Lorsque vous créez un site WordPress qui doit bien fonctionner sur les téléphones, vous vous concentrez probablement sur le fait que tout rentre à l'écran et se charge rapidement.
Mais il y a un petit détail que beaucoup de gens négligent : la couleur de la barre d'adresse de votre téléphone (cette barre en haut où vous tapez les adresses de sites web). Obtenir ce détail juste rend votre site plus soigné et plus abouti, et cela peut renforcer votre image de marque visuelle.
Nous avons aidé d'innombrables propriétaires de sites WordPress à améliorer leurs sites web pour les utilisateurs mobiles. Une astuce que nous avons apprise ? Faire correspondre la couleur de votre barre d'adresse au design de votre site web rend le tout plus professionnel.
Dans ce guide, nous vous montrerons la manière la plus simple de changer la couleur de la barre d'adresse mobile pour qu'elle corresponde au look de votre site WordPress.

Pourquoi faire correspondre la couleur de la barre d'adresse dans le navigateur mobile ?
Alors qu'un thème WordPress responsive rend votre site fonctionnel sur mobile, faire correspondre la couleur de la barre d'adresse va plus loin dans la présentation de votre marque.
Cela crée un aspect plus soigné et personnalisé qui donne à votre site Web l'impression d'être une application native.
Cette attention aux détails visuels a un impact réel. Par exemple, des études d'Adobe montrent que 38 % des personnes cesseront d'interagir avec un site Web si le design est peu attrayant.
En vous assurant que la barre d'adresse du navigateur correspond au schéma de couleurs de votre site, vous créez une expérience utilisateur plus cohérente et professionnelle, ce qui contribue à établir la confiance avec vos visiteurs.

Cela dit, voyons comment faire correspondre facilement la barre d'adresse du navigateur mobile à votre thème WordPress.
Remarque : Cette fonctionnalité est prise en charge par la plupart des navigateurs mobiles modernes, y compris Google Chrome sur Android et Safari sur iOS. Si un visiteur utilise un navigateur plus ancien et non pris en charge, il ignorera simplement ce paramètre sans causer de problèmes sur votre site.
Comment changer la couleur de la barre d'adresse dans le navigateur mobile pour qu'elle corresponde à votre site WordPress
Vous pouvez facilement changer la couleur de la barre d'adresse dans le navigateur mobile en ajoutant du code personnalisé à votre thème ou au fichier header.php de votre thème enfant, juste avant la balise de fermeture </head>.
Bien que la moindre erreur puisse casser votre site web et le rendre inaccessible.
C'est pourquoi nous recommandons d'utiliser WPCode. Après des tests approfondis, nous avons conclu que c'est le meilleur plugin d'extraits de code WordPress et le moyen le plus sûr d'ajouter du code à votre site web.
Pour plus de détails sur le plugin, vous pouvez consulter notre avis sur WPCode.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : Le plugin WPCode dispose également d'une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, la mise à niveau vers le plan payant vous donnera accès à des fonctionnalités telles que la bibliothèque d'extraits de code, la logique conditionnelle, et plus encore.
Après activation, visitez la page Extraits de code » + Ajouter un extrait dans la barre latérale d'administration de WordPress.
Ici, cliquez sur le bouton « Utiliser le snippet » sous l'option « Ajouter votre code personnalisé (Nouveau snippet) ».

Cela vous mènera à la page « Créer un extrait personnalisé », où vous pourrez commencer par ajouter un nom pour l'extrait de code. Ce nom ne sera pas affiché sur le front-end et sert uniquement à votre identification.
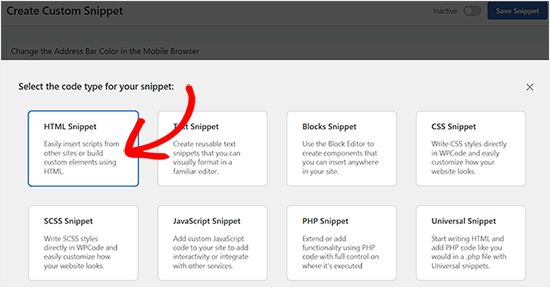
Ensuite, sélectionnez « Extrait HTML » comme type de code dans l'invite qui apparaît.

Maintenant, tout ce que vous avez à faire est de copier et coller l'extrait de code suivant dans la boîte « Aperçu du code » :
<meta name="theme-color" content="#ff6600" />
Une fois que vous avez fait cela, vous pouvez ajouter le code hexadécimal de la couleur de votre choix à côté de la ligne content= dans le code.
Cette couleur sera ensuite utilisée pour votre barre d'adresse dans le navigateur mobile.
Astuce de pro : Vous pouvez obtenir la valeur HEX d'une couleur en utilisant n'importe quel logiciel d'édition d'images comme Adobe Photoshop ou Gimp.
Pour une méthode plus rapide qui ne nécessite aucun logiciel spécial, vous pouvez utiliser un sélecteur de couleur en ligne gratuit ou même l'outil « Inspecter » intégré à votre navigateur Web pour trouver le code hexadécimal exact de votre site.

Après cela, faites défiler jusqu'à la section « Insertion » et choisissez le mode « Insertion automatique ».
De cette façon, le code sera automatiquement exécuté sur votre site Web lors de l'activation.

Enfin, faites défiler vers le haut et basculez le commutateur « Inactif » sur « Actif ».
Ensuite, cliquez sur le bouton « Enregistrer le snippet » pour stocker vos paramètres et exécuter le code.

Conseils bonus pour créer un site WordPress adapté aux mobiles
Changer la couleur de la barre d'adresse est un bon début, mais créer un site Web véritablement adapté aux mobiles implique quelques étapes supplémentaires.
Étant donné que les moteurs de recherche comme Google privilégient l'indexation mobile-first, une bonne expérience mobile est essentielle pour votre SEO. En fait, les appareils mobiles représentent la majorité du trafic Internet.
Voici quelques autres conseils pour améliorer votre site pour ces visiteurs :
- Utilisez un thème ou un constructeur de page réactif : Votre base doit être un thème WordPress réactif qui s'adapte aux différentes tailles d'écran. Pour encore plus de contrôle, vous pouvez utiliser un plugin comme SeedProd (un constructeur de page visuel qui vous permet de créer des mises en page personnalisées adaptées aux mobiles sans code).
- Créez des formulaires prêts pour mobile : Assurez-vous que vos formulaires de contact, formulaires de connexion et sondages sont faciles à remplir sur un petit écran. Nous recommandons un plugin comme WPForms (un constructeur de formulaires par glisser-déposer) car ses modèles sont optimisés pour les appareils mobiles dès le départ.
- Optimisez les images et les médias : Les images volumineuses peuvent ralentir votre site sur les connexions mobiles. Assurez-vous de redimensionner et de compresser vos images pour le Web avant de les télécharger.
- Concentrez-vous sur la vitesse du site : Au-delà des images, vous pouvez accélérer votre site en utilisant un fournisseur d'hébergement WordPress rapide, en activant le chargement différé pour les commentaires et en utilisant un plugin de mise en cache.
Pour en savoir plus, consultez notre tutoriel complet sur les moyens de créer un site WordPress adapté aux mobiles.
Nous espérons que cet article vous a aidé à apprendre comment changer la couleur de la barre d'adresse dans un navigateur mobile pour qu'elle corresponde à votre site WordPress. Vous voudrez peut-être aussi consulter notre guide pour débutants sur comment personnaliser les couleurs de votre site WordPress et nos meilleurs choix d'experts pour les meilleurs plugins de constructeur de pages pour WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Julie
J'adore l'apparence de l'onglet mobile qui correspond à l'en-tête tout en haut d'un site web, j'ai donc cherché un moyen de le faire. J'ai suivi toutes ces instructions, mais rien n'a changé lorsque j'ai consulté mon site sur mobile. Des suggestions ?
Support WPBeginner
Votre téléphone utilise-t-il le mode sombre ou un autre style qui remplace le style défini par le thème de votre site ? C'est la raison la plus courante pour laquelle le style ne correspond pas à ce que vous avez défini en utilisant cette méthode, car votre téléphone aura la priorité sur ce que votre site a défini.
Admin
Pragati kumar sheel
C'est cool. Pourriez-vous nous aider à changer aussi la barre de navigation ? J'ai vu quelques sites l'implémenter aussi.
Support WPBeginner
Vous devriez d'abord vérifier auprès du support de votre thème spécifique, car chaque thème a son propre design et ses propres paramètres pour sa barre de navigation.
Admin
Dennis Muthomi
Je me souviens avoir implémenté cela à l'époque. Les choses ont changé de nos jours, l'interface utilisateur est maintenant complètement différente d'avant.
Mrteesurez
Je cherchais des moyens de faire cela depuis que je l'ai découvert dans ce post. Je suis surpris que ce ne soit qu'une seule ligne de code qui fasse la magie. Je vais l'appliquer à mon site car j'aime la fonctionnalité.
Jiří Vaněk
Merci pour les instructions. Je les ai utilisées sur mon site web et cela fonctionne très bien. Dommage que cela ne fonctionne que sur Chrome mobile.
Support WPBeginner
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Merci pour les instructions. Je les ai utilisées sur mon site web, et maintenant le navigateur Chrome sur mobile l'affiche avec les couleurs de l'en-tête du site web. Cela rend beaucoup mieux. C'est juste dommage que, très probablement, aucun autre navigateur que Chrome mobile ne le prenne en charge.
Support WPBeginner
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Jiří Vaněk
J'espère que davantage de navigateurs le prendront en charge avec le temps, car jusqu'à présent, je n'ai vérifié cette fonction que sur Chrome mobile. Ce serait incroyable si tous les navigateurs mobiles pouvaient le faire, car non seulement cela rend le web plus beau, mais comme peu de gens l'utilisent, cela ajoute également une touche unique. J'espère que nous verrons cela dans plus de navigateurs à l'avenir.
Mrteesurez
Exactement ! cela ajoute une touche unique aux sites et les rend plus professionnels et attrayants pour les visiteurs. Bien que Chrome ait été le premier à l'adopter, j'ai maintenant remarqué que d'autres navigateurs, comme Vivaldi, l'adoptent également. Merci pour votre observation.
Ankit Sahu
Absolument fonctionnel
Merci pour ça
Support WPBeginner
Heureux que notre guide vous ait été utile !
Admin
Sarah
Cela semble ne plus fonctionner… Je l'ai implémenté sur mon site en février et je viens de l'appliquer à un autre… en vérifiant, le nouveau ne fonctionne pas et l'ancien non plus ! Quelque chose a changé ici dans l'application mobile Chrome ?
Support WPBeginner
Si vous utilisez le mode sombre pour votre navigateur, Chrome outrepassera ce paramètre.
Admin
Naveen Rana
Où trouver le fichier header.php du thème ou du thème enfant ?
Support WPBeginner
