Vous ne le savez peut-être pas, mais WordPress dispose d'un mode d'accessibilité pour insérer des widgets. Cela vous permet d'ajouter des widgets à votre barre latérale en cliquant sur des liens.
Vous pouvez explorer l'interface des widgets plus facilement, en utilisant la navigation au clavier et en évitant les actions de glisser-déposer. Cette fonctionnalité est particulièrement utile pour les utilisateurs malvoyants ou ayant d'autres besoins d'accessibilité.
Dans cet article, nous allons vous montrer comment activer facilement le mode d'accessibilité et ajouter des widgets WordPress sans utiliser le glisser-déposer.

Pourquoi activer le mode d'accessibilité des widgets dans WordPress ?
Une interface de glisser-déposer est utilisée pour ajouter des widgets dans l'éditeur de widgets basé sur les blocs introduit dans WordPress 5.8 et dans l'éditeur de widgets classique proposé dans les versions antérieures de WordPress.
Cependant, certains utilisateurs trouvent difficile d'ajouter différents widgets à leur site Web WordPress en utilisant le glisser-déposer.
L'éditeur de widgets classique offrait un mode d'accessibilité qui vous permettait d'ajouter des widgets simplement en cliquant sur des liens, sans avoir besoin de glisser-déposer. Si vous utilisez WordPress 5.8 ou une version ultérieure, vous pouvez toujours activer ce même mode en utilisant un plugin.
Cela dit, voyons comment activer facilement le mode d'accessibilité des widgets sur votre site WordPress, étape par étape.
Comment activer le mode d'accessibilité des widgets dans WordPress
Tout d'abord, vous devez installer et activer le plugin Classic Widgets. Pour plus de détails, consultez notre guide pour débutants sur comment restaurer les widgets classiques dans WordPress.
Après l'activation, rendez-vous sur l'écran Apparence » Widgets dans votre zone d'administration WordPress. Ici, vous remarquerez que vous avez maintenant l'interface des widgets classiques.

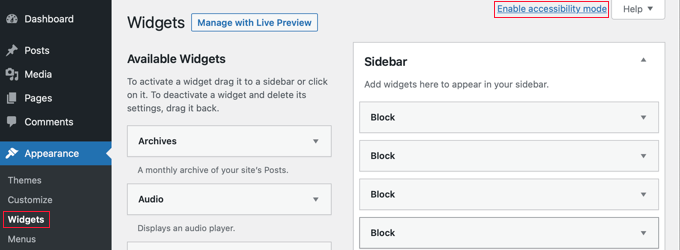
Maintenant, cliquez simplement sur le lien « Activer le mode accessibilité » en haut à droite de l'écran.
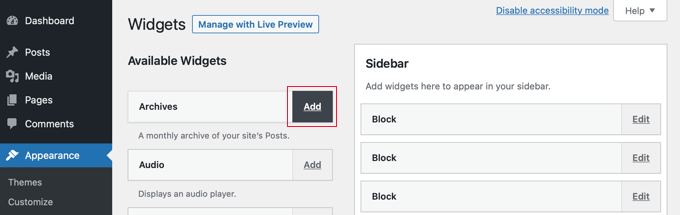
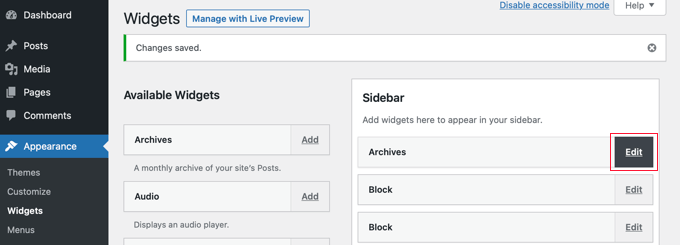
L'activation du mode accessibilité rechargera l'écran Widgets avec une nouvelle interface. Cette nouvelle interface vous permettra désormais d'ajouter les widgets disponibles en utilisant le lien « Ajouter » à côté du titre du widget.

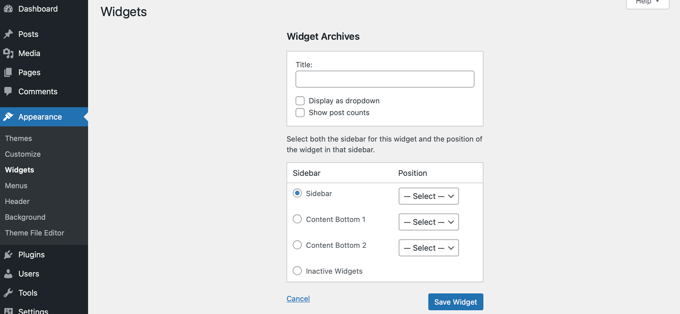
Lorsque vous faites cela, le widget s'ouvrira sur une page unique où vous pourrez configurer ses paramètres. Vous pouvez commencer par donner un titre au widget, puis choisir les autres options que vous souhaitez activer.
Dans la moitié inférieure de la page, vous pouvez choisir la barre latérale ou la zone de widgets où vous souhaitez ajouter votre nouveau widget.
À côté, vous verrez également un menu déroulant de position, qui vous permet de choisir la position de ce widget dans votre barre latérale sélectionnée.

Par exemple, pour placer le widget en haut de la barre latérale, vous devrez sélectionner « Barre latérale » dans la liste de gauche, puis choisir « Position 1 » dans le menu déroulant de droite.
Une fois que vous êtes satisfait, appuyez sur le bouton « Enregistrer le widget » pour être redirigé vers l'écran des widgets.
Le mode accessibilité activera également les boutons « Modifier » à côté des widgets actifs, comme ceci :

Cliquer sur le bouton « Modifier » vous mènera au même écran que lorsque vous avez ajouté un widget.
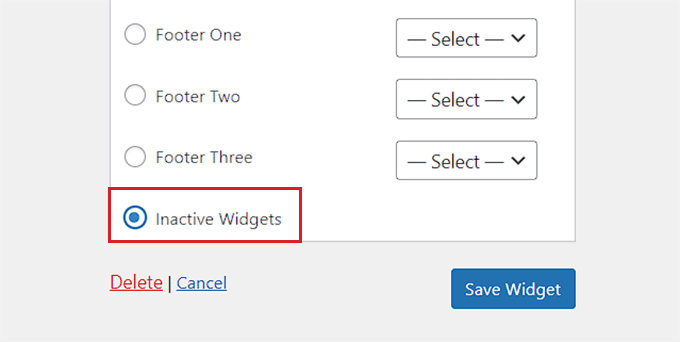
Ici, vous pouvez modifier les paramètres de votre widget et même supprimer le widget en sélectionnant l'option « Widgets inactifs » en bas de la page.
Une fois que vous avez fait cela, n'oubliez pas de cliquer sur le bouton « Enregistrer le widget » pour désactiver le widget.

Bonus : Supprimer les widgets inactifs dans WordPress
Une fois que vous avez ajouté le mode d'accessibilité pour les widgets, il est également important de supprimer les widgets inactifs sur votre blog WordPress.
Lorsque vous changez de thème WordPress, certains de vos widgets actifs sont placés dans la section des widgets inactifs. C'est parce qu'il n'y a pas de zone de widget correspondante dans votre nouveau thème.
Ces widgets peuvent alors encombrer votre site, il est donc judicieux de supprimer vos widgets inactifs. Pour ce faire, visitez la page Apparence » Widgets depuis le tableau de bord WordPress et faites défiler jusqu'à la zone « Widgets inactifs ».
Ici, vous pouvez cliquer sur le bouton « Supprimer les widgets inactifs » pour les supprimer définitivement.

Cependant, si vous n'utilisez pas les widgets classiques, vous pouvez consulter notre tutoriel sur comment supprimer les widgets inactifs dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des widgets WordPress en mode accessibilité. Vous pourriez également vouloir apprendre comment afficher ou masquer des widgets sur des pages WordPress spécifiques ou consulter notre sélection d'experts des meilleurs thèmes WordPress compatibles avec Gutenberg pour rendre votre site esthétiquement agréable.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Sheena
Bonjour, j'ai activé cette fonctionnalité. Cependant, je ne vois aucun bouton ajouter/modifier, je ne peux pas non plus annuler cette option/ou voir l'option désactiver. Je suis maintenant bloqué quant à la façon de modifier/amender mes widgets. S'il vous plaît, aidez-moi.
Support WPBeginner
Salut Sheena,
Vous pouvez la désactiver en cliquant sur le bouton options de l'écran en haut à droite de l'écran, puis en cliquant sur le lien « Désactiver le mode accessibilité ».
Admin
juber
cette option ne fonctionne pas, alors comment puis-je désactiver le mode accessibilité. S'il vous plaît, aidez-moi, je suis très fatigué de ça...
Neal Umphred
Merci ! C'est TELLEMENT plus simple... .
Joseph
Cette option semble avoir été supprimée dans les versions plus récentes de Wordpress. Savez-vous comment je peux la récupérer ?
Support WPBeginner
Nous avons testé avec la dernière version de WordPress, et l'option d'accessibilité est toujours là.
Admin
L'équipe de WPBeginner
Heureux d'avoir pu aider
Dale Reardon
Merci beaucoup pour cet article. Je suis aveugle et j'ai toujours demandé à ma femme de faire les widgets pour moi.
Je ne savais pas que cela existait.
Dale.