Vous avez travaillé dur pour développer vos abonnés sur Facebook, mais les internautes ne se connectent pas à votre page. C’est frustrant, n’est-ce pas ?
Nous avons testé différentes façons d’intégrer Facebook à WordPress, et nous avons trouvé qu’une simple boîte “J’aime” peut faire une réelle différence dans l’augmentation de votre nombre d’abonnés.
Une boîte “J’aime” Facebook bien placée fait le lien entre votre site et les réseaux sociaux, permettant aux internautes de s’engager sur votre page Facebook sans quitter votre site. C’est l’un de ces petits ajouts qui peuvent avoir un impact important sur votre preuve sociale.
Dans ce guide, nous vous afficherons deux méthodes simples pour ajouter une boîte de j’aime Facebook à votre site WordPress : une approche basée sur l’extension Facebook Like Box et une solution basée sur le code.

Pourquoi ajouter une boîte “J’aime” de Facebook sur votre site WordPress ?
L’ajout d’une boîte “J’aime” de Facebook à votre site WordPress présente de nombreux avantages.
Tout d’abord, il aide les gens à s’engager en leur permettant d’aimer facilement votre page de fan Facebook ou votre page d’entreprise. Cela signifie que vos publications s’afficheront dans leur flux Facebook, ce qui vous permettra d’atteindre des personnes au-delà de votre site.
De plus, la case “J’aime” de la page Facebook affiche le nombre de personnes qui ont aimé votre page Facebook. Cela peut servir de preuve sociale et encourager davantage d’internautes à cliquer sur “J’aime”.
Ce tutoriel vous affichera deux façons d’ajouter une boîte de j’aime Facebook : l’une en utilisant une extension sociale et l’autre avec du code. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans notre article :
Note : Une boîte “J’aime” de Facebook est différente d’un bouton “J’aime”. Si vous souhaitez plutôt afficher ce dernier sur votre site, vous pouvez consulter notre guide étape par étape sur l’ajout d’un bouton “J’aime” de Facebook dans WordPress.
Méthode 1 : Utilisation d’une extension WordPress pour la boîte “J’aime” de Facebook (pour les débutants)
Cette première méthode est la plus simple et la plus recommandée aux débutants pour ajouter une boîte ” J’aime ” de Facebook à leur site. Elle vous permettra également d’afficher votre flux Facebook sur votre site si vous le souhaitez.
Cette méthode utilise Smash Balloon, une extension WordPress conviviale qui vous permet d’intégrer divers flux de réseaux sociaux dans WordPress, ainsi qu’une boîte “J’aime”.
Pour ce tutoriel, vous pouvez utiliser la version gratuite du plugin de flux de publications sociales Smash Balloon. Mais si vous voulez plus de fonctionnalités que la Like Box (comme l’affichage de vidéos, de photos et d’évènements), alors nous vous recommandons de mettre à niveau vers la version Pro.
Réglages de l’extension Smash Balloon Facebook Feed
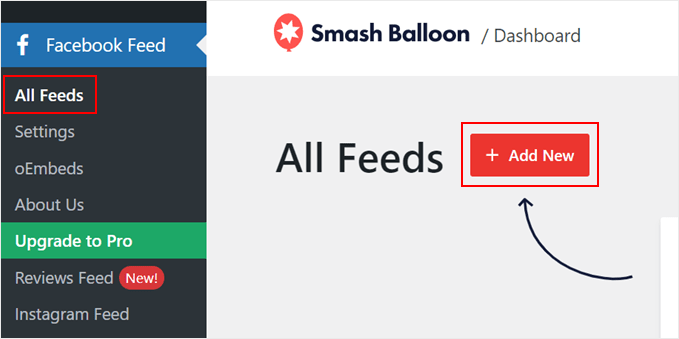
Tout d’abord, vous devez installer l’extension WordPress dans la zone d’administration. Ensuite, allez dans Facebook Feed ” Tous les flux et cliquez sur ” Ajouter une nouvelle “.

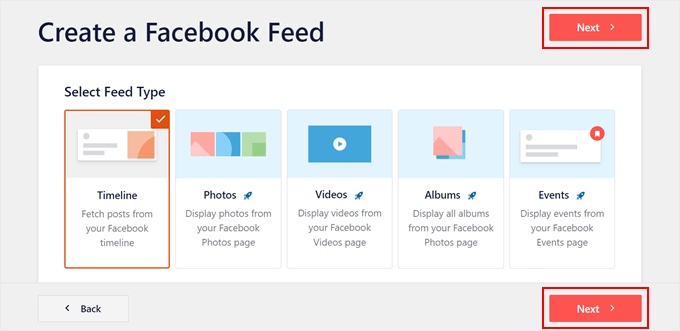
Sélectionnez ensuite le type de flux “Chronologie”.
Cliquez ensuite sur le bouton “Suivant”.

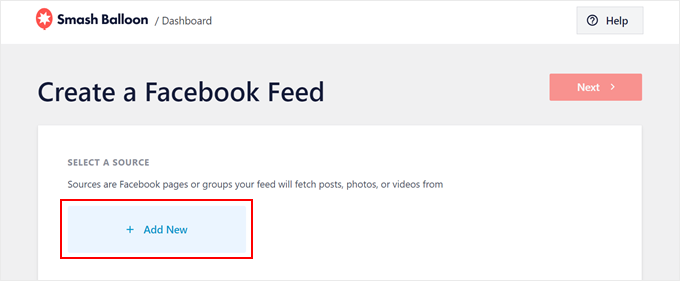
À ce stade, vous devrez connecter votre page Facebook à votre site WordPress.
Il vous suffit de cliquer sur le bouton “Ajouter une nouvelle”.

Smash Balloon vous dirigera vers un nouvel écran.
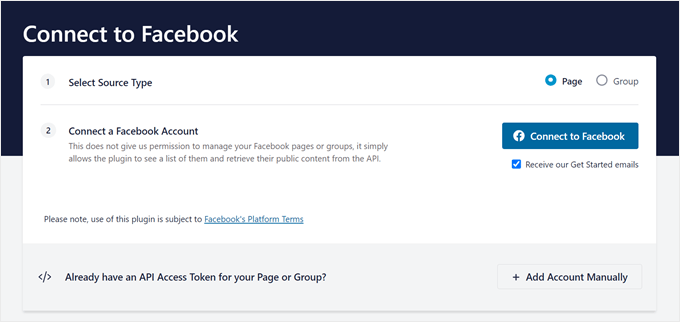
Ici, il suffit de sélectionner “Page” pour le type de source, puis de cliquer sur “Se connecter à Facebook”.

Vous devez maintenant vous connecter à votre compte Facebook.
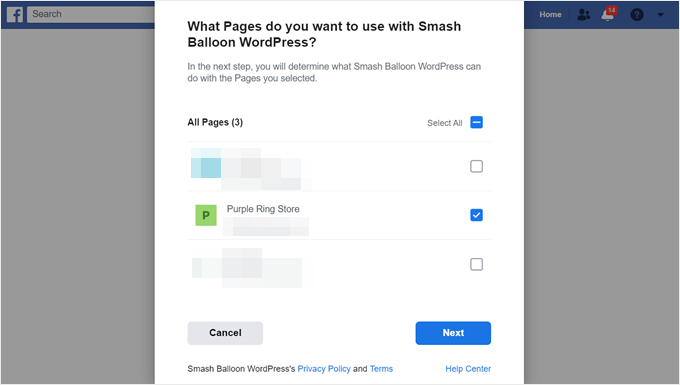
Ensuite, choisissez la ou les pages pour lesquelles vous souhaitez afficher la Like Box sur votre blog ou site WordPress. Cliquez ensuite sur “Suivant”.

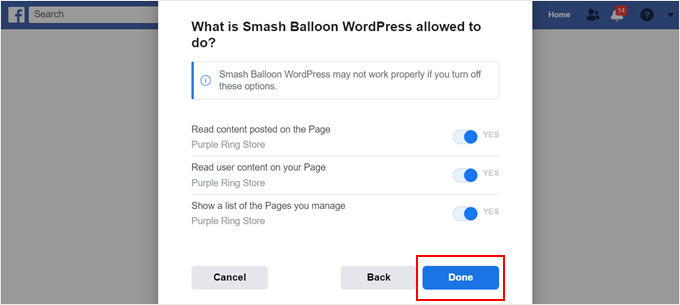
Les droits de Smash Balloon sont maintenant définis. Nous vous recommandons de les activer tous pour vous assurer que tout fonctionne bien.
Maintenant, cliquez sur “Terminé”.

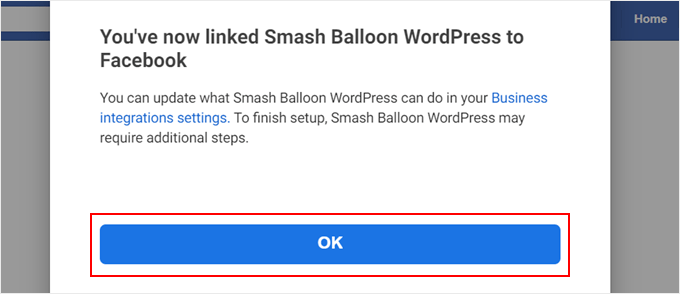
La dernière fenêtre surgissante confirme que vous avez bien lié Smash Balloon à Facebook.
Cliquez simplement sur “OK” pour continuer.

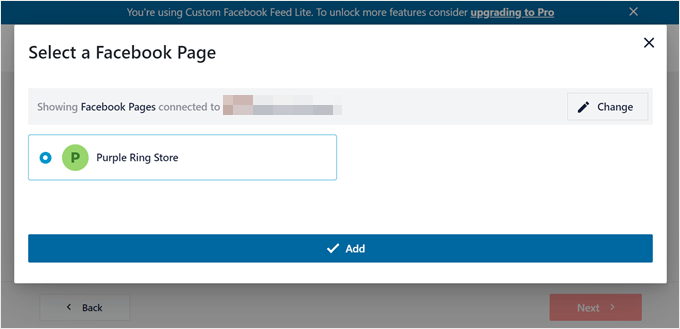
Smash Balloon vous redirige alors vers la zone d’administration, où vous devez sélectionner une page Facebook à utiliser dans votre flux de chronologie.
Il suffit de choisir une page et de cliquer sur “Ajouter”.

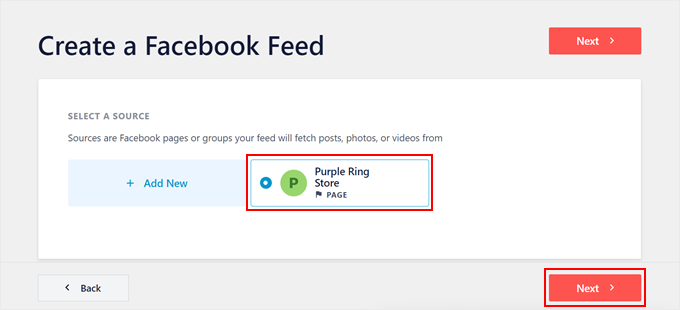
La page Facebook à laquelle vous venez de vous connecter apparaît désormais comme source dans la page de l’extension Smash Balloon.
Il vous suffit de choisir cette option et de cliquer sur “Suivant”.

Outil de personnalisation de la boîte “J’aime” de Facebook
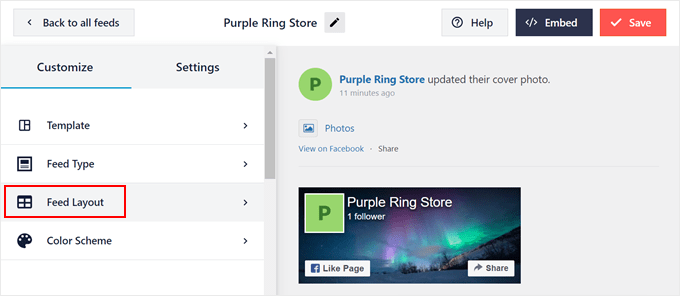
À ce stade, Smash Balloon vous amène à l’éditeur de flux Facebook.
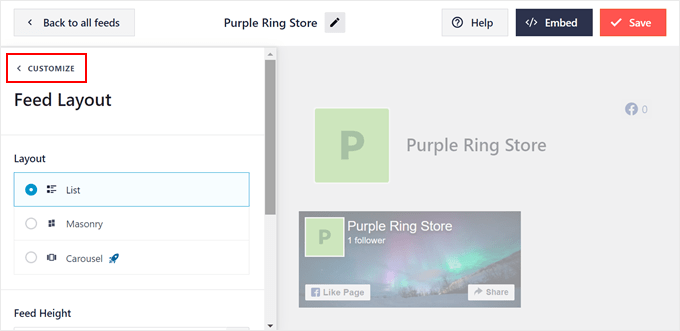
La première étape consiste à cliquer sur “Mise en page du flux” au-dessus de l’option “Jeu de couleurs”.

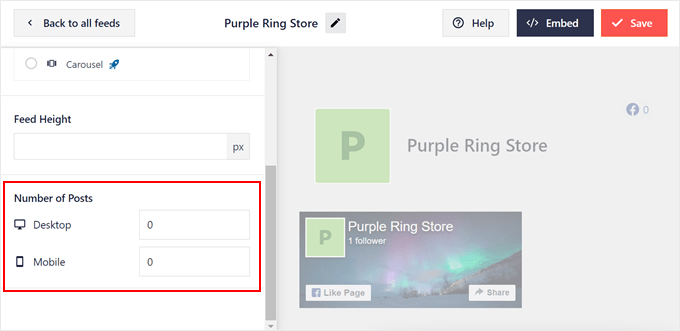
Défilez simplement vers le bas jusqu’à la section “Nombre de publications”.
Ensuite, définissez le nombre pour Desktop et Mobile à 0. Cela retirera l’affichage de toutes vos publications récentes et le flux affichera uniquement la boîte J’aime.
Si vous souhaitez également afficher votre flux Facebook avec la boîte “J’aime”, vous pouvez suivre notre tutoriel sur la façon de créer un flux Facebook personnalisé dans WordPress.

Maintenant, remontez.
Cliquez ensuite sur “Personnaliser” pour revenir à la page de l’éditeur de flux.

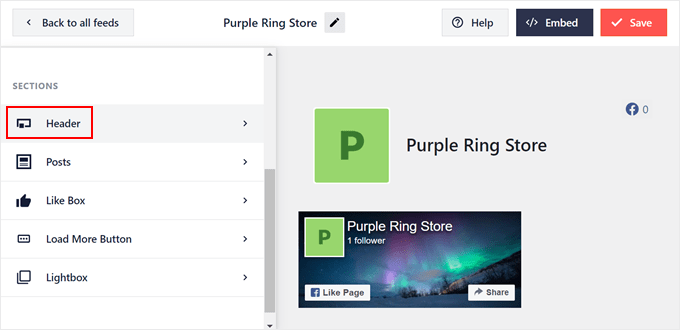
À ce stade, vous pouvez retirer l’en-tête de votre flux Facebook.
Vous devez aller dans la partie “Sélectionnés” et sélectionner “En-tête”.

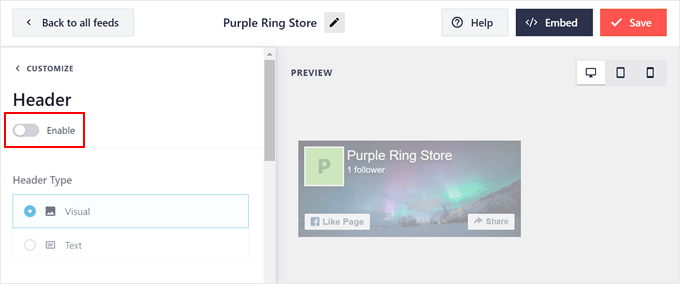
Ce réglage de l’en-tête détermine à quoi ressemblera l’en-tête de votre flux Facebook.
Mais dans ce cas, vous devez le masquer, il vous suffit donc d’inactif le permutateur “Activer”.

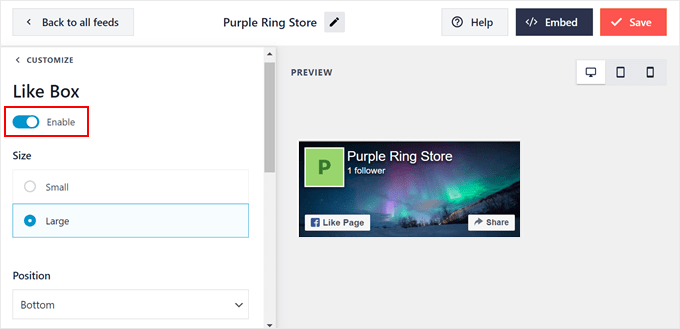
Revenons maintenant à la page principale de l’éditeur/éditrices de flux et ouvrons le réglage ” Boîte à j’aime “. Après cela, il suffit d’activer la fonctionnalité ” Boîte à j’aime “.
Sur cette page, vous pouvez également ajuster la taille de la boîte J’aime, sa position, l’affichage de la photo de couverture, la largeur personnalisée, le texte d’appel à l’action personnalisé, etc.

Une fois que c’est fait, cliquez sur le bouton “Enregistrer” dans le coin supérieur droit.
Contenu embarqué de la boîte “J’aime” de Facebook sur votre page ou publication WordPress
À ce stade, vous pouvez afficher la boîte “J’aime” de Facebook sur une page ou dans une zone prête à accueillir des widgets, comme une colonne latérale.
Pour ce faire, cliquez sur “Contenu embarqué” dans le coin supérieur droit. La fenêtre surgissante du Contenu embarqué apparaît et vous offre deux options pour afficher la boîte de j’aime.
L’une consiste à utiliser un code court, et l’autre à l’ajouter directement à une page ou à une zone prête à accueillir un widget. La deuxième option est beaucoup plus facile, c’est pourquoi nous allons vous afficher cette méthode en premier.

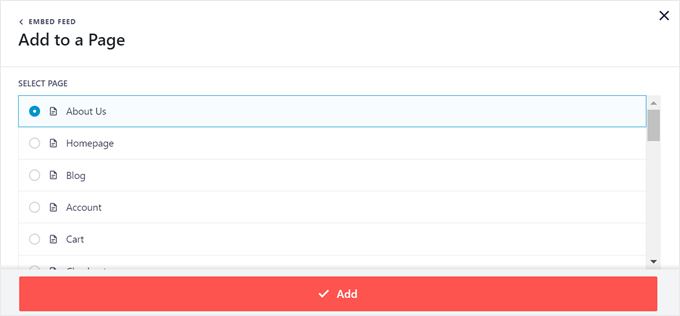
Si vous souhaitez ajouter la boîte “J’aime” à une page spécifique, cliquez sur le bouton “Ajouter à une page”.
Il ne vous reste plus qu’à sélectionner la page à laquelle vous souhaitez ajouter la fonctionnalité et à cliquer sur “Ajouter”.

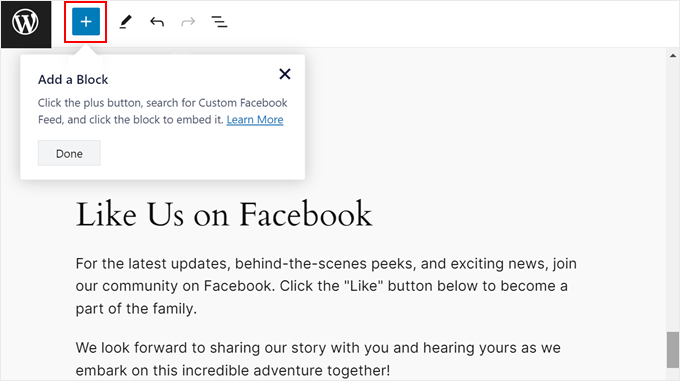
Vous arrivez alors sur l’éditeur de blocs Gutenberg.
Cliquez sur le bouton “+ Ajouter un bloc”, comme indiqué par Smash Balloon.

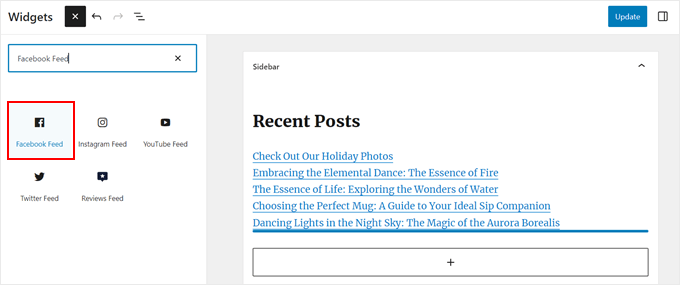
Une fois la Bibliothèque d’insertion de blocs ouverte, vous devez trouver le bloc Facebook Feed.
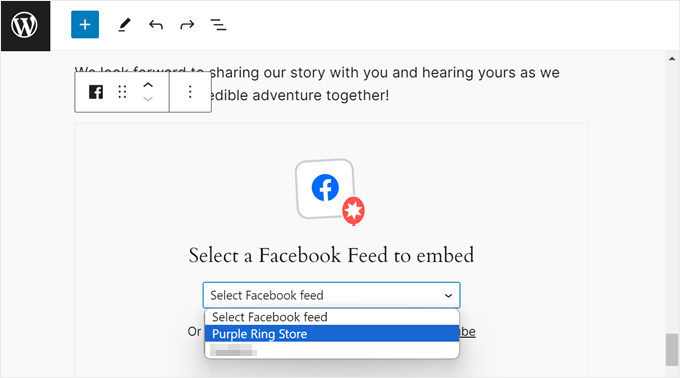
Il suffit ensuite de le faire glisser et de le déposer à l’endroit qui lui convient le mieux sur la page.

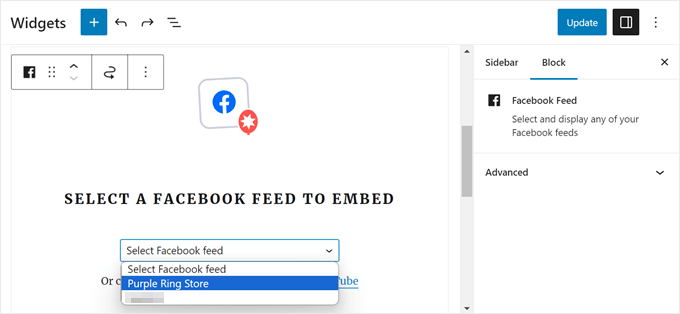
Dans le bloc, sélectionnez le flux Facebook contenant la boîte “J’aime” que vous avez créée précédemment.
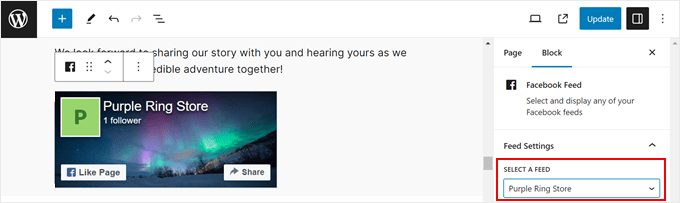
Le bloc affichera alors la boîte “J’aime”.

Mais que se passe-t-il si vous avez plusieurs pages Facebook et que vous avez configuré une boîte “J’aime” pour chacune d’entre elles à l’aide de Smash Balloon ?
Vous pouvez également passer de l’un à l’autre dans la colonne latérale des Réglages du bloc en sélectionnant un flux dans le menu déroulant “Sélectionner un flux”.

Il ne vous reste plus qu’à cliquer sur le bouton “Mettre à jour” pour officialiser les modifications.
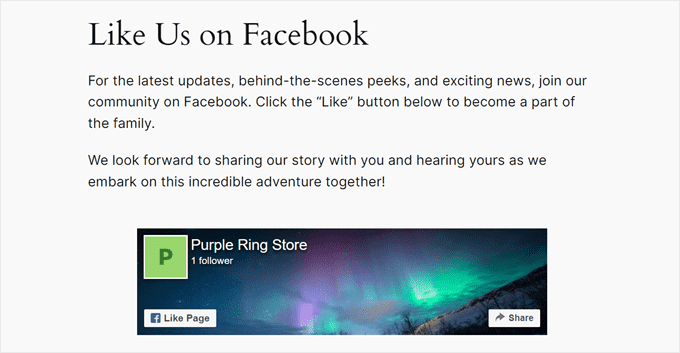
Voici à quoi ressemble notre boîte “J’aime” sur notre site de démonstration :

Si vous utilisez un thème WordPress à blocs, vous pouvez également utiliser l’Éditeur/éditrices de blocs pour ajouter le bloc Facebook Like Box aux modèles de page de votre thème.
En savoir plus sur l’éditeur/éditrices de site, lisez notre guide du débutant sur l’édition de site.
Contenu embarqué du widget Facebook Like Box dans WordPress
Si vous utilisez un thème WordPress classique, vous pouvez afficher la boîte “J’aime” de Facebook dans une zone prête à recevoir des widgets, comme une colonne latérale, un en-tête ou un pied de page. C’est un excellent moyen d’afficher la boîte J’aime sans distraire les utilisateurs/utilisatrices du contenu principal de la page.
Dans la fenêtre surgissante Contenu embarqué, sélectionnez “Ajouter à un widget” pour accéder à l’éditeur de widgets basé sur les blocs.
Maintenant, comme dans la méthode précédente, il suffit de cliquer sur le bouton ” + Ajouter un bloc “, de trouver le bloc Facebook Feed et de le faire glisser sur la zone souhaitée.
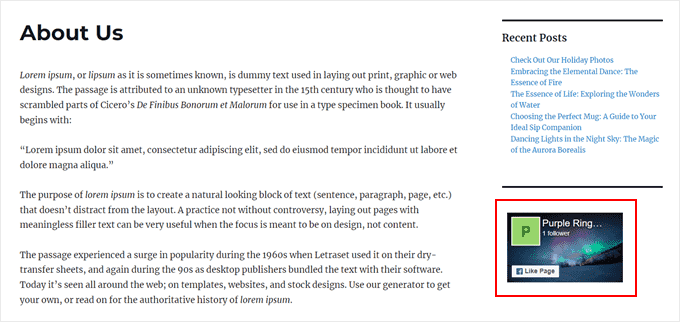
Sur notre site de démonstration, nous voulons utiliser la boîte à idées comme widget de la colonne latérale de WordPress.

Dans le bloc, sélectionnez le flux Facebook avec la boîte “J’aime” que vous avez créée plus tôt.
Cliquez ensuite sur “Mettre à jour” pour que les modifications soient directes.

Et le tour est joué !
Voici à quoi ressemble la colonne latérale de notre site de test avec le widget Like Box :

Contenu embarqué du widget Facebook Like Box avec un code court
Si les deux méthodes précédentes ne fonctionnent pas, nous vous recommandons alors d’ajouter la Like Box ou Fan Box de Facebook à l’aide d’un code court.
Copiez simplement le code court de la fenêtre surgissante Contenu embarqué et ajoutez-le n’importe où sur votre site.

En savoir plus sur l’utilisation des codes courts, vous pouvez consulter notre guide sur l’ajout de modules courts dans WordPress.
Méthode 2 : Ajout d’une boîte “J’aime” dans Facebook à l’aide d’un code
Si vous souhaitez uniquement afficher une Fan Box ou une Like Box de Facebook sans ajouter d’autres types de flux Facebook, l’utilisation d’une extension de page Facebook peut sembler superflue. Dans ce cas, vous pouvez ajouter la boîte “J’aime” à l’aide d’un code.
Cette méthode peut sembler intimidante pour les débutants, mais nous allons vous afficher un moyen infaillible d’insérer du code en utilisant WPCode. Il s’agit d’une extension WordPress qui permet d’ajouter facilement des extraits de code personnalisés à WordPress sans casser votre site.
Pour ce guide, la version gratuite de WPCode suffit, même si vous pouvez passer à la version Pro pour bénéficier de fonctionnalités avancées comme le mode test et une bibliothèque d’extraits de code basée sur le cloud.
Tout d’abord, installons l’extension dans WordPress. Une fois qu’il est activé, allez dans ” Extraits de code ” + Ajouter un extrait. Ensuite, sélectionnez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur ” + Ajouter un extrait personnalisé “.

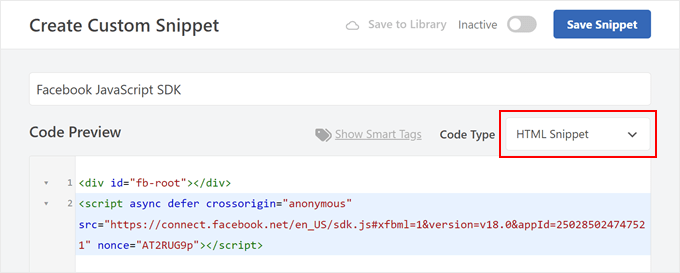
Vous arrivez maintenant à l’éditeur/éditrices de code. Donnons d’abord un nom à votre extrait de code personnalisé afin que vous puissiez l’identifier facilement ultérieurement. Pour celui-ci, nous le nommerons “Facebook JavaScript SDK” car c’est ce que nous allons ajouter ici.
Maintenant, gardez cet onglet ouvert et créez un nouvel onglet sur votre navigateur pour aller sur la page des développeurs/développeuses de Facebook.
Dans le menu, cliquez sur “Se connecter” pour vous connecter à votre compte Facebook.

Si c’est la première fois que vous accédez à la page, terminez l’assistant d’accueil pour créer un compte gratuit.
Vous serez alors dirigé vers le tableau de bord des développeurs/développeuses de Facebook. Cliquez sur le bouton “Créer une application”.

Sur la page suivante, il suffit de sélectionner “Autre” pour le cas d’utilisation.
Cliquez ensuite sur le bouton “Suivant”.

Vous verrez maintenant toutes les différentes applications que vous pouvez créer pour votre page Facebook.
Pour créer une boîte à idées, il vous suffit de sélectionner “Entreprise” et de cliquer sur “Suivant”.

Donnons maintenant un nom à votre application. Vous pouvez choisir n’importe quel nom, puisqu’il ne s’agit que d’une référence. Vous pouvez également saisir votre adresse e-mail et sélectionner un compte professionnel facultatif.
Enfin, il suffit de cliquer sur “Créer une application”.

Allons maintenant sur la page des développeurs/développeuses de Facebook pour les extensions sociales.
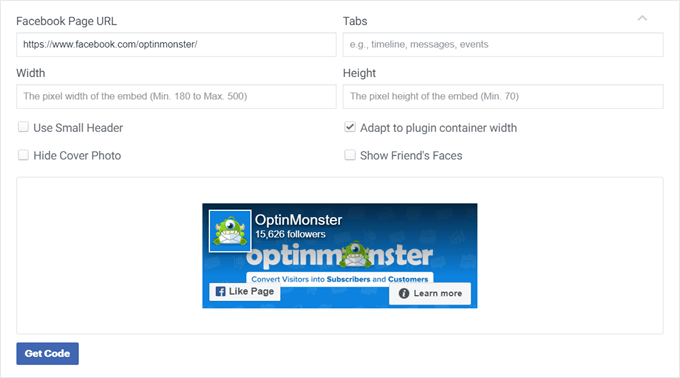
Ensuite, défilez vers le bas jusqu’à ce que vous trouviez une section comme dans la capture d’écran ci-dessous :

Confirmez ici l’URL de votre page Facebook, videz le champ “Onglets” et spécifiez la largeur et la hauteur de la boîte “J’aime” si nécessaire.
Vous pouvez également choisir d’utiliser un en-tête plus petit, de désactiver la photo de couverture, et plus encore. Nous avons également choisi d’adapter la boîte “J’aime” à la largeur du conteneur afin que sa taille s’ajuste de manière responsive à l’endroit où elle est placée sur le site.
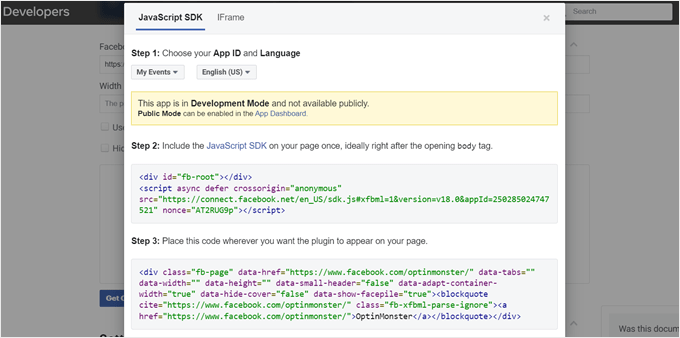
Cliquez ensuite sur le bouton “Obtenir le code”. Vous verrez alors une fenêtre surgissante qui vous affichera deux types d’extraits de code : JavaScript SDK et iFrame. Les deux afficheront votre Like Box, mais en général, JavaScript SDK est une bien meilleure option.

Les SDK JavaScript sont généralement plus rapides parce qu’ils sont directement embarqués dans la page web, ce qui leur permet de se charger en même temps que le document principal. Les iFrames nécessitent le chargement d’un document HTML entier, ce qui peut ralentir le temps de chargement de la page.
Dans l’onglet JavaScript SDK, assurez-vous que le nom de l’application que vous avez créée précédemment a été sélectionné.
Ensuite, copiez le code de l’API JavaScript SDK de l’étape par étape. Gardez cet onglet ouvert, mais passez à l’onglet WPCode et collez-y le code.
Vous pouvez laisser le type de code comme “extrait de code HTML”.

Défilez ensuite jusqu’à la section “Insertion”.
La méthode d’insertion peut rester “Insertion automatique”, tandis que l’Emplacement doit être modifié pour devenir “Corps de l’ensemble du site”.
Enfin, il suffit d’activer le code et de cliquer sur ” Enregistrer l’extrait “.

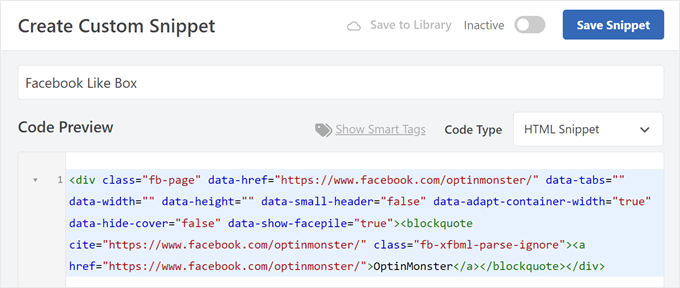
Ensuite, vous allez créer un deuxième extrait de code. Vous pouvez suivre les mêmes étapes que précédemment et l’appeler quelque chose comme “Facebook Like Box”.
Après cela, passez à la page des développeurs/développeuses de Facebook pour les extensions sociales dont vous avez parlé plus haut et copiez le code de l’étape 3.
Naviguez à nouveau vers l’onglet WPCode et collez le code de l’étape par étape dans la boîte de Prévisualisation du code. Le type de code peut être “extrait de code HTML”.

Défilons vers le bas jusqu’à la section “Insertion”.
Si vous utilisez l’option “Insertion automatique”, vous pouvez faire apparaître automatiquement la boîte “J’aime” à plusieurs endroits correspondant à la catégorie Emplacement.
Dans notre exemple, nous avons choisi l’Emplacement “Site Wide Footer”, ce qui signifie que la boîte “J’aime” apparaîtra dans le pied de page.
Il existe également d’autres facultatifs, comme Insert Before Post, qui permet d’afficher la boîte “J’aime” avant toutes les publications de votre blog WordPress.

D’autre part, la méthode “Shortcode” vous permet de créer un code court personnalisé.
Vous pouvez ensuite l’ajouter à des parties spécifiques de votre site à l’aide du bloc de codes courts.

Une fois les Réglages d’insertion configurés, il suffit d’activer le code et de cliquer sur “Enregistrer l’extrait”.
Voilà, c’est fait ! Vous pouvez ensuite visiter votre site pour voir à quoi ressemble Like Box :

Pour plus de guides sur l’affichage des flux sociaux sur votre site WordPress, consultez notre article sur l’ajout de flux de réseaux sociaux dans WordPress.
Bonus : D’autres façons d’intégrer Facebook à WordPress
Vous voulez pousser plus loin l’intégration de Facebook ? Consultez ces guides supplémentaires :
- Comment créer une fenêtre surgissante Facebook Like Box dans WordPress – Boostez l’engagement avec une fenêtre surgissante Like Box stratégiquement programmée.
- Comment embarquer des publications d’état Facebook dans WordPress – Partagez des mises à jour spécifiques de Facebook directement sur votre site.
- Comment embarquer un flux de groupe Facebook dans WordPress – Affichez les discussions de votre communauté sur votre site.
- Comment afficher les avis de votre page Facebook dans WordPress – Mettez en avant la preuve sociale avec les avis des clients/clientes de Facebook.
- Quick Ways to Get More Facebook Likes Using WordPress – Mettez en œuvre ces stratégies pour augmenter votre nombre d’abonnés sur Facebook.
- Comment afficher le Twitter et le Facebook de l’auteur sur la page de profil – Connectez vos lecteurs avec vos contributeurs/contributrices sur les réseaux sociaux.
- Comment ajouter des réactions Facebook Like à vos articles WordPress – Apportez la populaire mise en avant de la fonctionnalité de réaction de Facebook à vos publications de blog.
- Comment créer une page d’atterrissage pour les publicités Facebook dans WordPress – Concevez des pages d’atterrissage à fort taux de conversion pour vos campagnes publicitaires Facebook.
- Comment publier automatiquement sur Facebook à partir de WordPress – Rationalisez votre stratégie de réseaux sociaux avec la publication automatique.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une boîte Facebook Like ou Fan Box dans WordPress. Vous pouvez également consulter notre antisèche ultime sur les réseaux sociaux et notre liste des meilleures extensions de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





dharm
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja
Aewson information bro nice a article
Hector Jayat
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer
why i cannot use the wordpress plugins?
carol neumann
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan
Great post, thanks. Just what I needed.
rajeshwar sharma
great work …keep the good work going…
giacomo
Hello! thanks for the tips…everything works like a charm
Pummy
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit
Great piece of information.
Ajay
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Admin
Scott
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff
The only major disadvantage is that you can’t see Facebook Insights data.
Admin