Malheureusement, la plupart des personnes qui visitent votre site web pour la première fois ne reviendront jamais. Et une fois qu'un visiteur est parti, attirer à nouveau son attention est un véritable défi.
Les notifications push web sont un moyen puissant de faire revenir ces visiteurs. Ce sont des messages cliquables qui apparaissent sur l'appareil d'un utilisateur, et ici chez WPBeginner, elles sont l'une de nos principales sources de trafic.
Dans ce guide, je vais vous expliquer les étapes exactes que j'utilise pour ajouter des notifications push web à mes sites WordPress. Suivez-moi et apprenez comment transformer des visiteurs uniques en lecteurs fidèles.
![Comment ajouter des notifications push web à votre site WordPress [Dupliqué] Comment ajouter des notifications push web à votre site WordPress](https://www.wpbeginner.com/wp-content/uploads/2016/08/add-web-push-notifications-in-wordpress-in-post.png)
Comment ajouter des notifications push web (aperçu rapide)
- Choisissez un service de notification push (je recommande PushEngage).
- Installez leur plugin WordPress pour connecter votre site.
- Configurez votre première campagne et votre invite d'abonnement depuis votre tableau de bord WordPress.
Je couvrirai tout ce que vous devez savoir sur l'envoi de notifications push dans ce tutoriel.
Vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes sections :
- Que sont les notifications push ?
- Pourquoi ajouter des notifications push web à votre site WordPress ?
- How to Set Up Web Push Notifications in WordPress
- Envoyez des notifications push à chaque fois que vous publiez un nouvel article
- Bonus : Configurez des notifications goutte à goutte automatisées avec PushEngage
- Foire aux questions sur les notifications push WordPress
Que sont les notifications push ?
Les notifications push sont de courts messages de notification cliquables qui apparaissent sous forme de popup sur le bureau ou les appareils mobiles des utilisateurs. Elles ont un taux d'opt-in moyen de 2 à 10 % selon le secteur d'activité.
Elles s'affichent en haut du bureau ou dans la zone de notification d'un appareil mobile. Le meilleur, c'est qu'elles peuvent être affichées même lorsque le navigateur de l'utilisateur n'est pas ouvert.
Voici un exemple de notification push :

Les notifications push vous permettent d'atteindre les utilisateurs sur tous les appareils avec vos dernières mises à jour et offres. Cela en fait un moyen efficace de convertir les visiteurs de votre site Web en abonnés et clients fidèles.
Pourquoi ajouter des notifications push web à votre site WordPress ?
Saviez-vous que plus de 70 % des personnes qui quittent votre site Web ne reviendront jamais ? Les notifications push Web sont l'un des moyens les plus efficaces pour faire revenir ces visiteurs et les transformer en abonnés fidèles.
Chez WPBeginner, elles sont constamment l'une de nos principales sources de trafic. C'est parce que les notifications push ont un engagement incroyablement élevé, avec des taux d'ouverture souvent 10 fois supérieurs à ceux des e-mails.
Contrairement aux réseaux sociaux, il n'y a pas d'algorithme pour limiter votre portée, donc presque tous vos messages sont livrés. Et comme les utilisateurs doivent donner leur permission explicite pour s'abonner, vous savez que vous atteignez un public qui est déjà intéressé par votre contenu.
Bien qu'il existe plusieurs services que vous pouvez utiliser, nous pensons que PushEngage est le meilleur plugin de notification push pour WordPress. Il est facile à configurer pour les débutants et possède toutes les fonctionnalités puissantes dont vous aurez besoin. C'est ce que nous utilisons sur tous nos sites Web, et c'est ce que j'utiliserai dans ce tutoriel.
Comment configurer les notifications push Web dans WordPress
Maintenant, parcourons la bonne façon de configurer les notifications push Web sur votre site WordPress afin que vous puissiez commencer à vous connecter avec les visiteurs après leur départ.
Note : Les notifications push web nécessitent que votre site web dispose d'un certificat SSL (HTTPS). Si l'URL de votre site commence par HTTP, vous devrez d'abord activer HTTPS avant de continuer ce tutoriel.
Étape 1 : Installation et activation de PushEngage
Tout d'abord, vous devez vous rendre sur le site web PushEngage et cliquer sur le bouton « Commencer gratuitement dès maintenant ».

Le plan gratuit est un excellent point de départ qui vous permet d'avoir jusqu'à 200 abonnés et 30 campagnes de notification chaque mois.
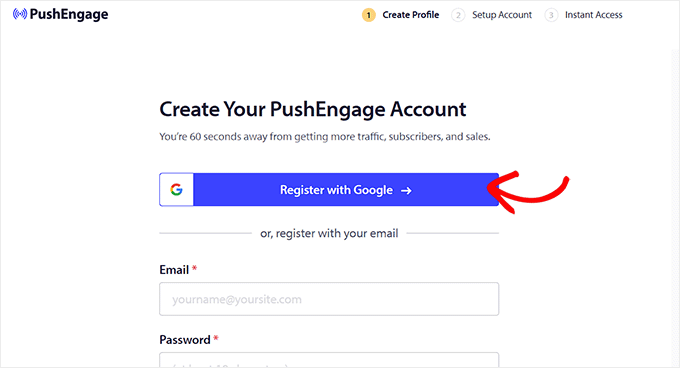
Après avoir sélectionné un plan, vous devrez créer un compte. Vous pouvez vous inscrire en utilisant votre compte Google ou avec un e-mail et un mot de passe.

Ensuite, sur la page « Configurer votre compte », ajoutez le nom de domaine de votre site web, votre secteur d'activité et la taille de votre entreprise. Votre sous-domaine sera généré automatiquement à partir de ces informations.
Vous devrez fournir les détails de votre carte de crédit. Ne vous inquiétez pas, PushEngage offre un démarrage sans risque, et vous ne serez pas facturé pour le plan gratuit. Cela permet simplement de garantir que votre service ne sera pas interrompu si vous décidez de passer à un niveau supérieur à l'avenir.

Après vous être inscrit, vous arriverez sur votre tableau de bord PushEngage. De là, naviguez vers la page Paramètres du site » Détails du site pour télécharger le logo ou l'icône de votre site.
Cette image sera utilisée dans vos notifications.

Il est maintenant temps de connecter votre site WordPress. La méthode la plus simple est d'utiliser le plugin officiel PushEngage.
Accédez à votre tableau de bord d'administration WordPress pour installer et activer le plugin WordPress PushEngage. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
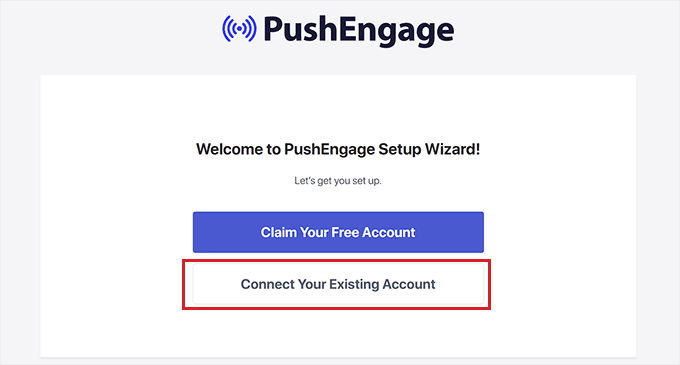
Après l'activation, l'assistant de configuration devrait se lancer. Cliquez sur le bouton « Connecter votre compte existant ».

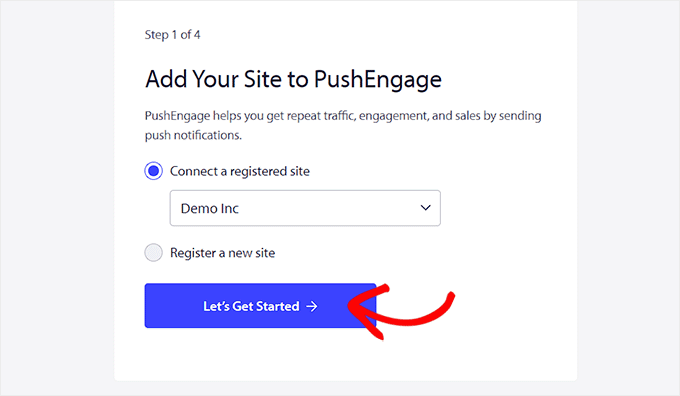
Cela ouvrira une nouvelle fenêtre pour autoriser la connexion entre votre site WordPress et votre compte PushEngage.
Cliquez simplement sur le bouton « C'est parti » pour confirmer.

Cela connectera votre site Web à votre compte PushEngage.
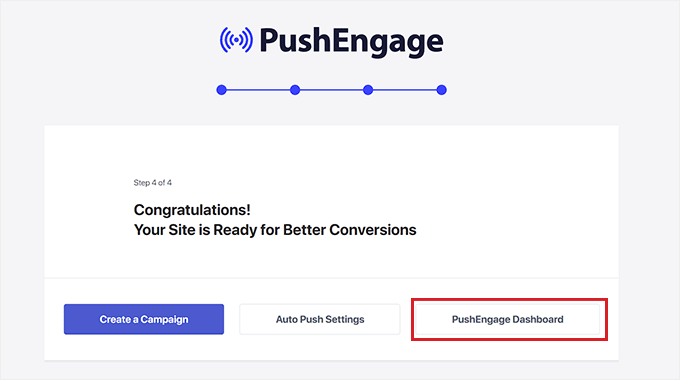
Une fois connecté, vous pouvez retourner à votre tableau de bord WordPress.

Étape 2 : Configuration de l'invite d'abonnement
Maintenant que votre site est connecté, vous devez configurer une invite d'abonnement. C'est le message popup qui demande aux visiteurs leur permission de leur envoyer des notifications.
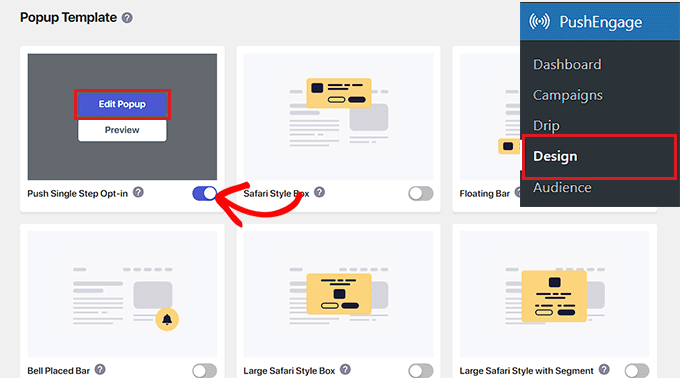
Depuis la barre latérale d'administration de votre WordPress, accédez à la page PushEngage » Design.
Ici, vous pouvez choisir un style de popup qui vous plaît. Activez le commutateur pour l'activer, puis cliquez sur le bouton « Modifier la popup » pour la personnaliser.

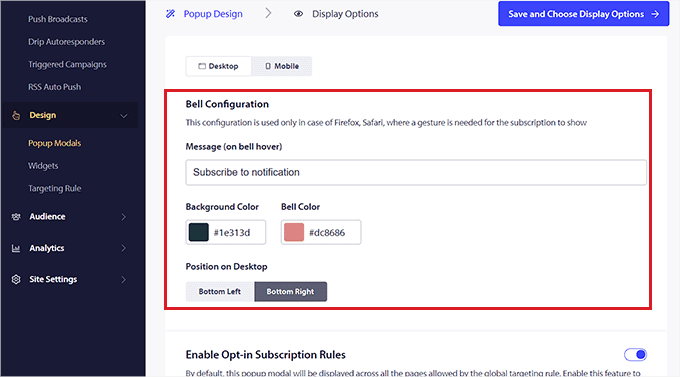
Cela ouvrira l'éditeur PushEngage dans un nouvel onglet. Vous pouvez configurer la mise en page, modifier le texte du message et changer les couleurs pour qu'elles correspondent à votre site.
Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer et choisir les options d'affichage » en haut.

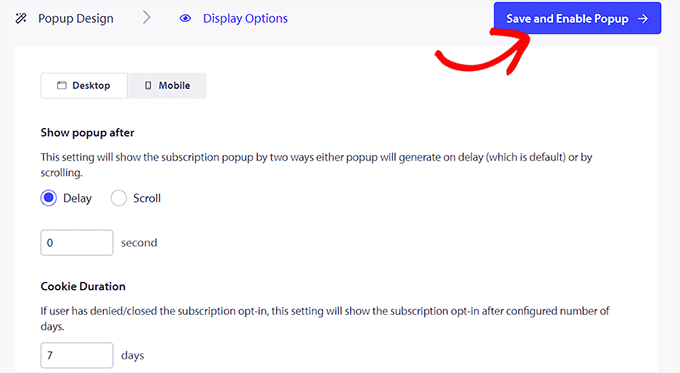
Ensuite, vous pouvez configurer les règles d'affichage, comme quand et où la popup doit apparaître.
Enfin, cliquez sur le bouton « Enregistrer et activer la popup » pour activer l'invite sur votre site.

🚀 Astuce de pro : Pour de meilleurs résultats, envisagez de modifier les options d'affichage pour afficher l'invite après que l'utilisateur a passé quelques secondes sur votre site ou a fait défiler la page. Cela lui donne le temps de voir la valeur de votre contenu avant de lui demander de s'abonner.
Désormais, lorsqu'un visiteur arrive sur votre site et clique sur le bouton « Autoriser » dans l'invite, il sera ajouté à votre liste d'abonnés.
Étape 3 : Création et envoi de votre première notification push
Maintenant que vous avez un moyen d'obtenir des abonnés, vous êtes prêt à créer votre première notification.
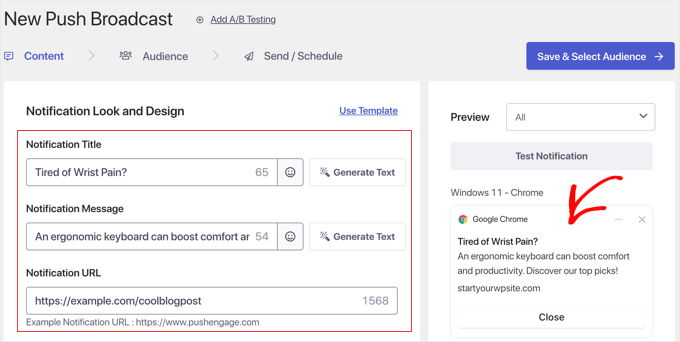
Depuis votre tableau de bord WordPress, allez dans PushEngage » Diffusions Push et cliquez sur le bouton « Ajouter ».

Cela ouvrira l'écran « Créer une nouvelle diffusion push ».
Tout d'abord, vous devez saisir manuellement les détails de votre notification :
- Titre de la notification : Créez un titre court et accrocheur. Pour mon exemple, j'utiliserai « Fatigué des douleurs au poignet ? »
- Message de notification : Rédigez le texte principal de votre notification. J'utiliserai « Un clavier ergonomique peut améliorer le confort et la productivité. Découvrez nos meilleures sélections ! »
- URL de notification : Ajoutez le lien vers la page que vous souhaitez que les utilisateurs visitent lorsqu'ils cliquent sur la notification.
Pendant que vous tapez, vous verrez un aperçu en direct de votre notification sur le côté droit de l'écran.

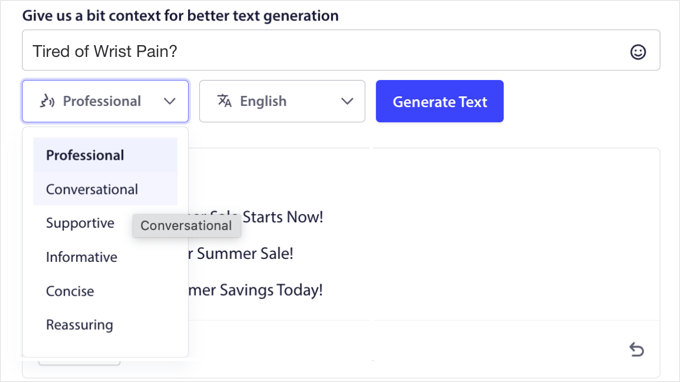
🚀 Astuce Pro : Utilisation de l'assistant IA
Si vous avez acheté des crédits IA, PushEngage propose également un puissant assistant IA pour vous aider à affiner votre message. Après avoir rédigé votre texte initial, vous pouvez cliquer sur le bouton « Générer du texte » à côté du champ Titre ou Message pour générer automatiquement de nouvelles variations.
Cela ouvrira une fenêtre contextuelle où vous pourrez choisir un ton différent (par exemple, professionnel, conversationnel ou informatif) pour générer automatiquement de nouvelles variations de votre texte.

Si le texte généré ne vous plaît pas, cliquez simplement sur le bouton « Réécrire » en bas. Une fois que vous avez sélectionné le titre ou le message que vous souhaitez utiliser, vous pouvez cliquer sur le bouton « Insérer » .
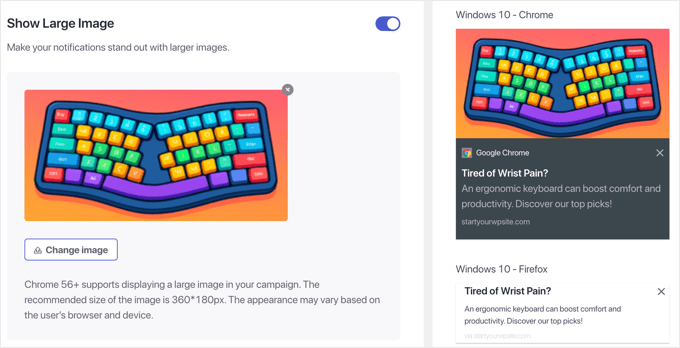
Lorsque votre message est prêt, faites défiler jusqu'à la section « Afficher la grande image » et basculez l'interrupteur si vous souhaitez ajouter une image pour que votre notification se démarque.
Vous pouvez ensuite cliquer sur le bouton « Changer d'image » pour choisir une image dans votre médiathèque. La résolution recommandée est de 360 x 180 pixels.

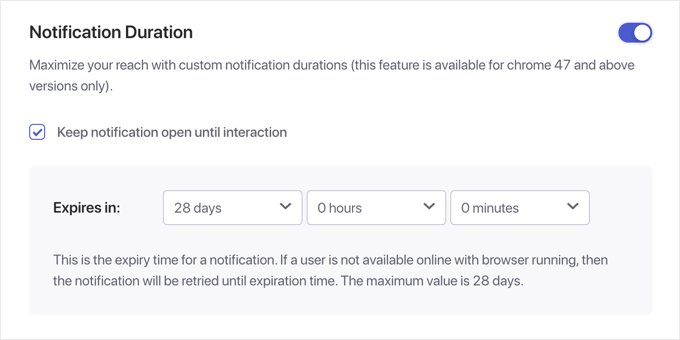
Ensuite, vous pouvez définir la « Durée de la notification ». Cocher la case « Garder la notification ouverte jusqu'à interaction » signifie que l'alerte restera sur l'écran de l'utilisateur jusqu'à ce qu'il clique dessus ou la ferme.
Chez WPBeginner, nous définissons la durée jusqu'à la prochaine diffusion de notifications push planifiée afin de ne pas avoir de notifications qui se chevauchent.

Lorsque vous êtes satisfait des paramètres, cliquez sur le bouton « Enregistrer et sélectionner l'audience » en haut.
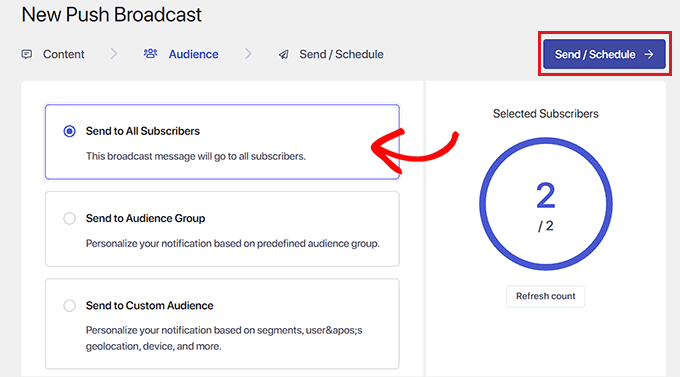
Sur l'écran suivant, vous pouvez choisir « Envoyer à tous les abonnés », puis cliquer sur le bouton « Envoyer/Planifier ».

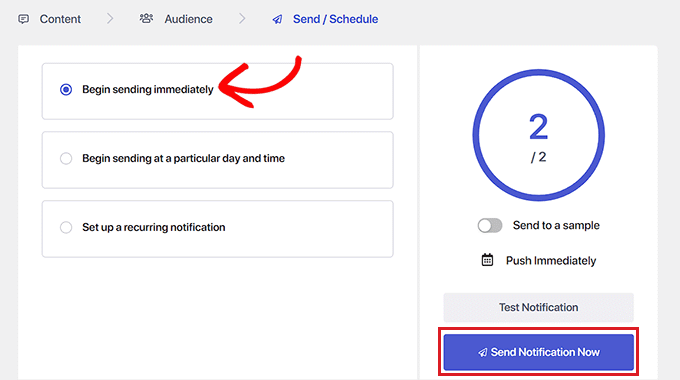
Enfin, vous pouvez choisir d'envoyer la notification immédiatement ou de la planifier pour plus tard (la planification nécessite un plan payant).
Cliquez ensuite sur « Envoyer la notification maintenant » pour l'envoyer à vos abonnés.

Étape 4 : Affichage de votre liste d'abonnés
Après avoir tout configuré, vous voudrez naturellement voir combien de personnes se sont abonnées.
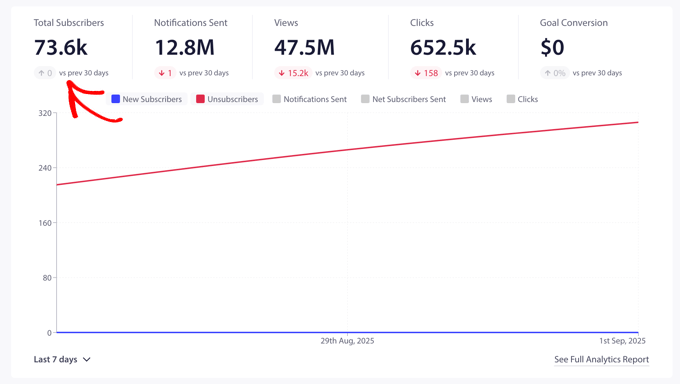
Vous pouvez facilement vérifier votre nombre d'abonnés à tout moment en vous connectant à votre tableau de bord de compte PushEngage et en regardant la boîte « Total Subscribers ».

Pour plus de détails, vous pouvez cliquer sur Audience » Subscribers dans le menu de gauche. Cette page vous montrera une liste de vos abonnés les plus récents et leurs informations.
Envoyez des notifications push à chaque fois que vous publiez un nouvel article
PushEngage vous permet d'envoyer automatiquement une notification push à vos abonnés chaque fois que vous publiez un nouveau article de blog.
Pour configurer cela, allez dans PushEngage » Settings depuis votre tableau de bord WordPress et cliquez sur l'onglet « Auto Push Settings ». Ensuite, activez le commutateur « Auto Push ».
Ensuite, vous pouvez configurer les paramètres de notification. Vous pouvez choisir d'afficher l'image mise en avant de l'article, de l'utiliser comme icône de notification et d'activer les boutons multi-actions.

Les boutons multi-actions vous permettent d'ajouter des liens supplémentaires à votre notification, comme un lien vers votre chaîne YouTube ou une invitation à vous inscrire à votre newsletter par e-mail.
Une fois que vous avez configuré les paramètres, cliquez sur le bouton « Save Changes ».
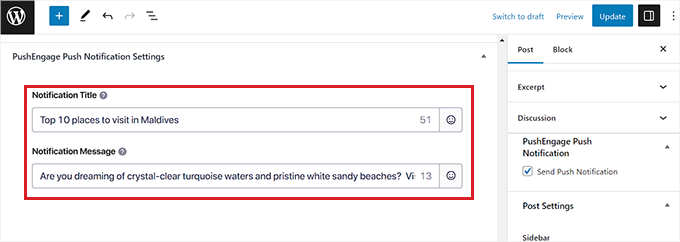
Lorsque vous créez un nouvel article, vous devrez faire défiler vers le bas pour trouver une boîte « PushEngage Push Notifications Settings » dans l'éditeur.
Ici, vous pouvez personnaliser le titre et le message de la notification spécifiquement pour cet article.

Astuce : Vous pouvez désactiver la notification push pour des articles individuels en décochant la case « Send Push Notification » sur la droite de l'écran.
Lorsque vous cliquerez sur « Publish » pour votre article, la notification push sera envoyée automatiquement à vos abonnés.
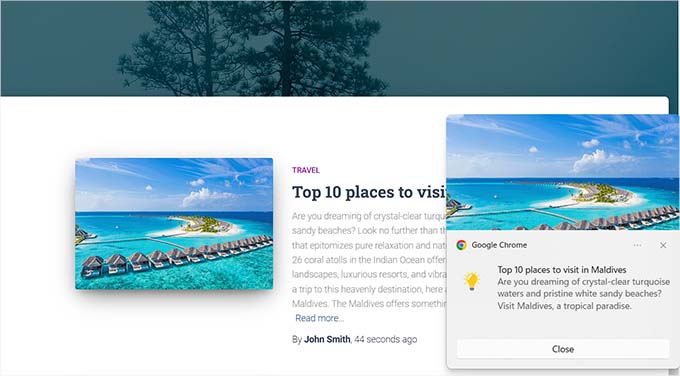
Voici un exemple de ce à quoi ressemblera la notification pour vos utilisateurs.

Bonus : Configurez des notifications goutte à goutte automatisées avec PushEngage
Vous pouvez également configurer des notifications automatiques par goutte à goutte avec PushEngage. Ce sont des messages envoyés automatiquement aux abonnés pour les accueillir, annoncer une vente ou offrir des coupons de réduction.
J'utilise des campagnes automatiques par goutte à goutte pour accueillir les nouveaux abonnés et réengager les utilisateurs qui ne se sont pas connectés depuis un moment. C'est un moyen puissant d'améliorer l'engagement des utilisateurs et de générer plus de prospects pour votre entreprise.
Pour configurer une campagne par goutte à goutte, visitez la page PushEngage » Drip depuis le tableau de bord WordPress et cliquez sur le bouton « Ajouter un nouveau ».

Ensuite, vous pouvez personnaliser chaque notification de la séquence. Pour chaque message, vous pouvez ajouter un titre unique, un message, une URL et une image d'icône pour créer une série de bienvenue.
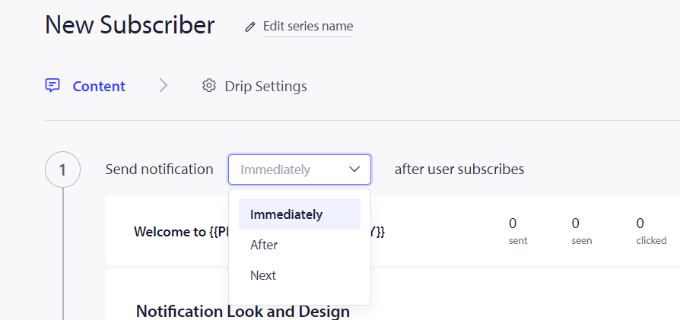
PushEngage vous permettra de choisir quand envoyer chaque notification de la campagne. Par exemple, vous pouvez envoyer la première notification push lorsque l'utilisateur rejoint votre liste d'abonnés.
Pour ce faire, cliquez simplement sur le menu déroulant « Envoyer une notification ».

Après cela, vous pouvez définir différents délais pour chaque notification de votre campagne. Vous pouvez également envoyer des messages spécifiques à un groupe sélectionné d'audience parmi vos abonnés.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Activer l'autorépondeur » pour activer les notifications push automatisées.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur comment configurer des notifications goutte à goutte automatisées dans WordPress.
Foire aux questions sur les notifications push WordPress
Au fil des ans, j'ai reçu beaucoup de questions sur l'utilisation des notifications push. Voici les réponses à certaines des plus courantes.
Les notifications push web sont-elles gratuites ?
De nombreux services, y compris PushEngage, proposent un plan gratuit idéal pour commencer. Ces plans ont généralement des limites sur le nombre d'abonnés ou de notifications que vous pouvez envoyer par mois. À mesure que votre audience grandit, vous devrez peut-être passer à un plan payant.
Puis-je envoyer des notifications push depuis WordPress sans plugin ?
Bien qu'il soit techniquement possible d'intégrer les notifications push manuellement à l'aide d'API, cela nécessite des connaissances approfondies en codage. Pour presque tout le monde, l'utilisation d'un plugin dédié comme PushEngage est la méthode la plus simple et la plus fiable. Il gère toute la configuration technique pour vous.
Notifications push vs. Email : lequel est le meilleur ?
D'après mon expérience, il ne s'agit pas de savoir si l'un est meilleur que l'autre. Ce sont des outils complémentaires qui servent des objectifs stratégiques différents. L'e-mail est idéal pour le contenu long et les newsletters, tandis que les notifications push sont parfaites pour les alertes courtes et sensibles au temps qui génèrent du trafic immédiat. J'utilise les deux dans le cadre d'une stratégie marketing complète.
Les notifications push fonctionnent-elles sur tous les navigateurs ?
Les notifications push sont prises en charge par tous les principaux navigateurs web modernes, y compris Chrome, Firefox, Edge et Safari. Cependant, pour Safari sur iPhone et iPad (iOS 16.4+), il y a une étape supplémentaire : les utilisateurs doivent d'abord ajouter votre site web à leur écran d'accueil avant de pouvoir s'inscrire pour recevoir des notifications.
J'espère que cet article vous a aidé à apprendre comment ajouter des notifications push web à votre site WordPress. Vous pourriez également vouloir consulter notre guide pour débutants sur comment créer une liste d'e-mails et notre comparaison de notifications push vs e-mail pour voir lequel est le meilleur.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
J'utilise PushEngage sur plusieurs sites web clients, et cela a tout changé. Les notifications automatisées pour les nouveaux articles sont super utiles.
J'aimerais vraiment partager qu'il est bon de commencer doucement avec vos notifications – peut-être 2-3 par semaine. Vous pouvez toujours augmenter plus tard en fonction de la réaction de votre public. Cela aide vraiment à garder les gens abonnés au lieu de les submerger avec trop d'alertes.
Ces taux d'ouverture 10 fois plus élevés que vous avez mentionnés ? Exactement ! J'ai constaté les mêmes résultats incroyables, surtout lorsque j'envoie des mises à jour urgentes et des offres spéciales aux clients de boutiques en ligne.
Mrteesurez
J'aime beaucoup cette fonctionnalité du plugin, je l'ai vue sur de nombreux sites web, une inscription par utilisateur, les fonctionnalités de notification alertent les visiteurs même sans avoir besoin de se connecter.
Support WPBeginner
Glad to hear you like the notifications
Admin
mohadese esmaeeli
Les notifications push sont-elles toujours pratiques ? J'ai beaucoup entendu dire qu'elles peuvent être intrusives ou lasser les utilisateurs. À votre avis, est-il recommandé de les utiliser ?
Support WPBeginner
Si elles sont mal faites, elles peuvent causer des problèmes à vos utilisateurs, mais si vous gardez vos notifications push utiles, elles restent un bon outil à utiliser.
Admin
Moinuddin Waheed
Je pense qu'il faut l'utiliser avec beaucoup de prudence.
J'avais l'habitude de penser à son utilité et à ses aspects positifs, mais récemment, comme je me suis abonné à
des notifications push sur certains sites web, dès que j'ouvre mon navigateur Chrome, il commence à
me bombarder de tellement de notifications push que cela devient vraiment agaçant par moments.
Il ne nous laisse rien faire tant que nous ne fermons pas ou ne cliquons pas sur le lien.
Nous devrions l'utiliser, mais dans un sens très limité et avec un nombre limité de notifications push.
Mrteesurez
Les notifications push restent pratiques lorsqu'elles sont utilisées judicieusement. D'après mon expérience, je les ai vues fonctionner correctement lorsque je les ai adaptées au comportement de l'utilisateur. Par exemple, sur l'un de mes projets, nous avons utilisé des notifications push pour rappeler aux utilisateurs juste avant qu'ils ne quittent le site (intention de sortie). En personnalisant et en synchronisant ces notifications, nous avons constaté une augmentation significative des conversions sans agacer nos utilisateurs. La clé est la pertinence et la valeur. n'envoyez que des notifications qui profitent réellement à votre public.
Ralph
J'ai toujours pensé à implémenter des notifications push sur mon site web, mais je les considère moi-même comme du spam. Je les bloque toujours dès que je les vois et je pense que les gens font de même, mais peut-être que je me trompe ?
Est-ce vraiment tellement mieux que le marketing par e-mail ? Dans mon pays, il est rapporté que 50 à 55 % des internautes utilisent des bloqueurs de publicités, donc je ne sais pas si je devrais essayer.
Je cherchais un moyen d'utiliser les notifications push sur mon site web et j'ai trouvé cet article sur les notifications push. Ce post inclut tout ce qui est nécessaire pour envoyer une notification push et garder le post engageant et le trafic du site web intact.
Je veux savoir si nous pouvons construire une liste d'e-mails grâce à cette notification push et si nous pouvons envoyer nos posts ou articles à cette liste d'abonnés. Si c'est le cas, avons-nous besoin d'autres listes de construction d'e-mails ou ce push engage suffira-t-il ?
Je suis nouveau sur WordPress, donc ma question peut vous sembler étrange.
Encore une fois, merci pour cet article incroyable.
Support WPBeginner
Cela dépend de votre produit et de la façon dont vous les utilisez. Mal utilisées, n'importe quelle méthode peut être considérée comme du spam, mais il existe également de nombreuses façons de rendre un outil utile pour vos utilisateurs.
Admin
Moinuddin Waheed
Je cherchais un moyen d'utiliser les notifications push sur mon site web et j'ai trouvé cet article sur les notifications push. Ce post inclut tout ce qui est nécessaire pour envoyer une notification push et garder le post engageant et le trafic du site web intact.
Je veux savoir si nous pouvons construire une liste d'e-mails grâce à cette notification push et si nous pouvons envoyer nos posts ou articles à cette liste d'abonnés. Si c'est le cas, avons-nous besoin d'autres listes de construction d'e-mails ou ce push engage suffira-t-il ?
Je suis nouveau sur WordPress, donc ma question peut vous sembler étrange.
Encore une fois, merci pour cet article incroyable.
Support WPBeginner
You can include a call to action to join your newsletter in a push notification
Admin
Mic
Merci pour cet article. Je suppose que je suis d'accord avec vous concernant le support de OneSignal. Je passe également à PushEngage.
Support WPBeginner
We hope you enjoy using PushEngage
Admin
jasen hudson
Je cherche sérieusement un blog comme celui-ci. Vous avez si merveilleusement expliqué comment configurer facilement les notifications push sur le site web.
Support WPBeginner
Glad you found our guide helpful
Admin
Nympha
Salut, est-ce que cela fonctionne pour Android et iOS ?
Luca
Est-il possible d'activer les notifications push sur un site web non connecté ?
Rubb
Puis-je l'utiliser pour envoyer un rappel aux personnes inscrites à un webinaire un jour avant le webinaire ?
Support WPBeginner
Cela dépendrait des outils que vous utilisez. Si vous contactez le support du plugin avec votre configuration spécifique, ils pourront peut-être vous aider.
Admin
EdidiongAni
merci pour cela. ça aide vraiment
Support WPBeginner
Glad our guide was helpful
Admin
James
Pourquoi votre site n'a-t-il pas de notifications push ?
Support WPBeginner
Vous utilisez peut-être un bloqueur ou un autre outil qui vous empêche de voir notre demande de notification.
Admin
Mahamudul Hassan
Merci, frère, c'est très utile pour moi.
Support WPBeginner
Glad our guide was helpful
Admin
KHALID MEHMOOD
Merci, tutoriel très détaillé et informatif étape par étape.
Support WPBeginner
You’re welcome
Admin
Sea
Merci pour ce post très utile et détaillé.
Support WPBeginner
You’re welcome
Admin
Tasleem
Beau post. Et merci pour cet article utile
Support WPBeginner
Thank you and glad our guide can be helpful
Admin
Naveen Reddy
Merci pour cet article très détaillé et utile.
Support WPBeginner
You’re welcome
Admin
Odins
S'il vous plaît, quel logiciel utilisent-ils pour flouter les informations privées de certaines parties des images et les trucs de cercle rouge qu'ils utilisent pour souligner certaines choses
Support WPBeginner
Vous pouvez faire ces modifications avec différents éditeurs d'images tels que Photoshop ou GIMP
Admin
kovin
salut les gars
j'ai un réseau social et j'aimerais que chaque fois que quelqu'un aime, commente ou envoie un message à l'un de ses amis, cet ami reçoive une notification push
est-ce possible avec ce plugin
s'il vous plaît les gars j'ai besoin de votre aide merci.
Support WPBeginner
Vous devrez contacter le support du plugin que vous utilisez pour créer la liste d'amis afin de voir s'ils ont la possibilité de fonctionner avec les notifications push.
Admin
Deepak Baghel
Merci pour ces notes précieuses, elles m'aident vraiment à envoyer des notifications push à mes utilisateurs. Merci
Support WPBeginner
You’re welcome
Admin
Scottio
Excellent tutoriel. Merci.
Support WPBeginner
You’re welcome
Admin
Sasha Lizaveta
Bonjour,
Existe-t-il un moyen d'exclure l'invite de notification de certaines pages de notre site Wordpress, comme les pages d'opt-in par e-mail ?
Cordialement,
Sasha
Support WPBeginner
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar
J'aimerais que ces choses soient interdites...
Support WPBeginner
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss
Salut, beau travail !
Je voudrais savoir si l'utilisation d'une notification push web est contraire à la politique d'Adsense.
Merci d'avance !
Support WPBeginner
Cela dépendrait de la manière dont vous avez implémenté votre Adsense, vous devriez contacter le support d'Adsense pour ce type de question : https://support.google.com/adsense
Admin
Muhammad Junaid
Je l'utilise sur mon site web activé pour Adsense. De plus, ils ont dit qu'à partir de janvier 2019, nous pourrons envoyer des notifications push web à 30 000 abonnés. Tout ce qui dépasse nécessitera une mise à niveau vers le plan payant. Pour les abonnés aux applications mobiles, nous pourrons envoyer des messages illimités.
krishnakant Raj
C'était bien. Mais pouvez-vous me donner des détails pour déplacer les notifications sur la page d'accueil ?
Vandana
Bonjour Monsieur,
Je fais tout correctement mais il n'y a pas de bouton pour activer le service de messagerie Google
Pouvez-vous m'aider s'il vous plaît
Ashley Bailey
Sous l'étape 1, les champs de réglage ont changé sous l'onglet Configuration.
Il ne s'appelle plus ID de l'expéditeur. Où dois-je mettre l'ID de l'expéditeur ?
Jitender Singh
Merci pour le super article, administrateur
Venugopal
Excellent article. Il sera très utile pour augmenter le trafic du site web.
Merci _/\_
Suhel Dhuldhule
Cela fonctionnera aussi sur Android Chrome ?
Je veux dire, cela ne fonctionne pas pour mon Android Chrome
Saurabh
Bonjour, comment puis-je configurer les notifications push sur mon site web en sous-dossier ? J'ai suivi les étapes mentionnées ci-dessus mais cela ne fonctionne pas. Bien que je l'aie implémenté avec succès sur mon autre site web, je ne parviens pas à l'implémenter sur le site web en sous-dossier.
subramanyam
Je n'ai pas fait ce que vous avez dit, mais rien ne fonctionne pour moi, je n'ai pas obtenu l'image de notification push. S'il vous plaît, suggérez-moi.
Remarque : Je n'ai ajouté aucune image lorsqu'elle me le demandait.
Mihai
super tutoriel.
Je vois qu'Amazon propose également une offre de notification push à un prix intéressant.
Un tutoriel avec intégration Amazon serait formidable pour vos abonnés (et pour moi) car il n'y a pas encore beaucoup de plugins pour cela
Abi
Belles prises. Lors de l'exécution de ce type de sites, certaines notifications push sont indispensables. Merci
Tim Boehm
C'était un bon article. Je suis un peu confus cependant quant à la façon dont cela se compare aux « Notifications » qui est déjà un outil avec le plugin Jetpack ?
J'adore le site et je le trouve extrêmement utile.
merci
Tim
Loupio
Merci pour ce tutoriel génial. Est-ce que cela fonctionne avec Microsoft Edge ?
Dragam
Je l'ai essayé et cela fonctionne à peu près bien, mais après un certain temps, les utilisateurs de Firefox cessent de recevoir des mises à jour. Les utilisateurs de Chrome n'ont pas le même problème. Même si vous postulez à nouveau pour recevoir des notifications, cela ne fonctionne pas pour les utilisateurs de Firefox. Du moins sur mon site.
Giorgio
Sam à moi : les utilisateurs de Firefox (par exemple, version 57) ne reçoivent aucune notification, tandis que les utilisateurs de Chrome en reçoivent.