Lorsque nous avons commencé à utiliser WordPress, la modification de la couleur du texte semblait devoir être simple. Mais nous avons rapidement découvert qu’en fonction de votre configuration WordPress et de la version de votre éditeur/éditrices, ce n’était pas toujours simple.
Après des années d’aide à des milliers de débutants à travers WPBeginner, nous avons vu ce même défi se présenter encore et encore.
Que vous utilisiez l’éditeur classique ou l’éditeur de blocs Gutenberg, il existe de multiples façons de personnaliser cet élément de conception spécifique de WordPress.
Dans ce guide étape par étape, nous allons vous afficher les méthodes les plus simples pour modifier la couleur du texte sur WordPress.

Pourquoi modifier la couleur du texte dans WordPress ?
Il y a beaucoup de raisons pour lesquelles vous pourriez vouloir modifier la couleur du texte dans WordPress. Peut-être aimeriez-vous mettre en évidence un appel à l’action sur une page d’atterrissage, ou peut-être voulez-vous utiliser des sous-titres colorés sur votre site.
Parfois, vous pouvez même souhaiter modifier la couleur du texte sur l’ensemble d’un site. Par exemple, votre thème WordPress utilise peut-être une couleur de police grise, mais vous préféreriez utiliser du noir pour un meilleur contraste avec la couleur de votre arrière-plan.
Vous pouvez également utiliser la couleur pour susciter une émotion chez vos internautes. Par exemple, de nombreuses personnes pensent que le bleu crée un sentiment de confiance et de fiabilité. Pour en savoir plus, veuillez consulter notre guide sur la façon de choisir un jeu de couleurs parfait pour votre site WordPress.
Ceci étant dit, voyons comment vous pouvez modifier la couleur du texte dans WordPress. Il vous suffit d’utiliser les liens ci-dessous pour passer à la méthode que vous préférez :
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
👀 Vous avez du mal à trouver le bon design pour votre site WordPress ? Laissez notre équipe WPBeginner Pro Services transformer votre site pour qu’il corresponde exactement à votre vision.
Réservez un appel de consultation gratuit avec notre équipe dès aujourd’hui !
Méthode 1 : Comment modifier la couleur du texte dans l’Éditeur de blocs/éditrices
Si vous souhaitez simplement modifier quelques mots, un paragraphe ou un Titre à l’intérieur d’une publication, vous pouvez utiliser l’éditeur/éditrices de contenu de WordPress. Cette méthode fonctionne que vous utilisiez un thème sur des blocs ou un thème classique.
Pour Premiers pas, ouvrez la publication ou la page où vous souhaitez modifier la couleur du texte ou créez une nouvelle page.
Si ce n’est pas déjà fait, tapez le texte que vous souhaitez personnaliser. En fonction du texte, vous devrez peut-être ajouter un Paragraphe, un Titre ou un autre bloc qui accepte du texte. Pour obtenir de l’aide à ce sujet, consultez notre guide sur l’utilisation de l’éditeur de blocs de WordPress.
Dès que vous avez du texte, vous êtes prêt à en modifier la couleur.
Modification de la couleur du texte d’un bloc
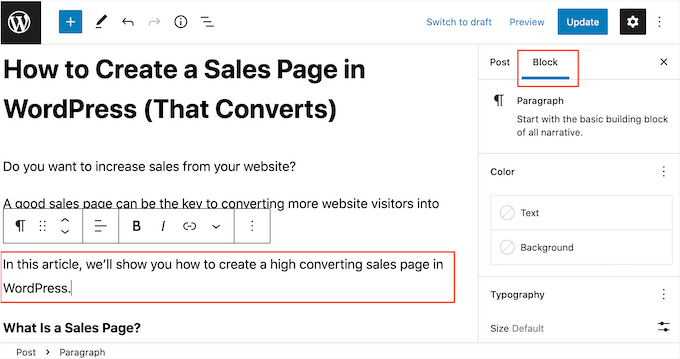
Pour ce premier exemple, nous allons modifier la couleur du texte pour un bloc entier. C’est un bon moyen de mettre en évidence une section entière de contenu, comme un paragraphe entier.
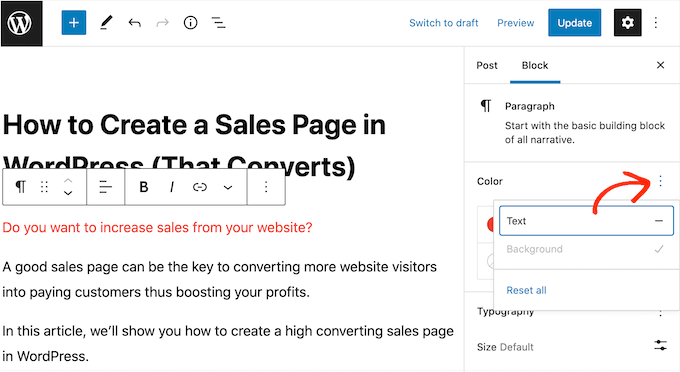
Il suffit de cliquer sur le bloc et de sélectionner l’onglet “Blocage” dans le menu de droite.

