La plupart des propriétaires de sites WordPress savent à quel point un site lent peut être frustrant. Vous avez fait l’essentiel – compressé les images, configuré la mise en cache et suivi les astuces de vitesse habituelles – mais vos pages mettent toujours trop de temps à se charger.
Nous avons trouvé que le problème est souvent simple : les sites téléchargent trop de données inutiles.
En termes techniques, il s’agit de la “charge utile du réseau”. Il s’agit simplement de la quantité totale de données nécessaires au chargement d’une page. La taille totale du téléchargement comprend le texte, les images, les vidéos, le CSS, le JavaScript, les polices de caractères et d’autres codes.
En principe, moins il y a de données à télécharger, plus la page se charge rapidement.
Si vous cherchez à améliorer la vitesse de votre site, vous êtes au bon endroit !
Dans ce guide, nous vous afficherons exactement comment réduire la taille de ces fichiers et éviter d’énormes charges utiles sur le réseau dans WordPress.

Pourquoi les énormes charges utiles de réseau dans WordPress posent-elles un problème ?
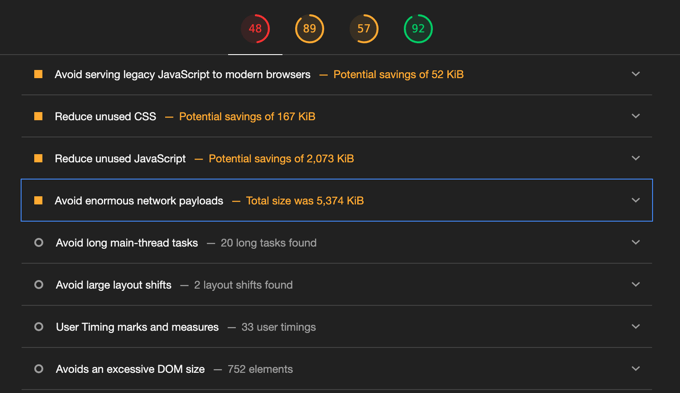
Avez-vous déjà utilisé un outil comme Google Lighthouse ou PageSpeed Insights pour vérifier la rapidité de votre site ?
Parfois, vous pouvez voir un message qui dit : “Évitez les charges utiles de réseau énormes”.
Cela signifie essentiellement que votre page web est trop grande, comme une valise trop lourde à porter. Une page web trop grande prend plus de temps à charger, ce qui peut être frustrant pour les personnes qui visitent votre site.

La charge utile réseau d’une page web est la taille totale de tous les éléments qui composent cette page. Il s’agit des éléments suivants
- Le texte : Les mots que vous lisez sur la page
- Images et médias: Images et vidéos que vous voyez
- Code : Les fichiers CSS et JavaScript qui permettent à la page d’avoir une belle apparence et de fonctionner correctement.
- Polices : Les styles spéciaux pour votre texte
- De plus, tout autre élément personnalisé
Ainsi, plus tous ces éléments sont réunis, plus votre page web met de temps à apparaître à l’écran.
Quelle est la taille idéale ? Voici un guide simple :
- Bon : si toutes les parties de votre page web totalisent moins de 2 Mo, c’est comme si vous portiez un sac léger. Elle est bien optimisée et se charge rapidement. Il n’y a pas lieu de s’inquiéter outre mesure.
- Amélioration nécessaire : Si votre page web pèse entre 2 et 4 Mo, c’est comme si vous portiez un sac à dos qui devient un peu lourd. Il y a peut-être des choses que vous pouvez alléger. Google vous donnera des astuces pour l’accélérer.
- Énorme : si votre page web fait plus de 4 ou 5 Mo, c’est comme si vous essayiez de porter une énorme valise qui déborde. Cela rendra votre site lent pour vos internautes, vous devez donc faire de l’optimisation une priorité.
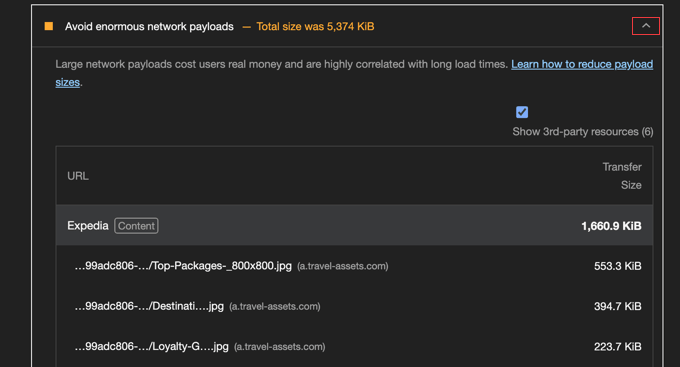
Si le message “Avoid enormous network payloads” s’affiche, vous pouvez cliquer sur la petite flèche pour obtenir une liste de toutes les ressources qui composent votre page web.

Vous voyez que les fichiers les plus volumineux sont en haut de la liste ? Si vous vous efforcez de réduire la taille de ces fichiers ou de retirer les fichiers inutiles, vous constaterez la plus grande amélioration des performances de WordPress.
En réduisant la taille de ces fichiers, vous utiliserez moins de données pour voir la page web et celle-ci se chargera plus rapidement.
Maintenant que vous savez pourquoi les grandes pages web sont un problème, explorons comment vous pouvez les éviter dans WordPress. Voici les 8 astuces que nous allons aborder dans cet article :
Êtes-vous prêts ? Plongeons dans le vif du sujet !
1. Réduire la taille des images
Les images de grande taille sont l’une des principales causes de l’augmentation de la charge utile des réseaux.
Les smartphones et les appareils photo d’aujourd’hui prennent des images de haute qualité dont les tailles de fichier sont très importantes. Mais il n’est pas nécessaire de les garder aussi volumineuses lorsque vous les affichez sur un site.
Heureusement, vous pouvez optimiser les images pour les rendre jusqu’à 80 % plus petites sans perdre la qualité de l’image. Cela a un impact plus important sur la charge utile du réseau de votre site que n’importe quoi d’autre.

Chez WPBeginner, nous optimisons toutes nos images avant de les téléverser. Nous redimmensionnons nos images aux bonnes dimensions, puis nous réduisons leur taille de fichier à l’aide de différents outils.
Nous avons élaboré un guide utile basé sur la manière exacte dont nous procédons sur notre propre site. Vous pouvez suivre notre article sur la manière d’optimiser les images pour les performances web sans perdre en qualité.
2. Contenu embarqué des vidéos de la bonne manière
Si vous avez des vidéos sur votre site, vous devez faire attention à la façon dont vous les affichez.
Téléverser des vidéos directement sur votre site web peut entraîner des charges utiles importantes sur le réseau et ralentir considérablement votre site, surtout si leur lecture démarre automatiquement.
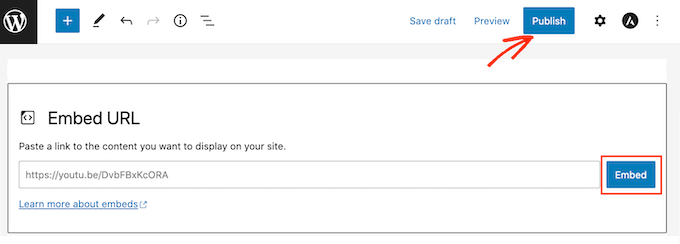
La meilleure façon d’inclure des vidéos est de les intégrer à partir de plateformes vidéo comme YouTube ou Vimeo.
☝ Note: Nous utilisons YouTube pour héberger et diffuser en direct nos vidéos. Vous pouvez explorer nos tutoriels vidéo WordPress sur la chaîne YouTube de WPBeginner.
Cette approche vous permet toujours de lire les vidéos sur votre site, mais comme elles sont stockées sur le serveur de quelqu’un d’autre, elles ne font pas partie de la charge utile de votre réseau.
Cela vous aide vraiment, car votre serveur n’a pas à gérer le lourd transfert de données. De plus, ces plateformes sont conçues pour diffuser les vidéos efficacement, avec une diffusion en direct optimisée qui s’adapte à la connexion internet de votre internaute.
De plus, de nombreux lecteurs vidéo de ces plateformes commenceront uniquement à charger la vidéo lorsque l’utilisateur cliquera sur lecture, ce qui signifie que moins de données sont transférées au départ.
Vous pouvez facilement ajouter les vidéos à votre site à l’aide d’un code d’intégration.

Pour en savoir plus sur ce Sujet, consultez notre guide sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress.
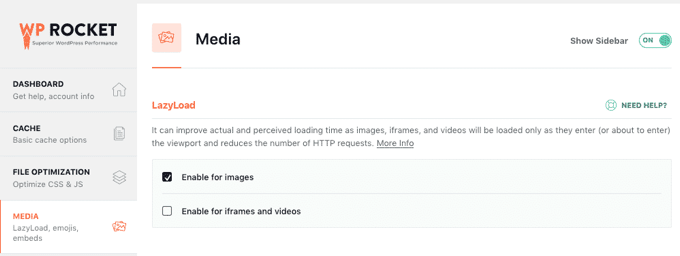
3. Utiliser le Lazy Loading sur les images et les vidéos
Le chargement paresseux est un autre excellent moyen d’éviter les charges utiles importantes sur le réseau, en particulier si votre site est rempli d’images ou de vidéos.
Normalement, lorsqu’une page web se charge, le navigateur veut télécharger immédiatement toutes les images et vidéos, même si elles ne seront pas vues tout de suite.
Imaginez qu’un restaurant vous propose tous vos plats en même temps au lieu d’un seul à la fois. Vous seriez submergé !
C’est ce qui se passe sur une page web si le chargement paresseux n’est pas mis en œuvre. Tout doit être téléchargé dès le départ, même si l’utilisateur ne peut pas encore le voir.
Ce n’est évidemment pas l’idéal, car cela signifie que votre site a une charge utile importante et que vous téléchargez beaucoup de données même si le compte n’a pas vu le contenu en bas de la page.
Le correctif à ce problème s’appelle le ” lazy loading” (chargement paresseux).
Le chargement paresseux, c’est comme ce restaurant qui vous apporte chaque plat de votre repas au fur et à mesure que vous êtes prêt à l’avaler.
Avec le chargement paresseux, les images et les vidéos ne sont chargées que lorsqu’elles sont sur le point de défiler dans la vue de l’utilisateur sur l’écran. De cette manière, le navigateur doit uniquement charger ce qui est nécessaire au moment où il en a besoin.

Cela permet de réduire la charge utile initiale du réseau et la quantité de données à télécharger.
Voici quelques tutoriels utiles qui vous affichent comment configurer le lazy loading dans WordPress :
- Comment charger facilement des images paresseuses dans WordPress
- Comment ajouter facilement un chargement paresseux pour les vidéos dans WordPress
- Comment charger paresseusement les Gravatars dans les commentaires WordPress
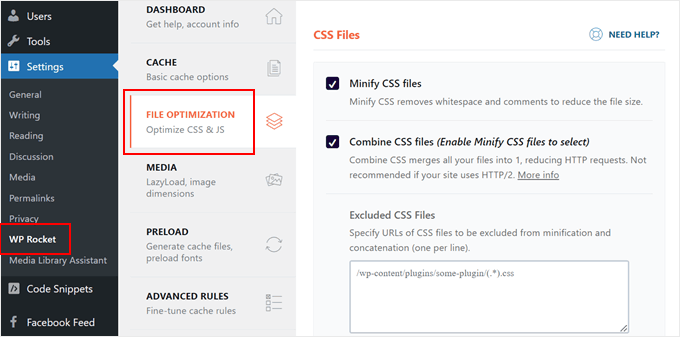
4. Réduire la taille et le nombre des fichiers JavaScript et CSS
L’une des meilleures façons d’éviter les charges utiles de réseau importantes sur votre site est de réduire la taille de vos fichiers CSS et JavaScript.
Votre site utilise des fichiers CSS pour la mise en forme et des fichiers JavaScript pour les fonctionnalités interactives.
Cependant, ces fichiers contiennent souvent des espaces supplémentaires et des commentaires qui ne sont pas nécessaires à la fonctionnalité du code. Vous pouvez retirer ces éléments en toute sécurité pour réduire la taille des fichiers.
Cela signifie que ces fichiers fonctionneront toujours de la même manière, mais qu’il y aura moins de données à télécharger pour vos utilisateurs/utilisatrices, ce qui accélérera le chargement de votre page.
Ce processus est connu sous le nom de minification, et la bonne nouvelle est que vous pouvez utiliser une extension WordPress comme WP Rocket pour minifier automatiquement vos fichiers.
Consultez notre guide sur la façon de minifier les fichiers CSS et JavaScript dans WordPress pour plus d’informations.

Les différentes parties de votre site ont généralement des fichiers CSS ou JavaScript différents. Par exemple, un fichier pour l’en-tête, un autre pour le corps, et peut-être même plus pour les extensions.
Mais plusieurs petits fichiers peuvent être moins efficaces qu’un seul fichier plus volumineux. Lorsqu’il y a de nombreux fichiers à charger, le navigateur doit aller chercher chacun d’entre eux séparément, ce qui augmente la taille totale du téléchargement. Au lieu de cela, vous pouvez combiner plusieurs de ces petits fichiers en un seul.
Des extensions populaires telles que WP Rocket (premium) et Autoptimize (gratuit) peuvent combiner et minifier automatiquement les fichiers CSS et JavaScript.
Vous pouvez apprendre à utiliser ces extensions dans notre guide sur la façon de corriger les JavaScript et CSS bloquant le rendu dans WordPress.
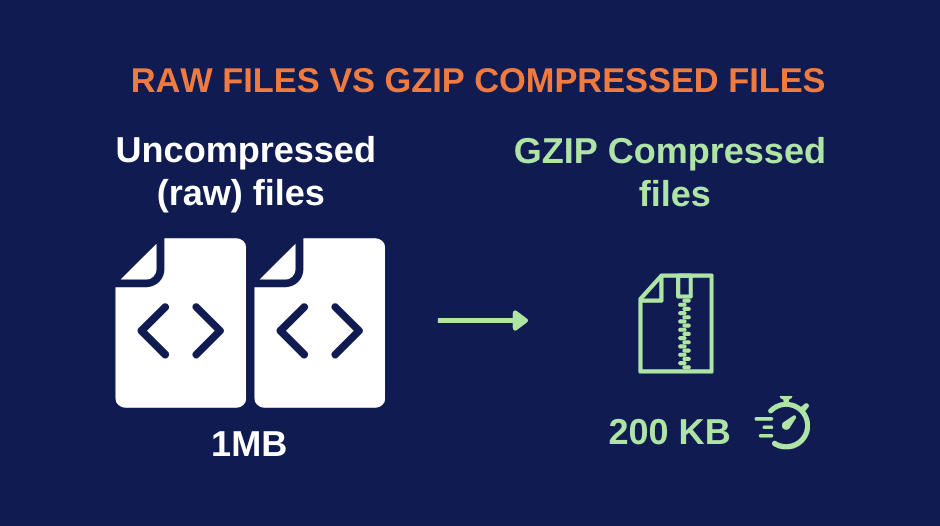
5. Réduire les fichiers avec Gzip
Un autre moyen de réduire la taille des fichiers de votre site consiste à les compresser. Les fichiers texte tels que HTML, CSS et JavaScript peuvent être considérablement réduits grâce à la compression Gzip.
En fait, la compression Gzip peut souvent réduire la taille de ces fichiers jusqu’à 70 % avant qu’ils ne soient envoyés au navigateur de l’utilisateur ! Il s’agit d’une économie considérable sur la quantité de données à transférer.

Il réduit le temps de téléchargement des fichiers et accélère considérablement le chargement de votre site WordPress. Une fois que les données compressées arrivent sur l’ordinateur de votre internaute, le navigateur décompacte (décompresse) automatiquement les fichiers et les affiche sur l’écran de l’utilisateur.
Vous n’avez pas à vous soucier de savoir si les navigateurs de vos utilisateurs/utilisatrices supportent la compression Gzip, car elle fonctionne dans tous les navigateurs web courants.
De nombreux excellents plugins de mise en cache supportent également la compression Gzip. Les options les plus populaires sont WP Rocket, WP Super Cache et W3 Total Cache.
Nous avons précédemment utilisé WP Rocket sur le site WPBeginner, et nous avons eu une excellente expérience. En savoir plus, consultez notre avis complet sur WP Rocket.
Avec WP Rocket, la compression Gzip sera automatiquement activée si votre hébergeur utilise le serveur Apache. Pour d’autres extensions de mise en cache, vous devrez peut-être l’activer dans les Réglages du plugin.

Pour des instructions détaillées, consultez notre guide sur l ‘activation de la compression Gzip dans WordPress.
6. Utiliser la mise en cache du navigateur pour éviter les téléchargements répétés
Une autre façon d’éviter une charge réseau énorme dans WordPress, surtout si votre site a beaucoup d’internautes, est d’essayer la mise en cache du navigateur.
Imaginez que vos visiteurs doivent télécharger tout ce qui se trouve sur votre site à chaque fois qu’ils le visitent ! Ce serait incroyablement lent, et c’est exactement ce qui se passe si vous n’utilisez pas une mise en cache appropriée.
Lorsque quelqu’un visite votre site pour la première fois, son navigateur télécharge tout ce dont il a besoin : les images, le CSS, le JavaScript et toutes les autres ressources. Grâce à la mise en cache du navigateur, le navigateur enregistre une copie de ces fichiers sur l’ordinateur de l’internaute.
La prochaine fois qu’ils visiteront votre site, leur navigateur sera intelligent ! Il vérifie ses fichiers enregistrés localement avant de tout redemander à votre serveur.
Si le navigateur dispose d’une copie d’un fichier dans son cache, il l’utilise au lieu de le télécharger à nouveau. Cela permet de réduire considérablement la charge utile globale du réseau et d’offrir aux internautes une expérience plus rapide et plus fluide.
Bien entendu, si le contenu de votre site Web change fréquemment, comme dans le cas d’un site d’actualités ou d’un blog régulièrement modifié, vous devrez indiquer aux navigateurs quand télécharger à nouveau les dernières versions de vos fichiers. Vous vous assurerez ainsi que tout le monde dispose du contenu le plus récent.
Vous pouvez contrôler ce phénomène en ajoutant des en-têtes Expires dans WordPress. Ces en-têtes indiquent au navigateur quand un fichier enregistré doit être considéré comme ancien et doit être mis à jour.
7. Utiliser moins de polices ou des polices système
Les polices de caractères peuvent donner une belle apparence à votre site et en améliorer la lisibilité. L’utilisation de polices personnalisées peut rendre votre site unique et inciter vos clients/clientes internautes à passer plus de temps à naviguer.

Mais imaginez que vous deviez télécharger un grand nombre de polices différentes à chaque fois que vous visitez un site. Il faudrait un certain temps pour tout afficher sur la page.
L’essentiel est d’utiliser un petit nombre de polices sur votre site. Nous vous recommandons d’épingler deux polices principales et de les utiliser sur l’ensemble de votre site. Cela permet de réduire le nombre total de fichiers que vos internautes doivent télécharger.
Mieux encore, vous pouvez utiliser les polices du système au lieu des polices personnalisées.
Les polices système sont des polices déjà installées sur les ordinateurs. C’est comme si vous utilisiez les polices standard de votre ordinateur, telles que Arial ou Times New Roman.
Si vous choisissez des polices système pour votre site, vos utilisateurs/utilisatrices n’ont pas besoin de télécharger de fichiers supplémentaires ! Cela réduit considérablement la taille de la charge utile de votre réseau et rend votre site plus rapide pour les internautes.
En savoir plus, consultez notre guide sur la désactivation des polices Google sur votre site WordPress.
8. Éviter les extensions lentes
Enfin, parlons des extensions. Parfois, les extensions peuvent ralentir votre site et augmenter la taille de votre charge utile réseau en chargeant de nombreux fichiers JavaScript et CSS supplémentaires.
Vous devriez considérer les extensions comme des outils supplémentaires que vous ajoutez à votre site. Certains sont excellents et légers, tandis que d’autres peuvent être très lourds. L’utilisation d’un trop grand nombre d’extensions lourdes peut augmenter la taille de téléchargement de votre site.
Il est difficile de savoir quelles extensions sont lentes au premier coup d’œil, vous devrez donc faire quelques recherches. En savoir plus, vous pouvez consulter notre guide sur les extensions WordPress qui ralentissent votre site.
Une fois que vous avez trouvé les extensions qui augmentent la taille de téléchargement de votre page, vous avez quelques options.
Tout d’abord, vous pouvez contacter le développeur/développeuse de l’extension et voir s’il y a quelque chose à faire pour rendre l’extension plus efficace. Vous pouvez aussi chercher une extension plus rapide qui fait la même chose.
Pour obtenir des recommandations, consultez notre guide sur le choix des meilleures extensions WordPress.
👉 Publications similaires: Vous êtes un peu nerveux à l’idée de tendre la main à un développeur/développeuse d’extensions ? Consultez notre guide sur la façon de demander correctement un support WordPress (et de l’obtenir).
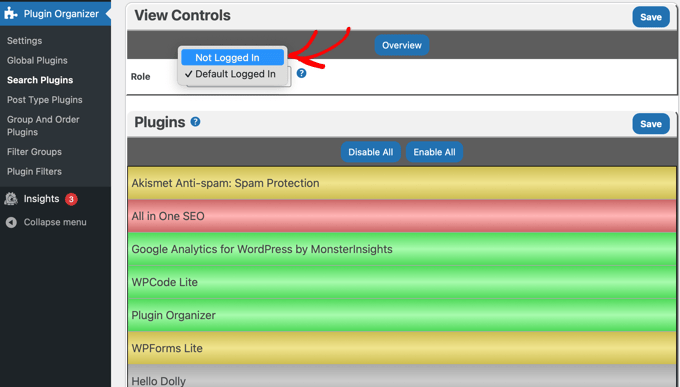
Parfois, vous trouverez que certaines des extensions lourdes sont essentielles pour votre site. Dans ce cas, vous pouvez toujours rendre votre site plus rapide en chargeant cette extension uniquement sur les pages qui en ont besoin au lieu de la charger partout.
Vous pouvez utiliser une extension gratuite appelée Plugin Organizer pour désactiver les extensions sur les pages où elles ne sont pas nécessaires. Cela diminuera la charge utile du réseau sur ces pages.

💡 Besoin d’une aide professionnelle ?
Tout le monde n’a pas le temps de dépanner l’erreur ” Avoid enormous network payloads “. Si c’est votre cas, pourquoi ne pas laisser nos experts WordPress s’en charger ?
Notre service d’optimisation de la vitesse du site comprend la compression d’images, le chargement paresseux, la configuration de la mise en cache, et bien plus encore. Nous vous fournirons même un rapport de performance avant et après afin que vous puissiez constater l’amélioration !
Bonus : Guides d’experts liés à la performance de WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment éviter d’énormes charges utiles de réseau dans WordPress. Vous pouvez également consulter des guides sur d’autres façons d’améliorer les performances de WordPress :
- Le guide ultime pour booster la vitesse et les performances de WordPress
- Pourquoi WordPress est-il lent ? Apprendre à le corriger
- Comment accélérer votre site d’e-commerce ?
- Comment nous améliorons la vitesse de chargement des pages sur WPBeginner
- Comment effectuer correctement un test de vitesse d’un site web ?
- Les meilleurs plugins de mise en cache WordPress pour accélérer votre site web
- Pourquoi avez-vous besoin d’un CDN pour votre blog WordPress ?
- Comment réduire les demandes HTTP dans WordPress
- Comment décharger les médias de WordPress pour améliorer la vitesse du site
- Maintenance de la base de données de WordPress : Comment optimiser votre base de données
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.