La mise en valeur des vidéos pour les produits dans votre magasin WooCommerce ajoute un élément dynamique et engageant à votre site, le rendant plus attrayant visuellement.
Les vidéos aident les internautes à apprécier pleinement vos produits en les présentant en détail, en montrant leur fonctionnement et en mettant en évidence leurs principales caractéristiques. Cela peut vous aider à réduire les taux de rebond, à accroître l’engagement des clients et, potentiellement, à augmenter les conversions.
Au fil des ans, nous avons créé et vendu de nombreuses extensions WordPress, et nous avons fait de l’ajout de vidéos détaillées sur notre site une priorité. Ces vidéos montrent le fonctionnement de nos extensions, mettent en évidence leurs principales caractéristiques et guident les utilisateurs tout au long du processus de configuration.
En fournissant des tutoriels vidéo clairs, nous avons aidé les utilisateurs à se sentir plus confiants dans leurs achats, ce qui a conduit à des taux de conversion plus élevés et à des clients plus heureux.
Dans cet article, nous allons vous afficher comment ajouter facilement des vidéos de produits à vos galeries WooCommerce, étape par étape.

Pourquoi ajouter des vidéos de produits WooCommerce à votre stock ?
En ajoutant des vidéos de produits à votre boutique WooCommerce, vous pouvez présenter vos produits de manière plus détaillée et plus informative. Cela peut aider vos clients à mieux comprendre les caractéristiques et les avantages de vos produits.
Cela peut permettre d’augmenter les taux de conversion, car les internautes qui regardent des vidéos de produits sont 73 % plus susceptibles d’effectuer un achat.
En outre, afficher vos produits en action par le biais d’une vidéo peut aider à renforcer la confiance et la crédibilité auprès des clients/clientes potentiels, ce qui les rend plus confiants dans leurs achats.
Par exemple, si vous avez un magasin en ligne qui vend des écouteurs, alors l’ajout d’une vidéo de produit qui démontre la qualité du son et les caractéristiques du casque peut vous aider à obtenir plus de conversions.

Ajouté à cela, l’ajout de vidéos de produits à vos galeries WooCommerce peut également augmenter les classements du contenu de votre site Web, car les moteurs de recherche donnent la priorité aux sites qui ont un contenu multimédia, y compris des vidéos.
Une meilleure visibilité dans les résultats de recherche peut prospecter un plus grand nombre de personnes qui visiteront votre stock et achèteront des produits.
Cela étant dit, voyons comment vous pouvez facilement ajouter des vidéos de produits à vos galeries WooCommerce. Vous pouvez utiliser les liens ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter une vidéo de produit WooCommerce en utilisant YITH WooCommerce Featured Audio & Video Content (Free & Premium)
Pour cette méthode, nous allons vous afficher comment ajouter des vidéos de produits aux galeries WooCommerce en utilisant une extension premium. Nous vous recommandons cette méthode si vous souhaitez avoir plus de contrôle sur les réglages d’affichage et de lecture de vos vidéos.
Tout d’abord, vous devez installer et activer le plugin YITH WooCommerce Featured Audio & Video Content. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Avec cette extension, vous pouvez ajouter une vidéo de YouTube et Vimeo ou votre propre vidéo de la médiathèque à la galerie WooCommerce.
Note : Il existe également une extension gratuite YITH WooCommerce Featured Video. Cependant, il ne vous permet pas de configurer la plupart des réglages de la vidéo, de la modale et de la galerie.
Définir les Réglages généraux de l’extension
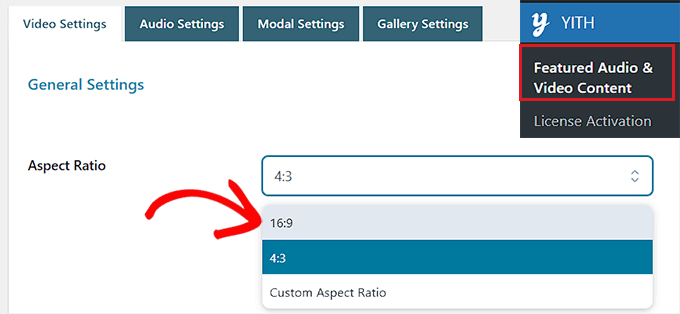
Une fois activé, rendez-vous sur la page YITH ” Featured Audio & Video Content à partir de la colonne latérale de l’administrateur WordPress.
Les Réglages vidéo s’ouvrent alors. À partir de là, vous pouvez commencer par sélectionner une proportion de taille pour la vidéo du produit dans le menu déroulant.
Si vous utilisez la version gratuite, ce sera le seul réglage disponible.

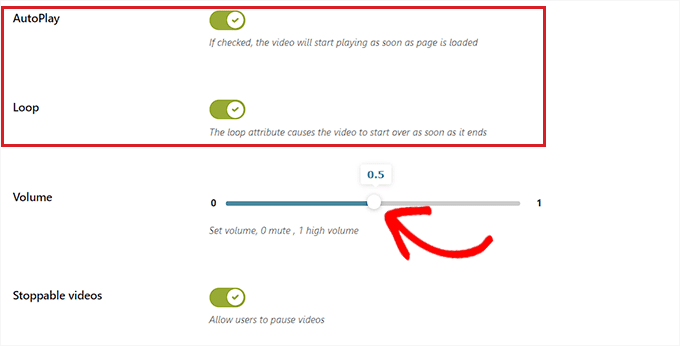
Ensuite, permutez le commutateur “AutoPlay” sur activé si vous souhaitez que la vidéo commence à être lue dès le chargement de la page.
Vous pouvez également permuter le bouton “Boucle” pour que la vidéo recommence dès qu’elle se termine.
Une fois que vous avez fait cela, déplacez le curseur à côté de l’option “Volume” pour ajuster le volume de la vidéo. Ensuite, il suffit de faire basculer le commutateur ” Vidéos arrêtables ” pour permettre aux utilisateurs de mettre une vidéo en pause.

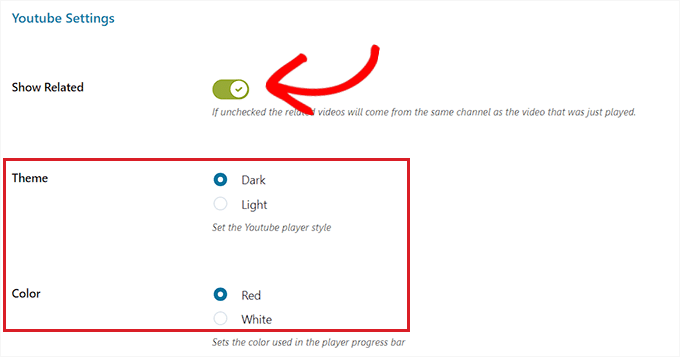
Ensuite, défilez jusqu’à la section “Réglages YouTube” et activez l’option “Afficher les vidéos similaires” si vous souhaitez recommander d’autres vidéos YouTube de la même chaîne que votre vidéo. Ce réglage est uniquement nécessaire si vous embarquez une vidéo de produit provenant de YouTube.
Ensuite, vous pouvez choisir un thème et un style pour le lecteur vidéo YouTube.

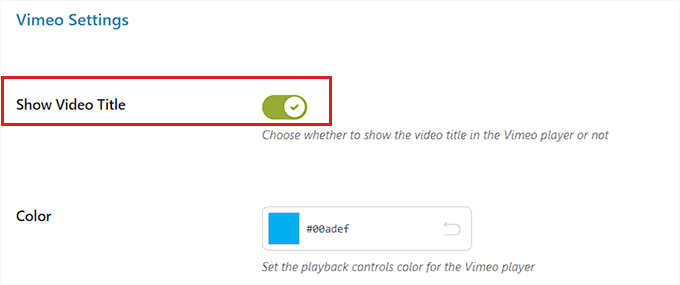
Une fois que vous avez fait cela, faites défiler vers le bas jusqu’à la section “Paramètres Vimeo” et basculez le commutateur “Afficher le titre de la vidéo” pour afficher le titre de la vidéo dans le lecteur Vimeo. Vous ne devrez modifier ce paramètre que si vos vidéos de produits sont hébergées sur Vimeo.
En outre, vous pouvez sélectionner une couleur de contrôle de lecture pour le lecteur Vimeo.

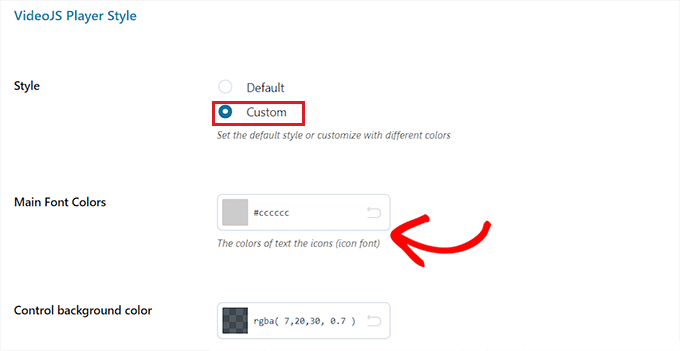
Ensuite, passez à la section “Style du lecteur VideoJS” et choisissez “Personnalisé” comme option de “Style”.
Cela ouvrira les paramètres de personnalisation, où vous pourrez configurer la couleur d’arrière-plan du lecteur vidéo, la couleur du curseur, la couleur du bouton, et plus encore.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les options” pour stocker vos réglages.

Définir les Réglages des Modales (Extension Premium uniquement)
Vous devez maintenant passer à l’onglet ” Réglages modaux ” en haut de la page. Gardez à l’esprit que cet onglet ne sera pas disponible si vous utilisez l’extension gratuite.
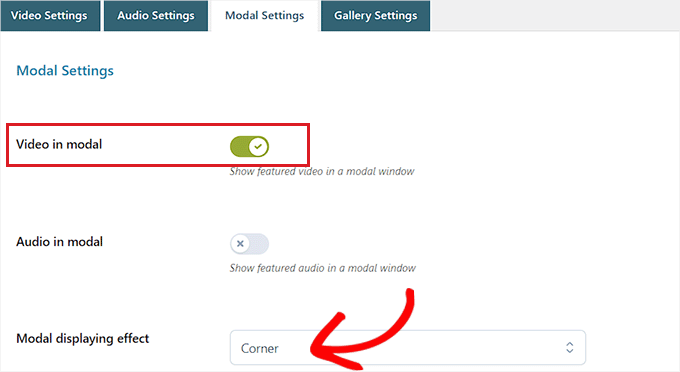
Une fois que vous y êtes, il vous suffit de faire basculer le commutateur “Vidéo dans une fenêtre modale” pour afficher la vidéo présentée dans une fenêtre modale. La vidéo s’affiche alors dans une visionneuse, devant le reste du contenu de la page.
Après avoir fait cela, vous pouvez également choisir un “effet d’affichage modal” dans le menu déroulant.

Cliquez ensuite sur le bouton “Enregistrer les options” pour stocker vos réglages.
Définir les Réglages de la Galerie (Extension Premium uniquement)
Vous devez maintenant passer à l’onglet ” Réglages de la galerie ” depuis le haut. Cet onglet est uniquement disponible dans la version premium.
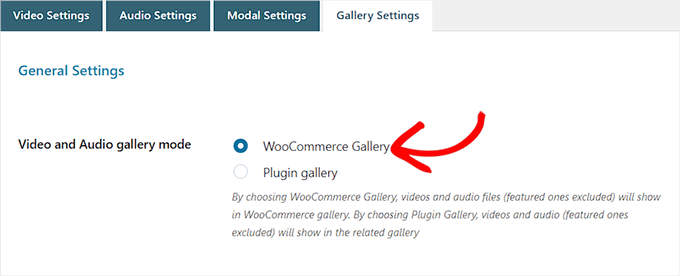
À partir de là, vous devez sélectionner l’option ” Galerie WooCommerce ” comme ” mode de galerie vidéo et audio ” pour afficher les vidéos des produits dans la galerie WooCommerce.

Facultativement, en sélectionnant l’option “Plugin Gallery”, la vidéo mise en avant sera affichée dans une galerie similaire.
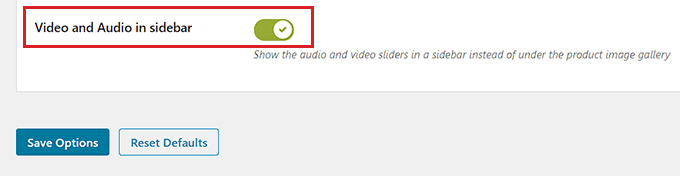
D’autre part, vous pouvez également basculer le commutateur ” Vidéo et audio dans la barre latérale ” si vous souhaitez afficher la vidéo du produit dans la colonne latérale au lieu de la galerie WooCommerce ou de la galerie similaire.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les options” pour stocker vos réglages.

Ajouter la vidéo du produit à la galerie WooCommerce
Il est temps pour vous d’ajouter la vidéo du produit WooCommerce à la galerie WooCommerce.
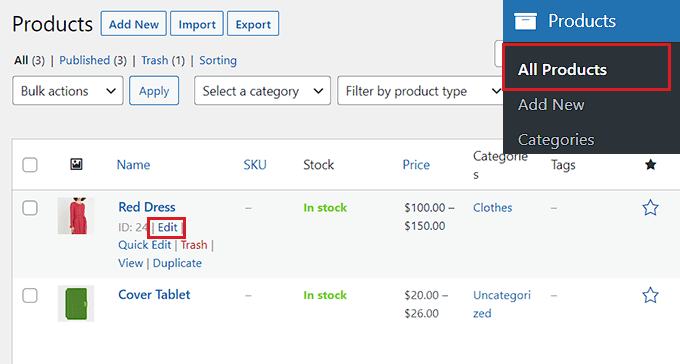
Tout d’abord, visitez la page Produits ” Tous les produits dans la colonne latérale de l’administrateur WordPress. Une fois que vous y êtes, cliquez simplement sur le lien ” Modifier ” sous le nom d’un produit pour ouvrir la page ” Modifier le produit “.

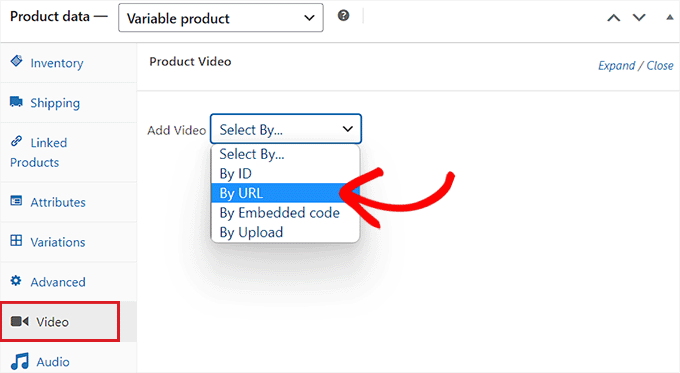
Ensuite, défilez jusqu’à la section “Données produit” et cliquez sur l’onglet “Vidéo” dans la colonne de gauche.
Vous devez maintenant sélectionner le mode d’ajout de la vidéo dans le menu déroulant ” Ajouter une vidéo “. Pour ce tutoriel, nous choisirons l’option “Par URL” car nous ajouterons l’URL d’une vidéo YouTube.

Vous pouvez également téléverser une vidéo à l’aide de la médiathèque de WordPress. Cependant, nous ne recommandons pas cette méthode car le téléversement de vidéos utilise beaucoup de bande passante.
Pour plus de détails, vous pouvez consulter notre guide du débutant sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress.
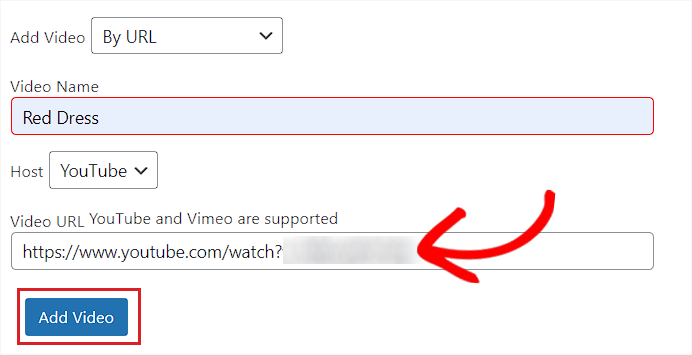
Il vous sera alors demandé de saisir un nom pour la vidéo du produit dans le champ “Nom de l’expéditeur”.
Une fois cela fait, il vous suffit de coller l’URL de la vidéo YouTube dans le champ “URL de la vidéo” et de cliquer sur le bouton “Ajouter une vidéo”.

Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour enregistrer vos modifications.
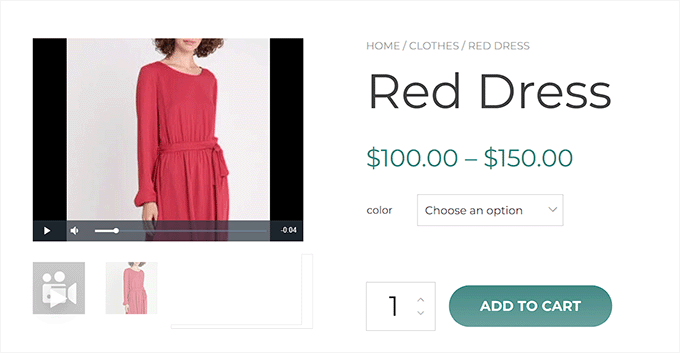
Vous pouvez maintenant vous rendre dans votre stock en ligne pour vérifier si la vidéo a été ajoutée à la galerie WooCommerce de votre produit.
Voici à quoi ressemblait la vidéo du produit sur notre site de démonstration.

Méthode 2 : ajouter des vidéos de produits WooCommerce à l’aide de Really Simple Featured Video (gratuit).
Si vous cherchez un moyen simple et gratuit d’ajouter des vidéos de produits WooCommerce, cette méthode est faite pour vous.
Tout d’abord, vous devez installer et activer le plugin Really Simple Featured Video. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Définir les Réglages de l’Extension
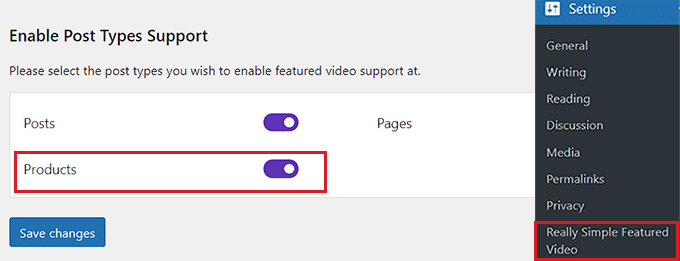
Une fois activé, rendez-vous sur la page Réglages ” Really Simple Featured Video du tableau de bord WordPress.
À partir de là, permutez le commutateur ” Produits ” pour activer le support vidéo pour WooCommerce. Après cela, cliquez simplement sur le bouton ” Enregistrer les modifications ” pour stocker vos réglages.

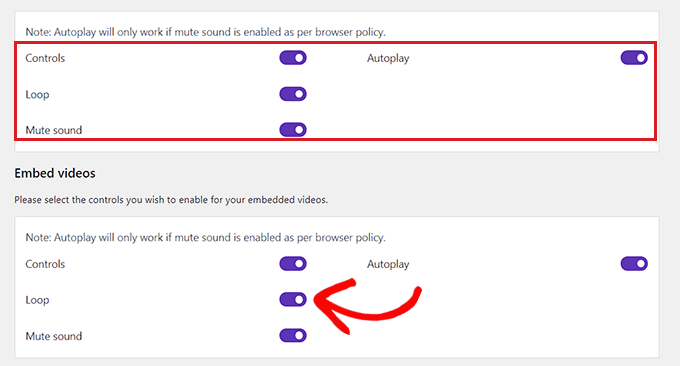
Ensuite, vous devez passer à l’onglet “Contrôles” en haut de la page. Ici, vous pouvez définir les Réglages pour les vidéos auto-hébergées et les vidéos embarquées.
Passez maintenant à la section “Vidéos auto-hébergées” et commencez par permuter le commutateur “Contrôles” pour ajouter des contrôles au lecteur vidéo.
Ensuite, vous pouvez également basculer le bouton “Boucle” pour que la vidéo continue à être lue en boucle. En outre, vous pouvez également couper le son de la vidéo par défaut en permutant le commutateur situé à côté de “Mute sound”.
Une fois que vous avez fait cela, il vous suffit de permuter le commutateur “Autoplay” si vous voulez que la vidéo commence à jouer automatiquement.

Ensuite, défilez jusqu’à la section ” Contenu embarqué des vidéos “, où vous trouverez toutes ces options répétées pour la vidéo embarquée.
Il vous suffit de configurer ces réglages à votre convenance et de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Ajouter la vidéo du produit à la galerie WooCommerce
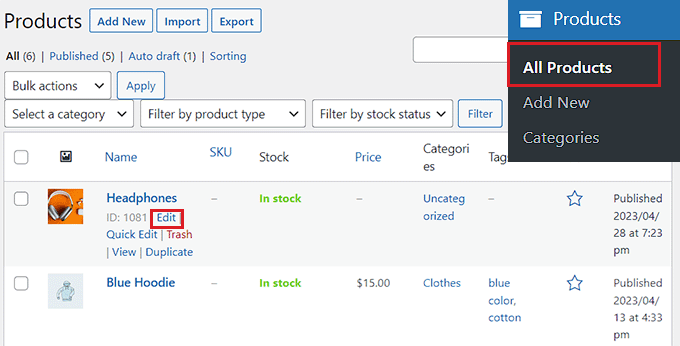
Pour ajouter une vidéo de produit à la galerie WooCommerce, rendez-vous sur la page Produits ” Tous les produits depuis la colonne latérale de l’administrateur.
De là, cliquez sur le lien “Modifier” sous le nom d’un produit pour l’ouvrir.

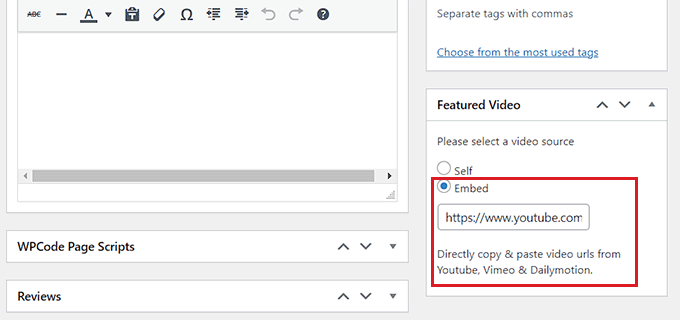
Une fois que vous y êtes, défilez vers le bas jusqu’à la section “Vidéo Sélectionné” dans la colonne de droite et sélectionnez une source vidéo.
Si vous souhaitez téléverser une vidéo à partir de votre ordinateur ou de votre médiathèque, vous devez sélectionner l’option “Sélectionné”. En revanche, pour intégrer une vidéo provenant de YouTube ou d’une autre plateforme, vous devez choisir l’option “Contenu embarqué”.
Note : Nous ne recommandons pas de téléverser des vidéos sur votre site car elles utilisent beaucoup de bande passante. Pour plus de détails, lisez notre guide sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo dans WordPress.
Pour ce tutoriel, nous choisirons l’option ” Intégrer ” pour ajouter une vidéo YouTube.

En sélectionnant cette option, un champ “Video URL goes here” (l’URL de la vidéo va ici) s’affiche. Il suffit d’ajouter le lien de la vidéo YouTube, Vimeo ou Dailymotion dans le champ.
Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour enregistrer vos modifications.
Désormais, vous pouvez vous rendre sur votre site pour consulter la vidéo du produit WooCommerce.

Bonus : Ajouter une galerie de produits WooCommerce dans votre stock
En plus des vidéos, vous pouvez ajouter des galeries d’images pour les produits dans les publications de blog ou les pages d’annonce de votre stock WooCommerce. Cela peut vous aider à atteindre plus d’internautes et à stimuler les ventes et les conversions.
Par exemple, si vous lancez un nouveau produit sur votre site, vous pouvez ajouter une galerie d’images à la page d’annonce que vous venez de créer.
Ces images multiples peuvent aider à mettre en valeur les caractéristiques de vos produits pour augmenter l’engagement. En outre, ces galeries peuvent être un excellent moyen de présenter différentes variantes, couleurs, tailles ou styles de produits, afin d’aider les acheteurs potentiels à prendre une décision en connaissance de cause.
Maintenant, la plupart des thèmes WooCommerce sont livrés avec des modèles par défaut pour les pages de boutique et de catégorie qui affichent les produits dans le style du thème. Cependant, ils n’incluent pas de modèle spécifique pour présenter les produits sous forme de galerie au sein d’une publication de blog.
Cela signifie que la configuration par défaut de WooCommerce peut ne pas être suffisante si vous souhaitez présenter des produits de cette façon. C’est là qu’intervient Envira Gallery.

C’est la meilleure extension de galerie WordPress sur le marché qui vous permet de créer des galeries d’images magnifiques et entièrement responsive sur WordPress.
De plus, Envira est très rapide et propose de nombreuses fonctionnalités telles qu’une visionneuse, une navigation facile dans les images, un constructeur par glisser-déposer, des filigranes et des modèles de galeries professionnels.
Pour plus de détails, vous pouvez consulter notre avis complet sur Envira Gallery.
L’extension WooCommerce du module rend super facile la création de galeries de produits et vous permet même d’ajouter des identifiants et des termes de taxonomie pour aider votre page produit à mieux se classer.
Pour des instructions détaillées, consultez notre tutoriel sur la création d’une galerie d’images de produits WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des vidéos de produits à vos galeries WooCommerce. Vous pouvez également consulter notre tutoriel sur la façon de planifier des coupons dans WooCommerce et notre top des meilleurs plugins WooCommerce pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.