Si vous publiez du contenu sponsorisé, il est important de respecter les réglementations en libellant clairement ces publications. Un moyen facile de le faire est d’ajouter un préfixe ” Postes sponsorisés ” à vos titres.
Bien que nous ne fassions pas de publications en avant sur WPBeginner, nous avons une fonctionnalité similaire.
Nous pensons qu’il est important d’indiquer que notre contenu est supporté par les lecteurs. Ainsi, si vous lisez nos publications de blog, vous verrez cette mention à la fin de chaque article. Cela nous aide à maintenir la transparence.
L’ajout manuel de cet extrait peut s’avérer fastidieux, c’est pourquoi nous automatisons le processus.
Dans cet article, nous allons vous afficher comment ajouter automatiquement un préfixe “Sponsored Post” aux titres de vos publications sur WordPress.

Pourquoi ajouter le préfixe “Sponsored Post” à vos articles ?
Une fois que votre blog WordPress commence à attirer plus de trafic, vous pouvez commencer à penser à la façon de le monétiser.
Vous pouvez utiliser WordPress et le blog pour gagner de l’argent en ligne en faisant ce que vous aimez.
L’un des moyens d’y parvenir est le parrainage. Une entreprise vous paie pour représenter son produit, en parler et en faire la promotion auprès de vos lecteurs. Le parrainage peut concerner une publication unique ou une relation continue.
Lorsque vous publiez des publications sponsorisées, il est crucial de connaître les lois en vigueur dans votre région en matière de divulgation.
Par exemple, aux États-Unis, un blogueur qui publie un article sponsorisé doit se conformer aux guides d’approbation de la FTC. Il doit notamment divulguer chaque fois qu’une publication est sponsorisée.
Une façon de le faire est d’ajouter un préfixe au titre de chaque publication sponsorisée.

C’est exactement ce que nous allons vous montrer dans ce guide. C’est plus simple que vous ne le pensez. Vous pouvez le faire via l’éditeur de blocs et en ajoutant un extrait de code personnalisé. Cela peut sembler intimidant pour les débutants, mais nous vous guiderons à travers chaque étape en utilisant le plugin gratuit WPCode.
Dans cette optique, voici un aperçu rapide de 3 méthodes que vous pouvez utiliser pour ajouter un préfixe ” Publication rapide ” aux titres de vos publications dans WordPress :
Vous êtes prêts ? Premiers pas !
Méthode 1 : Comment ajouter un champ personnalisé d’article sponsorisé à votre publication ?
Vous pouvez commencer par ouvrir l’une de vos publications sponsorisées existantes ou en créer une nouvelle. Le panneau des champs personnalisés se trouve normalement sous l’éditeur de contenu. Cependant, si vous n’avez jamais utilisé de champs personnalisés auparavant, alors il sera masqué.
La manière d’afficher la Meta box des champs personnalisés dépend de l’utilisation de l’éditeur de blocs ou de l’éditeur classique.
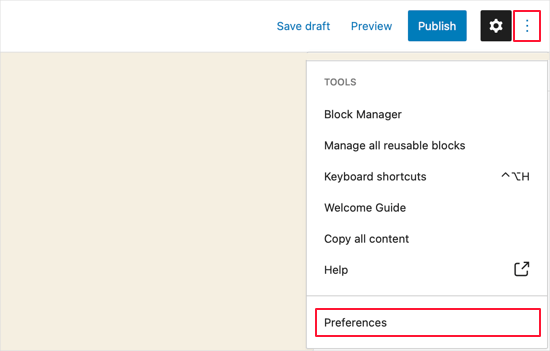
Si vous utilisez l’éditeur de blocs, vous devez cliquer sur le menu à trois points situé dans le coin supérieur droit de l’écran et sélectionner “Préférences” dans le menu.

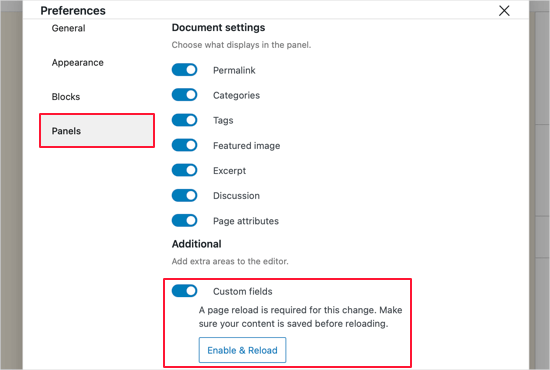
Une fenêtre surgissante de préférences s’affiche, dans laquelle vous devez vous rendre dans la section “Panneaux” et activer l’option “Champs personnalisés”.
Ensuite, cliquez sur le bouton “Enable & Reload” pour recharger l’éditeur/éditrices de publication.

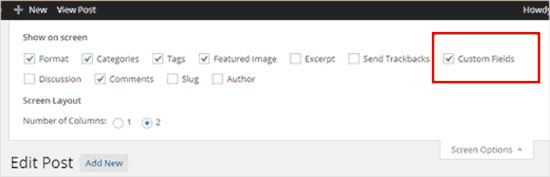
Si vous utilisez encore l’ancien éditeur WordPress classique, vous pouvez cliquer sur le bouton “Options d’écran” en haut à droite de votre écran.
Un menu s’ouvre alors, dans lequel vous devez cocher la case située à côté des options “Champs personnalisés”.

L’éditeur/éditrices de la publication se rechargera alors.
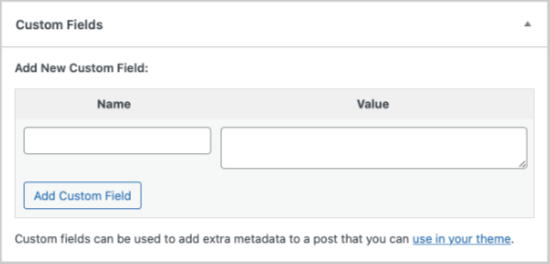
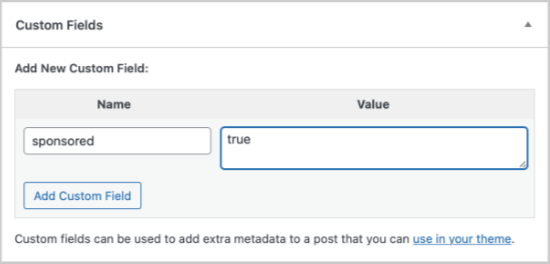
Lorsque vous défilez sous l’éditeur de contenu, vous pouvez voir le panneau des champs personnalisés.

Pour ajouter un nouveau champ personnalisé, il suffit de taper “sponsorisé” dans la zone de texte “Nom”.
Dans le champ suivant, assurez-vous que la “valeur” est “vrai”.

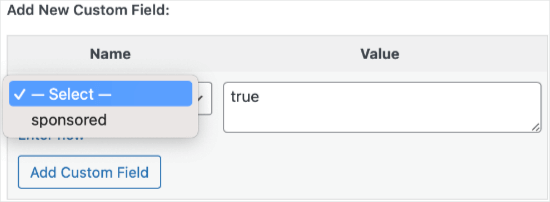
Ensuite, vous devez enregistrer votre publication et défiler vers le bas jusqu’à la méta-boîte des champs personnalisés. Vous remarquerez que la boîte méta des champs personnalisés affiche désormais un menu déroulant.
La prochaine fois que vous rédigerez une publication sponsorisée, il vous suffira de sélectionner “sponsorisé” dans le menu déroulant et de saisir “true” dans le champ “Value”.

Méthode 2 : comment ajouter le préfixe de publication sponsorisée avec un extrait de code.
Après avoir ajouté le champ personnalisé sponsorisé à votre publication, vous devez ajouter le code qui affichera le préfixe du titre de la publication sponsorisée.
Pour ce faire, vous devez ajouter un extrait de code à votre site.
Normalement, cela se fait par le biais du fichier functions.php de votre thème.
Cependant, nous vous déconseillons de modifier directement le fichier functions.php de votre thème, car la moindre erreur peut endommager votre site. De plus, si vous mettez à jour votre thème WordPress, toutes vos personnalisations seront retirées.
Nous vous recommandons plutôt d’utiliser WPCode, le moyen le plus simple et le plus sûr d’ajouter du code à votre site WordPress sans avoir à modifier le fichier functions.php de votre thème .

Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
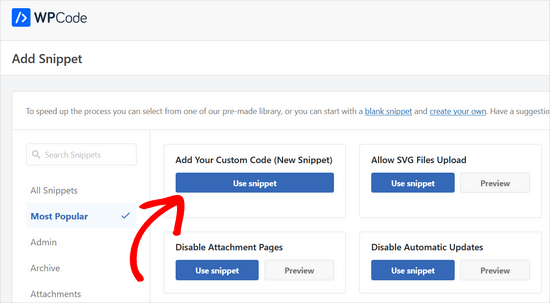
Une fois l’extension activée, dirigez-vous vers “ Code Snippets “ +Add Snippet depuis votre Tableau de bord WordPress. Ensuite, vous voudrez survoler l’option ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquer sur le bouton ” Utiliser l’extrait “.

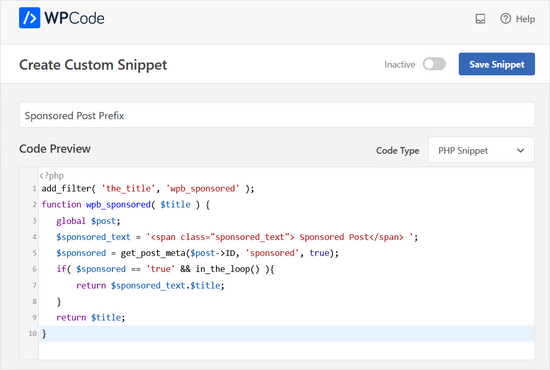
Ensuite, il suffit de copier et de coller l’extrait de code dans la boîte de code.
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $sponsored_text.$title; } return $title;} |
N’oubliez pas de choisir l’option “Extrait PHP” dans la liste déroulante “Type de code” située à droite de l’écran.

Vous devrez ensuite cliquer sur le commutateur “Inactif” pour le modifier en “Actif” et sur le bouton “Enregistrer l’extrait”.
WordPress commence alors à afficher le préfixe. Vous pouvez essayer de visiter la publication que vous avez modifiée plus tôt, et vous verrez ‘Sponsored Post’ préfixé au titre de la publication.

Avec un peu plus de travail, vous pouvez améliorer l’apparence du préfixe.
Si vous étudiez l’extrait de code, vous remarquerez que nous avons entouré le texte de la publication sponsorisée d’une classe CSS appelée"sponsored_text“. Vous pouvez utiliser cette classe CSS pour mettre en évidence le texte à l’intérieur du titre de la publication.
Voici un petit CSS que vous pouvez ajouter à votre thème :
1 2 3 4 5 6 | .sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;} |
Si vous êtes novice en matière de CSS, n’hésitez pas à consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.

Le code rend l’arrière-plan du texte vert et majuscule et réduit la taille de la police. Il ajoute également un peu de marge interne autour de la mise en évidence. N’hésitez pas à modifier le CSS pour répondre à vos besoins.
Méthode 3 : comment ajouter un suffixe de publication sponsorisée avec un extrait de code.
Vous pourriez ajouter les mots ” Sponsored Post ” à la fin du titre de votre publication plutôt qu’au début.
Vous pouvez y parvenir en utilisant cet extrait de code à la place :
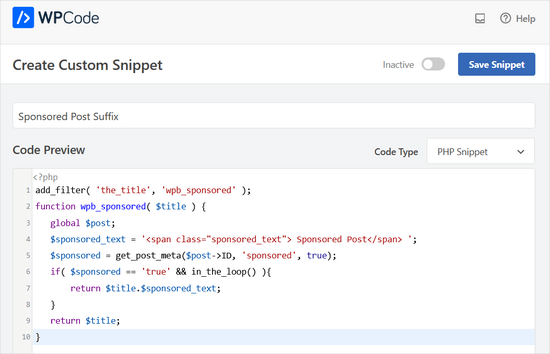
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $title.$sponsored_text; } return $title;} |
Voici à quoi cela ressemble dans la “Prévisualisation du code” de WPCode:’.

Lorsque vous étudierez le code, vous remarquerez qu’il n’y a que deux modifications.
Nous avons ajouté un espace d’une lettre avant le texte sponsorisé afin qu’il ne touche pas le titre de la publication, puis nous avons trié afin d’afficher $title en premier.
C’est tout !
Voici à quoi cela pourrait ressembler sur la publication du blog direct :

Astuce bonus : Comment rédiger un Avis sur un produit d’affiliation ?
Si vous utilisez déjà des publications sponsorisées pour gagner de l’argent en bloguant, vous cherchez peut-être d’autres moyens de monétiser votre site.
Lemarketing d’affiliation peut être un excellent moyen de gagner un revenu passif. En rédigeant des Avis sur des produits engageants, vous pouvez établir une relation de confiance avec votre public et l’encourager à faire des achats.
Voici quelques astuces pour aider vos avis sur les produits d’affiliation à se démarquer :
- Utilisez des faits et partagez votre expérience: Commencez par des détails sur le produit, tels que les spécifications, puis partagez votre expérience personnelle pour ajouter une touche d’authenticité.
- Rechercher des avis de clients/clientes: Consultez les retours d’autres utilisateurs/utilisatrices pour vous faire une idée et connaître les problèmes les plus courants. Cela vous aide à rédiger un avis complet.
- Créez de la transparence: Incluez toujours une divulgation d’affiliation en haut ou en bas de votre publication. Soyez honnête sur les avantages et les inconvénients du produit afin de définir des attentes réalistes.
- Identifier les besoins et proposer des solutions: Connaissez les défis de votre public et recommandez des produits qui peuvent les aider. Vos avis seront ainsi plus pertinents.
- Utilisez des images de haute qualité: Incluez des images claires pour mettre en valeur le produit. Veillez simplement à optimiser vos images pour qu’elles ne ralentissent pas votre site.
- Mettez l’accent sur le référencement: Optimisez vos avis avec des mots-clés pertinents, en particulier dans les 150 premiers mots. Cela aidera votre contenu à mieux se classer dans les résultats de recherche.
- Créez des liens d’affiliation attrayants: Utilisez une extension comme ThirstyAffiliates pour raccourcir et personnaliser vos liens d’affiliation, ce qui leur donne un aspect plus propre et plus digne de confiance.
Pour plus de détails, vous pouvez consulter notre article sur la rédaction d’un avis sur un produit d’affiliation.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un préfixe d’article sponsorisé aux titres des publications sur WordPress. Ensuite, vous aimerez peut-être aussi apprendre comment insérer des publicités dans le contenu de vos publications ou nos choix d’experts des meilleures extensions et solutions de gestion des publicités sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





kenn
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott
Is there a way to add an image in place of the text, please?
Soibibo
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff
Yes.
VIAINA
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?