Les clauses de non-responsabilité sont un élément important de tout site web. Ils aident à protéger votre entreprise contre les problèmes juridiques et fournissent aux utilisateurs/utilisatrices des informations importantes. Sur notre site, nous affichons également les clauses de non-responsabilité sur chaque publication afin de nous assurer que les internautes les voient toujours.
Cependant, ajouter manuellement des clauses de non-responsabilité à chaque publication ou page peut s’avérer long et répétitif. Nous avons testé plusieurs méthodes et trouvé une solution simple pour ajouter automatiquement des clauses de non-responsabilité à votre site WordPress : l’utilisation de WPCode.
Grâce à cette extension d’extrait de code, vous pouvez gagner du temps et vous assurer que vos clauses de non-responsabilité sont toujours visibles sans avoir à les insérer manuellement à chaque fois.
Dans cet article, nous allons vous afficher comment ajouter automatiquement une clause de non-responsabilité dans WordPress.

Pourquoi afficher un avis de non-responsabilité dans WordPress ?
Ajouter une clause de non-responsabilité à votre site WordPress est un excellent moyen de communiquer des notifications et des annonces importantes à vos internautes. Il protège également votre entreprise de toute responsabilité légale en cas de réclamation d’un utilisateur.
Il existe de nombreuses situations dans lesquelles vous pouvez afficher une clause de non-responsabilité sur votre site. Par exemple, si votre site met en avant des produits ou comporte des liens d’affiliation, vous pouvez afficher une clause de non-responsabilité de la FTC indiquant que vous pouvez recevoir une rémunération de la part des entreprises dont vous présentez les produits sur votre site. Vous pouvez afficher une déclaration de la FTC indiquant que vous pouvez recevoir une rémunération de la part des entreprises dont vous mettez les fonctionnalités en avant sur votre site.
De même, si vous travaillez dans un secteur régi par des réglementations différentes, vous pouvez afficher des mentions légales. C’est une aide précieuse si vous proposez des conseils médicaux ou de santé, des conseils juridiques ou des astuces en matière d’investissement financier.
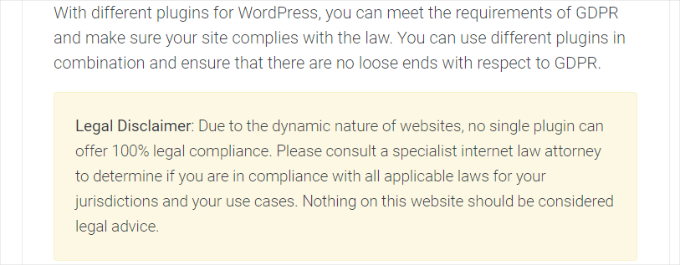
Imaginons que vous rédigiez une publication de blog sur le règlement général sur la protection des données (RGPD). Vous pouvez afficher une clause de non-responsabilité notifiant aux utilisateurs/utilisatrices qu’ils doivent se rapprocher d’un avocat pour obtenir des conseils juridiques.

En revanche, si vous avez un blog WordPress sur lequel vous partagez des opinions personnelles, l’ajout d’une divulgation peut vous protéger contre toute action en justice.
Dans cette optique, nous allons vous afficher comment ajouter automatiquement une clause de non-responsabilité dans WordPress en seulement 2 étapes. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n’importe quelle section de cette publication :
Entrons dans le vif du sujet !
Création de clauses de non-responsabilité dans WordPress
Vous pouvez ajouter des mentions légales WordPress manuellement à l’aide de l’éditeur de contenu. Il vous suffit de saisir le contenu de l’avis de non-responsabilité dans vos publications de blog ou votre page. Cependant, cela prend du temps car WordPress ne propose pas d’option permettant d’afficher ces clauses de non-responsabilité automatiquement, et vous devriez modifier chaque page.
Un moyen facile de le faire est d’utiliser WPCode. C’est la meilleure extension d’extraits de code WordPress qui rend très facile la gestion et l’ajout d’extraits de code personnalisés.
Nous utilisons WPCode pour ajouter et gérer des extraits de code personnalisés sur nos sites partenaires. En savoir plus sur notre expérience avec l’extension, voir notre Avis WPCode.
Qu’est-ce qu’un extrait de code ?
WPCode offre une fonctionnalité d’extraits de blocs personnalisés que vous pouvez utiliser pour créer des clauses de non-responsabilité. Cette fonction permet de créer un bloc WordPress personnalisé que vous pouvez placer automatiquement n’importe où sur votre site.
Prérequis : modifier le code ou créer un bloc réutilisable. WPCode facilite le processus, et vous n’avez pas besoin de toucher au code du site ou de modifier manuellement les publications et les pages.
Outre la création de clauses de non-responsabilité, vous pouvez également utiliser cette fonctionnalité WPCode pour créer des blocs WordPress personnalisés pour les boîtes d’appel à l’action, afficher des notifications importantes, créer des blocs interactifs qui incluent des formulaires ou des diapositives d’images, et bien plus encore.
Pour ce tutoriel, nous utiliserons la version WPCode Pro car elle comprend l’option des extraits de blocs personnalisés. Cependant, il existe également une version gratuite de WPCode que vous pouvez utiliser pour Premiers pas.
Tout d’abord, vous devrez installer et activer l’extension WPCode Pro. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
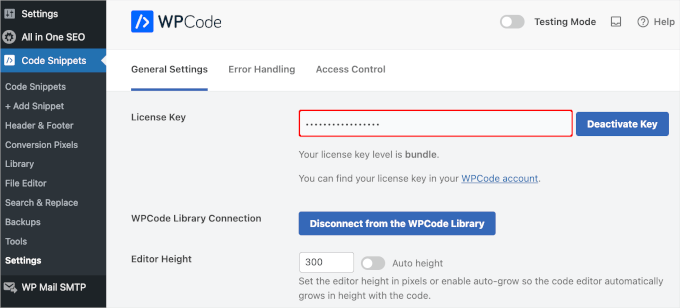
Une fois activé, vous pouvez vous rendre dans Code Snippets ” Réglages à partir du panneau d’administration de WordPress et saisir la clé de licence. Vous trouverez la clé de licence dans votre compte WPCode.

Ensuite, vous pouvez vous rendre dans ” Code Snippets ” + Add Snippet depuis le tableau de bord WordPress.
À partir de là, vous devez sélectionner l’option “Ajouter votre code personnalisé (nouvel extrait)” en cliquant sur le bouton “+ Ajouter un extrait personnalisé” situé en dessous.

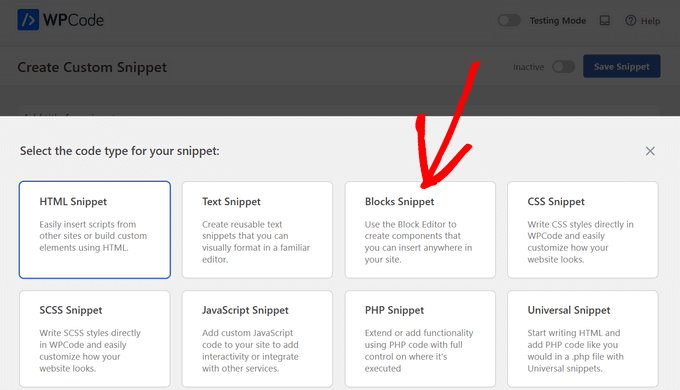
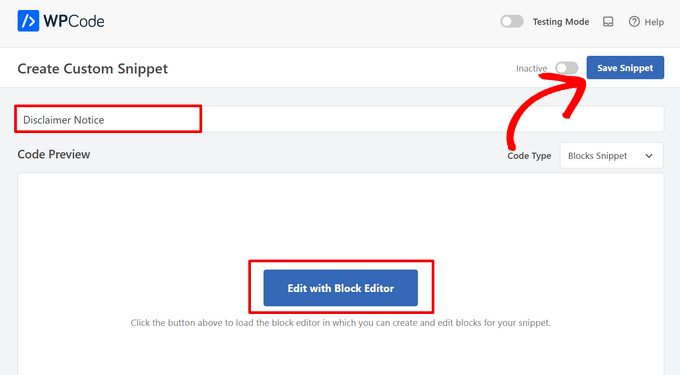
Ensuite, vous devez sélectionner “Blocks Sélectionné” comme type de code dans la liste des options qui apparaissent à l’écran.

Saisissez ensuite un nom pour votre extrait, par exemple “Notification de non-responsabilité”. Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer l’extrait”.

Vous pouvez désormais modifier votre notification de non-responsabilité à l’aide de l’éditeur de contenu de WordPress.
Pour ce faire, cliquez sur le bouton “Modifier avec l’éditeur de blocs”.
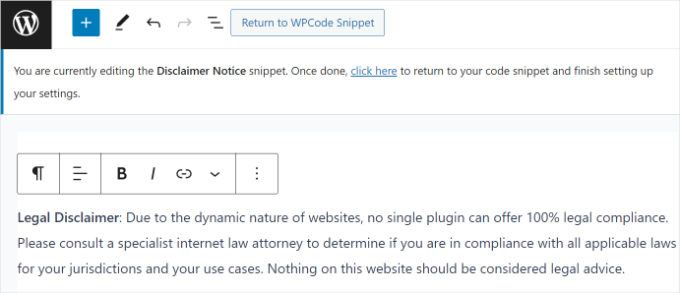
Vous accéderez ensuite à l’éditeur de blocs de WordPress. Allez-y et saisissez le texte de votre clause de non-responsabilité.

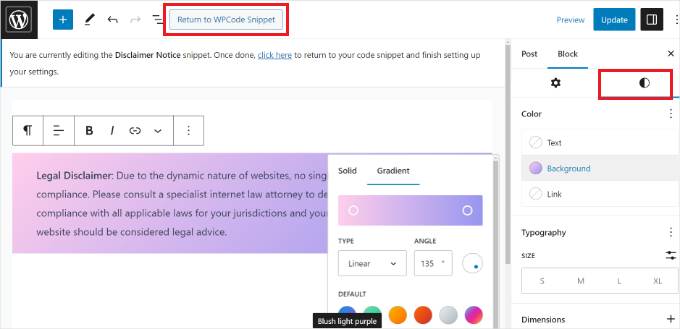
Vous pouvez personnaliser davantage votre notification de non-responsabilité WordPress à l’aide des options de style de l’éditeur de blocs.
Il suffit de passer à l’onglet “Style” dans le panneau Réglages à droite. Vous pouvez alors modifier la couleur du texte, de l’arrière-plan et du lien. Des options permettent également de modifier la taille du texte.
Pour ce tutoriel, nous allons ajouter une couleur d’arrière-plan pour la notification de non-responsabilité afin qu’elle se démarque du reste du texte. N’oubliez pas de cliquer sur le bouton “Mettre à jour”.

Après avoir personnalisé votre notification, vous pouvez cliquer sur le bouton “Retour à l’extrait de WPCode” en haut de la page.
Ajout automatique de clauses de non-responsabilité dans WordPress
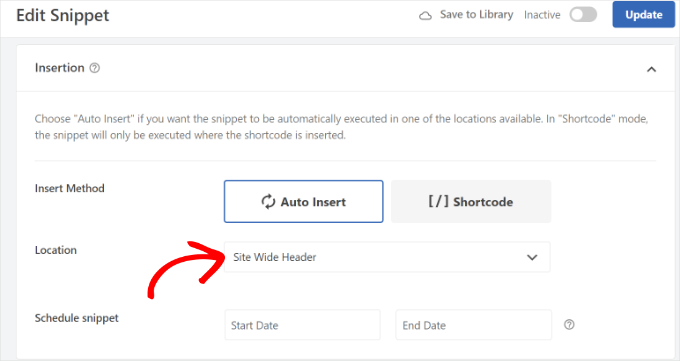
Une fois que vous êtes sur l’écran de l’extrait WPCode, défilez simplement vers le bas jusqu’à la section “Insertion”. Vous pouvez y sélectionner le moment et l’endroit où votre notification de non-responsabilité apparaîtra.
Vous pouvez conserver la “Méthode d’insertion” sur Insertion automatique. Ensuite, cliquez sur le menu déroulant Emplacement.

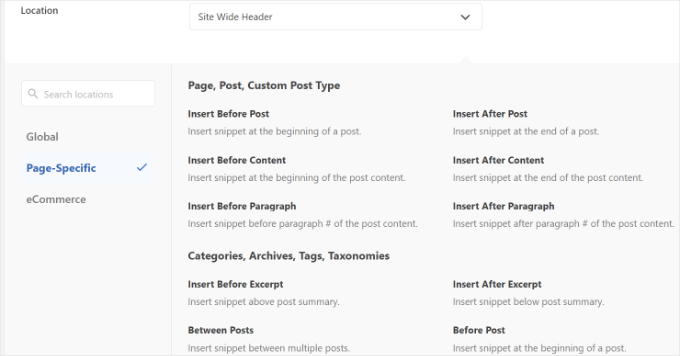
WPCode affiche désormais plusieurs options. Allez-y et passez à l’onglet Page-Specific.
Ensuite, vous pouvez choisir l’endroit où votre site affichera la clause de non-responsabilité de WordPress. Par exemple, il peut apparaître au début d’une publication, après quelques paragraphes, à la fin, etc.
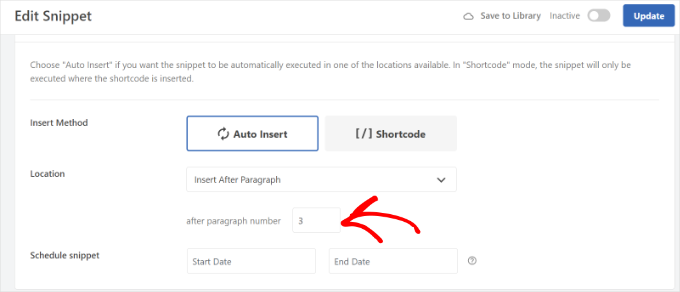
Pour les besoins de ce tutoriel, nous sélectionnerons l’option “Insérer après un paragraphe”. Ainsi, l’extrait apparaîtra sur toutes les pages après un certain nombre de paragraphes.

WPCode vous permettra également de sélectionner le nombre de paragraphes, après quoi l’extrait de bloc personnalisé apparaîtra.
Par exemple, nous voulons que la notification de non-responsabilité apparaisse automatiquement après les trois premiers paragraphes sur toutes les pages de notre site de démonstration.

Une fois que vous avez terminé, n’oubliez pas d’activer l’extrait de blocs et de cliquer sur le bouton “Mettre à jour” en haut.
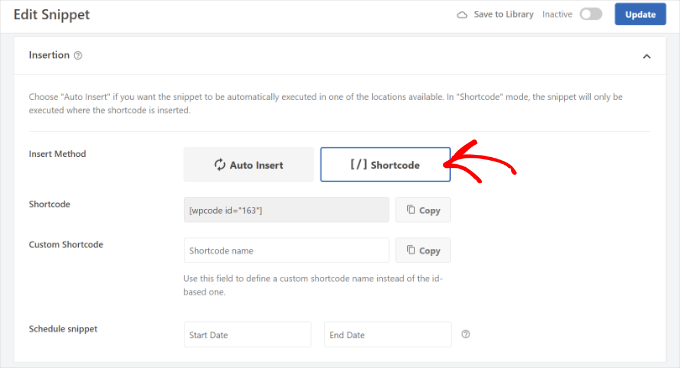
En outre, vous pouvez également insérer la notification de non-responsabilité sur des pages spécifiques à l’aide de codes courts.
Il suffit de passer de la méthode d’insertion “Insertion automatique” à la méthode “Code court”.

Après cela, vous pouvez copier le code court et l’ajouter n’importe où sur votre site. Par exemple, vous pouvez afficher la clause de non-responsabilité sur des pages et des publications spécifiques.
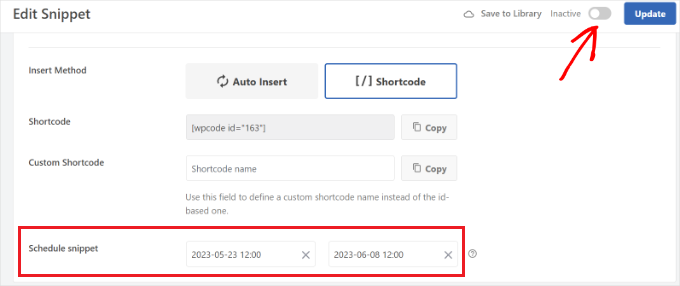
WPCode vous permet également de planifier vos scripts d’avertissement. C’est très utile si vous devez afficher une notification urgente sur votre site. Pour planifier l’extrait, il vous suffit de sélectionner la date de début et la date de fin.

Lorsque vous avez terminé, n’oubliez pas d’activer l’extrait et de cliquer sur le bouton “Mettre à jour”.
Vous pouvez maintenant visiter votre site pour voir la clause de non-responsabilité en action.

Nous espérons que cet article vous a aidé à découvrir comment ajouter automatiquement une clause de non-responsabilité dans WordPress. Vous pouvez également consulter notre liste d’experts des éléments de conception clés pour un site WordPress efficace et notre guide sur la façon de mettre en évidence les nouvelles publications pour les visiteurs qui reviennent.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Prud
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin