Vous voulez ajouter du texte à vos images WordPress ? Ces titres et citations attrayants que vous voyez superposés sur des photos peuvent vraiment faire ressortir votre contenu. C'est ce qu'on appelle une superposition de texte, et c'est un excellent moyen de rendre vos images plus attrayantes.
Si vous vous demandiez comment créer ces superpositions de texte, vous pourriez penser que vous avez besoin d'un logiciel de conception spécial ou de compétences particulières. Bonne nouvelle : ce n'est pas le cas !
Nous avons testé toutes sortes de méthodes et trouvé plusieurs façons simples d'ajouter du texte aux images directement dans WordPress. Aucune expérience en conception nécessaire, et aucun logiciel supplémentaire à acheter.
Prêt à apprendre comment ? Nous allons vous montrer trois façons simples d'ajouter du texte sur une image dans WordPress. À la fin de ce guide, vous créerez des superpositions de texte d'aspect professionnel pour votre site Web en toute confiance.

Quand ajouter du texte sur des images dans WordPress
Les images peuvent considérablement améliorer l'attrait de votre site Web WordPress, le rendant plus intéressant visuellement tout en aidant à aérer les longs blocs de texte.
Cependant, il y a des moments où une image seule ne raconte pas toute l'histoire. Dans ces cas, l'ajout de superpositions de texte peut fournir un contexte supplémentaire, aidant votre public à comprendre pourquoi l'image est pertinente pour le contenu.
Que vous gériez un blog WordPress ou une boutique en ligne, les superpositions de texte peuvent transformer des images ordinaires en en-têtes ou bannières qui attirent l'attention.
Dans cet article, nous vous présentons trois méthodes simples pour ajouter du texte par-dessus une image dans WordPress. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous :
- Méthode 1 : Ajouter du texte par-dessus une image à l'aide du bloc Couverture
- Méthode 2 : Ajouter du texte par-dessus une image à l'aide du bloc Image
- Method 3: Create a Custom Page Layout with Text on Top of an Image
Méthode 1 : Ajouter du texte par-dessus une image à l'aide du bloc Couverture
Une façon d'ajouter du texte par-dessus une image dans WordPress est d'utiliser le bloc Couverture. Vous pouvez utiliser ce bloc pour afficher n'importe quelle image, puis taper du texte par-dessus. Cela rend le bloc Couverture parfait pour créer des images héros, des en-têtes et des bannières.
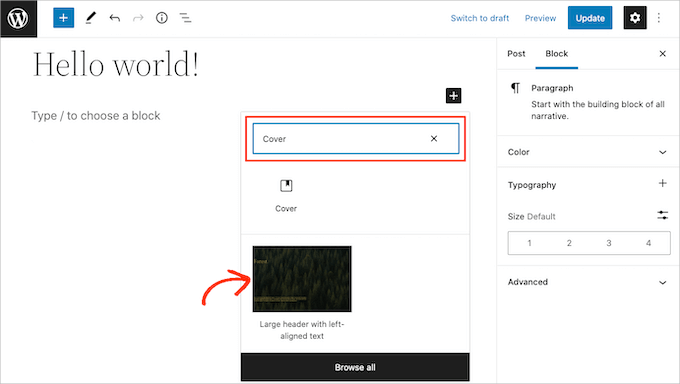
Pour ajouter un bloc Couverture à une page ou un article, cliquez simplement sur le bouton plus « + Ajouter un bloc » dans l'éditeur de blocs Gutenberg.
Vous pouvez maintenant taper « Couverture » et sélectionner le bon bloc lorsqu'il apparaît.

Ici, vous pouvez choisir le bloc Couverture par défaut.
Mais vous pouvez aussi opter pour l'option de modèle avec l'image et le texte de remplacement. Avec la deuxième option, vous pouvez simplement remplacer l'image et le texte existants par les vôtres.
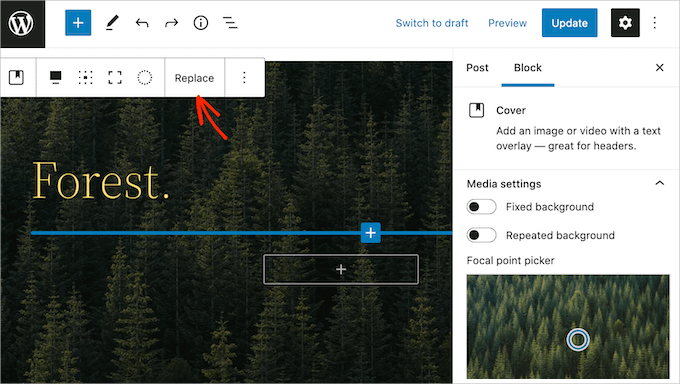
Pour remplacer l'image par défaut, cliquez simplement pour sélectionner l'image. Une fois que vous avez fait cela, cliquez sur le bouton « Remplacer ».

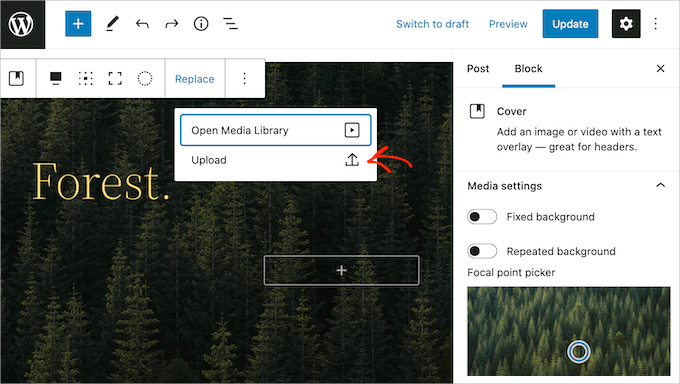
Si vous souhaitez utiliser une image qui se trouve déjà dans votre bibliothèque de médias WordPress, cliquez simplement sur « Ouvrir la bibliothèque de médias ». Vous pouvez ensuite choisir une image existante.
Si vous souhaitez télécharger une nouvelle image, cliquez plutôt sur « Télécharger ».

Cela ouvre une fenêtre où vous pouvez choisir n'importe quel fichier de votre ordinateur.
Après avoir choisi une image, vous pouvez utiliser les paramètres du bloc pour créer des effets intéressants et accrocheurs.
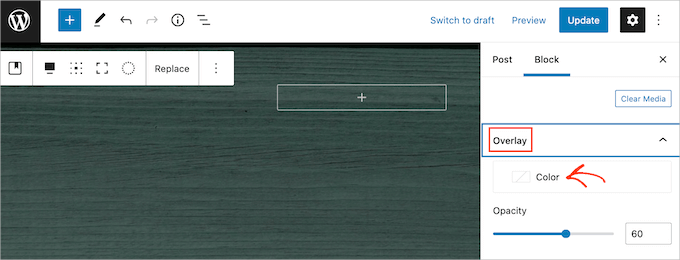
Par exemple, vous pouvez rendre l'image fixe pendant que le visiteur fait défiler la page ou ajouter une superposition de couleur à l'image.

Si vous utilisez une superposition, vous pouvez modifier son opacité à l'aide du curseur « Opacité ». Le réglage d'opacité contrôle la transparence de l'image d'arrière-plan.
Lorsque vous êtes satisfait de l'apparence de l'image, vous êtes prêt à ajouter du texte.
Par défaut, le bloc Couverture contient un bloc Titre et un bloc Paragraphe où vous pouvez ajouter du texte par-dessus l'image.

Pour ajouter du texte, cliquez simplement pour sélectionner le bloc Titre ou Paragraphe. Ensuite, tapez le texte que vous souhaitez utiliser.
Lorsque vous ajoutez du texte sur des images, assurez-vous que votre texte est lisible pour tous les visiteurs. Un bon contraste entre le texte et l'arrière-plan aide tout le monde à lire votre contenu plus facilement. Pour en savoir plus, veuillez consulter notre guide sur comment améliorer l'accessibilité sur votre site WordPress.
Cela dit, vous voudrez peut-être styliser votre texte pour qu'il soit plus facile à lire.
Si vous travaillez avec un bloc Titre, vous pouvez également essayer les différents styles de titre pour voir lequel est le plus facile à lire.

Vous pouvez également aider votre texte à ressortir en utilisant une couleur contrastée.
Pour choisir une couleur différente, sélectionnez l'onglet « Bloc » dans le menu de droite. Ensuite, cliquez sur « Couleur » pour développer cette section.
Une fois que vous avez fait cela, cliquez sur « Texte ». Cela ouvre une fenêtre contextuelle où vous pouvez choisir une nouvelle couleur pour tout le texte du bloc.

Généralement, un texte plus grand est plus facile à lire.
Pour agrandir votre texte, cliquez sur le champ à côté de « Taille », puis tapez un nombre plus grand dans ce champ.

Une fois que vous êtes satisfait de l'apparence de votre bloc Couverture, vous pouvez publier ou mettre à jour votre page normalement. Maintenant, si vous visitez votre site Web WordPress, vous verrez votre texte sur l'image.
Méthode 2 : Ajouter du texte par-dessus une image à l'aide du bloc Image
Le bloc Couverture est idéal pour créer des bannières et des en-têtes. Cependant, vous pouvez également ajouter du texte sur un bloc Image WordPress standard.
Pour commencer, vous devrez ajouter un bloc Image à votre page ou article. Pour ce faire, cliquez simplement sur le bouton « + Ajouter un bloc » dans l'éditeur de blocs WordPress.
Vous pouvez ensuite taper « Image » et sélectionner le bon bloc pour l'ajouter à votre article.

Vous pouvez ensuite télécharger une image depuis votre ordinateur ou cliquer sur « Bibliothèque des médias » pour choisir une image dans la bibliothèque des médias WordPress.
Après avoir choisi votre image, vous pouvez modifier son point focal, ajouter une superposition et modifier l'opacité en suivant le même processus décrit ci-dessus.
Vous pouvez également essayer les différents curseurs « Arrière-plan fixe » et « Arrière-plan répété » pour voir ce qui convient le mieux à votre bloc d'image.
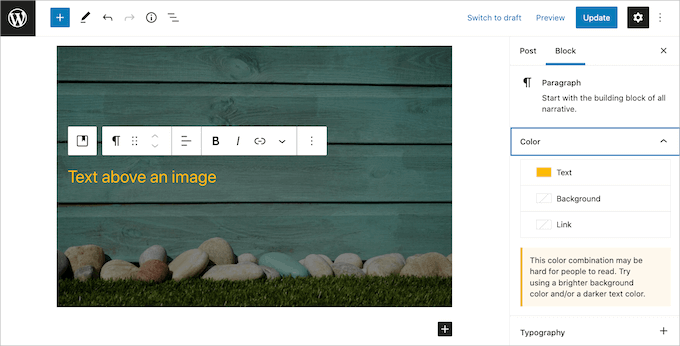
Lorsque vous êtes satisfait de l'apparence de votre image, cliquez simplement sur le bouton « Ajouter du texte sur l'image ».

Cela ajoute une zone où vous pouvez taper votre texte.
Selon votre image, les visiteurs peuvent avoir du mal à lire votre texte de superposition. Ici, il peut être utile de mettre le texte en gras ou de changer sa couleur en suivant le même processus décrit ci-dessus.

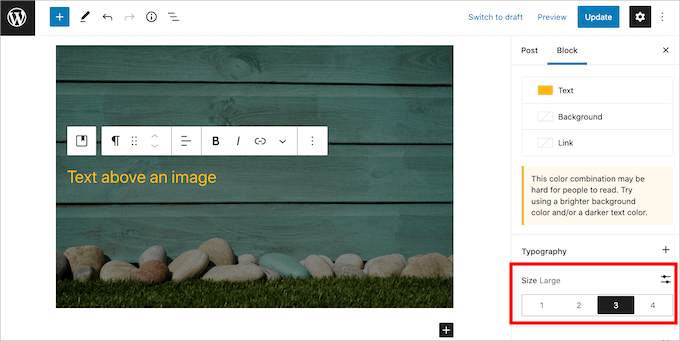
Vous pouvez également agrandir votre texte.
Pour ce faire, trouvez la section « Taille » dans le menu de droite. Vous pouvez ensuite cliquer sur les différents nombres pour agrandir ou réduire votre texte.

Lorsque vous êtes satisfait de l'apparence de votre texte et de votre image, prévisualisez votre site Web. Ensuite, cliquez sur « Enregistrer le brouillon », « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
Si vous utilisez un thème WordPress de type bloc, vous pouvez utiliser les méthodes 1 et 2 pour ajouter du texte par-dessus une image dans n'importe quelle partie de votre thème à l'aide de l'éditeur complet de site WordPress (FSE).
Vous pouvez en apprendre davantage sur le FSE dans notre guide complet pour débutants sur l'édition complète du site WordPress.
Méthode 3 : Créer une mise en page de page personnalisée avec du texte par-dessus une image
Les blocs WordPress intégrés sont un moyen rapide et facile d'ajouter du texte par-dessus une image dans WordPress. Cependant, si vous souhaitez la liberté de créer des conceptions de page entièrement personnalisées, vous aurez besoin d'un plugin de création de pages.
SeedProd est le meilleur plugin de création de pages WordPress sur le marché. Il vous permet d'ajouter du texte par-dessus n'importe quelle image sur l'ensemble de votre site Web.
Remarque : Il existe une version gratuite de SeedProd, mais pour ce guide, nous utiliserons la version Pro car elle offre plus de fonctionnalités.
Vous pouvez lire notre avis complet sur SeedProd pour plus de détails.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, vous devrez saisir votre clé de licence SeedProd. Vous pouvez obtenir cette clé en vous connectant à votre compte SeedProd. Ensuite, cliquez sur l'onglet « Téléchargements ».
Une fois que vous avez fait cela, vous pouvez copier la clé dans la section « Clé de licence ».

Vous pouvez maintenant coller cette clé dans votre espace d'administration WordPress en allant sur la page SeedProd » Paramètres.
Une fois que vous êtes ici, collez votre clé dans le champ « Clé de licence ».

Ensuite, il vous suffit de cliquer sur « Vérifier la clé ».
Après cela, nous allons aller sur SeedProd » Pages de destination et cliquer sur « Ajouter une nouvelle page de destination ».

Cette première étape est nécessaire avant de pouvoir ajouter du texte sur vos images.
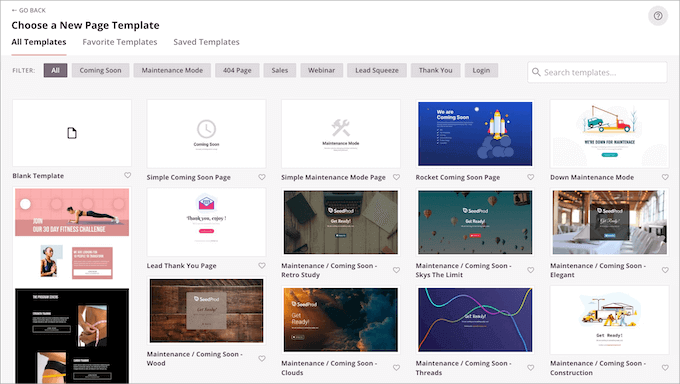
Votre prochaine tâche consiste à choisir un modèle, qui sera le point de départ de votre page.
Quel que soit le modèle SeedProd que vous choisissez, vous pouvez personnaliser chaque partie du modèle pour qu'il corresponde parfaitement à votre site Web et à votre image de marque. Si vous préférez commencer avec une toile vierge, vous pouvez cliquer sur « Modèle vierge ».

Dans toutes nos images, nous utilisons le modèle Tasty Squeeze Page, qui est parfait pour les campagnes de collecte d'abonnés.
Une fois que vous avez trouvé un modèle que vous souhaitez utiliser, placez votre souris dessus. Vous pouvez ensuite cliquer sur l'icône « Aperçu ».

Cela affichera un aperçu du modèle.
Si vous êtes satisfait de l'apparence de ce modèle, cliquez sur le bouton « Choisir ce modèle ».

Dans le champ « Nom de la page », tapez un nom pour la page.
Par défaut, SeedProd utilisera ce nom comme URL de la page. Si vous souhaitez modifier cette URL créée automatiquement, modifiez simplement le texte dans le champ « URL de la page ».

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton « Enregistrer et commencer à modifier la page ». Cela ouvrira le modèle dans l'éditeur glisser-déposer de SeedProd.
Dans la barre latérale gauche, vous verrez tous les blocs et sections que vous pouvez faire glisser et déposer sur votre page.

Sauf si vous utilisez le modèle vierge, votre page SeedProd aura déjà des blocs et des sections. Pour modifier l'un de ces contenus, cliquez simplement pour sélectionner le bloc ou la section.
Le menu de gauche de SeedProd affichera désormais tous les paramètres que vous pouvez utiliser pour personnaliser ce bloc ou cette section. Comme vous pouvez le voir dans l'image suivante, vous pouvez modifier le texte qui s'affiche dans le bloc Titre.

La façon la plus simple d'ajouter du texte par-dessus une image est d'utiliser l'une des sections Héros prêtes à l'emploi de SeedProd.
Ces sections ont une image d'arrière-plan d'espace réservé, pleine largeur, avec du texte d'espace réservé ajouté par-dessus. Vous pouvez simplement remplacer l'image d'arrière-plan et le texte par défaut par votre propre contenu.
Pour commencer, cliquez sur l'onglet « Sections » dans le menu de gauche de SeedProd.
Vous pouvez ensuite cliquer sur « Héros » pour voir tous les modèles de sections héros prêts à l'emploi que vous pouvez ajouter à votre page.

Pour prévisualiser l'un de ces modèles de section, survolez simplement le modèle, puis cliquez sur l'icône de la loupe.
Pour ajouter cette section héros à votre design, cliquez simplement sur « Choisir cette section ».

Ensuite, vous voudrez remplacer l'image d'origine du modèle par votre propre image. Pour ce faire, cliquez simplement sur l'image d'origine pour la sélectionner.
Ensuite, dans le menu de gauche de SeedProd, survolez l'aperçu de l'image d'arrière-plan jusqu'à ce qu'une icône de corbeille apparaisse.
Vous pouvez ensuite cliquer sur cette icône pour supprimer l'image d'espace réservé.

Ensuite, cliquez sur « Utiliser votre propre image ». Vous pouvez alors choisir une image dans la médiathèque WordPress ou utiliser une image de stock.
SeedProd vous donne un accès facile à des milliers d'images d'archives libres de droits. Pour parcourir la bibliothèque d'images d'archives de SeedProd, cliquez sur « Utiliser une image d'archive ».
Dans la barre de recherche, tapez un mot ou une phrase décrivant l'image que vous recherchez et cliquez sur le bouton « Rechercher ».

SeedProd affichera désormais toutes les images d'archives qui correspondent à votre terme de recherche.
Lorsque vous trouvez une image que vous souhaitez ajouter à votre conception, cliquez simplement dessus.

Une fois que vous avez ajouté une image, vous êtes prêt à remplacer le texte de l'espace réservé.
Pour ce faire, cliquez pour sélectionner le bloc de texte. Ensuite, dans la zone « Texte », tapez simplement le texte que vous souhaitez utiliser.

Certains des modèles de héros de SeedProd contiennent du contenu supplémentaire, tel que des boutons d'appel à l'action.
Vous souhaitez modifier ce contenu ? Cliquez simplement pour sélectionner le bloc, puis apportez vos modifications dans le menu de gauche de SeedProd.

Une autre option consiste à supprimer le bloc du modèle de héros.
Pour ce faire, cliquez simplement pour sélectionner le bloc, puis cliquez sur l'icône de la corbeille.

Lorsque vous êtes satisfait de la conception de votre page, vous pouvez cliquer sur le bouton « Enregistrer ».
À partir de là, vous pouvez choisir de publier la page ou de l'enregistrer en tant que modèle.

Pour plus de détails sur la création de mises en page personnalisées avec SeedProd, consultez notre guide sur comment créer une page de destination dans WordPress.
Conseils bonus pour gérer les images et les fichiers dans WordPress
L'ajout de texte aux images n'est qu'une façon d'améliorer l'apparence de votre site. Vous voulez faire plus avec vos images ? Consultez ces guides faciles :
- Comment charger paresseusement les images dans WordPress
- Comment ajouter plusieurs galeries dans les articles et les pages WordPress
- Comment ajouter correctement un curseur de contenu mis en avant dans WordPress
- Comment ajouter une bordure autour d'une image dans WordPress
- Comment recadrer et modifier les miniatures d'articles WordPress
- Comment ajouter facilement des images interactives à 360 degrés dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter du texte par-dessus une image dans WordPress. Vous pourriez également consulter notre guide sur comment modifier en masse les images mises en avant et nos meilleurs choix d'experts pour les meilleurs plugins de slider WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Ben
Bon tutoriel. Pour la méthode 1 où nous pouvons ajouter un texte superposé à l'image, comment rendre l'image et le texte superposé cliquables. ce qui signifie que lorsque je survole l'image, elle est cliquable. pour l'instant, nous avons essayé de nombreuses méthodes mais nous ne pouvons rendre le texte superposé cliquable. veuillez partager votre avis.
Support WPBeginner
Le bloc de couverture n'est pas conçu avec cette fonctionnalité à l'esprit. Pour y parvenir, vous utiliseriez un bloc d'image et styliseriez l'image selon le design que vous souhaiteriez.
Admin
Jiří Vaněk
J'aimerais poser une question sur la réactivité des sites web. Lorsque je place du texte sur une image dans une position spécifique sur le bureau, il se retrouve dans une position complètement différente sur mobile. Comment la réactivité est-elle gérée dans ce contexte ? Il m'est assez difficile de maintenir le même design sur le bureau et sur mobile car l'image s'ajuste en raison de la taille plus petite de l'écran. Ou s'agit-il plutôt d'un problème avec le thème choisi ?
Support WPBeginner
Cela dépendrait de la méthode que vous utilisez et du thème spécifique que vous utilisez pour ce problème et comment le résoudre.
Admin
Jiří Vaněk
Merci pour votre réponse. J'utilise le thème GeneratePress. Je pensais qu'il pourrait y avoir une solution, peut-être en utilisant CSS ou une autre méthode, pour tout fixer en place. Je suivrai votre conseil et j'essaierai d'obtenir plus d'informations auprès des développeurs du thème. Ils répondent très rapidement et sont très serviables. Merci pour votre temps.
Viktorija
Bonjour, j'essaie d'ajouter un titre et lorsque vous appuyez dessus, cela mène à une image.
Support WPBeginner
Pour ce que vous semblez vouloir, vous devriez utiliser la méthode 2 et ajouter un lien à ce bloc.
Admin
Trish
Bonjour l'équipe éditoriale,
Je suis un peu déçu par le bloc de couverture de WordPress car la superposition de texte N'EST PAS réactive en mode mobile, ce qui rend le texte totalement illisible.
Je pensais que vous devriez être informé de ce problème.
Support WPBeginner
Merci d'avoir signalé que le bloc n'est pas actuellement réactif.
Admin