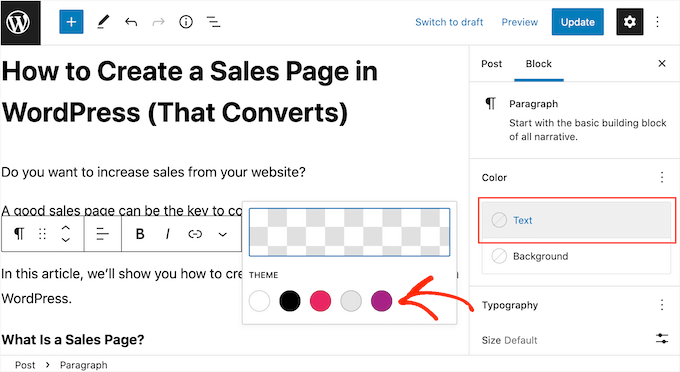
Une fois que vous avez fait cela, trouvez la section “Couleur” et cliquez sur “Texte”.
L’éditeur visuel affiche maintenant quelques couleurs qui complètent votre thème WordPress. Vous pouvez simplement cliquer sur n’importe quelle couleur pour modifier tout le texte à l’intérieur de ce bloc.

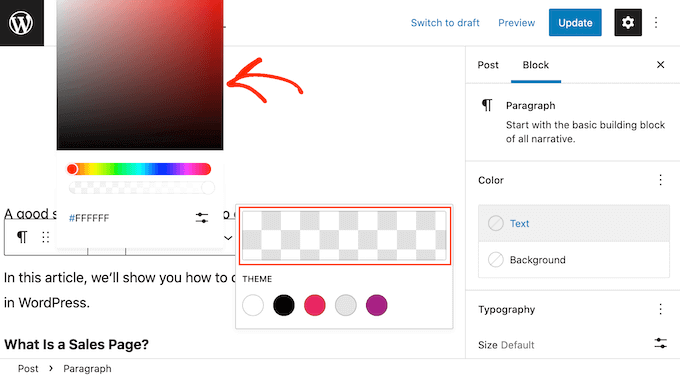
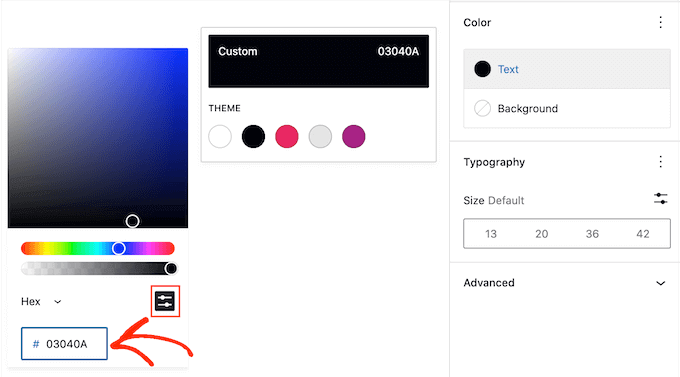
Pour utiliser une autre couleur, il suffit de cliquer sur la case située en haut de la fenêtre surgissante.
Cela ouvre un sélecteur dans lequel vous pouvez choisir une nouvelle couleur de police.

Une autre option consiste à saisir un code hexadécimal, c’est-à-dire le code HTML d’une couleur particulière. Cette option est utile si vous souhaitez utiliser une couleur très spécifique, comme la nuance exacte de rouge du logo de votre site.
Si vous n’êtes pas sûr du code hexadécimal à utiliser, il peut être utile de consulter un site tel que HTML color codes. Vous pouvez y explorer différentes couleurs et obtenir leurs codes hexadécimaux.
Une fois que vous avez obtenu un code, collez-le ou tapez-le dans la case “Hex”.

Si vous changez d’avis et souhaitez rétablir la couleur de texte par défaut, il vous suffit de cliquer sur le bouton en pointillé dans le menu de droite.
Les modifications proposées varient selon que vous avez ou non modifié la couleur d’arrière-plan du bloc. Il se peut donc que vous deviez cliquer sur “Texte” ou “Tout réinitialiser”.

Modification de la couleur de texte d’un mot ou d’une phrase
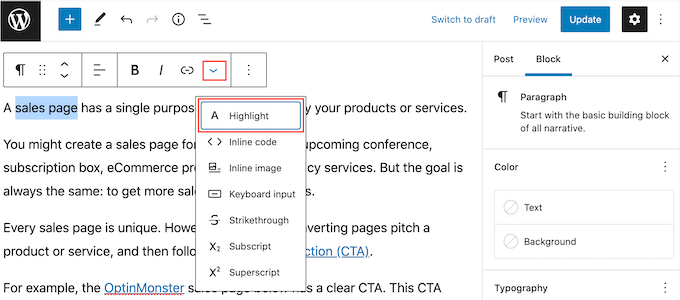
Parfois, vous souhaitez uniquement modifier la couleur d’un mot, d’une expression ou d’une phrase en particulier, comme l’appel à l’action sur votre page squeeze.
Pour ce faire, il suffit de mettre en évidence le mot ou la phrase que vous souhaitez modifier dans l’éditeur de blocs de WordPress. Ensuite, cliquez sur la petite flèche vers le bas dans la barre d’outils de l’éditeur de contenu et cliquez sur ” Surligner “.

