Lorsque vous avez un site web, il est probable que certaines publications soient plus importantes que d’autres. L’une des façons de vous assurer que vos internautes voient ces publications en premier est de les placer tout en haut de la page.
La fonctionnalité des publications épinglées de WordPress vous permet de le faire avec des publications standard. Mais si vous utilisez des types de publication personnalisés sur votre site, alors ces publications épinglées n’apparaîtront pas en haut de la page comme vous pourriez vous y attendre.
Dans cet article, nous allons vous montrer comment ajouter la fonctionnalité de publication collante à vos types de posts personnalisés et les afficher sur les pages d’archives des types de posts personnalisés.

Pourquoi épingler les publications personnalisées de WordPress ?
Si vous créez du contenu pour votre site WordPress avec un format différent d’un article ou d’une page standard, alors vous utilisez probablement déjà un type de publication personnalisé. Par exemple, si vous gérez un site de critiques de livres, vous avez peut-être créé un type de publication Critiques de livres.
Vous pouvez placer votre contenu le plus important en haut de l’archive du type de publication personnalisé. C’est l’une des meilleures façons de mettre en avant du contenu approfondi et sensible au temps, ainsi que vos publications personnalisées les plus populaires.
Mais si WordPress propose une fonctionnalité de publication épinglée, celle-ci n’est pas disponible pour les types de publication personnalisés.
Voyons comment ajouter une fonctionnalité épinglée à vos pages d’archives de type de publication personnalisé.
Ajout de publicités épinglées dans les types de publication personnalisés
Tout d’abord, vous devrez installer et activer l’extension Sticky Posts – Switch. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Bien que cette extension n’ait pas été mise à jour depuis un certain temps, elle fonctionne toujours très bien dans nos tests. Vous pouvez consulter notre article sur l’opportunité d’utiliser des extensions non testées avec votre version de WordPress.
Lors de l’activation, vous devez vous rendre sur la page Réglages ” Sticky Posts – Switch pour configurer le plugin. Il suffit de cocher la case à côté des types de publication personnalisés que vous souhaitez pouvoir rendre épinglés.
Pour ce tutoriel, nous allons vérifier le type de publication “Avis sur les livres”.

Ensuite, vous devez cliquer sur le bouton “Enregistrer les modifications” en bas de l’écran.
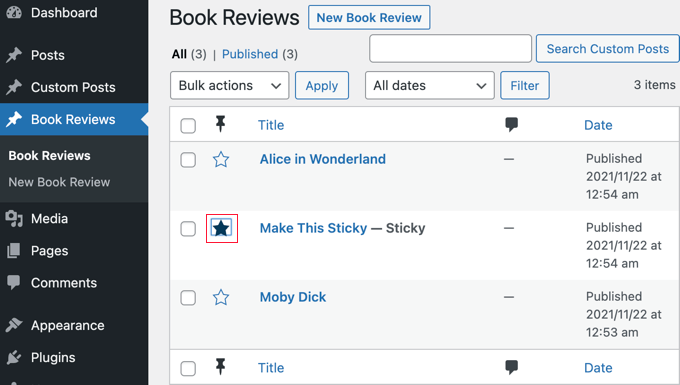
Maintenant, lorsque vous visitez la page d’administration pour ce type de publication personnalisé, vous remarquerez une nouvelle colonne où vous pouvez rendre les publications épinglées. Il vous suffit de cliquer sur l’étoile située à côté des publications que vous souhaitez mettre en avant.

Vous avez maintenant rendu la publication épinglée. Le problème est que WordPress affiche uniquement les publications épinglées sur la page d’accueil. Dans la publication suivante, nous verrons comment afficher les publications épinglées sur les pages d’archives.
Affichage des publications épinglées dans les archives de type de publication personnalisé
Pour afficher vos articles épinglés en haut de votre page d’archives d’articles personnalisés, vous devez créer un nouveau modèle.
Pour ce faire, vous devrez utiliser un client FTP ou la faculté de gestion de fichiers dans le panneau de contrôle de votre hébergeur WordPress. Si vous n’avez jamais utilisé le protocole FTP, vous pouvez consulter notre guide sur l’utilisation du protocole FTP pour téléverser des fichiers sur WordPress.
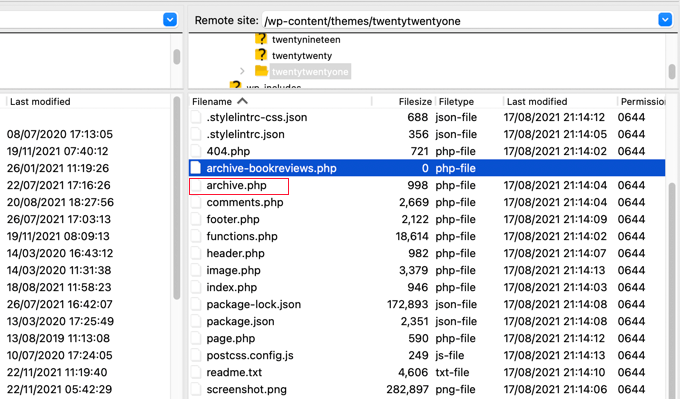
Vous devez accéder à votre site à l’aide de votre client FTP ou de votre gestionnaire de fichiers, puis vous rendre dans le dossier /wp-content/themes/YOURTHEME/.
Par exemple, si vous utilisez le thème Twenty Twenty-One, vous devez naviguer vers /wp-content/themes/twentytwentyone/.
Ensuite, vous devez créer un nouveau fichier dans ce dossier avec un nom comme archive-POSTTYPE.php.
Par exemple, si le slug de votre type de publication personnalisé est “bookreviews”, vous devez créer un nouveau fichier appelé archive-bookreviews.php.

Ensuite, vous devez trouver le fichier archive.php dans le même dossier. Copiez simplement le contenu de archive.php et collez-le dans le nouveau fichier que vous avez créé.
L’étape suivante nécessite l’ajout de code dans les fichiers de votre thème. Si vous avez besoin d’aide pour ajouter du code à votre site, alors consultez notre guide sur la façon d’ajouter du code personnalisé dans WordPress.
Lorsque vous êtes prêt, vous devez ajouter le code suivant au fichier functions.php de votre thème ou à une extension d’extraits de code comme WPCode (recommandé) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( 'sticky_posts' ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( 'post__in' => $sticky_posts, 'post_type' => $wp_query->query_vars['post_type'], 'post_status' => 'publish', 'nopaging' => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = 'sticky'; return $classes; endif; return $classes; } add_filter('post_class', 'cpt_sticky_class'); |
Ce code place les publications épinglées en haut de la page. Si votre thème utilise la fonction post_class(), il ajoute également une classe “épinglé” afin que vous puissiez styliser vos publications collantes à l’aide de CSS.
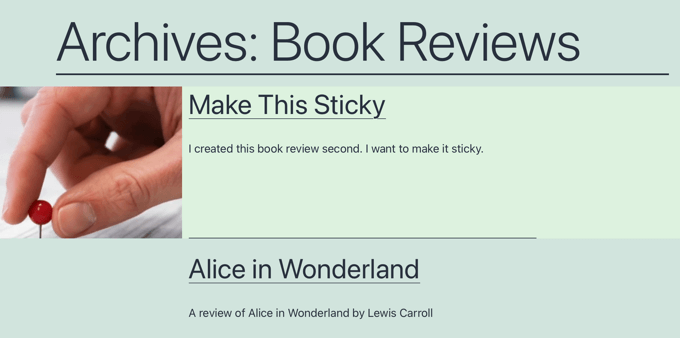
Voici à quoi ressemble l’archive du type de publication personnalisé Avis de livres sur notre site de démonstration. Avant l’ajout du code, la publication épinglée était en deuxième position sur la liste.

Vous pouvez maintenant styliser vos publications épinglées en utilisant la classe .sticky dans la feuille de style style.css de votre thème. Voici un exemple :
1 2 3 4 5 6 | .sticky { background-color:#ededed;background-image:url('http://example.com/wp-content/uploads/featured.png');background-repeat:no-repeat;background-position:right top;} |
Voici une capture d’écran actualisée de notre site de démonstration.

Guides d’experts sur les publications épinglées
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des articles épinglés dans les archives de type de publication personnalisé de WordPress. Vous pouvez également consulter d’autres guides liés aux publications épinglées sur WordPress :
- Comment faire des publications épinglées dans WordPress (rapide et facile)
- Comment ajouter des publications épinglées pour les catégories dans WordPress
- Les publications épinglées dans WordPress : des choses sympas à faire !
- Comment exclure les publications épinglées de la boucle dans WordPress
- Comment trier facilement les publications sur WordPress (étape par étape)
- Comment créer un menu de navigation épinglé dans WordPress
- Comment créer un widget épinglé et flottant dans la colonne latérale de WordPress ?
- Comment créer une barre de pied de page flottante “épinglée” dans WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Clare
I got a custom post type to be “sticky” in an archive in 15 minutes following your example. Super helpful, thank you!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hi,
I’m banging my head right now….
I’m using this plugin, it works fine, I can see it in the admin, and on the data base, I can see it update the sticky_posts in wp_options. But, when I try to use ‘post__not_in’ => get_option(‘sticky_posts’), it doesn’t filter any thing.
So I try to var_dump(get_option(‘sticky_posts’)), and all I get is the id of the ‘normal post’, not the full list of id who I can see are in the wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
You can use this Sticky Post Switch Plugin
It also enables the featuere for custom post types
Pat Ducat
This works good however it makes it sticky on every page of a paginated archive. Is this how the built-in sticky functionality for standard posts work too?
Aaron
How could i set this up to work with a custom taxonomy archive page?
I’ve tried adding ‘is_tax’ and ‘is_category’ instead of the is_post_type_archive() on line 4 of your function but it just breaks the page.
I’m missing something obviously but can’t seem to find it.
Any ideas?
Daniel Dropik
Thanks. Is it possible to adapt this tutorial to display sticky posts onto a specialized page template, rather than on the archives page? If so how might I accomplish this?
WPBeginner Support
Daniel, yes sure it can be done in a separate page template. Simply create a custom template and follow the instructions given above.
Admin
Shawn
How do you do this for Custom Taxonomy.php instead of archives.
WPBeginner Support
if the custom taxonomy is displaying post types with sticky posts support, then you can display it in the same manner. Instead of archive-post-type.php template, make changes in taxonomy-custom-taxonomy.php template.
Admin
Mr.Ultra
Thanks. This is useful.
But if it’s possible not using a plugin to add sticky functionality to custom post types?
Can you share the snippet?
Anir
Very informative, thanks for sharing. It helps a lot.
Daniel
Really nice tut.