Les médias sociaux sont le principal moyen par lequel les gens découvrent de nouveaux contenus aujourd’hui.
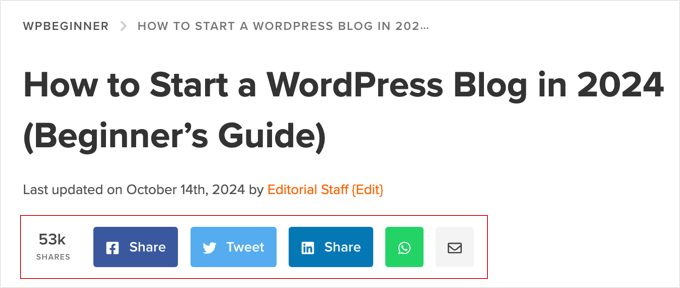
C’est pourquoi chez WPBeginner, nous ajoutons des boutons de partage social en haut de chaque publication pour faciliter le partage de notre contenu par nos internautes sur leurs flux de médias sociaux. Nous avons constaté que cela augmente efficacement notre portée, génère un nouveau trafic et améliore l’engagement des utilisateurs.
Au-delà du simple partage, nous avons vu comment l’affichage du nombre de partages sociaux peut renforcer la confiance des utilisateurs et encourager les clics. Lorsque vous mettez en évidence la popularité de votre contenu, cela prouve que d’autres personnes apprécient votre site ou vos produits.
Dans cet article, nous allons vous afficher comment ajouter facilement des boutons de partage social et afficher le nombre de partages sur votre site WordPress.

Pourquoi ajouter des boutons de partage social dans WordPress ?
Le réseautage social est l’une des activités en ligne les plus populaires aujourd’hui. C’est pourquoi le marketing des médias sociaux est désormais un élément essentiel de la stratégie de croissance de toute petite entreprise.
Si vous souhaitez atteindre davantage de clients/clientes potentiels, les plateformes de médias sociaux sont des canaux très efficaces pour communiquer avec de nouvelles personnes.
Le problème est que lorsque vous partagez votre contenu sur vos profils de médias sociaux, il ne touche qu’un nombre limité de vos followers préexistants.
Cependant, en ajoutant des boutons de partage social directement sur votre site, vous pouvez encourager les internautes à partager votre contenu dans leurs flux sociaux. Cela permet à votre contenu d’être vu par leurs amis et les personnes qui les suivent, qui peuvent alors l’aimer, le commenter et le repartager.

Ainsi, les boutons de partage social peuvent aider à générer plus de trafic vers votre site, à améliorer votre crédibilité sociale, à générer plus de prospects et à stimuler l’engagement.
Ceci étant dit, voyons comment ajouter facilement des boutons de partage social dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer aux différentes parties de notre tutoriel :
Publication liée: Vous pouvez également consulter notre guide pour débutants sur le partage automatique des publications WordPress sur les médias sociaux.
Méthode 1 : Utiliser Novashare pour ajouter des boutons de partage social (Recommandé)
Novashare est l’une des meilleures extensions de médias sociaux pour WordPress, offrant un moyen facile d’ajouter des boutons de partage social à vos publications. Vous pouvez ajouter des boutons pour des plateformes populaires comme Facebook, Pinterest, X (Twitter), et LinkedIn pour améliorer la portée de votre contenu sur différentes plateformes sociales.
Vous pouvez afficher le nombre de partages pour chaque publication et choisir un style de bouton qui s’affiche le mieux sur votre site. L’extension est également optimisée pour la vitesse et les performances de WordPress, vous n’aurez donc pas à vous inquiéter qu’elle ralentisse votre site.
De plus, Novashare vous permet de créer des boîtes Click to Tweet pour que vos internautes puissent rapidement partager des citations de vos articles. Il propose également un bloc Follow que vous pouvez utiliser pour promouvoir vos profils sociaux.
Pour commencer, visitez le site de Novashare et choisissez un plan. Ensuite, vous devez installer et activer l’extension. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.

Une fois l’extension activée, vous devez vous rendre sur la page ” Réglages ” Novashare dans votre tableau de bord WordPress pour activer votre licence.
Assurez-vous d’être sur l’onglet ” License “, puis collez la clé de licence qui vous a été donnée lors de l’achat de l’extension. Cliquez ensuite sur le bouton “Enregistrer la licence”.