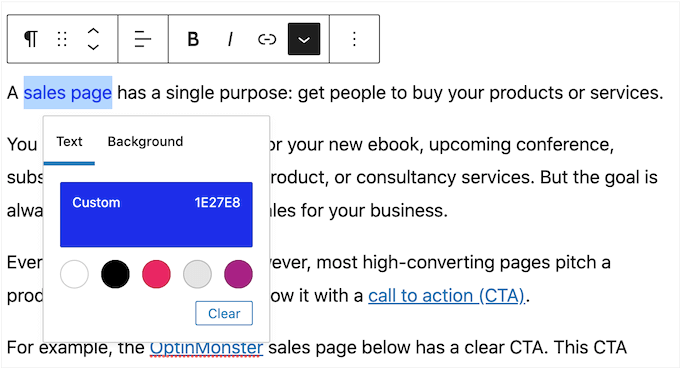
Une fenêtre surgissante affiche des couleurs qui s’harmonisent avec votre thème actuel.
Vous pouvez également choisir une couleur manuellement ou même utiliser un code hexagonal en suivant le même processus décrit ci-dessus.

Astuce : Vous souhaitez modifier la couleur de vos liens ? Consultez notre guide pour débutants sur la modification de la couleur des liens dans WordPress.
Méthode 2 : Comment modifier la couleur du texte dans l’Outil de personnalisation du thème (thèmes classiques uniquement)
La couleur peut attirer l’attention sur le contenu le plus important d’une page, mais un grand nombre de couleurs différentes peut devenir écrasant. C’est pourquoi il est préférable d’utiliser la même couleur de texte sur la majeure partie de votre site WordPress.
Modifier chaque page et chaque publication manuellement à l’aide de l’éditeur de blocs prendrait beaucoup de temps, c’est pourquoi nous recommandons plutôt de modifier le thème lui-même à l’aide du client/cliente/éditrices de personnalisation du thème.
Note : Si l ‘Outil de personnalisation du thème est absent, il est plus probable que vous utilisiez un thème sur blocs et vous pouvez passer directement à la méthode 3.
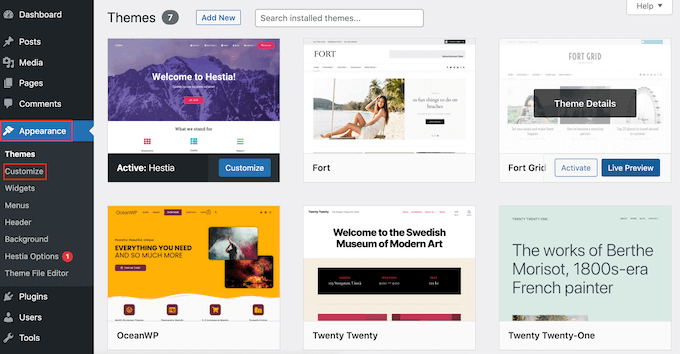
Pour Premiers pas, allez dans Apparence ” Personnaliser.

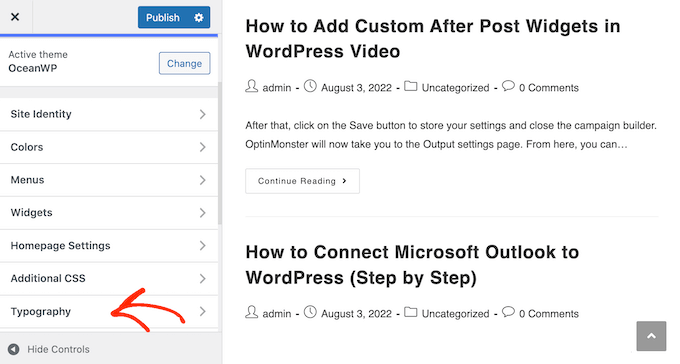
Vous devez maintenant trouver les Réglages de texte du thème. Chaque thème est différent, mais vous devrez généralement rechercher une option “Typographie”.
Dans nos images, nous utilisons OceanWP.

Allez-y et cliquez sur le réglage ” Typographie ” ou un réglage similaire. À ce stade, vous verrez généralement tous les différents types de texte utilisés dans le thème, tels que Titre 1 et Titre de la page.
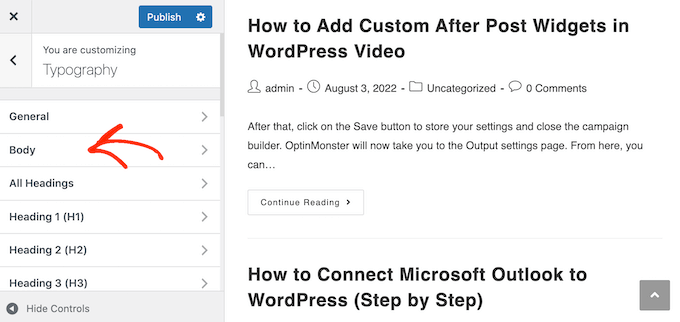
Pour modifier le texte à l’intérieur de vos publications et de vos pages, cliquez sur la section “Corps” ou une section similaire.

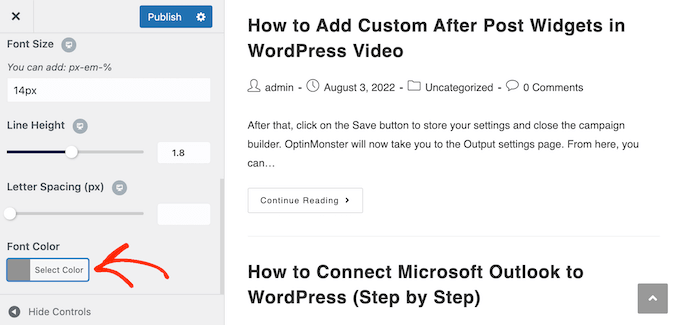
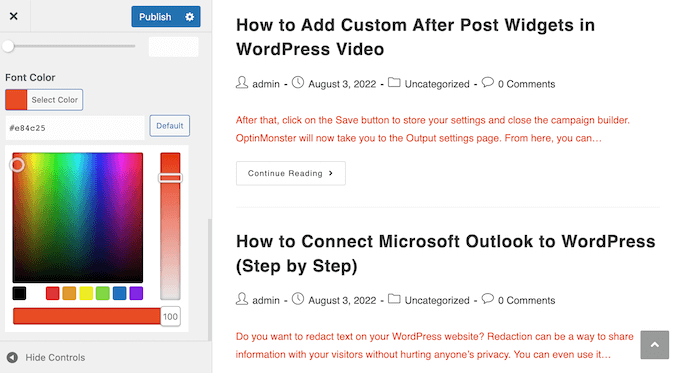
Pour personnaliser la couleur du texte, trouvez la section “Couleur de la police”.
Cliquez ensuite sur “Sélectionné”.

Le sélecteur s’ouvre. Vous pouvez soit utiliser l’une des couleurs prêtes à l’emploi, soit choisir une nouvelle couleur à l’aide des Réglages, soit saisir un code hexagonal.
Si vous souhaitez rétablir la couleur par défaut du thème à n’importe quel moment, il vous suffit de cliquer sur ” Défaut “.

Vous pouvez également utiliser ces réglages pour modifier la taille et le style de la police, l’espacement des lettres, etc.
Lorsque vous êtes satisfait de l’aspect du texte, cliquez sur le bouton “Publier” en haut de l’écran.
Méthode 3 : Comment modifier la couleur du texte dans l’Éditeur de blocs (thème basé sur des blocs uniquement)
Si vous utilisez un thème basé sur des blocs, comme ThemeIsle Hestia Pro ou Twenty Twenty-Three, le processus de modification de la couleur du texte du thème est légèrement différent.
Pour personnaliser le texte à l’aide de l’éditeur du site complet, allez dans Thèmes “ Éditeur “.

Vous verrez maintenant plusieurs menus permettant de personnaliser l’apparence de votre site.
Sélectionnez “Sélectionné”. Cette section définit les couleurs globales, la typographie et la mise en page de votre site.

Sur l’écran suivant, vous pourrez choisir parmi plusieurs combinaisons de styles. Si vous souhaitez modifier complètement l’apparence de votre thème de bloc, vous pouvez choisir l’une des options disponibles.
Mais pour les besoins de la démonstration, nous allons cliquer sur le bouton “Modifier les styles”.

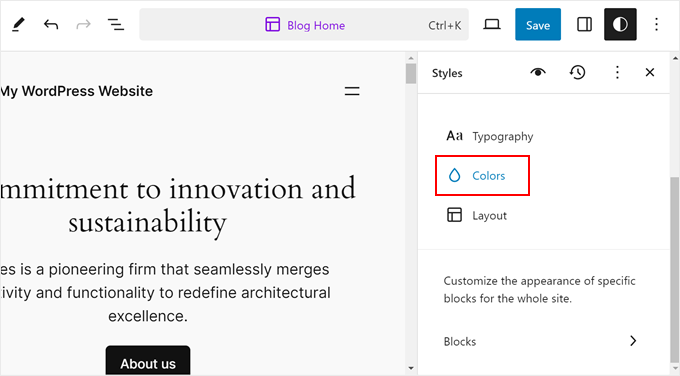
Vous arrivez alors dans l’éditeur/éditrices de site complet et l’onglet Styles est ouvert.
Cliquons sur “Couleurs”.

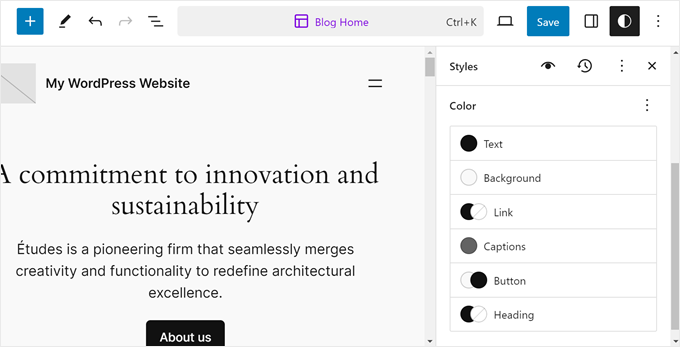
La colonne latérale affiche certains éléments dont vous pouvez modifier les réglages de couleur, comme le texte, les liens, les légendes, les boutons et les titres.
Chacun d’entre eux aura des réglages de couleur différents, alors n’hésitez pas à les explorer pour voir ce qu’ils peuvent faire.

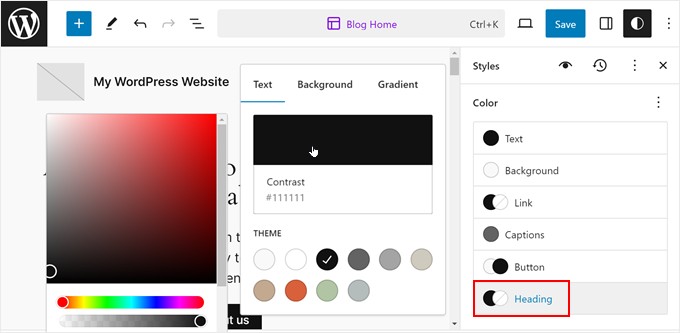
Prenons un exemple en cliquant sur “Titre”.
Pour modifier la couleur du Titre, vous pouvez soit sélectionner l’une des couleurs prédéfinies du thème, soit en utiliser une personnalisée en cliquant sur le sélecteur de couleurs.

Une fois que vous êtes satisfait de l’aspect des couleurs de votre texte, il vous suffit de cliquer sur le bouton “Enregistrer”. Toutes les modifications apportées seront alors appliquées à l’ensemble de vos pages et publications.
En savoir plus, consultez notre guide du débutant sur la modification complète d’un site WordPress.
Méthode 4 : Comment modifier la couleur du texte à l’aide d’un code CSS (plus personnalisable)
Selon votre thème, il n’est peut-être pas possible de modifier le texte sur l’ensemble de votre site à l’aide des menus du personnalisateur. Une option consiste à modifier chaque élément de texte manuellement à l’aide de l’une des méthodes présentées dans cette publication. Cependant, cela prendrait beaucoup de temps et d’efforts.
La bonne nouvelle, c’est que vous pouvez personnaliser le texte sur l’ensemble d’un site en ajoutant une feuille de style CSS personnalisée. Mieux encore, cette méthode vous permet de définir des couleurs différentes pour des types de texte spécifiques, tels que le Titre 1 (h1) ou le texte de paragraphe (p).
Comme la modification et la personnalisation des thèmes WordPress peuvent changer d’un thème à l’autre, nous vous recommandons d’utiliser WPCode pour modifier le CSS personnalisé de votre site.
WPCode est la meilleure extension d’extraits de code utilisée par plus d’un million de sites WordPress. Elle facilite l’ajout de CSS, PHP, HTML et autres éléments personnalisés sans avoir à modifier les fichiers du cœur de WordPress.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
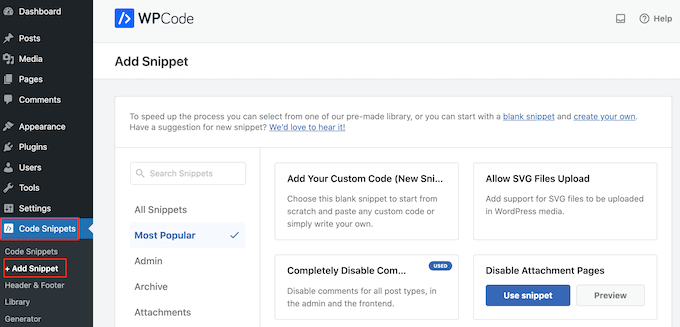
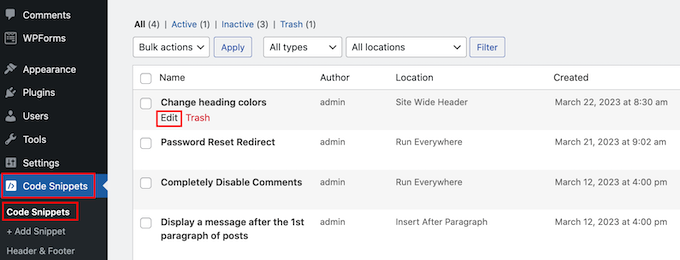
Une fois activé, rendez-vous dans la rubrique Extraits de code ” Ajouter un extrait.

Consultez cette page pour connaître tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site.
Il vous suffit de survoler la rubrique “Ajouter votre code personnalisé” et de sélectionner “Utiliser l’extrait” lorsqu’elle s’affiche.

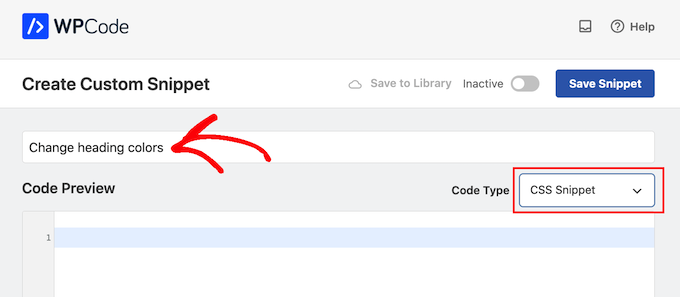
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Ensuite, ouvrez le menu déroulant “Type de code” et sélectionnez “Sélectionné CSS”.

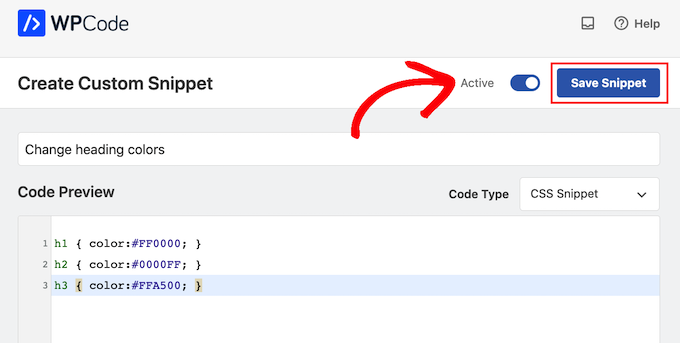
Ensuite, vous pouvez ajouter le CSS personnalisé dans le petit éditeur de code. Vous devrez saisir le sélecteur du type de texte que vous personnalisez, suivi du code hexadécimal de la couleur que vous souhaitez utiliser.
Par exemple, vous pouvez modifier la couleur du texte du paragraphe en ajoutant ce qui suit :
1 | p { color:#990000; } |
Si vous souhaitez utiliser une couleur différente pour les titres de votre site, vous devez utiliser les sélecteurs h1, h2, h3 ou similaires.
Vous pouvez le voir dans l’image ci-dessous.

Si vous n’êtes pas sûr du code hexagonal à utiliser, vous pouvez utiliser un site tel que HTML color codes.
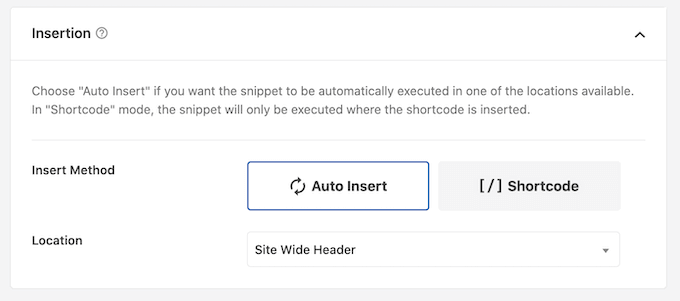
Lorsque vous êtes satisfait de l’extrait, défilez jusqu’à la section ” Insertion “. WPCode peut ajouter le CSS à différents Emplacements, par exemple après chaque publication, dans l’interface publique uniquement ou dans l’interface d’administration uniquement.
Pour modifier le texte sur l’ensemble de votre blog WordPress, cliquez sur “Insertion automatique” s’il n’est pas déjà sélectionné. Ouvrez ensuite le menu déroulant “Emplacement” et choisissez “En-tête du site”.

Une fois cela fait, défilez vers le haut de l’écran et cliquez sur le permutateur “Inactif” pour qu’il se modifie en “Actif”.
Enfin, cliquez sur “Enregistrer l’extrait” pour mettre en direct l’extrait CSS.

Maintenant, si vous visitez votre site, vous verrez le texte personnalisé en direct.
Si vous souhaitez utiliser une couleur de texte différente à un moment donné ou simplement ajouter plus de CSS à cet extrait, il vous suffit d’aller dans Extraits de code “ Extra its de code. Survolez l’extrait que vous venez de créer et cliquez sur “Modifier” lorsqu’il apparaît.

Vous pouvez maintenant modifier l’extrait de code pour utiliser la nouvelle couleur, puis cliquer sur “Enregistrer l’extrait” pour appliquer la modification à votre site.
Outre la couleur du texte, vous pouvez également utiliser le WPCode pour modifier la couleur par défaut lorsque vous sélectionnez un texte ou pour activer la mise en évidence du texte sur une page et dans le contenu d’une publication.
Méthode 5 : Comment modifier la couleur du texte dans un constructeur de page
Souvent, vous voudrez que vos pages d’atterrissage aient un aspect différent du reste de votre site. Elles se démarqueront ainsi des autres, ce qui vous permettra d’augmenter le nombre de conversions.
Ceci est particulièrement important si vous avez plusieurs pages d’atterrissage, par exemple une pour une liste d’attente virale et une autre pour une campagne publicitaire Google. Chacune de ces pages peut avoir besoin d’un design et d’un jeu de couleurs uniques pour cibler efficacement différents publics ou canaux de marketing.
Si vous souhaitez créer une page d’atterrissage ou de vente, nous vous recommandons d’utiliser SeedProd. Parmi tous les constructeurs de page que nous avons essayés, c’est le meilleur sur le marché et il dispose d’un constructeur de page drag-and-drop facile à utiliser.
SeedProd est livré avec plus de 90 blocs que vous pouvez simplement faire glisser et déposer sur votre page. Vous pouvez ensuite affiner ces blocs de nombreuses modifications, y compris la modification de la couleur du texte.
Si vous utilisez une page personnalisée pour obtenir plus de conversions, alors SeedProd fonctionne avec de nombreux outils tiers populaires que vous utilisez peut-être déjà pour gérer les conversions.
Il s’agit notamment des meilleurs services de marketing e-mail, de WooCommerce, de Google Analytics, et bien plus encore.
Tout d’abord, vous devez installer et activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe également une version gratuite de SeedProd qui vous permet de créer des pages personnalisées. Cependant, pour ce guide, nous utiliserons SeedProd Pro car il a beaucoup plus de modèles et de blocs avancés.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver cette information dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé de licence, cliquez sur le bouton “Vérifier la clé”.
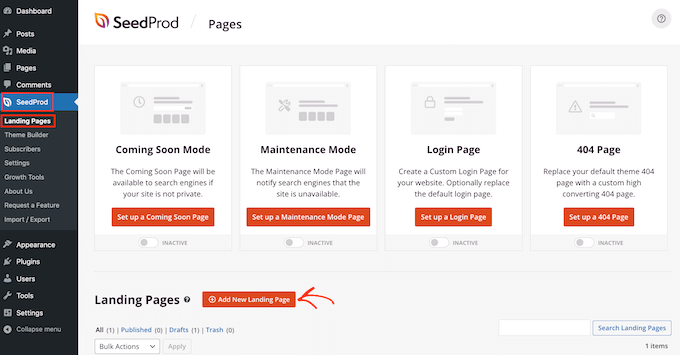
Ensuite, vous devez vous rendre sur SeedProd ” Pages et cliquer sur le bouton ” Ajouter une nouvelle page d’atterrissage “.

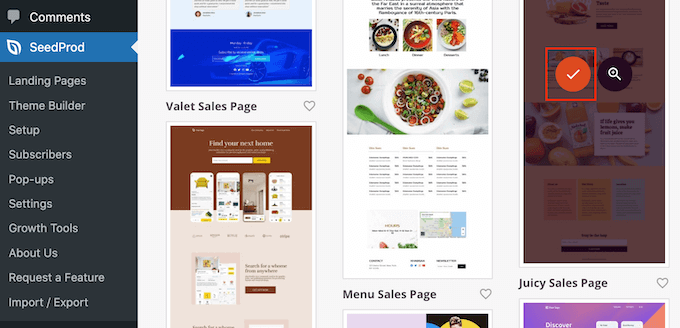
Ensuite, il est temps de choisir un modèle. SeedProd dispose de plus de 300+ modèles professionnellement conçus que vous pouvez personnaliser avec vos propres images, textes, couleurs, et plus encore.
Pour sélectionner un modèle, il suffit de survoler le modèle avec la souris et de cliquer sur l’icône “Coche”.

Nous utilisons le modèle “Juicy Sales Page” dans toutes nos images, mais vous pouvez utiliser n’importe quel modèle.
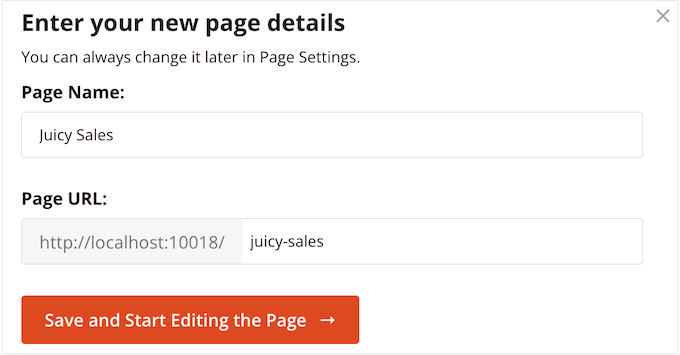
Ensuite, allez de l’avant et tapez un nom pour la page personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme vous le souhaitez.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.

Ensuite, vous serez dirigé vers le constructeur de page par drag-and-drop de SeedProd, où vous pourrez personnaliser votre Modèle.
L’éditeur SeedProd affiche une Prévisualisation directe de votre dessin à droite et quelques Réglages de blocs à gauche.

Le menu de gauche propose également des blocs que vous pouvez faire glisser sur votre mise en page.
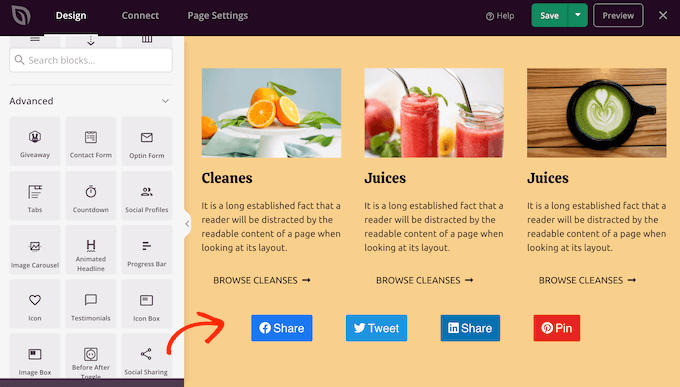
Par exemple, vous pouvez faire glisser et déposer des blocs standard tels que des boutons et des images ou utiliser des blocs avancés tels que des comptes à rebours, des témoignages rotatifs, des boutons de partage social, et bien plus encore.

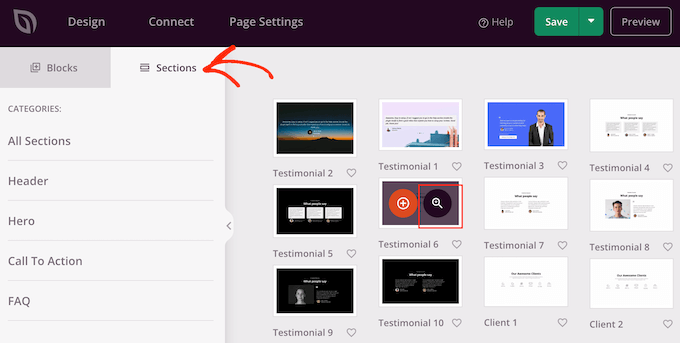
SeedProd est également livré avec des ” sections “, qui sont des collections de blocs qui sont souvent utilisés ensemble. Par exemple, SeedProd dispose d’un en-tête, d’une image bannière, d’un appel à l’action, de témoignages, d’un formulaire de contact, d’une FAQ, de fonctionnalités, de sections de pied de page, et plus encore. Cela peut vous aider à créer rapidement une page au design professionnel.
Pour consulter les différentes sections, il suffit de cliquer sur l’onglet “Sections”. Pour prévisualiser une section, survolez-la avec votre souris, puis cliquez sur l’icône de la loupe.

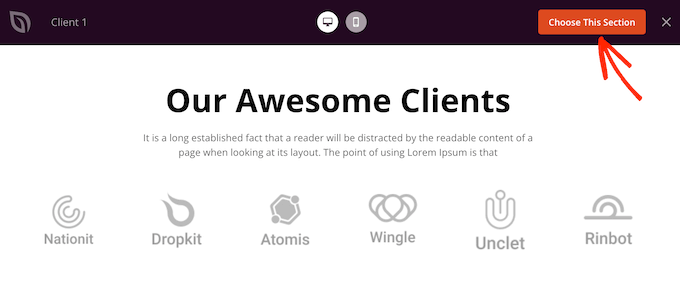
Pour ajouter le module à votre dessin ou modèle, il vous suffit de cliquer sur “Choisir ce module”.
Cela ajoutera la section au bas de votre page.

Vous pouvez déplacer des sections et des blocs dans votre mise en page par glisser-déposer.
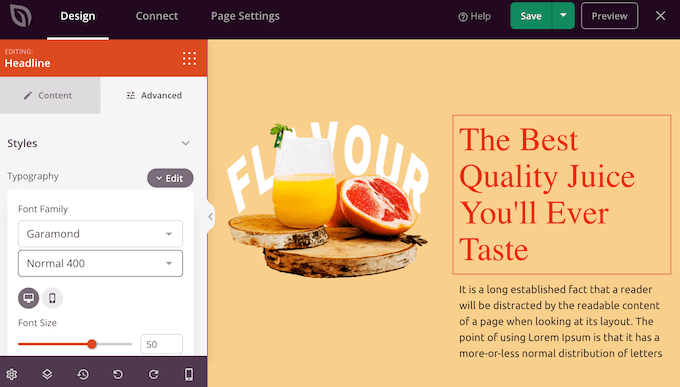
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans votre Mise en page. Le menu de gauche affiche alors tous les réglages que vous pouvez utiliser pour configurer ce bloc.

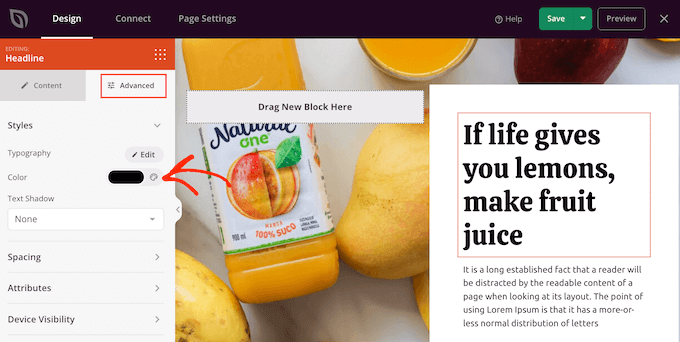
Pour modifier la couleur du texte, il suffit de cliquer sur n’importe quel bloc contenant du texte.
Dans le menu de gauche, sélectionnez l’onglet “Sélectionné”. Sous “Styles”, cliquez sur “Couleur”.

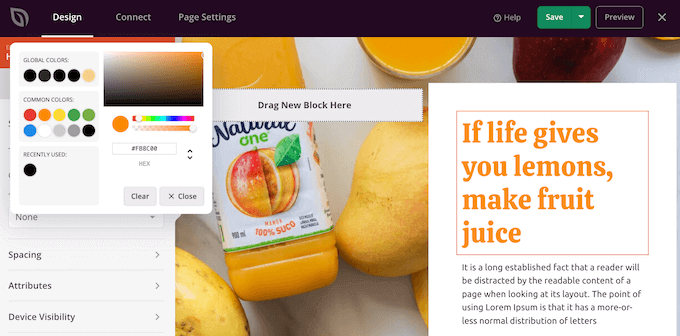
Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez choisir une nouvelle couleur de texte.
Une autre option consiste à saisir un code hexagonal dans le champ “Hex”.

Vous pouvez maintenant modifier la couleur du texte de n’importe quel autre bloc en suivant la même procédure que celle décrite ci-dessus.
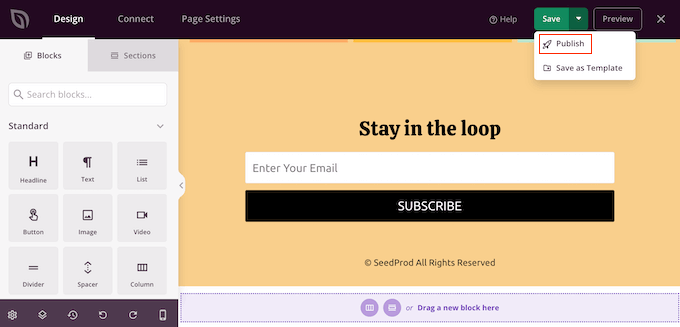
Lorsque vous êtes satisfait de l’aspect de la page, il est temps de la publier en cliquant sur le bouton “Enregistrer”. Choisissez ensuite “Publier”.

Si vous visitez votre boutique en ligne, votre blog ou votre site, vous verrez la nouvelle page en action, avec les couleurs de texte personnalisées.
Nous espérons que ce tutoriel vous a aidé à apprendre comment modifier la couleur du texte sur WordPress. Vous pouvez également consulter notre module sur l’ajout d’un redimensionneur de police dans WordPress et les moyens de créer un site WordPress adapté aux mobiles.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin