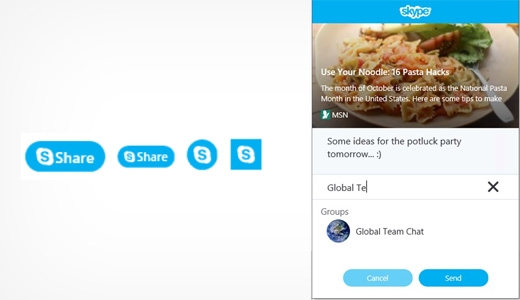
Saviez-vous que Skype dispose d’un bouton de partage ? Nous ne le savions pas non plus jusqu’à ce qu’un lecteur nous demande un tutoriel sur la façon d’ajouter le bouton de partage de Skype dans WordPress. Skype est l’une des applications de communication les plus populaires au monde. Dans cet article, nous allons vous afficher comment ajouter facilement un bouton de partage Skype dans WordPress.

La première chose à faire est d’installer et d’activer l’extension de partage Skype (voir notre guide du débutant sur l’installation d’un plugin WordPress).
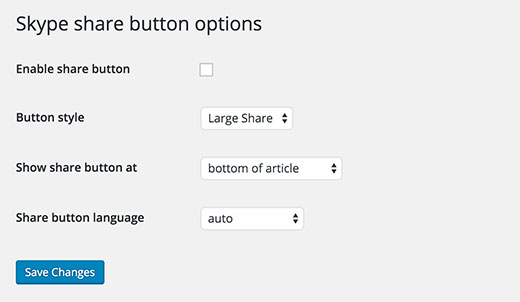
Une fois activé, rendez-vous sur la page Réglages ” Bouton Skype share pour configurer l’extension.

La première option consiste à activer le bouton de partage. Vous devez cocher cette case pour activer le bouton de partage Skype sur votre site WordPress.
Ensuite, vous devez choisir la taille du bouton. Les tailles disponibles pour le bouton sont grand partage, petit partage, icône de cercle et icône de carré.
Dernier point, vous devez choisir l’Emplacement du bouton. Vous pouvez choisir de l’afficher en haut de l’article, sous l’article ou les deux.
Skype share peut détecter automatiquement la langue de votre site WordPress. Mais s’il ne le fait pas, alors vous pouvez sélectionner manuellement la langue.
N’oubliez pas de cliquer sur le bouton enregistrer les modifications pour stocker vos Réglages.
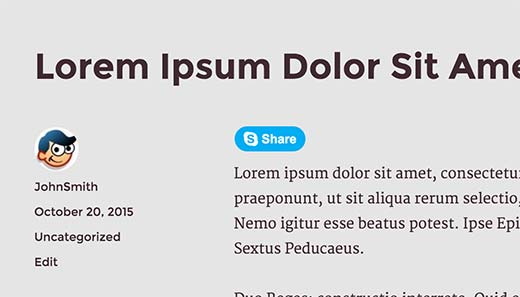
C’est tout, vous pouvez maintenant visiter votre site pour voir le bouton Skype Share en action.

Ajouter manuellement Skype Share dans un modèle WordPress
Si vous voulez ajouter manuellement ceci dans les fichiers de votre thème, alors vous pouvez suivre les instructions de code manuel ci-dessous.
Tout d’abord, ajoutez le script abonné dans la section head de votre fichier. Vous pouvez soit le faire en modifiant directement votre fichier header.php, soit le faire de la bonne manière en utilisant Enqueue scripts.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script>// Placez ce code dans la section head de votre fichier HTML (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0] ; if (d.getElementById(p.id)) { return ; } JS = d.createElement(s) ; js.id = p.id ; js.src = p.scriptToLoad ; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs) ; } ; var p = { scriptToLoad : 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', ID : 'skype_web_sdk' } ; r.loadSkypeWebSdkAsync(p) ;})(window, document, 'script') ;</script> |
Ensuite, ajoutez le code suivant dans vos fichiers single.php, loop.php, index.php, page.php, category.php et archive.php, à condition qu’il soit placé dans la boucle de publication.
1 | <div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div> |
Vous pouvez modifier le style de données en grand, petit, cercle ou carré.
Vous pouvez également modifier la langue de votre choix.
En résumé, le code ci-dessus permet à l’utilisateur de partager une publication individuelle avec le titre de la publication comme message.
Nous espérons que cet article vous a aidé à ajouter le bouton de partage Skype sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des numéros de téléphone cliquables pour les smartphones dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tilok Chakma
Thanks for sharing this great article. Now i can manage my Skype account.
Dee Ann Rice
Hi,
I did not know you could put a Skype share button on a WordPress blog. That is interesting and nice to know.
If you are using Skype as an integral part of your promotion for your blog it would be great to be able to have readers share posts on Skype.
Nice tutorial on how to install the button. Really clear and easy to understand.
Good post.
Dee Ann Rice