Activation des boutons de partage social en ligne
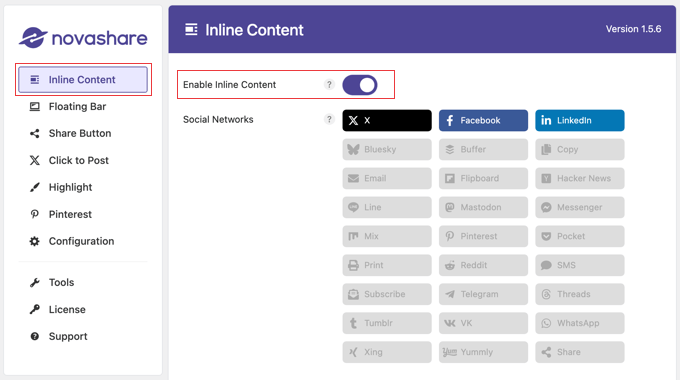
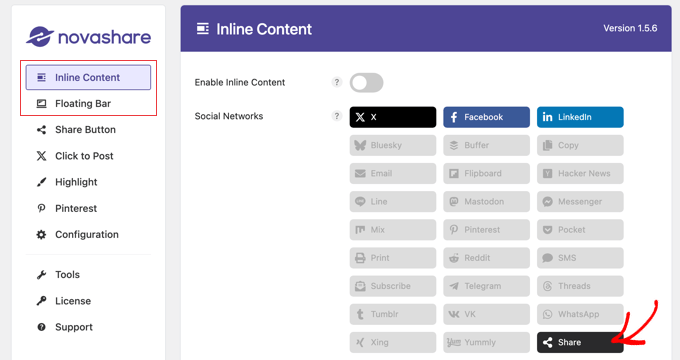
Après avoir activé votre licence, cliquez sur l’onglet “Contenu en ligne” pour activer le contenu en ligne. Cela vous permettra d’ajouter des boutons de partage social à vos publications et à vos pages. Vous pouvez également ajouter les boutons sociaux à une barre flottante, ce que nous abordons dans la section suivante.
Il suffit de basculer le bouton “Enable Inline Content” sur la position “On”, puis de sélectionner les boutons que vous souhaitez ajouter.

Novashare est livré avec une bibliothèque de 26 boutons, y compris des réseaux populaires comme X (Twitter), Facebook, LinkedIn, et plus encore. Il propose également des boutons d’action pour l’e-mail, l’impression et la copie.
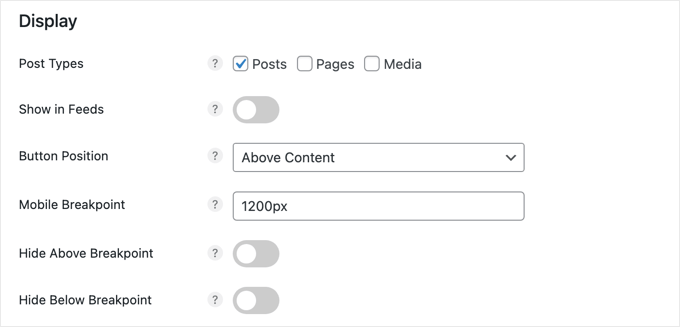
Ensuite, vous pouvez configurer l’endroit où les boutons apparaîtront sur vos publications et vos pages.
Il vous suffit de faire défiler la page jusqu’à la section “Affichage”. Ici, vous pouvez cliquer sur des cases à cocher pour que les boutons sociaux apparaissent sur vos publications, pages et pages d’attachement aux médias. Si vous avez un stock en ligne, vous aurez également une case à cocher pour les produits.

Vous pouvez également choisir l’emplacement du bouton dans le menu déroulant “Position du bouton”. Il existe des options pour afficher les boutons de partage social au-dessus de votre contenu, en dessous de votre contenu, ou les deux. Vous pouvez également choisir de placer les boutons sur chaque page manuellement à l’aide de ce shortcode:
[novashare_inline_content] |
Le point de rupture mobile permet d’afficher les boutons sociaux sur des appareils mobiles plus petits en divisant les boutons en deux lignes ou plus après qu’ils ont atteint une certaine largeur. La valeur par défaut est de 1200 pixels, mais pour une meilleure compatibilité avec les petits appareils, vous pouvez la réduire à 768 pixels.
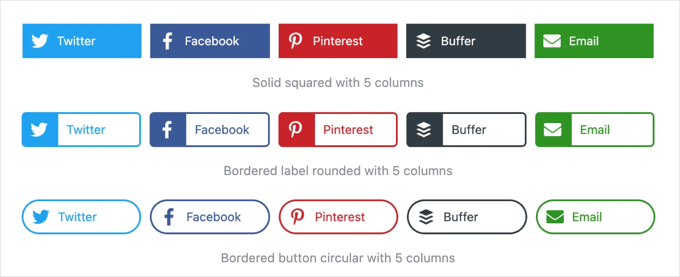
Dans la section suivante, vous pouvez concevoir l’apparence de vos boutons. Novashare vous permet de choisir parmi des dizaines de combinaisons de styles et de formes, comme celles-ci :

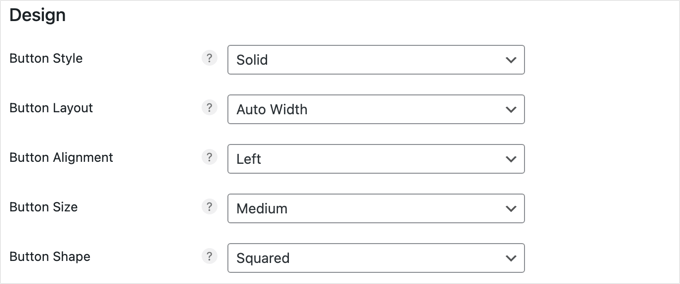
Lorsque vous faites défiler la page jusqu’à la section “design”, vous trouverez des menus déroulants pour les attributs de vos boutons, tels que le style, la mise en page, l’alignement, la taille et la forme.
Il vous suffit de choisir les différents attributs qui conviennent le mieux à votre site.

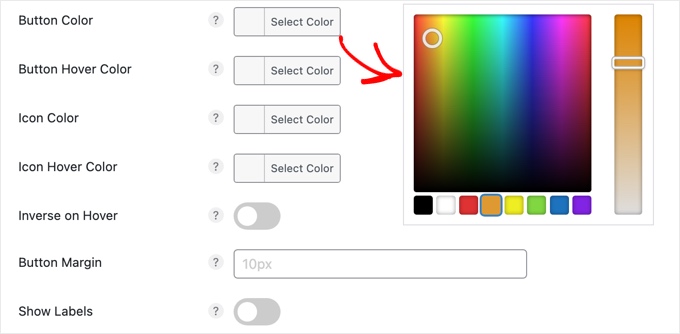
Vous trouverez ensuite des options permettant de modifier la couleur de vos boutons. Il vous suffit de laisser ces boutons vides pour qu’ils s’affichent dans les couleurs par défaut que vous avez vues lors de la sélection de vos boutons.
Toute modification de couleur effectuée dans cette section s’appliquera à tous les boutons. Il existe des options pour la couleur du bouton, la couleur de survol, la couleur de l’icône à droite du bouton, etc.

Lorsque vous cliquez sur l’une de ces options, un sélecteur de couleurs apparaît et vous permet de sélectionner la couleur que vous souhaitez utiliser.
L’option “Afficher les étiquettes” au bas de cette section vous permet de choisir si le nom de chaque réseau social s’affiche ou non à côté de l’icône de la plateforme.
Conseil : Pour obtenir des conseils sur le choix des couleurs pour votre site, consultez notre guide sur la façon de choisir un schéma de couleurs parfait pour votre site WordPress.
Outre la mise à disposition de boutons de partage social, il est également judicieux d’afficher le nombre de fois où la publication en cours a été partagée sur l’ensemble des canaux sociaux.
L’affichage du nombre de partages sur les publications de blog renforce la crédibilité en montrant la popularité de votre contenu, ce qui peut encourager davantage d’utilisateurs à s’engager et à partager. Il s’agit d’une preuve sociale qui démontre que votre contenu est apprécié par d’autres, ce qui renforce la confiance de vos utilisateurs.

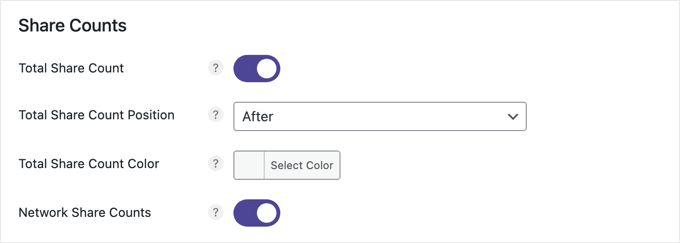
Ce paramètre est activé par défaut. Vous pouvez choisir d’afficher le nombre de partages de la publication en cours avant ou après les boutons de partage social et également personnaliser la couleur.
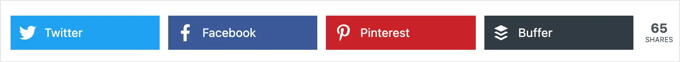
Voici un exemple de comptes partagés avec un fond blanc s’affichant après les boutons de partage social.

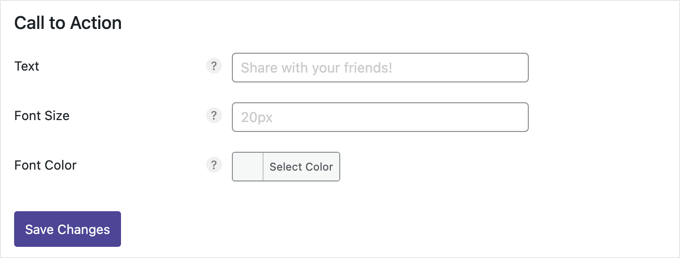
Si vous le souhaitez, vous pouvez également ajouter un appel à l’action dans la barre de boutons, par exemple “Partagez avec vos amis”. Cela peut inciter davantage d’internautes à partager votre contenu.
Bien que nous ne le fassions pas sur notre propre site, vous pouvez ajouter un appel à l’action en tapant simplement votre message dans le champ “Texte”. Vous pouvez également personnaliser la taille et la couleur de la police.

Une fois que vous avez fini de personnaliser vos boutons de partage social, cliquez sur “Enregistrer les modifications” en bas de la page, et ils seront ajoutés à votre site.
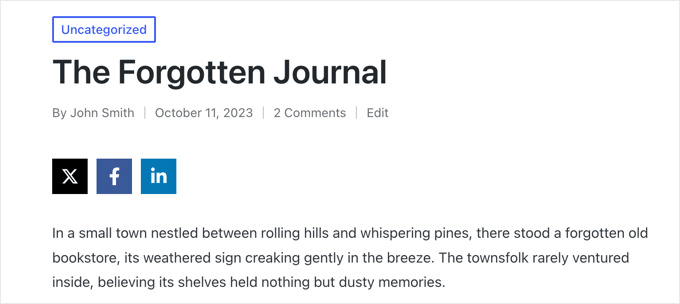
Voici ce que cela donne sur notre site de démonstration :

Activation de la barre flottante de partage social
Au lieu d’ajouter des boutons de partage social à vos publications et à vos pages, vous pouvez les ajouter à une barre flottante sur l’un des bords de votre site ou collée au bas de l’écran sur mobile.
Par défaut, il apparaît sur le côté gauche de l’écran ou en bas sur les écrans étroits. Il ne bougera pas, même si vous faites défiler votre contenu.
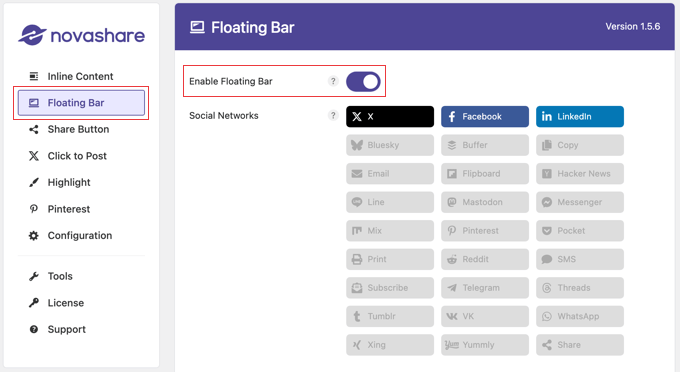
Pour activer une barre flottante sur votre site, vous devez vous rendre dans Paramètres ” Novashare et cliquer sur l’onglet ‘Barre flottante’ à gauche.
Vous pouvez ensuite activer l’option de barre flottante et choisir les boutons de partage social que vous souhaitez ajouter.

Ensuite, vous pouvez personnaliser l’emplacement de la barre.
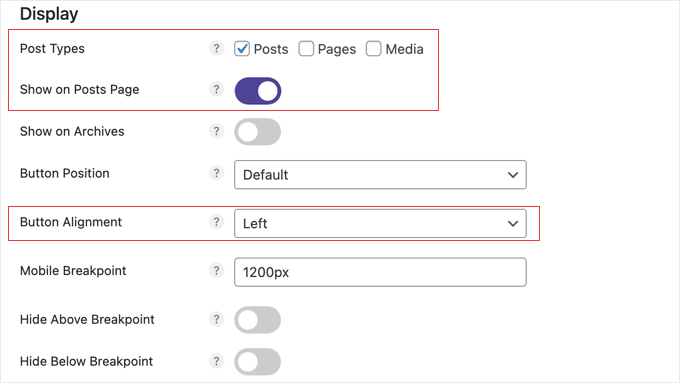
Comme pour l’option Contenu en ligne, vous pouvez cliquer sur des cases à cocher pour afficher les boutons de partage social sur les publications, les pages, les archives de médias et également les produits si vous avez une boutique en ligne.
Vous devrez également activer l’option ‘Show on Posts Page’ pour afficher les boutons sur vos publications. Si vous le souhaitez, vous pouvez également activer le paramètre ‘Show on Archives’ pour afficher la barre flottante sur la page d’archive de vos publications de blog.

Vous pouvez maintenant utiliser le menu déroulant “Alignement des boutons” pour choisir d’afficher la barre sur le côté droit ou gauche de votre page sur les écrans larges. Sur les écrans étroits, elle sera affichée en bas.
Vous pouvez contrôler la distance entre la barre flottante et les bords de l’écran à l’aide des options “Décalage vers le haut” et “Décalage vers le bord”.

L’option “Afficher sur le défilement” vous permet de masquer vos icônes sociales jusqu’à ce que l’utilisateur ait fait défiler la page sur une certaine distance.
Pour ce tutoriel, nous utiliserons les paramètres par défaut, qui fonctionnent bien pour la plupart des sites.
Les sections Design et Share Counts fonctionnent de la même manière que pour les paramètres Inline Content ci-dessus. Toutefois, cette page comporte une section supplémentaire pour les appareils mobiles.

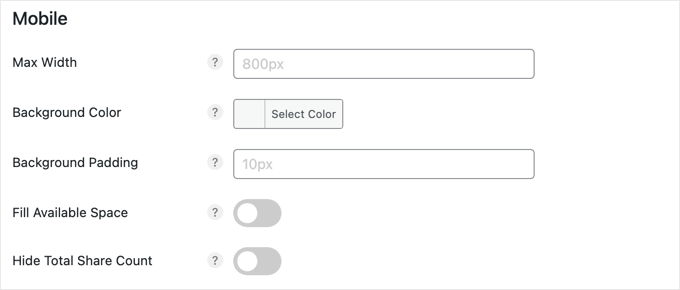
Les paramètres par défaut de la section “Mobile” conviennent à la plupart des sites. La barre sera corrigée en bas de l’écran mais cachée sur les écrans de moins de 800 pixels de large.
Cependant, vous pouvez facilement modifier cette largeur maximale, ainsi que la couleur d’arrière-plan et le remplissage des boutons. Il existe également des actions permettant de faire en sorte que la barre remplisse l’espace disponible sur l’écran et d’enregistrer l’espace en masquant le nombre total de parts.
Lorsque vous avez terminé de configurer vos boutons de partage social, veillez à faire défiler l’écran jusqu’en bas et à cliquer sur le bouton “Enregistrer les modifications” pour afficher la barre flottante sur votre site.
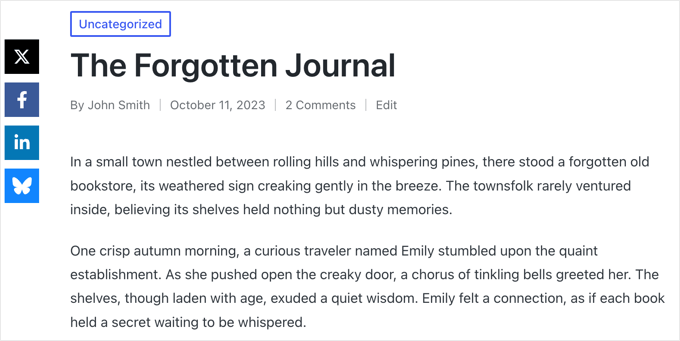
Voici ce que cela donne sur notre site de démonstration :

Configuration du bouton de partage
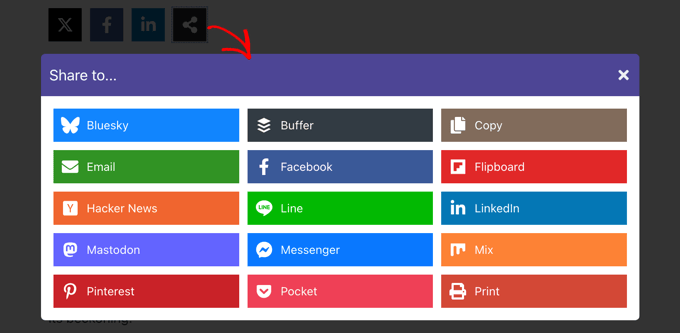
L’une des façons d’enregistrer de l’espace sur votre barre de boutons est d’utiliser le bouton Partager. Vous pouvez ainsi ajouter les principaux réseaux sociaux sous forme de boutons individuels, et les utilisateurs peuvent partager sur d’autres plateformes en cliquant sur le bouton Partager.
Tout d’abord, assurez-vous d’ajouter le bouton “Partager” à votre “Contenu en ligne” ou à votre “Barre flottante”.

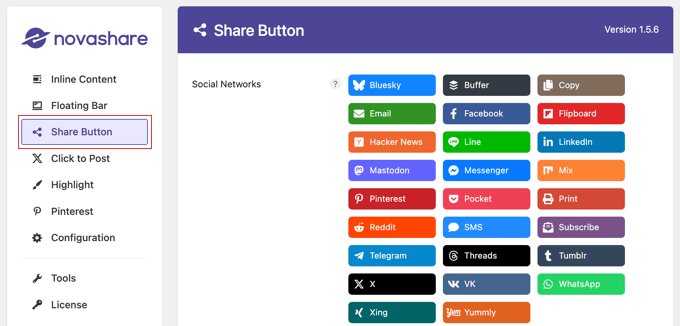
Ensuite, vous pouvez configurer les paramètres du bouton de partage en naviguant vers Paramètres ” Novashare et en cliquant sur l’onglet “Bouton de partage”.
Cela vous permettra de sélectionner les réseaux sociaux supplémentaires que vous souhaitez afficher lorsqu’un utilisateur clique sur le bouton Partager. Vous pouvez également ajouter un appel à l’action et choisir un design pour ces boutons supplémentaires.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” en bas de la page pour stocker vos paramètres.
Voici ce que cela donne sur notre site de démonstration après avoir cliqué sur le bouton “Partager”.

Ajout d’un bouton Pinterest aux publicités
Novashare peut également ajouter un bouton “Pin” de Pinterest à chaque image de votre site. Par défaut, ce bouton s’affiche lorsque vous passez la souris sur une image. Cependant, vous pouvez configurer l’extension pour que les boutons s’affichent à tout moment.
Tout d’abord, accédez à Paramètres ” Novashare et cliquez sur l’onglet ‘Pinterest’. Une fois là, vous pouvez faire basculer l’option ” Enable Image Pins ” sur la position ” on ” et sélectionner les ” Post Types ” où vous souhaitez afficher le bouton.

Vous pouvez également personnaliser la position, la forme et la couleur du bouton, bien que les paramètres par défaut conviennent à la plupart des sites (voir la capture d’écran ci-dessous).
Si vous souhaitez que le bouton Pinterest s’affiche même lorsque vous ne survolez pas une image, veillez à activer l’option “Toujours afficher”.

Enfin, si vous ne souhaitez pas partager certaines images, il vous suffit de saisir le nom des fichiers dans le champ “Images exclues” pour que le bouton Pinterest ne s’affiche pas pour ces images.
Une fois que vous avez cliqué sur le bouton “Enregistrer les modifications”, vous pouvez stocker vos paramètres et commencer à afficher le bouton d’épinglage sur les images.
Voici ce que cela donne sur notre site de démonstration lorsque l’on passe la souris sur une image.

Méthode 2 : Utiliser Social Snap pour ajouter des boutons de partage social (gratuit)
Si vous cherchez un moyen gratuit d’ajouter des boutons de partage social à votre site, l’extension Social Snap est une bonne alternative à un outil premium.
Tout d’abord, vous devrez installer et activer l’extension Social Snap. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Après l’activation, visitez la page “Social Snap” dans la barre latérale de l’administration de WordPress. Ensuite, développez l’onglet ” Partage social ” dans la colonne de gauche.

Cela ouvrira de nouveaux paramètres dans la barre latérale, où vous devrez sélectionner l’onglet “Gérer les réseaux”.
Ensuite, cliquez sur le bouton “+ Ajouter des réseaux” pour ajouter un réseau de médias sociaux de votre choix dans l’invite. Vous pouvez ajouter des plateformes telles que Facebook, X (Twitter), LinkedIn et l’e-mail.

Vous pouvez également configurer la visibilité du bouton pour différents appareils en passant votre souris sur l’icône de l’œil et en commutant le commutateur mobile sur “On”. Les boutons de partage social s’afficheront alors pour les utilisateurs qui visitent votre site sur des appareils mobiles.
Ensuite, quittez l’onglet “Gérer les réseaux”.
Vous accéderez ainsi à la page des paramètres généraux, où vous pourrez sélectionner si vous souhaitez ajouter une barre flottante ou des boutons en ligne pour les icônes de partage social.
Ajout de boutons de partage social en ligne
Les boutons de partage social en ligne s’affichent en haut ou en bas de vos publications et pages.
Pour les ajouter à votre site, il suffit de cliquer sur l’onglet “Boutons en ligne” pour le déplier.

Cela ouvrira de nouveaux Réglages dans la colonne de gauche avec une Prévisualisation pour les boutons de partage social sur le côté droit de l’écran.
À partir de là, vous pouvez configurer la position des boutons. Vous pouvez choisir l’option “Sous le contenu” pour afficher les boutons en bas du contenu et l’option “Au-dessus du contenu” pour présenter les boutons en haut de la page.
Vous pouvez également personnaliser l’alignement de votre bouton ainsi que le libellé, la forme et la taille du partage à partir d’ici.

Ensuite, défilez vers le bas jusqu’à la section “Libellés des boutons”, où vous pouvez décider si vous souhaitez afficher le nom de la plateforme de réseau social, le nombre de partages, ou les deux.
Ensuite, faites défiler la page jusqu’à la section “Afficher sur”. Ici, vous pouvez cocher la case ” Publications ” si vous souhaitez uniquement afficher les boutons de partage social sur vos publications. Vous pouvez également cocher le bouton ” Pages ” pour afficher les boutons de partage social sur vos pages À propos, Nous contacter ou Archives.
En outre, vous pouvez cocher l’option “Accueil” si vous souhaitez afficher les boutons de partage social uniquement sur votre page d’accueil.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” en bas de page pour stocker vos réglages.
Vous pouvez maintenant visiter votre site WordPress pour voir les boutons de partage social en action.

Ajout d’une barre flottante de partage social
Si vous décidez d’ajouter une barre flottante, alors vos boutons de partage social seront affichés sur le côté de vos publications ou pages WordPress.
Pour ce faire, il suffit d’ouvrir l’onglet “Floating Sidebar” (barre latérale flottante).

Cela ouvrira de nouveaux Réglages dans la colonne de gauche, à partir desquels vous pourrez définir la position, la taille et la forme des icônes de votre barre flottante.
Une fois que vous l’avez fait, défilez vers le bas jusqu’à la section ” Afficher sur ” et sélectionnez les pages sur lesquelles vous souhaitez afficher les boutons de partage social.
Par exemple, si vous souhaitez afficher la barre flottante de partage social uniquement sur vos publications de blog, vous pouvez sélectionner l’option ” Post “.
De même, si vous souhaitez afficher la barre flottante sur la page d’accueil de votre site, vous pouvez choisir l’option “Accueil”.

Enfin, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous pouvez maintenant visiter votre blog WordPress pour voir la barre flottante de partage social en action.

Ajout de boutons de partage social aux images
Si vous avez un site web de photographie, vous pouvez même ajouter des boutons de partage social à vos images à l’aide du plugin Social Snap.
Cela permettra aux utilisateurs de partager vos images sur leurs flux sociaux et contribuera à attirer davantage de trafic sur votre site.
Tout d’abord, vous devrez vous rendre sur la page ” Réglages “ du Tableau de bord WordPress et cliquer sur l’onglet ” Sur les médias ” pour l’ouvrir.

Une fois que vous y êtes, choisissez votre type de bouton. Vous pouvez ajouter tous vos boutons de partage social en haut des images ou ajouter un bouton Pinterest.
Ensuite, vous pouvez également sélectionner la taille, la forme, la visibilité et la position du bouton.

Vous pouvez ensuite ajouter la hauteur et la largeur minimales d’une image. Cela signifie que les boutons de partage ne seront pas affichés dans une image de votre site dont la hauteur et la largeur sont inférieures à la limite minimale.
Ensuite, vous devez défiler jusqu’à la section ” Afficher sur ” et cocher les options des pages ou des publications où vous souhaitez afficher les boutons de partage social sur vos images.
Vous pouvez également permuter le commutateur “Masquer sur les mobiles” sur “On” si vous ne souhaitez pas afficher les boutons de partage des images sur les appareils mobiles.

Enfin, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Désormais, il vous suffit de vous rendre sur votre site WordPress pour afficher les boutons de partage social en images.

Affichage du nombre de partages sociaux
Si vous souhaitez également afficher le nombre de partages à côté des boutons de partage social, rendez-vous sur la page “ Paramètres ” de Social Snap et développez l’onglet ” Gérer les réseaux ” dans la colonne de gauche.
Ensuite, défilez vers le bas jusqu’à la section “Facebook Share Count Provider”, où vous pouvez sélectionner l’une des deux sources.

Cependant, nous vous recommandons de sélectionner l’option ‘Sélectionné.com’. Les comptes seront alors récupérés à partir de l’API du service SharedCount. Cela permet à l’extension de récupérer tous les comptes avec uniquement 2 appels API, ce qui est mieux pour les performances de WordPress.
Si vous choisissez l’option “Facebook Graph API”, le nombre de partages est récupéré à partir de l’API Facebook, ce qui peut ralentir votre site.
Vous pouvez facilement obtenir l’API de SharedCount en créant un compte gratuit sur le site SharedCount.com.
Pour ce faire, vous devrez fournir une adresse e-mail et un mot de passe, puis cliquer sur le bouton “Créer un compte”.

Le site va maintenant envoyer un lien de confirmation à votre adresse e-mail.
Allez-y et cliquez sur le lien pour vérifier votre compte.

Vous devez à présent vous connecter à nouveau à votre compte SharedCount et vous rendre sur la page “Paramètres” à partir du menu déroulant situé dans le coin supérieur droit de l’écran.
Cela vous mènera à une nouvelle page où vous verrez votre Clé de l’API de SharedCount.

Vous devez copier cette clé et retourner à la page des Réglages de votre extension sur votre site WordPress.
Maintenant, allez-y et collez la clé de l’API dans le champ “Clé de l’API de SharedCount”.
Cliquez ensuite sur le bouton “Enregistrer les modifications” pour stocker vos réglages.

Vous pouvez ensuite saisir à nouveau cette clé API pour votre nombre de partages X (Twitter). Cliquez ensuite sur le bouton “Enregistrer les modifications” pour stocker vos paramètres.
Vous pouvez maintenant visiter votre site pour voir les boutons de partage social avec le nombre de partages pour chaque publication de blog.

Méthode 3 : Utiliser SeedProd pour ajouter des boutons de partage social sur des pages d’atterrissage personnalisées.
Si vous souhaitez construire des pages d’atterrissage personnalisées pour votre site avec des boutons de partage social, alors vous pouvez facilement le faire en utilisant SeedProd.
A notre avis, c’est le meilleur constructeur de pages WordPress sur le marché. Il est livré avec un constructeur drag-and-drop, 300+ modèles pré-faits, et des blocs avancés pour créer des pages d’atterrissage étonnantes avec des boutons de partage social.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour des instructions détaillées, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note: SeedProd a également une offre gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante permet de déverrouiller plus de fonctionnalités.
Une fois activé, visitez la section SeedProd ” Pages atterrissage à partir du tableau de bord WordPress et cliquez sur le bouton ‘Ajouter une nouvelle page atterrissage’.

Vous accéderez à l’écran “Choisissez un nouveau modèle de page”, où vous pourrez choisir parmi de nombreux modèles prédéfinis.
Une fois votre choix effectué, vous serez invité à saisir un nom pour la page d’atterrissage que vous vous apprêtez à créer.
Une fois ces informations saisies, il suffit de cliquer sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.

Cela lancera le constructeur par glisser-déposer de SeedProd, où vous verrez une liste de blocs dans la colonne de gauche avec un aperçu de la page sur la droite.
Vous pouvez maintenant faire glisser et déposer différents blocs pour construire votre page. Pour plus de détails, consultez notre tutoriel sur la création d’une page d’atterrissage sur WordPress.
Ensuite, il vous suffit de trouver et d’ajouter le bloc “Partage social” de la colonne de gauche à l’endroit de votre choix sur la page.

Ensuite, vous devez cliquer à nouveau sur le bloc pour ouvrir ses Réglages dans la colonne latérale. À partir de là, vous pouvez choisir la plateforme de réseau social avec le bouton que vous souhaitez ajouter dans le menu déroulant.
Vous pouvez également ajouter un nouveau bouton de partage social en cliquant sur le bouton “+ Ajouter un nouveau partage” dans la colonne.
Vous pouvez ensuite configurer la taille et l’alignement du bouton.

Vous pouvez même passer à l’onglet “Avancé” en haut pour modifier l’espacement, choisir la visibilité de l’appareil, ajouter des CSS personnalisés et utiliser des effets d’animation.
Une fois que vous avez terminé, il vous suffit de cliquer sur les boutons “Enregistrer” et “Publier” en haut de la page pour stocker vos paramètres.

Il suffit maintenant de visiter la page d’atterrissage personnalisée pour voir les boutons de partage social en action.
Voici à quoi ressemblait la page sur notre site de démonstration.

Méthode 4 : utiliser Sassy Social Share pour ajouter un bouton de partage WhatsApp (Bonus)
Outre les plateformes de réseaux sociaux, vous pouvez également ajouter un bouton de partage WhatsApp sur votre site WordPress. WhatsApp est une application de messagerie instantanée qui permet aux personnes du monde entier d’entrer en contact les unes avec les autres.
En ajoutant un bouton de partage WhatsApp, vous permettrez aux utilisateurs/utilisatrices de partager le contenu de votre site avec leurs contacts, notamment leurs amis, leur famille et leurs collègues. Cela peut stimuler l’engagement des utilisateurs, améliorer la visibilité du contenu et vous aider à déplier la portée de votre marque.
Vous pouvez facilement ajouter un bouton de partage WhatsApp dans WordPress avec l’extension Sassy Social Share.

En savoir plus, il suffit de consulter notre tutoriel sur l ‘ajout d’une chatbox WhatsApp et de boutons de partage dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des boutons de partage social sur WordPress. Vous voudrez peut-être aussi apprendre comment ajouter des icônes de médias sociaux aux menus de WordPress et consulter notre top des meilleures extensions de médias sociaux WordPress pour développer votre audience.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin