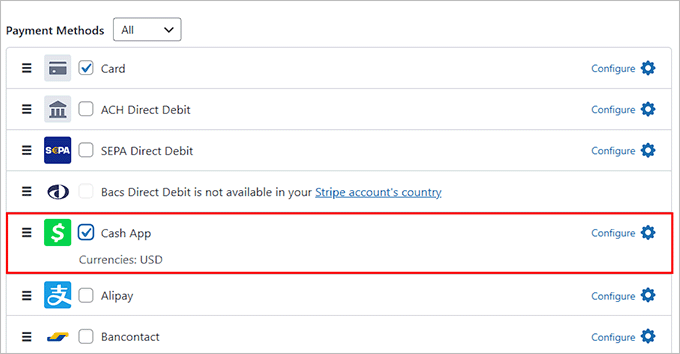
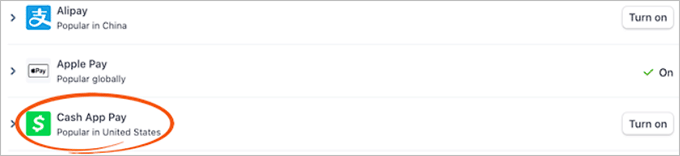
Une fois que c’est fait, vous devez défiler jusqu’à la section “Moyens de paiement” et sélectionner l’option “Tout” dans le menu déroulant.
Recherchez l’option “Cash App” et cochez la case correspondante.

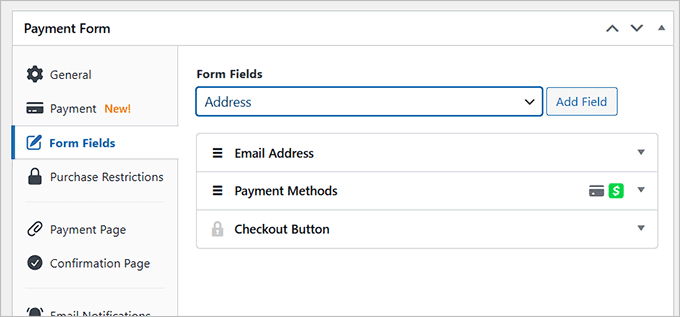
Ensuite, il vous suffit de passer à l’onglet “Champs de formulaire”. À partir de là, vous pouvez ajouter un champ de formulaire à partir du menu déroulant et configurer ses réglages en dépliant l’onglet.
Vous pouvez également réorganiser les champs existants en les faisant glisser et en les déposant.
Par exemple, vous pouvez ajouter et personnaliser un champ d’adresse sur votre formulaire si vous offrez un produit physique ou des séances à domicile. De cette façon, les clients/clientes devront indiquer l’adresse de leur domicile lorsqu’ils effectuent un achat.

Ensuite, dirigez-vous vers l’onglet “Page de paiement” et cochez la case “Activer une page de paiement dédiée”.
L’extension vous permettra désormais de construire une page personnalisée pour votre formulaire de paiement sans créer une nouvelle page sur votre blog ou site.
Vous pouvez ajouter un lien permanent, un jeu de couleurs, une image et un texte de pied de page pour personnaliser le formulaire.

Enfin, cliquez sur le bouton “Publier” pour stocker vos réglages.
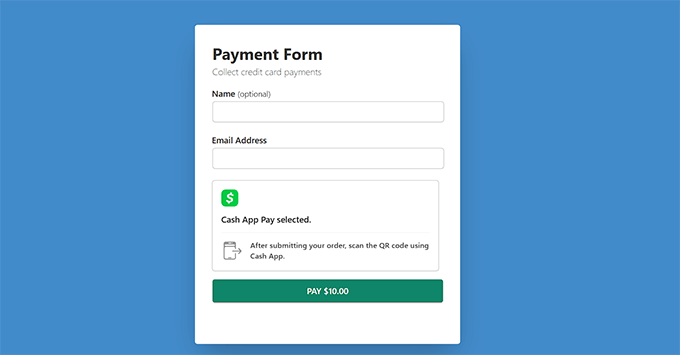
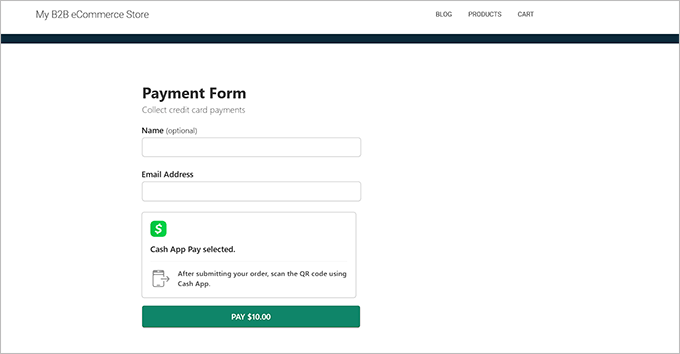
Vous pouvez maintenant visiter le site WordPress pour voir le formulaire de paiement Cash App en action.

Vous pouvez également ajouter le formulaire de paiement Cash App à une page existante en cliquant sur le bouton “Publier” après avoir ajouté les champs du formulaire.
Ensuite, visitez une page/une publication dans le tableau de bord WordPress et cliquez sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche pour ouvrir le menu des blocs.
À partir de là, trouvez et ajoutez le bloc WP Simple Pay à la page, et sélectionnez le formulaire de paiement que vous avez créé dans le menu déroulant à l’intérieur du bloc.

Cliquez ensuite sur le bouton “Mettre à jour” ou “Publier” pour enregistrer vos modifications.
Ensuite, il vous suffit de vous rendre sur votre site WordPress pour voir le formulaire de paiement de Cash App.

Moyen de paiement 2 : collecter les paiements par application de caisse dans WooCommerce avec Commande with Cash App.
Si vous souhaitez accepter les paiements par Cash App dans votre magasin WooCommerce, ce moyen est fait pour vous.
Tout d’abord, vous devez installer et activer l’extension Commande avec Cash App sur WooCommerce. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
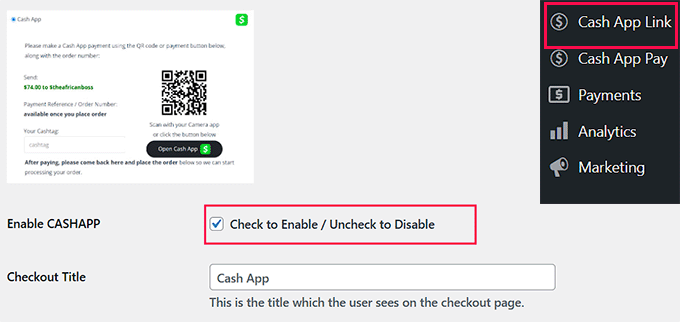
Une fois activé, vous devez vous rendre sur la page Cash App Link à partir de la colonne latérale d’administration de WordPress. Cela ouvrira la page des paiements WooCommerce sur votre écran.
Il suffit de cocher l’option “Activer CASHAPP” pour ajouter Cash App comme moyen de paiement.

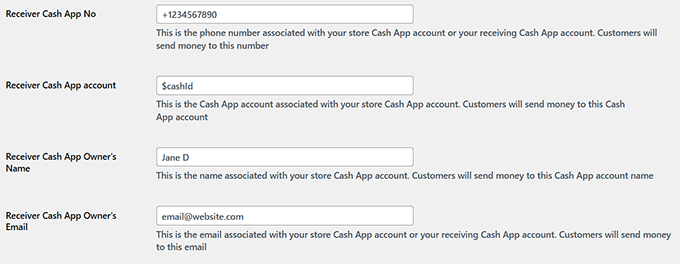
Ensuite, vous devez ajouter les détails de votre compte Cash App et le numéro de téléphone qui y est associé. Vous pouvez également ajouter l’adresse e-mail et le nom que vous avez utilisé sur votre compte Cash App.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.

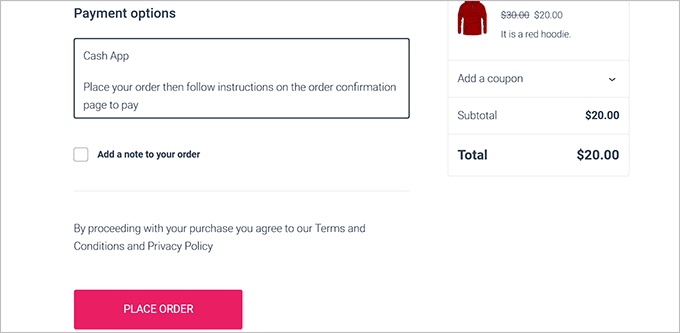
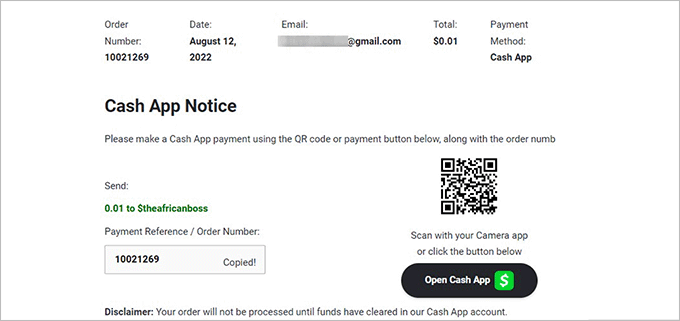
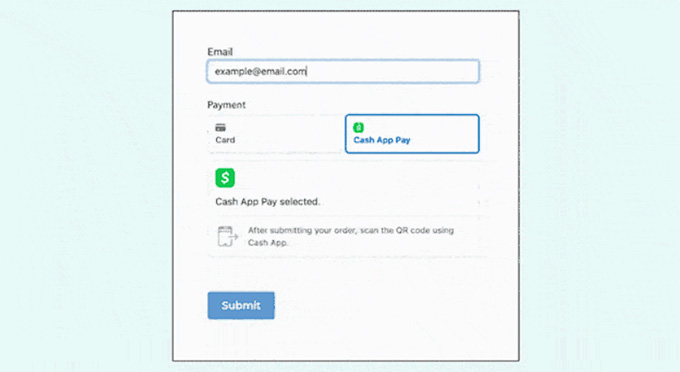
Vous pouvez maintenant visiter la page de validation de commande sur votre site WordPress.
Vous y trouverez la notification de l’option de paiement Cash App que les utilisateurs/utilisatrices peuvent sélectionner et cliquer sur le bouton “Commander”.

Les utilisateurs/utilisatrices accèdent alors à un nouvel écran.
Là, ils verront un message de confirmation de leur commande et un code QR qu’ils pourront scanner pour envoyer le paiement.

Bonus : Percevoir des paiements par Apps en espèces avec Formidable Forms
Si les méthodes ci-dessus ne correspondent pas à vos besoins, alors vous pouvez également collecter des paiements Cash App avec Formidable Forms. C’est un constructeur de formulaires WordPress avancé qui vous autorise à créer des formulaires complexes, des répertoires, des listes et des calculatrices.
Le plugin dispose d’un Constructeur par glisser-déposer et de modèles de paiement pré-fabriqués, ce qui rend super facile l’ajout d’un formulaire à votre site en quelques clics.

De plus, Formidable Forms est livré avec le module Stripe Payments for WordPress qui vous permet d’accepter facilement les paiements par Cash App.
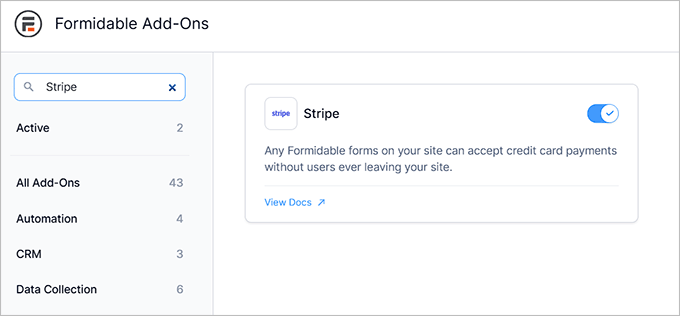
Une fois activé, il suffit de se rendre sur la page Formidable ” Modules complémentaires depuis votre Tableau de bord et d’installer le module Stripe.

Ensuite, allez sur la page des Réglages globaux de Formidable “ et passez à l’onglet ‘Stripe’.
À partir de là, vous pouvez connecter l’extension à votre compte Stripe. Après cela, il vous suffit de choisir ” Cash App ” dans la liste des moyens de paiement sur la page.

Il est maintenant temps de se rendre sur la page Formidable ” Forms du Tableau de bord WordPress et de cliquer sur le bouton ‘+ Ajouter une nouvelle’.
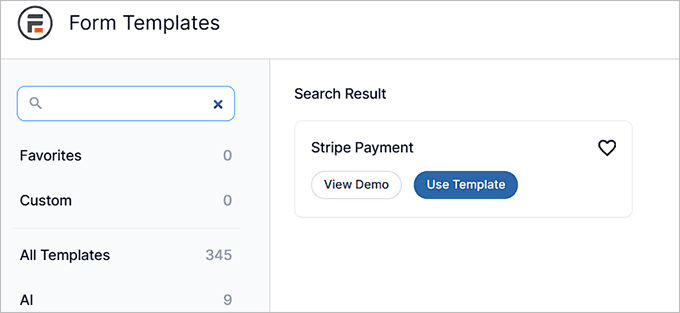
Vous accédez à l’écran suivant, où vous pouvez sélectionner les modèles prédéfinis de votre choix.

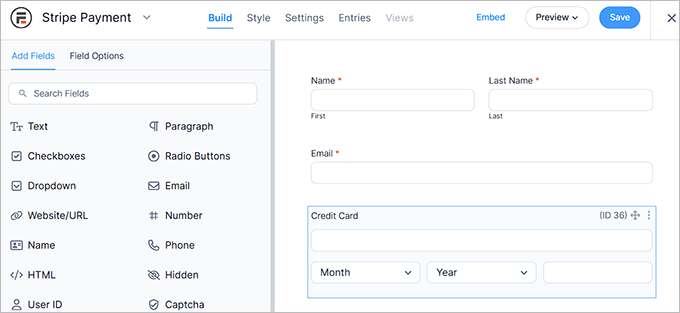
Une fois que vous avez fait cela, le Constructeur par glisser-déposer s’ouvre sur votre écran, avec une Prévisualisation du formulaire sur la droite et des champs de formulaire dans la colonne de gauche.
À partir de là, vous pouvez modifier, réorganiser ou supprimer des champs à votre guise. Vous pouvez également ajouter un champ Calculatrice. Pour en savoir plus, consultez notre tutoriel sur l ‘ajout d’un formulaire de calculatrice hypothécaire dans WordPress.
N’oubliez pas que vous devrez ajouter le “champ de paiement” à votre formulaire pour collecter les paiements par Cash App.

Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” pour stocker vos modifications. Vous pouvez maintenant embarquer votre formulaire sur n’importe quelle page.
Enfin, visitez votre site pour voir le formulaire de paiement en action.

Nous espérons que cet article vous a aidé à apprendre comment collecter facilement des paiements Cash App sur WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’accepter les paiements Affirm dans WordPress et notre sélection des meilleures extensions WordPress PayPal pour traiter les paiements en toute sécurité.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.