Vous trouverez les fichiers de votre thème sous Apparence > Éditeur de thème, en utilisant le gestionnaire de fichiers de votre hébergeur, ou en utilisant un outil FTP en suivant notre guide ci-dessous :
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
Pour FTP ou le gestionnaire de fichiers de votre hébergeur, vous devrez aller dans wp-content > Themes et trouver le dossier portant le même nom que votre thème actif.
Admin
Manshant Singh
Excellent article et ça fonctionne mais pas sur la page de catégorie et quand j'ouvre un article.
Support WPBeginner
Vous devriez vérifier auprès du support de votre thème spécifique qu'il n'y a pas un style d'en-tête différent attribué à ces pages.
Admin
Aditya Savita
Tout d'abord, merci pour ce super tutoriel, mais je rencontre maintenant un problème : la couleur de la barre d'adresse ne s'affiche pas sur la page d'accueil de mon site. Elle s'affiche parfaitement sur toutes les autres pages et articles de mon site, sauf sur la page d'accueil.
Que dois-je faire maintenant ? S'il vous plaît, aidez-moi !
Support WPBeginner
Vous pourriez vouloir vérifier auprès du support de votre thème spécifique qu'il n'est pas défini sur le modèle de page d'accueil qui pourrait outrepasser vos paramètres.
Admin
Almesh
J'ai réussi du premier coup. merci
Support WPBeginner
Glad our guide was helpful
Admin
Craige Wilson
Faut-il du temps pour que la mise à jour s'effectue ?
Support WPBeginner
Cela peut arriver et la mise en cache du navigateur pourrait également retarder le changement.
Admin
Ebrahim Talebi
Merci beaucoup.
Cependant, sachez que cette astuce ne fonctionnera pas si l'utilisateur a activé le mode sombre sur son téléphone, car il remplace tout le reste. (Certains téléphones ont une option appelée mode sombre)
Support WPBeginner
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Époustouflant et le plus simple
Support WPBeginner
Glad our guide was helpful
Admin
kafi
J'avais juste besoin de dire mec,
vous êtes les MEILLEURS.
Support WPBeginner
Thank you, glad you like our content
Admin
Fred
Un autre tutoriel très facile de votre équipe !
J'aimerais ajouter une couleur dégradée à la barre d'adresse.
Est-ce possible ?
Support WPBeginner
Pas pour le moment avec cette méthode.
Admin
Fred
Thanks for your reply
Valli M
Merci beaucoup :)
Support WPBeginner
You’re welcome
Admin
Amit Ayalon
Fonctionne très bien ! super facile à installer.
Merci beaucoup !
Support WPBeginner
You’re welcome, glad our guide could be helpful
Admin
Rafael
Fonctionne parfaitement !
merci
Support WPBeginner
Glad our guide was helpful
Admin
Sunil Ilanthila
La couleur de la barre d'adresse a changé mais le texte est en noir, je le veux en blanc, comment ?
Support WPBeginner
Sauf avis contraire, cela est décidé par le navigateur mobile, pas par une couleur que vous définissez.
Admin
Deborah
Merci. Très rapide et facile à faire, et donne à mon site web un look plutôt chic.
Support WPBeginner
Glad our tutorial could help
Admin
Rohit
Quelqu'un peut m'aider, est-ce que ça fonctionne uniquement sur Chrome et peut-on l'utiliser aussi pour asp.net ?
Support WPBeginner
Pour le moment, cela ne fonctionnera que sur Chrome.
Admin
Nasim
Si vous utilisez Elementor Page Builder, comment faire ?
Syaz Amirin
C'est pareil. Le même processus, je veux dire, même en utilisant Elementor.
M.Surana
Un extrait pour ça ?
Philarpy
Merveilleux, ça fonctionne aussi pour moi. Merci.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Merci beaucoup, c'était d'une grande aide !
Nitish
Ça fonctionne aussi sur Android Kit Kat… je pense qu'ils ont mis à jour Chrome…
JEEiEE
Merci
mais qu'en est-il de l'iPhone et de Windows
Craig Jon Smith
Ça a très bien fonctionné pour moi sur Weebly. Au lieu de toucher au code, allez simplement dans les paramètres et déposez-le dans la section qui dit littéralement "code d'en-tête". Je l'ai fait sur deux sites maintenant. Il en reste un.
Diego
Très bien… et ça marche ! Mais comment faire pour que le texte devienne blanc ?
Taylor
Merci beaucoup ! Juste ce que je cherchais et ça a fonctionné exactement comme vous l'avez décrit dans sa configuration !
Akash gupta
Ajoutez simplement ce code dans le fichier header.php de votre thème ou thème enfant, juste avant la balise de fermeture .
mais ça ne fonctionne pas sur un site web. pourquoi ?
ethann
il semble que cela fonctionne sur Android version 5.0 et supérieure
enack
Super astuce, ça a très bien fonctionné pour mon site (comme votre site le fait toujours). Faites-moi savoir si vous obtenez le code pour les iPhones aussi, mais dans tous les cas, je ne peux pas me plaindre. Merci !
Irfan abbas
Cette méthode peut-elle fonctionner sur les thèmes Newspaper 7 ?
Hamid Roshaan
Exactement ce que je veux savoir
Thomyum
Tu déchires !
zakaria
Bonjour, merci pour cette astuce, mais est-ce que cela fonctionne sur les modèles Blogger ? Si oui, comment l'ajouter ? J'ai essayé plusieurs fois mais Blogger affiche toujours une erreur.
Saikot Hc
Super patron ! Merci... !!
Xaif
Ça n'a pas fonctionné pour moi. J'avais le thème enfant eleven40 mais ça ne fonctionne pas
Queven
Salut ! Sur quels navigateurs est-ce pris en charge ?
Support WPBeginner
Google Chrome sur les appareils Android.
Admin
Terri
J'adore ça ! Merci pour l'astuce
dhiravat
Astuce très applicable. Merci !
Alessio
C'est vraiment super ! Merci !
Gerard Jimenez
Super information, je viens de changer mon site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Très informatif.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih