L’un de nos lecteurs nous a récemment demandé s’il était possible de mettre en évidence les rôles du compte à côté de chaque commentaire dans WordPress. C’est une question fréquente, et nous avons aidé de nombreux propriétaires de sites à ajouter cette fonctionnalité avant de renforcer le sentiment d’appartenance à une communauté.
En affichant le libellé du rôle de l’utilisateur, vous pouvez instantanément signaler quels commentaires proviennent d’utilisateurs/autrices de confiance sur votre site, comme les auteurs/autrices, les éditeurs/éditrices et les administrateurs/administratrices.
Dans cet article, nous allons vous afficher comment ajouter facilement un libellé de rôle du compte utilisateur à côté des commentaires dans WordPress.

Pourquoi afficher le libellé du rôle de l’utilisateur à côté du nom de l’auteur/autrice du commentaire dans WordPress ?
Si vous autorisez l’Inscription des utilisateurs sur votre site ou si vous gérez un site WordPress multi-auteurs, alors les libellés des utilisateurs peuvent présenter les utilisateurs les uns aux autres en fonction de leurs rôles d’utilisateurs.
Par exemple, les utilisateurs ayant le rôle d’éditeurs/éditrices afficheront un badge à côté de leur nom dans les commentaires, ce qui permettra aux autres utilisateurs/utilisatrices de savoir que ce commentaire a été fait par un éditeur/éditrice.
Elle permet d’instaurer un climat de confiance avec votre public et d’augmenter l’engagement des utilisateurs/utilisatrices dans les commentaires sur votre site.
De nombreux thèmes WordPress mettent uniquement en évidence les commentaires faits par l’auteur/autrice de la publication. Ils n’affichent pas les libellés pour les autres rôles d’utilisateur, même si d’autres commentaires sont faits par des utilisateurs/utilisatrices enregistrés ou des administrateurs/administratrices du site.
Ceci étant dit, voyons comment ajouter facilement un libellé de rôle du compte à côté des commentaires dans WordPress.
Ajout d’un libellé de rôle à côté du nom de l’auteur/autrice d’un commentaire dans WordPress
Ce tutoriel nécessite l’ajout de code dans les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, veuillez consulter notre guide sur la façon de copier et coller des extraits de code dans WordPress.
La première chose à faire est d’ajouter le code suivant au fichier functions.php de votre thème, dans une extension spécifique au site ou dans une extension d’extrait de code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Le code de la fonction ci-dessus crochète les filtres WordPress utilisés pour afficher le nom de l’auteur/autrice du commentaire afin d’inclure le libellé du rôle du compte de l’utilisateur.
Nous vous recommandons d’ajouter ce code en utilisant WPCode, la meilleure extension d’extraits de code pour WordPress. C’est le moyen le plus sûr et le plus simple d’ajouter du code sans modifier le fichier functions.php de votre thème.

Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, consultez ce tutoriel sur l ‘installation d’une extension WordPress.
Une fois que l’extension est activée, naviguez vers Code Snippets ” + Add Snippet depuis le tableau de bord WordPress. De là, cliquez sur le bouton ” + Ajouter un extrait personnalisé ” sous l’option ” Ajouter votre code personnalisé (nouvel extrait) “.

Ensuite, vous devez sélectionner “Extrait PHP” comme type de code dans la liste des facultatifs qui apparaissent à l’écran.

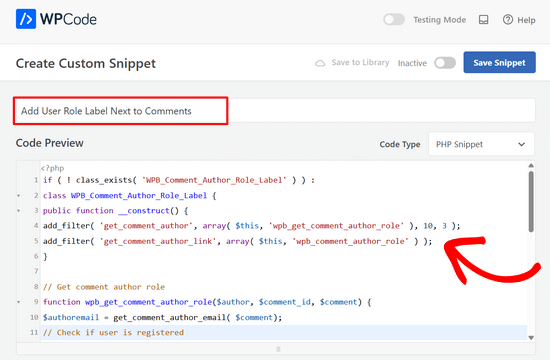
Vous accédez à la page Créer un extrait personnalisé.
À partir de là, vous devez ajouter un titre à votre extrait de code. Il peut s’agir de n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Collez ensuite le code ci-dessus dans la case “Prévisualisation du code”.

Ensuite, il suffit de déplacer le commutateur de “Inactif” à “Actif” en haut de la page.
Enfin, cliquez sur le bouton “Enregistrer l’extrait”.

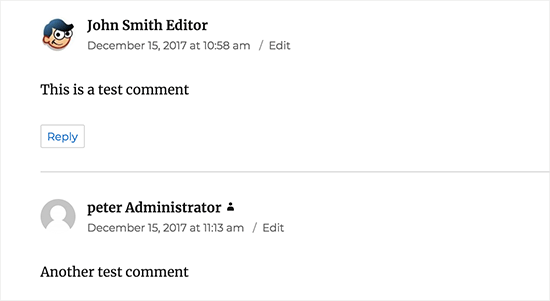
Vous pouvez désormais visiter n’importe quelle publication commentée pour la voir à l’œuvre.
Les commentaires faits par des utilisateurs/utilisatrices inscrits afficheront leur rôle du compte à côté du nom de l’auteur/autrice du commentaire. Les commentaires des utilisateurs/utilisatrices non inscrits commentent uniquement le nom affiché de l’auteur/autrice du commentaire.

Maintenant que nous avons ajouté le rôle du compte, il est temps de le styliser et de lui donner un aspect propre.
Dans notre code, nous avons ajouté une classe CSS pour chaque rôle d’utilisateur, de sorte que nous pouvons utiliser ces classes CSS pour personnaliser chaque badge d’utilisateur différemment (c’est-à-dire utiliser des couleurs différentes, etc.).
Vous pouvez utiliser l’exemple de CSS suivant comme point de départ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
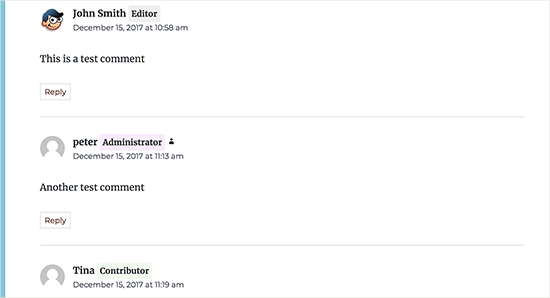
N’hésitez pas à adapter le CSS à votre convenance. Voici à quoi cela ressemble sur notre site de démonstration :

Pour plus de détails, consultez notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le libellé du rôle de l’utilisateur à côté des commentaires dans WordPress. Vous pouvez également consulter notre guide sur la façon de charger paresseusement les gravatars dans les commentaires WordPress et nos choix d’experts des meilleures extensions pour améliorer les commentaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jack
What if a user has multiple roles? Let say, I have a user with “verified” and “subscriber” roles. I need to put verified badge next to the comment author with “verified” role. How can I do this?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
How to integrate it in Profile Page or lets say, i want to add a code in about Me widget.
Matt
Hey,
Great tutorial.
Is there anyway to customize the text within the badge?
Instead of the user role, displaying something like “Post Author”? I feel like displaying ‘Administrator’ for some blogs is a bit of a buzz kill and too serious.
Kelly
Instead of saying “Administrator” or whatever their role beside their name, if I wanted to show an icon based on user role, how could I do that? I’ve tried playing with your code but cannot figure out how to display a different icon based on user role.
Eddie
That would be great. I’m looking for this so I can show an icon only for contributors
Mahmudul Hasan
where put the css code..?
WPBeginner Support
Hi Mahmudul Hasan,
Please see our guide on how to add custom CSS in WordPress.
Admin
javad
Hi this code is wrong and when I put it on functions.php my website got 500 error!!!
WPBeginner Support
Hi Javad,
This code is working fine on our test site. 500 internal server error can be caused by many other things.
Admin