Nous avons travaillé sur de nombreux sites WordPress où différents utilisateurs avaient besoin d'expériences différentes. Les membres, les clients, les auteurs et les clients peuvent tous bénéficier d'une mise en page adaptée à leur rôle.
Mais WordPress n'offre pas de moyen intégré pour styliser les choses en fonction des rôles des utilisateurs. Essayer de le faire via les fichiers de thème peut sembler risqué, surtout si vous n'êtes pas un développeur.
Nous avons vu des utilisateurs se bloquer ou même casser leur site simplement en ajoutant le mauvais code. C'est pourquoi nous recommandons toujours une méthode plus sûre et plus facile pour gérer cela.
Dans ce guide, nous vous montrerons comment appliquer du CSS personnalisé pour des rôles d'utilisateur spécifiques à l'aide d'un outil convivial. C'est la même méthode que nous utilisons sur nos sites lorsque nous avons besoin d'une solution rapide et sûre.

Voici un aperçu rapide des sujets que nous aborderons dans ce guide :
- Pourquoi et quand appliquer du CSS pour des rôles d'utilisateur spécifiques dans WordPress
- Application de CSS personnalisé pour des rôles d'utilisateur spécifiques dans WordPress
- Ajouter du CSS personnalisé pour des rôles d'utilisateur spécifiques dans la zone d'administration de WordPress
- Ajouter du CSS personnalisé pour des rôles d'utilisateur spécifiques dans d'autres zones
- Foire aux questions
- Conseils bonus
Pourquoi et quand appliquer du CSS pour des rôles d'utilisateur spécifiques dans WordPress
Nous gérons divers sites Web pour nos entreprises qui nécessitent une connexion utilisateur. Nous trouvons souvent le besoin de personnaliser l'apparence pour différents rôles d'utilisateur.
En effectuant des tests A/B sur ces sites, nous avons découvert que la personnalisation améliore considérablement l'expérience utilisateur. Une meilleure expérience utilisateur conduit finalement à plus de satisfaction client, de conversions et de ventes.
Que vous soyez propriétaire de site, développeur ou designer, avoir le contrôle sur l'apparence de votre site pour différents utilisateurs peut être très utile.
Voici quelques cas d'utilisation courants :
- Sites d'adhésion : Vous pouvez utiliser du CSS personnalisé pour offrir des expériences différentes aux membres premium.
- Boutiques e-commerce : Vous pouvez mettre en avant les paniers d'achat, retourner les réductions clients, et d'autres fonctionnalités pour les clients connectés.
- Blogs multi-auteurs : Gérer un blog avec plusieurs auteurs peut devenir compliqué. Avec le CSS personnalisé, vous pouvez créer une interface claire et efficace pour les éditeurs tout en gardant les choses simples pour les contributeurs et les abonnés.
- Sites clients : Vous pouvez créer une zone d'administration simplifiée pour les clients en masquant certains éléments avec du CSS personnalisé.
Maintenant, le problème est de savoir comment dire à WordPress quel code CSS charger pour les différents rôles d'utilisateur.
Application de CSS personnalisé pour des rôles d'utilisateur spécifiques dans WordPress
La façon la plus simple de gérer le code personnalisé, y compris le CSS, dans WordPress est d'utiliser WPCode. C'est le meilleur plugin d'extraits de code pour WordPress et il vous permet de gérer en toute sécurité votre CSS personnalisé en un seul endroit.
Remarque : Une version gratuite de WPCode est également disponible. Cependant, nous vous recommandons de passer à un plan payant pour débloquer plus de fonctionnalités.
Pourquoi nous recommandons WPCode :
- Il vous permet d'ajouter en toute sécurité tout code personnalisé, y compris du CSS, sans casser votre site web. Si un extrait de code ne fonctionne pas, vous pouvez facilement le désactiver.
- Il est livré avec de puissants outils d'insertion de code et de logique conditionnelle, vous permettant de n'exécuter un extrait que lorsque nécessaire.
- Vous avez accès à une immense bibliothèque de snippets utiles, vous évitant ainsi d'installer plusieurs plugins séparés.
Cela dit, ajoutons du CSS personnalisé et appliquons-le à des rôles d'utilisateurs spécifiques.
Ajouter du CSS personnalisé dans WPCode
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
Après l'activation, accédez à la page Extraits de code » + Ajouter un extrait. Vous y trouverez de nombreux extraits utiles pour diverses tâches.

Cependant, puisque vous ajoutez un code CSS personnalisé, vous devrez commencer à partir de zéro en cliquant sur « + Ajouter un extrait personnalisé » sous la boîte « Ajoutez votre code personnalisé (Nouvel extrait) ».
Ensuite, vous devez sélectionner « Extrait CSS » comme type de code dans la liste des options qui apparaissent à l'écran.

Cela vous amènera à l'éditeur de code.
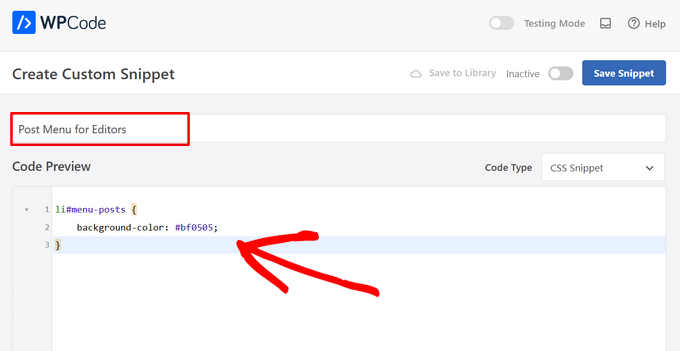
Tout d'abord, vous devez entrer un titre pour votre extrait, qui peut être n'importe quoi pour vous aider à vous souvenir de l'utilité du code.

Maintenant, vous pouvez ajouter votre code CSS personnalisé dans la boîte « Aperçu du code ».
Pour les besoins de ce tutoriel, nous utilisons ce code, qui met en surbrillance le menu « Articles » dans la zone d'administration en changeant sa couleur d'arrière-plan. Vous pouvez utiliser votre propre code CSS ici :
li#menu-posts {
background-color: #bf0505;
}
Choisir la logique conditionnelle du rôle utilisateur
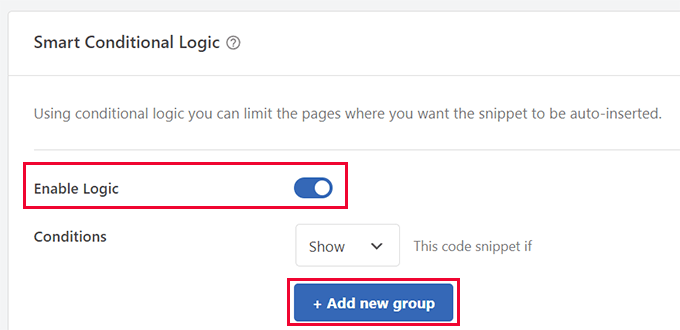
Ensuite, faites défiler vers le bas jusqu'à la boîte « Logique conditionnelle intelligente » et activez le commutateur à côté de l'option « Activer la logique ».
Après cela, choisissez la « Condition » (Afficher ou Masquer) puis cliquez sur « Ajouter un nouveau groupe ».

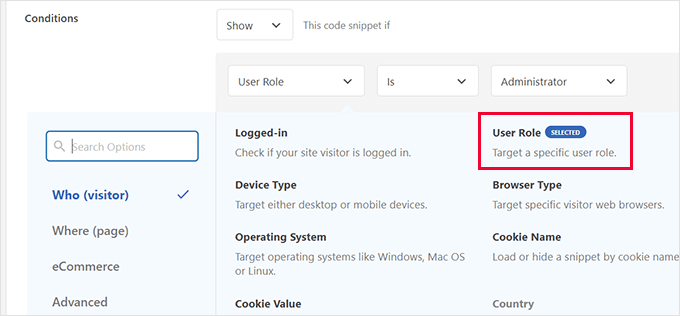
Cliquez sur la première boîte de la règle pour l'agrandir. Vous verrez une liste de règles parmi lesquelles choisir.
Par exemple, vous pouvez sélectionner le statut de connexion, le rôle utilisateur, le type d'appareil, etc.

Sélectionnez « Rôle utilisateur » puisque vous souhaitez que ce code CSS personnalisé soit ajouté pour un rôle utilisateur particulier.
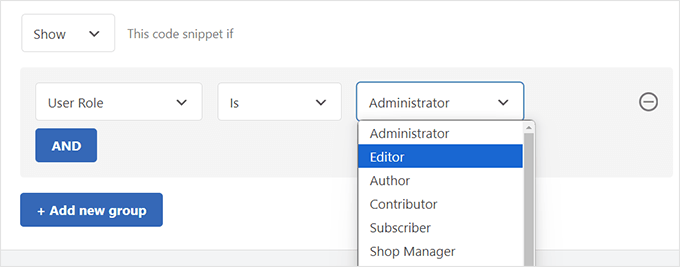
Après cela, vous pouvez sélectionner le rôle utilisateur auquel vous souhaitez l'appliquer.

Remarque : Vous pouvez ajouter plusieurs règles de logique conditionnelle en cliquant sur le bouton « + Ajouter un nouveau groupe ».
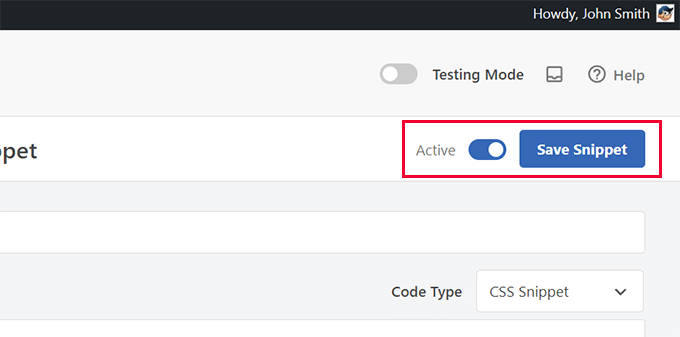
Une fois que vous avez terminé, cliquez sur « Enregistrer le snippet » en haut à droite de l'écran, puis basculez-le sur « Actif ».

WPCode affichera désormais votre CSS personnalisé pour des rôles d'utilisateur spécifiques dans WordPress.
Ajouter du CSS personnalisé pour des rôles d'utilisateur spécifiques dans la zone d'administration de WordPress
Si vous souhaitez uniquement que votre CSS personnalisé soit ajouté à l'intérieur de la zone d'administration de WordPress, WPCode le rend encore plus facile.
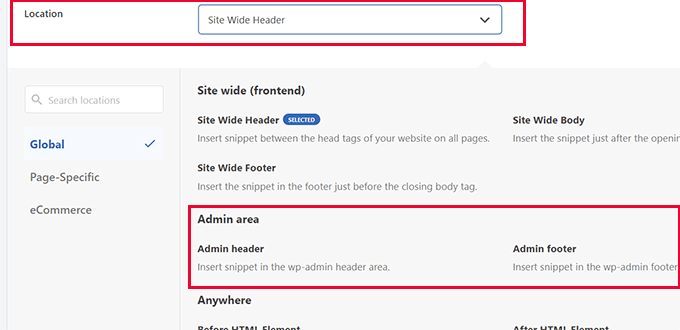
Sur l'écran de modification du code, faites défiler jusqu'à l'option « Emplacement ». Cliquez sur le menu déroulant pour l'ouvrir, et vous verrez un tas d'emplacements où vous pouvez charger automatiquement le CSS.

Maintenant, sélectionnez simplement l'option « En-tête d'administration » ou « Pied de page d'administration » pour charger votre code CSS dans la zone d'administration de WordPress.
Ajouter du CSS personnalisé pour des rôles d'utilisateur spécifiques dans d'autres zones
La personnalisation du design sur les sites Web de commerce électronique améliore l'expérience utilisateur et a prouvé qu'elle diminue les ventes de paniers abandonnés.
Si vous gérez une boutique WooCommerce, vendez des cours en ligne ou d'autres produits numériques, l'ajout de CSS personnalisé pour les clients connectés sera utile.
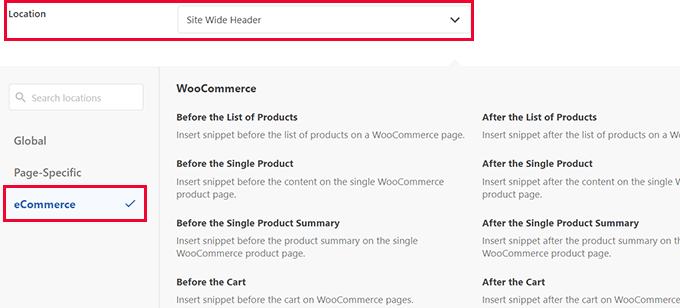
WPCode vous permet de choisir où ajouter du code personnalisé à un site de commerce électronique. Sous les paramètres d'emplacement, basculez vers l'onglet « eCommerce ».

Vous verrez plusieurs endroits où vous pouvez ajouter votre CSS personnalisé, tels qu'avant le panier, avant le formulaire de paiement, sur les pages de produits, et plus encore.
WPCode prend en charge WooCommerce, Easy Digital Downloads et MemberPress.
Foire aux questions
Voici les réponses aux questions les plus fréquemment posées sur la personnalisation de WordPress pour différents rôles d'utilisateur.
Puis-je appliquer du CSS à des rôles d'utilisateur personnalisés dans WordPress ?
Oui, WPCode vous permet de cibler n'importe quel rôle d'utilisateur, y compris les rôles personnalisés créés par des plugins d'adhésion, des outils LMS ou du code personnalisé. Il vous suffit de vous assurer que le rôle personnalisé apparaît dans les options de logique conditionnelle.
Et si les modifications CSS n'apparaissent pas pour certains utilisateurs ?
Cela peut se produire si votre site utilise une mise en cache agressive ou un CDN. Essayez de vider votre cache, et assurez-vous que le snippet WPCode est actif et cible le bon emplacement et le bon rôle.
Puis-je prévisualiser les modifications CSS avant de les mettre en ligne ?
WPCode n'a pas de prévisualisation visuelle, mais vous pouvez laisser le snippet inactif tout en testant dans les outils de développement de votre navigateur. Une fois que vous êtes satisfait de l'apparence, collez-le dans WPCode et activez-le.
Est-il sûr d'utiliser WPCode au lieu de modifier les fichiers du thème ?
Absolument. Chez WPBeginner, nous utilisons WPCode car il maintient tout notre code personnalisé séparé des fichiers du thème, de sorte que les modifications ne sont pas perdues lors des mises à jour. De plus, il est plus sûr et plus facile de gérer les snippets en un seul endroit.
Conseils bonus
Voici quelques ressources supplémentaires pour vous aider à concevoir des expériences utilisateur personnalisées dans WordPress. Vous n'avez même pas besoin d'apprendre le CSS pour certaines de ces options :
- Comment afficher du contenu personnalisé à différents utilisateurs dans WordPress
- Comment personnaliser les couleurs de votre site WordPress
- Comment personnaliser et styliser vos formulaires WordPress (2 méthodes faciles)
- Comment créer une page d'accueil personnalisée dans WordPress (3 méthodes)
Nous espérons que cet article vous a aidé à apprendre comment appliquer du CSS pour des rôles d'utilisateurs spécifiques dans WordPress. Vous voudrez peut-être aussi consulter notre fiche de référence CSS générée par défaut par WordPress pour les débutants, ou consulter ces plugins et astuces pour améliorer la zone d'administration de WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Vous avez une question ou une suggestion ? Veuillez laisser un commentaire pour lancer la discussion.