Lorsque nous avons commencé à personnaliser des sites WordPress, nous pensions que la couleur des liens n’était qu’un détail de conception mineur. Mais après des années de tests et d’optimisation, nous avons appris que quelque chose d’aussi simple que la couleur des liens peut faire ou défaire l’expérience utilisateur de votre site.
Pensez-y. Vos liens guident les internautes sur votre site, mettent en évidence le contenu important et reflètent l’identité de votre marque. Un mauvais choix de couleurs peut rendre les liens difficiles à repérer ou s’opposer à votre design, tandis qu’un bon choix attire naturellement l’attention et encourage les clics.
Ainsi, dans ce guide, nous vous afficherons plusieurs modifications pour changer les couleurs de vos liens dans WordPress, des méthodes les plus simples au code personnalisé.

Pourquoi modifier la couleur des liens dans WordPress ?
Lorsque vous ajoutez un lien dans WordPress, votre thème détermine automatiquement la couleur de ce lien. Parfois, les couleurs par défaut de votre thème WordPress correspondent exactement à ce que vous souhaitez, mais il se peut que vous ayez besoin de plus de contrôle sur l’apparence des liens.
Par exemple, vous pouvez modifier la couleur du lien pour l’adapter à votre marque ou à votre logo personnalisé. Vous pouvez également augmenter le contraste des couleurs pour rendre votre site plus accessible aux lecteurs malvoyants.
Cela étant dit, voyons comment modifier la couleur des liens sur votre site WordPress, quel que soit le thème que vous utilisez. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Comment modifier la couleur des liens dans les thèmes classiques de WordPress
Certains thèmes classiques disposent d’options intégrées pour modifier les couleurs des liens, mais vous devrez d’abord vérifier les Réglages de votre thème spécifique.
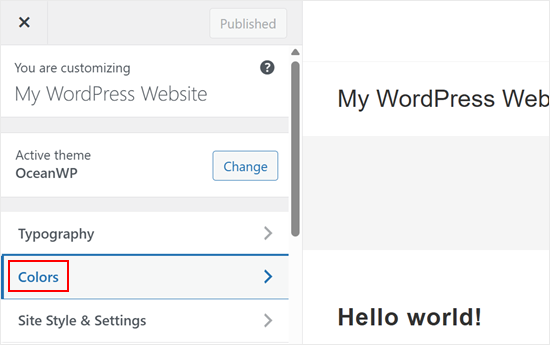
Pour voir si votre thème dispose de cette option, allez dans Apparence ” Client/cliente de personnalisation. Cherchez ensuite un réglage qui se nomme ” Colors ” (Couleurs) ou quelque chose de similaire. Dans OceanWP, cette option est libellée simplement “Couleurs”.
Note : Si le personnalisateur de votre thème WordPress est absent, il est fort probable que vous utilisiez un thème sur blocs et que vous deviez passer à la section suivante.

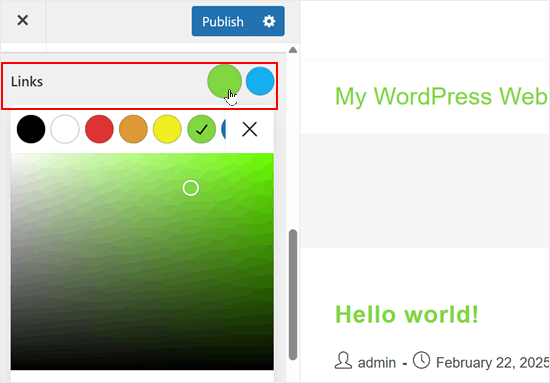
Ensuite, trouvez un réglage qui vous permet de modifier la couleur des liens.
OceanWP facilite cette tâche en proposant des options de ” couleur de lien ” pour les états par défaut et les états survolés. La couleur du lien survolé est celle qui apparaît lorsqu’un internaute passe sa souris sur un lien, c’est donc un excellent moyen d’attirer son attention et d’améliorer votre taux de clics.

Vous pouvez ensuite cliquer sur “Publier” pour enregistrer vos modifications.
N’oubliez pas que certains thèmes, comme Neve, ne définissent pas directement la couleur des liens. Au lieu de cela, la couleur du lien peut être liée aux couleurs primaires ou secondaires de votre thème de manière globale.
Si votre thème ne permet pas de personnaliser directement la couleur des liens, ne vous inquiétez pas ! Vous pouvez passer à la quatrième méthode, où nous vous afficherons comment modifier la couleur de vos liens à l’aide d’un code.
Comment modifier la couleur des liens dans les thèmes sur blocs de WordPress
Si vous utilisez un thème sur blocs, vous devrez utiliser l’éditeur du site complet pour personnaliser les couleurs de vos liens.
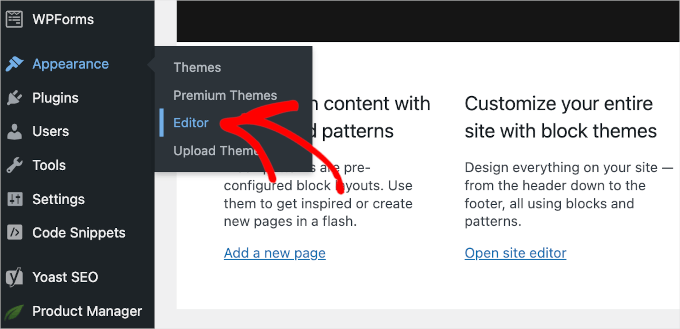
Allez dans Apparence ” Éditeur dans votre tableau de bord WordPress.

Vous verrez tous les menus permettant de personnaliser l’apparence de votre site.
Cliquez sur “Styles”.

Les styles par défaut de votre thème s’affichent.
Recherchez et cliquez sur le bouton “Modifier” du crayon pour commencer à personnaliser.

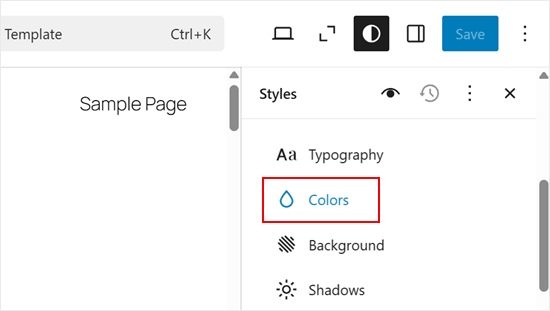
L’éditeur/éditrices du site complet s’ouvrira avec une colonne latérale pour la modification des styles de votre thème.
Cliquez sur “Couleurs” dans cette colonne latérale pour accéder aux options de personnalisation des couleurs.

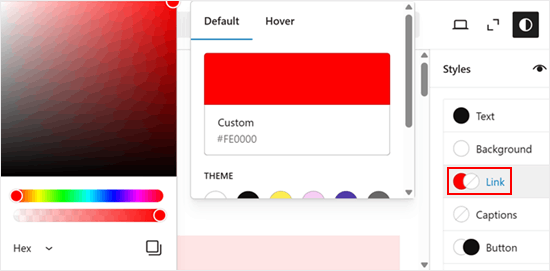
Trouvez l’option Link et cliquez dessus pour faire apparaître les réglages de couleur pour les états par défaut et survolés. Confirmez vos choix de couleurs en fonction de la conception de votre site.
Une fois que vous êtes satisfait de vos modifications, il vous suffit de cliquer sur “Enregistrer” pour les mettre en direct sur votre site.

Comment modifier les couleurs des liens individuels dans l’éditeur/éditrices de blocs ?
Il peut arriver que vous souhaitiez modifier la couleur de certains liens. Par exemple, vous pouvez vouloir attirer l’attention de l’internaute sur l’appel à l’action d’une page de renvoi.
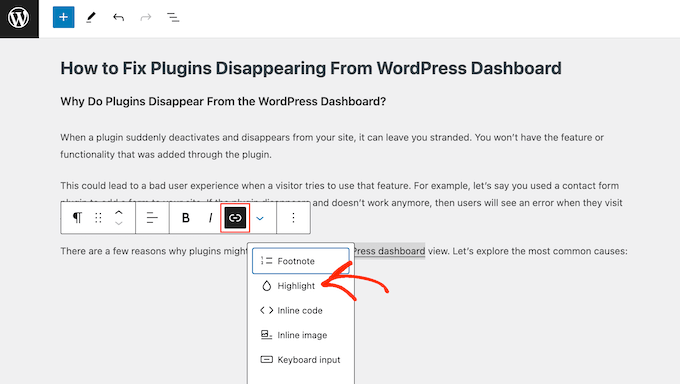
Pour ce faire, il suffit de mettre en évidence le lien que vous souhaitez personnaliser. Cliquez ensuite sur l’icône en forme de flèche dans la barre d’outils miniature et sélectionnez “Mettre en évidence”.

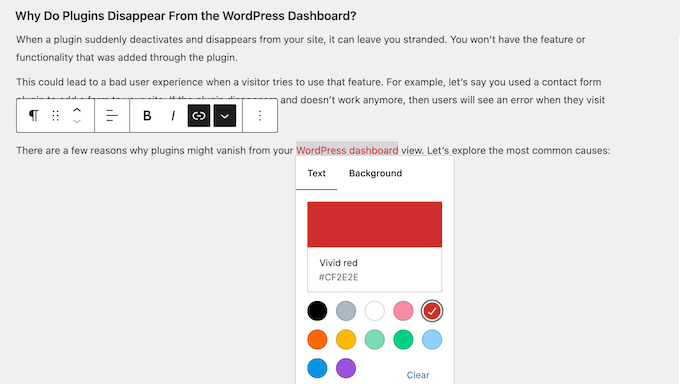
Vous pouvez maintenant sélectionner “Arrière-plan” ou “Texte” en fonction de la modification que vous souhaitez apporter.
Ceci fait, sélectionnez la couleur que vous souhaitez utiliser.

Pour personnaliser d’autres liens, il suffit de répéter ces étapes.
Lorsque vous êtes satisfait de l’aspect des liens, cliquez sur “Enregistrer” pour que vos modifications soient prises en compte.
Comment modifier la couleur des liens dans WordPress avec du code (tous les thèmes)
Si votre thème n’offre pas l’option de modifier la couleur de vos liens, le moyen le plus simple est d’ajouter un CSS personnalisé à votre site WordPress.
Souvent, vous trouverez des extraits de code dans les tutoriels WordPress avec des instructions pour les ajouter au fichier functions.php de votre thème.
Le plus gros problème est que même une minuscule erreur dans l’extrait de code personnalisé peut casser votre site WordPress et le rendre inaccessible. Vous perdrez également toutes vos personnalisations lors de la prochaine mise à jour de votre thème WordPress.
C’est là que WPCode entre en jeu.
Cette extension gratuite permet d’ajouter facilement des CSS personnalisés sans mettre votre site en danger.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
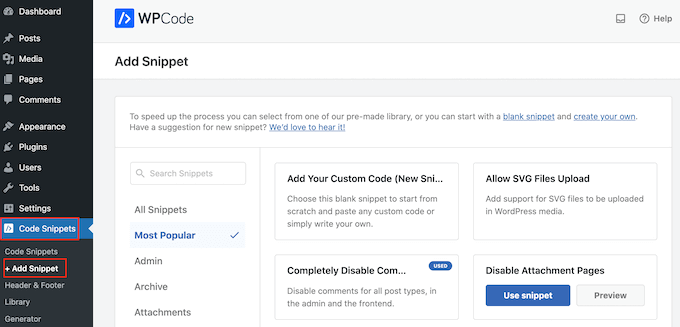
Une fois activé, rendez-vous dans la rubrique Extraits de code ” Ajouter un extrait.

Ici, il vous suffit de survoler avec votre souris la rubrique “Ajouter votre code personnalisé (nouvel extrait)”.
Cliquez ensuite sur le bouton “+ Ajouter un extrait personnalisé” lorsqu’il apparaît.

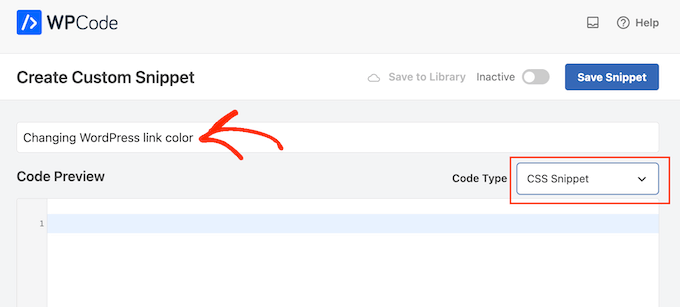
Ensuite, vous devez sélectionner “extrait CSS” comme type de code dans la liste des options qui s’affichent à l’écran.

Ensuite, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.

Vous pouvez maintenant ajouter un extrait de CSS personnalisé à la boîte de code. Voyons les différents extraits que vous pouvez utiliser.
Modifier la couleur des liens sur votre site WordPress
Pour commencer, vous pouvez personnaliser la couleur générale du lien. Il s’agit de la couleur que les internautes verront avant de cliquer sur un lien.
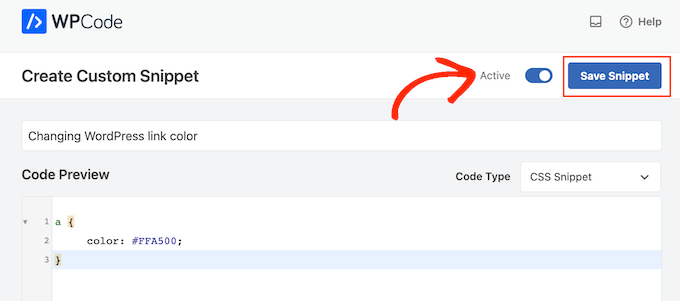
Pour ce faire, il suffit d’ajouter l’extrait de code suivant dans la boîte de code WPCode :
1 2 3 | a { color: #FFA500;} |
Dans l’exemple ci-dessus, le code hexagonal # changera la couleur du lien en orange, vous devrez donc modifier#FFA500 pour la couleur que vous souhaitez utiliser.
Si vous n’êtes pas sûr du code hexadécimal à utiliser, vous pouvez explorer différentes couleurs et obtenir leurs codes sur le site HTML Color Codes.
Lorsque vous êtes satisfait de l’aspect de votre code, cliquez sur le permutateur “Inactif” pour afficher “Actif”. Enfin, cliquez sur “Enregistrer l’extrait” pour mettre l’extrait CSS en ligne.

Désormais, si vous visitez votre site WordPress, vous verrez la nouvelle couleur des liens en action.
Modifier la couleur de survol des liens dans WordPress
Pour modifier la couleur de survol du lien, il suffit de coller l’extrait suivant dans l’éditeur/éditrices de WPCode :
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
Le code ci-dessus modifiera la couleur du lien en rouge et soulignera le texte lorsque les internautes survoleront le lien. Comme précédemment, vous pouvez modifier le code hexagonal #FF0000 pour utiliser la couleur de votre choix.
Lorsque vous êtes prêt à passer en direct, vous pouvez publier l’extrait de code en suivant le même processus que celui décrit ci-dessus.
Modifier la couleur du lien après la visite dans WordPress
Ensuite, vous pouvez vouloir modifier la couleur du lien après qu’un utilisateur ait cliqué sur le lien. Cela peut aider les internautes à trouver leur chemin dans votre blog WordPress en affichant les liens sur lesquels ils ont déjà cliqué.
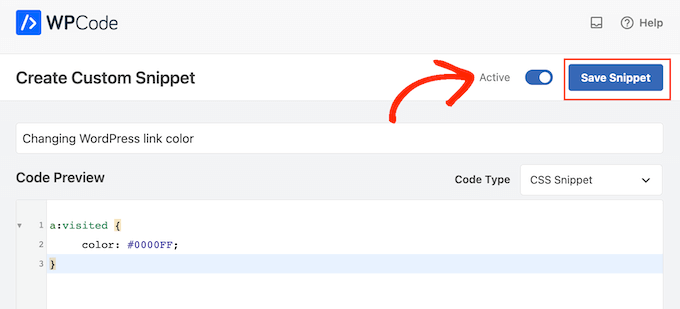
Vous pouvez utiliser le code CSS ci-dessous pour modifier la couleur du lien visité :
1 2 3 | a:visited { color: #0000FF;} |
Comme toujours, veillez à modifier le code bleu #0000FFhexen fonction de la couleur que vous souhaitez utiliser dans vos liens.
Modifié, cliquez sur le commutateur “Inactif” pour qu’il se modifie en “Actif”. Il vous suffit ensuite de cliquer sur “Enregistrer l’extrait” pour que le code s’installe directement sur votre site, votre blog ou votre stock en ligne.

Tutoriel vidéo
Si vous n’aimez pas suivre des instructions écrites, vous pouvez consulter notre tutoriel vidéo :
Nous espérons que cet article vous a aidé à apprendre comment modifier la couleur des liens sur WordPress. Vous pouvez également consulter notre guide sur la modification de la couleur du texte sur WordPress ou notre guide ultime sur les éléments de design WordPress les plus efficaces.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!