Après notre article qui recommandait aux utilisateurs/utilisatrices d’arrêter d’utiliser Feedburner, de nombreux utilisateurs/utilisatrices nous ont demandé comment ils pouvaient obtenir les boutons de partage social comme ils avaient sur leurs flux FeedBurner. Bien que la plupart des lecteurs de flux modernes incluent des permissions de partage social, dans cet article, nous allons vous afficher comment ajouter des boutons sociaux dans le flux RSS de WordPress.
![]()
La première chose à faire est de télécharger les boutons sociaux que vous souhaitez afficher dans vos flux. Il existe plusieurs définitions d’icônes de réseaux sociaux disponibles gratuitement. Choisissez celui qui correspond le mieux à vos besoins. Ensuite, vous devez aller dans Média ” Ajouter nouveau et téléverser les icônes Facebook et Twitter dans votre médiathèque.
![]()
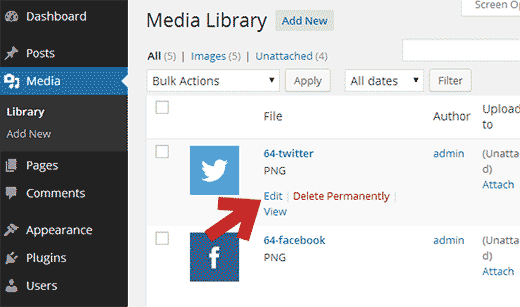
Une fois les icônes téléversées, vous devez copier leur URL d’emplacement. Il vous suffit d’aller dans Médiathèque ” Bibliothèque et de cliquer sur le lien Modifier en dessous de l’icône Twitter.

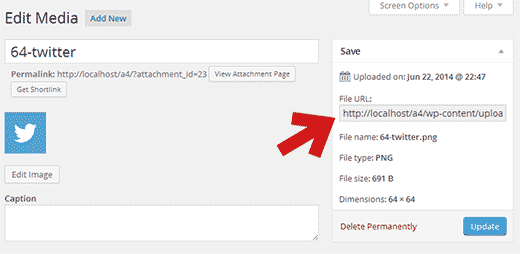
Sur la page Modifier les médias, copiez l’URL du fichier et collez-la dans un éditeur de texte. Répétez le processus pour l’icône Twitter également. Nous aurons besoin de ces URL ultérieurement.

Nous utiliserons le filtre de contenu par défaut de WordPress pour ajouter ces icônes sous chaque publication dans votre flux RSS WordPress.
Vous devez ajouter ce code dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded = urlencode(get_permalink());// Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons$content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';}return $content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Ce code ajoute simplement du HTML pour afficher les icônes sociales sous le contenu des publications dans vos flux RSS WordPress.
Nous espérons que cet article vous a aidé à ajouter des boutons sociaux dans vos flux RSS WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour nos tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Google+.





Moeen Ahmed Sultan
Hi, it’s a very good article and I have implemented this. I want to know about linkedin, whatsapp, email, print, google+ and other social networks sharing button? And want to know about how to add these buttons below articles as well.
Regards
WPBeginner Support
While we don’t have these at the moment, we will certainly take a look at possible methods
Admin
Sacha
Another great option would be to just add these in the SEO > Advanced > RSS with the Yoast SEO plugin.
Julie Ryan
Wouldn’t work on Genesis / Metro theme.
Yves
Works without any issue on Genesis.
Hmache Abdou
didn’t work for me! :'(
Geert De Decker
Encountererd this problem more then once. Finaly found the solution.
Jean Gérard Bousiquot
Really good tutorial, as usual. Thanks for sharing!
Đỗ Thành Luân
It not working on thesis…:(