L’ajout de fichiers SVG à votre site WordPress peut donner à vos images un aspect net et clair.
Cependant, si WordPress vous permet de téléverser de nombreux types de fichiers, tels que des images, des fichiers audio et des vidéos, il ne supporte pas d’emblée les fichiers SVG.
En effet, les fichiers SVG peuvent présenter des risques pour la sécurité. Mais ne vous inquiétez pas. Il existe des moyens sûrs d’utiliser les SVG.
Dans cet article, nous allons vous afficher comment ajouter des fichiers images SVG sur WordPress de manière simple et sécurisée.

Qu’est-ce que le SVG ?
SVG, ou Scalable Vector Graphics, est un format de fichier qui définit des graphiques vectoriels à l’aide du langage de balisage XML. Son principal avantage est qu’il vous permet d’agrandir les images sans perte de qualité ni pixellisation.
Comment fonctionne le SVG ?
Le SVG (Scalable Vector Graphics) est une technologie qui permet d’afficher des dessins en deux dimensions à l’aide de XML. Il diffère des formats d’image couramment utilisés tels que PNG, GIF ou JPG.
Si vous prenez un fichier image PNG ou JPG et que vous effectuez un zoom avant, vous remarquerez que l’image se brouille et se pixellise.

Les graphiques vectoriels n’utilisent pas de pixels.
Au lieu de cela, ils utilisent une carte en deux dimensions qui définit le graphique que vous voyez sous forme de coordonnées. L’image ne se pixellise pas lorsque vous effectuez un zoom avant, car c’est tout simplement impossible.

Cela vous permet d’agrandir les graphiques vectoriels sans perte de qualité. Plus important encore, les images SVG peuvent être beaucoup plus petites que les fichiers PNG ou JPG, ce qui en fait un excellent choix pour le formatage d’images.
Les graphiques vectoriels sont couramment utilisés pour les icônes, les polices d’icônes, les logos de sites et les images de marque. Vous pouvez ajouter des fichiers SVG à WordPress pour le logo de votre entreprise, des icônes ou d’autres graphiques.
Cependant, les fichiers SVG peuvent être un peu dangereux. C’est pourquoi WordPress ne supporte pas les outils de téléversement de fichiers SVG par défaut.
Si vous téléversez une image SVG dans WordPress, vous verrez apparaître le message d’erreur suivant : “Désolé, ce type de fichier n’est pas autorisé pour des raisons de sécurité”.

Problèmes de sécurité concernant les SVG dans WordPress
Les fichiers SVG contiennent du conteneur dans le langage de balisage XML, qui est similaire au HTML. Votre navigateur ou votre logiciel de modification SVG analyse le langage de balisage XML pour afficher le résultat à l’écran.
Cependant, cela ouvre votre site à d’éventuelles vulnérabilités XML. Elles peuvent être utilisées pour obtenir un accès non autorisé aux données des comptes ou pour déclencher des attaques par force brute ou des attaques par scripts intersites.
Les méthodes que nous allons partager dans cet article tentent de normaliser les fichiers SVG afin d’améliorer leur sécurité. Cependant, ces extensions ne peuvent pas totalement empêcher le téléversement ou l’injection de codes malveillants.
La meilleure solution consiste à utiliser uniquement des fichiers SVG créés par des sources fiables et à limiter les téléversements de SVG aux utilisateurs/utilisatrices de confiance. Pour en savoir plus sur la sécurité, vous pouvez consulter notre guide complet de sécurité WordPress pour les débutants.
Dans cette optique, nous allons vous afficher comment utiliser facilement et en toute sécurité les fichiers SVG dans WordPress en 3 méthodes. Utilisez simplement les liens rapides ci-dessous si vous êtes intéressé par une méthode particulière :
Astuce d’expert : Avant de décider d’utiliser des fichiers images SVG, n’oublions pas que vous pouvez également utiliser des outils de modification d’images pour compresser les tailles des fichiers et augmenter la vitesse et les performances de votre WordPress.
Vous êtes prêt ? Commençons par un tutoriel vidéo.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Permettre les fichiers SVG dans WordPress en utilisant WPCode (Recommandé)
Le moyen le plus simple de permettre en toute sécurité le téléversement de SVG sur WordPress est d’utiliser WPCode, l’extension d’extraits de code la plus puissante qui soit.
WPCode dispose d’une vaste bibliothèque d’extraits de code préconfigurés qui peuvent remplacer de nombreuses extensions à usage unique sur votre site. Vous pouvez ainsi désactiver les pages jointes, conserver l’éditeur de posts classique et permettre le téléversement de fichiers SVG, le tout sans risquer de casser votre site.
Pour Premiers pas, vous devrez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
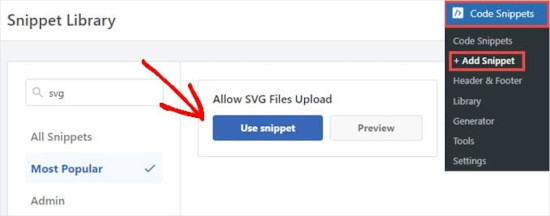
Une fois activé, vous devez vous rendre dans la section Code Snippets ” Add Snippet dans votre panneau d’administration WordPress. Recherchez simplement ” svg ” et survolez votre souris sur ” Permettre l’outil de téléversement des fichiers SVG “.
Cliquez sur “Utiliser l’extrait” lorsqu’il apparaît.

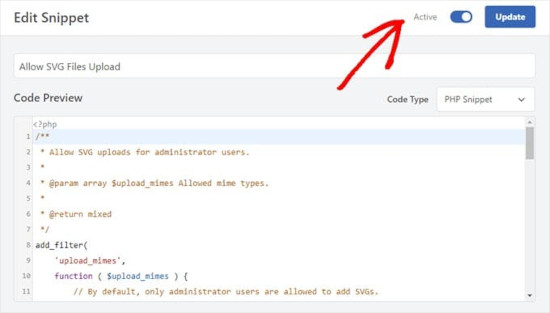
Vous arrivez ensuite sur la page “Modifier l’extrait”, où WPCode a déjà configuré tous les paramètres dont le code a besoin pour s’exécuter.
Il vous suffit de cliquer sur le bouton “Actif” et d’appuyer sur le bouton “Mise à jour”.

Désormais, vous pouvez téléverser des fichiers SVG sans que WordPress ne vous envoie un message d’erreur ou d’avertissement.
Vous pouvez ensuite la traiter comme n’importe quelle autre image sur votre site WordPress.

Par défaut, l’extrait WPCode permet uniquement aux utilisateurs/utilisatrices ayant le rôle d’administrateur/administratrice d’ajouter des SVG à WordPress.
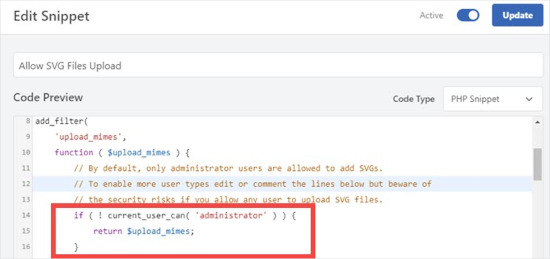
Vous pouvez également accorder un droit à tous les autres rôles d’utilisateurs en supprimant les lignes 14 à 16 de l’extrait de code. Vous pouvez ensuite les “commenter” en ajoutant deux barres obliques, “//”, au début des lignes 11 à 13, ce qui leur donne une couleur havane claire.
WPCode n’exécutera aucune partie de l’extrait qu’il considère comme un commentaire plutôt que comme du code. Vous pouvez voir cet exemple dans l’image ci-dessous.

Quoi qu’il en soit, une fois le code retiré, tous les utilisateurs/utilisatrices peuvent téléverser des fichiers SVG sur votre site. Confirmez simplement que vous avez cliqué sur “Mettre à jour” pour enregistrer toutes les modifications apportées.
Méthode 2. Téléverser des fichiers SVG dans WordPress en utilisant le support SVG
Cette deuxième méthode utilise l’extension SVG Support. Il vous permet d’afficher des SVG dans les publications et les pages de WordPress et de contrôler qui peut les téléverser.
Tout d’abord, vous devez installer et activer l’extension SVG Support. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
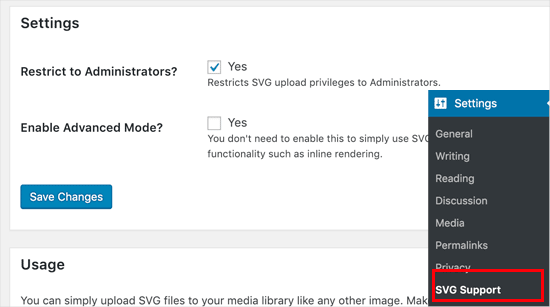
Une fois activé, vous devez vous rendre dans Réglages ” SVG Support pour définir les paramètres de l’extension.

Sur la page des Réglages, il suffit de cocher la case située à côté de l’option “Restreindre aux administrateurs/administratrices”. Cela permettra uniquement à un administrateur/administratrice du site de téléverser des fichiers SVG dans WordPress.
L’étape suivante consiste à activer le mode avancé. Vous devez uniquement cocher cette option si vous souhaitez utiliser des fonctionnalités avant comme les animations CSS et le rendu SVG en ligne.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous pouvez maintenant créer une nouvelle publication ou modifier une publication existante. Dans l’éditeur de publication, vous pourrez téléverser votre fichier SVG comme vous le feriez pour n’importe quel autre fichier image.
Il suffit d’ajouter un bloc d’images dans l’éditeur, puis de téléverser le fichier SVG.

Méthode 3. Téléverser des fichiers SVG dans WordPress en utilisant Safe SVG
Cette méthode utilise également une extension et vous permet de nettoyer les fichiers SVG téléversés sur WordPress.
La première chose à faire est d’installer et d’activer l’extension Safe SVG. Pour plus de détails, veuillez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.

L’extension est prête à l’emploi et il n’y a aucun réglage à effectuer. Vous pouvez simplement commencer à téléverser des fichiers SVG.
L’inconvénient est que cette extension permet le téléversement de SVG par tous les utilisateurs qui peuvent écrire des publications sur votre site WordPress. Pour contrôler qui peut téléverser des fichiers, vous devez acheter la version premium du plugin.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des fichiers SVG en toute sécurité dans WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter un widget à l’en-tête de votre site et nos choix d’experts d’extraits de code utiles pour les débutants.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.